Box-shadow generator Этот инструмент позволяет создавать эффекты CSS box-shadow,добавлять свои объекты.
Этот инструмент позволяет создавать CSS box-shadow эффекты box-shadow , чтобы добавлять эффекты box-shadow к вашим CSS-объектам.
Генератор бокс-тени позволяет добавить одну или несколько бокс-тени к элементу.
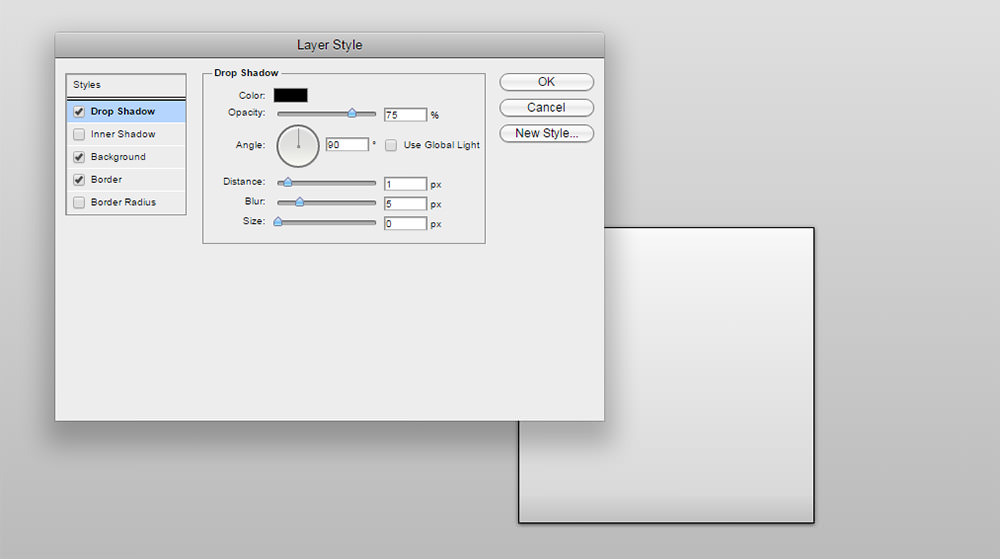
Открыв инструмент,вы найдете прямоугольник в правом верхнем углу инструмента.Это элемент,к которому вы собираетесь применить тени.Когда этот элемент выделен (как это происходит при первой загрузке страницы),вы можете применить к нему некоторые базовые стили:
- Задайте
colorэлемента с помощью инструмента выбора цвета. - Придайте элементу
borderс помощью флажка «граница». - Используйте ползунки, чтобы установить свойства
top,left,widthиheightэлемента .
Чтобы добавить тень коробки,нажмите кнопку «+» в левом верхнем углу. Это добавит тень и отобразит ее в колонке слева.Теперь вы можете задать значения новой тени:
Это добавит тень и отобразит ее в колонке слева.Теперь вы можете задать значения новой тени:
- Установите
colorтени с помощью инструмента выбора цвета. - Установите вставку тени с помощью флажка «Вставка».
- Используйте ползунки,чтобы задать положение элемента,размытие и распространение.
Чтобы добавить еще одну тень,снова нажмите «+».Теперь все установленные вами значения будут применяться к этой новой тени.Измените порядок применения этих двух теней с помощью кнопок ↑ и ↓ в левом верхнем углу.Снова выберите первую тень,щелкнув ее в колонке слева.Чтобы обновить стили элемента,выберите его,нажав на кнопку с надписью «элемент» вверху.
Вы можете добавить к элементу псевдоэлементы ::before и ::after , а также придать им тени блока. Чтобы переключаться между элементом и его псевдоэлементами, используйте кнопки вверху с пометками «element», «: before» и «: after».
Поле в правом нижнем углу содержит CSS для элемента и любые before:: или ::after .
CSS
-
Border-image generator
С помощью этого инструмента можно генерировать значения border-image в CSS.
-
Border-radius generator
Этот инструмент можно использовать для создания эффектов CSS border-radius.
-
Изменение размера фоновых изображений с помощью функции background-size
CSS свойство background-size позволяет изменять размер изображения элемента,отменяя стандартное поведение черепицы по умолчанию,указывая ширину и/или высоту.

-
Использование нескольких фонов
К элементам можно применить несколько фонов.
- 1
- …
- 350
- 351
- 352
- 353
- 354
- 857
- Next
16 генераторов CSS-кода для веб-разработчиков
Генератор CSS-кода — весьма удобный инструмент, который может сэкономить веб-разработчику немало времени, а также уберечь от лишних ошибок. Кроме того, ваш код станет более читабельным. В этой статье мы подобрали ряд полезных на наш взгляд генераторов CSS-кода.
Кроме того, ваш код станет более читабельным. В этой статье мы подобрали ряд полезных на наш взгляд генераторов CSS-кода.
CSS Click Chart
C помощью этого инструмента можно посмотреть, как реализуется то или иное действие на CSS. Также отображается поддержка браузерами.
Web Code Tools
Продвинутый инструмент работы с разными элементами CSS. Кроме того, можно генерировать код на HTML, JSON и ещё делать много разных интересностей.
CSS CheatSheet
Динамическая шпаргалка для CSS, но также присутствует генератор кода и текстовый редактор.
Spritebox
Создаём CSS-спрайты — с их помощью мелкие картинки объединяются в один файл и выводятся не с помощью тега img, а с помощью CSS.
Pixel Map Generator
Генератор карт, вообще, карта только одна, но доступна в разных проекциях, также можно выделять страны и регионы разных государств.
Clean CSS
Инструмент, позволяющий взаимодействовать с CSS на разных уровнях. Здесь вы можете форматировать, минимизировать или украсить свой код.
Здесь вы можете форматировать, минимизировать или украсить свой код.
CSS Animate
Ну что, парни, анимация? Применяйте и играйте с переходами в CSS.
UI Gradients
Один из самых классных градиентных инструментов с уже созданными шаблонами (сами им пользуемся иногда).
WAIT! Animate
Создание кастомных повторяющихся пауз между CSS-анимациями никогда не было простой задачей. Но при помощи этого приложения сложность процедуры сводится к нулю.
CSS3 Generator
CSS3 Generator — классический пример фрагментов кода, полезных в ежедневных ситуациях. Он предоставляет более 10 различных генераторов, охватывающих такие свойства, как box-shadow, flexbox и т.д.
CSS Type Set
Хотели посмотреть, как выглядят различные шрифты? Зайдите на CSS Type Set. Всё, что нужно, — ввести текст и выбрать параметры шрифта.
Enjoy CSS
Веб-приложение Enjoy CSS объединяет в себе генератор кода и визуальный редактор. Вы можете создавать различные элементы страницы (кнопки, поля ввода и т. п.), применяя к ним настраиваемые свойства CSS3.
п.), применяя к ним настраиваемые свойства CSS3.
Flexy Boxes
Если вы никак не можете разобраться с flexbox, то вам стоит попробовать Flexy Boxes. В этом приложении можно сравнить различные версии flexbox и интерпретации синтаксиса.
CSSmatic
CSSmatic — ещё один генератор, который работает с box-shadow, border-radius, текстурами шума и градиентами. Он не настолько функционален, как CSS3 Generator, но каждый инструмент выведен на отдельную страницу, что позволяет сохранить её и не отвлекаться на остальные.
Mobirise
Полноценный инструмент генерации CSS и HTML-кода. Даже мобильные интерфейсы можно нагенерировать, хотя чем-то похоже на Readymag, Tilda и Wix, но только бесплатно и без блэкджека с SEO.
Stylie
Ещё немного анимации на CSS с возможностью экспорта и детальных настроек.
CSS в последнее время стал намного мощнее и удобнее в использовании. Он во многом может заменить даже JavaScript. Рекомендуем ознакомиться с другими материалами по CSS и веб-разработке, если хотите научиться писать код без генераторов или освоить что-то новое:
- 8 хитростей, реализуемых только с помощью CSS;
- Введение в анимацию на CSS;
- Создание изображений на чистом CSS [часть 1, часть 2, часть 3];
- Объяснение псевдоклассов в CSS.

Источник: 360 Digital Paths
Реклама на Tproger: найдем для вас разработчиков нужного стека и уровня.
Подробнее
Реклама на tproger.ru
Загрузка
Amazing CSS Shadow Generator Tools Online
- 22 ноября 2022 г.
Когда дело доходит до веб-дизайна, тени могут придать вашим страницам большую глубину и объем. К сожалению, создание теней может оказаться сложной задачей, особенно если вы плохо разбираетесь в CSS. К счастью, существует несколько онлайн-инструментов , которые могут помочь вам быстро и легко создавать тени CSS
Что такое Box Shadow?
Прежде чем мы углубимся в различные доступные инструменты, давайте рассмотрим элемент тени блока. Поскольку вы будете использовать это конкретное свойство CSS для создания теней на своих веб-страницах, важно, чтобы у вас было общее представление о том, что такое тень блока!
Поскольку вы будете использовать это конкретное свойство CSS для создания теней на своих веб-страницах, важно, чтобы у вас было общее представление о том, что такое тень блока!
Box shadow — это свойство CSS3 , которое позволяет добавлять тень снаружи любого элемента. Вы можете указать цвет тени, ее количество, а также ее положение. Тень блока может быть указана вместе с другими свойствами блока, такими как отступы, границы, поля и т. д.
Различные типы коробчатых теней
Если вы хотите добавить глубину и размерность своему веб-дизайну, вам стоит попробовать некоторые из этих замечательных инструментов для создания теней CSS онлайн . С помощью этих инструментов вы можете создавать различные типы теней, каждый из которых имеет свой уникальный внешний вид. Один из самых популярных типов теней — это встроенная тень. Этот тип тени создается путем смещения тени так, чтобы она казалась внутри элемента. Это отличный способ создать тонкий, но эффективный эффект тени. Еще один популярный тип теней — это падающая тень. Эта тень создается путем добавления тени к нижней части элемента. Это отличный способ добавить глубины и объема вашему дизайну.
Еще один популярный тип теней — это падающая тень. Эта тень создается путем добавления тени к нижней части элемента. Это отличный способ добавить глубины и объема вашему дизайну.
Преимущества использования инструмента Box Shadow Generator
Есть много преимуществ использования этих инструментов для добавления теней CSS3 на ваши веб-страницы. Во-первых, ими легко пользоваться. Даже если вы никогда раньше не использовали тени блока, выбранный вами инструмент должен быть простым в навигации и удобным для пользователя. Поскольку для создания тени вам потребуется ввести всего несколько параметров, эти инструменты можно использовать быстро и эффективно.
Эти инструменты также позволяют настраивать тени для блоков. Не бывает двух одинаковых теней, у всех разные предпочтения в отношении стиля и внешнего вида теней. С этими генератор инструментов , вы сможете создать тень, которая идеально соответствует вашим потребностям. Более того, код, сгенерированный инструментом, совместим со всеми основными браузерами. Таким образом, если вы используете современный браузер для кодирования тени блока CSS3, а ваш клиент по-прежнему использует браузер, не совместимый с CSS3, он все равно сможет точно увидеть дизайн.
Таким образом, если вы используете современный браузер для кодирования тени блока CSS3, а ваш клиент по-прежнему использует браузер, не совместимый с CSS3, он все равно сможет точно увидеть дизайн.
Инструменты, описанные в этой статье, невероятно полезны для создания теней CSS. Используя инструменты CSS Shadow Generator , вы можете быстро и легко создавать тени, которые добавляют глубину и размер вашему веб-дизайну. Немного потренировавшись, вы сможете создавать тени, которые идеально дополнят общую эстетику вашего дизайна.
См. также
Коробчатые тени
Источник
Неоморфизм
Источник
CSSBud
Источник
Генератор палитры теней
Источник
Тени Брамм
Источник
Генератор градиентных теней CSS
Источник
Графический интерфейс CSS
Скачать
Коробка Shadow Art
Источник
Генератор теневого кода CSS Box
Источник
CSS Multiple Box Shadow Generator
Источник
Примеры теней CSS
Источник
Генератор теней коробки CSS3
Источник
Примеры тени блока CSS
Источник
Генератор теней CSS
Источник
Генератор теней коробки CSS3
Источник
Генератор тени блока CSS
Источник
Генератор тени коробки
Источник
Box Shadow Генератор CSS
Источник
Генератор теней Code Magic Box
Источник
Генератор тени блока CSS
Источник
Генератор CSS
Источник
Генератор теней HashCSS
Источник
Генератор теней для студии CSS3
Источник
Итого
87
Акции
Саджан
Саджан — веб-дизайнер и специалист по поисковой оптимизации
box-shadow · Темы GitHub · GitHub
Вот 74 публичных репозитория соответствует этой теме.
 ..
..Индамикс / реальная тень
Звезда 1,1кбыстрый средний цвет / быстрый средний цвет
Звезда 978мадас / коробка-shadows.css
Звезда 343накулратхор / Бокс-тени
Звезда 60камванилья / тени
Звезда 40Андрейшарапов / vue-box-тени
Звезда 29Сиглав / копировать-вставить-css
Звезда 27скайлейс / Скайл
Звезда 24банан021s / CSS3-генератор
Звезда 20йохинпапин / флаттер_inset_box_shadow
Звезда 15адитьямангал1 / Веб-разработка
Звезда 10Марекфолтански / css-генератор
Звезда 9Олий / Материал-Дизайн-Discord
Звезда 8гуконг3000 / postcss-пирог
Звезда 5крипод / tailwindcss-внутренняя граница
Спонсор Звезда 5клепать / Изображение2CSS
Звезда 4MyXoToD / теневой образ
Звезда 4том2стробл / гладкая тень
Звезда 4Мартинтампи / коробка-теневой генератор
Звезда 3jcz530 / тени
Звезда 3Улучшить эту страницу
Добавьте описание, изображение и ссылки на
коробка-тень
страницу темы, чтобы разработчикам было легче узнать о ней.


