| shadow-inherit | —tw-shadow-color: inherit; |
| shadow-current | —tw-shadow-color: currentColor; |
| теневой-прозрачный | —tw-теневой-цвет: прозрачный; |
| теневой-черный | —tw-shadow-color: #000; |
| теневой-белый | —tw-shadow-color: #fff; |
| тень-шифер-50 | —tw-shadow-color: #f8fafc; |
| shadow-slate-100 | —tw-shadow-color: #f1f5f9; |
| shadow-slate-200 | —tw-shadow-color: #e2e8f0; |
| shadow-slate-300 | —tw-shadow-color: #cbd5e1; |
| —tw-shadow-color: #94a3b8; | |
| shadow-slate-500 | —tw-shadow-color: #64748b; |
| тень-шифер-600 | —tw-shadow-color: #475569; |
| shadow-slate-700 | —tw-shadow-color: #334155; |
| shadow-slate-800 | —tw-shadow-color: #1e293b; |
| shadow-slate-900 | —tw-shadow-color: #0f172a; |
| shadow-slate-950 | —tw-shadow-color: #020617; |
| теневой-серый-50 | —tw-shadow-color: #f9fafb; |
| теневой-серый-100 | —tw-shadow-color: #f3f4f6; |
| теневой-серый-200 | —tw-shadow-color: #e5e7eb; |
| теневой-серый-300 | —tw-shadow-color: #d1d5db; |
| теневой-серый-400 | —tw-shadow-color: #9ca3af; |
| теневой-серый-500 | —tw-shadow-color: #6b7280; |
| теневой-серый-600 | —tw-shadow-color: #4b5563; |
| теневой-серый-700 | —tw-shadow-color: #374151; |
| теневой-серый-800 | —tw-shadow-color: #1f2937; |
| теневой-серый-900 | —tw-shadow-color: #111827; |
| теневой-серый-950 | —tw-shadow-color: #030712; |
| тень-цинк-50 | —tw-shadow-color: #fafafa; |
| тень-цинк-100 | —tw-shadow-color: #f4f4f5; |
| тень-цинк-200 | —tw-shadow-color: #e4e4e7; |
| тень-цинк-300 | —tw-shadow-color: #d4d4d8; |
| тень-цинк-400 | —tw-shadow-color: #a1a1aa; |
| тень-цинк-500 | —tw-тени-цвет: #71717a; |
| тень-цинк-600 | —tw-тени-цвет: #52525b; |
| тень-цинк-700 | —tw-shadow-color: #3f3f46; |
| тень-цинк-800 | —tw-shadow-color: #27272a; |
| тень-цинк-900 | —tw-тени-цвет: #18181b; |
| тень-цинк-950 | —tw-тени-цвет: #09090b; |
| теневой-нейтральный-50 | —tw-shadow-color: #fafafa; |
| нейтральная тень-100 | —tw-shadow-color: #f5f5f5; |
| нейтральная тень-200 | —tw-shadow-color: #e5e5e5; |
| теневой-нейтральный-300 | —tw-shadow-color: #d4d4d4; |
| теневой-нейтральный-400 | —tw-shadow-color: #a3a3a3; |
| нейтральная тень-500 | —tw-shadow-color: #737373; |
| нейтральная тень-600 | —tw-shadow-color: #525252; |
| нейтральная тень-700 | —tw-shadow-color: #404040; |
| нейтральная тень-800 | —tw-shadow-color: #262626; |
| нейтральная тень-900 | —tw-shadow-color: #171717; |
| теневой-нейтральный-950 | —tw-shadow-color: #0a0a0a; |
| тень-камень-50 | —tw-shadow-color: #fafaf9; |
| тень-камень-100 | —tw-shadow-color: #f5f5f4; |
| тень-камень-200 | —tw-shadow-color: #e7e5e4; |
| тень-камень-300 | —tw-shadow-color: #d6d3d1; |
| тень-камень-400 | —tw-shadow-color: #a8a29e; |
| тень-камень-500 | —tw-shadow-color: #78716c; |
| тень-камень-600 | —tw-shadow-color: #57534e; |
| тень-камень-700 | —tw-shadow-color: #44403c; |
| тень-камень-800 | —tw-shadow-color: #292524; |
| тень-камень-900 | —tw-shadow-color: #1c1917; |
| тень-камень-950 | —tw-shadow-color: #0c0a09; |
| теневой-красный-50 | —tw-shadow-color: #fef2f2; |
| теневой-красный-100 | —tw-shadow-color: #fee2e2; |
| теневой-красный-200 | —tw-shadow-color: #fecaca; |
| теневой-красный-300 | —tw-shadow-color: #fca5a5; |
| теневой-красный-400 | —tw-shadow-color: #f87171; |
| теневой-красный-500 | —tw-shadow-color: #ef4444; |
| теневой-красный-600 | —tw-shadow-color: #dc2626; |
| теневой-красный-700 | —tw-shadow-color: #b91c1c; |
| теневой-красный-800 | —tw-shadow-color: #991b1b; |
| теневой-красный-900 | —tw-теневой-цвет: #7f1d1d; |
| теневой-красный-950 | —tw-shadow-color: #450a0a; |
| теневой-оранжевый-50 | —tw-shadow-color: #fff7ed; |
| теневой-оранжевый-100 | —tw-shadow-color: #ffedd5; |
| теневой-оранжевый-200 | —tw-shadow-color: #fed7aa; |
| теневой-оранжевый-300 | —tw-shadow-color: #fdba74; |
| теневой-оранжевый-400 | —tw-shadow-color: #fb923c; |
| теневой-оранжевый-500 | —tw-теневой-цвет: #f97316; |
| теневой-оранжевый-600 | —tw-shadow-color: #ea580c; |
| теневой-оранжевый-700 | —tw-shadow-color: #c2410c; |
| теневой-оранжевый-800 | —tw-теневой-цвет: #9a3412; |
| теневой-оранжевый-900 | —tw-теневой-цвет: #7c2d12; |
| теневой-оранжевый-950 | —tw-shadow-color: #431407; |
| тень-янтарь-50 | —tw-shadow-color: #fffbeb; |
| тень-янтарь-100 | —tw-shadow-color: #fef3c7; |
| shadow-amber-200 | —tw-shadow-color: #fde68a; |
| shadow-amber-300 | —tw-shadow-color: #fcd34d; |
| shadow-amber-400 | —tw-shadow-color: #fbbf24; |
| тень-янтарь-500 | —tw-shadow-color: #f59e0b; |
| тень-янтарь-600 | —tw-цвет тени: #d97706; |
| тень-янтарь-700 | —tw-shadow-color: #b45309; |
| тень-янтарь-800 | —tw-shadow-color: #92400e; |
| тень-янтарь-900 | —tw-shadow-color: #78350f; |
| тень-янтарь-950 | —tw-shadow-color: #451a03; |
| теневой-желтый-50 | —tw-shadow-color: #fefce8; |
| теневой-желтый-100 | —tw-shadow-color: #fef9с3; |
| теневой-желтый-200 | —tw-shadow-color: #fef08a; |
| теневой-желтый-300 | —tw-shadow-color: #fde047; |
| теневой-желтый-400 | —tw-shadow-color: #facc15; |
| теневой-желтый-500 | —tw-shadow-color: #eab308; |
| теневой-желтый-600 | —tw-shadow-color: #ca8a04; |
| теневой-желтый-700 | —tw-shadow-color: #a16207; |
| теневой-желтый-800 | —tw-теневой-цвет: #854d0e; |
| теневой-желтый-900 | —tw-shadow-color: #713f12; |
| теневой-желтый-950 | —tw-shadow-color: #422006; |
| shadow-lime-50 | —tw-shadow-color: #f7fee7; |
| shadow-lime-100 | —tw-shadow-color: #ecfccb; |
| тень-лайм-200 | —tw-цвет тени: #d9ф99д; |
| тень-лайм-300 | —tw-shadow-color: #bef264; |
| тень-лайм-400 | —tw-shadow-color: #a3e635; |
| тень-лайм-500 | —tw-shadow-color: #84cc16; |
| теневой-лаймовый-600 | —tw-shadow-color: #65a30d; |
| тень-лайм-700 | —tw-shadow-color: #4d7c0f; |
| теневой-лаймовый-800 | —tw-shadow-color: #3f6212; |
| тень-лайм-900 | —tw-цвет тени: #365314; |
| теневой-лаймовый-950 | —tw-shadow-color: #1a2e05; |
| тень-зеленый-50 | —tw-shadow-color: #f0fdf4; |
| тень-зеленый-100 | —tw-shadow-color: #dcfce7; |
| теневой-зеленый-200 | —tw-shadow-color: #bbf7d0; |
| теневой-зеленый-300 | —tw-shadow-color: #86efac; |
| теневой-зеленый-400 | —tw-shadow-color: #4ade80; |
| теневой-зеленый-500 | —tw-shadow-color: #22c55e; |
| теневой-зеленый-600 | —tw-shadow-color: #16a34a; |
| теневой-зеленый-700 | —tw-shadow-color: #15803d; |
| теневой-зеленый-800 | —tw-shadow-color: #166534; |
| теневой-зеленый-900 | —tw-shadow-color: #14532d; |
| теневой-зеленый-950 | —tw-shadow-color: #052e16; |
| тень-изумруд-50 | —tw-shadow-color: #ecfdf5; |
| тень-изумруд-100 | —tw-shadow-color: #d1fae5; |
| тень-изумруд-200 | —tw-shadow-color: #a7f3d0; |
| тень-изумруд-300 | —tw-shadow-color: #6ee7b7; |
| тень-изумруд-400 | —tw-shadow-color: #34d399; |
| тень-изумруд-500 | —tw-shadow-color: #10b981; |
| тень-изумруд-600 | —tw-shadow-color: #059669; |
| тень-изумруд-700 | —tw-shadow-color: #047857; |
| тень-изумруд-800 | —tw-shadow-color: #065f46; |
| тень-изумруд-900 | —tw-shadow-color: #064e3b; |
| тень-изумруд-950 | —tw-shadow-color: #022c22; |
| теневой-бирюзовый-50 | —tw-shadow-color: #f0fdfa; |
| теневой-бирюзовый-100 | —tw-shadow-color: #ccfbf1; |
| теневой-бирюзовый-200 | —tw-shadow-color: #99f6e4; |
| теневой-бирюзовый-300 | —tw-shadow-color: #5eead4; |
| теневой-бирюзовый-400 | —tw-shadow-color: #2dd4bf; |
| теневой-бирюзовый-500 | —tw-shadow-color: #14b8a6; |
| теневой-бирюзовый-600 | —tw-shadow-color: #0d9488; |
| теневой-бирюзовый-700 | —tw-shadow-color: #0f766e; |
| теневой-бирюзовый-800 | —tw-shadow-color: #115e59; |
| теневой-бирюзовый-900 | —tw-shadow-color: #134e4a; |
| теневой-бирюзовый-950 | —tw-shadow-color: #042f2e; |
| shadow-cyan-50 | —tw-shadow-color: #ecfeff; |
| shadow-cyan-100 | —tw-shadow-color: #cffafe; |
| shadow-cyan-200 | —tw-shadow-color: #a5f3fc; |
| shadow-cyan-300 | —tw-shadow-color: #67e8f9; |
| shadow-cyan-400 | —tw-shadow-color: #22d3ee; |
| тень-голубой-500 | —tw-shadow-color: #06b6d4; |
| тень-голубой-600 | —tw-тени-цвет: #0891б2; |
| тень-голубой-700 | —tw-shadow-color: #0e7490; |
| shadow-cyan-800 | —tw-shadow-color: #155e75; |
| shadow-cyan-900 | —tw-shadow-color: #164e63; |
| тень-голубой-950 | —tw-shadow-color: #083344; |
| тень-небо-50 | —tw-shadow-color: #f0f9ff; |
| тень-небо-100 | —tw-shadow-color: #e0f2fe; |
| тень-небо-200 | —tw-shadow-color: #bae6fd; |
| тень-небо-300 | —tw-shadow-color: #7dd3fc; |
| тень-небо-400 | —tw-shadow-color: #38bdf8; |
| тень-небо-500 | —tw-shadow-color: #0ea5e9; |
| тень-небо-600 | —tw-shadow-color: #0284c7; |
| тень-небо-700 | —tw-shadow-color: #0369a1; |
| тень-небо-800 | —tw-shadow-color: #075985; |
| тень-небо-900 | —tw-shadow-color: #0c4a6e; |
| тень-небо-950 | —tw-shadow-color: #082f49; |
| теневой-синий-50 | —tw-shadow-color: #eff6ff; |
| теневой-синий-100 | —tw-shadow-color: #dbeafe; |
| теневой синий-200 | —tw-shadow-color: #bfdbfe; |
| теневой-синий-300 | —tw-shadow-color: #93c5fd; |
| теневой-синий-400 | —tw-shadow-color: #60a5fa; |
| теневой-синий-500 | —tw-shadow-color: #3b82f6; |
| теневой-синий-600 | —tw-shadow-color: #2563eb; |
| теневой-синий-700 | —tw-shadow-color: #1d4ed8; |
| теневой-синий-800 | —tw-shadow-color: #1e40af; |
| теневой-синий-900 | —tw-shadow-color: #1e3a8a; |
| теневой-синий-950 | —tw-shadow-color: #172554; |
| тень-индиго-50 | —tw-shadow-color: #eef2ff; |
| тень-индиго-100 | —tw-shadow-color: #e0e7ff; |
| тень-индиго-200 | —tw-shadow-color: #c7d2fe; |
| тень-индиго-300 | —tw-shadow-color: #a5b4fc; |
| тень-индиго-400 | —tw-shadow-color: #818cf8; |
| тень-индиго-500 | —tw-shadow-color: #6366f1; |
| тень-индиго-600 | —tw-shadow-color: #4f46e5; |
| тень-индиго-700 | —tw-shadow-color: #4338ca; |
| тень-индиго-800 | —tw-shadow-color: #3730a3; |
| тень-индиго-900 | —tw-shadow-color: #312e81; |
| тень-индиго-950 | —tw-shadow-color: #1e1b4b; |
| тень-фиолетовая-50 | —tw-shadow-color: #f5f3ff; |
| тень-фиолетовая-100 | —tw-shadow-color: #ede9fe; |
| тень-фиолетовая-200 | —tw-shadow-color: #ddd6fe; |
| тень-фиолетовая-300 | —tw-shadow-color: #c4b5fd; |
| тень-фиолетовая-400 | —tw-shadow-color: #a78bfa; |
| тень-фиолетовая-500 | —tw-shadow-color: #8b5cf6; |
| теневой-фиолетовый-600 | —tw-shadow-color: #7c3aed; |
| теневой-фиолетовый-700 | —tw-shadow-color: #6d28d9; |
| теневой-фиолетовый-800 | —tw-shadow-color: #5b21b6; |
| теневой-фиолетовый-900 | —tw-shadow-color: #4c1d95; |
| теневой-фиолетовый-950 | —tw-shadow-color: #2e1065; |
| теневой-фиолетовый-50 | —tw-shadow-color: #faf5ff; |
| теневой-фиолетовый-100 | —tw-shadow-color: #f3e8ff; |
| теневой-фиолетовый-200 | —tw-shadow-color: #e9d5ff; |
| теневой-фиолетовый-300 | —tw-shadow-color: #d8b4fe; |
| теневой-фиолетовый-400 | —tw-shadow-color: #c084fc; |
| теневой-фиолетовый-500 | —tw-shadow-color: #a855f7; |
| теневой-фиолетовый-600 | —tw-shadow-color: #9333ea; |
| теневой-фиолетовый-700 | —tw-shadow-color: #7e22ce; |
| теневой-фиолетовый-800 | —tw-shadow-color: #6b21a8; |
| теневой-фиолетовый-900 | —tw-shadow-color: #581c87; |
| теневой-фиолетовый-950 | —tw-shadow-color: #3b0764; |
| тень-фуксия-50 | —tw-shadow-color: #fdf4ff; |
| тень-фуксия-100 | —tw-shadow-color: #fae8ff; |
| тень-фуксия-200 | —tw-shadow-color: #f5d0fe; |
| тень-фуксия-300 | —tw-shadow-color: #f0abfc; |
| тень-фуксия-400 | —tw-shadow-color: #e879f9; |
| тень-фуксия-500 | —tw-shadow-color: #d946ef; |
| тень-фуксия-600 | —tw-shadow-color: #c026d3; |
| тень-фуксия-700 | —tw-shadow-color: #a21caf; |
| тень-фуксия-800 | —tw-shadow-color: #86198f; |
| тень-фуксия-900 | —tw-shadow-color: #701a75; |
| тень-фуксия-950 | —tw-shadow-color: #4a044e; |
| теневой-розовый-50 | —tw-shadow-color: #fdf2f8; |
| теневой-розовый-100 | —tw-shadow-color: #fce7f3; |
| теневой-розовый-200 | —tw-shadow-color: #fbcfe8; |
| теневой-розовый-300 | —tw-shadow-color: #f9a8d4; |
| теневой-розовый-400 | —tw-shadow-color: #f472b6; |
| теневой-розовый-500 | —tw-shadow-color: #ec4899; |
| теневой-розовый-600 | —tw-shadow-color: #db2777; |
| теневой-розовый-700 | —tw-shadow-color: #be185d; |
| теневой-розовый-800 | —tw-теневой-цвет: #9d174d; |
| теневой-розовый-900 | —tw-shadow-color: #831843; |
| теневой-розовый-950 | —tw-shadow-color: #500724; |
| тень-роза-50 | —tw-shadow-color: #fff1f2; |
| тень-роза-100 | —tw-shadow-color: #ffe4e6; |
| тень-роза-200 | —tw-shadow-color: #fecdd3; |
| тень-роза-300 | —tw-shadow-color: #fda4af; |
| тень-роза-400 | —tw-shadow-color: #fb7185; |
| тень-роза-500 | —tw-shadow-color: #f43f5e; |
| тень-роза-600 | —tw-shadow-color: #e11d48; |
| тень-роза-700 | —tw-shadow-color: #be123c; |
| тень-роза-800 | —tw-shadow-color: #9ф1239; |
| тень-роза-900 | —tw-shadow-color: #881337; |
| тень-роза-950 | —tw-shadow-color: #4c0519; |
Бокс-тень | HTML & CSS Wiki
Свойство CSS box-shadow позволяет пользователям отбрасывать тень от фрейма практически любого произвольного элемента. Если для элемента с тенью блока указано значение
Если для элемента с тенью блока указано значение border-radius , тень блока будет иметь те же закругленные углы. Z-порядок множественных теней такой же, как и множественных text-shadow s (первая указанная тень сверху).
Пример
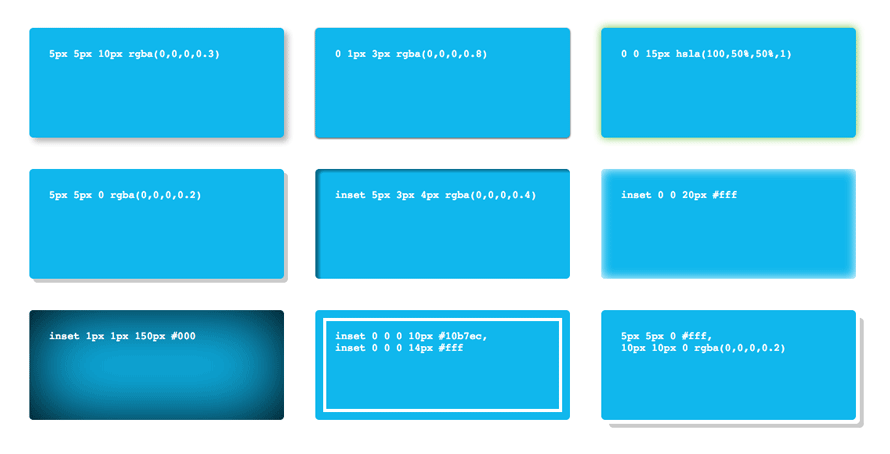
Вот один из примеров использования box-shadow :
Привет, мир!
Результат:
Привет, мир!
Значения
Можно использовать несколько значений, разделяя каждое из них пробелом.
| Значение | Описание |
|---|---|
вставка | По умолчанию. Если не указано иное, предполагается, что тень является тенью (как если бы поле было приподнято над содержимым). Наличие вставка изменяет тень на одну внутри рамки (как если бы содержимое было вдавлено внутри коробки). Вложенные тени рисуются над фоном, но ниже границы и содержимого. |
<смещение-x> <смещение-y> | Это необходимо. Это два значения Это два значения для установки смещения тени. <смещение-x> определяет расстояние по горизонтали. Отрицательные значения размещают тень слева от элемента. <смещение-у> указывает вертикальное расстояние. Отрицательные значения размещают тень над элементом. Примеры длины: px , em и т. д. Если оба значения равны 0 , тень помещается за элементом (и может создать эффект размытия, если и/или ). |
<радиус размытия> | Это третье значение . Чем больше это значение, тем больше размытие, поэтому тень становится больше и светлее. Отрицательные значения не допускаются. Если не указано, будет 0 (край тени резкий). |
<радиус распространения> | Это четвертое значение . Положительные значения заставят тень расширяться и становиться больше, отрицательные значения заставят тень сжаться. |
