Стилизация полосы прокрутки HTML5 для разных браузеров
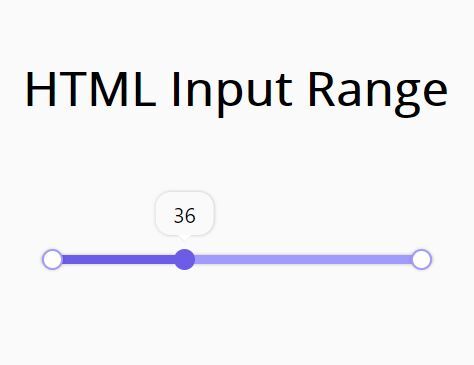
Ползунок — это новый способ ввода информации, введенный в HTML5. Этот способ позволяет ввести число в заданном диапазоне. Браузер стандартно отобразит этот способ ввода информации как полосу прокрутки. Это очень интуитивно понятный пользовательский интерфейс, широко распространенный в приложениях. Мы можем передвигать ручку ползунка вправо или влево, чтобы выбрать число в пределах диапазона.
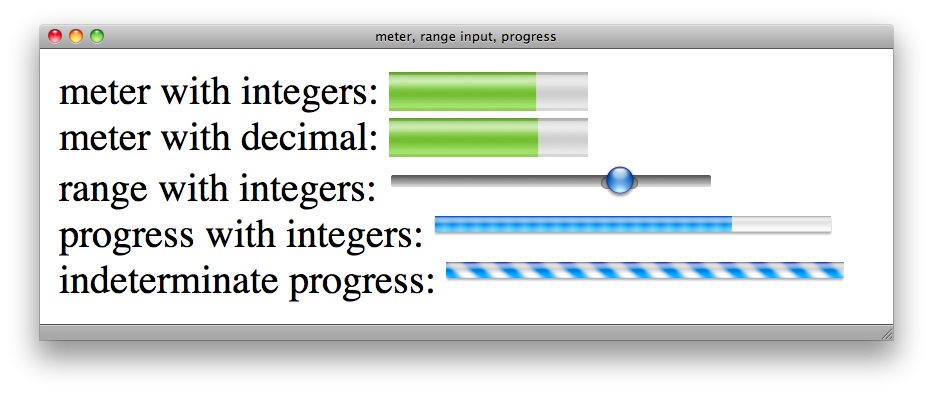
Но как Вы можете видеть выше, каждый браузер отображает этот способ ввода информации немного по-своему, что не понравится дизайнерам. Так что в этом уроке мы покажем, как привести полосы прокрутки к одинаковому виду. Давайте начнем.
Рекомендованное чтение: Создание и стилизация индикатора прогресса с использованием HTML5
В браузерах Chrome, Safari и Opera
Safari и Opera — браузеры Webkit. Хотя Chrome решил использовать свой собственный движок Blink, пока что он все еще наследуют некоторые формы записи от Webkit.
Webkit предоставляет удобный способ стилизации любых форм ввода, включая ползунок. Для начала мы можем выбрать тег input с атрибутом selector и отменить стандартные стили Webkit/Chrome, задав свойству -webkit-appearance значение none.
input[type=range] {
-webkit-appearance: none
}
После этого мы можем добавить любые свойства, такие как граница, цвет фона, закругление границы и так далее.
input[type=range] {
-webkit-appearance: none;
width: 100%;
border-radius: 8px;
height: 7px;
border: 1px solid #bdc3c7;
background-color: #fff;
}
Как Вы можете видеть ниже, код выше не затронул только ручку ползунка из всего тега input.
Чтобы применить к ней стили, нам нужно использовать собственный псевдоэлемент Webkit ::-webkit-slider-thumb и таким же способом отменить стандартные стили с помощью -webkit-appearance, следующим образом:
input[type='range']::-webkit-slider-thumb {
-webkit-appearance: none;
background-color: #ecf0f1;
border: 1px solid #bdc3c7;
width: 20px;
height: 20px;
border-radius: 10px;
cursor: pointer;
}
Так мы зададим стили для ползунка для браузера Webkit. Стили, которые мы задали выше, должны примениться в браузерах Chrome, Safari и в последних версиях браузера Opera. Тем не менее, они не повлияют на браузеры Firefox и Internet Explorer, так как они работают на других движках. Но у нас есть обходные пути для этих двух браузеров.
Стили, которые мы задали выше, должны примениться в браузерах Chrome, Safari и в последних версиях браузера Opera. Тем не менее, они не повлияют на браузеры Firefox и Internet Explorer, так как они работают на других движках. Но у нас есть обходные пути для этих двух браузеров.
В браузере Firefox
Добавление стилей напрямую с атрибутом selector input [type=’range’]не изменит стандартные стили в браузере Firefox. Вместо этого нам нужно использовать собственные псевдоэлементы браузера Firefox ::-moz-range-track и ::-moz-range-thumb.
Псевдоэлемент ::-moz-range-track повлияет на полосу ползунка, по которой движется ручка, а ::-moz-range-track повлияет на ручку ползунка.
.firefox input[type=range]::-moz-range-track {
border-radius: 8px;
height: 7px;
border: 1px solid #bdc3c7;
background-color: #fff;
}
.firefox input[type=range]::-moz-range-thumb {
background: #ecf0f1;
border: 1px solid #bdc3c7;
width: 20px;
height: 20px;
border-radius: 10px;
cursor: pointer;
}
Мы применили те же стили. Откройте браузер Firefox, и Вы увидите практически такой же результат, как и в браузерах Webkit.
Откройте браузер Firefox, и Вы увидите практически такой же результат, как и в браузерах Webkit.
В браузере Internet Explorer
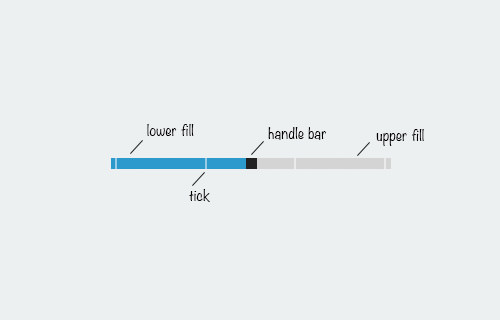
Браузер Internet Explorer отображает полосу прокрутки совсем не так, как остальные браузеры. Чтобы было проще, мы нарисовали изображение, показывающее части, составляющие ползунок.
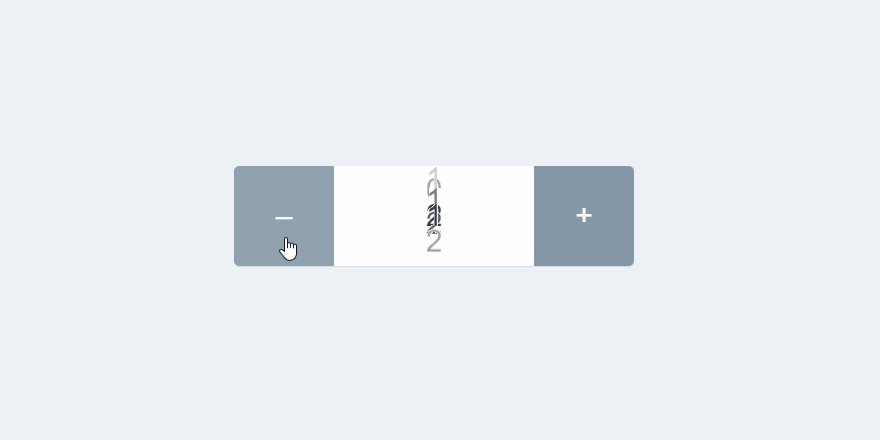
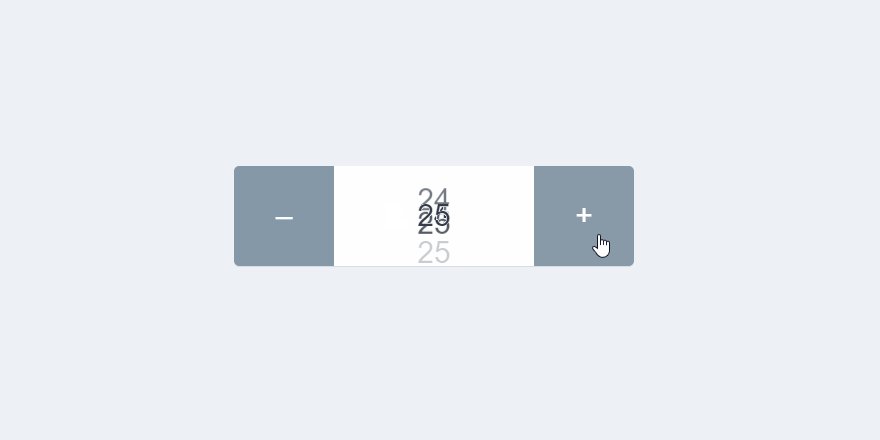
В браузере Internet Explorer также есть всплывающая подсказка, показывающая число, на котором Вы находитесь, когда Вы передвигаете ручку.
Всем этим частям ползунка можно задать стили с помощью собственных псевдоэлементов браузера Internet Explorer ::-ms-fill-lower, ::-ms-fill-upper, ::-ms-thumb, ::-ms-ticks и ::-ms-tooltip. Здесь мы применим те же стили, что и для браузеров Webkit и Firefox.
input[type="range"]::-ms-fill-lower,
input[type="range"]::-ms-fill-upper {
background: transparent;
}
input[type="range"]::-ms-track {
border-radius: 8px;
height: 7px;
border: 1px solid #bdc3c7;
background-color: #fff;
}
input[type="range"]::-ms-thumb {
background-color: #ecf0f1;
border: 1px solid #bdc3c7;
width: 20px;
height: 20px;
border-radius: 10px;
cursor: pointer;
}
Но в результате получилось не то, что мы ожидали.
Мы можем легко избавиться от делений, добавив step=»any» тегу input. Тем не менее, мы не можем сделать ручку ползунка полностью видимой. Это как если бы тегу input задали значения свойства overflow как hidden, но это нельзя отменить, просто задав значения свойства overflow как visible. Это то, с чем мы еще разбираемся.
Заключение
Ползунки довольно настраиваемы. К сожалению, у каждого браузера собственный способ, и поэтому нам приходится писать больше кода, чем ожидалось. Надеемся, в будущем появится стандарт, регулирующий этот вопрос. И, наконец, вот ссылка на ползунок, который мы показали Вам в этом уроке.
Демонстрация работы – Скачать исходный код
Автор урока Thoriq Firdaus
Перевод — Дежурка
Смотрите также:
- Создаем круговые и эллиптические градиенты с использованием CSS3
- Интересная скользящая форма с использованием jQuery
- Создание эффектов загрузки страницы
Создание пользовательского диапазона ввода, который выглядит одинаково во всех браузерах — Smashing Magazine
- 11 мин чтения
- HTML, CSS, Браузеры, Techniques
- Поделиться в Twitter, LinkedIn
Об авторе
Алисса Холланд имеет степень в области компьютерных наук Университета штата Флорида и профессионально работает разработчиком интерфейса. У нее сильная страсть к…
Больше о
Alyssa ↬
У нее сильная страсть к…
Больше о
Alyssa ↬
Как один из сопровождающих библиотеки компонентов пользовательского интерфейса, я реализовал и стилизовал множество элементов ввода. Однажды мне поручили добавить вход диапазона в библиотеку, и я подумал, что это будет процесс, аналогичный другим входам, которые я реализовал в прошлом. Это предположение было верным, пока я не начал тестировать ввод диапазона в нескольких браузерах и быстро не понял, что у меня гораздо больше работы.
После долгих исследований я, наконец, смог найти достаточно сообщений в блогах, статей и подробных руководств, которые помогли мне стилизовать ввод диапазона для последовательной визуализации. Вместо того, чтобы искать несколько ресурсов, цель этого поста в блоге — предоставить универсальный магазин для изучения того, как правильно стилизовать ввод диапазона, который будет выглядеть одинаково во всех браузерах. Это статья, которую я хотел бы иметь, когда мне приходилось делать это самому, и я надеюсь, что она поможет сделать этот процесс более быстрым и гладким для вас.
Вместо того, чтобы искать несколько ресурсов, цель этого поста в блоге — предоставить универсальный магазин для изучения того, как правильно стилизовать ввод диапазона, который будет выглядеть одинаково во всех браузерах. Это статья, которую я хотел бы иметь, когда мне приходилось делать это самому, и я надеюсь, что она поможет сделать этот процесс более быстрым и гладким для вас.
Анатомия ввода диапазона
Ввод диапазона состоит из двух основных частей:
- Дорожка
Это часть ползунка, по которой перемещается большой палец . Или, другими словами, это длинный элемент, представляющий диапазоны значений, которые можно выбрать. - Большой палец
Это элемент на дорожке, который пользователь может перемещать для выбора различных значений диапазона.
Если бы это было математическое уравнение:
ввод диапазона = дорожка + большой палец
Ввод диапазона иногда называют «ползунком», и в оставшейся части этой статьи я буду использовать эти термины взаимозаменяемо.
Несоответствия браузеров
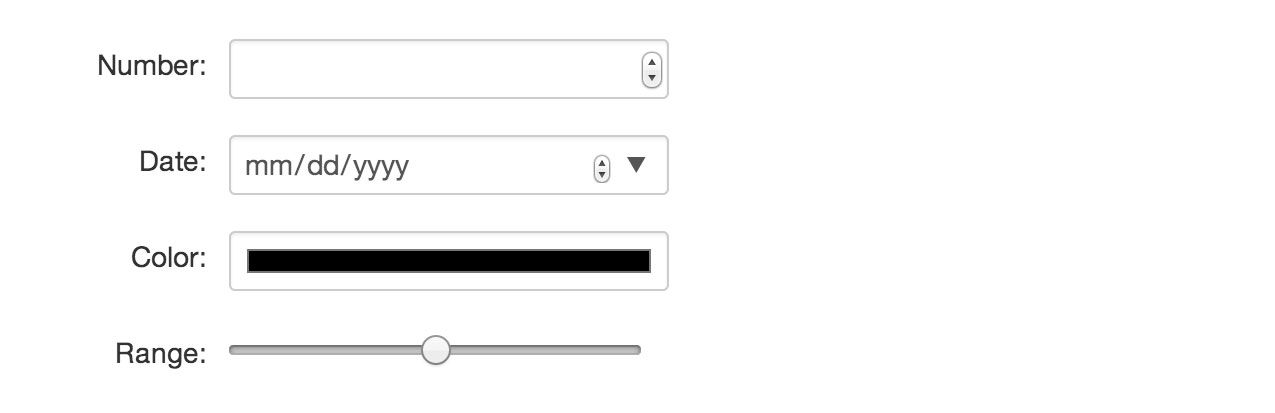
Чтобы продемонстрировать, почему нам вообще нужно руководство по стилю ввода диапазона, мы рассмотрим несколько снимков экрана ввода диапазона HTML по умолчанию и того, как он отображается в четырех основных браузерах (Chrome , Firefox, Safari и Edge). Или, если хотите, вы можете просмотреть эту демонстрацию CodeSandbox в каждом из соответствующих браузеров, чтобы увидеть несоответствия браузеров во всей их красе.
Примечание: Эти снимки экрана были сделаны по состоянию на сентябрь 2021 года и могут быть изменены по мере обновления соответствующих браузеров.
Давайте начнем с Chrome, который, на мой взгляд, по умолчанию отображает наиболее удобную для пользователя версию ввода.
Демонстрация Chrome ввода диапазона HTML по умолчанию. (Большой предварительный просмотр) Firefox является следующим и выглядит иначе, чем ввод, отображаемый Chrome. В Firefox высота дорожки немного короче. С другой стороны, высота и ширина большого пальца больше и не имеют такого же синего цвета фона, как в версии для Chrome.
Слайдер Safari выглядит ближе всего к версии Firefox, но, опять же, он все еще отличается. На этот раз кажется, что дорожка имеет теневой эффект, а высота и ширина бегунка меньше, чем в версиях Chrome и Firefox. Если вы присмотритесь, вы также увидите, что большой палец не находится прямо по центру дорожки, что придает ей неполированный вид.
Демонстрационная версия Safari для ввода диапазона HTML по умолчанию. (большой превью)И последнее, но не менее важное — это Edge, который теперь, когда Microsoft Edge построен на основе Chromium, гораздо больше соответствует трем другим браузерам, чем его предшественник до Chromium. Однако мы видим, что он по-прежнему отображается иначе, чем в трех других браузерах. Представление Edge ввода диапазона очень похоже на версию Chrome, за исключением более темного серого цвета фона для большого пальца и левой стороны дорожки перед большим пальцем.
Демонстрационная версия Edge для ввода диапазона HTML по умолчанию. (большой превью)
(большой превью)Теперь, когда мы увидели, насколько непоследовательно каждый браузер отображает ввод диапазона, мы посмотрим, как мы можем использовать CSS для их унификации.
Больше после прыжка! Продолжить чтение ниже ↓
Сброс диапазона (базовые стили)
Поскольку несоответствия браузеров сильно различаются, нам нужно начать с равных условий. Как только стили по умолчанию, применяемые каждым браузером, будут удалены, мы можем начать работать над тем, чтобы сделать ввод более унифицированным. Мы будем использовать input[type="range"] селектор атрибутов элемента и примененные здесь стили будут действовать как сброс CSS для ввода.
Чтобы применить базовые стили, нам нужны четыре свойства:
-
-webkit-appearance: none;
Это свойство является префиксом поставщика, применимым ко всем основным браузерам. Присвоив ему значениеnone, это говорит каждому соответствующему браузеру очистить все стили по умолчанию. Это позволяет нам начать с нуля и построить внешний вид ввода с этой точки.
Это позволяет нам начать с нуля и построить внешний вид ввода с этой точки. -
фон: прозрачный;
Удаляет фон по умолчанию, который применяется к входу. -
курсор: указатель; -
ширина
Устанавливает общую ширину ввода.
ввод [тип = "диапазон"] {
-webkit-внешний вид: нет;
внешний вид: нет;
фон: прозрачный;
курсор: указатель;
ширина: 15рем;
} Ввод диапазона в Chrome перед фоном: применяется прозрачность. (Большой предварительный просмотр) Ввод диапазона в Chrome после применения всех стилей сброса. (большой превью)Стилизация дорожки
При стилизации дорожки (и бегунка) нам нужно настроить таргетинг на префиксы конкретных поставщиков различных браузеров, чтобы применить надлежащие стили к соответствующему элементу. В будущем любой псевдоэлемент с префиксом -webkit будет применяться к браузерам Chrome, Safari, Opera и Edge (после Chromium). Все, что имеет префикс -moz , относится к Firefox.
Ниже приведены псевдоэлементы, которые мы будем использовать для нацеливания на трек:
-
::-webkit-slider-runnable-track
Нацеливается на трек в Chrome, Safari и Edge Chromium. -
::-moz-range-track
Нацеливает на дорожку в Firefox.
/***** Стили дорожек *****/
/***** Chrome, Safari, Opera и Edge Chromium *****/
input[type="range"]::-webkit-slider-runnable-track {
фон: #053a5f;
высота: 0,5бэр;
}
/******** Fire Fox ********/
input[type="range"]::-moz-range-track {
фон: #053a5f;
высота: 0,5бэр;
} Единственными обязательными свойствами трека являются высота и фон . Тем не менее, часто можно увидеть border-radius , применяемый для закругления краев.
Стилизация большого пальца
Стилизация большого пальца (средняя ручка, которую перемещает пользователь) имеет больше нюансов, которые необходимо учитывать, поскольку существует больше несоответствий между браузерами в этой части ввода диапазона.
Ниже приведены псевдоэлементы, которые мы будем использовать для нацеливания на большой палец:
-
::-webkit-slider-thumb
Нацелены на большой палец в Chrome, Safari и Edge Chromium. -
::-moz-range-thumb
Нацеливает на большой палец в Firefox.
Поскольку браузеры Firefox и Webkit имеют разные проблемы со стилем, я рассмотрю каждую проблему отдельно и покажу, как справиться с каждым из причудливых значений по умолчанию, которые применяются к большому пальцу.
Chrome, Safari, Edge Chromium (Webkit)
Первый стиль, который нам нужно применить к псевдоэлементу
::-webkit-slider-thumb , — это -webkit-appearance: none; Префикс поставщика . Мы использовали это свойство в разделе «Базовые стили», чтобы переопределить общие стили по умолчанию, которые применяются браузером, и оно служит аналогичной цели для большого пальца. Ввод диапазона в Chrome после
Ввод диапазона в Chrome после -webkit-appearance: нет; применяется. (Большой предварительный просмотр) Как только стили по умолчанию будут удалены, мы сможем применить наши собственные стили. Предположим, мы применяем height , width и background-color для большого пальца, вот пример того, что у нас было до сих пор:
По умолчанию браузеры WebKit отображают бегунок так, что он не находится по центру дорожки.
Чтобы правильно центрировать бегунок на дорожке, мы можем использовать следующую формулу и применить ее к свойству margin-top :
margin-top = (высота дорожки в пикселях / 2) — (высота бегунка в пикселях /2)
Взяв стили, которые мы применили в предыдущих разделах, и конвертировав rems в пиксели, мы получили бы высоту дорожки 8px и высоту большого пальца 32px. Это будет означать, что:
Это будет означать, что:
margin-top = (8/2) — (32/2) = 4 — 16 = -12px
Исходя из этого, наши окончательные стили для браузеров webkit будут выглядеть как следующий блок кода:
/***** Стили большого пальца *****/
/***** Chrome, Safari, Opera и Edge Chromium *****/
input[type="range"]::-webkit-slider-thumb {
-webkit-внешний вид: нет; /* Переопределить внешний вид по умолчанию */
внешний вид: нет;
верхнее поле: -12px; /* Направляет бегунок по центру дорожки */
цвет фона: #5cd5eb;
высота: 2бэр;
ширина: 1рем;
} Ввод диапазона в Chrome после применения всех стилей. (Большой предварительный просмотр)Firefox
При применении стилей к бегунку в Firefox вам потребуется использовать псевдоэлемент ::-moz-range-thumb . К счастью, Firefox не страдает от той же проблемы с центрированием, что и браузеры Webkit. Тем не менее, есть одна проблема, связанная с радиусом границы по умолчанию и серой рамкой, которые применяются к большому пальцу.
Чтобы исправить серую рамку по умолчанию, мы можем добавить граница: нет; недвижимость. Чтобы удалить применяемый радиус границы по умолчанию, мы можем добавить свойство border-radius: 0 , и теперь бегунок будет выглядеть одинаково во всех браузерах.
Исходя из этого, наши окончательные стили для браузера Firefox будут выглядеть так:
/***** Thumb Styles *****/
/***** Fire Fox *****/
input[type="range"]::-moz-range-thumb {
граница: нет; /*Удаляет дополнительную границу, которую применяет FF*/
радиус границы: 0; /*Удаляет радиус границы по умолчанию, который применяется FF*/
цвет фона: #5cd5eb;
высота: 2бэр;
ширина: 1рем;
} Примечание: Браузеры Webkit не применяют автоматически этот радиус к границе, поэтому, если вы обнаружите, что хотите применить некоторую форму радиуса границы к большому пальцу, а не отменить его, как мы сделали выше, вам нужно будет применить желаемые размеры border-radius к псевдоэлементам -webkit-slider-thumb и ::-moz-range-thumb .
Стили фокуса
Поскольку ввод диапазона является интерактивным элементом, необходимо добавить стили фокуса, чтобы соответствовать рекомендациям и стандартам специальных возможностей. Когда применяются стили фокуса, это обеспечивает визуальный индикатор для пользователей и особенно важно для тех, кто использует клавиатуру для навигации по странице.
В соответствии с документацией WAI-ARIA: Slider рекомендуется следующее:
Фокус помещается на ползунок (визуальный объект, который перемещает пользователь мыши, также известный как большой палец).
Первое, что мы хотим сделать, это удалить стили фокуса по умолчанию, чтобы мы могли заменить их пользовательскими стилями. Чтобы ориентироваться на стили фокуса большого пальца, мы можем использовать псевдоэлементы ::-webkit-slider-thumb и ::-moz-range-thumb , которые мы использовали в предыдущем разделе, и объединить их с :focus псевдокласс. Затем мы можем использовать свойства CSS-контура и контура-смещения, чтобы стилизовать его так, как мы хотим.
Затем мы можем использовать свойства CSS-контура и контура-смещения, чтобы стилизовать его так, как мы хотим.
/***** Стили фокусировки *****/
/* Удаляет фокус по умолчанию */
ввод [тип = "диапазон"]: фокус {
контур: нет;
}
/***** Chrome, Safari, Opera и Edge Chromium *****/
input[type="range"]:focus::-webkit-slider-thumb {
граница: 1px сплошная #053a5f;
контур: 3 пикселя сплошной #053a5f;
смещение контура: 0,125 бэр;
}
/******** Fire Fox ********/
input[type="range"]:focus::-moz-range-thumb {
граница: 1px сплошная #053a5f;
контур: 3 пикселя сплошной #053a5f;
смещение контура: 0,125 бэр;
} Примечание : Если к большому пальцу применен радиус границы , Firefox отображает контур в форме большого пальца , в то время как другие браузеры отображают блочный контур. К сожалению, для этого нет простого исправления CSS, и это единственное несоответствие, которое будет присутствовать. Тем не менее, основная цель добавления этих стилей заключается в обеспечении доступности, а основная цель, предоставление визуального индикатора, когда элемент находится в фокусе, по-прежнему достигается.
Собираем все вместе
Теперь, когда мы рассмотрели все стили, необходимые для унификации ввода диапазона, вот как будет выглядеть окончательная таблица стилей CSS:
/********** Стили ввода диапазона **********/
/*Сброс диапазона*/
ввод[тип="диапазон"] {
-webkit-внешний вид: нет;
внешний вид: нет;
фон: прозрачный;
курсор: указатель;
ширина: 15рем;
}
/* Удаляет фокус по умолчанию */
ввод [тип = "диапазон"]: фокус {
контур: нет;
}
/**** Стили Chrome, Safari, Opera и Edge Chromium *****/
/* бегунок */
input[type="range"]::-webkit-slider-runnable-track {
цвет фона: #053a5f;
радиус границы: 0,5 бэр;
высота: 0,5бэр;
}
/* бегунок ползунка */
input[type="range"]::-webkit-slider-thumb {
-webkit-внешний вид: нет; /* Переопределить внешний вид по умолчанию */
внешний вид: нет;
верхнее поле: -12px; /* Направляет бегунок по центру дорожки */
/*пользовательские стили*/
цвет фона: #5cd5eb;
высота: 2бэр;
ширина: 1рем;
}
input[type="range"]:focus::-webkit-slider-thumb {
граница: 1px сплошная #053a5f;
контур: 3 пикселя сплошной #053a5f;
смещение контура: 0,125 бэр;
}
/*********Стили Firefox ********/
/* бегунок */
input[type="range"]::-moz-range-track {
цвет фона: #053a5f;
радиус границы: 0,5 бэр;
высота: 0,5бэр;
}
/* бегунок ползунка */
input[type="range"]::-moz-range-thumb {
граница: нет; /*Удаляет дополнительную границу, которую применяет FF*/
радиус границы: 0; /*Удаляет радиус границы по умолчанию, который применяется FF*/
/*пользовательские стили*/
цвет фона: #5cd5eb;
высота: 2бэр;
ширина: 1рем;
}
input[type="range"]:focus::-moz-range-thumb {
граница: 1px сплошная #053a5f;
контур: 3 пикселя сплошной #053a5f;
смещение контура: 0,125 бэр;
}
Заключение
В дополнение к методам, описанным в статье, вы также можете воспользоваться созданным мной генератором CSS для ввода диапазона под названием range-input. css . Суть этого проекта заключалась в создании инструмента, упрощающего этот процесс для разработчиков. Генератор CSS позволяет быстро стилизовать общие свойства CSS и предоставляет демонстрационный ползунок, который отображает в режиме реального времени предварительный просмотр стилей, которые вы хотите применить.
css . Суть этого проекта заключалась в создании инструмента, упрощающего этот процесс для разработчиков. Генератор CSS позволяет быстро стилизовать общие свойства CSS и предоставляет демонстрационный ползунок, который отображает в режиме реального времени предварительный просмотр стилей, которые вы хотите применить.
Будем надеяться, что в будущем ввод диапазона стилей станет проще. Однако до тех пор, пока этот день не наступит, знание того, на какие псевдоэлементы и префиксы поставщиков следует ориентироваться, поможет вам добиться успеха на пути к стилизации слайдеров в соответствии с вашими потребностями.
Дополнительные ресурсы журнала Smashing Magazine
- Генераторы CSS
- Упрощение стилей форм с помощью
Accent-Color - Умные CSS-решения для решения общих задач пользовательского интерфейса CSS
Как стилизовать диапазон типов ввода в Chrome, Firefox и IE
Синтаксис отличается от поставщика к поставщику, но во всех случаях у вас есть два компонента, которые необходимо стилизовать. дорожка — это длинная часть, представляющая диапазон, а ползунок — это выступ, который вы перемещаете, чтобы выбрать значение.
дорожка — это длинная часть, представляющая диапазон, а ползунок — это выступ, который вы перемещаете, чтобы выбрать значение.
Можно применять стили непосредственно к input[type=range]
, но вы можете столкнуться с кросс-браузерными проблемами. Лучше всего максимально использовать преимущества селекторов дорожек и большого пальца, специфичных для поставщика. Мы будем использовать их для воссоздания этого настраиваемого ползунка диапазона.
Браузеры на базе Webkit (Chrome, Safari, Opera)
В браузерах на основе webkit стиль дорожки определяется специальным псевдоселектором ::-webkit-slider-runnable-track , а бегунок — ::webkit-slider-thumb .
Пользовательские стили фокусировки также можно применять к бегунку и треку. Если вы пойдете по этому пути, вам придется удалить стили фокуса по умолчанию для самого ввода.
Gotchas Вам нужно сообщить webkit, что вы не хотите иметь ничего общего со стилями по умолчанию, включив -webkit-appearance: none; как на вводе, так и на большом пальце.
ввод [тип = диапазон] {
-webkit-внешний вид: нет;
}
input[type=range]::-webkit-slider-runnable-track {
ширина: 300 пикселей;
высота: 5 пикселей;
фон: #ддд;
граница: нет;
радиус границы: 3px;
}
input[type=range]::-webkit-slider-thumb {
-webkit-внешний вид: нет;
граница: нет;
высота: 16 пикселей;
ширина: 16 пикселей;
радиус границы: 50%;
фон: золотарник;
верхнее поле: -4px;
}
ввод [тип = диапазон]: фокус {
контур: нет;
}
input[type=range]:focus::-webkit-slider-runnable-track {
фон: #ccc;
}
Firefox
В Firefox стиль дорожки определяется с помощью псевдоселектора ::-moz-range-track , а для большого пальца используется ::-moz-range-thumb .
В настоящее время в Firefox есть небольшая ошибка, из-за которой схема: нет не удаляет стили фокуса. Если у вас сплошной цвет фона, вы можете исправить это, спрятав контур под рамкой.
Вам также нужно указать input[type=range] ту же ширину, что и ваша дорожка. Он не будет расширяться, чтобы содержать трек сам по себе.
ввод [тип = диапазон] {
/* исправлена ошибка, из-за которой FF не мог применить стиль фокуса */
граница: 1px сплошной белый;
/*требуется для правильного размера дорожки в FF*/
ширина: 300 пикселей;
}
input[type=range]::-moz-range-track {
ширина: 300 пикселей;
высота: 5 пикселей;
фон: #ддд;
граница: нет;
радиус границы: 3px;
}
input[type=range]::-moz-range-thumb {
граница: нет;
высота: 16 пикселей;
ширина: 16 пикселей;
радиус границы: 50%;
фон: золотарник;
}
/*скрыть контур за границей*/
ввод[тип=диапазон]:-moz-focusring{
контур: 1px сплошной белый;
смещение контура: -1px;
}
input[type=range]:focus::-moz-range-track {
фон: #ccc;
}
Internet Explorer 10 +
Диапазон типов ввода поддерживается в IE10 и выше. Мы можем стилизовать бегунок псевдонимом ::-ms-thumb , а дорожку — псевдонимом ::-ms-track .
IE не позволит большому пальцу выйти за пределы дорожки, , поэтому вам придется довольствоваться более высокой дорожкой, по крайней мере такой же большой, как большой палец.
Обновление от 15.10.2014 : Большой палец по-прежнему не может перекрыть дорожку, но Грэм Фаулер указал умный обходной путь. Мы можем подделать достаточно широкую дорожку, добавив толстую прозрачную рамку сверху и снизу дорожки. Мы также переместим большинство наших стилей на 9.0067 ::-ms-fill-lower и ::-ms-fill-upper вместо ::ms-track , чтобы убедиться, что такие вещи, как border-radius , отображаются правильно.
Чтобы удалить галочки по умолчанию, вам нужно установить цвет : прозрачный на дорожке.
Вы также можете использовать ::-ms-fill-lower и ::-ms-fill-upper для дальнейшей настройки внешнего вида дорожки на бегунке любого размера.

 Это позволяет нам начать с нуля и построить внешний вид ввода с этой точки.
Это позволяет нам начать с нуля и построить внешний вид ввода с этой точки.