CSS: position. Примеры с позиционированием
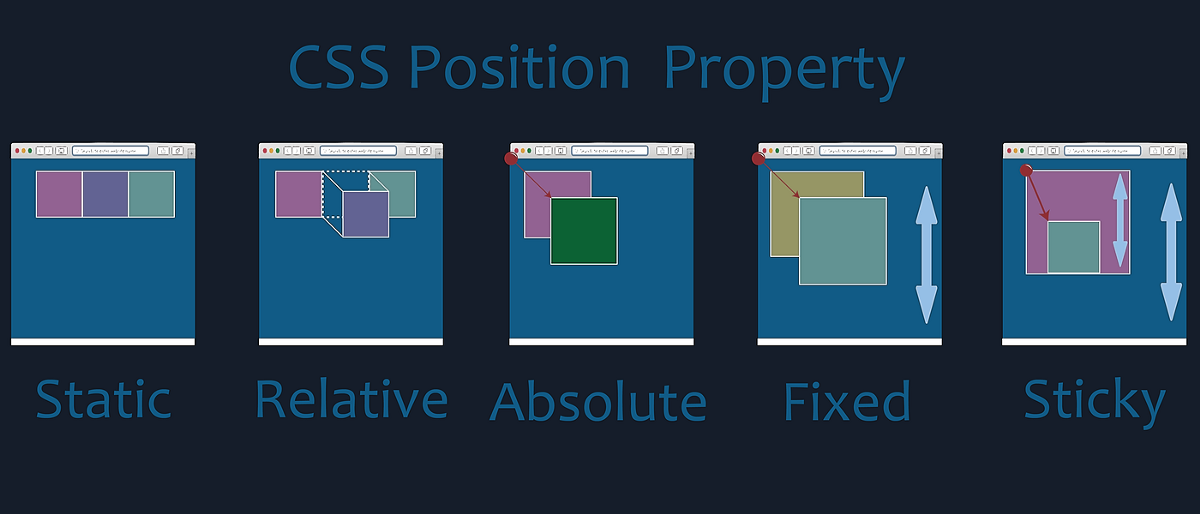
Позиционирование задаётся с помощью свойства position. Свойство может иметь пять значений:
- static — нормальное (статичное) позиционирование
- relative — относительное позиционирование
- absolute — абсолютное позиционирование
- filxed — фиксированное позиционирование
- sticky — липкое позиционирование
Свойство position не наследуется, так что для дочерних элементов его требуется указывать явно.
Свойство z-index работает только для элементов, у которых position задано как relative, absolute или fixed.
Разобраться с отдельными видами позиционирования просто. Проблемы начинаются, когда начинаешь комбинировать разные стили. Если работаешь с позиционированием периодически, то многие детали забываются и приходится заново вспоминать тонкости. Эта статья и написана для подобных случаев.
Создадим заготовку — один контейнер, в котором разместим три блока.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.parent{
background-color: gray;
width: 400px;
}
.child{
height: 50px;
}
.child-one {
background-color:aqua;
}
.child-two {
background-color: honeydew;
}
.child-three{
background-color: burlywood;
}
</style>
</head>
<body>
<div>
I am a parent
<div>First Child</div>
<div>Second Child</div>
<div>Third Child</div>
</div>
</body>
</html>
Нормальное (статичное) позиционирование — это обычное поведение блочных элементов в том порядке, в котором они прописаны в коде сверху вниз. Его не нужно прописывать, потому что оно стоит по умолчанию. Но иногда position: static используют, чтобы отменить другой вид позиционирования при определённых событиях на веб-странице в сценариях JavaScript или в эффектах CSS для возврата к начальному значению (например, в свойстве :hover).
Его не нужно прописывать, потому что оно стоит по умолчанию. Но иногда position: static используют, чтобы отменить другой вид позиционирования при определённых событиях на веб-странице в сценариях JavaScript или в эффектах CSS для возврата к начальному значению (например, в свойстве :hover).
Для нормального позиционирования характерны следующие особенности:
- элементы выводятся в том порядке, как они описаны в коде
- свойства left, right, top, bottom, z-index не работают, применять их нет смысла
Наша заготовка как раз использует нормальное позиционирование и здесь всё понятно.
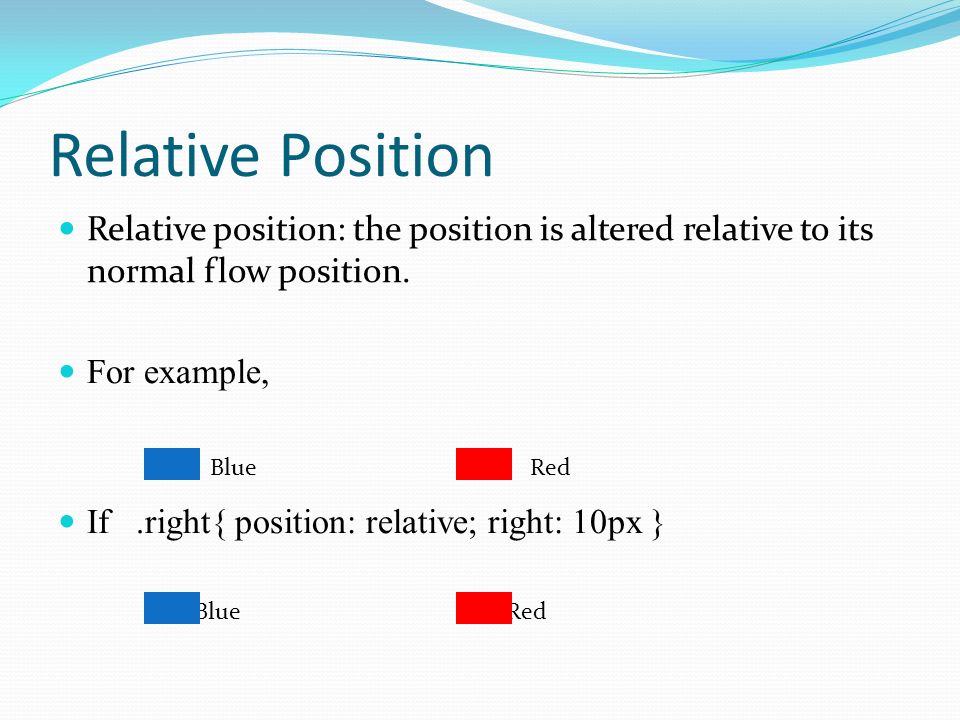
Относительное позиционирование: relative
Относительное позиционирование записывается так – position: relative. Изменяет положение элемента от его исходного расположения. Координаты задаются такими же свойствами, как и при абсолютном позиционировании — left, right, top, bottom. Единственное существенное отличие заключается в том, что элемент формально не выпадает из потока – под него остаётся место.
Работу этого значения можно сравнить с visibility: hidden, когда элемент скрывается со страницы, но место под него остаётся нетронутым. Блок можно двигать куда угодно, но место под него остаётся пустым и его не займут другие части.
Если элемент выходит за пределы окна браузера, то появится горизонтальная или вертикальная полосы прокрутки.
Помните, что смещение происходит не от краёв окна браузера, а от того места, где изначально стоял блок.
Допустим мы хотим сместить первый дочерний элемент влево и вниз.
.child-one {
background-color:aqua;
position: relative;
left: 20px;
top: 10px;
}
Первый блок сдвинется вправо на 20 пикселей. При этом его правая часть выходит за пределы родительского контейнера, а нижняя часть налезает на второй блок, частично перекрывая его. Кстати, можно задавать и отрицательные значения.
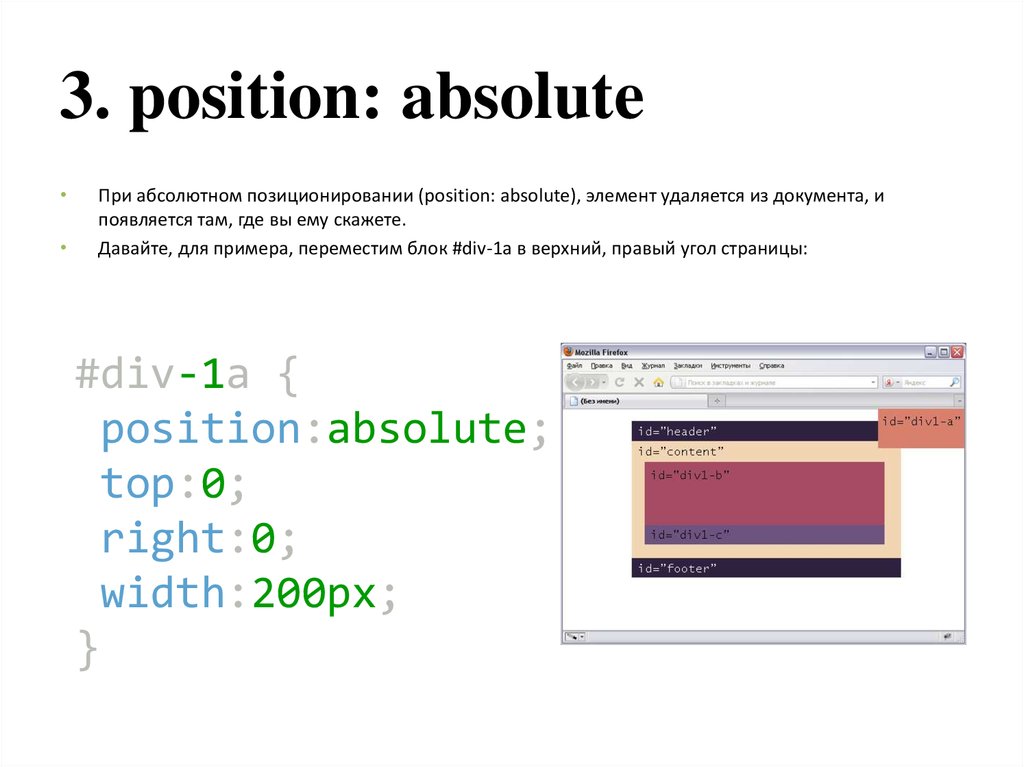
Абсолютное позиционирование: absolute
При задании подобного позиционирования элемент перестаёт существовать в потоке документа и его положение задаётся относительно краёв браузера или родительского окна.
Ширина элемента, если она не задана явно, определяется шириной содержимого с учётом
Свойства left и top имеют более высокий приоритет по сравнению с right и bottom. Если left и right противоречат друг другу, то значение right игнорируется. То же самое касается и bottom.
Если left задать отрицательное значение, то элемент уйдёт за левый край браузера, но полоса прокрутки при этом не появится. Аналогично со свойством top, когда элемент уходит за верхний край.
Если left задать значение больше ширины видимой области или указать right с отрицательным значением, то появится горизонтальная полоса прокрутки. Аналогично и с top — появится вертикальная полоса прокрутки.
Элемент перемещается вместе с документом при его прокрутке. Свойство z-index работает, при этом абсолютно позиционированные элементы перекрывают статичные элементы, даже если они в коде ниже.
Абсолютное позиционирование позволяет скрывать элементы. Для этой цели часто добавляется стиль left: -9999px, который переносит элемент далеко влево за область просмотра. В частности, этот приём используется для стилизации переключателей и флажков, когда скрывают настоящий флажок, а вместо него стилизуют элемент label, связанный с input и выполняющим его функции.
Применим абсолютное позиционирование к первом блоку.
.child-one {
position: absolute;
}
Блок теряет свои привычные свойства и полностью выпадает из потока. Другие блоки перестают замечать его, но при этом элемент остаётся на странице, занимая левую верхнюю позицию в родительском контейнере и сжимаясь.
Другие блоки перестают замечать его, но при этом элемент остаётся на странице, занимая левую верхнюю позицию в родительском контейнере и сжимаясь.
Но здесь нас может подстерегать неожиданность. Допустим, мы решили сместить первый блок немного вправо и вниз, как мы это уже делали с относительным позиционированием.
.child-one {
position: absolute;
top: 5px;
left: 5px;
}
Сюрприз! Блок разместился в указанной позиции относительно окна браузера, а не своего родительского контейнера, так как на самом деле блок выпал из него. Это справедливо, если родительский блок имеет статичное позиционирование (static), которое в нашем случае опущено, так как используется по умолчанию.
Если же мы хотим всё-таки поменять систему координат и вычислять абсолютную позицию от родительского контейнера, то тогда родительскому блоку следует присвоить относительное позиционирование.
.parent{
position: relative;
}
Запоминаем связку: родитель (относительное) — дочерний (абсолютное). По умолчанию перемещение происходит относительно сторон окна браузера, но если у родительского элемента задано position: relative, то произойдёт смена системы координат и смещение происходит относительно родительского блока. Значения padding не учитываются.
По умолчанию перемещение происходит относительно сторон окна браузера, но если у родительского элемента задано position: relative, то произойдёт смена системы координат и смещение происходит относительно родительского блока. Значения padding не учитываются.
На самом деле, родительский блок мог иметь любые другие значения, кроме static. Если попробовать связку absolute-absolute, то ничего не изменится.
Абсолютное позиционирование часто применяется для точной расстановки отдельных элементов. Разместим первый блок в нижнем правом углу родителя.
.child-one { position: absolute; right: 2px; bottom: 2px; width: 40px; height: 40px; }
Фиксированное позиционирование: fixed
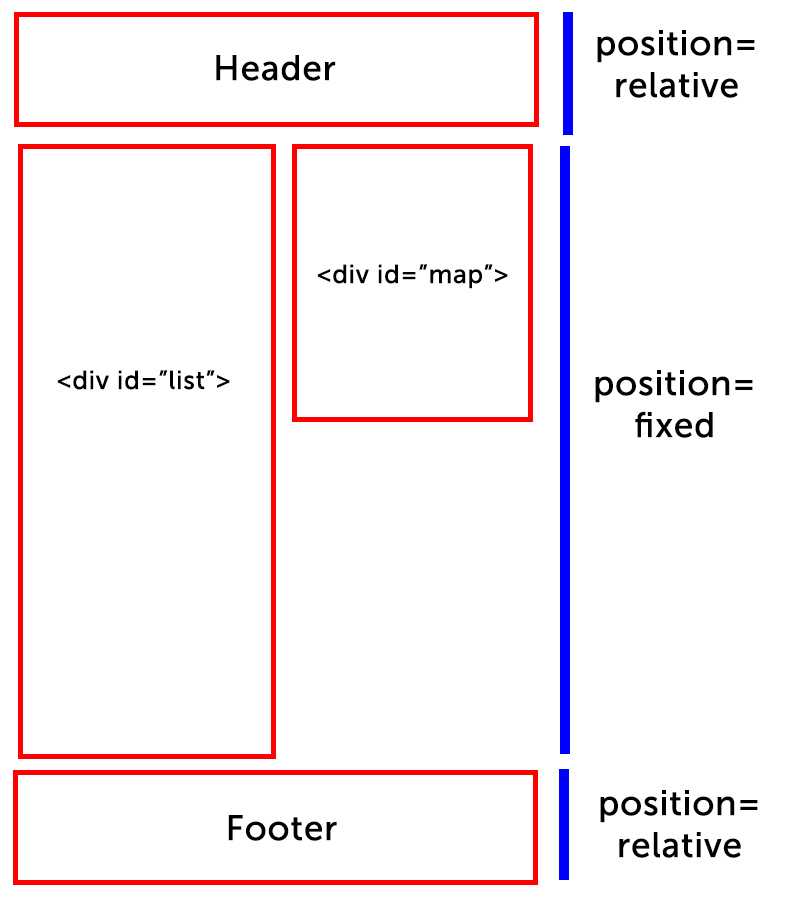
Фиксированное позиционирование по своему действию похоже на абсолютное позиционирование, но в отличие от него привязывается к указанной позиции свойствами left, top, right и bottom и не меняет своего положения при прокрутке веб-страницы.
Распространённый вариант, когда при прокрутке элемент словно приклеивался к одному месту. Например, часто используется в шапке сайта. Для этого нужно записать:
.child-one {
position: fixed;
top: 5px;
left: 5px;
}
По поведению фиксированное смещение схоже с абсолютным – элемент выпадает из нормального потока, его место освобождается и другие элементы вообще его не замечают. С помощью такого приёма можно очень легко сделать верхние, нижние, боковые панели на странице, которые не будут исчезать при прокрутке и всегда будут находиться на виду.
Также может использоваться для вывода диалоговых окон — при этом фиксированное сообщение невозможно прокрутить вверх или вниз, оно всегда остаётся на своём месте.
Липкое позиционирование — sticky
Липкое позиционирование обычно применяется для фиксации заголовка на одном месте, пока содержимое, к которому относится заголовок, прокручивается на странице. Если родительский блок уходит вверх, то фиксированный блок также уходит с ним. Это лучше смотреть самостоятельно.
Это лучше смотреть самостоятельно.
.child-one {
position: sticky;
top: 5px;
left: 5px;
}
Реклама
CSS position: относительное и абсолютное позиционирование
CSS- свойство position определяет положение элемента на веб-странице. Существует несколько типов позиционирования: static, relative, absolute, fixed, sticky, initial и inherit. Разберемся, что означают эти типы:
- Static- это значение свойства по умолчанию. Элементы располагаются в том порядке, в котором они отображаются на веб-странице.
- Relative- элемент позиционируется относительно своего стандартного положения.
- Absolute- элемент позиционируется абсолютно по отношению к первому позиционированному родителю.
- Fixed- элемент позиционируется относительно окна браузера.

- Sticky- элемент позиционируется на основе позиции прокрутки пользователя.
Теперь поговорим о двух наиболее часто используемых значениях свойства position — relative и absolute.
- Что такое относительное позиционирование CSS?
- HTML
- CSS
- Что такое абсолютное позиционирование CSS?
- HTML
- CSS
Когда вы устанавливаете положение относительно элемента, без добавления других атрибутов позиционирования (top, bottom, right, left), ничего не произойдет. При добавлении дополнительной позиции, например left: 20px, элемент переместится на 20 пикселей вправо от своей обычной позиции. То есть, элемент смещается относительно себя самого. При этом другие элементы не будут затронуты.
position: relative; ограничивает область действия абсолютно позиционированных дочерних элементов. То есть, они могут быть абсолютно позиционированы только в пределах этого блока.
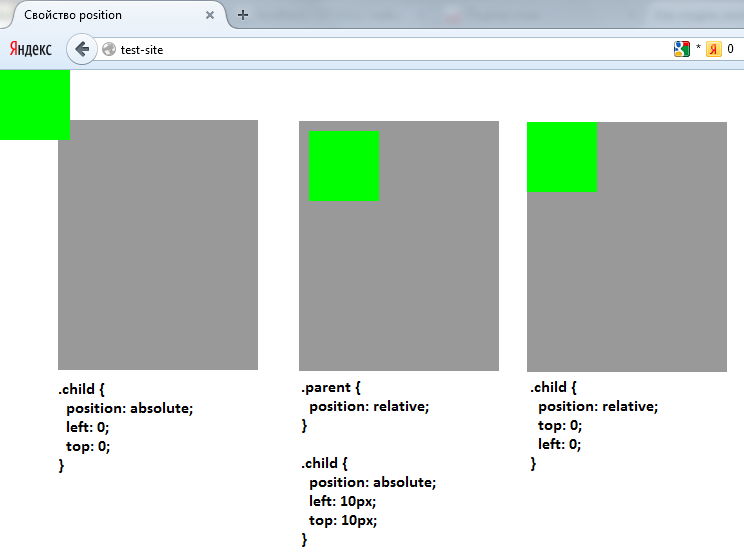
В этом примере вы увидите, как смещается относительно позиционированный элемент при изменении его атрибутов. Первый элемент смещается влево и вверх от своей обычной позиции. Второй элемент остается на том же месте, поскольку ни один из дополнительных атрибутов позиционирования не был изменен.
Первый элемент смещается влево и вверх от своей обычной позиции. Второй элемент остается на том же месте, поскольку ни один из дополнительных атрибутов позиционирования не был изменен.
<div>First element</div> <div>Second element</div>
#first_element {
position: relative;
left: 30px;
top: 70px;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
#second_element {
position: relative;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}Позиционирование выполняется относительно первого позиционированного родительского элемента. В случае, когда родительского элемента нет, позиционирование будет осуществляться непосредственно по отношению к элементу HTML (самой странице).
В следующем примере для родительского элемента задано относительное позиционирование. Теперь, когда мы используем для дочернего элемента значение absolute, любое дополнительное позиционирование будет выполняться относительно родительского элемента. Дочерний элемент перемещается относительно вершины родительского элемента на 100 пикселей и правее родительского элемента на 40 пикселей.
Дочерний элемент перемещается относительно вершины родительского элемента на 100 пикселей и правее родительского элемента на 40 пикселей.
<div id=”parent”> <div id=”child”></div> </div>
#parent {
position: relative;
width: 500px;
height: 400px;
background-color: #fafafa;
border: solid 3px #9e70ba;
font-size: 24px;
text-align: center;
}
#child {
position: absolute;
right: 40px;
top: 100px;
width: 200px;
height: 200px;
background-color: #fafafa;
border: solid 3px #78e382;
font-size: 24px;
text-align: center;
}В этих примерах мы продемонстрировали различия между абсолютно и относительно позиционированными элементами. Надеемся, эта статья поможет вам в будущих проектах.
Вадим Дворниковавтор-переводчик статьи «CSS Position Relative vs Position Absolute»
Макет CSS — свойство z-index
❮ Назад Далее ❯
Свойство z-index определяет
порядок стека элемента.
Свойство z-index
Когда элементы расположены, они могут перекрывать другие элементы.
Свойство z-index указывает порядок элементов в стеке (какой элемент должен быть размещен впереди или позади других).
Элемент может иметь положительный или отрицательный порядок стека:
Поскольку z-индекс изображения равен -1, оно будет размещено за текстом.
Пример
изображение
{
положение: абсолютное;
левый: 0px;
верх: 0px;
z-индекс: -1;
}
Попробуйте сами »
Примечание: z-index работает только с позиционированными элементами (положение: абсолютное,
позиция: относительная, позиция: фиксированная или позиция: липкая) и гибкие элементы
(элементы, которые являются прямыми дочерними элементами display: flex elements).
Другой z-индекс Пример
Пример
Здесь мы видим, что элемент с большим порядком стека всегда выше элемента с меньшим порядком стека:
Попробуйте сами »
Без z-индекса
Если два позиционированных элемента перекрывают друг друга без z-индекс указано, элемент, определенный последним в HTML-коде , будет отображаться сверху.
Пример
Тот же пример, что и выше, но без указания z-индекса:
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
И заголовок, и абзац располагаются вверху страницы.
Убедитесь, что заголовок расположен над абзацем.
<стиль>
{
положение: абсолютное;
сверху: 0;
: 1;
}
{
положение: абсолютное;
сверху: 0;
: 0;
}
<тело>
Это заголовок
Это абзац
Начать упражнение
Свойство CSS
| Свойство | Описание |
|---|---|
| z-индекс | Устанавливает порядок стека элемента |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
3 9008 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Нижняя часть CSS Свойство
❮ Предыдущая Полное руководство по CSS Далее ❯
Пример
Установите нижний край элемента
div. absolute {
absolute {
position: absolute;
внизу:
10 пикселей;
ширина: 50 %;
граница: 3 пикселя сплошная #8AC007;
}
Попробуйте сами »
Определение и использование
нижняя часть 9Свойство 0007 влияет на вертикальное положение позиционируемого элемента.
Это свойство не влияет на непозиционированные элементы.
Если положение: абсолютное; или положение: фиксированное; - свойствонижнееустанавливает нижний край элемента на единицу выше/ниже нижнего края элемента его ближайший предок.Если позиция: относительная; - свойствоbottomделает нижнюю часть элемента край, чтобы переместиться выше/ниже своего нормального положения.Если положение: липкое; - свойствоbottomведет себя так, как будто его позиция относительный, когда элемент находится внутри области просмотра, и, как и его положение, фиксируется, когда он снаружи.
Если позиция: статическая; - свойствонижнийне действует.
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| По наследству: | нет |
| Анимация: | да. Читать о анимированном Попробуй |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.bottom="10px" Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| дно | 1,0 | 5,0 | 1,0 | 1,0 | 6,0 |
Синтаксис CSS
внизу: авто| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| авто | Позволяет браузеру вычислить позицию нижнего края. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| длина | Устанавливает положение нижнего края в пикселях, см и т. д. Допускаются отрицательные значения. Читать о единицах длины | Демонстрация ❯ |
| % | Устанавливает положение нижнего края в % содержащего элемента. Допускаются отрицательные значения | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Позиционирование CSS
Ссылка CSS: свойство top
Ссылка: свойство left
Справочник CSS: свойство right
Ссылка HTML DOM: свойство bottom
❮ Предыдущий
Полное руководство по CSS
Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3. CSS
CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
3 9008 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.



 CSS
CSS 