em и rem — всё, что нужно знать
Опубликовано:
- Frontend
- CSS
Источник: «rem vs em — Everything you need to know»
CSS — важная часть дизайна любого сайта и у него есть нюансы. Один из них — разница между em и rem, когда и зачем их нужно использовать.
Понимание разницы между этими двумя единицами измерения имеет решающее значение для веб-разработчиков, которые хотят создавать гибкие и отзывчивые веб-страницы. Которые легко поддерживать и изменять. Это так же помогает вашему веб-сайту соответствовать текущим рекомендациям по доступности веб-сайтов.
В этой статье мы рассмотрим всё, что связано с em и rem, их различия, когда и как их использовать, а также практические примеры em и rem в действии. К концу этой статьи у вас будет чёткое представление об обоих значениях. Давайте приступим к делу.
Давайте приступим к делу.
Предполагается, что читатель хорошо разбирается в CSS. Необязательно быть профи, главное, чтобы основные CSS термины вас не смущают.
Единицы измерения
em и rem в CSSКогда мы выбираем способ указать размер в CSS, мы избалованы выбором. В CSS все единицы измерения делятся на две категории.
Абсолютные единицы измерения: как следует из названия они являются абсолютными, фиксированными и ни на что не реагируют. Это означает, что бы не случилось — они будут одного размера. Абсолютные единицы измерения включают:
mm— миллиметры;Q— четверть миллиметра1 Q = ¼ mmcm— сантиметры1 cm = 10 mm;in— дюймы;px— пиксели,1 px = 1/96 in;pt— пункты,1 pt = 1/72 in;pc— пики,1 pc = 12 pt.
Относительные единицы измерения: определяются на основании каких-либо других величин, т. е размеров других указанных величин или элементов. Они включают:
е размеров других указанных величин или элементов. Они включают:
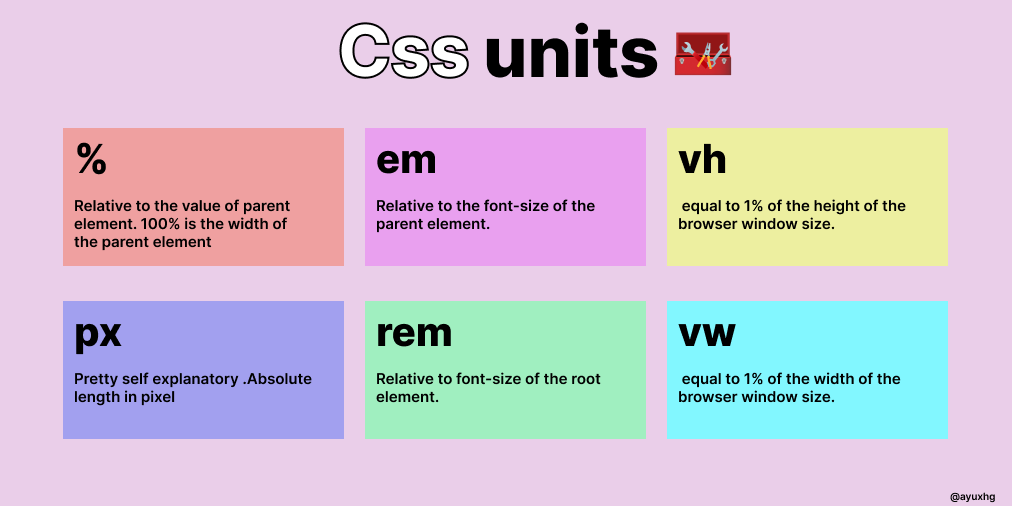
%— размер в % относительно ширины родительского блока;lh— высота строки элемента;ch— ширина символа 0;ex— x-высота шрифта, измеряется в высоте символа x в нижнем регистре,vh— % высоты окна браузера;vw— % ширины окна браузера;vmax— большее значение высотыvhили ширины окна браузераvw;vmin— меньшее значение высотыvhили ширины окна браузераvw.
И единицы измерения о которых мы будем говорить: em — размер шрифта относительно размера шрифта родительского элемента и rem — размер шрифта относительно размера шрифта корневого элемента.
Что такое
emКак уже говорил выше, em в CSS — относительная единица измерения, используемая для определения размера элементов на веб-странице, в основном размера шрифта. Поскольку это относительная единица измерения —
Поскольку это относительная единица измерения — 1 em равен размеру шрифта установленном в родительском элементе. Это означает, что если вы установите размер шрифта в родительском <div> в 20px и установите размер шрифта дочернего <div> равный 2em, то размер шрифта в дочернем элементе будет равен 40px.
Давайте напишем HTML код:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
I'm parent div set to 20px
<div>
I'm the child div set to 2em, i.e 40px.
</div>
</div>
</body>
</html>
И CSS:
.parent{
font-size: 20px;
}. child{
child{
font-size: 2em;
}
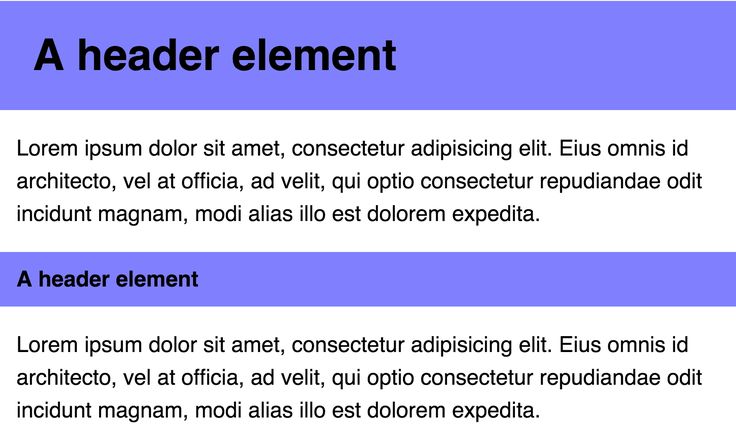
p {
font-size: 1.5em;
}
Вот, что у нас получилось:
See the Pen
Единица измерения em полезна тем, что позволяет настроить размер элементов на странице в зависимости от размера шрифта родительского элемента, что позволяет создать согласованную визуальную иерархию. Это можно использовать для создания доступных веб-сайтов, которые легко читать пользователям с нарушениями зрения.
Важно отметить, что если вы не укажите значение родительского элемента, то в качестве родительского элемента будет использовано значение браузера по умолчанию.
p {
font-size: 1.5em;
}В этом примере для свойства font-size установлено значение 1.5em. Это означает, что размер текста в элементе параграф <p> будет в полтора раза больше размера шрифта браузера по умолчанию, если нет прямого родительского элемента.
Поскольку большинство браузеров масштабирует свой размер шрифта по умолчанию в зависимости от размера экрана, это позволяет создавать гибкие и адаптивные макеты, которые могут адаптироваться к разным размера экрана и шрифта.
Используя соответствующее CSS свойство, единицы измерения em можно использовать для установки размера других свойств элементов, таких как margin, padding и border.
Что такое
remТеперь, когда мы знаем что такое em, давайте рассмотрим rem. rem — ещё одна относительная единица измерения в CSS, которая расшифровывается как root em
— корневой em
. Поскольку мы знаем, что em равен размеру шрифта родительского элемента, мы можем сделать вывод, что корневой em
относится к размеру шрифта корневого элемента, которым обычно является элемент <html>.
Не совсем понятно? Разберём ещё.
Как и em, rem наследует свой размер от родительского элемента, но родительский элемент на который смотрит rem, это не вышестоящий <div> или <section>, а самый первый элемент окружающий весь код, то есть элемент <html>. Давайте рассмотрим пример, используя предыдущий код. Тот же HTML код, только с дополнительным
Давайте рассмотрим пример, используя предыдущий код. Тот же HTML код, только с дополнительным <div>.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
I'm parent div set to 20px
<div>
I'm the child div set to 2em, i.e 40px.
</div>
<div>
I'm the child div set to 2em, i.e 60px.
</div>
</div>
</body>
</html>
И добавим к предыдущему CSS коду следующий фрагмент:
html{
font-size: 30px;
}.child-2{
font-size: 2rem;
}
Результат будет таким:
See the Pen
Как видите, несмотря на то, что элемент <div> находится внутри других <div> элементов, он полностью возвращается к элементу <html>, что бы взять его размер шрифта.
Использования единицы измерения rem обеспечивает более масштабируемы и гибкий способ изменения размера элементов на странице, потому что, если вы измени размер шрифта корневого элемента, все элементы, размер которых задаётся с помощью rem, будет автоматически обновлён, для сохранения относительного значения размера.
В чём разница между
em и remПосле прочтения предыдущей части статьи вы уже знаете в чём заключается разница между em и rem, но для ясности ещё раз напомню. В CSS единица измерения rem относится только к корневому элементу документа, а em относится непосредственно к родительскому элементу. Это означает, что размеры em наследуются от родительских элементов, а размеры rem только от корневого элемента.
Когда использовать
em, а когда remrem рекомендуется использовать для глобальных значений, таких как font-size, margin и padding, особенно если вы хотите задать один font-size для всего документа и обеспечить его равномерное масштабирование, без влияния родительских элементов.
em подходит для значений, специфичных для конкретного элемента и его дочерних элементов. Это позволяет создать последовательный и гибкий макет, который хорошо адаптируется к разным размерам экрана и шрифта.
Возможные проблемы при использовании
em и remНе всё так идеально, как хотелось бы и вот несколько проблем с которыми вы можете столкнуться используя em и rem:
- Сложные вычисления: использование
emиremможет привести к сложным вычислениям, особенно когда задействованы вложенные элементы. Это может затруднить точное прогнозирование и контроль размера элементов на странице. - Проблемы наследования: поскольку
emотносятся к размеру шрифта родительского элемента, могут возникнуть трудности с пониманием и контролированием того, как размеры наследуются на странице. Это может привести к неожиданным результатам и потребовать дополнительной отладки для устранения.
- Проблемы с производительностью: В некоторых редких случаях использование
emиremможет отрицательно сказаться на производительности, особенно в сочетании со сложными вычислениями или чрезмерным наследованием на странице.
В целом, несмотря на полезность em и rem важно тщательно рассмотреть их потенциальные недостатки и определить являются ли они лучшим выбором для вашего проекта.
Дополнительные материалы
Предыдущая Статья
PHP: Редирект 301 и 302Следующая Статья
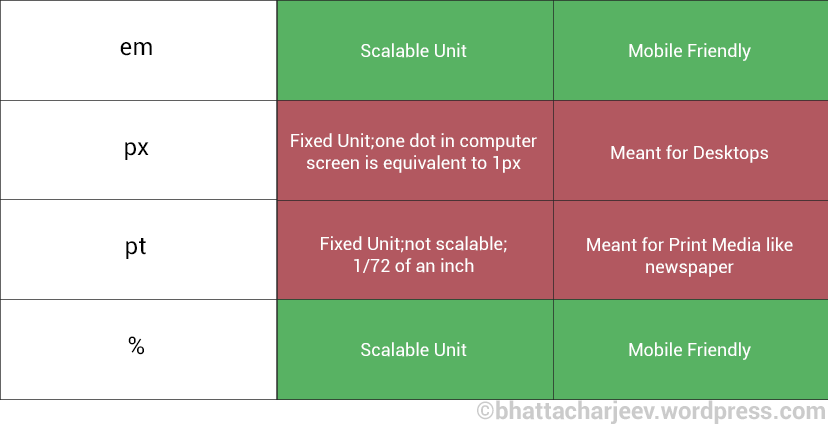
Laravel: Использование генераторов для пагинацииРазмеры шрифтов CSS. Пиксели vs Em vs Rem vs Проценты vs Viewport единицы
В этой статье вы узнаете про выставление размера шрифта в пикселях, em, rem, процентах и viewport единицах.
Эта статья перевод — CSS Font Sizing: Pixels vs Em vs Rem vs Percent vs Viewport Units
Очень много обсуждений велось по поводу пикселей, em, процентов, rem и какое свойство шрифтов когда использовать. Не смотря на более сотни статей в сети, эта тема может быть довольно запутанной, учитывая то, как использование этих свойств шрифтов разнится в зависимости от нужд наших проектов. Для примера, некоторые советуют не использовать фиксированные пиксели на базовом уровне (html и body элементы), так как пользователь не будет иметь возможности сбросить размер шрифтов под свои параметры. Но для людей типа меня, которые зависимы от bootstrap, это не совсем благоразумно. Мы заканчиваем с фиксированными основными значениями в пикселях и начинаем создавать свойства шрифтов для всего проекта, отталкиваясь от основных пиксельных значений.
Не смотря на более сотни статей в сети, эта тема может быть довольно запутанной, учитывая то, как использование этих свойств шрифтов разнится в зависимости от нужд наших проектов. Для примера, некоторые советуют не использовать фиксированные пиксели на базовом уровне (html и body элементы), так как пользователь не будет иметь возможности сбросить размер шрифтов под свои параметры. Но для людей типа меня, которые зависимы от bootstrap, это не совсем благоразумно. Мы заканчиваем с фиксированными основными значениями в пикселях и начинаем создавать свойства шрифтов для всего проекта, отталкиваясь от основных пиксельных значений.
Эта статья объясняет разницу между свойствами шрифтов и как лучше их использовать. Естественно нет конкретного пути того, как это делать и большая часть того какой шрифт использовать и насколько будет определяющим этот момент, основываясь на понимании единиц размерности шрифтов и тип проекта — всё это определяющие моменты, от которых зависит выборка в вариативности инструментов.
Перед наступлением эпохи адаптивного дизайна, пиксели широко использовались как единица размерности шрифтов для всего от типографики до ширины, отступов и высоты. Тем не менее, пиксели это единицы с фиксированным размером и они не меняются, основываясь на размере viewport или масштабности. Если вы хотите сделать адаптивный сайт, используя пиксели, то это может стать довольно сложным занятием, так как вам придется отслеживать все значения основанные на пикселях в CSS, включая значения в медиа запросах. Так какое же свойство шрифта мы можем использовать, чтобы делать минимальные изменения в нашем CSS, но оставаться масштабируемыми? И тут нам на помощь приходят em, rem, проценты и единицы viewport.
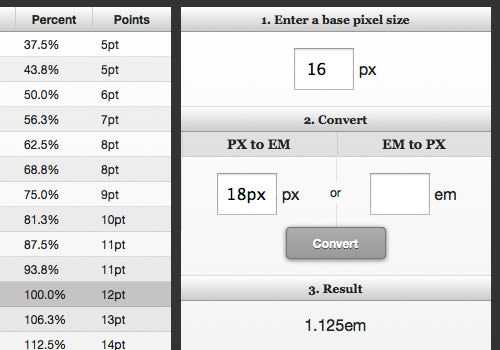
EmEm — гибкая масштабируемая единица, которая конвертируется браузером в пиксели. Если стандартный размер шрифта в Chrome равен 16px, то 1 em = 16px. Главное заблуждение по поводу em в том, что оно зависит от размера шрифта родительского элемента. Следуя спецификации W3, em относителен размеру шрифта элемента на котором их используют.
Следуя спецификации W3, em относителен размеру шрифта элемента на котором их используют. Em широко используются для типографии, такой как заголовки, текста, параграфы и с элементами ассоциированными с ней, такими как внешние отступы и внутренние. Если вы выставите базовый размер шрифта для для body элементов в пикселях и свойства ваших типографических элементов будут определяться в с помощью em, для адаптивного дизайна все что вам нужно будет сделать это изменить стандартный размер шрифта на базовом уровне, например.
@media (max-width: 400px) {
html, body { font-size: 15px; }
}и все em значения будут автоматически пересчитаны.
Тем не менее, у em есть большое предостережение! Наследование!
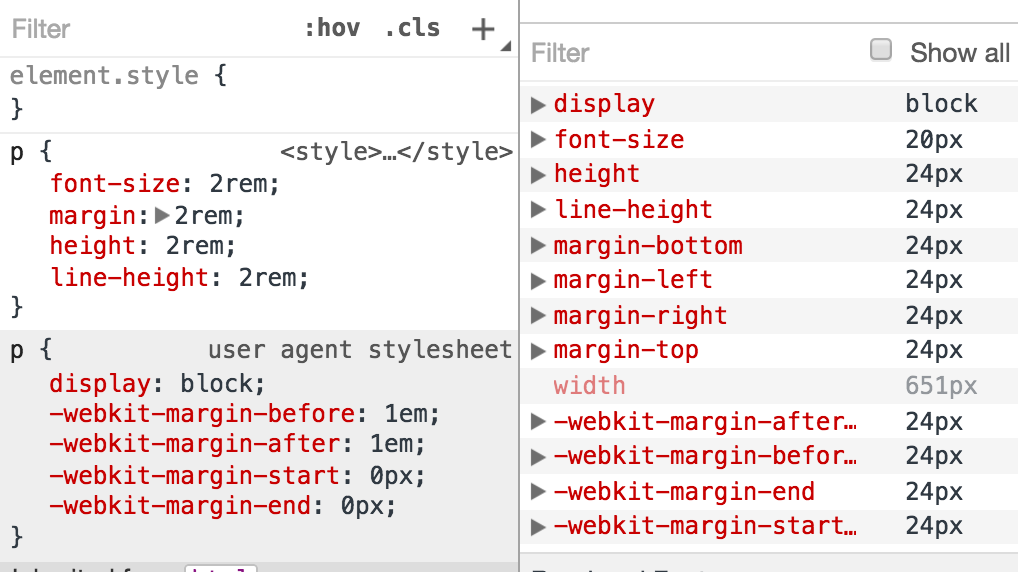
Для примера, <div> с размером шрифта в 16px содержит <p> размером шрифта в 2em, что пересчитывается как 32px для <p>. Теперь добавьте
Теперь добавьте <div> в <p> с размером шрифта в 0.5em, как результат у дива будет размер 16px, как у половины от 32px, а не 8px. И тут нам на помощь приходят rem.
rem относителен размеру шрифта корневого элемента(html элемент). Если размер шрифта html элемента равен 16px, то 1rem = 16px. Rem будет ВСЕГДА относителен корневому элементу, не полагаясь на вложенные элементы. Тем не менее, использование исключительно rem без em может вызвать своеобразные проблемы в плане типографики, так как она может стать слишком большой или маленькой, что приведет к проблемам в масштабируемости.
Значения в процента всегда относительны от другого значения, будь это родительское значение элемента или другое свойство элемента. Проценты широко используются в адаптивном дизайне.
Проценты широко используются для выставления ширины и высоты контейнеров, дивов и для адаптивной графики.
Единицы viewportШирина и высота viewport свойств относительна ширине/высоте заданного размера viewport.
Подробно про viewport единицы вы можете почитать в этой статье.
1vw = 1% ширины viewport
1vh = 1% высоты viewport
Viewport в данному случае означает размер окна браузера. Если вы хотите выставить размер элемента, основываясь на ширине viewport, а не на родительском/корневом элементе, то viewport единицы это то, что вам нужно. vw/vh единицы отлично работают с типографикой и широко используются там же.
С тех пор как я часто начал использовать Bootstrap, мой стандартный размер базового шрифта стал в пикселях.
margin и padding и т. п. Сейчас я играюсь с единицами viewport для адаптивной типографики и нахожу это очень крутым. Экспериментируйте с этими свойствами как можно больше и вы вскоре найдете стиль подогнанный именно для вас.Стандарты написания гибкого, надежного и жизнеспособного HTML c CSSCSS свойство background-image как антипаттерн
html — могу ли я использовать em и rem для вещей, отличных от размера шрифта?
Задавать вопрос
спросил
Изменено 2 года, 4 месяца назад
Просмотрено 1к раз
Напомним, единица em означает «размер шрифта моего родительского элемента» в случай типографии.

элементов внутрис классом ems берут свой размер от своего родителя. Таким образом, каждый последующий уровень вложенность становится все больше, так как размер каждого шрифта установлен на 1.3em — в 1,3 раза больше размера шрифта родителя.
Напомним, единица измерения rem означает «размер шрифта корневого элемента». (рем означает «root em».) Элементы
внутрис классом rems берут свой размер от корневого элемента (
). Это означает что каждый последующий уровень вложенности не становится больше.
Это объяснение предоставляет Mozilla.
Я вижу, что в моих местах чужого кода у них padding: 1.5rem . Это означает, что rem и em вообще не привязаны к размеру шрифта. Это правильно ?
Вопрос 1) Итак, если я установлю padding:1.5rem для элемента, какой у него будет размер? на что он смотрит, чтобы определить собственный размер заполнения?
Вопрос 2) Как насчет заполнения : 1. ? 5em
5em
- HTML
- CSS
4
Да, вы можете использовать em и rem для любой меры длины.
Вопрос 1) Итак, если я установлю padding:1.5rem для элемента, какой у него будет размер? на что он смотрит, чтобы определить собственный размер заполнения?
Если отступ элемента равен 1,5 rem, его длина отступа будет в 1,5 раза больше размера шрифта элемента html. В приведенном ниже примере внешнее поле имеет отступ 1,5x или 15 пикселей, а внутреннее поле — 2x или 20 пикселей.
HTML {
размер шрифта: 10 пикселей;
}
.ПК{
граница: сплошная 1px #f00;
}
.п{
набивка: 1,5 бэр;
}
.с{
набивка: 2рем;
} <дел> <дел>
Вопрос 2) Как насчет padding:1.5em ?
Элемент с отступом 1,5 em будет в 1,5 раза больше размера шрифта ближайшего родителя (включая себя) с установленным размером шрифта. Таким образом, если вы установите размер шрифта внешнего блока из предыдущего примера на 8px, он будет иметь отступ 1,5x или 12px, а внутренний элемент будет иметь отступ 2x или 16px.
HTML {
размер шрифта: 10 пикселей;
}
.п,
.с {
граница: сплошная 1px #f00;
}
.п {
размер шрифта: 8px;
набивка: 1,5 см;
}
.с {
набивка: 2эм;
} <дел> <дел>

 child{
child{


 Размер шрифта
Размер шрифта  75pt
75pt  Если вы основываете свои единицы на
Если вы основываете свои единицы на 
 Магическое число для этого
Магическое число для этого 
 раздел Safari) учитывать любые изменения, которые могли произойти с размером шрифта
раздел Safari) учитывать любые изменения, которые могли произойти с размером шрифта  К счастью, исправление простое: используйте
К счастью, исправление простое: используйте 