Цветовая модель HSL в CSS 3.
Дизайнер: — Цвет фона на плакате каким будет?
Клиент: — А какие цвета у вас есть?
Дизайнер: — Три: красный, зелёный и синий остальные — оттенки
Клиент: — Странно, в прошлый раз мне оранжевым напечатали..
Глава 4
Ранее в ходе обучения HTML и CSS 2.1 мы с Вами уяснили что цвет того или иного элемента сайта может быть определён следующими способами:
- Именным значением, например: red — красный.
- Значением цвета RGB, например: RGB(255,0,0) — опять таки красный.
- Шестнадцатеричным значением цвета RGB, например: #ff0000 — всё тот же красный.
Об этих методах определения цвета я писал в главе «Цвет и фон» учебника CSS поэтому повторятся не стану а расскажу о ещё одном способе определения цвета, который предлагает спецификация CSS 3.
В CSS 3 вошёл ещё один способ определения цвета с помощью  Hue, Saturation, Lightness). — это модель, в которой цвет определяется тремя параметрами: Оттенком (тоном), насыщенностью и светлотой. Давайте рассмотрим каждый параметр отдельно:
Hue, Saturation, Lightness). — это модель, в которой цвет определяется тремя параметрами: Оттенком (тоном), насыщенностью и светлотой. Давайте рассмотрим каждый параметр отдельно:
Оттенок.
Для того чтобы определить тон (Hue) нужно указать градус поворота (от 0° до 360°) цветового спектра замкнутого в цветовой круг — во сказанул!! )) В общем, смотрите на рисунок там наглядно показано откуда берётся этот угол.. Имеется, значит, радуга замкнутая в круг в котором красный всегда ориентирован на север и равен 0 градусам (ну и 360° тоже), 120 градусов это зелёный, 240° синий — это основные три цвета которые, смешиваясь, образуют ещё три дополнительных 60° жёлтый 180° голубой и 300° фиолетовый.. Ну а между этими шестью основными и дополнительными цветами расположены все остальные оттенки цветового спектра.
Насыщенность.
Второе значение (Saturation) цветовой модели HSL определяет насыщенность выбранного нами оттенка и указывается в процентах в диапазоне от 0% до 100%. Чем ближе данное значение к 100% тем цвет выглядят более чисто и «сочно» и наоборот если насыщенность стремится к 0% то цвет «линяет» и становится серым.
Чем ближе данное значение к 100% тем цвет выглядят более чисто и «сочно» и наоборот если насыщенность стремится к 0% то цвет «линяет» и становится серым.
Светлота.
Светлота или яркость (Lightness) это третий параметр HSL. Точно так же как и насыщенность указывается в процентах.. чем выше процент, тем ярче становится цвет. Крайние значения 0% и 100% будут обозначать соответственно чёрный (отсутствие света) и белый (засвеченный) цвета, причём неважно, какой оттенок из цветового круга был выбран изначально. Оптимальное значение яркости цвета равняется 50%.
Такая вот теория.. теперь к практике..
Как обычно покажу на примере:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Цвет HSL</title>
<style type=»text/css»>
body{
background-color:hsl(120,10%,50%);
color:hsl(60,100%,50%)
}
. blok1 {background-color:hsl(0,0%,0%)}
blok1 {background-color:hsl(0,0%,0%)}
.blok2 {background-color:hsl(0,0%,100%)}
.blok3 {background-color:hsl(187,61%,54%)}
.blok4 {background-color:hsl(300,100%,70%)}
.blok5 {background-color:hsl(0,100%,50%)}
.blok6 {background-color:hsl(240,100%,50%)}
</style>
</head>
<body>
<div>Блок 1</div>
<div>Блок 2</div>
<div>Блок 3</div>
<div>Блок 4</div>
<div>Блок 5</div>
<div>Блок 6</div>
</body>
</html>
смотреть пример
Альфа каналы.
RGBA
На ряду со свойством opacity определяющего степень прозрачности элемента в CSS 3 появился так называемый альфа канал, который позволяет сделать цвет прозрачным непосредственно при его указании.
Так у уже знакомого нам способа определения цвета RGB (Red, Green, Blue ) появляется четвёртое значение RGBA (Red, Green, Blue, Alpha) это и есть пресловутый альфа канал который определяет степень прозрачности. Степень прозрачности, точно так же как и для свойства opacity определяется значением от 0 до 1 где 0 полностью прозрачный а 1 непрозрачный вовсе.
Пример:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Цвет RGBA</title>
<style type=»text/css»>
body{
background-image: url(graphics/fon.gif)
}
.blok1{background-color:rgba(255,0,0,0.1)}
.blok2{background-color:rgba(255,0,0,0. 5)}
5)}
.blok3{background-color:rgba(255,0,0,1)}
</style>
</head>
<body>
<div>Блок 1</div>
<div>Блок 2</div>
<div>Блок 3</div>
</body>
</html>
смотреть пример
HSLA
Цветовая модель HSLA это тоже самое, что и HSL только с добавлением альфа канала. Альфа канал в HSLA аналогичен с только что разобранным альфа каналом в RGBA, поэтому повторятся, не буду просто покажу пример:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Цвет HSLA</title>
<style type=»text/css»>
body{
background-image: url(graphics/fon. gif)
gif)
}
.blok1{background-color:hsla(120,100%,50%,0.1)}
.blok2{background-color:hsla(120,100%,50%,0.5)}
.blok3{background-color:hsla(120,100%,50%,1)}
</style>
</head>
<body>
<div>Блок 1</div>
<div>Блок 2</div>
<div>Блок 3</div>
</body>
</html>
смотреть пример
Считается, что преимуществом цветовой схемы HSL перед RGB являются более природные естественные цвета так как формат RGB был создан специально для электроннолучевых трубок.. ну не знаю.. во первых лично у меня не столь придирчивый глаз, а во вторых какая разница ведь всё равно в итоге цвет на странице будет показан с помощью электроннолучевой трубки — ну или её аналога!? то есть в определённом сочетании красного, зелёного и синего цвета т.

А вот что мне нравится в HSL так это то, что цвет заданный таким способом интуитивно понятен, то есть, взглянув на цифры, допустим hsl(60,100%,50%) можно сразу же представить каким приблизительно в итоге будет цвет достаточно просто держать в голове цветовой круг (радугу) и знать теорию, о которой мы говорили выше. А вот с RGB цветом ничего, как правило, непонятно до тех пор, пока в фотошопе или ещё где-нибудь не посмотришь на цифры сочетания красного, зелёного и синего.
Форматы HSL, HSLA и RGBA воспринимают версии браузеров начиная с: IE 9.0, Opera 10.0 Firefox 3.0 … А как быть со старыми версиями браузеров решать уже Вам. Однако хочу отметить, что одному и тому же элементу цвет можно задать несколькими способами.
Ну например:
.
 blok {
blok {
background-color:rgb(255,0,0)
background-color:rgba(255,0,0,0.5)
}При таком раскладе цвет в старых браузерах хоть и не будет полупрозрачным , но зато будет правильным.. конкретно в этом случае красным.
Безопасные цвета HTML и CSS
Рубрики
FrontEnd
- Автор записи Автор:
- Дата записи 19 февраля, 2014
-
Просмотры записей
Post Views: 402
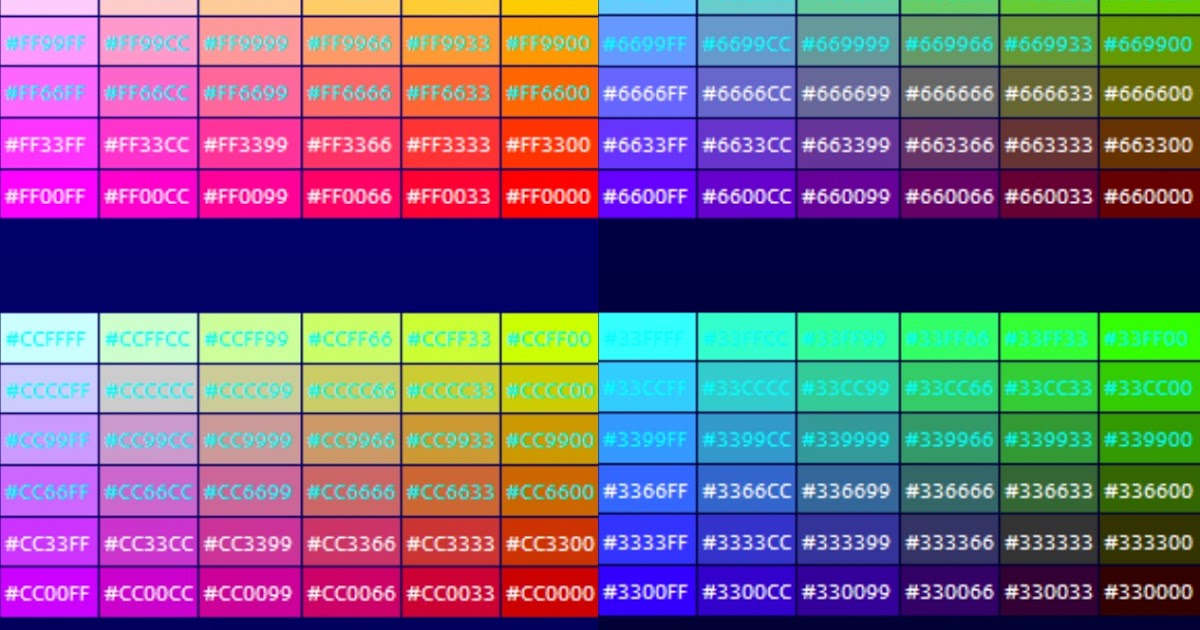
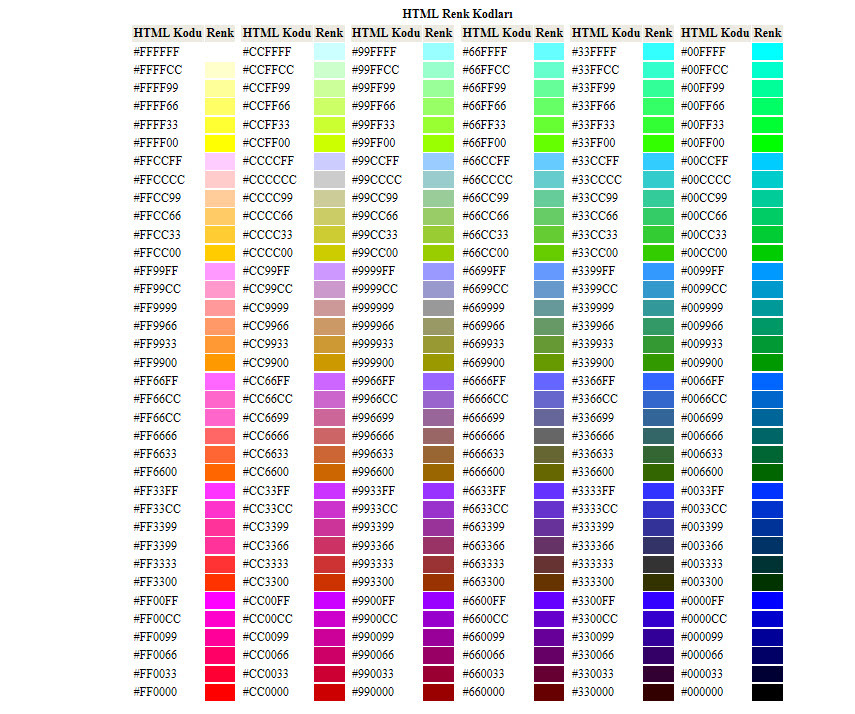
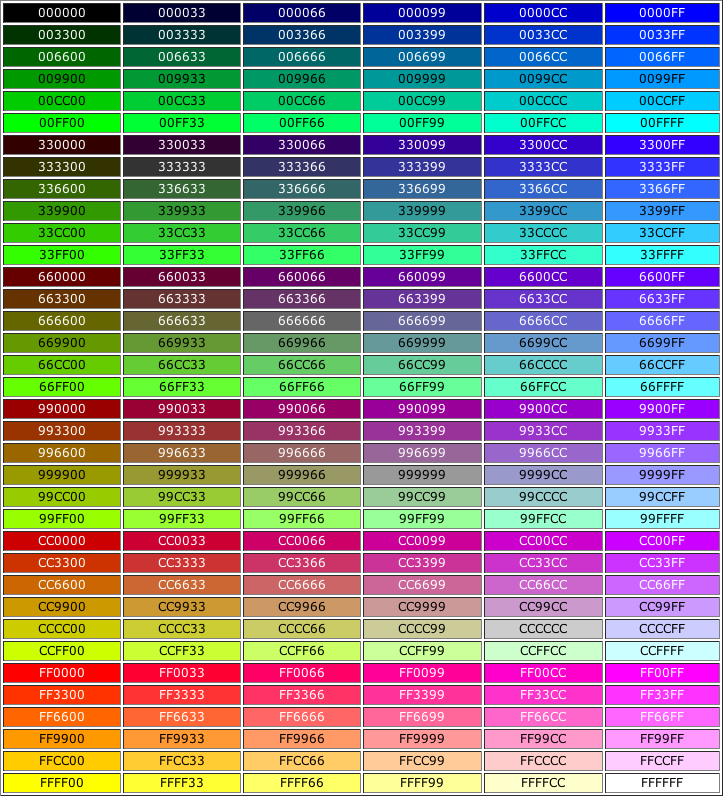
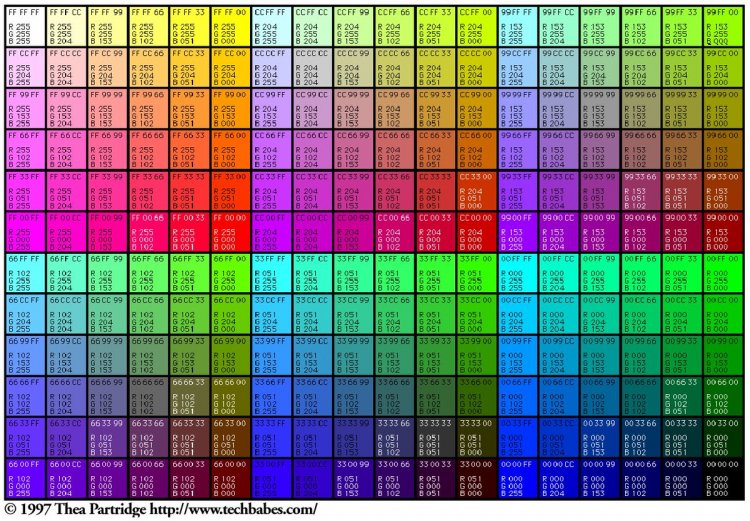
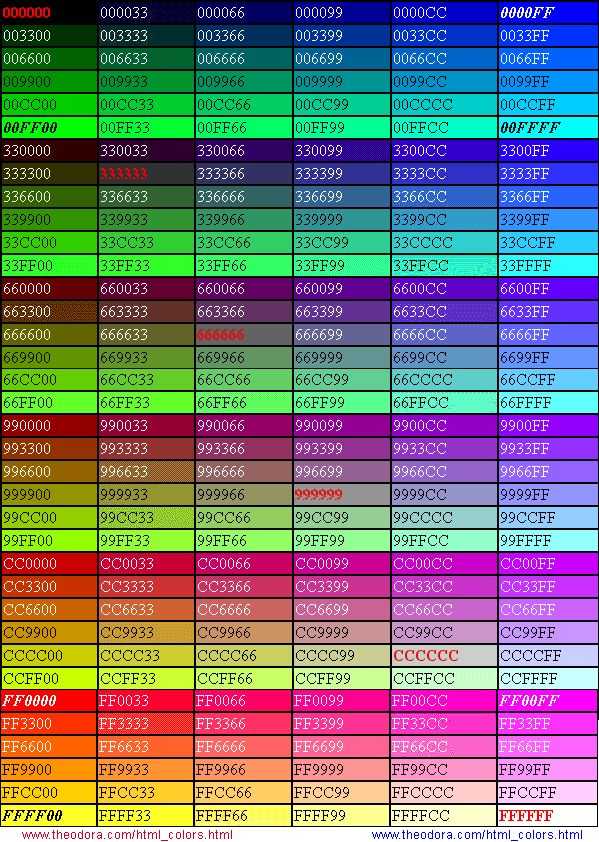
Для того, чтобы применяемые на сайте цвета выглядели одинаково на всех устройствах, применяют, так называемые, безопасные цвета. Данные цвета будут одинаково смотреться в 256-цветном режиме(на старых мониторах) и в режиме True Color (32 бита).
Цвета, которые используются в HTML и CSS записываются в формате RGB. То есть каждый цвет является комбинацией трех цветов — Red(красный), Green(зеленый), Blue(синий). Безопасные цвета получаются путем прибавления к значению составляющей цвета числа 51 в десятичной системе счисления или 33 в шестнадцатеричной.
Ниже приведена таблица включающая 216 безопасных цветов. В таблице указаны цвета как в стандартном варианте — HEX, так и в варианте с Alpha каналом(прозрачность). В данном случае значение Alpha равно единице, что означает абсолютную непрозрачность цвета. Если значение Alpha будет строго больше нуля и строго меньше единицы, например оно будет равно 0.34, то полученный цвет уже не будет безопасным, так как не будет соответствовать ни одному цвету из указанной таблицы.
#000000
rgba(0,0,0)
rgba(0,0,0,1)
#000033
rgba(0,0,51)
rgba(0,0,51,1)
#000066
rgba(0,0,102)
rgba(0,0,102,1)
#000099
rgba(0,0,153)
rgba(0,0,153,1)
#0000cc
rgba(0,0,204)
rgba(0,0,204,1)
#0000ff
rgba(0,0,255)
rgba(0,0,255,1)
#330000
rgba(51,0,0)
rgba(51,0,0,1)
#330033
rgba(51,0,51)
rgba(51,0,51,1)
#330066
rgba(51,0,102)
rgba(51,0,102,1)
#330099
rgba(51,0,153)
rgba(51,0,153,1)
#3300cc
rgba(51,0,204)
rgba(51,0,204,1)
#3300ff
rgba(51,0,255)
rgba(51,0,255,1)
#660000
rgba(102,0,0)
rgba(102,0,0,1)
#660033
rgba(102,0,51)
rgba(102,0,51,1)
#660066
rgba(102,0,102)
rgba(102,0,102,1)
#660099
rgba(102,0,153)
rgba(102,0,153,1)
#6600cc
rgba(102,0,204)
rgba(102,0,204,1)
#6600ff
rgba(102,0,255)
rgba(102,0,255,1)
#990000
rgba(153,0,0)
rgba(153,0,0,1)
#990033
rgba(153,0,51)
rgba(153,0,51,1)
#990066
rgba(153,0,102)
rgba(153,0,102,1)
#990099
rgba(153,0,153)
rgba(153,0,153,1)
#9900cc
rgba(153,0,204)
rgba(153,0,204,1)
#9900ff
rgba(153,0,255)
rgba(153,0,255,1)
#cc0000
rgba(204,0,0)
rgba(204,0,0,1)
#cc0033
rgba(204,0,51)
rgba(204,0,51,1)
#cc0066
rgba(204,0,102)
rgba(204,0,102,1)
#cc0099
rgba(204,0,153)
rgba(204,0,153,1)
#cc00cc
rgba(204,0,204)
rgba(204,0,204,1)
#cc00ff
rgba(204,0,255)
rgba(204,0,255,1)
#ff0000rgba(255,0,0)
rgba(255,0,0,1)
#ff0033
rgba(255,0,51)
rgba(255,0,51,1)
#ff0066
rgba(255,0,102)
rgba(255,0,102,1)
#ff0099
rgba(255,0,153)
rgba(255,0,153,1)
#ff00cc
rgba(255,0,204)
rgba(255,0,204,1)
#ff00ff
rgba(255,0,255)
rgba(255,0,255,1)
#003300
rgba(0,51,0)
rgba(0,51,0,1)
#003333
rgba(0,51,51)
rgba(0,51,51,1)
#003366
rgba(0,51,102)
rgba(0,51,102,1)
#003399
rgba(0,51,153)
rgba(0,51,153,1)
#0033cc
rgba(0,51,204)
rgba(0,51,204,1)
#0033ff
rgba(0,51,255)
rgba(0,51,255,1)
#333300
rgba(51,51,0)
rgba(51,51,0,1)
#333333
rgba(51,51,51)
rgba(51,51,51,1)
#333366
rgba(51,51,102)
rgba(51,51,102,1)
#333399
rgba(51,51,153)
rgba(51,51,153,1)
#3333cc
rgba(51,51,204)
rgba(51,51,204,1)
#3333ff
rgba(51,51,255)
rgba(51,51,255,1)
#663300
rgba(102,51,0)
rgba(102,51,0,1)
#663333
rgba(102,51,51)
rgba(102,51,51,1)
#663366
rgba(102,51,102)
rgba(102,51,102,1)
#663399
rgba(102,51,153)
rgba(102,51,153,1)
#6633cc
rgba(102,51,204)
rgba(102,51,204,1)
#6633ff
rgba(102,51,255)
rgba(102,51,255,1)
#993300
rgba(153,51,0)
rgba(153,51,0,1)
#993333
rgba(153,51,51)
rgba(153,51,51,1)
#993366
rgba(153,51,102)
rgba(153,51,102,1)
#993399
rgba(153,51,153)
rgba(153,51,153,1)
#9933cc
rgba(153,51,204)
rgba(153,51,204,1)
#9933ff
rgba(153,51,255)
rgba(153,51,255,1)
#cc3300
rgba(204,51,0)
rgba(204,51,0,1)
#cc3333
rgba(204,51,51)
rgba(204,51,51,1)
#cc3366
rgba(204,51,102)
rgba(204,51,102,1)
#cc3399
rgba(204,51,153)
rgba(204,51,153,1)
#cc33cc
rgba(204,51,204)
rgba(204,51,204,1)
#cc33ff
rgba(204,51,255)
rgba(204,51,255,1)
#ff3300
rgba(255,51,0)
rgba(255,51,0,1)
#ff3333
rgba(255,51,51)
rgba(255,51,51,1)
#ff3366
rgba(255,51,102)
rgba(255,51,102,1)
#ff3399
rgba(255,51,153)
rgba(255,51,153,1)
#ff33cc
rgba(255,51,204)
rgba(255,51,204,1)
#ff33ff
rgba(255,51,255)
rgba(255,51,255,1)
#006600
rgba(0,102,0)
rgba(0,102,0,1)
#006633
rgba(0,102,51)
rgba(0,102,51,1)
#006666
rgba(0,102,102)
rgba(0,102,102,1)
#006699
rgba(0,102,153)
rgba(0,102,153,1)
#0066cc
rgba(0,102,204)
rgba(0,102,204,1)
#0066ff
rgba(0,102,255)
rgba(0,102,255,1)
#336600
rgba(51,102,0)
rgba(51,102,0,1)
#336633
rgba(51,102,51)
rgba(51,102,51,1)
#336666
rgba(51,102,102,1)
#336699
rgba(51,102,153)
rgba(51,102,153,1)
#3366cc
rgba(51,102,204)
rgba(51,102,204,1)
#3366ff
rgba(51,102,255)
rgba(51,102,255,1)
#666600
rgba(102,102,0)
rgba(102,102,0,1)
#666633
rgba(102,102,51)
rgba(102,102,51,1)
#666666
rgba(102,102,102)
rgba(102,102,102,1)
#666699
rgba(102,102,153)
rgba(102,102,153,1)
#6666cc
rgba(102,102,204)
rgba(102,102,204,1)
#6666ff
rgba(102,102,255)
rgba(102,102,255,1)
#996600
rgba(153,102,0)
rgba(153,102,0,1)
#996633
rgba(153,102,51)
rgba(153,102,51,1)
#996666
rgba(153,102,102)
rgba(153,102,102,1)
#996699
rgba(153,102,153)
rgba(153,102,153,1)
#9966cc
rgba(153,102,204)
rgba(153,102,204,1)
#9966ff
rgba(153,102,255)
rgba(153,102,255,1)
#cc6600
rgba(204,102,0)
rgba(204,102,0,1)
#cc6633
rgba(204,102,51)
rgba(204,102,51,1)
#cc6666
rgba(204,102,102)
rgba(204,102,102,1)
#cc6699
rgba(204,102,153)
rgba(204,102,153,1)
#cc66cc
rgba(204,102,204)
rgba(204,102,204,1)
#cc66ff
rgba(204,102,255)
rgba(204,102,255,1)
#ff6600
rgba(255,102,0)
rgba(255,102,0,1)
#ff6633
rgba(255,102,51)
rgba(255,102,51,1)
#ff6666
rgba(255,102,102)
rgba(255,102,102,1)
#ff6699
rgba(255,102,153)
rgba(255,102,153,1)
#ff66cc
rgba(255,102,204)
rgba(255,102,204,1)
#ff66ff
rgba(255,102,255)
rgba(255,102,255,1)
#009900
rgba(0,153,0)
rgba(0,153,0,1)
#009933
rgba(0,153,51)
rgba(0,153,51,1)
#009966
rgba(0,153,102)
rgba(0,153,102,1)
#009999
rgba(0,153,153)
rgba(0,153,153,1)
#0099cc
rgba(0,153,204)
rgba(0,153,204,1)
#0099ff
rgba(0,153,255)
rgba(0,153,255,1)
#339900
rgba(51,153,0)
rgba(51,153,0,1)
#339933
rgba(51,153,51)
rgba(51,153,51,1)
#339966
rgba(51,153,102)
rgba(51,153,102,1)
#339999
rgba(51,153,153)
rgba(51,153,153,1)
#3399cc
rgba(51,153,204)
rgba(51,153,204,1)
#3399ff
rgba(51,153,255)
rgba(51,153,255,1)
#669900
rgba(102,153,0)
rgba(102,153,0,1)
#669933
rgba(102,153,51)
rgba(102,153,51,1)
#669966
rgba(102,153,102)
rgba(102,153,102,1)
#669999
rgba(102,153,153)
rgba(102,153,153,1)
#6699cc
rgba(102,153,204)
rgba(102,153,204,1)
#6699ff
rgba(102,153,255)
rgba(102,153,255,1)
#999900
rgba(153,153,0)
rgba(153,153,0,1)
#999933
rgba(153,153,51)
rgba(153,153,51,1)
#999966
rgba(153,153,102)
rgba(153,153,102,1)
#999999
rgba(153,153,153)
rgba(153,153,153,1)
#9999cc
rgba(153,153,204)
rgba(153,153,204,1)
#9999ff
rgba(153,153,255)
rgba(153,153,255,1)
#cc9900
rgba(204,153,0)
rgba(204,153,0,1)
#cc9933
rgba(204,153,51)
rgba(204,153,51,1)
#cc9966
rgba(204,153,102)
rgba(204,153,102,1)
#cc9999
rgba(204,153,153)
rgba(204,153,153,1)
#cc99cc
rgba(204,153,204)
rgba(204,153,204,1)
#cc99ff
rgba(204,153,255)
rgba(204,153,255,1)
#ff9900
rgba(255,153,0)
rgba(255,153,0,1)
#ff9933
rgba(255,153,51)
rgba(255,153,51,1)
#ff9966
rgba(255,153,102)
rgba(255,153,102,1)
#ff9999
rgba(255,153,153)
rgba(255,153,153,1)
#ff99cc
rgba(255,153,204)
rgba(255,153,204,1)
#ff99ff
rgba(255,153,255)
rgba(255,153,255,1)
#00cc00
rgba(0,204,0)
rgba(0,204,0,1)
#00cc33
rgba(0,204,51)
rgba(0,204,51,1)
#00cc66
rgba(0,204,102)
rgba(0,204,102,1)
#00cc99
rgba(0,204,153)
rgba(0,204,153,1)
#00cccc
rgba(0,204,204)
rgba(0,204,204,1)
#00ccff
rgba(0,204,255)
rgba(0,204,255,1)
#33cc00
rgba(51,204,0)
rgba(51,204,0,1)
#33cc33
rgba(51,204,51)
rgba(51,204,51,1)
#33cc66
rgba(51,204,102)
rgba(51,204,102,1)
#33cc99
rgba(51,204,153)
rgba(51,204,153,1)
#33cccc
rgba(51,204,204)
rgba(51,204,204,1)
#33ccff
rgba(51,204,255)
rgba(51,204,255,1)
#66cc00
rgba(102,204,0)
rgba(102,204,0,1)
#66cc33
rgba(102,204,51)
rgba(102,204,51,1)
#66cc66
rgba(102,204,102)
rgba(102,204,102,1)
#66cc99
rgba(102,204,153)
rgba(102,204,153,1)
#66cccc
rgba(102,204,204)
rgba(102,204,204,1)
#66ccff
rgba(102,204,255)
rgba(102,204,255,1)
#99cc00
rgba(153,204,0)
rgba(153,204,0,1)
#99cc33
rgba(153,204,51)
rgba(153,204,51,1)
#99cc66
rgba(153,204,102)
rgba(153,204,102,1)
#99cc99
rgba(153,204,153)
rgba(153,204,153,1)
#99cccc
rgba(153,204,204)
rgba(153,204,204,1)
#99ccff
rgba(153,204,255)
rgba(153,204,255,1)
#cccc00
rgba(204,204,0)
rgba(204,204,0,1)
#cccc33
rgba(204,204,51)
rgba(204,204,51,1)
#cccc66
rgba(204,204,102)
rgba(204,204,102,1)
#cccc99
rgba(204,204,153)
rgba(204,204,153,1)
#cccccc
rgba(204,204,204)
rgba(204,204,204,1)
#ccccff
rgba(204,204,255)
rgba(204,204,255,1)
#ffcc00
rgba(255,204,0)
rgba(255,204,0,1)
#ffcc33
rgba(255,204,51)
rgba(255,204,51,1)
#ffcc66
rgba(255,204,102)
rgba(255,204,102,1)
#ffcc99
rgba(255,204,153)
rgba(255,204,153,1)
#ffcccc
rgba(255,204,204)
rgba(255,204,204,1)
#ffccff
rgba(255,204,255)
rgba(255,204,255,1)
#00ff00
rgba(0,255,0)
rgba(0,255,0,1)
#00ff33
rgba(0,255,51)
rgba(0,255,51,1)
#00ff66
rgba(0,255,102)
rgba(0,255,102,1)
#00ff99
rgba(0,255,153)
rgba(0,255,153,1)
#00ffcc
rgba(0,255,204)
rgba(0,255,204,1)
#00ffff
rgba(0,255,255)
rgba(0,255,255,1)
#33ff00
rgba(51,255,0)
rgba(51,255,0,1)
#33ff33
rgba(51,255,51)
rgba(51,255,51,1)
#33ff66
rgba(51,255,102)
rgba(51,255,102,1)
#33ff99
rgba(51,255,153)
rgba(51,255,153,1)
#33ffcc
rgba(51,255,204)
rgba(51,255,204,1)
#33ffff
rgba(51,255,255)
rgba(51,255,255,1)
#66ff00
rgba(102,255,0)
rgba(102,255,0,1)
#66ff33
rgba(102,255,51)
rgba(102,255,51,1)
#66ff66
rgba(102,255,102)
rgba(102,255,102,1)
#66ff99
rgba(102,255,153)
rgba(102,255,153,1)
#66ffcc
rgba(102,255,204)
rgba(102,255,204,1)
#66ffff
rgba(102,255,255)
rgba(102,255,255,1)
#99ff00
rgba(153,255,0)
rgba(153,255,0,1)
#99ff33
rgba(153,255,51)
rgba(153,255,51,1)
#99ff66
rgba(153,255,102)
rgba(153,255,102,1)
#99ff99
rgba(153,255,153)
rgba(153,255,153,1)
#99ffcc
rgba(153,255,204)
rgba(153,255,204,1)
#99ffff
rgba(153,255,255)
rgba(153,255,255,1)
#ccff00
rgba(204,255,0)
rgba(204,255,0,1)
#ccff33
rgba(204,255,51)
rgba(204,255,51,1)
#ccff66
rgba(204,255,102)
rgba(204,255,102,1)
#ccff99
rgba(204,255,153)
rgba(204,255,153,1)
#ccffcc
rgba(204,255,204)
rgba(204,255,204,1)
#ccffff
rgba(204,255,255)
rgba(204,255,255,1)
#ffff00
rgba(255,255,0)
rgba(255,255,0,1)
#ffff33
rgba(255,255,51)
rgba(255,255,51,1)
#ffff66
rgba(255,255,102)
rgba(255,255,102,1)
#ffff99
rgba(255,255,153)
rgba(255,255,153,1)
#ffffcc
rgba(255,255,204)
rgba(255,255,204,1)
#ffffff
rgba(255,255,255)
rgba(255,255,255,1)
Post Views: 402
(0)(0)
Короткая ссылка на страницу:
- Метки color, colors, css, hex, html, rgba, цвет, цвета, шестнадцатиричный
Цвета CSS RGB и RGBA
❮ Предыдущая Далее ❯
Значение цвета RGB представляет КРАСНЫЙ, ЗЕЛЕНЫЙ и СИНИЙ свет. источники.
источники.
Значение RGB
В CSS цвет может быть указан как значение RGB по следующей формуле: синий) определяет интенсивность цвета от 0 до 255.
Например, rgb(255, 0, 0) отображается как красный, потому что для красного установлено максимальное значение (255), а для остальных установить на 0,
Чтобы отобразить черный цвет, установите все параметры цвета на 0, например: rgb(0, 0, 0).
Для отображения белого цвета установите для всех параметров цвета значение 255, например это: rgb(255, 255, 255).
Эксперимент путем смешивания значений RGB ниже:
RED
255
Пример
RGB (255, 0, 0)
RGB (0, 0, 255)
RGB (60, 179, 113)
RGB(238, 130, 238)
RGB(255, 165, 0)
RGB(106, 90, 205)
Попробуйте сами »
Оттенки серого часто определяются с использованием одинаковых значений для всех трех источников света:
Пример
rgb(60, 60, 60)
rgb(90, 90, 90)
rgb(120, 120, 120) )
RGB (180, 180, 180)
RGB (210, 210, 210)
RGB (240, 240, 240)
TRY IT Sether расширение значений цвета RGB с помощью альфа-канала
— определяет непрозрачность цвета.
Значение цвета RGBA указывается с помощью:
rgba( красный, зеленый , синий, альфа )
Альфа-параметр представляет собой число от 0,0 (полностью прозрачный) до 1,0 (совсем непрозрачный):
Поэкспериментируйте, смешав приведенные ниже значения RGBA:
RED
255
Пример
255, 99, 71, 0,2)
rgba(255, 99, 71, 0,4)
rgba(255, 99, 71, 0,6)
rgba(255, 99, 71, 0.8)
rgba(255, 99, 71, 1)
Попробуйте сами »
❮ Предыдущая Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top9 Примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как использовать шестнадцатеричные, цветовые коды и значения Rgba в Css
КАК ИСПОЛЬЗОВАТЬ ШЕСТНАДЦАТЕРИЧНЫЕ, ЦВЕТОВЫЕ КОДЫ И ЗНАЧЕНИЯ RGBA В CSS
ШЕСТНАДЦАТЕРИЧНЫЙ В CSS
Обычно используемый способ выражения цветов с использованием шестнадцатеричных или шестнадцатеричных значений.
Шестнадцатеричные значения — это просто другой способ представления значений RGB. Шестнадцатеричные цвета могут быть от 0 до 9 и от A до F. Вместо использования трех чисел от 0 до 255 вы используете шесть шестнадцатеричных чисел. Шестнадцатеричные значения всегда имеют префикс #.
Шестнадцатеричный цвет указывается с помощью #RRGGBB, где RR означает красный, GG означает зеленый, BB означает синий. шестнадцатеричные целые числа определяют компоненты цвета. Например, #ff0000 отображается красным цветом, потому что для красного цвета обычно устанавливается самый высокий уровень (ff), а для других — самый низкий уровень (00).
Например, #ff0000 отображается красным цветом, потому что для красного цвета обычно устанавливается самый высокий уровень (ff), а для других — самый низкий уровень (00).
ЦВЕТ В CSS
Цвет является элементом CSS НАСТРОЙКА ЦВЕТА В CSS Есть несколько способов установить цвет в CSS, вот эти способы: а) Цветные клавиатуры б) RGB в) RGBA г) HSLA e) Шестнадцатеричный
КАК ВВЕСТИ КОД ЦВЕТА В CSS
Код цвета можно ввести в CSS, добавив соответствующий селектор CSS для определения свойства цвета с желаемым значением. Пример: если вы хотите изменить цвет всего абзаца на определенный цвет, вы добавляете p (цвет: #000080;) в раздел заголовка вашего файла. Ниже приведены средства выбора цвета, которые предоставляют значения цвета в шестнадцатеричном формате, названия цветов и RGB. Палитра цветов может использоваться только в коде CSS. Некоторые основные цвета CSS: Название цвета Шестнадцатеричный код RGB Десятичный код RGB
Красный FF0000 255,0,0 Оранжевый FFA500 255,165,0 Желтый FFFF00 255,255,0 Оливковый 808000 128,128,0
СПИСОК ЦВЕТОВЫХ ЗНАЧЕНИЙ
Вот список значений цвета, которые можно использовать с CSS.-800x600.jpg)
Именованные цвета CSS Прозрачное ключевое слово CSS Ключевое слово текущего цвета CSS Трехзначные шестнадцатеричные коды CSS CSS 4-значные шестнадцатеричные коды 6-значные шестнадцатеричные коды CSS CSS 8-значные шестнадцатеричные коды CSS-функция rgb() CSS-функция rgba() CSS-функция hsl() CSS-функция hsla() CSS-функция hwb() Системные цвета CSS
СПИСОК ЦВЕТОВЫХ СВОЙСТВ
Вот список связанных с цветом свойств, которые вы можете использовать с CSS.
цвет фона фон граница граница-нижний-цвет цвет границы граница левого цвета граница правого цвета граница-верхний цвет коробка-тень цвет каре цвет правило столбца цвет правила столбца фильтр непрозрачность цвет контура контур украшение текста цвет оформления текста текст-тень.
ЗНАЧЕНИЯ RGBA В CSS
RGBA — это тип значения цвета CSS, который позволяет нам установить цвет, а также его непрозрачность/прозрачность.
Цветовые значения RGBA являются расширением цветовых значений RGB с альфа-каналом, который определяет непрозрачность цвета. Значение цвета RGBA задается с помощью: rgba(красный, зеленый, синий, альфа). Альфа-параметр представляет собой число от 0,0 (полностью прозрачный) до 1,0 (полностью непрозрачный).
RGBA — это четырехканальный формат, содержащий информацию о красном, зеленом, синем и альфа-значении. CSS-функция rgb() широко поддерживается браузерами.
Значение цвета RGBA задается с помощью: rgba(красный, зеленый, синий, альфа). Альфа-параметр представляет собой число от 0,0 (полностью прозрачный) до 1,0 (полностью непрозрачный).
RGBA — это четырехканальный формат, содержащий информацию о красном, зеленом, синем и альфа-значении. CSS-функция rgb() широко поддерживается браузерами.
КАК ЗАДАТЬ ЗНАЧЕНИЯ RGB В CSS
Функция rgb() определяет цвета, используя модель красно-зелено-синяя (RGB). Значение цвета RGB указывается с помощью: rgb (красный, зеленый, синий). Каждый параметр определяет интенсивность этого цвета и может быть целым числом от 0 до 255 или процентным значением (от 0% до 100%). RGBA является расширением цветовой модели RGB.
КАК РАБОТАЕТ ЦВЕТОВАЯ МОДЕЛЬ RGB
Цветовая модель RGB — это просто способ описания цвета с помощью количества красного, зеленого и синего, которые он имеет. Это похоже на смешивание акварельных красок или масляных красок, чтобы получить нужный цвет.
Пример использования того, как получить чистый синий цвет.


 blok {
blok {