Селекторы атрибутов | htmlbook.ru
Многие теги различаются по своему действию в зависимости от того, какие в них используются атрибуты. Например, тег <input> может создавать кнопку, текстовое поле и другие элементы формы всего лишь за счёт изменения значения атрибута type. При этом добавление правил стиля к селектору INPUT применит стиль одновременно ко всем созданным с помощью этого тега элементам. Чтобы гибко управлять стилем подобных элементов, в CSS введены селекторы атрибутов. Они позволяют установить стиль по присутствию определённого атрибута тега или его значения.
Рассмотрим несколько типичных вариантов применения таких селекторов.
Простой селектор атрибута
Устанавливает стиль для элемента, если задан специфичный атрибут тега. Его значение в данном случае не важно. Синтаксис применения такого селектора следующий.
[атрибут] { Описание правил стиля }
Селектор[атрибут] { Описание правил стиля }
Стиль применяется к тем тегам, внутри которых добавлен указанный атрибут. Пробел между именем селектора и квадратными скобками не допускается.
В примере 13.1 показано изменение стиля тега <q>, в том случае, если к нему добавлен атрибут title.
Пример 13.1. Вид элемента в зависимости от его атрибута
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
Q {
font-style: italic; /* Курсивное начертание */
quotes: "\00AB" "\00BB"; /* Меняем вид кавычек в цитате */
}
Q[title] {
color: maroon; /* Цвет текста */
}
</style>
</head>
<body>
<p>Продолжая известный закон Мерфи, который гласит: <q>Если неприятность
может случиться, то она обязательно случится</q>, можем ввести свое наблюдение:
<q title="Из законов Фергюссона-Мержевича">После того, как веб-страница
будет корректно отображаться в одном браузере, выяснится,
что она неправильно показывается в другом</q>.</p>
</body>
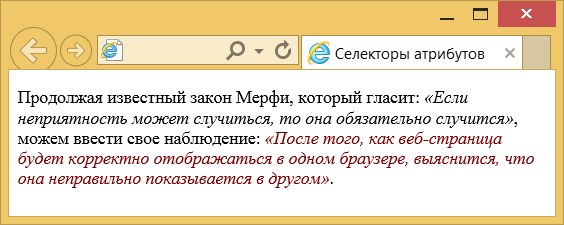
</html> Результат примера показан на рис. 13.1.
Рис. 13.1. Изменение стиля элемента в зависимости от применения атрибута title
В данном примере меняется цвет текста внутри контейнера <q>, когда к нему добавляется title. Обратите внимание, что для селектора Q[title] нет нужды повторять стилевые свойства, поскольку они наследуются от селектора Q.
Атрибут со значением
Устанавливает стиль для элемента в том случае, если задано определённое значение специфичного атрибута. Синтаксис применения следующий.
[атрибут=»значение»] { Описание правил стиля }
Селектор[атрибут=»значение»] { Описание правил стиля }
В первом случае стиль применяется ко всем тегам, которые содержат указанное значение. А во втором — только к определённым селекторам.
В примере 13.2 показано изменение стиля ссылки в том случае, если тег <a> содержит атрибут target со значением _blank. При этом ссылка будет открываться в новом окне и чтобы показать это, с помощью стилей добавляем небольшой рисунок перед текстом ссылки.
Пример 13.2. Стиль для открытия ссылок в новом окне
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
A[target="_blank"] {
background: url(images/blank.png) 0 6px no-repeat; /* Параметры фонового рисунка */
padding-left: 15px; /* Смещаем текст вправо */
}
</style>
</head>
<body>
<p><a href="1.html">Обычная ссылка</a> |
<a href="link2" target="_blank">Ссылка в новом окне</a></p>
</body>
</html>Результат примера показан ниже (рис. 13.2).
Рис. 13.2. Изменение стиля элемента в зависимости от значения target
В данном примере рисунок к ссылке добавляется с помощью свойства background. В его функции входит создание повторяющейся фоновой картинки, но повторение фона можно отменить через значение no-repeat, что в итоге даст единственное изображение.
Значение атрибута начинается с определённого текста
Устанавливает стиль для элемента в том случае, если значение атрибута тега начинается с указанного текста. Синтаксис применения следующий.
[атрибут^=»значение»] { Описание правил стиля }
Селектор[атрибут^=»значение»] { Описание правил стиля }
В первом случае стиль применяется ко всем элементам, у которых значение атрибута начинаются с указанного текста. А во втором — только к определённым селекторам. Использование кавычек не обязательно, но только если значение содержит латинские буквы и без пробелов.
Предположим, что на сайте требуется разделить стиль обычных и внешних ссылок — ссылки, которые ведут на другие сайты. Чтобы не вводить в тег <a> новый класс, воспользуемся селекторами атрибутов. Внешние ссылки характеризуются добавлением к адресу протокола, например, для доступа к гипертекстовым документам используется протокол HTTP. Поэтому внешние ссылки начинаются с ключевого слова http://, его и добавляем к селектору A, как показано в примере 13.3.
Пример 13.3. Изменение стиля внешней ссылки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
A[href^="http://"] {
font-weight: bold /* Жирное начертание */
}
</style>
</head>
<body>
<p><a href="1.html">Обычная ссылка</a> |
<a href="http://htmlbook.ru" target="_blank">Внешняя
ссылка на сайт htmlbook.ru</a></p>
</body>
</html>Результат примера показан ниже (рис. 13.3).
Рис. 13.3. Изменение стиля для внешних ссылок
В данном примере внешние ссылки выделяются жирным начертанием. Также можно воспользоваться показанным в примере 13.2 приёмом и добавлять к ссылке небольшое изображение, которое будет сообщать, что ссылка ведёт на другой сайт.
Значение атрибута оканчивается определённым текстом
Устанавливает стиль для элемента в том случае, если значение атрибута оканчивается указанным текстом. Синтаксис применения следующий.
[атрибут$=»значение»] { Описание правил стиля }
Селектор[атрибут$=»значение»] { Описание правил стиля }
В первом случае стиль применяется ко всем элементам у которых значение атрибута завершается заданным текстом. А во втором — только к определённым селекторам.
Таким способом можно автоматически разделять стиль для ссылок на сайты домена ru и для ссылок на сайты других доменов вроде com, как показано в примере 13.4.
Пример 13.4. Стиль для разных доменов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
A[href$=".ru"] { /* Если ссылка заканчивается на .ru */
background: url(images/ru.png) no-repeat 0 6px; /* Добавляем фоновый рисунок */
padding-left: 12px; /* Смещаем текст вправо */
}
A[href$=".com"] { /* Если ссылка заканчивается на .com */
background: url(images/com.png) no-repeat 0 6px;
padding-left: 12px;
}
</style>
</head>
<body>
<p><a href="http://www.yandex.com">Yandex.Com</a> |
<a href="http://www.yandex.ru">Yandex.Ru</a></p>
</body>
</html>В данном примере содержатся две ссылки, ведущие на разные домены — com и ru. При этом к каждой такой ссылке с помощью стилей добавляется своя фоновая картинка (рис. 13.4). Стилевые свойства будут применяться только для тех ссылок, атрибут href которых оканчивается на «.ru» или «.com». Заметьте, что добавив к имени домена слэш (http://www.yandex.ru/) или адрес страницы (http://www.yandex.ru/fun.html), мы изменим тем самым окончание и стиль применяться уже не будет. В этом случае лучше воспользоваться селектором, у которого заданный текст встречается в любом месте значения атрибута.
Рис. 13.4. Добавление картинки к ссылкам
Значение атрибута содержит указанный текст
Возможны варианты, когда стиль следует применить к тегу с определённым атрибутом, при этом частью его значения является некоторый текст. При этом точно не известно, в каком месте значения включен данный текст — в начале, середине или конце. В подобном случае следует использовать такой синтаксис.
[атрибут*=»значение»] { Описание правил стиля }
Селектор[атрибут*=»значение»] { Описание правил стиля }
В примере 13.5 показано изменение стиля ссылок, в атрибуте href которых встречается слово «htmlbook».
Пример 13.5. Стиль для разных сайтов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
[href*="htmlbook"] {
background: yellow; /* Желтый цвет фона */
}
</style>
</head>
<body>
<p><a href="http://www.htmlbook.ru/html/">Теги HTML</a> |
<a href="http://stepbystep.htmlbook.ru">Шаг за шагом</a> |
<a href="http://webimg.ru">Графика для Веб</a></p>
</body>
</html>Результат данного примера показан на рис. 13.5.
Рис. 13.5. Изменение стиля для ссылок, в адресе которых встречается «htmlbook»
Одно из нескольких значений атрибута
Некоторые значения атрибутов могут перечисляться через пробел, например имена классов. Чтобы задать стиль при наличии в списке требуемого значения применяется следующий синтаксис.
[атрибут~=»значение»] { Описание правил стиля }
Селектор[атрибут~=»значение»] { Описание правил стиля }
Стиль применяется в том случае, если у атрибута имеется указанное значение или оно входит в список значений, разделяемых пробелом (пример 13.6).
Пример 13.6. Стиль в зависимости от имени класса
HTML5CSS 2.1IECrOpSa 5Fx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Блок</title>
<style>
[class~="block"] h4 { color: green; }
</style>
</head>
<body>
<div>
<h4>Заголовок</h4>
</div>
</body>
</html>В данном примере зелёный цвет текста применяется к селектору h4, если имя класса у слоя задано как block. Отметим, что аналогичный результат можно получить, если использовать конструкцию *= вместо ~=.
Дефис в значении атрибута
В именах идентификаторов и классов разрешено использовать символ дефиса (-), что позволяет создавать значащие значения атрибутов id и class. Для изменения стиля элементов, в значении которых применяется дефис, следует воспользоваться следующим синтаксисом.
[атрибут|=»значение»] { Описание правил стиля }
Селектор[атрибут|=»значение»] { Описание правил стиля }
Стиль применяется к элементам, у которых атрибут начинается с указанного значения или с фрагмента значения, после которого идёт дефис (пример 13.7).
Пример 13.7. Дефисы в значениях
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Блок</title>
<style>
DIV[class|="block"] {
background: #306589; /* Цвет фона */
color: #acdb4c; /* Цвет текста */
padding: 5px; /* Поля */
}
DIV[class|="block"] A {
color: #fff; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<h3>Термины</h3>
<div>
<ul>
<li><a href="t1.html">Буквица</a></li>
<li><a href="t2.html">Выворотка</a></li>
<li><a href="t3.html">Выключка</a></li>
<li><a href="t4.html">Интерлиньяж</a></li>
<li><a href="t5.html">Капитель</a></li>
<li><a href="t6.html">Начертание</a></li>
<li><a href="t7.html">Отбивка</a></li>
</ul>
</div>
</div>
</body>
</html> В данном примере имя класса задано как block-menu-therm, поэтому в стилях используется конструкция |=»block», поскольку значение начинается именно с этого слова и в значении встречаются дефисы.
Все перечисленные методы можно комбинировать между собой, определяя стиль для элементов, которые содержат два и более атрибута. В подобных случаях квадратные скобки идут подряд.
[атрибут1=»значение1″][атрибут2=»значение2″] { Описание правил стиля }
Селектор[атрибут1=»значение1″][атрибут2=»значение2″] { Описание правил стиля }
Вопросы для проверки
1. Необходимо задать цвет фона у текстового поля. Какой стиль для этой цели подойдет?
- INPUT[type=»text»] { background: #acdacc; }
- INPUT[type=»textinput»] { background: #acdacc; }
- INPUT[type=»textfield»] { background: #acdacc; }
- INPUT[type=»textarea»] { background: #acdacc; }
- INPUT[type=»texts»] { background: #acdacc; }
2. Какой стиль необходимо использовать, чтобы изменить цвет текста только у второго абзаца?
<p>Первый абзац</p><p>Второй абзац</p>
<p>Третий абзац</p>
- P[class|=»text2″] { color: red; }
- P[class^=»text2″] { color: red; }
- P[class~=»text2″] { color: red; }
- P[class*=»text2″] { color: red; }
- P[class$=»text2″] { color: red; }
3. К какому элементу будет применяться следующий стиль?
[class~=»lorem»] { background: #666; }
- <p>Lorem ipsum dolor sit amet</p>
- <div>Lorem ipsum dolor sit amet</div>
- <p>Lorem ipsum dolor sit amet</p>
- <div>Lorem ipsum dolor sit amet</div>
- <p><span>Lorem ipsum dolor sit amet</span></p>
Ответы
1. INPUT[type=»text»] { background: #acdacc; }
2. P[class*=»text2″] { color: red; }
3. <div>Lorem ipsum dolor sit amet</div>
СSS Атрибуты Селекторов
Стиль элементов HTML с определенными атрибутами
Можно стилизовать HTML элементы, которые имеют определенные атрибуты или значения атрибутов.
CSS Селектор [атрибут]
Селектор [атрибут] используется для выбора элементов с заданным атрибутом.
В следующем примере выбираются все элементы <a> с атрибутом [target]:
CSS Селектор [атрибут="значение"]
Селектор [attribute="value"] используется для выбора элементов с заданным атрибутом и значением.
В следующем примере выбираются все элементы <a> с атрибутом target="_blank":
CSS Селектор [атрибут~="значение"]
Селектор [attribute~="value"] селектор используется для выбора элементов с атрибутом и
значением, содержащее указанное слово.
В следующем примере выбираются все элементы с атрибутом title,
которые содержат слово "цветок":
Пример выше будет соответствовать элементам с title="цветок", title="летний
цветок", и title="цветок новый",
но не title="мой-цвет" или title="цветы".
CSS Селектор [атрибут|="значение"]
Селектор [attribute|="value"] используется для выбора элементов с указанным атрибутом и
значением, начиная с указанного значения.
В следующем примере выбираются все элементы со значением атрибута класса,
которые начинаются с "top":
Примечание: Значение должно быть целым словом, либо в одиночным, как class="top", или через дефис -,
как class="top-text"!
CSS Селектор [атрибут^="значение"]
Селектор [attribute^="value"] используется для выбора элементов, атрибут значение,
которые начинаются с указанного значения.
В следующем примере выбираются все элементы со значением атрибута класса,
которые начинаются с "top":
Примечание: Значение не обязательно должно быть целым словом!
CSS Селектор [атрибут$="значение"]
Селектор [attribute$="value"] используется для выбора элементов атрибута значений,
который заканчивается указанным значением.
В следующем примере выбираются все элементы со значением атрибута класса,
которые заканчиваются на "test":
Примечание: Значение не обязательно должно быть целым словом!
CSS Селектор [атрибут*="значение"]
Селектор [attribute*="value"] используется для выбора элементов, атрибут значений,
который содержит указанное значение.
В следующем примере выбираются все элементы со значением атрибута класса,
которые содержат "te":
Примечание: Значение не обязательно должно быть целым словом!
Стиль формы
Селекторы атрибутов могут быть полезны для стиля форм без класса или ID:
Пример
input[type=»text»] {width: 150px;
display: block;
margin-bottom: 10px;
background-color: yellow;
}
input[type=»button»]
{
width: 120px;
margin-left: 35px;
display: block;
}
Совет: Посетите наш CSS Учебник Форм дополнительные примеры стиля форм с помощью CSS.
Проверьте себя с помощью упражнений!
Еще CSS примеры селекторов
Используйте наш CSS Тестер Селекторов демонстрация различных селекторов.
Полный справочник селекторов CSS, пожалуйста, перейдите на наш CSS Справочник Селекторов.
Селекторы атрибутов | CSS | WebReference
Устанавливает стиль для элемента, если задан специфичный атрибут. Его значение в данном случае не важно.
Синтаксис ?
[<атрибут>] { Описание правил стиля }
E[<атрибут>] { Описание правил стиля }Стиль применяется к тем элементам, внутри которых добавлен указанный атрибут. Пробел между именем селектора и квадратными скобками не допускается.
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
q {
font-style: italic; /* Курсивное начертание */
quotes: "\00AB" "\00BB"; /* Меняем вид кавычек в цитате */
}
q[title] {
color: maroon; /* Цвет текста */
}
</style>
</head>
<body>
<p>Продолжая известный закон Мерфи, который гласит: <q>Если неприятность
может случиться, то она обязательно случится</q>, можем ввести свое наблюдение:
<q title="Из законов Фергюссона-Мержевича">После того, как веб-страница
будет корректно отображаться в одном браузере, выяснится,
что она неправильно показывается в другом</q>.</p>
</body>
</html>Результат примера показан на рис. 1.

Рис. 1. Изменение стиля элемента в зависимости от применения атрибута title
В данном примере меняется цвет текста внутри контейнера <q>, когда к нему добавляется атрибут title. Обратите внимание, что для селектора q[title] нет нужды повторять стилевые свойства, поскольку они наследуются от селектора q.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич

Селектор атрибутов | CSS справочник
CSS селекторыЗначение и применение
С помощью селектора атрибутов вы можете выбрать те элементы страницы, которые имеют конкретные (определенные) атрибуты.
Поддержка браузерами
CSS синтаксис:
[attribute] {
блок объявлений;
}
Версия CSS
CSS2Пример использования
Давайте рассмотрим следующий селектор и попробуем разобраться, что он значит:
img[title] { /* выбирает все элементы <img> с атрибутом title */
блок объявлений;
}
img в данной случае аналогичен селектору типа, т.е выбирает все элементы <img>, а в квадратных скобках мы задаем имя атрибута этого элемента. То есть происходит выборка всех элементов данного типа с определённым атрибутом, в нашем примере это глобальный атрибут title, определяющий текстовую подсказку о содержимом элемента.
Вы можете использовать селекторы атрибутов не только напрямую к элементам, но и использовать их с прочими селекторами, например с селекторами класса или id селекторами:
.main[title] { /* выбирает все элементы с классом main и атрибутом title */
блок объявлений;
}
#main[title] { /* выбирает элемент с идентификатором main и атрибутом title */
блок объявлений;
}
В данном случае первый селектор выбирает все элементы, которые имеют значение глобального атрибута class равным main и глобальным атрибутом title. Второй селектор выбирает элемент, который имеют значение глобального атрибута id равным main и глобальным атрибутом title.
Рассмотрим следующий пример в котором, мы выберем все элементы <img>, у которых присутствует атрибут alt, который задает альтернативный текст для изображения.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Пример использования селектора атрибутов</title>
<style>
img { /* выбираем все изображения */
width: 100px; /* задаем ширину элемента */
height: 100px; /* задаем высоту элемента */
}
img[alt] { /* выбираем все изображения с атрибутом alt */
border: 1px solid green; /* устанавливаем сплошную границу размером 1 пиксель зеленого цвета */
}
</style>
</head>
<body>
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg"> <!-- элемент не будет стилизован (отсутствует атрибут alt) -->
<img src = "nich.jpg" alt = "nich">
</body>
</html>
Результат нашего примера:
Пример использования селектора атрибутов.CSS селекторыСелекторы атрибутов CSS. Описание и примеры — учебник CSS
С помощью CSS селекторов атрибутов (англ. attribute selectors) вы можете задавать стиль тем тегам, которые имеют указанные атрибуты. Пример: вы желаете присвоить определенный стиль всем фотографиям, которые имеют атрибут title, не затрагивая все остальные изображения. Делается это просто:
img[title] {
width: auto;
height: auto;
}
Как видим, атрибут title записан в квадратных скобках после названия img, затем идет блок объявлений. А что если вам понадобится создать стиль только для тех изображений с атрибутом title, которым присвоен определенный класс, скажем, .gallery? В таком случае это записывается так:
.gallery[title] {
width: auto;
height: auto;
}
Атрибуты со значениями
Можно делать выборку элементов, у которых имеется определенное значение атрибута. Пример: делаем рамку для изображений, у которых есть атрибут title со значением portrait:
img[title="portrait"] {
border-style: solid;
}
Выборка по началу текста
Селекторы атрибутов также могут пригодиться при оформлении ссылок. Представьте, что вам нужно особым образом выделить все адреса URL с протоколом https://. Для этого достаточно описать, как выглядит начало адреса URL:
a[href^="https://"] {
color: green;
}
Обратите внимание на символ ^, который в переводе на наш язык означает «начинается с». Используя его, вы можете придавать свой стиль различным ссылкам (и не только им). Например, чтобы изменить цвет всех ссылок, которые ведут на главную или другие страницы https://google.com, нужно записать:
a[href^="https://google.com"] {
color: green;
}
Обратите внимание на то, что наш стиль будет применен строго к тем ссылкам, которые начинаются так https://google.com. Другие варианты написания ссылок, например, https://www.google.com или http://google.com, необходимо записывать отдельно. Пример:
a[href^="https://google.com"] {
color: green;
}
a[href^="https://www.google.com"] {
color: green;
}
/* Или более короткий способ: */
a[href^="https://google.com"], [href^="https://www.google.com"] {
color: green;
}
Выборка по концу текста
А может быть вы желаете красиво оформить все ссылки на файлы с расширением .rar? Тогда вам понадобится описать, как выглядит окончание URL:
a[href$=".rar"] {
color: #FFF;
text-decoration: none;
background-color: orange;
padding: 5px 10px;
cursor: pointer;
}
Не забудьте указать после названия атрибута символ $, который означает «заканчивается на».
Итоги
Селекторы атрибутов в CSS позволяют задавать стиль элементам веб-страницы в зависимости от наличия у них определенных атрибутов.
С помощью селекторов атрибутов можно также осуществлять выборку тех элементов, у которых имеется определенное значение атрибута.
Можно делать точную выборку элементов веб-страницы по началу или концу текста в значении атрибута.
В следующей, последней подглаве вас ждет урок, где вы сможете закрепить полученные знания и потренироваться в работе с различными CSS-селекторами.
CSS селекторы: селекторы атрибутов

От автора: статья является выдержкой из нашей книги CSS мастер за авторством Tiffany B. Brown. Книгу можно купить в магазинах по всему миру или приобрести цифровую версию. Селекторы атрибутов ссылаются на элементы по их атрибутам. Это может быть просто атрибут ([type]) или атрибут со значением ([type=checkbox] или [for=”email”]).
Также можно проверять наличие атрибута и вхождение подстроки в селекторы атрибутов. Например, значения атрибута можно перечислить через пробел, или же можно ссылаться на элемент, чье значение атрибута начинается на tel:. В атрибутах можно даже указывать значения с тире, например, en-US.
Некоторые из атрибутов, с которыми мы сегодня познакомимся, довольно старые. Значения с тире и значения через пробел в селекторах атрибутов были прописаны в CSS2. В спецификации Selectors Level 3 появилось несколько мощных селекторов, с помощью которых можно искать элементы по части значения атрибута.
В этой главе мы сосредоточимся на новых и малоизвестных селекторах атрибутов. Давайте начнем.
Проверка наличия атрибута
Искать элементы по точному значению атрибута – обычное дело. Стили для сброса обычно используют селекторы типа [type=text] и [type=email]. Но мы можем проверять атрибуты с несколькими значениями, разделенными пробелом. Для этого нужно воспользоваться селектором [att~=val].

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееСелектор атрибута со значениями, разделенными пробелом ищет элементы с атрибутом att и рядом значений, одно из которых val. Это может быть любой атрибут, принимающий значения, разделенные пробелом, в том числе class или data=*.
А вот несколько атрибутов, разделенных пробелом – редкость. Их иногда используют с атрибутом rel и микроформатами для описания связи между людьми и документами. Внешнюю ссылку можно записать следующим образом:
<a href=»http://example.com/» rel=»external friend»>Bob</a>
<a href=»http://example.com/» rel=»external friend»>Bob</a> |
Для поиска этой ссылки и всех похожих можно использовать селектор атрибута с условием присутствия:
[rel~=friend] { font-size: 2em; background: #eee; padding: 4px; text-decoration: none; border-bottom: 3px solid #ccc; } [rel~=friend]:link, [rel~=friend]:visited { color: #34444C; } [rel~=friend]:hover{ background: #ffeb3b; border-color: #ffc107; }
[rel~=friend] { font-size: 2em; background: #eee; padding: 4px; text-decoration: none; border-bottom: 3px solid #ccc; } [rel~=friend]:link, [rel~=friend]:visited { color: #34444C; } [rel~=friend]:hover{ background: #ffeb3b; border-color: #ffc107; } |
Результат показан на скриншоте ниже.

Поиск по значениям атрибута с дефисом
Одна из интереснейших задач, которую можно выполнять с помощью селекторов атрибутов, заключается в поиске элементов с помощью значений атрибутов с дефисом. Для этого необходимо использовать запись [attr|=val]. Этот селектор ищет элементы по атрибуту, в котором значение будет содержать дефис, а префикс будет равен val.
На первый взгляд селектор бесполезен. Однако его можно использовать с языками и кодами языков, en-US или es-MX.
Скажем, у нас есть сайт, нацеленный на англоязычную аудиторию. Наш сайт поддерживает две региональные вариации английского: британскую и американскую. Коды этих вариаций будут en-GB и en-US. В теге html мы задали язык, например, <html lang=»en-US»>.
Наш сайт учит людей, говорящих на английском, французскому, испанскому и португальскому. На сайте много разметки подобного рода:
<p lang=»fr-FR»><q>Tout le monde.</q></p> <p><q>All the world.</q>, or <q>Everyone</q></p>
<p lang=»fr-FR»><q>Tout le monde.</q></p> <p><q>All the world.</q>, or <q>Everyone</q></p> |
Давайте сделаем французский текст курсивным и добавим подходящие кавычки (« и ») с обеих сторон:
[lang|=»fr»] { font-style: italic; } [lang|=»fr»] q:before{ content: ‘\00AB’; /* Левая кавычка */ } [lang|=»fr»] q:after{ content: ‘\00BB’; /* Правая кавычка */ }
[lang|=»fr»] { font-style: italic; } [lang|=»fr»] q:before{ content: ‘\00AB’; /* Левая кавычка */ } [lang|=»fr»] q:after{ content: ‘\00BB’; /* Правая кавычка */ } |
Чем хорош этот селектор, так это тем, что он будет находить элементы, даже если атрибут равен префиксу. Стили выше применятся к
. Можно сузить область поиска для этих селекторов, например, добавив элемент p к атрибуту lang: p[lang|=»fr»].
Селектор создан для работы с языковыми кодами, но не ограничивается только ими. Его можно использовать с любым значением атрибута с тире. Разберем следующую разметку:
<article> <h4>U.S. ratifies Kyoto Protocol</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article> <article> <h4>Kardashian-Wests welcome South to the world</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article> <article> <h4>New York Knicks win NBA title</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article> <article> <h4>Google Buys EverythingOnTheInternet.com</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <article> <h4>U.S. ratifies Kyoto Protocol</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article>
<article> <h4>Kardashian-Wests welcome South to the world</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article>
<article> <h4>New York Knicks win NBA title</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article>
<article> <h4>Google Buys EverythingOnTheInternet.com</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article> |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЭто превью статей или тизеры. Их связывают одинаковые визуальные характеристики и поведение, а также префикс articlepromo. Для поиска этих классов также можно использовать селектор атрибута с дефисом:
[class|=»articlepromo»] { border-top: 5px solid #4caf50; color: #555; line-height: 1.3; padding-top: .5em; } [class|=»articlepromo»] h4 { color: #000; font-size: 1.2em; margin:0; } [class|=»articlepromo»] p { margin: 0 0 1em; }
[class|=»articlepromo»] { border-top: 5px solid #4caf50; color: #555; line-height: 1.3; padding-top: .5em; }
[class|=»articlepromo»] h4 { color: #000; font-size: 1.2em; margin:0; }
[class|=»articlepromo»] p { margin: 0 0 1em; } |
Отделите каждый раздел рамкой определенного цвета и получите что-то похожее на скриншот ниже.

Данный селектор можно использовать с id. Например, [id|=global] подходит под #global-footer, #global-menu и т.д.
Не стоит использовать что-то просто потому, что вы можете. Селектор атрибута со значением с дефисом идеально подходит для стилизации различных языков. Для всего остального проще использовать классы. Классы снижают незапланированные риски в больших проектах. Классы обязательны, если вам нужно поддерживать IE8, так как IE8 не поддерживает селекторы атрибутов с дефисом.
Поиск значений атрибутов по подстроке
Выбирать элементы можно также, когда значения атрибута совпадают по определенной подстроке. Три набора символов позволяют искать элементы по разным условиям: находится ли подстрока в начале, конце или где-то еще в значении атрибута.
^=
ищет элементы, когда подстрока находится в начале строки.$= ищет элементы, когда подстрока находится в конце строки.
*= ищет элементы, когда подстрока представлена в любом месте строки.
Когда может помочь этот селектор? Вспомните о ссылках tel: и mailto:. Они ведут себя не так, как другие ссылки, поэтому и стилизовать их нужно по-другому, чтобы дать пользователю подсказку. Возьмем ссылку Call this business:
<a href=»tel:+14045555555″>Call this business</a>
<a href=»tel:+14045555555″>Call this business</a> |
Найти эту и другие ссылки tel: можно с помощью ^=: [href^=»tel:»]. Добавим стили:
[href^=»tel:»] { background: #2196f3 url(../images/phone-icon.svg) 10px center / 20px auto no-repeat; border-radius: 100px; padding: .5em 1em .5em 2em; }
[href^=»tel:»] { background: #2196f3 url(../images/phone-icon.svg) 10px center / 20px auto no-repeat; border-radius: 100px; padding: .5em 1em .5em 2em; } |
Результат показан на изображении ниже.

Для поиска элементов, чье значение атрибута заканчивается на подстроку, замените ^ на $. Если по какой-то странной причина – подчеркну, странной – мы захотим искать элемент по четырем последним цифрам телефона (5555), необходимо использовать код:
[href$=»5555″] { background: #e91e63; }
[href$=»5555″] { background: #e91e63; } |
Намного удобнее искать элементы, заканчивающиеся на один суффикс. Например, можно одновременно найти <aside class=»sports-sidebar»> и <aside class=»arts-sidebar»> с помощью [class$=sidebar].
Однако $= не найдет класс sports-sidebar-a. Тут нам понадобится *=. И селектор изменится на [class*=sidebar].
В CSS3 и CSS4 новые селекторы по большей части не работают с атрибутами. Это псевдоклассы или псевдоэлементы. Их мы обсудим в следующих главах.
Автор: Tiffany Brown
Источник: https://www.sitepoint.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьСелекторы атрибутов | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 7.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает стиль для элемента, если задан специфичный атрибут тега. Его значение в данном случае не важно.
Синтаксис
[атрибут] { Описание правил стиля }
E[атрибут] { Описание правил стиля }
Стиль применяется к тем тегам, внутри которых добавлен указанный атрибут. Пробел между именем селектора и квадратными скобками не допускается.
Пример
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
q {
font-style: italic; /* Курсивное начертание */
quotes: "\00AB" "\00BB"; /* Меняем вид кавычек в цитате */
}
q[title] {
color: maroon; /* Цвет текста */
}
</style>
</head>
<body>
<p>Продолжая известный закон Мерфи, который гласит: <q>Если неприятность
может случиться, то она обязательно случится</q>, можем ввести свое наблюдение:
<q title="Из законов Фергюссона-Мержевича">После того, как веб-страница
будет корректно отображаться в одном браузере, выяснится,
что она неправильно показывается в другом</q>.</p>
</body>
</html>Результат примера показан на рис. 1.
Рис. 1. Изменение стиля элемента в зависимости от применения атрибута title
В данном примере меняется цвет текста внутри контейнера <q>, когда к нему добавляется атрибут title. Обратите внимание, что для селектора q[title] нет нужды повторять стилевые свойства, поскольку они наследуются от селектора q.
