Сглаживание шрифтов с помощью CSS3-свойства -webkit-font-smoothing – Zencoder
В очередной раз возвращаюсь к видеокурсу от TutsPlus под названием “TutsPlus — PSD To WordPress Minimal Portfolio”, для себя нашел там много нового и интересного.
На этот раз вопрос будем касаться свойства . При создании и стилизации HTML-шаблона автор курса Adi Purdila “употребил” это свойство и вкратце сказал, что с ним шрифт будет смотреться лучше.
Конечно, это не объяснение свойства , поэтому я выкроил специально для этого вопроса время, чтобы разобраться подробнее. Первым делом отправился на htmlbook.ru — незаменимый источник знаний для html-верстальщика.
Естественно, там нашлась подробная информация по поводу сглаживания шрифтов и управлению данным процессом через CSS. Статья называется “Сглаживание шрифтов в Safari” и она послужила основой для моей собственной статейки.
Первое — что такое сглаживание шрифтов и зачем оно нужно. Для чего нужно, можно догадаться и так, без всяких ресурсов и статей, ибо само название говорит за себя. Сглаживание шрифтов — это чтобы сделать их начертание на устройстве вывода (монитор и любой другой экран) более плавным. То есть, границы шрифтов становятся гладкими и четкими. Конечно, текст созданный таким шрифтом, читать приятнее и глаза не так устают от подобного процесса.
А вот способ (и это второй момент), с помощью которого достигается такое улучшение начертания шрифтов, не так очевиден. Можно даже сказать больше — он совсем неожиданный. Раньше я случайно пару раз наблюдал такую картину, но мне тогда казалось, что это “глюк” монитора, его неспособность правильно “отрисовать” буквы шрифта.
Теперь-то я знаю, что такое отображение шрифта сделано намеренно, с помощью окрашивания пикселей, расположенных на краях букв, в разные цвета. То есть, получается, что цвет пикселей для всей буквы шрифта неоднородный (допустим — черный), а составлен из нескольких цветов.
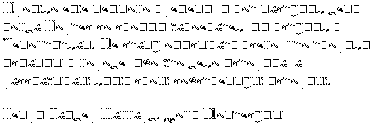
Но вот парадокс — человеческий глаз не замечает данного факта, а как раз наоборот — такое отображение букв шрифта ему кажется более четким и плавным. Чтобы дальше не расписывать, что к чему и почем, приведу картинку, которую я нагло “свистнул” с сайта htmlbook.ru, ибо самому не получилось создать подобную:
В популярных операционных системах такая технология используется достаточно давно под разными названиями, например в Windows она имеет запатентованное имя ClearType. Однако, с помощью свойства CSS можно управлять способом отображения шрифтов по этой технологии в браузерах.
Как видно из браузерного префикса, данное свойство будет работать только под движком WebKit (Chrome, Safari и с недавнего времени — Opera). Но, чтобы свойство заработало в браузере, в его настройках нужно выставить отображение шрифтов, отличное от стандартов операционной системы Windows.
Поэтому, в браузере Firefox такую настройку можно не искать — ее там просто нет. А вот в Safari такая настроечка есть (в Chrome мои попытки также оказались безуспешными):
Ну, хватит про браузеры — перейдем к CSS и свойству , ради которого и затеялась данная статья. Это свойство может принимать три значения:
— сглаживание вообще отключено; — средняя степень сглаживания; — сильная степень сглаживания.
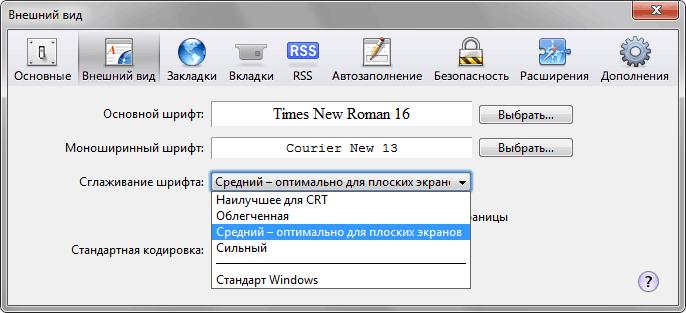
И ниже приведу все три примера отображения текста в браузере Safari для каждого из значений свойства . Но сначала установлю настройку сглаживания шрифта в этом браузере на “Среднее — оптимально для плоских экранов”:
Для первого случая
1
-webkit-font-smoothing: none
это вообще жуть — ничего не читается совсем, поэтому отбрасываем и забываем о нем (в браузерах Firefox, Chrome и других все будет отображаться правильно, ибо они не имеют подобной настройки, как Safari).Второй случай
1
-webkit-font-smoothing: antialiased
выглядит очень привлекательно — начертание сглаженное и четкое одновременно, приятно читать.Третий случай
1
-webkit-font-smoothing: subpixel-antialiased
похож на второй, но текст выглядит немного жирным, что не так приятно, как в предыдущем случае.Вывод:
1
-webkit-font-smoothing: antialiased
— это наш выбор. Другое дело, что применение этого свойства ограничено только браузерами на движке WebKit. И помимо этого, мало кто из пользователей знает о возможности управления отображением сглаженного шрифта в браузерах такого типа.Из браузерного префикса ясно, что основное свойство только в проекте. Конечно, статья “Сглаживание шрифтов в Safari” была написана в далеком 2011 году, за это время может все измениться. Но как обстоят дела на сегодняшний день, я сказать не могу, ибо времени выяснить такой вопрос у меня пока нет. Но, судя по тому, как добавлял свойство
в HTML-шаблон автор Adi Purdila:-webkit-font-smoothing: antialiased;
… дела ушли не намного вперед.
На этом все.
css-webkit-font-smoothingСвойства CSS, влияющие на рендеринг шрифта / Habr
Когда дело доходит до рендеринга шрифта на Вебе, дизайнер может сделать не слишком многое. То, как шрифт выглядит на экране, по большей части зависит от операционных систем, браузеров, дизайна гарнитур, шрифтовых файлов и от того, дополнены ли эти файлы инструкциями для самых неожиданных сценариев рендеринга. Но иногда свойства CSS могут повлиять на то, как выглядит шрифт.
Примечание: на скриншотах показан рендеринг шрифтов в Сафари 5 на МакОси 10.6.
Размер шрифта
Незначительное изменение размера шрифта может очень сильно отразиться на внешнем виде гарнитурыПрежде всего, есть свойство font-size. Растеризация векторных контуров шрифта под размеры, адекватные современным экранам, означает, что каждая буква представлена лишь кучкой пикселей. Следовательно, небольшая разница в размере шрифта может очень сильно отразиться на внешнем виде гарнитуры.
Цвет
Свойство color — ещё один важный фактор. Изменяя контраст между цветами текста и фона, можно получить заметную разницу во внешнем виде гарнитуры. Анти-алиасинг выглядит менее заметным при слабом контрасте — переход от переднего плана (цвета шрифта) к фону становится менее броским.
Высокий контраст; тёмный текст на светлом фоне
Слабый контраст
Светлый текст на тёмном фоне
Светлый текст на тёмном фоне, как правило, выглядит толще, чем тёмный на светлом (см. также исследование на эту тему, выполненное Шоуном Бланком), поэтому в таких случаях стоит уделять особенное внимание низкой контрастности. Учитывайте, что недостаток контраста может вызвать затруднения у читателей с нарушенным зрением. Утилита Colour Contrast Check, написанная Джонатаном Снуком, проверяет цвета фона и переднего плана на соответствие WCAG.
WebKit и сглаживание шрифтов
Свойство -webkit-font-smoothing (работающее только в браузерах с поддержкой WebKit) позволяет дизайнеру указать один из трёх вариантов: subpixel-antialiased (по умолчанию), antialiased, или none. Тим Ван Дамм показал, что значение «antialised», как правило, делает текст более тонким в Сафари на Маках, чему очень сильно обрадовались дизайнеры, ранее использовавшие посторонние свойства — например, text-shadow — чтобы текст выглядел менее неуклюжим.Другие чуваки подвергали сомнению использование -webkit-font-smoothing как средство утончения текста, хоть это и префикс, а не постхак. Кристоф Зиллгенс утверждает, что диагональные засечки выглядят плохо при отключённом сабпиксельном анти-алиасинге; Дмитрий Фадеев говорит, что мелкий текст менее резок.
Повороты
Наверное, очевидно, что вращение текста ведёт к проблемам с рендерингом. Плоские преобразования в CSS3, как объяснил Энди Кларк в своём посте для Typekit, позволяют дизайнерам поворачивать элементы; хотя этой фишкой можно достичь желаемого графического результата, негоризонтальный набор — это подлинные дебри рендеринга. К счастью, подобные эффекты менее заметны на экранах с высоким разрешением.
Скриншот текста, повёрнутого на 90o; изображение развёрнуто
Скриншот текста, повёрнутого на 45o; изображение развёрнуто
Скриншот текста на Safari Mobile, повёрнутого на 45o; изображение развёрнуто
Вывод
Рендеринг шрифта почти неподвластен веб-дизайнеру. Но важно помнить, что можно добиться желаемого результата, используя определённые подконтрольные стили. В процессе тестирования не забывайте, что разные стили для контраста, размера, цвета и поворота могут привести к значительным отличиям.Сглаживание шрифтов в Safari | htmlbook.ru
У разработчика сайта не так и много средств по изменению вида шрифта, в частности вообще нет способа управления сглаживанием текста. Кто не в курсе, это способ сделать буковки более гладкими за счет добавления пикселов разных цветов. Если увеличить текст в Windows, то это становится хорошо заметно (рис. 1).Рис. 1. Увеличенный текст
Благодаря особенности человеческого зрения мы не различаем эти отдельные пикселы, но за счет них текст становится более читабельным. В Windows используется запатентованная технология, названная ClearType, в MacOS имеется аналогичное решение, так что вроде бы беспокоиться не о чем, текст во всех браузерах выглядит одинаково. Однако Safari в свое время продемонстрировал, что может управлять текстом в обход системы, сделав его отличным от остальных браузеров. К тому же в Safari 4 появилась поддержка интересного свойства -webkit-font-smoothing, с помощью которого веб-разработчики могут указывать алгоритм сглаживания.
Чтобы это свойство себя проявило, необходимо в настройках выбрать сглаживание отличное от «Стандарт Windows» (), как показано на рис. 2.
Рис. 2. Настройки сглаживания
Вот теперь можно использовать -webkit-font-smoothing и наблюдать результат его воздействия. У этого свойства три значения:
- none — сглаживания нет;
- subpixel-antialiased — сильное сглаживание;
- antialiased — среднее сглаживание.
В примере 1 показано, как его использовать для текста всей страницы.
Пример 1. Использование -webkit-font-smoothing
XHTML 1.0CSS 2.1CSS 3IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Сглаживание текста</title>
<style type="text/css">
body {
-webkit-font-smoothing: antialiased;
}
</style>
</head>
<body>
<p>Прошло еще немного времени, и вот наступил день, когда Кортес со
своими завоевателями вступил в Теночтитлан. Не стану описывать всего,
что творили испанцы в городе, ибо это дело историка, а я рассказываю
лишь свою собственную историю.</p>
<p>Генри Райдер Хаггард. Дочь Монтесумы</p>
</body>
</html>
Результат примера показан на рис. 3.
а. none
б. subpixel-antialiased
в. antialiased
Рис. 3. Сглаживание текста с разными значениями -webkit-font-smoothing
При значении none текст вообще потерял какую-либо читабельность, при subpixel-antialiased текст кажется жирным и это не всем нравится, antialiased дает наиболее универсальное сглаживание.
Пока перспективы использования свойств по сглаживанию текста непонятны, в CSS3 возможно появится свойство font-smooth, которое пока носит черновой статус. Браузеры не поддерживают эту возможность, за исключением движка Webkit, на котором построен Safari и Chrome.
Сглаживание шрифтов, анти-алиасинг, и субпиксельный рендеринг / Habr
От переводчика: недавно у меня с товарищем был небольшой спор относительно того, как рендерит сайты Сафари. Мол, текст там выглядит гораздо «вкуснее» 🙂 В попытках обрести истину (хотя все это безусловно дело вкуса) была найдена эта статья Джоэла Спольски, которая отчасти прояснила, почему все именно так. Не уверен точно, что пишу в тот блог, однако, статья (UPD. Которая, как оказалось, уже была переведена. По совету хабраюзеров не прячу в черновики, ибо многие не видели, да и оформление и перевод, как мне кажется, здесь лучше):Мнения Apple и Microsoft всегда расходились в вопросе отображения шрифтов на экране компьютера. Сегодня обе компании используют субпиксельный рендеринг, чтобы добиться приемлемого отображения несглаженных шрифтов на низких разрешениях экрана. В чем они до сих пор имеют разногласия, так это в философии.
- Apple верит, что алгоритм должен максимально сохранять дизайн начертания, даже если ради этого придется пожертвовать небольшим размытием.
- Microsoft верит, что форма каждой буквы должна быть жестко вписанной в границы пикселя, чтобы избежать размытия и увеличить читаемость, даже если ради этого придется пожертвовать искажением начертания.
Поскольку Safari теперь доступен и для Windows, использование алгоритмов Apple привело к серьезным проблемам. Можно сравнить разницу в подходах на одном мониторе, вы увидите, что я имею ввиду. Я думаю, вы заметите разницу — шрифты Apple на самом деле нечеткие, с размытыми краями, но на маленьких размерах видно гораздо больше различий между различными начертаниями, потому что их отрисовка гораздо больше похожа на то, как должен выглядеть шрифт на самом деле, если использовать его с высоким разрешением.(Примечание: Данная картинка будет отображаться правильно, если у вас LCD-монитор с порядком следования пикселей R-G-B.
Прим. переводчика:
1. Цитата из википедии: Отдельный пиксель на цветном LCD состоит из трех цветных элементов, которые (в разных дисплеях) следуют в порядке blue, green, and red (BGR), или red, green, and blue (RGB). Для человеческого глаза эти компоненты пикселей, иногда называемые субпикселями, имеют один цвет из-за оптического размытия и пространственной интеграции нервных ячеек. При желании можно разглядеть их при помощи увеличительного стекла.
2. Мониторов с B-G-R-порядком гораздо меньше, чем с RGB.
В противном случае она будут выглядеть по-другому и неверно.)
(Прим. переводчика: что-то случилось с моими графическими редакторами, поэтому комментарии на картинке предоставлю текстом, в порядке следования «сверху вниз»)
- разница между жирным и нежирным более незаметна, так будет на печати
- хорошо скругленный низ у «g»
- размытая «i»…
- … и «e»
- нежирный текст ярче, чем должен выглядеть на печати
- завитушка у «g» вписана в ровную линию
- «i» четкая
- полоска в середине «e» сдвинулась вверх
Разница берет начало из программ Apple для полиграфии и графического дизайна. Преимуществом алгоритма Apple является то, что вы можете подготовить страницу текста для публикации, и на экране увидите почти то же самое, что и при печати. Это особенно важно, когда вы прикидываете, насколько темным выглядит текст. Механизм Microsoft, жестко вписывающий шрифты в пиксели, означает, что они не возражают против тонких линий, которые избавляют от размытых краев, даже если из-за этого целый абзац текста будет выглядет светлей, чем на печати.Преимущество метода Microsoft в том, что он лучше для тех, кто читает с экрана. Microsoft прагматично решила, что начертание шрифта это не святыня, а резкость текста для удобного чтения важней, чем дизайнерская задумка относительно его яркости. На самом деле, шрифты, выпущенные Microsoft (например, Georgia и Verdana) хороши на дисплее, но не ахти на печати.
Напротив, Apple, как обычно пошла по пути стиля, поставив искусство выше практичности, потому что у Стива Джобса есть вкус; в то же время, Microsoft избрала путь удобства, измеримый прагматичный путь создания вещей, которым абсолютно не хватает щегольства. Иными словами, если Apple это Target, то Microsoft — Wal-Mart (прим. переводчика: сети магазинов розничной торговли, подруга с экономическим образованием подсказала, что вполне уместным адаптированным сопоставлением было бы «Азбука вкуса» — «Перекресток»).
Теперь, что по поводу человеческих предпочтений. Вчерашний пост Джеффа Этвуда про сравнения двух шрифтовых технологий вызвал ожидаемые горячие споры: Apple-юзеры предпочитают систему Apple, Windows-юзеры предпочитают систему Microsoft. Это не просто обычный фэнбоизм; это отражение того факта, что когда вы просите неподготовленных людей выбрать конкретный стиль или дизайн, они предпочтут то, что им уже знакомо. И так во всем: до тех пор, пока они не будут точно знать, что им нужно, они будут выбирать то, что уже видели.
Очевидно поэтому инженеры Apple наверняка чувствуют, что делают огромную услугу Windows-сообществу, предоставляя «превосходную» технологию рендеринга шрифтов «язычникам»; это же объясняет, почему Windows-юзеры в основном думают, что шрифты в Safari размыты и выглядят странно, не знают почему, но им это не нравится. Они думают «Ого! Это что-то другое. Мне это не нравится. Хм, в чем же дело? Надо присмотреться… Ааа, шрифт какой-то нечеткий. Наверно поэтому.»
Есть ли в Google Chrome «сглаживание шрифтов»?
Я прежде всего скажу, что это не всегда работает, я протестировал это с помощью шрифта sans-serif и внешних шрифтов типа open sans
Иногда, когда вы используете огромные шрифты, попробуйте приблизиться к font-size:49px и верхнему
Это текст заголовка размером 48px (font-size:48px; в элементе, который содержит текст).
Но если вы до 48px до font-size:49px; (и 50px, 60px, 80px и т.д.), произойдет что-то интересное
Текст автоматически становится гладким и кажется действительно хорошим
Для другой стороны…
Если вы ищете небольшие шрифты, вы можете попробовать это, но не очень эффективно.
Для родителя текста просто примените следующее свойство css: -webkit-backface-visibility: hidden;
Вы можете преобразовать что-то вроде этого:
Для этого:
(шрифт Kreon)
Учтите, что если вы не помещаете это свойство, -webkit-backface-visibility: visible; наследует
Но будьте осторожны, эта практика не даст всегда хороших результатов, если вы внимательно посмотрите, Chrome просто заставит текст выглядеть немного расплывчатым.
Еще один интересный факт:
-webkit-backface-visibility: hidden; будет работать также при преобразовании текста в Chrome (с помощью свойства -webkit-transform, которое включает в себя вращение, перекос и т.д.)
Без -webkit-backface-visibility: hidden;
С -webkit-backface-visibility: hidden;
Ну, я не знаю, почему эта практика работает, но это для меня. Извините за мой странный английский.
Css сглаживание шрифтов. Сглаживание шрифтов в Safari. Предлагаю один из вариантов сглаживания шрифта — использование библиотеки Cufon
У разработчика сайта не так и много средств по изменению вида шрифта, в частности вообще нет способа управления сглаживанием текста. Кто не в курсе, это способ сделать буковки более гладкими за счет добавления пикселов разных цветов. Если увеличить текст в Windows, то это становится хорошо заметно (рис. 1).
Рис. 1. Увеличенный текст
Благодаря особенности человеческого зрения мы не различаем эти отдельные пикселы, но за счет них текст становится более читабельным. В Windows используется запатентованная технология, названная ClearType, в MacOS имеется аналогичное решение, так что вроде бы беспокоиться не о чем, текст во всех браузерах выглядит одинаково. Однако Safari в свое время продемонстрировал, что может управлять текстом в обход системы, сделав его отличным от остальных браузеров. К тому же в Safari 4 появилась поддержка интересного свойства -webkit-font-smoothing
, с помощью которого веб-разработчики могут указывать алгоритм сглаживания.
Чтобы это свойство себя проявило, необходимо в настройках выбрать сглаживание отличное от «Стандарт Windows» (Настройки > Внешний вид > Сглаживание шрифта
), как показано на рис. 2.

Рис. 2. Настройки сглаживания
Вот теперь можно использовать -webkit-font-smoothing
и наблюдать результат его воздействия. У этого свойства три значения:
- none
— сглаживания нет;
- — сильное сглаживание;
- — среднее сглаживание.
В примере 1 показано, как его использовать для текста всей страницы.
Пример 1. Использование -webkit-font-smoothing
XHTML 1.0
CSS 2.1
CSS 3
IE
Cr
Op
Sa
Fx
Сглаживание текстаПрошло еще немного времени, и вот наступил день, когда Кортес со
своими завоевателями вступил в Теночтитлан. Не стану описывать всего,
что творили испанцы в городе, ибо это дело историка, а я рассказываю
лишь свою собственную историю.
Генри Райдер Хаггард. Дочь Монтесумы
Результат примера показан на рис. 3.



Рис. 3. Сглаживание текста с разными значениями -webkit-font-smoothing
При значении none
текст вообще потерял какую-либо читабельность, при текст кажется жирным и это не всем нравится, дает наиболее универсальное сглаживание.
Пока перспективы использования свойств по сглаживанию текста непонятны, в CSS3 возможно появится свойство font-smooth
, которое пока носит черновой статус. Браузеры не поддерживают эту возможность, за исключением движка Webkit, на котором построен Safari и Chrome.
Часто текст на сайте выглядит каким то угловатым, грубым. При этом текст с использованием различных шрифтов может выглядеть различно при разных размерах.
Так же есть моменты, когда ну прям напрашивается сделать текст чуть более жирным, но браузер отображает текст только жирным или не жирным.
Насчёт сглаживания шрифтов надо сказать, что некоторые браузеры в некоторых операционных системах сами всё сглаживают. Да и в самой операционной системе можно включить сглаживание шрифта. К примеру в Windows XP сглаживание настраивается здесь — Пуск -> Настройка -> Панель управления -> Экран -> вкладка «Оформление» -> кнопка «Эффекты» -> Применять следующий метод сглаживания экранных шрифтов -> ClearType -> Ok. Сглаживаться будет всё и вся в ОС.
Но как добиться, чтобы сглаживание шрифтов на нашем сайте в браузере работало всегда , независимо от браузера, операционной системы и настроек.
Предлагаю один из вариантов сглаживания шрифта — использование библиотеки Cufon .
Это javascript библиотека.
Текст при использовании Cufon получается сглаженным. При этом должен быть включён Javascript в браузере.
Поддерживаются следующие браузеры:
- Internet Explorer 6, 7 and 8
- Internet Explorer 9 beta (as of 1.09i)
- Mozilla Firefox 1.5+
- Safari 3+
- Opera 9.5+
- Google Chrome 1.0+
- iOS 2.0+
- Opera Mini (to a certain degree)
Пример сглаживания:
Результат на лицо.
Минусы данного подхода
- Должен быть включен Javascript. Но я думаю он у многих пользователей включен.
- Подгрузка файлов JS. Размер может достигать до 200 кбайт. В зависимости от шрифта.
- Нельзя выделить текст, скопировать. Как вариант — использовать Cufon только в некоторых частях сайта — текст в меню навигации, шапке. Для контента, который не потребуется копировать.
- Если ссылка подчёркнута, то после применения библиотеки подчёркивание исчезает. Недостаток библиотеки.
- Оформление при наведении на элемент надо описывать отдельно. Из стилей не берётся. Однако в остальном оформление будет согласно таблице стилей.
Пожалуй это все минусы. В некоторых ситуациях они будут значительными, но в большинстве случаев на них можно не обращать внимания. Особенно в тех случаях, когда дизайнер нарисовал, дизайн принят и надо прямо обязательно сделать как в дизайне сглаженным и слегка жирным(любят дизы ставить Faux Bold в Photoshop).
В очередной раз возвращаюсь к видеокурсу от TutsPlus под названием “TutsPlus — PSD To WordPress Minimal Portfolio”, для себя нашел там много нового и интересного.
На этот раз вопрос будем касаться свойства
, поэтому я выкроил специально для этого вопроса время, чтобы разобраться подробнее. Первым делом отправился на htmlbook.ru — незаменимый источник знаний для html-верстальщика.Есте
сглаживание шрифта CSS-но для windows?
Следующий код делает мой текст намного красивее на Mac:
html, body {
-moz-osx-font-smoothing: grayscale;
}
Но это не работает на Windows. Есть ли что-нибудь, что работает так же для Windows?
css fonts font-smoothing Поделиться Источник user1227914 10 апреля 2015 в 06:36
1 Ответ
3
Сглаживание шрифтов не является стандартом, и нет никакой гарантии, что оно будет работать для всех ваших пользователей. У вас также есть ClearType на Windows, который обрабатывает четкий шрифт, по крайней мере, в Интернете Explorer.
Если вы настаиваете на использовании этого вы можете увидеть совместимость браузера здесь .
Также он должен работать в Chrome с этим:
-webkit-font-smoothing: antialiased;
Надеюсь, это ответ на ваш вопрос.
Поделиться hochas 10 апреля 2015 в 06:46
Похожие вопросы:
CSS сглаживание шрифта HTML письма CSS сглаживание шрифта, похоже,не работает в моих письмах CSS. <p style=-webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering:…
Как сделать сглаживание шрифта для приложения AWT/Swing? Мне нужно сделать сглаживание шрифта для приложения AWT в системе Windows. При выполнении googling я узнал, что могу установить следующий аргумент VM в Eclipse. -Dawt.useSystemAAFontSettings=gasp Но…
Windows Server 2012 принудительное сглаживание шрифтов (сглаживание сглаживания) по RDP Я использую Guacamole 0.9.7, который использует RDP через средний сервер, чтобы затем спроецировать RDP в веб-браузер. Отлично работает, но у меня есть пользователи, которые хотят сглаживания…
Изменение сглаживания шрифта только для моего приложения, а не глобальные настройки сглаживания шрифта windows У меня есть приложение Windows, написанное на C++ и использующее Win32-API. Я хочу изменить сглаживание шрифта моего приложения программно, тем самым позволяя пользователю моего приложения выбирать…
Отключить сглаживание шрифта в текстовом элементе QtQuick Я хотел бы отключить сглаживание шрифта для текстового элемента в QtQuick 2. Я попытался установить как antialiasing: false , так и renderType: Text.NativeRendering но ничего не меняется… как я…
Сглаживание шрифта на iPad SDK Я использую пользовательский пиксельный шрифт на iPad SDK, и я пытаюсь найти способ отключить сглаживание шрифта для UIFont. Пиксельные шрифты обычно работают лучше всего, когда у них нет…
Intellij IDEA сглаживание шрифта в linux Я использую IntelliJ IDEA на Arch Linux с KDE. Версия OpenJDK — это 1.7.0_40. Все IDE шрифта (включая редактор кода) отображаются без какого-либо сглаживания и сглаживания шрифта. Я установил в…
Могу ли я установить сглаживание в CSS? Я использую веб-шрифты Google, поэтому я могу использовать коду шрифта на своей веб-странице. Однако шрифт выглядит бедным. Я установил шрифт на свой компьютер и открыл photoshop и установил…
Есть ли способ отключить сглаживание шрифта при использовании TextRect (он же ExtTextOut в GDI32) в Delphi? Я использую пользовательский датчик, основанный на примере, который поставляется с Delphi (5 Enterprise). Для тех, кто не знает, это похоже на гладкий индикатор выполнения, но отображает процент или…
Как отключить сглаживание шрифта в Xcode 9? У меня есть отличный программный шрифт Deccy , который хорошо выглядит только с отключенным сглаживанием шрифтов (сглаживанием) в Xcode. С Xcode 8 следующее будет делать трюк: defaults write…