letter-spacing | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.
Синтаксис
letter-spacing: значение | normal | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Наилучший результат дает использование относительных единиц основанных на размере шрифта (em и ex).
- normal
- Задает интервал между символами как обычно.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>letter-spacing</title>
<style>
p {
letter-spacing: 5px;
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html> Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства letter-spacing
Объектная модель
[window.]document.getElementById(«elementID»).style.letterSpacing
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
letter-spacing | CSS | WebReference
Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис ?
letter-spacing: <размер> | normalОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Наилучший результат даёт использование относительных единиц, основанных на размере шрифта (em и ex).
- normal
- Задаёт интервал между символами как обычно.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
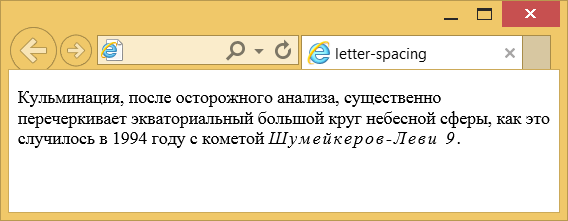
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>letter-spacing</title> <style> em { letter-spacing: 2px; } </style> </head> <body> <p>Кульминация, после осторожного анализа, существенно перечеркивает экваториальный большой круг небесной сферы, как это случилось в 1994 году с кометой <em>Шумейкеpов-Леви 9</em>.</p> </body> </html>
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства letter-spacing
Объектная модель
Объект.style.letterSpacing
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 05.09.2017
Редакторы: Влад Мержевич

CSS: letter-spacing
При верстке сайта обычно возникают всякого рода требования к тексту: где-то нужно выделить его заглавными буквами, где-то растянуть, а иногда возникает необходимость в увеличении или уменьшении расстояния между буквами.
После недолгих раздумий можно решить, что подобного рода необходимость у вас не возникнет. Однако, народная мудрость гласит: «Никогда не говори никогда». Это изречение будет особенно уместно, если вы занимаетесь версткой профессионально.
Никто не даст гарантий, что ваш очередной заказчик не захочет уменьшить межбуквенный интервал. Ну или наоборот, увеличить расстояние между буквами. В данном CSS уроке мы учимся это делать, а поможет нам в этом свойство letter-spacing.
Видеоверсия:
Свойство letter-spacing
При помощи этого параметра мы можем управлять межсимвольным интервалом. В качестве значений подходят те же единицы измерения, которые мы используем при задании размера текста. В связи с этим советую изучить урок по размеру текста, если вы этого еще не сделали. Сперва, давайте попробуем увеличить межбуквенный интервал на 2 px.
body { letter-spacing: 2px; }Все очень просто: мы указываем свойство letter-spacing и требуемое значение в тех или иных единицах измерения. Давайте к примеру, попробуем использовать единицу измерения em.
body { letter-spacing: .1em; }Как и в предыдущем случае, расстояние между буквами увеличилось, но еще на большую величину. Результат обеих CSS правил можно увидеть на иллюстрации ниже.
Увеличение межбуквенного интервала является очень хорошим приемом для акцентирования внимания читателя на каком-то слове. Так, например на некоторых блогах слова в заголовке отображаются не только в полужирном начертании, но и с увеличенным межсимвольным интервалом.
Уменьшение расстояния между буквами
Мы также можем работать в сторону уменьшения. Для этого необходимо указывать отрицательные значения. Например, на один пиксель:
body { letter-spacing: -1px; }Вот как это выглядит на практике:
Однако, хочу вас предупредить — отрицательные значения необходимо использовать осторожно, иначе буквы могут наложиться друг на друга.
Наследование
Свойство letter-spacing является наследуемым. Это означает, что изменив расстояние между буквами для одного элемента, вложенные в него теги унаследуют эти же значения. Например, представим что мы изменили межсимвольное расстояние для куска текста с классом morning (<div>).
Теперь, все вложенные в него абзацы будут наследовать значение родителя. Для того, чтобы сделать стандартное межбуквенное расстояние для одного из абзацев, нужно воспользоваться все тем же свойством letter-spacing, только придав ему значение normal.
Значение normal всегда будет возвращать текст к стандартному интервалу между символами.
Также и наоборот, если мы захотим от какого-нибудь элемента унаследовать значения родителя, впору воспользоваться свойством inherit.
В общем, как видите, в управлении межбуквенным интервалом нет ничего сложного. Главное — не забывайте про удобство читателя.
А на этом у меня все. Смею предположить что вам все понятно, если нет — задавайте свои вопросы в комментариях. Надеюсь, данный урок по CSS был для вас полезен. Если это так, сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу.
line-height, letter-spacing, word-spacing — учебник CSS
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px, pt, em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
p {
letter-spacing: 2em;
}
Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значенияnormal и inherit. Можно задавать отрицательные значения. Ниже показан пример записи стиля:
p {
word-spacing: 6px;
}
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit.
Ниже – пример, как сделать межстрочный интервал CSS:
p {
line-height: 180%;
}
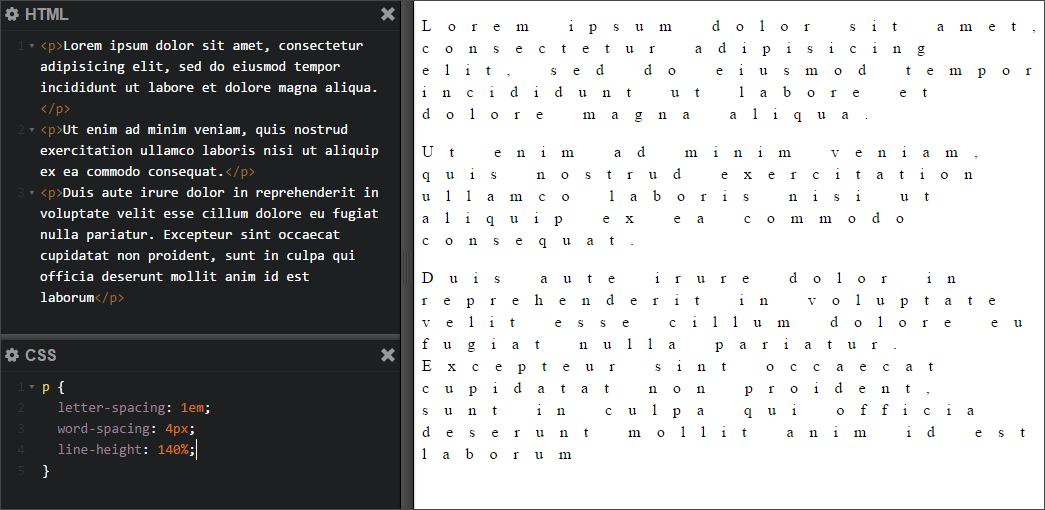
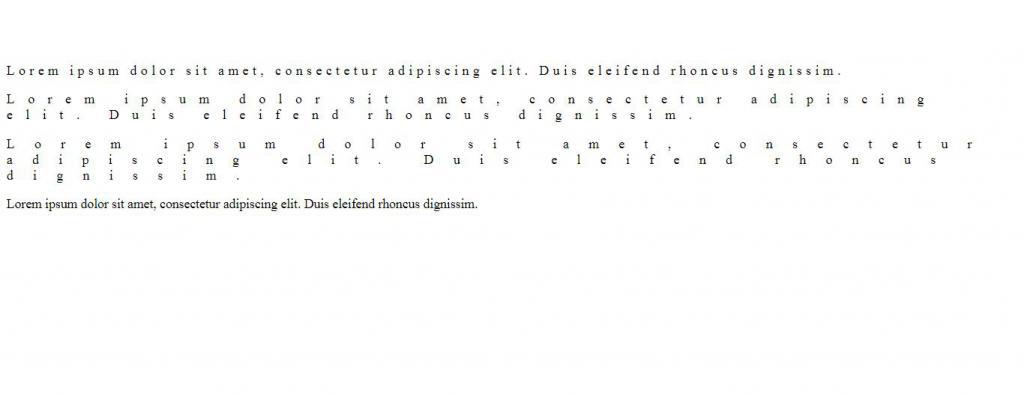
На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:
 Скриншот: интервалы в CSS
Скриншот: интервалы в CSSИтоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
Далее в учебнике: выравнивание текста в CSS – свойство text-align.
Свойство letter-spacing | CSS справочник
CSS свойстваОпределение и применение
CSS свойство letter-spacing увеличивает или уменьшает интервал между символами в тексте.
Поддержка браузерами
CSS синтаксис:
letter-spacing:"normal | length | initial | inherit";
JavaScript синтаксис:
object.style.letterSpacing = "5px"
Значения свойства
| Значение | Описание |
|---|---|
| normal | Дополнительное пространство между символами отсутствует. Это значение по умолчанию. |
| length | Определяет дополнительное расстояние между символами (единицы измерения, используемые в CSS). Допускаются отрицательные значения. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Да.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Свойство letter-spacing.</title>
<style>
.test {
letter-spacing : -1px; /* задаём отрицательный интервал между символами в тексте. */
}
.test2 {
letter-spacing : normal; /* задаём интервал между символами в тексте (значение по умолчанию). */
}
.test3 {
letter-spacing : 2px; /* задаём интервал между символами в тексте. */
}
.test4 {
letter-spacing : 10px; /* задаём интервал между символами в тексте. */
}
</style>
</head>
<body>
<div class = "test">letter-spacing: -1px</div>
<div class = "test2">letter-spacing: normal</div>
<div class = "test3">letter-spacing: 2px</div>
<div class = "test4">letter-spacing: 10px</div>
</body>
</html>
Пример увеличения и уменьшения интервала между символами в тексте.CSS свойстваУменьшить расстояние между буквами css. Свойства CSS
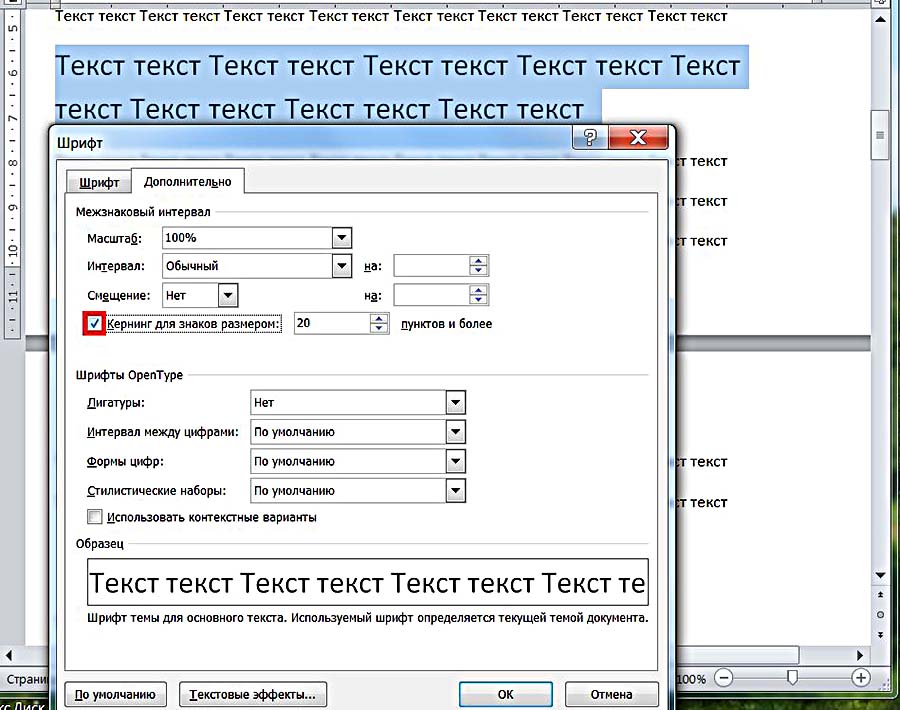
Изменение стандартного межбуквенного интервала в тексте может понадобиться для фиксации внимания на его отдельных участках. Чтобы изменить интервал между буквами в ворде, нужно выполнить приводимую последовательность действий.
Корректировка интервала

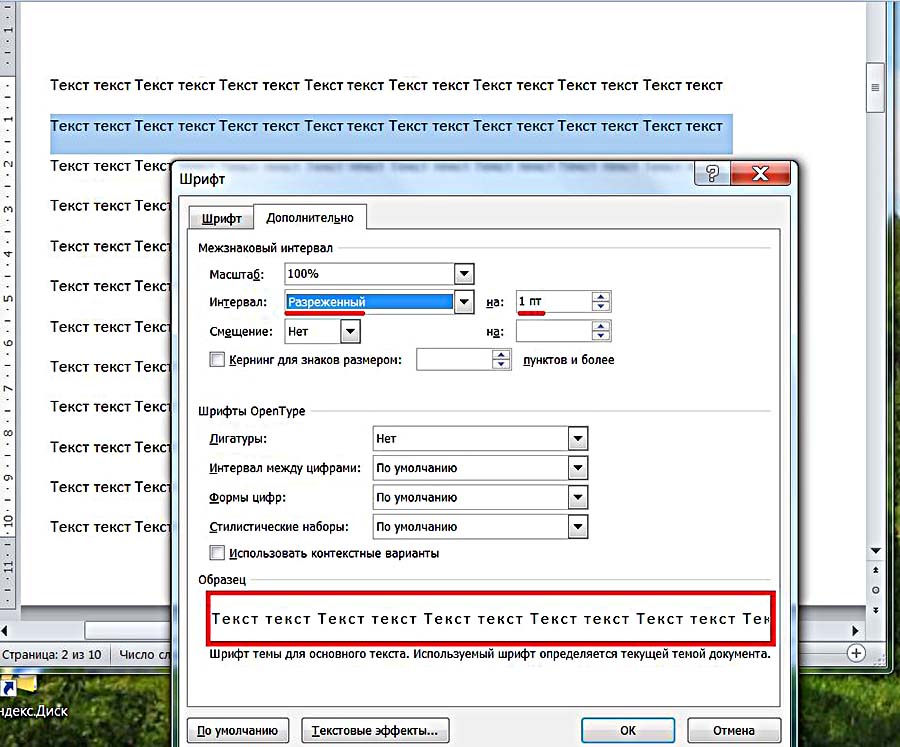
Чтобы увеличить расстояние между буквами, следует выбрать «Разреженный».

По умолчанию можно расширить межбуквенное расстояние на 1 пункт, равный 0,35 мм. Для удобства пользователя в нижней части приведён образец, показывающий, как будет в этом случае выглядеть текст. Очевидно, что пользователь может изменить значение в 1 пункт, с помощью маленьких треугольников добавляя или убавляя интервал на 0,1 пт. Другой вариант – непосредственно ввести в поле размера интервала нужное значение и щёлкнуть OK. Можно ввести сколь угодно большое расстояние.
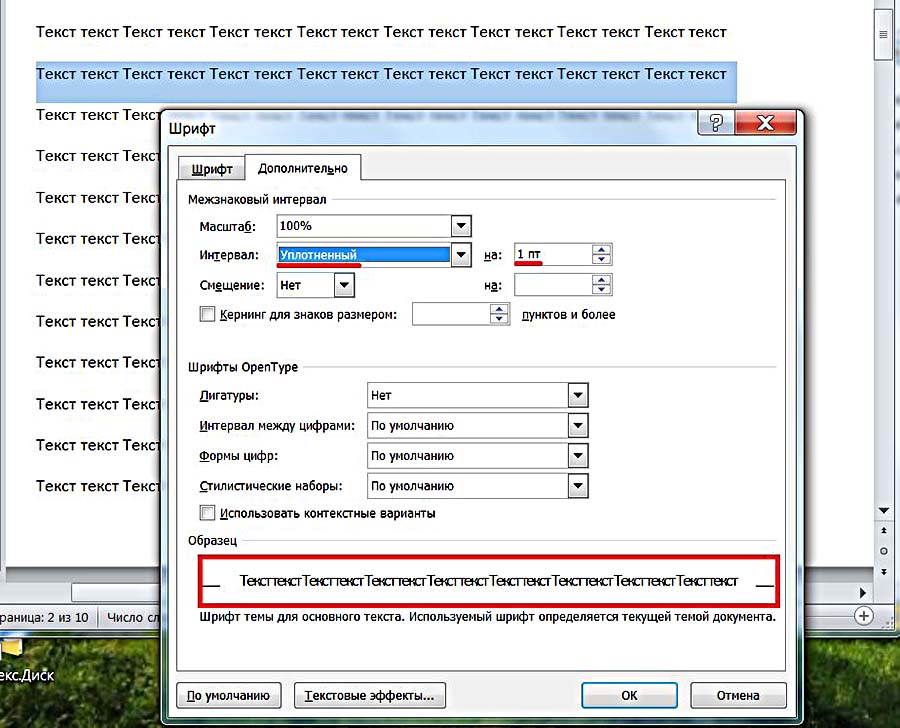
Чтобы уменьшить интервал, надо выбрать «Сжатый».

Пользователь может сократить межбуквенный интервал аналогично предыдущему случаю – по умолчанию на 1 пт, или установив желаемое значение. Как видно по образцу, в данном случае уплотнение текста отрицательно сказалось на его читабельности.
Рассмотренное выше изменение межбуквенного интервала проходит для всех букв выделенного текста одинаково. В текстовом редакторе Word есть возможность изменить межбуквенный интервал более тонко, учитывая особенности начертания соседних букв. При включённой функции кернинга Word выбирает оптимальный интервал между парами символов автоматически, в зависимости от особенностей шрифта. Цель кернинга – повысить визуальную привлекательность текста.


Внимательное сравнение двух последних скриншотов – до и после кернинга, позволяет в этом убедиться. Кернинг преимущественно применяется в текстах с крупным шрифтом – заголовках и логотипах.
Видео: Как увеличить расстояние между буквами?
Выше рассмотрение межбуквенного интервала велось применительно к Word 2010. В ворде ближайших версий – 2007 и 2013 отличий нет.
Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.
Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Наилучший результат даёт использование относительных единиц, основанных на размере шрифта (em и ex).
Normal Задаёт интервал между символами как обычно.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div { letter-spacing: 0 ; }
Пример
letter-spacingКульминация, после осторожного анализа, существенно перечеркивает экваториальный большой круг небесной сферы, как это случилось в 1994 году с кометой Шумейкеpов-Леви 9.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства letter-spacing
Объектная модель
Объект .style.letterSpacing
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor»s draft (Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) — первая черновая версия стандарта.
Все сайты уникальны, каждый имеет свой оригинальный дизайн. Текст, который является главной составляющей любого сайта, должен соответствовать общей стилизации. Иногда простого изменения семейства шрифтов и цвета недостаточно для создания красивого текста. В таком случае нам на помощь приходит letter-spacing — свойство для изменения расстояния между буквами в CSS
Зачем нужно свойство letter-spacing?
Если увеличить расстояние между буквами в CSS, то можно получить уникальный стиль оформления текста.
Для создания уникального шрифта иногда приходится создавать отступы между буквами. Увеличить расстояние между буквами можно только через CSS. В нем эту функцию выполняет свойство letter-spacing.
Оно является дополнительным инструментом в CSS, который позволяет изменить расстояние между буквами. Но иногда именно его и не хватает для хорошей стилизации текстового контента.
Как изменить расстояние между буквами? CSS: letter-spacing
Во всех браузерах это свойство задано по умолчанию. Оно применимо ко всем современным браузерам, и не только (например, Internet Explorer).
Значение этого свойства наследуется для всех потомков селектора. Это значит, что, задав отступы между буквами для тега body, вы измените значение letter-spacing для всей страницы.
Еще один момент: учитывайте заданный шрифт. Для каждого отступы между буквами разнятся. Разница небольшая, измеряется в долях пикселей, но имейте в виду.
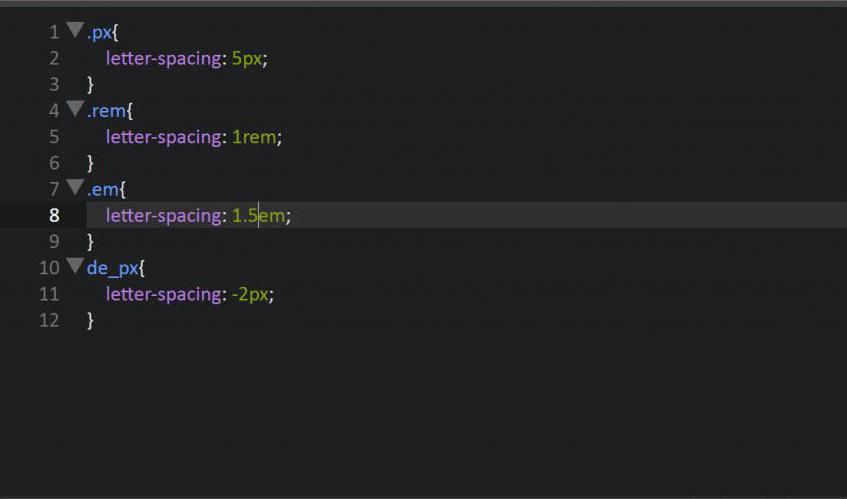
Работа этого свойства заключается в том, что оно добавляет к каждой букве отступы с правой стороны. Оно изменяет расстояние между буквами на более детальном уровне. Работает по принципу margin-left. Letter-spacing может задаваться в разных величинах: относительных (em, rem, ex и другие) и абсолютных (px, mm, cm). Наиболее пригодными для использования являются величины px, rem и em. Конечно, лучше всего указывать значение в пикселях, так как оно наиболее удобное и лучше подходит для изменения маленького расстояния.
Для начала заполните страницу контентом, на котором мы будем тестировать это свойство.

Чтобы задать его, откройте ваш CSS-документ, а затем запишите строчку letter-spacing: 5px для тега body. Такая запись будет означать, что на всей странице расстояние между буквами увеличится на 5 пикселей (будет равняться 6 или 5,5 в зависимости от шрифта).
После того, как вы запишите вышепоказанный код, у вас получится такая веб-страница:

Положительные значения обычно не превышают 3-5 пикселей, но не всегда. Иногда используются и более длинные расстояния, например, при создании основного заголовка. Делать расстояние выше 10px не рекомендуется, так как текст получится нечитабельным.
Кроме того, есть возможность уменьшить расстояние между буквами в CSS. Задается так же, но со знаком «-«. Обычно минимальное значение равно -1 px. Можно задать и -10, даже -20, но текст читать будет невозможно. Если хотите сделать текст с маленькими отступами, не используйте значение менее 200px.
Практическое применение
В CSS расстояние между буквами используется для создания уникального шрифта. Может также применяться при создании заголовков, если использовать вместе со свойством font-style: italic и хорошим цветом, может послужить альтернативой хорошему логотипу.
Также, если правильно использовать данное свойство вместе с text-align: center, можно задать красивый заголовок статьи для блога.
Letter-spacing — отличное CSS-свойство для изменения расс
letter-spacing — расстояние между буквами
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство letter-spacing позволяет увеличивать или уменьшать расстояние между буквами в тексте.
Допускается использование отрицательных значений. В случае использования отрицательных значений, расстояние между символами будут уменьшатся относительно стандартной ширины.
Примечание: для регулирования расстояний между словами используйте CSS свойство word-spacing, для изменения расстояния между строк — line-height.
| Значение по умолчанию: | normal |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементам ::first-letter и ::first-line |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.letterSpacing=»3px» |
Синтаксис
letter-spacing: normal|расстояние|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| normal | Стандартное расстояние между символами. |
| расстояние | Задает расстояние между символами с помощью единиц измерения, используемых в CSS. Допустимы отрицательные значения. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
Измените значение для просмотра результата.
div {
letter-spacing: normal;
}
