53. Ширина, высота, рамка у изображений в HTML — Изображения — codebra
Теория урока
Высота и ширина. Атрибуты height и width
Атрибут height и width применяют для изменения высоты и ширины соответственно. В нашем случае, применяют для изменения размера изображения. Измеряется размер в пикселях или процентах. Если установлена высота или ширина в процентах, то они зависят от контейнера, в котором находится изменяемый элемент. Если вы хотите сохранить пропорции картинки, то нужно добавить один из атрибутов height или width. Высоту и ширину можно менять в меньшую сторону, при этом качество изображения не пострадает, но изображение будет грузиться так же (размер изображения остается прежним), а можно в большую, при этом качество изображения может пострадать. У атрибутов height и width есть аналоги в CSS, после мы с ними познакомимся. Далее пример:
Код HTML
<img src = "url" width = "100px" height = "20px">
Рамка.
 Атрибуты border
Атрибуты borderАтрибут border добавляет рамку вокруг элемента, в нашем случае, вокруг картинки. Ширину рамки можно задать любой толщины. Далее пример:
Код HTML
<img src = "url" border = "10px">
Похожие уроки и записи блога
Знакомимся с Flexbox в CSSЗнакомство с Flexbox
Свойство background для работы с фономЦвета и фон
Написание модулей в PythonЗнакомство с Python
Первое знакомство с PythonЗнакомство с Python
Основы объектно-ориентированного программирования (ООП) в PythonЗнакомство с Python
Продолжаем написание классов в PythonЗнакомство с Python
Урок 3. Генерация SSH-ключа для работы с GitHubБлог
Работа с файлами в Python Знакомство с Python
Погружение в PythonЗнакомство с Python
Предыдущий урок «52. Тест по основам работы с изображениями в HTML» Следующий урок «54. Рамка у изображений»
HTML
CSS
Браузер
Вернуть расположение блоков
Код HTML
Код CSS
Браузер×
Задание
Восстановить код
Чтобы использовать все функции сайта (например, сохранение прогресса прохождения уроков и участие в рейтинге среди пользователей), вам нужно авторизоваться. Это можно сделать пройдя обычную регистрацию с использованием почты или в пару кликов, если у вас есть один из аккаунтов: ВКонтакте, GitHub, Google, Яндекс или Telegram.
Это можно сделать пройдя обычную регистрацию с использованием почты или в пару кликов, если у вас есть один из аккаунтов: ВКонтакте, GitHub, Google, Яндекс или Telegram.
- Для изображения, которое вам дано, сделайте ширину (
width)50px
– Не пропускайте новостей, подпишитесь на нашу страницу ВКонтакте.
– На данный момент на сайте нет возможности оставлять комментарии, но Вы можете спросить на любом популярном форуме в интернете.
Необходимо авторизоваться, чтобы проверить задание
Это займет не больше минуты.
Как добавить рамки к изображениям в WordPress
Хотите добавить рамки у изображений в WordPress, но не знаете, как это сделать? Не так давно один из наших пользователей задал нам подобный вопрос. Вы всегда можете использовать для этого CSS, однако новички порой путаются с таблицами стилей. В этой статье мы покажем вам, как как добавить рамки к изображениям без написания CSS и HTML-кода.
Метод 1.
 Использовать плагин для добавления рамок к изображениям в WordPress
Использовать плагин для добавления рамок к изображениям в WordPressДанный метод предназначен для новичков, которые не знают, как редактировать HTML или CSS. Первое, что вам нужно будет сделать – это установить и активировать плагин WP Image Borders. После активации вам нужно будет посетить страницу Параметры — WP Image Borders в вашей консоли, чтобы задать некоторые настройки плагина.
В первом разделе настроек плагина вы можете определить целевые изображения. Вы можете добавлять рамки ко всем изображениям в ваших записях WordPress, поставив галочку напротив пункта «Add borders to all images in blog posts».
Также вы можете задать CSS-классы, к которым будут применяться рамки. Чуть позже мы покажем вам, как добавить CSS-класс к определенному изображению. А пока вы можете задать класс .border-image.
Второй раздел настроек плагина позволяет вам настроить параметры рамок. Вы можете выбрать стиль рамки, ширину, радиус и цвет.
Последний раздел страницы параметров позволяет вам добавлять падающую тень к вашим изображениям. Вы можете ввести горизонтальное и вертикальное расстояние, радиус размытия и распространения, а также цвет тени. Если вы не хотите добавлять тень к вашим изображениям, оставьте просто эти поля пустыми.
Вы можете ввести горизонтальное и вертикальное расстояние, радиус размытия и распространения, а также цвет тени. Если вы не хотите добавлять тень к вашим изображениям, оставьте просто эти поля пустыми.
Не забудьте сохранить изменения.
Если вы выбрали первую опцию Add borders to all images in blog posts, то в таком случае вам не придется больше ничего делать.
Вы получите рамки у изображений во всех ваших записях блога.
Однако если вы выбрали вторую опцию для вывода рамок только у определенных изображений, то тогда уже вам понадобится сделать еще один шаг.
Добавление CSS класса к изображениям в WordPress
Если вы хотите добавить рамки к определенным изображениям, вы должны сообщить WordPress, какие изображения необходимо взять. Сделать это можно с помощью CSS-класса, который будет включать в себя рамки.
Просто загрузите ваше изображение и добавьте его в запись. После этого щелкните по изображению в визуальном редакторе и выберите кнопку редактирования в тулбаре.
Появится всплывающее окно, которое будет содержать в себе информацию об изображении. Вам нужно перейти к разделу Advanced Options, после чего ввести CSS класс вашего изображения.
Подсказка: ввести нужно .border-image, поскольку именно этот класс мы задали в настройках плагина.
Далее щелкаем по кнопке Update, чтобы сохранить изменения. Все, ваше изображение теперь получило дополнительный класс. Поскольку вы используете плагин WP Image Borders, рамки будут выводиться вокруг данного изображения.
Метод 2. Использовать HTML & CSS для добавления рамок к изображениям в WordPress
Добавление рамок к изображениям с помощью CSS/HTML – гораздо более простой и быстрый способ получить рамки у изображений в WordPress. Есть разные варианты, как это сделать, и мы покажем вам все их, чтобы вы могли выбрать подходящий для себя.
Добавление рамок через встроенные стили в WordPress
После того, как вы загрузили и вставили изображение в свой WordPress-пост, переключитесь к текстовому редактору. Вы увидите HTML-код для вашего изображения. Он будет иметь следующий вид:
Вы увидите HTML-код для вашего изображения. Он будет иметь следующий вид:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" />
Вы можете легко добавить CSS-стили в HTML-код:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" />
Измените ширину рамки, цвет, отступы и края по собственному усмотрению.
Добавление рамок к теме WordPress или к дочерней теме
Если вы хотите добавить рамки ко всем изображениям в записях и на страницах WordPress, вы можете добавить CSS-стили непосредственно к вашей теме WordPress или к дочерней теме.
Большинство тем WordPress уже имеют такие стилевые правила, заданные в таблице стилей темы. За таблицу стилей обычно отвечает файл style.css. Вы можете изменить существующий CSS-файл или добавить свои собственные CSS-файлы в дочернюю тему.
WordPress добавляет дефолтные классы ко всем изображениям. Чтобы гарантировать, что все изображения в ваших записях/страницах имеют рамки, вам нужно будет взять все эти классы. Вот простой пример CSS-стилей, с которых вы можете начать:
Чтобы гарантировать, что все изображения в ваших записях/страницах имеют рамки, вам нужно будет взять все эти классы. Вот простой пример CSS-стилей, с которых вы можете начать:
img.alignright {
float:right;
margin:0 0 1em 1em;
border:3px solid #EEEEEE;
}
img.alignleft {
float:left;
margin:0 1em 1em 0;
border:3px solid #EEEEEE;
}
img.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
border:3px solid #EEEEEE;
}
img.alignnone {
border:3px solid #EEE;
}
Если вы хотите, чтобы определенные изображения имели рамки, вы можете добавить CSS-класс к вашим изображениям. Для этого класса затем вам нужно будет прописать стили в вашей основной теме или в дочерней теме:
img.border-image {
border: 3px solid #eee;
padding:3px;
margin:3px;
}Источник: wpbeginner.com
13 Примеры кода CSS-фреймов — WebTopic
от редакции
Рамки изображений являются одним из основных факторов, определяющих конечный результат изображения. Поэтому люди часто интересуются типом рамы, которую они используют. Коды фреймов CSS известны, и многие надеются получить удобный пример, который им подходит. К сожалению, вариантов так много, что остановиться на каком-то одном становится сложно. Вы ищете хороший код фрейма CSS? Если да, надеетесь получить что-то удобное и приятное для глаз? Если да, то эта статья — то, что нужно, потому что мы объясняем лучшие примеры кода CSS-фреймов, которые вы можете использовать. Ознакомьтесь со списком ниже для получения дополнительной информации.
Поэтому люди часто интересуются типом рамы, которую они используют. Коды фреймов CSS известны, и многие надеются получить удобный пример, который им подходит. К сожалению, вариантов так много, что остановиться на каком-то одном становится сложно. Вы ищете хороший код фрейма CSS? Если да, надеетесь получить что-то удобное и приятное для глаз? Если да, то эта статья — то, что нужно, потому что мы объясняем лучшие примеры кода CSS-фреймов, которые вы можете использовать. Ознакомьтесь со списком ниже для получения дополнительной информации.
Если вы ищете что-то реалистичное, приятное для глаз, этот лучший выбор — отличный вариант. Это фоторамка из одного элемента, созданная пользователем codepen Джо и использующая HTML и CSS. Черная рамка вокруг белого фона придает изображению естественности. Кроме того, монохромное цветовое сочетание сочетает в себе белый и черный цвета, создавая нечто простое, но элегантное. Попробуйте эту фоторамку и добавьте реалистичности своему изображению.
Как следует из названия, этот пример кода фрейма CSS больше фокусируется на шаблонах фрейма. Он включает в себя зигзагообразный дизайн, чтобы создать что-то уникальное. Шаблоны рамок подходят для изображений разных размеров; следовательно, они отлично работают на других фотографиях. Они доступны во многих цветах, что делает их гибкими. Код фрейма CSS разработан Брамом де Хааном и использует HTML, CSS и JS. Кроме того, вы можете получить его на codepen и внести необходимые правки.
Он включает в себя зигзагообразный дизайн, чтобы создать что-то уникальное. Шаблоны рамок подходят для изображений разных размеров; следовательно, они отлично работают на других фотографиях. Они доступны во многих цветах, что делает их гибкими. Код фрейма CSS разработан Брамом де Хааном и использует HTML, CSS и JS. Кроме того, вы можете получить его на codepen и внести необходимые правки.
Матео Дубиняк — пользователь codepen, стоящий за этим примером кода фрейма CSS. Код использует два стандартных языка программирования, CSS и HTML. Кроме того, он включает в себя белую отделку рамы, позволяющую яркому цвету контрастировать с другими цветами на изображениях. Структура дает ощущение сравнения с изображением, создавая реалистичный вид, который невозможно не заметить. Если вы хотите создавать сплошные изображения, попробуйте этот пример кода фрейма CSS от codepen.
Вы работаете в фотостудии? Если да, то вы, вероятно, понимаете, что кадры одинаково важны для изображений, которые вы создаете. Если оправа выглядит хорошо, это улучшает уровень вашего зрения, и наоборот тоже верно. Так что, если вы ищете рамки для картин, которые будут соответствовать почти всем типам изображений, эта рамка для картин только с CSS — отличный выбор. В конце концов, он включает в себя сочетание черного и белого цветов, которое, как правило, дополняет все остальные цвета. Пример кода создан пользователем codepen Лассе Дирксом, который использует HTML и CSS.
Если оправа выглядит хорошо, это улучшает уровень вашего зрения, и наоборот тоже верно. Так что, если вы ищете рамки для картин, которые будут соответствовать почти всем типам изображений, эта рамка для картин только с CSS — отличный выбор. В конце концов, он включает в себя сочетание черного и белого цветов, которое, как правило, дополняет все остальные цвета. Пример кода создан пользователем codepen Лассе Дирксом, который использует HTML и CSS.
Вы часто работаете с черно-белыми изображениями? Если да, есть ли у вас проблемы с выбором правильной рамы? В любом случае, вы должны попробовать этот причудливый CSS-код кадра II от Temani Afif, профессионального пользователя codepen. Он использует HTML и CSS; следовательно, это простая, но мощная работа. Розовый дизайн на раме дополняет черно-белый цвет, что позволяет ей выделиться. Этот светлый фон также идеально подходит для изображений темной тематики.
Если вы наблюдательны среди платформ социальных сетей, то понимаете, что большинство фотографий профиля имеют рамку. Это может быть дополнительная функция или необходимость. Этот пример кода рамки CSS удобен, если вы хотите, чтобы причудливый край соответствовал изображению вашего профиля. Кроме того, он предназначен для размещения изображений в стандарте круглой кнопки на платформах социальных сетей. Код фрейма CSS создан пользователем codepen Temani Afif и использует HTML и CSS. Кроме того, причудливые цвета рамок варьируются в зависимости от вашего вкуса.
Это может быть дополнительная функция или необходимость. Этот пример кода рамки CSS удобен, если вы хотите, чтобы причудливый край соответствовал изображению вашего профиля. Кроме того, он предназначен для размещения изображений в стандарте круглой кнопки на платформах социальных сетей. Код фрейма CSS создан пользователем codepen Temani Afif и использует HTML и CSS. Кроме того, причудливые цвета рамок варьируются в зависимости от вашего вкуса.
В этом примере кода фрейма CSS используется технология анимации. Это дает реалистичное ощущение, похожее на картины, висящие в вашей студии. В результате изображения включают в себя рамку и имеют тенденцию наклоняться в другом направлении, чтобы имитировать хорошо висящие картины. Код написан пользователем codepen Tapas Adhikary и использует HTML и CSS.
Вы ищете лучший пример кода рамки CSS для ваших изображений? Если да, попробуйте винтажную рамку с множеством рамок. Он лучше всего подходит для полноэкранных изображений, потому что огромная структура может вместить большие идеи. Код написан пользователем codepen Tudor Sfatosu и использует HTML и CSS. Кроме того, вы можете внести необходимые изменения через codepen.
Код написан пользователем codepen Tudor Sfatosu и использует HTML и CSS. Кроме того, вы можете внести необходимые изменения через codepen.
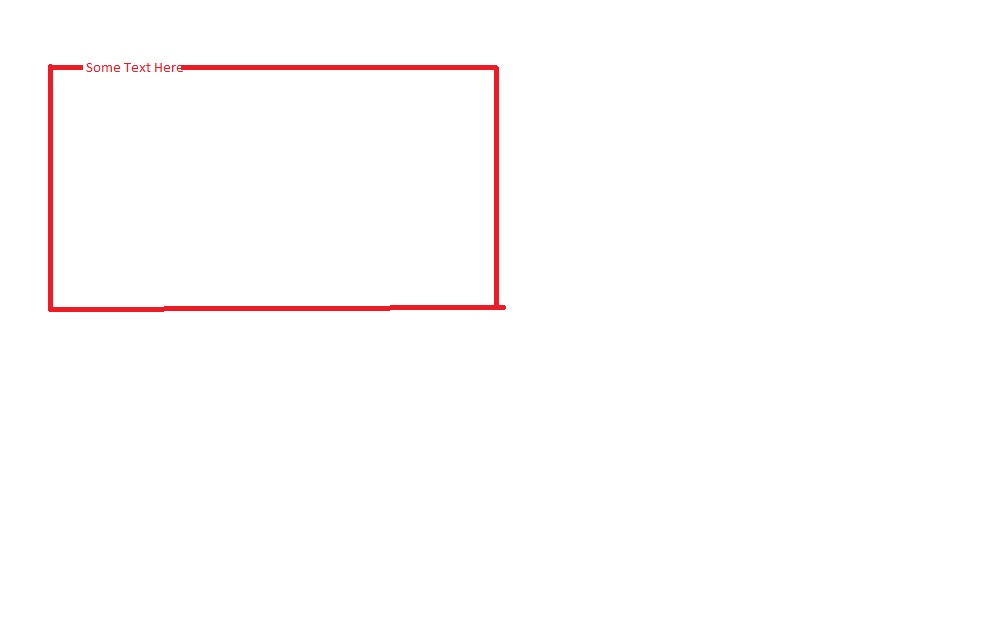
Этот код рамки CSS лучше всего подходит тем, кто ищет элегантные, привлекающие внимание рамки для фотографий. Он включает в себя две удачно расположенные угловые рамки яркого красного цвета. Структура отличается от приведенных выше примеров, поскольку она не охватывает всю картину. Тем не менее, он обеспечивает привлекательный результат, который невозможно игнорировать. Джеймс — пользователь codepen, стоящий за этим кодом HTML и CSS. Кроме того, вы можете найти его в codepen и внести необходимые правки.
Этот пример кода рамки CSS похож на обычные рамки для картин в наших домах. Это наиболее распространенный дизайн, который используют многие изображения. Код написан пользователем codepen Крисом Смитом и использует HTML и CSS. Если вы ищете что-то стандартное, попробуйте.
Еще один другой пример кода фрейма CSS в нашем списке — это выбор. Это код пользователя codepen, LittleSnippets.net, с использованием HTML и CSS. Почему? Потому что помимо красивого кадра он включает в себя заголовок, определяющий изображение. Структура огромна, чтобы вместить текст и должным образом дополнить внешний вид. Вы можете создать желаемое название, отредактировав код в codepen.
Это код пользователя codepen, LittleSnippets.net, с использованием HTML и CSS. Почему? Потому что помимо красивого кадра он включает в себя заголовок, определяющий изображение. Структура огромна, чтобы вместить текст и должным образом дополнить внешний вид. Вы можете создать желаемое название, отредактировав код в codepen.
Это простой код фрейма CSS от профессионального пользователя codepen Рики Экхардта, который использует HTML и CSS. Рамка белая и толстая, что позволяет изображению хорошо помещаться внутри рамки. Это отличный вариант для изображений в пол тела.
Наконец, этот творческий пример кода фрейма CSS подходит как для изображений в полный рост, так и для изображений в половину тела. Огромная рамка выполнена в белом цвете, который хорошо сочетается с разноцветными изображениями. В результате вы можете разместить на этой рамке все типы изображений. Рамка изображения CSS создана пользователем codepen Дэниелом Римером с использованием HTML и CSS.
20+ замечательных рамок для картинок на CSS, которые вы могли бы использовать прямо сейчас
20+ замечательных рамок для картинок с помощью CSS, которые вы могли бы использовать прямо сейчас
Это отличный пример того, как рамки для картинок из CSS можно использовать в вашем дизайне. Код прост для понимания и использования, поэтому вы можете учиться на нем. Я мог бы изменить цвета, но это все.
Код прост для понимания и использования, поэтому вы можете учиться на нем. Я мог бы изменить цвета, но это все.
См. перо css кадры от Kkin (@wwyfmrqj-the-looper) на КодПене.
Название:- css framework
Автор:- Kkin
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Реалистичная фоторамка из одного элемента от Joe (@dope) на КодПене.
Название:- Реалистичная фоторамка из одного элемента
Автор:- Джо
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Бэнкси Шреддер Ли Мартина (@leemartin) на КодПене.
Название:- Бэнкси Шредер
Автор:- Ли Мартин
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо
CSS фоторамка Криса Смита (@chris22smith)
на КодПене.
перо
CSS фоторамка Криса Смита (@chris22smith)
на КодПене.
Название: CSS Picture Frame
Автор: Крис Смит
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Css Only picture Frame от Lasse Diercks (@lassediercks) на КодПене.
Название:- Css Only picture Frame
Автор:- Lasse Diercks
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Практичная рамка-изображение: адаптивная рамка для фотографий от Dudley Storey (@dudleystorey) на КодПене.Заголовок: Практическая рамка-изображение: адаптивная фоторамка
Автор: Дадли Стори
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо
Мини-игра GSAP — немного вправо Алекса Троста (@a-trost)
на КодПене.
перо
Мини-игра GSAP — немного вправо Алекса Троста (@a-trost)
на КодПене.
Название:- Мини-игра GSAP – немного вправо
Автор:- Alex Trost
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Фоторамка Дженис (@janiceshaw) на КодПене.
Название:- Фоторамка
Автор:- Дженис
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Галерея адаптивных изображений без медиазапросов от Rüdiger Alte (@drralte) на КодПене.
Заголовок: — Галерея адаптивных изображений без медиазапросов
Автор: — Rüdiger Alte
Сделано с помощью CSS HTML JS
СКАЧАТЬ

Название: Fun With Shapes — 100 Days of Code — Pen 10
Автор: — Ricky Eckhardt
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Фоторамка Pure CSS3 от Брайса Снайдера (@brycesnyder) на КодПене.
Название: Pure CSS3 Picture Frame
Автор: Брайс Снайдер
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Рамка для фото KUCKLU (@kuck1u) на КодПене.
Название:- Фоторамка
Автор:- KUCKLU
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Радужная рамка от @TimLamber (@TimLamber) на КодПене.
Название:- радужная рамка
Автор:- @TimLamber
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо
Фоторамка Light House Reflection от S G (@gssssssssss)
на КодПене.
перо
Фоторамка Light House Reflection от S G (@gssssssssss)
на КодПене.Название:- Light House Reflection Picture Frame
Автор:- S G
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо Фоторамка Pure CSS от Джошуа Хибберта (@joshnh) на КодПене.
Название: Pure CSS Picture Frame
Автор: Джошуа Хибберт
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо Динамическое изменение размера фоторамки от micalexander (@micalexander) на КодПене.
Заголовок:- Динамическая фоторамка
Автор:- micalexander
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо
Радужная рамка от Bailh (@cathbailh)
на КодПене.
перо
Радужная рамка от Bailh (@cathbailh)
на КодПене.
Название:- Rainbow Frame
Автор:- Bailh
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо Эффект коврика и рамки изображения с использованием CSS-градиентов и теней от Anni Lou (@AnniLou) на КодПене.
Заголовок: Эффект матового изображения и рамки с использованием CSS-градиентов и теней
Автор:- Anni Lou
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо 3D Picture Box от Пола (@Jiminibob) на КодПене.
Название:- 3D Picture Box
Автор:- Paul
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо
CSS 3-D скошенная фоторамка Джона Сковронски (@john_skowronski)
на КодПене.
перо
CSS 3-D скошенная фоторамка Джона Сковронски (@john_skowronski)
на КодПене.
Название: CSS 3-D скошенная фоторамка
Автор: Джон Сковронски
Сделано с помощью CSS HTML
ДЕМО
СКАЧАТЬ
См. перо Картинная галерея Flickr А. Ф. Переса (@anfperez) на КодПене.
Название:- Картинная галерея Flickr
Автор:- А. Ф. Перес
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо Эффект фоторамки с псевдоэлементами от Christopher Ware (@christopherware) на КодПене.
Название: Эффект рамки изображения с псевдоэлементами
Автор: Кристофер Уэр
Сделано с помощью CSS HTML
ДЕМО
СКАЧАТЬ
См. перо
Рамка для фото CSS3 от Metallizer (@Metallizer)
на КодПене.
перо
Рамка для фото CSS3 от Metallizer (@Metallizer)
на КодПене.
Название:- CSS3 фоторамка
Автор:- Metallizer
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо Pure CSS Picture Frame от Brian Gioia (@Brian_Gioia) на КодПене.
Название:- Pure CSS Picture Frame
Автор:- Brian Gioia
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
Название:- Фоторамка Галерея
Автор:- Джош Хикс
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо
Без названия, автор: восемьarmshq (@EightArmsHQ)
на КодПене.