background-size | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.5+ | 3.0+ | 3.6+ | 2.1+ | 1.0+ |
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-background/#the-background-size |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Масштабирует фоновое изображение согласно заданным размерам.
Синтаксис
background-size: [ <значение> | <проценты> | auto ]{1,2} | cover | contain
Значения
- <значение>
- Задает размер в любых доступных для CSS единицах — пикселы (px), сантиметры (cm), em и др.

- <проценты>
- Задает размер фоновой картинки в процентах от ширины или высоты элемента.
- auto
- Если задано одновременно для ширины и высоты (auto auto), размеры фона остаются исходными; если только для одной стороны картинки (100px auto), то размер вычисляется автоматически исходя из пропорций картинки.
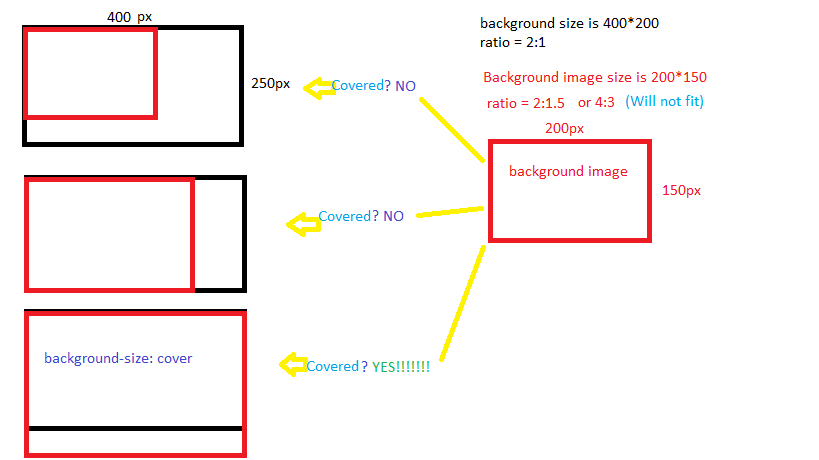
- cover
- Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
- contain
- Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
Если установлено одно значение, оно задает ширину фона, второе значение принимается за auto. Пропорции картинки при этом сохраняются. Использование двух значений через пробел задает ширину и высоту фоновой картинки.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>background-size</title>
<style>
div {
height: 200px; /* Высота блока */
border: 2px solid #000; /* Параметры рамки */
background: url(images/mybg. png) 100% 100% no-repeat; /* Добавляем фон */
background-size: cover; /* Масштабируем фон */
}
</style>
</head>
<body>
<div>...</div>
</body>
</html>
png) 100% 100% no-repeat; /* Добавляем фон */
background-size: cover; /* Масштабируем фон */
}
</style>
</head>
<body>
<div>...</div>
</body>
</html>Браузеры
Safari до версии 4.1 и Chrome до версии 3.0 используют нестандартное свойство -webkit-background-size.
Opera до версии 10.53 использует нестандартное свойство -o-background-size.
Firefox до версии 4.0 использует нестандартное свойство -moz-background-size.
Цвет и фон
CSS по теме
- background-size
Статьи по теме
- Как изменить размер фоновой картинки через CSS3
- Масштабирование фона
Статьи по теме
Рецепты CSS
- Как растянуть фон на всю ширину окна?
background-size ⚡️ HTML и CSS с примерами кода
Свойство background-size масштабирует фоновое изображение, согласно заданным размерам.
Демо
Фон- background
- background-attachment
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-position-x
- background-position-y
- background-repeat
- background-size
Синтаксис
/* Keyword values */ background-size: cover; background-size: contain; /* One-value syntax */ /* the width of the image (height becomes 'auto') */ background-size: 50%; background-size: 3.2em; background-size: 12px; background-size: auto; /* Two-value syntax */ /* first value: width of the image, second value: height */ background-size: 50% auto; background-size: 3em 25%; background-size: auto 6px; background-size: auto auto; /* Multiple backgrounds */ background-size: auto, auto; /* Not to be confused with `auto auto` */ background-size: 50%, 25%, 25%; background-size: 6px, auto, contain; /* Global values */ background-size: inherit; background-size: initial; background-size: unset;
Значения
<размер>- Задаёт размер в любых доступных для CSS единицах — пикселях (px), сантиметрах (cm), em и др.
<проценты>- Задаёт размер фоновой картинки в процентах от ширины или высоты элемента.
auto- Если задано одновременно для ширины и высоты (auto auto), размеры фона остаются исходными; если только для одной стороны картинки (100px auto), то размер вычисляется автоматически исходя из пропорций картинки.

cover- Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
contain- Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
Если установлено одно значение, оно устанавливает ширину фона, второе значение принимается за auto. Пропорции картинки при этом сохраняются. Использование двух значений через пробел задаёт ширину и высоту фоновой картинки.
Значение по-умолчанию:
background-size: auto;
Применяется ко всем элементам
Спецификации
- CSS Backgrounds and Borders Module Level 3
Поддержка браузерами
Can I Use background-img-opts? Data on support for the background-img-opts feature across the major browsers from caniuse.com.
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>background-size</title>
<style>
div {
height: 200px; /* Высота блока */
border: 2px solid #000; /* Параметры рамки */
background: url('/example/image/mybg. png') 100% 100%
no-repeat; /* Добавляем фон */
background-size: cover; /* Масштабируем фон */
}
</style>
</head>
<body>
<div>...</div>
</body>
</html>
png') 100% 100%
no-repeat; /* Добавляем фон */
background-size: cover; /* Масштабируем фон */
}
</style>
</head>
<body>
<div>...</div>
</body>
</html>
Свойство размера блока CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите размер элемента
div {
block-size: 200px;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство block-size указывает размер элемента в направлении блока.
Примечание: Связанное свойство CSS режим записи определяет направление блока, и это влияет на результат свойства размера блока . Для страниц на английском языке направление блока — вниз, а направление строки — слева направо.
УС размер блока и свойства встроенного размера очень похожи на свойства CSS ширина и высота , но размер блока и inline-size свойства зависят от блочного и встроенного направлений.
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать про анимированный Попробуй |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.blockSize=»100px» Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| размер блока | 57,0 | 79,0 | 41,0 | 12,1 | 44,0 |
Синтаксис CSS
inset-block: auto| значение |начальное|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| авто | По умолчанию. Значение размера блока элемента по умолчанию. Значение размера блока элемента по умолчанию. | Демонстрация ❯ |
| длина | Указывает размер блока в px, pt, cm и т. д. Подробнее о единицах длины | Демонстрация ❯ |
| % | Задает размер блока в процентах относительно размера родительского элемента на соответствующей оси. | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Если для свойства write-mode элемента
div {
размер блока: 250 пикселей;
режим письма: вертикальный-rl;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Высота и ширина CSS
Учебник CSS: Модель CSS Box
Ссылка CSS: свойство height
Ссылка CSS: свойство ширины
Ссылка CSS: свойство режима письма
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по jQuery
Top9 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
html — Масштабирование фонового изображения CSS по центру?
спросил
Изменено 6 лет, 4 месяца назад
Просмотрено 12 тысяч раз
https://jsfiddle.net/2esv5wja/
фрагмент кода CSS:
.imageContainer {
высота: 750 пикселей;
ширина: 100%;
переполнение: скрыто !важно;
}
.imageContent{
фон: url('http://orig15.deviantart.net/0e45/f/2010/052/1/1/calvin_and_hobbes_2010_by_nami86.png') центр без повторов;
размер фона: 100%;
ширина: авто;
высота: 100%;
обивка верха: 3%;
обивка-дно: 3%;
минимальная ширина: 1200 пикселей;
переполнение: скрыто !важно;
}
Есть ли способ сделать так, чтобы когда изображение перестает масштабироваться, оно обрезается по центру? То есть в нынешнем виде он обрезается справа.
- HTML
- CSS
5
См. обновленный jsfiddle > здесь
Вам необходимо масштабировать по высоте, чтобы получить эффект кадрирования, который вы ищете, чтобы сделать это, см. код:
.imageContent{
фон: url('http://orig15.deviantart.net/0e45/f/2010/052/1/1/calvin_and_hobbes_2010_by_nami86.png') центр без повторов;
размер фона: авто 100%;
высота: 500 пикселей;
обивка верха: 3%;
обивка-дно: 3%;
}
Свойство размера фона обрабатывает масштабирование, поэтому я изменил его так, чтобы ширина всегда была автоматической, а высота составляла 100%. Затем я добавил жесткую высоту в пикселях, которую вы можете изменить. Это создает желаемый эффект.
2
Простой ответ: установить
background-size: 50%;
На вашей скрипке все в порядке.


 png) 100% 100% no-repeat; /* Добавляем фон */
background-size: cover; /* Масштабируем фон */
}
</style>
</head>
<body>
<div>...</div>
</body>
</html>
png) 100% 100% no-repeat; /* Добавляем фон */
background-size: cover; /* Масштабируем фон */
}
</style>
</head>
<body>
<div>...</div>
</body>
</html> 2em;
background-size: 12px;
background-size: auto;
/* Two-value syntax */
/* first value: width of the image, second value: height */
background-size: 50% auto;
background-size: 3em 25%;
background-size: auto 6px;
background-size: auto auto;
/* Multiple backgrounds */
background-size: auto, auto; /* Not to be confused with `auto auto` */
background-size: 50%, 25%, 25%;
background-size: 6px, auto, contain;
/* Global values */
background-size: inherit;
background-size: initial;
background-size: unset;
2em;
background-size: 12px;
background-size: auto;
/* Two-value syntax */
/* first value: width of the image, second value: height */
background-size: 50% auto;
background-size: 3em 25%;
background-size: auto 6px;
background-size: auto auto;
/* Multiple backgrounds */
background-size: auto, auto; /* Not to be confused with `auto auto` */
background-size: 50%, 25%, 25%;
background-size: 6px, auto, contain;
/* Global values */
background-size: inherit;
background-size: initial;
background-size: unset;

 png') 100% 100%
no-repeat; /* Добавляем фон */
background-size: cover; /* Масштабируем фон */
}
</style>
</head>
<body>
<div>...</div>
</body>
</html>
png') 100% 100%
no-repeat; /* Добавляем фон */
background-size: cover; /* Масштабируем фон */
}
</style>
</head>
<body>
<div>...</div>
</body>
</html>