Проверка сетки CSS — Microsoft Edge Development
- Статья
В этой статье описано, как определить сетки CSS на веб-сайте и отладить проблемы с макетом сетки с помощью настраиваемых наложений сетки.
Примеры, используемые в рисунках в этой статье, взяты из следующих веб-страниц:
- Фруктовый ящик
- Закусочная коробка
Подготовка к работе
Сетка CSS — это эффективная парадигма макета для Интернета. Отличное место для начала изучения сетки CSS и многих функций — это руководство по макету сетки CSS в MDN.
Обнаружение таблиц CSS
Если HTML-элемент на странице имеет display: grid или display: inline-grid применяется к нему, grid рядом с ним отображается значок в инструменте Элементы :
Щелкните значок, чтобы переключить отображение наложения сетки на странице.
Откройте панель Макет . Если сетки включены на страницу, область Макет содержит раздел Сетка , содержащий ряд параметров для просмотра сетки.
Раздел Сетка в области Макет содержит следующие 2 подраздела:
- Параметры отображения наложения
- Наложения сетки
Параметры отображения наложения
На вкладке Макет в разделе Расширяемая сетка раздел Параметры отображения наложения содержит следующий пользовательский интерфейс.
Раскрывающийся список
Выберите один из следующих параметров в раскрывающемся списке:
| Параметр «Строка» | Details |
|---|---|
| Скрытие меток строк | Скрытие меток строк для каждого наложения сетки. |
| Отображение номеров строк | Отображение номеров строк для каждого наложения сетки (выбранное по умолчанию). |
| Отображение имен строк | Отображение имен строк для каждого наложения сетки при указании имен. |
В следующих разделах описаны команды раскрывающегося списка «Параметры отображения наложения «.
Скрытие меток строк
В раскрывающемся списке выберите Скрыть метки строк , чтобы скрыть метки строк для каждого наложения сетки.
Отображение номеров строк
В раскрывающемся списке выберите Показать номера строк , чтобы отобразить номера строк для каждого наложения сетки (по умолчанию).
По умолчанию положительные и отрицательные номера строк отображаются на наложении сетки.
Дополнительные сведения о отрицательных числах в наложении сетки см. в разделе Размещение на основе строк с помощью сетки CSS.
Отображение имен строк
В раскрывающемся списке выберите Показать имена строк , чтобы просмотреть имена строк вместо чисел. при указании имен отображаются имена строк для каждого наложения сетки. В этом примере 4 строки имеют имена: left, middle1, middle2и right.
Дополнительные сведения об именах строк в наложении сетки см. в разделе Макет с помощью именованных линий сетки.
Флажки
Установите любой из флажков в разделе Параметры отображения наложения :
| Вариант | Details |
|---|---|
| Отображение размеров дорожки | Отображение (или скрытие) размеров дорожек. |
| Отображение имен областей | Отображение (или скрытие) имен области при указании имен. |
| Расширение линий сетки | Отображает (или скрывает) расширения размеров сетки вдоль каждой оси. display: grid для него css или display: inline-grid . |
Эти флажки описаны в следующих разделах.
Отображение размеров дорожки
Установите флажок Показать размеры дорожки , чтобы просмотреть размеры треков сетки.
DevTools отображает [authored size] и [computed size] в каждой строке метки.
| Size | Details |
|---|---|
| Размер в авторе | Размер, определенный в таблице стилей (опущен, если не определен). |
| вычисленный размер | Фактический размер экрана. |
В демонстрации snack-box размеры столбцов определяются в grid-template-columns:1fr 2fr; CSS. Таким образом, метки строк столбцов отображают как созданные, так и вычисляемые размеры.
| Размер дорожки | Размер, созданный | Вычисленный размер |
|---|---|---|
| 1fr • 96,66 пикселей | 1fr | 96,66 пикселей |
| 2fr • 193,32 пикселей | 2fr | 193,32 пикселей |
В метках строк отображаются только вычисляемые размеры, так как в таблице стилей не определены размеры строк.
| Размер дорожки | Размер, созданный | Вычисленный размер |
|---|---|---|
| 80 пк | 80 пк | |
| 80 пк | 80 пк |
Отображение имен областей
Чтобы просмотреть имена областей, установите флажок Показать имена областей . В этом примере в сетке есть 3 области: верхняя, нижняя1 и нижняя2.
Расширение линий сетки
Установите флажок Расширить линии сетки , чтобы расширить линии сетки до края окна просмотра вдоль каждой оси.
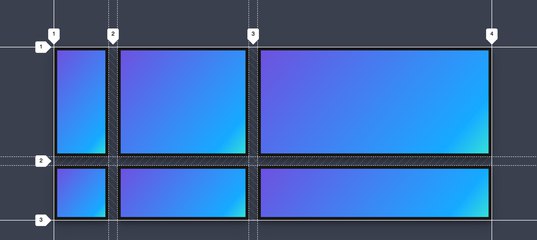
Наложения сетки
Раздел Наложения сетки содержит список сеток, присутствующих на странице, каждая из которых имеет флажок, а также различные параметры.
Включение представлений наложения для нескольких сеток
Чтобы отобразить сетку наложения для нескольких сеток, установите флажок рядом с каждым именем сетки.
maindiv.snack-box
Настройка цвета наложения сетки
Чтобы открыть средство выбора цвета и настроить цвет наложения сетки, щелкните поле рядом с именем наложения сетки:
Выделение сетки
Чтобы выделить ЭЛЕМЕНТ HTML в инструменте Элементы и прокрутить его на веб-странице, щелкните значок Показать элемент на панели Элементы ().
Примечание.
Части этой страницы являются изменениями, основанными на работе, созданной и совместно используемой Google и используемой в соответствии с условиями, описанными в международной лицензии Creative Commons Attribution 4.0. Исходная страница находится здесь и автор Джеселин Йен (Jecelyn Yeen ) (адвокат разработчика Chrome DevTools).
Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Столбцы шаблона сетки — Tailwind CSS
Основы использования
Указание столбцов в сетке
Используйте утилиты grid-cols-{n} для создания сеток с n столбцами одинакового размера.
01
02
03
04
05
06
07
08
09
<div> <div>01</div> <!-- ... --> <div>09</div> </div>
Применяя условно
Наведение, фокус и другие состояния
Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте hover:grid-cols-6, чтобы применять утилиту grid-cols-6 только при hover.
<div> <!-- ... --> </div>
Полный список всех доступных модификаторов состояния смотрите в документации Наведение, фокус и другие состояния.
Контрольные точки и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как реагирующие контрольные точки, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте
Например, используйте md:grid-cols-6, чтобы применить утилиту grid-cols-6 только на экранах среднего размера и выше.
<div> <!-- ... --> </div>
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну, темному режиму и другим модификаторам медиазапросов.
Использование пользовательских значений
Настройка вашей темы
По умолчанию Tailwind включает утилиты grid-template-column для создания базовых сеток с 12 столбцами одинаковой ширины. Вы можете настроить эти значения, отредактировав theme.gridTemplateColumns или theme.extend.gridTemplateColumns
tailwind.config.js.Здесь у вас есть прямой доступ к CSS свойству grid-template-columns, так что вы можете сделать свои собственные значения столбцов как общие, так и сложные и зависящие от сайта, как вам нравится.
tailwind.config.js
module.exports = { theme: { extend: { gridTemplateColumns: { // Простая сетка из 16 столбцов '16': 'repeat(16, minmax(0, 1fr))', // Сложная конфигурация столбца для конкретного сайта 'footer': '200px minmax(900px, 1fr) 100px', } } } }
Дополнительные сведения о настройке темы по умолчанию смотрите в документации настройка темы.
Произвольные значения
Если вам нужно использовать одноразовое grid-template-columns value, которое не имеет смысла включать в вашу тему, используйте квадратные скобки, чтобы сгенерировать свойство на лету, используя любое произвольное значение.
<div> <!-- ... --> </div>
Узнайте больше о поддержке произвольных значений в документации по произвольным значениям.
CSS Grid · Bootstrap v5.2
Система сеток Bootstrap по умолчанию представляет собой кульминацию более чем десятилетнего опыта техник компоновки CSS, опробованных миллионами людей. Но он также был создан без многих современных функций и методов CSS, которые мы видим в браузерах, таких как новый CSS Grid.
Но он также был создан без многих современных функций и методов CSS, которые мы видим в браузерах, таких как новый CSS Grid.
Обратите внимание — наша система CSS Grid является экспериментальной и доступна с версии 5.1.0! Мы включили его в CSS нашей документации, чтобы продемонстрировать вам, но по умолчанию он отключен. Продолжайте читать, чтобы узнать, как включить его в свои проекты.
Как это работает
В Bootstrap 5 мы добавили возможность включения отдельной системы сетки, построенной на CSS Grid, но с особенностями Bootstrap. Вы по-прежнему получаете классы, которые вы можете применять по своему усмотрению для создания адаптивных макетов, но с другим подходом под капотом.
CSS Grid включен. Отключите систему сеток по умолчанию, установив
$enable-grid-classes: false, и включите сетку CSS, установив$enable-cssgrid: true. Затем перекомпилируйте свой Sass.Замените экземпляры
Класс.на row
row .grid..gridустанавливаетdisplay: gridи создаетgrid-template, на основе которого вы строите свой HTML.Замените классы
.col-*на классы.g-col-*. Это связано с тем, что наши столбцы CSS Grid используют свойствоgrid-columnвместоwidth.Размеры столбцов и промежутков задаются с помощью переменных CSS. Установите их в родительском
.gridи настройте, как хотите, встроенный или в таблице стилей, с помощью--bs-columnsи--bs-gap.
В будущем Bootstrap, скорее всего, перейдет на гибридное решение, поскольку свойство gap почти полностью поддерживает браузеры для flexbox.
Ключевые отличия
По сравнению с сеткой по умолчанию:
- Утилиты
Flex по-разному влияют на столбцы CSS Grid.

Пробелы заменяют желоба. Свойство
gapзаменяет горизонтальноеpaddingиз нашей системы сеток по умолчанию и больше похоже наmargin.Таким образом, в отличие от
.rows,.grids не имеют отрицательных полей, и утилиты полей не могут использоваться для изменения отступов сетки. По умолчанию зазоры сетки применяются по горизонтали и вертикали. См. раздел настройки для более подробной информации.Встроенные и пользовательские стили следует рассматривать как замену классам модификаторов (например,
style="--bs-columns: 3;"vsclass="row-cols-3").- Вложение
работает аналогично, но может потребовать сброса количества столбцов для каждого экземпляра вложенного
.grid. Подробности смотрите в разделе вложенности.
Примеры
Три столбца
Три столбца одинаковой ширины для всех окон просмотра и устройств можно создать с помощью . классов. Добавьте адаптивные классы, чтобы изменить макет по размеру области просмотра. g-col-4
g-col-4
.g-col-4
.g-col-4
.g-col-4
.g-col-4.g-col-4.g-col-4
Адаптивный
Используйте адаптивные классы для настройки макета в разных окнах просмотра. Здесь мы начинаем с двух столбцов на самых узких окнах просмотра, а затем увеличиваем до трех столбцов на средних окнах просмотра и выше.
.g-col-6 .g-col-md-4
.g-col-6 .g-col-md-4
.g-col-6 .g-col-md-4
<дел>.g-col-6 .g-col-md-4.g-col-6 .g-col-md-4.g-col-6 .g-col-md-4
Сравните это с этим макетом из двух столбцов во всех окнах просмотра.
.g-col-6
.g-col-6
.g-col-6.g-col-6
Обтекание
Элементы сетки автоматически переносятся на следующую строку, когда по горизонтали заканчивается место. Обратите внимание, что зазор
Обратите внимание, что зазор применяется к горизонтальным и вертикальным зазорам между элементами сетки.
.g-col-6
.g-col-6
.g-col-6
.g-col-6
.g-col-6.g-col-6.g-col-6.g-col-6
Starts
Начальные классы призваны заменить классы смещения нашей сетки по умолчанию, но они не полностью совпадают. CSS Grid создает шаблон сетки с помощью стилей, которые говорят браузерам «начинать с этого столбца» и «заканчиваться в этом столбце». Эти свойства grid-column-start и grid-column-end . Начальные классы являются сокращением от первого. Соедините их с классами столбцов, чтобы изменить размер и выровнять столбцы так, как вам нужно. Начальные классы начинаются с 1 , поскольку 0 является недопустимым значением для этих свойств.
.g-col-3 .g-start-2
.g-col-4 .g-start-6
.g-col-3 .g-start-2
.g-col-4 .g-start-6
Авто столбцы
Когда в элементах сетки нет классов (непосредственных дочерних элементов .grid ), размер каждого элемента сетки будет автоматически равен одному столбцу.
1
1
1
1
1
1
1
1
900 02 11
1
1
<дел> <дел>1 <дел>1 <дел>1 <дел>1 <дел>1 <дел>1 <дел>1 <дел>1 <дел>1 <дел>1 <дел>1 <дел>1
Это поведение можно смешивать с классами столбцов сетки.
.g-col-6
1
1
1
1
1
1
.g-col-6<дел>1 <дел>1 <дел>1 <дел>1 <дел>1 <дел>1
Вложение
Подобно нашей системе сеток по умолчанию, наша сетка CSS позволяет легко вкладывать . с. Однако, в отличие от сетки по умолчанию, эта сетка наследует изменения в строках, столбцах и промежутках. Рассмотрим пример ниже: сетка
сетка
- Мы переопределяем количество столбцов по умолчанию с помощью локальной переменной CSS:
--bs-columns: 3. - В первом автостолбце количество столбцов наследуется, и каждый столбец составляет одну треть доступной ширины.
- Во втором автостолбце мы сбросили количество столбцов во вложенной
.gridдо 12 (наше значение по умолчанию). - Третий автоматический столбец не имеет вложенного содержимого.
На практике это позволяет создавать более сложные и настраиваемые макеты по сравнению с нашей системой сетки по умолчанию.
Первая автоколонкаАвтоколонка
Автоколонка
Вторая автоколонка6 из 12
4 из 12
2 из 12
Третья автоколонка
<дел> Первая автоколонка <дел>Автоматическая колонкаАвтоматическая колонка

 exports = {
theme: {
extend: {
gridTemplateColumns: {
// Простая сетка из 16 столбцов
'16': 'repeat(16, minmax(0, 1fr))',
// Сложная конфигурация столбца для конкретного сайта
'footer': '200px minmax(900px, 1fr) 100px',
}
}
}
}
exports = {
theme: {
extend: {
gridTemplateColumns: {
// Простая сетка из 16 столбцов
'16': 'repeat(16, minmax(0, 1fr))',
// Сложная конфигурация столбца для конкретного сайта
'footer': '200px minmax(900px, 1fr) 100px',
}
}
}
}
 row
row 
 g-col-3 .g-start-2
g-col-3 .g-start-2

 Обратите внимание, что мы используем
Обратите внимание, что мы используем  Это эффективно предопределяет количество классов, сгенерированных в нашем скомпилированном CSS. Здесь у вас есть два варианта:
Это эффективно предопределяет количество классов, сгенерированных в нашем скомпилированном CSS. Здесь у вас есть два варианта: Например,
Например,  Например, имя класса модуля для ширины 50%:
Например, имя класса модуля для ширины 50%: 
 pure-u- xl --*
pure-u- xl --* 
 Измените размер страницы, чтобы сетка реагировала на размер экрана.
Измените размер страницы, чтобы сетка реагировала на размер экрана.