Как растянуть блок на весь экран CSS
HTML и CSS WordSmall
Заметил, что в интернете встречается довольно часто вопрос о том, как растянуть блок по высоте экрана. То есть чтобы он полностью заполнил все пространство вне зависимости от высоты самого монитора. Задачка, можно сказать, простенькая, но так как есть своя «хитрость», она окажется проблематичной, особенно, для начинающих.
И по такому случаю давайте реализуем блок на весь экран средствами CSS. Кстати, если хотите сделать по экранную прокрутку, то я делал обзор на JS-плагины экранной прокрутки (скроллинг). Вернемся к нашей задачи. Итак, вот один из примеров, как это можно сделать.
Берем DIV или можно section, и присваиваем ему высоту, использовав единицу измерения vh – это относительно 1% высоты окна просмотра. Пример:
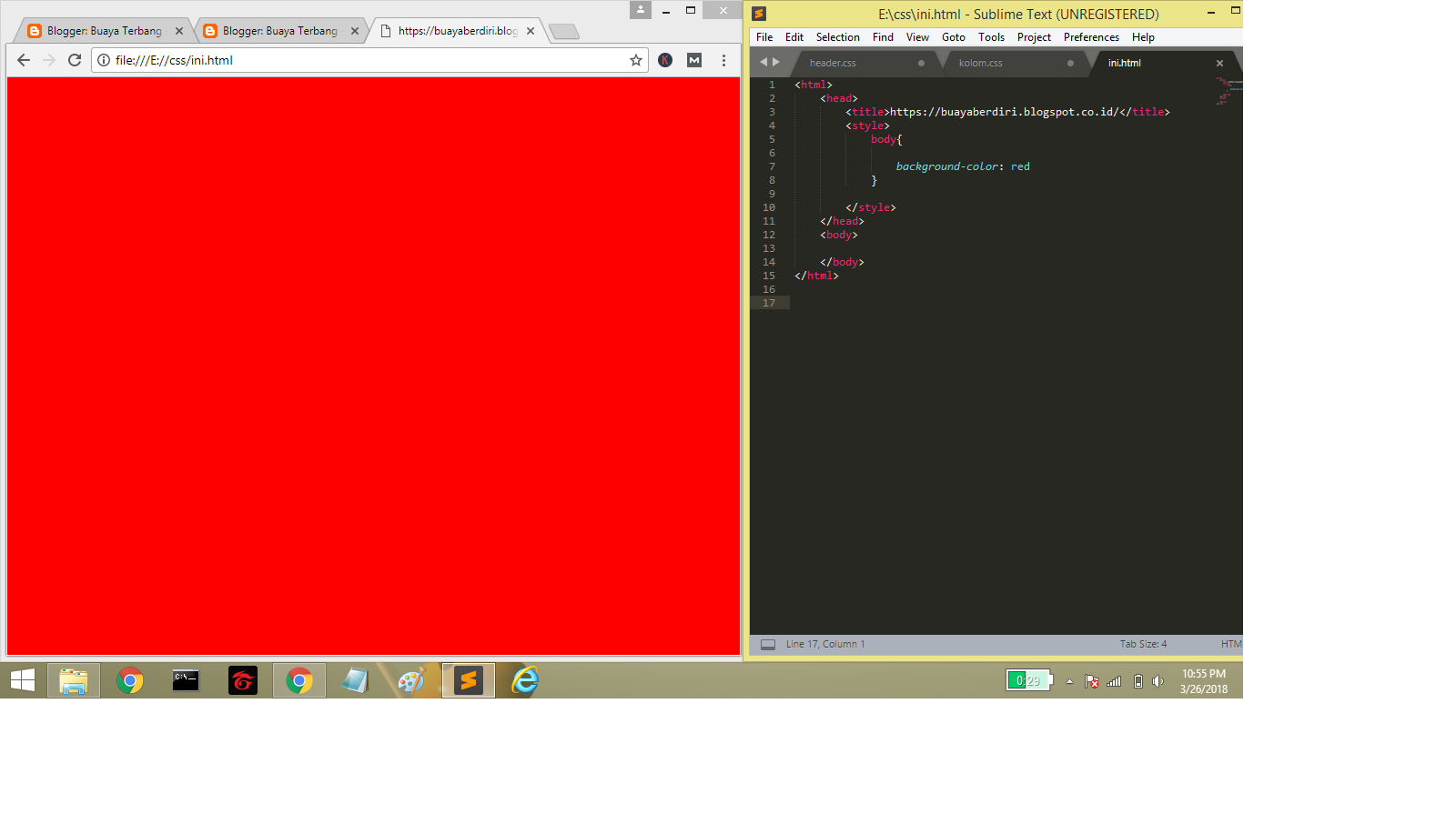
<!DOCTYPE html>
<html>
<head>
<title>Блок на всю высоту страницы</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<style>
*{
padding:0;
margin:0;
}
section {
height: 100vh;
width: 100%;
background:#E11328;
}
</style>
<section>
</section>
</body>
</html>
Посмотреть
Вот мы и получили нужный результат. Ну а дальше уже можно подгонять под себя. К примеру, сделать два блока с обтеканием.
Ну а дальше уже можно подгонять под себя. К примеру, сделать два блока с обтеканием.
<!DOCTYPE html>
<html>
<head>
<title>Блок на всю высоту страницы</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<style>
*{
padding:0;
margin:0;
}
.divleft {
height: 100vh;
width: 50%;
background: #E1DD5B;
float: left;
}
.divright {
height: 100vh;
width: 50%;
background: #E13345;
float: right;
}
</style>
<div></div>
<div></div>
</body>
</html>
Посмотреть
Есть также и другие варианты реализации. Это может быть flex, JavaScript и другое. Но этот рабочий и кроссбраузерный. Ну, если, конечно, браузер не очень старый. В Internet Explorer 8 этот способ не работает, а начиная с 9 все отлично.
Но этот рабочий и кроссбраузерный. Ну, если, конечно, браузер не очень старый. В Internet Explorer 8 этот способ не работает, а начиная с 9 все отлично.
Автор, он же Андрей, он же Admin, он же WordSmall
Лентяй-любитель, окончил высшую школу безделья с многочисленными знаками отличия. Создатель этого небольшого «чудо-блога» о еще более «чудном» контенте.
Подписаться на новые статьи
Растянуть фоновое изображение с помощью слоев CSS
Прежде чем использовать этот код, обязательно ознакомьтесь с лучшим способом растягивания фонового изображения. Это был бы лучший способ в большинстве (если не во всех) случаях.
Однако, если у вас есть причины не использовать этот метод, ознакомьтесь с приведенным ниже методом.
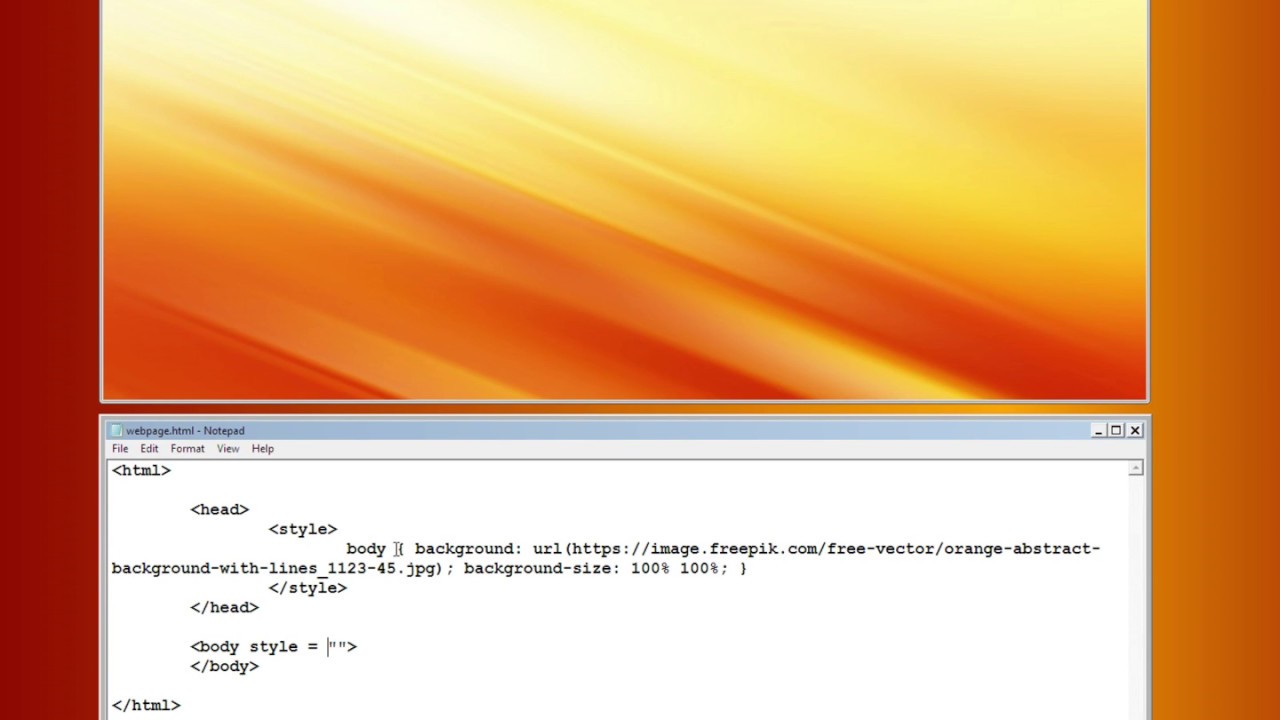
До того, как было изобретено свойство CSS background-size (или, по крайней мере, реализовано во всех основных браузерах), следующий метод был лучшим способом достижения эффекта «растянутого фонового изображения».:max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg)
Хитрость заключается в использовании тега HTML вместе со слоями CSS. Делая это, вы можете сделать свое изображение фоновым, чтобы остальной контент на странице отображался перед ним. Это также позволяет вам растянуть фоновое изображение, чтобы оно соответствовало всему окну браузера, независимо от его размера.
Код
Нет времени на объяснения? Без проблем! Вот код:
<голова>


Растяните это фоновое изображение!
Этот текст отображается перед фоновым изображением. Это потому, что мы использовали CSS для размещения содержимого перед фоновым изображением. Фоновое изображение будет растягиваться, чтобы соответствовать окну вашего браузера.
Давай, попробуй — измени размер браузера!
Посмотреть результат
Обратите внимание, что этот код указывает всю HTML-страницу, поэтому для использования этого кода:
- Скопируйте и вставьте код в обычный пустой текстовый файл
- Сохраните файл с расширением «.html» (например, «index.html»)
- Измените код изображения, чтобы он указывал на ваше собственное изображение.
При просмотре файла в браузере фоновое изображение растягивается до размера окна браузера.
Объяснение
Начнем с обычных тегов для открытия HTML-документа:
<голова>
Затем мы открываем тег
Итак, мы сделали все CSS, что нам нужно, правильно? ...НЕПРАВИЛЬНЫЙ!
Следующий код является специальным кодом, который мы используем только для Internet Explorer 6. Это связано с тем, что IE 6 не распознает наш предыдущий CSS.
Мы делаем это с помощью "условного комментария". Условный комментарий — это то, что распознают только браузеры Microsoft. Они позволяют нам указать отдельную таблицу стилей для каждой (или любой) версии IE.
А поскольку условные комментарии начинаются и заканчиваются как HTML-комментарии, другие браузеры просто игнорируют все, что между ними.
Затем мы закрываем и откройте тег :
<тело>
Здесь мы указываем наш образ. Обратите внимание, что мы помещаем код изображения в тег Здесь размещается остальная часть содержимого страницы. Обратите внимание, что все это завернуто в <дел> Этот текст отображается перед фоновым изображением. Давай, попробуй - измени размер браузера! Затем все, что нам нужно сделать, это закрыть тег Посмотреть результат Если вы хотите поместить любое изображение на задний план, это довольно просто. Если вы хотите сфокусироваться на какой-то точке изображения, которая немного усложняет код CSS. Если вы хотите манипулировать размером, это более сложно. Учитывая, что ни одно изображение не может соответствовать всем размерам экрана. Рассмотрим случай изменения размера фонового изображения в теле (во весь экран) и внутри контейнера. Чтобы понять размеры, мы всегда будем брать положение изображения в качестве центра. Это можно изменить в зависимости от изображения. Мы сделаем тело на 100%, чтобы можно было использовать изображение. Вот как выглядит базовый HTML: Часть стиля будет иметь только сброс HTML и основного текста, а также фоновое изображение с центральным положением и без повторений: Это просто выведет изображение в теле. Не очень убедительно, верно? Пример редактирования Это связано с тем, что фоновое изображение имеет масштаб по умолчанию. Мы можем захотеть изменить его размер, чтобы он выглядел хорошо, по крайней мере, на рабочем столе. Вот как это выглядит после использования размера фона. Редактировать пример Мы можем подогнать его под высоту, изменив код следующим образом: Пример редактирования Использование полноразмерных или полноразмерных изображений не является идеальным. Мы можем установить свойство background-position в то место, где мы хотим установить фокус при изменении размера области просмотра. Фоновый размер может иметь фиксированный или процентный размер. Это позволит растянуть изображение. Любите это, ненавидьте это, есть метод, чтобы нарушить соотношение сторон, если вы хотите его использовать. Это не всегда хорошо выглядит. Мы просто попробуем управлять шириной фона, чтобы продемонстрировать, как это работает. Это нарушит соотношение сторон. Пример редактирования Это можно сделать как по оси X, так и по оси Y. Пример редактирования Что, если мы хотим изменить размер фонового изображения внутри контейнера? Все методы, которые применимы к телу, глобально применимы для любого элемента, например набора логотипов. Основное правило изменения размера изображения выглядит так: Этот размер подойдет, учитывая, что большинство логотипов имеют прямоугольное соотношение. Лужи с портретным размером будут обрезаны из-за размера в направлении x. Пример редактирования Для большего количества портретных изображений нам просто нужно использовать лучший размер фона. Высота будет больше 70%, чтобы в поле было полное изображение. Это приведет к следующему результату. Пример редактирования Фото Саджада Нори, Омида Армина на Unsplash Подойдут ли эти размеры для адаптивных макетов? ответ зависит.
ТегРастянуть фон!

и тег : как растянуть фоновое изображение в css

Установка размера фона в полноэкранном окне.
<голова>
<тело>
HTML, тело {
высота: 100%;
маржа: 0;
заполнение: 0;
}
тело{
фон: url(earhy-lady.jpg) центр без повторов;
} /* Изображение будет увеличено до полной ширины */
тело{
размер фона: обложка;
}
/* Это изменит размер изображения до полной высоты */
тело{
размер фона: содержит;
}  Это идеально подходит для фоновых изображений, где можно обрезать изображение в некоторых точках.
Это идеально подходит для фоновых изображений, где можно обрезать изображение в некоторых точках. Фиксированный и процентный размер фонового изображения:
/* Это изменит размер изображения на 400 пикселей по оси x и на 200 пикселей по оси y */
тело{
размер фона: 400 пикселей 200 пикселей;
} /* Это изменит размер изображения на 400 пикселей по оси Y и на 200 пикселей по оси X */
тело{
размер фона: 200 пикселей 400 пикселей;
}  Возможно, нам придется использовать размер в процентах, чтобы изображения, такие как логотипы, не обрезались из-за размера фона.
Возможно, нам придется использовать размер в процентах, чтобы изображения, такие как логотипы, не обрезались из-за размера фона. /* Настройка базовой сетки */
.logo-контейнер {
дисплей: сетка;
сетка-столбец-шаблон: 1fr 1fr;
зазор сетки: 10px;
}
.лого{
размер фона: авто 70%;
} .лого{
размер фона: 70% авто;
}
https://unsplash.com/photos/ceoOtd3U5zs
https://unsplash.com/photos/_8rh7LPA4mE