border-top-width | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает толщину границы сверху элемента.
Синтаксис
border-top-width: значение | thin | medium | thick | inherit
Значения
Три переменные — thin (2 пиксела), medium (4 пиксела) и thick (6 пикселов) задают толщину границы. Для более точного значения, толщину можно указывать в пикселах или других единицах. inherit наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
Результат данного примера показан на рис. 1.<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>border-top-width</title> <style> h2 { border-top-color: green; /* Цвет линии сверху */ border-top-style: double; /* Стиль линии сверху */ border-top-width: 7px; /* Толщина линии сверху */ border-right-color: green; /* Цвет линии справа */ border-right-style: double; /* Стиль линии */ border-right-width: 5px; /* Толщина линии */ padding: 7px; /* Поля вокруг текста */ color: #f9b61c; /* Цвет текста */ } </style> </head> <body> <h2>Lorem ipsum dolor sit amet</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </body> </html>
Рис. 1. Применение свойства border-top-width
Объектная модель
[window.]document.getElementById(«elementID»).style.borderTopWidth
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Толщина границы при использовании ключевых слов thin, medium и thick в разных браузерах может несколько различаться.
Свойство border-top-width | CSS справочник
CSS свойстваОпределение и применение
CSS свойство border-top-width устанавливает ширину верхней границы. Необходимо всегда объявлять стиль границы, прежде чем вы задаёте их ширину.
Поддержка браузерами
CSS синтаксис:
border-top-width:"medium | thin | thick | length | initial | inherit";
JavaScript синтаксис:
object.style.borderTopWidth = "3px"
Значения свойства
| Значение | Описание |
|---|---|
| medium | Задает границу средней ширины. Это значение по умолчанию.              |
| thin | Задает узкую ширину границы. |
| thick | Задает толстую ширину границы. |
| length | Позволяет вам определить толщину границы (например — 7px). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Ширина границ.</title>
<style>
.primer {
border:solid; /* задаём сплошную границу для всех сторон */
border-bottom-width : thin; /* задаём для нижней границы тонкую ширину */
border-left-width : medium; /* задаём для левой границы среднюю ширину (по умолчанию) */
border-right-width : thick; /* задаём для правой границы толстую ширину */
border-top-width : 15px; /* задаём для верхней границы ширину 15px */
border-color : red green blue yellow; /* задаём цвета для границ T-R-B-L (для запоминания - TRouBLe) */
text-align: center; /* задаём выравнивание текста по центру */
width: 150px; /* задаём ширину блока */
}
</style>
</head>
<body>
<p class = "primer">Пример указания ширины границ</p>
</body>
</html>
Пример указания ширины границ.CSS свойстваСвойство border-image-width | CSS справочник
CSS свойстваОпределение и применение
CSS свойство border-image-width задает ширину границы-изображения путем определения смещения (внутрь элемента от края границы). В настоящее время браузер
Обратите внимание, что если свойство border-image-width превышает border-width (ширину границы), тогда границы изображения будут выходить за внутренний отступ — padding (и / или содержимое элемента).
Для свойства border-image-width можно указать от одного до четырех значений (top, right, bottom и left). Порядок указания значений можно запомнить, традиционно используя слово TRouBLe. Если четвертый параметр опущен, он такой же, как второй. Если третий тоже опущен, то он будет такой же, как первый. Если второй тоже опущен, он такой же, как первый.
Поддержка браузерами
CSS синтаксис:
border-image-width:"number | % | auto | initial | inherit"; /* значение применяется ко всем сторонам */ border-image-width: 3; /* первое значение применяется к горизонтали(top и bottom), а второе к вертикали (right и left) */ border-image-width: 10px 15px; /* первое значение - top, второе применяется к вертикали (right и left), а третее к bottom */ border-image-width: 5% 10% 15%; /* по порядку: top right bottom left */ border-image-width: 5em 10px 10% auto;
JavaScript синтаксис:
object.style.borderImageWidth = "10px"
Значения свойства
| Значение | Описание |
|---|---|
| length | Задает ширину границы-изображения в единицах измерения CSS. Длина не должна быть отрицательной. |
| number | Числовое значение, на которое будет умножено значение свойства border-width. Значение по умолчанию 1. Число не должно быть отрицательным. |
| % | Задает ширину границы-изображения в процентах. Процент не может быть отрицательным. |
| auto | Значения соответствуют свойству border-image-slice. Если подходящего размера нет, используется значение border-width. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование свойства border-image-width</title>
<style>
div {
display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */
width : 120px; /* устанавливаем ширину блока */
height : 90px; /* устанавливаем высоту блока */
padding : 10px; /* устанавливаем величину внутреннего отступа элемента */
margin-right : 50px; /* устанавливаем величину отступа от правого края элемента */
border : 10px solid transparent; /* устанавливаем сплошную прозрачную границу размером 10 пикселей */
border-image-source : url(img-border.png); /* устанавливаем путь к изображению, которое будет использовано в качестве границы */
border-image-slice : 30; /* указываем смещение для всех сторон */
}
.test {border-image-width : 5px;} /* устанавливаем ширину границы-изображения для всех сторон */
.test2 {border-image-width : 10%;} /* устанавливаем ширину границы-изображения для всех сторон в процентах */
.test3 {border-image-width : 15px 1.2em;} /* устанавливаем ширину границы-изображения сверху и снизу по 15px, слева и справа по 1.2em */
</style>
</head>
<body>
<p><b>Первоначальное изображение:</b></p>
<img src = "img-border.png" alt = "ramka"><br>
<div class = "test">width 5px</div>
<div class = "test2">width 10%</div>
<div class = "test3">width 15px 1.2em</div>
</body>
</html>
В этом примере с помощью свойства border-image-width
border-bottom-width | CSS | WebReference
Устанавливает толщину границы внизу элемента.
Краткая информация
| Значение по умолчанию | medium |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис ?
border-bottom-width: <размер> | thin | medium | thickОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Три переменные — thin (2 пикселя), medium (4 пикселя) и thick (6 пикселей) задают толщину границы внизу. Для более точного значения, толщину можно указывать в пикселях или других единицах.
Песочница
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-bottom-width</title>
<style>
h2 {
border-color: #ccc; /* Цвет границы */
border-style: double; /* Стиль границы */
border-bottom-width: 7px; /* Толщина линии внизу текста */
border-right-width: 7px; /* Толщина линии справа от текста */
padding-left: 5px; /* Отступ слева от текста */
}
</style>
</head>
<body>
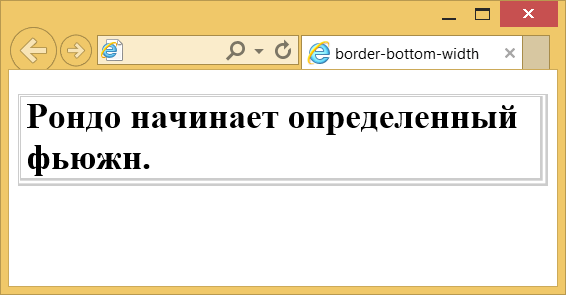
<h2>Рондо начинает определенный фьюжн.</h2>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства border-bottom-width
Объектная модель
Объект.style.borderBottomWidth
Примечание
Браузер Internet Explorer до версии 7 при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7 включительно не поддерживает значения hidden.
Толщина границы при использовании ключевых слов thin, medium и thick в разных браузерах может несколько различаться.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 05.09.2017
Редакторы: Влад Мержевич

border-bottom-width | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает толщину границы внизу элемента.
Синтаксис
border-bottom-width: значение | thin | medium | thick | inherit
Значения
Три переменные — thin (2 пиксела), medium (4 пиксела) и thick (6 пикселов) задают толщину границы внизу. Для более точного значения, толщину можно указывать в пикселах или других единицах. inherit наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-bottom-width</title>
<style>
h2 {
border-color: #ccc; /* Цвет границы */
border-style: double; /* Стиль границы */
border-bottom-width: 7px; /* Толщина линии внизу текста */
border-right-width: 7px; /* Толщина линии справа от текста */
padding-left: 5px; /* Отступ слева от текста */
}
</style>
</head>
<body>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-bottom-width
Объектная модель
[window.]document.getElementById(«elementID»).style.borderBottomWidth
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Толщина границы при использовании ключевых слов thin, medium и thick в разных браузерах может несколько различаться.
