какие символы можно использовать в названиях классов CSS / Хабр
В языке HTML у HTML-элементов есть атрибуты. Некоторые атрибуты есть только у отдельных HTML-элементов, а другие — есть у любого HTML-элемента. Последние называют глобальными атрибутами. К любому HTML-элементу можно привязать один или несколько классов CSS, определяющих разные стили для данного HTML-элемента. Для этого у HTML-элемента существует глобальный атрибут class. Этот атрибут по правилам языка HTML не обязательно определять для всех HTML-элементов на HTML-странице, можно определить только для тех, для которых это будет нужно.
Например (несущественный сейчас код я заменил многоточиями):
...
<head>
...
<style>
.class-name1 { border: 2px solid blue; }
.class-name2 { color: red; }
</style>
</head>
<body>
<p>
Ночь, улица, фонарь, аптека.
</p>
</body>
...В примере выше к HTML-элементу p привязано два класса CSS с названиями class-name1
class-name2. Первый из этих классов CSS определяет для HTML-элемента
Первый из этих классов CSS определяет для HTML-элемента p границу (ее толщину, вид линии границы, цвет границы), а второй — цвет текста внутри этого HTML-элемента. Эти же классы CSS можно привязать к другим HTML-элементам на HTML-странице.Если к одному HTML-элементу привязано несколько классов CSS, то все они указываются в одном и том же атрибуте class данного HTML-элемента. При этом названия классов CSS отделяются друг от друга пробельными символами (пробелами, символами горизонтальной табуляции, символами новой строки).
При разборе кода HTML-страницы возникает вопрос: какие символы можно использовать в названиях классов CSS? Например, можно ли названия классов писать по-русски? Или китайскими иероглифами? Или с помощью эмодзи?
С точки зрения языка HTML
С точки зрения языка HTML в данном случае речь идет о значении глобального атрибута class. Это значение определяется в нескольких местах действующего стандарта языка HTML.
С точки зрения синтаксиса языка HTML значение любого атрибута HTML-элемента определяется так (источник цитаты):
Attribute values are a mixture of text and character references, except with the additional restriction that the text cannot contain an ambiguous ampersand.
Грубо говоря, значение атрибута — это смесь текста (символы Юникода) с возможными вкраплениями ссылок на символы вида ю (это пример ссылки на строчную русскую букву «ю»). Там куча всяких ограничений и оговорок, про которые я тут писать не буду, кому интересно — стоит пройти по вышеуказанным гиперссылкам и далее вглубь стандарта.
С точки зрения построения DOM (объектной модели HTML-страницы) значение атрибута
classопределяется так (источник цитаты):
When specified on HTML elements, the class attribute must have a value that is a set of space-separated tokens representing the various classes that the element belongs to.
То есть тут значение атрибута class определено как набор (ряд, множество) названий классов CSS, разделенных пробельными символами (пробелами, символами горизонтальной табуляции, символами новой строки).
Как видим, действующий стандарт HTML не накладывает каких-то строгих ограничений на названия классов CSS. В названиях классов CSS запрещены лишь пробельные символы (пробелы, символы горизонтальной табуляции, символы новой строки) и только (там есть ряд редких исключений для разных управляющих символов и тому подобного, о чем я тут писать не буду). Можно писать эти названия по-русски, а также китайскими иероглифами или даже с помощью эмодзи. Разрешается использовать почти любые символы Юникода, имеющие графическое отображение (символы, не имеющие графического отображения, тоже можно попытаться использовать, но в этом нет смысла, так как эти символы не видно).
С точки зрения языка CSS
Для языка CSS тоже существует стандарт. Раньше это был один документ, разбитый на разделы, как стандарт языка HTML. Сейчас единый прежде документ разделили на так называемые «модули», каждый из которых может развиваться со своей скоростью. Существует документ, содержащий ссылки на все эти модули (спецификации). Всего этих модулей несколько десятков.
Раньше это был один документ, разбитый на разделы, как стандарт языка HTML. Сейчас единый прежде документ разделили на так называемые «модули», каждый из которых может развиваться со своей скоростью. Существует документ, содержащий ссылки на все эти модули (спецификации). Всего этих модулей несколько десятков.
Для вопроса, заданного в названии этой статьи, важны два модуля (спецификации): определяющий селекторы и работу с ними, а также модуль, определяющий синтаксис языка CSS.
В языке CSS стилевые правила задаются с помощью так называемых «селекторов» (по-английски «selector»). Дословно это слово по-русски означает «отборщик» или «выборщик», потому что селектор отбирает (выбирает) из HTML-дерева узлы с указанным условием. Селекторы в CSS бывают очень разные, отбор происходит по разным условиям. Нас сейчас интересуют селекторы по классу (по-английски «class selector»). Селекторы по классу являются подвидом селекторов по атрибуту (по-английски «attribute selector»), так как класс в языке HTML является атрибутом HTML-элементов.
Вот ссылка на определение селектора в стандарте CSS (источник цитаты):
A selector represents a particular pattern of element(s) in a tree structure. The term selector can refer to a simple selector, compound selector, complex selector, or selector list. The subject of a selector is any element that selector is defined to be about; that is, any element matching that selector.
Следующий параграф стандарта дает определение «простому селектору» (по-английски «simple selector», источник цитаты):
A simple selector is a single condition on an element. A type selector, universal selector, attribute selector, class selector, ID selector, or pseudo-class is a simple selector. (It is represented by
<simple-selector>in the selectors grammar.) A given element is said to match a simple selector when that simple selector, as defined in this specification and in accordance with the document language, accurately describes the element.
Из этой цитаты видно, что понятие «простой селектор» включает, в частности, понятие «селектора по атрибуту» и «селектора по классу». Это определение отправляет нас в раздел грамматики селекторов.
Пройдем по ссылке и найдем определение селектора по классу:
<class-selector> = '.' <ident-token>
Эта схема читается так: селектор по классу начинается с символа точки, после которого сразу же (без разделяющих пробельных символов) идет идентификатор (название) класса (ident-token).
Вот этот самый «ident-token» (идентификатор) уже определен в другом модуле (спецификации) стандарта CSS, посвященном синтаксису (источник цитаты):
<ident-token>,<function-token>,<at-keyword-token>,<hash-token>,<string-token>, and<url-token>have a value composed of zero or more code points.
Напомню, под «кодовыми точками» (кодовыми позициями) подразумеваются символы Юникода (определение есть по вышеуказанной ссылке).
Таким образом, можно сделать вывод, что язык CSS тоже не накладывает особых ограничений на символы, использующиеся в названиях классов. Это означает, что, продолжая вывод по языку HTML, названия классов CSS можно писать на русском языке, китайскими иероглифами или с помощью эмодзи (это, естественно, не исчерпывающий список, а просто несколько ярких примеров).
Конечно, следует иметь в виду, что в языке CSS есть множество служебных символов, вроде скобок разных видов, кавычек разных видов, символа точки и тому подобных. Но их таки можно представить в названии класса с помощью экранирования символов. Экранирование выполняется с помощью символа обратной косой черты (в Юникоде — «reverse solidus») — \. После этого символа можно вписать любой служебный символ и он будет интерпретирован как обычный символ, а не как служебный. Также после символа обратной косой черты можно вписать не сам символ, а его код в шестнадцатеричной системе.
Еще следует иметь в виду, что на названия классов CSS наложены ограничения, характерные для идентификаторов (например, их нельзя начинать с цифры, если цифра используется без экранирования), но это тема для отдельной статьи. В стандарте CSS есть схема, из которой можно получить примерное представление об этом.
В стандарте CSS есть схема, из которой можно получить примерное представление об этом.
Выводы и примеры
Эта статья не является исчерпывающим руководством! В стандартах есть множество разных редких правил и исключений. Все эти исключения невозможно описать в одной статье. В этой статье я просто хотел показать, что актуальные на сегодня стандарты HTML и CSS не ограничивают использование символов в названиях классов только латиницей (в интернетах часто можно встретить такое утверждение даже на относительно надежных ресурсах).
Многие опытные разработчики рекомендуют ограничивать использование символов в названиях классов CSS только латиницей, символом дефиса-минуса, символом подчеркивания и арабскими цифрами.
Один из примеров такого подхода — методология БЭМ (расшифровывается как «Блок, Элемент, Модификатор»). Цитата из соглашения по именованию этой методологии (это лишь фрагмент, продолжение я заменил многоточием):
– Имена записываются латиницей в нижнем регистре.

– Для разделения слов в именах используется дефис (-).
…
Я согласен, что это правильный подход (по многим причинам, которые я не буду излагать в этой статье). Однако, следует иметь в виду, что это всё-таки рекомендация (или требование корпоративных соглашений), а не требование стандартов HTML или CSS.
Примеры необычных имен классов CSS (не стоит этим злоупотреблять, но полезно знать, что такое возможно):
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Тестовая страница</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
.имя-класса { border: 2px solid blue; } /* на русском языке */
.类名 { color: red; } /* на китайском языке */
.\1F60E\1F60D { background-color: yellow; } /* символы-эмодзи */
.имя-со-служебным\#-символом { font-style: italic; }
.\31имя-класса-начинающееся-с-цифры { border: 5px solid green; }
</style>
</head>
<body>
<p>
Ночь. Улица. Фонарь. Аптека.
Всё как у Блока. В поздний час
Я встретил злого человека
И получил фонарь под глаз.
</p>
<p>
Потом примочки ставил лекарь,
Меня в аптеку посылал...
Ночь, улица, фонарь, аптека —
Откуда ж Блок всё это знал?!
(Автор пародии: Сергей Матвеенко.)
</p>
</body>
</html>
Улица. Фонарь. Аптека.
Всё как у Блока. В поздний час
Я встретил злого человека
И получил фонарь под глаз.
</p>
<p>
Потом примочки ставил лекарь,
Меня в аптеку посылал...
Ночь, улица, фонарь, аптека —
Откуда ж Блок всё это знал?!
(Автор пародии: Сергей Матвеенко.)
</p>
</body>
</html>Проверено валидатором HTML (весь этот файл), валидатором CSS (содержимое HTML-элемента style) и работает в браузерах «Microsoft Edge» (на движке «Chromium») и «Google Chrome».
В браузерах первый параграф (прямоугольный блок) отображается с синей границей, с желтым цветом фона, содержащим текст красного цвета с наклонным начертанием (italic). Второй параграф отображается с толстой зеленой границей.
Обратите внимание, что в коде на языке CSS символ решетки # (служебный для языка CSS) экранируется символом 
Кроме того, в коде на языке CSS цифру 1 в начале названия класса пришлось экранировать последовательностью \31, а не просто последовательностью \1 из-за того, что цифры после символа \ интерпретируются в CSS как шестнадцатеричный код символа Юникода, а не как числовой литерал.
Также в коде на языке CSS пришлось символы-эмодзи представить в виде их шестнадцатеричных кодов. Браузеры справляются, даже если в коде на языке CSS здесь указать символы-эмодзи напрямую, но вышеуказанные валидаторы (и для HTML, и для CSS) показывают ошибку (для шестнадцатеричных кодов ошибку не показывают).
И, наконец, в коде выше продемонстрировано, что названия классов CSS внутри атрибута class можно разделять не только пробелами, но и символом новой строки (или символом горизонтальной табуляции, но это здесь не показано).
Заключение
Информация, изложенная в этой статье, может пригодиться при написании парсера HTML, валидаторов HTML и CSS, просто при написании HTML-страниц. В интернетах по этому поводу много ссылок на устаревшие стандарты HTML и CSS (это и понятно, современные стандарты называют «живыми» (по-английски «living»), потому что они меняются очень быстро по сравнению с тем, как это было устроено раньше).
В интернетах по этому поводу много ссылок на устаревшие стандарты HTML и CSS (это и понятно, современные стандарты называют «живыми» (по-английски «living»), потому что они меняются очень быстро по сравнению с тем, как это было устроено раньше).
Использование Unicode в HTML и CSS — Блог
Это небольшая заметка-памятка о том, как вводить нестандартные символы в HTML и CSS код.
Unicode и HTML
В HTML есть несколько способов включить символ в текст документа. Помимо непосредственного ввода символа можно использовать ссылки (character references). Ссылки могут быть десятичными, шестнадцатеричными или именованными.
Десятичные символьные ссылки
Возьмём произвольный символ Unicode, например, тильду (~). Её можно ввести с клавиатуры, но мы попробуем сделать это с помощью десятичной ссылки.
Код символа в таблице: U+007E.
Переводим в десятичный формат: 7E16 = 7*16 + 14 = 12610
Чтобы отобразить символ в HTML документе, нужно поместить его код между «&#» и «;».
<span>Это тильда: ~</span>
Шестнадцатеричные символьные ссылки
Аналогично десятичному представлению можно использовать шестнадцатеричное, добавим большую или малую латинскую «x» (икс) перед шестнадцатеричным кодом символа.
<span>Это тоже тильда: ~</span>
Через числовые ссылки можно сослаться на любой символ таблицы Unicode, за исключением символов с кодами U+0000 и U+000D, перманентно не определённых символов, суррогатов (U+D800–U+DFFF) и управляющих символов помимо пробельных.
Именованные символьные ссылки
В начале было слово.. (с)
А в нашем случае был метаязык SGML (Standard Generalized Markup Language), на котором определялись языки разметки документов. HTML до версии 4 включительно был приложением SGML, а XML является подмножеством SGML.
В частности, SGML помимо декларативной разметки и описания типов документов (document type definition, DTD), обладал механизмом строковой подстановки, когда некоторая последовательность символов заменяется при обработке некоторой другой последовательностью (для обеспечения переносимости нестандартных символов).
В SGML строки, для которых определены подстановки, назывались entities (иногда их переводят как «объекты», Википедия называет их «символ-мнемоника»). После того, как entities объявлен, на него можно ссылаться в любом месте документа, используя его имя, перед которым ставится символ «&», а после которого — точка с запятой. Точка с запятой может быть опущена, если за ссылкой на entities следует пробел или конец записи.
В HTML определено много entities для специальных символов, вроде валют и математических знаков, а также для отображения символов, имеющих специальное значение для HTML (например, < и >). Их описание можно найти на официальном сайте консорциума. Для HTML 4 пример описания дроби 3/4 (U+00BE) выглядит так:
<!ENTITY frac34 CDATA "¾" -- vulgar fraction three quarters
= fraction three quarters, U+00BE ISOnum -->
Затем символ можно использовать в документе:
<span>Платформа 9¾</span>
Такое описание выглядит нагляднее, но по факту просто заменяется на:
<span>Платформа 9¾</span>
Unicode и CSS
В CSS тоже можно обращаться к символам через их коды, но формат записи отличается от HTML. Код символа предваряется обратным слешем (\).
Код символа предваряется обратным слешем (\).
.test1:after {
content: "\7E";
}
<span>Это всё та же тильда:</span>
Подобным образом можно заэкранировать символ, имеющий специальное значение в CSS-разметке, например, кавычку:
.test2:after {
content: "\"Hello\"";
}
<span>Он сказал:</span>
Однако, если мы захотим написать «примерно 15км», то есть «~15км», такой код не сработает:
.test3:after {
content: "\7E15км";
}
<span>Расстояние:</span>
Поскольку символы, которые могут быть интерпретированы как шестнадцатеричные цифры (0-9, a-f, A-F), будут восприняты как часть кода символа. Есть два способа исправить ситуацию: поставить пробел после кода символа (этот первый пробел не будет отображён при выводе) или использовать 6-циферный код символа.
.test4:after {
content: "\7E 15км"; /* или "\00007E15км" */
}
Сводная табличка в качестве резюме:
| Формат | Описание |
| HTML | |
| &#A9; | Десятичная ссылка (decimal numeric character reference) |
| © | Шестнадцатеричная ссылка (hexadecimal numeric character reference) |
| © | Именованная ссылка (мнемоника, HTML entity, named character reference) |
| CSS | |
| \A9 | Если после идёт символ из диапазона 0-9, a-f, A-F, перед ними нужен пробел |
| \0000A9 | Код символа должен содержать ровно 6 символов, пробел после не нужен |
Ссылки
- Character entity references in HTML 4 (in HTML 5)
- Character references in HTML 4 (in HTML 5)
- Using character escapes in markup and CSS
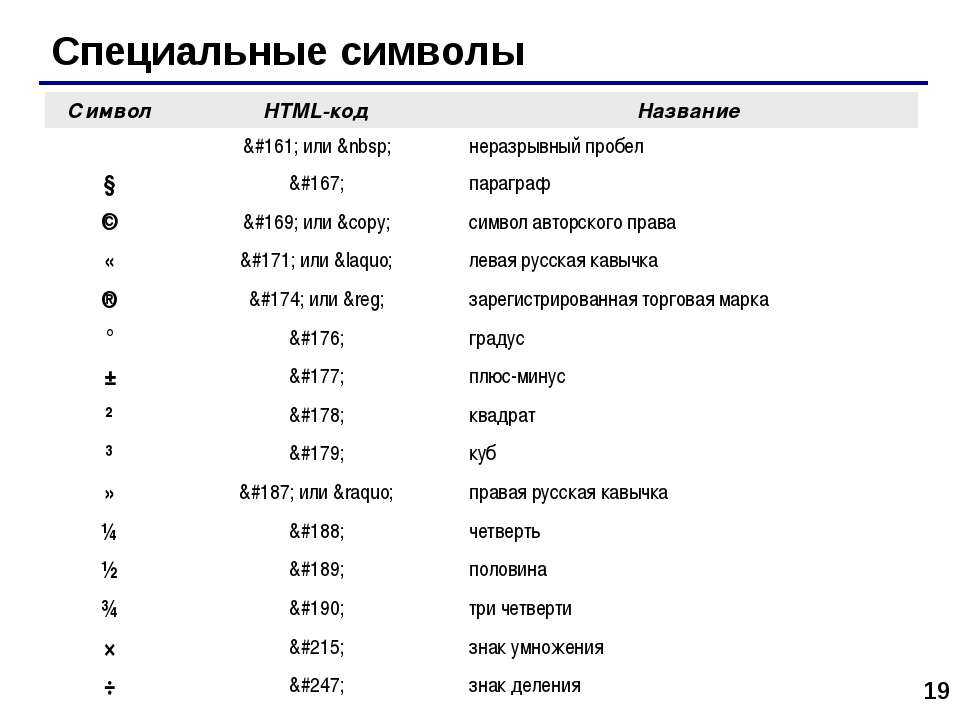
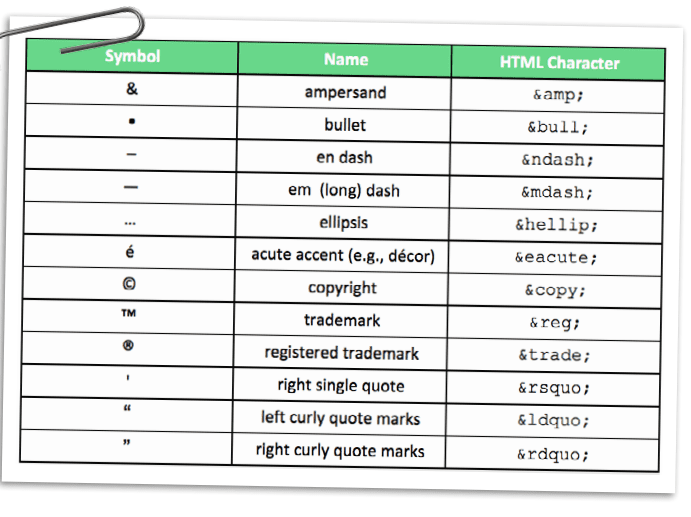
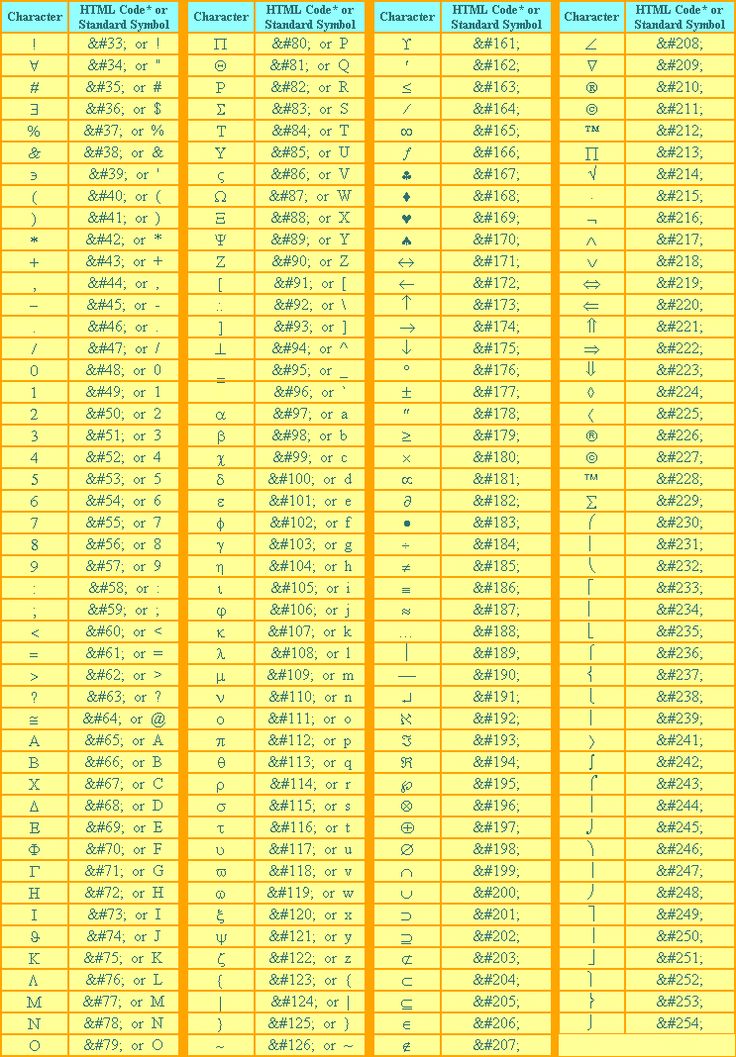
Спецсимволы для HTML и CSS
В сегодняшней статье я выложу спецсимволы для HTML и CSS и расскажу, как пользоваться ими в файлах.
Не часто, но бывают моменты, когда мне в заказе при создании сайта нужно использовать спецсимвол, например, телефон или конверт.
Как вывести спецсимволы — HTML
Для примера, чтобы символ телефона отобразился через HTML, воспользуйтесь подсказкой с таблицы (колонка «HTML — код») и просто вставьте в HTML документ код символа:
✆
Результат:
✆
Как вывести спецсимволы — CSS
Для примера, чтобы символ телефона отобразился через CSS, воспользуйтесь подсказкой с таблицы (колонка «CSS — код»).
Далее вставьте в HTML вот такой код:
<p> телефон </p>
Теперь в CSS пропишем к классу «tel» псевдокласс «before» и правило «content»:
.tel:before {
content: "\260E";
font-size:30px;
Результат:
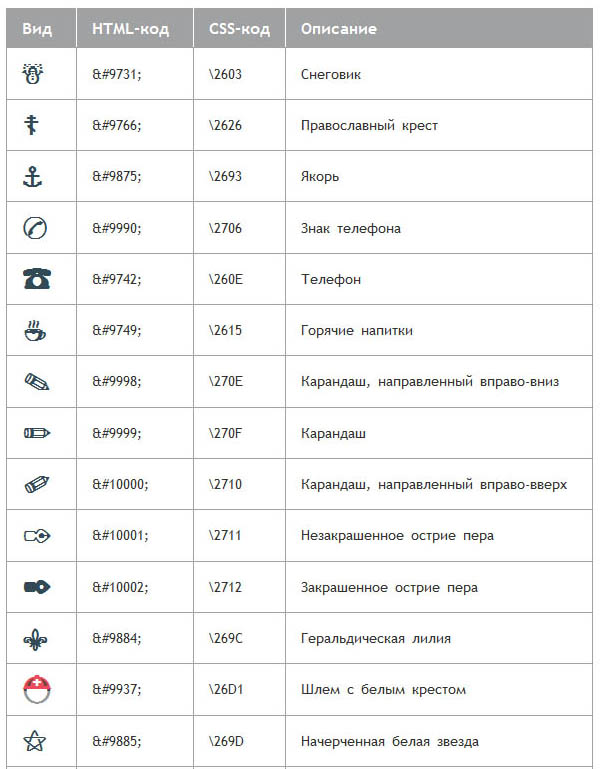
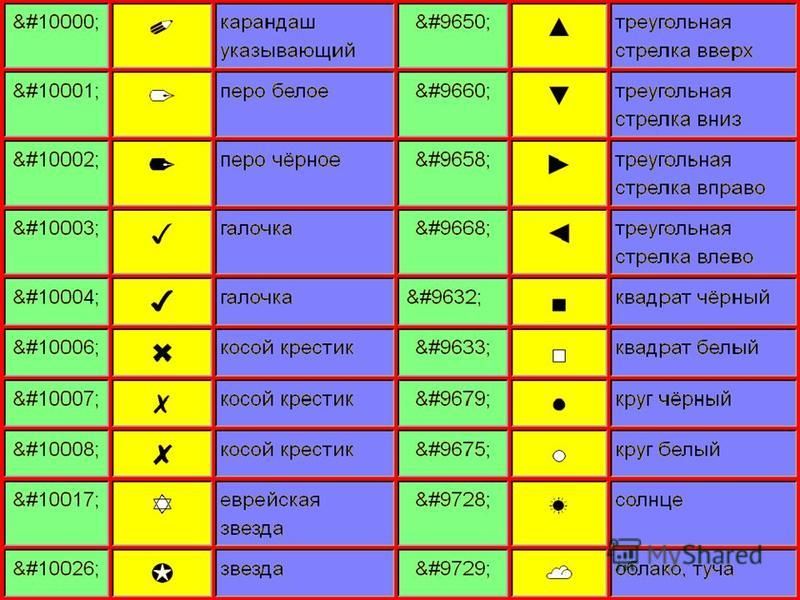
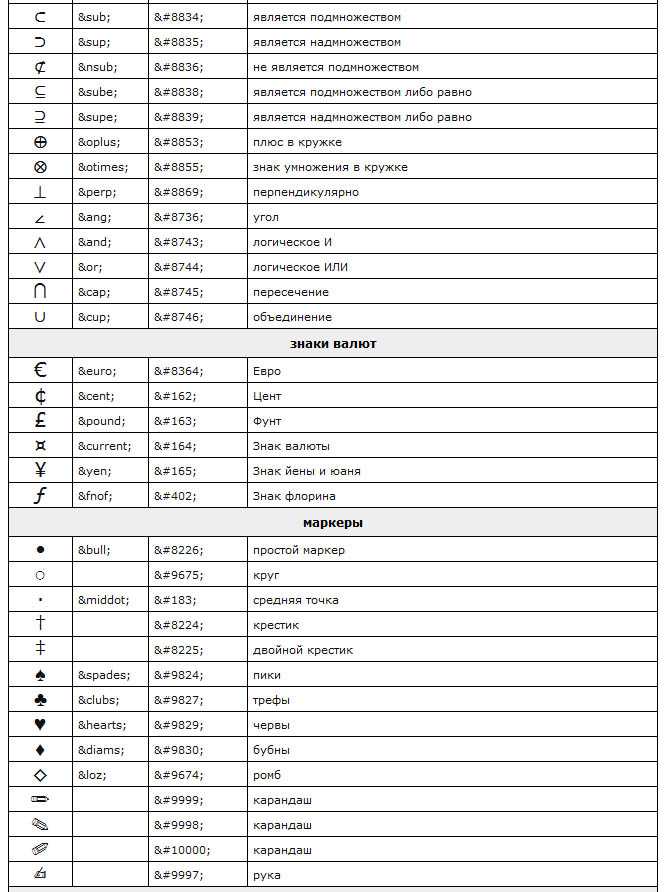
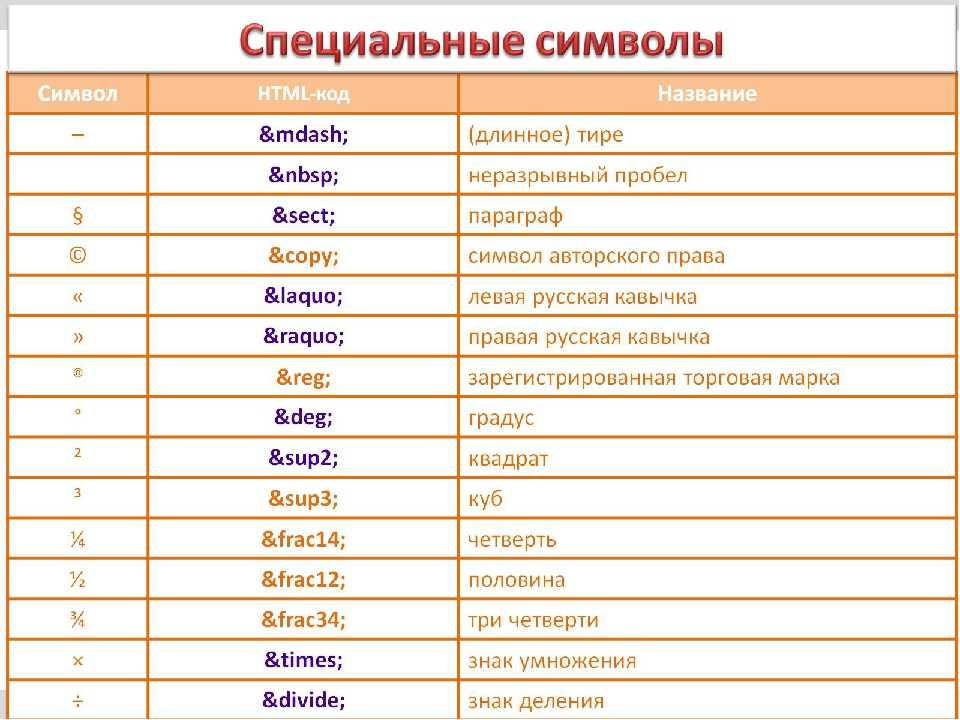
Таблица спецсимволов для HTML и CSS
1. Полезные знаки и символы
| Вид | HTML-код | CSS-код | Описание |
| ☃ | ☃ | \2603 | Снеговик |
| ☦ | ☦ | \2626 | Православный крест |
| ⚓ | ⚓ | \2693 | Якорь |
| ✆ | ✆ | \2706 | Знак телефона |
| ☎ | ☎ | \260E | Телефон |
| ☕ | ☕ | \2615 | Горячие напитки |
| ✎ | ✎ | \270E | Карандаш, направленный вправо-вниз |
| ✏ | ✏ | \270F | Карандаш |
| ✐ | ✐ | \2710 | Карандаш, направленный вправо-вверх |
| ✑ | ✑ | \2711 | Незакрашенное острие пера |
| ✒ | ✒ | \2712 | Закрашенное острие пера |
| ⚜ | ⚜ | \269C | Геральдическая лилия |
| ⛑ | ⛑ | \26D1 | Шлем с белым крестом |
| ⚝ | ⚝ | \269D | Начерченная белая звезда |
| ❄ | ❄ | \2744 | Снежинка |
| ❤ | ❤ | \2764 | Закрашенное жирное сердце |
| ❅ | ❅ | \2745 | Зажатая трилистниками снежинка |
| ❆ | ❆ | \2746 | Жирная остроугольная снежинка |
| ★ | ★ | \2605 | Закрашенная звезда |
| ☆ | ☆ | \2606 | Незакрашенная звезда |
| ✪ | ✪ | \272A | Незакрашенная звезда в закрашенном круге |
| ✫ | ✫ | \272B | Закрашенная звезда с незакрашенным кругом внутри |
| ✯ | ✯ | \272F | Вращающаяся звезда |
| ❉ | ❉ | \2749 | Звёздочка с шарообразными окончаниями |
| ❋ | ❋ | \274B | Жирная восьмиконечная каплеобразная звёздочка-пропеллер |
| ✲ | ✲ | \2732 | Звёздочка с незакрашенным центром |
| ⍟ | ⍟ | \235F | Apl функциональный символ звезда в круге |
| ⊛ | ⊛ | \229B | Оператор звездочки в круге |
| ☀ | ☀ | \2600 | Закрашенное солнце с лучами |
| ☁ | ☁ | \2601 | Облака |
| ☂ | ☂ | \2602 | Зонтик |
| ☑ | ☑ | \2611 | Галочка в квадрате |
| ☒ | ☒ | \2612 | Крестик в квадрате |
| ☹ | ☹ | \2639 | Нахмуренный смайлик |
| ☺ | ☺ | \263A | Улыбающийся смайлик |
| ☻ | ☻ | \263B | Закрашенный улыбающийся смайлик |
| ☭ | ☭ | \262D | Серп и молот |
| ⚑ | ⚑ | \2691 | Закрашенный флаг |
| ⚐ | ⚐ | \2690 | Незакрашенный флаг |
| ☰ | ☰ | \2630 | Триграмма |
| ✿ | ✿ | \273f | Закрашенный цветок |
| ❀ | ❀ | \2740 | Незакрашенный цветок |
| ✾ | ✾ | \273E | Цветок с шестью лепестками |
| ❁ | ❁ | \2741 | Закрашенный обведённый цветок |
| ❂ | ❂ | \2742 | Цветок из точек |
| ✉ | ✉ | \2709 | Конверт |
| ❦ | ❦ | \2766 | Сердце в виде цветка |
| ❶ | ❶ | \2776 | Номер 1 |
| ❷ | ❷ | \2777 | Номер 2 |
| ❸ | ❸ | \2778 | Номер 3 |
| ❹ | ❹ | \2779 | Номер 4 |
| ❺ | ❺ | \277A | Номер 5 |
| ❻ | ❻ | \277B | Номер 6 |
| ❼ | ❼ | \277C | Номер 7 |
| ❽ | ❽ | \277D | Номер 8 |
| ➒ | ➒ | \2792 | Номер 9 |
| ➓ | ➓ | \2793 | Номер 10 |
| ✖ | ✖ | \2716 | Жирный знак умножения |
| ✘ | ✘ | \2718 | Жирный крестик |
| ✔ | ✔ | \2714 | Жирная отметка галочкой |
| ✚ | ✚ | \271A | Жирный крест |
| ⌇ | ⌇ | \2307 | Волнистая линия |
| ⚛ | ⚛ | \269B | Символ атома |
| ⌨ | ⌨ | \2328 | Клавиатура |
| ♺ | ♺ | \267A | Символ переработки |
| ❑ | ❑ | \2751 | Незакрашенный квадрат с правой нижней тенью |
| ❒ | ❒ | \2752 | Незакрашенный квадрат с правой верхней тенью |
| ◈ | ◈ | \25C8 | Алмаз в оправе |
| ◐ | ◐ | \25D0 | Круг с левой закрашенной половиной |
| ◑ | ◑ | \25D1 | Круг с закрашенной правой половиной |
| ⁂ | ⁂ | \2042 | Три звездочки |
2. Знаки пунктуации
Знаки пунктуации
| Вид | HTML-код | CSS-код | Описание |
| | \00A0 | Неразрывный пробел | |
| ­ | \00AD | Место возможного переноса | |
| < | < | \003C | Знак «меньше чем» (начало тега) |
| > | > | \003E | Знак «больше чем» (конец тега) |
| « | « | \00AB | Левая двойная угловая скобка |
| » | » | \00BB | Правая двойная угловая скобка |
| ‹ | ‹ | \2039 | Левая угловая одиночная кавычка |
| › | › | \203A | Правая угловая одиночная кавычка |
| « | " | \0022 | Двойная кавычка |
| ′ | ′ | \2032 | Одиночный штрих |
| ″ | ″ | \2033 | Двойной штрих |
| ‘ | ‘ | \2018 | Левая одиночная кавычка |
| ’ | ’ | \2019 | Правая одиночная кавычка |
| ‚ | ‚ | \201A | Нижняя одиночная кавычка |
| “ | “ | \201C | Левая двойная кавычка |
| ” | ” | \201D | Правая двойная кавычка |
| „ | „ | \201E | Нижняя двойная кавычка |
| ❜ | ❜ | \275C | Жирная одинарная верхняя запятая |
| ❛ | ❛ | \275B | Жирная одинарная повёрнутая верхняя запятая |
| & | & | \0026 | Амперсанд |
| ‘ | ' | \0027 | Апостроф (одинарная кавычка) |
| § | § | \00A7 | Параграф |
| © | © | \00A9 | Знак copyright |
| ¬ | ¬ | \00AC | Знак отрицания |
| ® | ® | \00AE | Знак зарегистрированной торговой марки |
| ¯ | ¯ | \00AF | Знак долготы над гласным |
| ° | ° | \00B0 | Градус |
| ± | ± | \00B1 | Плюс-минус |
| ¹ | ¹ | \00B9 | Верхний индекс «1» |
| ² | ² | \00B2 | Верхний индекс «2» |
| ³ | ³ | \00B3 | Верхний индекс «3» |
| ¼ | ¼ | \00BC | Одна четверть |
| ½ | ½ | \00BD | Одна вторая |
| ¾ | ¾ | \00BE | Три четверти |
| ´ | ´ | \00B4 | Знак ударения |
| µ | µ | \00B5 | Микро |
| ¶ | ¶ | \00B6 | Знак абзаца |
| · | · | \00B7 | Знак умножения |
| ¿ | ¿ | \00BF | Перевернутый вопросительный знак |
| ƒ | ƒ | \0192 | Знак флорина |
| ™ | ™ | \2122 | Знак торговой марки |
| • | • | \2022 | Маркер списка |
| … | … | \2026 | Многоточие |
| ‾ | ‾ | \203E | Надчеркивание |
| – | – | \2013 | Среднее тире |
| — | — | \2014 | Длинное тире |
| ‰ | ‰ | \2030 | Промилле |
| } | } | \007D | Правая фигурная скобка |
| { | { | \007B | Левая фигурная скобка |
| = | = | \003D | Знак равенства |
| ≠ | ≠ | \2260 | Знак неравенства |
| ≅ | ≅ | \2245 | Конгруэнтность (геометрическое равенство) |
| ≈ | ≈ | \2248 | Почти равно |
| ≤ | ≤ | \2264 | Меньше чем или равно |
| ≥ | ≥ | \2265 | Больше чем или равно |
| ∠ | ∠ | \2220 | Угол |
| ⊥ | ⊥ | \22A5 | Перпендикулярно (кнопка вверх) |
| √ | √ | \221A | Квадратный корень |
| ∑ | ∑ | \2211 | N-ичное суммирование |
| ∫ | ∫ | \222B | Интеграл |
| ※ | ※ | \203B | Знак сноски |
| ÷ | ÷ | \00F7 | Знак деления |
| ∞ | ∞ | \221E | Знак бесконечности |
| @ | @ | \0040 | Символ собака |
| [ | [ | \005B | Левая квадратная скобка |
| ] | ] | \005D | Правая квадратная скобка |
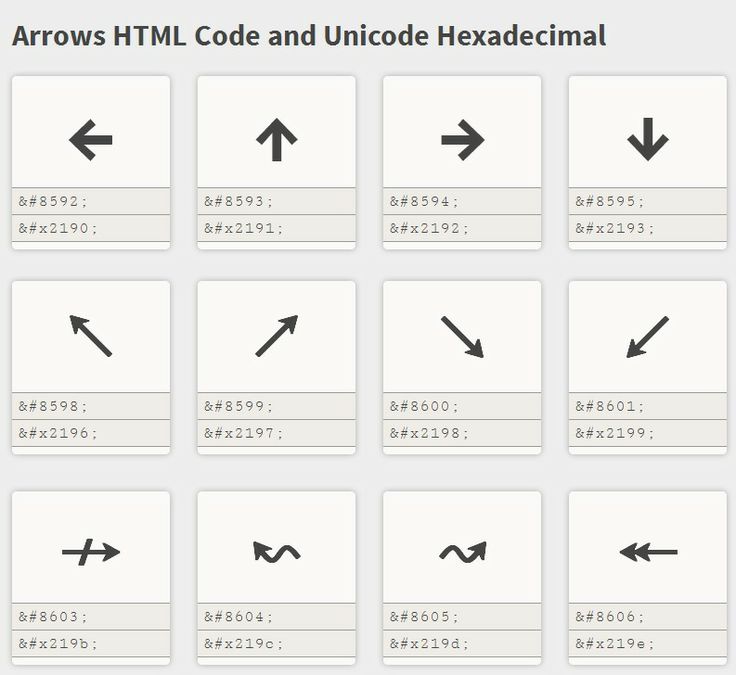
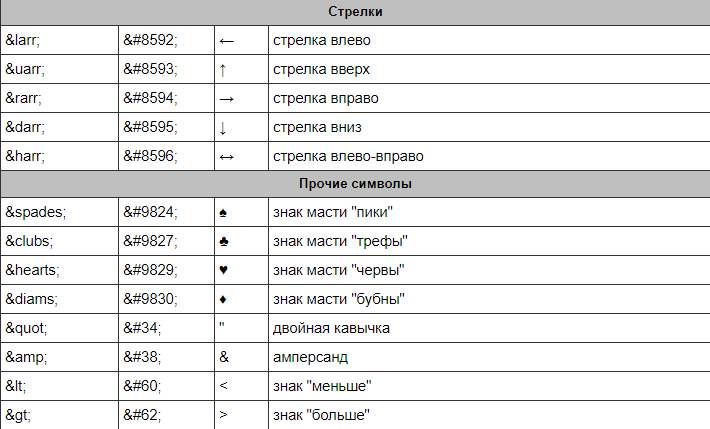
3. Стрелки
Стрелки
| Вид | HTML-код | CSS-код | Описание |
| ← | ← | \2190 | Стрелка влево |
| ↑ | ↑ | \2191 | Стрелка вверх |
| → | → | \2192 | Стрелка вправо |
| ↓ | ↓ | \2193 | Стрелка вниз |
| ↔ | ↔ | \2194 | Стрелка влево-вправо |
| ↵ | ↵ | \21B5 | Стрелка вниз и влево – знак возврата каретки |
| ⇐ | ⇐ | \21D0 | Двойная стрелка налево |
| ⇑ | ⇑ | \21D1 | Двойная стрелка вверх |
| ⇒ | ⇒ | \21D2 | Двойная стрелка направо |
| ⇓ | ⇓ | \21D3 | Двойная стрелка вниз |
| ⇔ | ⇔ | \21D4 | Двойная стрелка влево-вправо |
| ➠ | ➠ | \27A0 | Летящая стрела |
| ➤ | ➤ | \27A4 | Наконечник стрелы |
| ➥ | ➥ | \27A5 | Изогнутая стрела, указывающая вниз и вправо |
| ➦ | ➦ | \27A6 | Изогнутая стрела, указывающая вверх и вправо |
| ➳ | ➳ | \27B3 | Стрела направо |
| ↺ | ↺ | \21BA | Круглая стрелка с наконечником против часовой стрелки |
| ↻ | ↻ | \21BB | Круглая стрелка с наконечником против часовой стрелки |
| ⇧ | ⇧ | \21E7 | Толстая полая стрелка вверх |
| ↩ | ↩ | \21A9 | Стрелка налево с крючком |
| ➫ | ➫ | \27AB | Наклонённая вниз объёмная стрелка |
| ⬇ | \2B07 | Закрашенная стрелка вниз | |
| ⬆ | \2B06 | Закрашенная стрелка вверх |
4. Карточные масти
Карточные масти
| Вид | HTML-код | CSS-код | Описание |
| ♠ | ♠ | \2660 | «Пики» |
| ♣ | ♣ | \2663 | «Трефы» |
| ♥ | ♥ | \2665 | «Червы» |
| ♦ | ♦ | \2666 | «Бубны» |
| ♡ | ♡ | \2661 | Контур «Червы» |
| ♢ | ♢ | \2662 | Контур «Бубны» |
| ♤ | ♤ | \2664 | Контур «Пики» |
| ♧ | ♧ | \2667 | Контур «Трефы» |
5. Деньги
| Вид | HTML-код | CSS-код | Описание |
| ¢ | ¢ | \FFE0 | Цент |
| £ | £ | \FFE1 | Фунт стерлингов |
| ₽ | \20BD | Российский рубль | |
| ¥ | ¥ | \00A5 | Йена или юань |
| € | € | \20AC | Евро |
| $ | $ | \0024 | Доллар |
| ₴ | ₴ | \20B4 | Знак гривны |
| ₹ | ₹ | \20B9 | Индийская рупия |
| 圓 | 圓 | \5713 | Китайский юань |
| ₸ | ₸ | \20B8 | Казахстанский тенге |
6. Знаки зоадиака
Знаки зоадиака
| Вид | HTML-код | CSS-код | Описание |
| ♈ | ♈ | \2648 | Овен |
| ♉ | ♉ | \2649 | Телец |
| ♊ | ♊ | \264A | Близнецы |
| ♋ | ♋ | \264B | Рак |
| ♌ | ♌ | \264C | Лев |
| ♍ | ♍ | \264D | Дева |
| ♎ | ♎ | \264E | Весы |
| ♏ | ♏ | \264F | Скорпион |
| ♐ | ♐ | \2650 | Стрелец |
| ♑ | ♑ | \2651 | Козерог |
| ♒ | ♒ | \2652 | Водолей |
| ♓ | ♓ | \2653 | Рыбы |
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: css, html, Вебмастеру, для сайта, основы
дневников разработчиков | Селекторы символов CSS
В CSS есть несколько символов селекторов, которые позволяют находить элементы в обобщенном виде. Знакомство с этими символами селектора может уменьшить раздувание вашего CSS и позволить
вам двигаться быстрее при создании стилей для вашего сайта.
Знакомство с этими символами селектора может уменьшить раздувание вашего CSS и позволить
вам двигаться быстрее при создании стилей для вашего сайта.
* Селектор
Символ * выбирает все элементы.
.все примеры * {
цвет синий;
} <дел>
это диапазон
это п
это div
Выдаст нам это:
это диапазон
это p
~ Селектор
Символ ~ выбирает все элементы, которым предшествует прежний селектор. Это также означает что элемент не обязательно должен идти сразу после, он может быть один после или три после и т.д., но это не повлияет на детей бывшего селектора.
li.foo ~ р {
окантовка: оранжевая;
} <ул>
без буквы li
потомок li foo, но ему не предшествует
с предшествующей буквой li
перед ним стоит li, но после него стоит 2
Не тег pТег p и получает правило, поскольку в какой-то момент перед ним стоит li
<дел>не предшествует li, а является дочерним элементом div
не получит правило
Выдаст нам это:
-
фу липотомок li foo, но без предшествующего
без ли перед
с предшествующей буквой li
перед ним стоит li, но стоит 2 после
Не тег pТег p и получает правило, поскольку в какой-то момент перед ним стоит li
<дел>
не предшествует li, а является дочерним элементом div




 Улица. Фонарь. Аптека.
Всё как у Блока. В поздний час
Я встретил злого человека
И получил фонарь под глаз.
</p>
<p>
Потом примочки ставил лекарь,
Меня в аптеку посылал...
Ночь, улица, фонарь, аптека —
Откуда ж Блок всё это знал?!
(Автор пародии: Сергей Матвеенко.)
</p>
</body>
</html>
Улица. Фонарь. Аптека.
Всё как у Блока. В поздний час
Я встретил злого человека
И получил фонарь под глаз.
</p>
<p>
Потом примочки ставил лекарь,
Меня в аптеку посылал...
Ночь, улица, фонарь, аптека —
Откуда ж Блок всё это знал?!
(Автор пародии: Сергей Матвеенко.)
</p>
</body>
</html>
 com/post
com/post Итак, в файлах упражнений давайте откроем coffee_consumption.html в текстовом редакторе. Итак, у нас есть файл, очень похожий на предыдущий, с областью заголовка и областью тела. У нас есть div с классом контейнера, а здесь у нас есть встроенный стиль CSS. У нас есть элемент-контейнер, снова с шириной, установленной на 100%, высотой 350 и рамкой. Теперь, прежде чем я продолжу, я хочу открыть это в браузере или в области предварительного просмотра, если в вашем текстовом редакторе есть предварительный просмотр. Итак, здесь мы видим контейнер div с рамкой. Теперь вернемся к HTML внутри контейнера div и добавим тег изображения. SRC для источника = "" и тега, а для источника мы напечатаем coffee_consumption.svg. Как только это будет установлено в браузере, вы увидите графику SVG. Теперь это выглядит как беспорядок. Здесь у нас есть целая серия графиков и символов, помещенных в группы, которые, когда они разделены, дадут нам три разных состояния этой инфографики. Таким образом, чтобы более наглядно представить, что происходит, когда мы впервые видим эту графику, загруженную на страницу, и ни одна из наших групп не скрыта с помощью медиа-запросов, мы видим все иллюстрации, содержащиеся в этой графике SVG размером 300 на 300 пикселей.
Итак, в файлах упражнений давайте откроем coffee_consumption.html в текстовом редакторе. Итак, у нас есть файл, очень похожий на предыдущий, с областью заголовка и областью тела. У нас есть div с классом контейнера, а здесь у нас есть встроенный стиль CSS. У нас есть элемент-контейнер, снова с шириной, установленной на 100%, высотой 350 и рамкой. Теперь, прежде чем я продолжу, я хочу открыть это в браузере или в области предварительного просмотра, если в вашем текстовом редакторе есть предварительный просмотр. Итак, здесь мы видим контейнер div с рамкой. Теперь вернемся к HTML внутри контейнера div и добавим тег изображения. SRC для источника = "" и тега, а для источника мы напечатаем coffee_consumption.svg. Как только это будет установлено в браузере, вы увидите графику SVG. Теперь это выглядит как беспорядок. Здесь у нас есть целая серия графиков и символов, помещенных в группы, которые, когда они разделены, дадут нам три разных состояния этой инфографики. Таким образом, чтобы более наглядно представить, что происходит, когда мы впервые видим эту графику, загруженную на страницу, и ни одна из наших групп не скрыта с помощью медиа-запросов, мы видим все иллюстрации, содержащиеся в этой графике SVG размером 300 на 300 пикселей. Теперь, когда мы применим наши медиа-запросы, мы сможем выделить эти отдельные группы. Таким образом, слева у нас есть изображение, которое будет отображаться на самых больших экранах с меньшим типографикой и большим количеством элементов дизайна. Посередине у нас средний размер экрана, на котором шрифты немного крупнее, немного меньше рисунков. И, наконец, у нас есть графика, которая будет отображаться на самых маленьких экранах. Теперь обложка была разработана для сцены одинакового размера для всех трех штатов. Однако, когда графика SVG начнет масштабироваться, весь контент станет меньше. Таким образом, крупная типографика и элементы дизайна в крайнем правом углу будут лучше отображаться на экране мобильного устройства. Теперь, когда мы перейдем к файлу SVG, я обращу ваше внимание на то, что все изображения были заключены в символы. Таким образом, все текстовые метки, которые были преобразованы в контуры, значения, кофейные чашки и значок человека, все завернуты в символы, а затем повторно использованы в разных группах для создания разных версий нашей графики.
Теперь, когда мы применим наши медиа-запросы, мы сможем выделить эти отдельные группы. Таким образом, слева у нас есть изображение, которое будет отображаться на самых больших экранах с меньшим типографикой и большим количеством элементов дизайна. Посередине у нас средний размер экрана, на котором шрифты немного крупнее, немного меньше рисунков. И, наконец, у нас есть графика, которая будет отображаться на самых маленьких экранах. Теперь обложка была разработана для сцены одинакового размера для всех трех штатов. Однако, когда графика SVG начнет масштабироваться, весь контент станет меньше. Таким образом, крупная типографика и элементы дизайна в крайнем правом углу будут лучше отображаться на экране мобильного устройства. Теперь, когда мы перейдем к файлу SVG, я обращу ваше внимание на то, что все изображения были заключены в символы. Таким образом, все текстовые метки, которые были преобразованы в контуры, значения, кофейные чашки и значок человека, все завернуты в символы, а затем повторно использованы в разных группах для создания разных версий нашей графики. Итак, теперь, когда мы знаем, почему графика сейчас выглядит как беспорядок, последнее, что мы собираемся сделать внутри HTML-файла, — это согласовать эту графику с контейнером. Итак, как и в предыдущем ролике, мы скопируем имя класса контейнера, вставим его в следующую строку, поставим пробел, напечатаем img, чтобы выбрать изображение внутри контейнера, затем пробел, вставим скобки. Мы установим ширину 100%; тогда мы также установим высоту на 100%. Как только мы поместим их на место, мы увидим, что графика SVG соответствует своему контейнеру. И затем, если мы предварительно просмотрим это в браузере, изменим размер окна, мы увидим, что графика SVG теперь будет масштабироваться внутри своего контейнера. Итак, теперь с этими настройками в нашем HTML-файле давайте сохраним их. Вернемся к файлам упражнений. Давайте подойдем и откроем coffee_consumption.svg в нашем текстовом редакторе. Теперь я собираюсь открыть графику SVG здесь, но по-прежнему оставлю предварительный просмотр HTML справа.
Итак, теперь, когда мы знаем, почему графика сейчас выглядит как беспорядок, последнее, что мы собираемся сделать внутри HTML-файла, — это согласовать эту графику с контейнером. Итак, как и в предыдущем ролике, мы скопируем имя класса контейнера, вставим его в следующую строку, поставим пробел, напечатаем img, чтобы выбрать изображение внутри контейнера, затем пробел, вставим скобки. Мы установим ширину 100%; тогда мы также установим высоту на 100%. Как только мы поместим их на место, мы увидим, что графика SVG соответствует своему контейнеру. И затем, если мы предварительно просмотрим это в браузере, изменим размер окна, мы увидим, что графика SVG теперь будет масштабироваться внутри своего контейнера. Итак, теперь с этими настройками в нашем HTML-файле давайте сохраним их. Вернемся к файлам упражнений. Давайте подойдем и откроем coffee_consumption.svg в нашем текстовом редакторе. Теперь я собираюсь открыть графику SVG здесь, но по-прежнему оставлю предварительный просмотр HTML справа. И снова, как и раньше, у нас здесь есть область определений с элементом стиля, а затем у нас есть наш CDATA внутри здесь с нашими /* css-правилами */. Теперь внутри этой SVG-графики она выглядит довольно длинной и может показаться немного пугающей, но если мы посмотрим на то, что здесь происходит, мы увидим, что в основном у нас есть целая серия определяемых символов. Итак, вот первый символ с идентификатором art_coffecup. Так что это символ, который определяет кофейную чашку. Если мы внесем здесь какие-либо изменения в код кофейной чашки, это обновит все экземпляры кофейной чашки во всех трех различных группах. Мы можем продолжать прокручивать вниз. Мы можем видеть art_person. Это пиктограмма человека здесь. Продолжайте прокручивать вниз. Далее у нас есть идентификатор Дании. Это произведение искусства, на котором написано Дания. И снова мы используем это в трех разных состояниях. И я также пришел сюда и добавил класс под названием имя_страны. Теперь идентификаторы используются на веб-странице только один раз или в SVG только один раз.
И снова, как и раньше, у нас здесь есть область определений с элементом стиля, а затем у нас есть наш CDATA внутри здесь с нашими /* css-правилами */. Теперь внутри этой SVG-графики она выглядит довольно длинной и может показаться немного пугающей, но если мы посмотрим на то, что здесь происходит, мы увидим, что в основном у нас есть целая серия определяемых символов. Итак, вот первый символ с идентификатором art_coffecup. Так что это символ, который определяет кофейную чашку. Если мы внесем здесь какие-либо изменения в код кофейной чашки, это обновит все экземпляры кофейной чашки во всех трех различных группах. Мы можем продолжать прокручивать вниз. Мы можем видеть art_person. Это пиктограмма человека здесь. Продолжайте прокручивать вниз. Далее у нас есть идентификатор Дании. Это произведение искусства, на котором написано Дания. И снова мы используем это в трех разных состояниях. И я также пришел сюда и добавил класс под названием имя_страны. Теперь идентификаторы используются на веб-странице только один раз или в SVG только один раз. Итак, чтобы создать хук, чтобы я мог стилизовать все названия стран, я пришел сюда и добавил класс с именем country_name. И если я прокрутю вниз, это все шрифты, которые были преобразованы в контуры. Затем у нас есть идентификатор denmark_value, а затем класс country_value. Поэтому я добавил имя_страны и значение_страны для названия страны и значение, которое является числом здесь. Затем мы можем продолжать прокручивать все отдельные символы. Как только мы доберемся до конца всех отдельных символов, мы увидим здесь фоновый элемент, который определяет желто-оранжевую рамку на заднем плане, а затем у нас есть наши группы. Итак, у нас есть тег «g», который представляет собой группу, затем у нас есть infographic_large, а затем у нас есть элемент use. Элемент use использует xlink и нацеливается на идентификаторы отдельных символов. Итак, мы нацелились на #art_person. У нас есть ширина, высота, настройка преобразования, x и y. Таким образом, все эти свойства берут произведение искусства из art_person и размещают его в определенном месте.
Итак, чтобы создать хук, чтобы я мог стилизовать все названия стран, я пришел сюда и добавил класс с именем country_name. И если я прокрутю вниз, это все шрифты, которые были преобразованы в контуры. Затем у нас есть идентификатор denmark_value, а затем класс country_value. Поэтому я добавил имя_страны и значение_страны для названия страны и значение, которое является числом здесь. Затем мы можем продолжать прокручивать все отдельные символы. Как только мы доберемся до конца всех отдельных символов, мы увидим здесь фоновый элемент, который определяет желто-оранжевую рамку на заднем плане, а затем у нас есть наши группы. Итак, у нас есть тег «g», который представляет собой группу, затем у нас есть infographic_large, а затем у нас есть элемент use. Элемент use использует xlink и нацеливается на идентификаторы отдельных символов. Итак, мы нацелились на #art_person. У нас есть ширина, высота, настройка преобразования, x и y. Таким образом, все эти свойства берут произведение искусства из art_person и размещают его в определенном месте. И все они сгруппированы внутри этого тега с идентификатором infographic_large. Теперь, если вы хотите узнать больше об использовании символов внутри SVG, у меня есть еще один курс здесь, в онлайн-библиотеке обучения Lynda.com, под названием «Использование символов в SVG». А теперь вернемся к нашему файлу, если я продолжу прокручивать вниз, мы увидим еще одну группу с идентификатором infographic_medium. И, наконец, внизу, infographic_small. Итак, теперь давайте вернемся к началу документа. Давайте зайдем внутрь нашей области CSS и создадим правило CSS, чтобы раскрасить названия стран и значения стран, а также символ заголовка B, который говорит «Самые большие любители кофе». Итак, давайте зайдем сюда и удалим комментарий CSS, и мы начнем с создания класса с именем .country_name. Затем мы собираемся ввести запятую и пробел. Затем мы введем значение country_value и пробел, поместив его в начальную и конечную скобки. Затем мы закрасим все эти названия стран и номера тем же коричневым цветом, что и заголовки.
И все они сгруппированы внутри этого тега с идентификатором infographic_large. Теперь, если вы хотите узнать больше об использовании символов внутри SVG, у меня есть еще один курс здесь, в онлайн-библиотеке обучения Lynda.com, под названием «Использование символов в SVG». А теперь вернемся к нашему файлу, если я продолжу прокручивать вниз, мы увидим еще одну группу с идентификатором infographic_medium. И, наконец, внизу, infographic_small. Итак, теперь давайте вернемся к началу документа. Давайте зайдем внутрь нашей области CSS и создадим правило CSS, чтобы раскрасить названия стран и значения стран, а также символ заголовка B, который говорит «Самые большие любители кофе». Итак, давайте зайдем сюда и удалим комментарий CSS, и мы начнем с создания класса с именем .country_name. Затем мы собираемся ввести запятую и пробел. Затем мы введем значение country_value и пробел, поместив его в начальную и конечную скобки. Затем мы закрасим все эти названия стран и номера тем же коричневым цветом, что и заголовки. Итак, в CSS мы наберем fill:#. Затем мы введем 42 для красного, 21 для зеленого и 0b для синего, а затем точку с запятой. Как только это будет сделано, мы нажмем «Сохранить». вернитесь к нашему превью. Давайте нажмем «Перезагрузить», и теперь это может быть немного тонко видно на видео, но цвет действительно изменился с черного на этот коричневый цвет. Теперь мы собираемся изменить заголовок, который говорит «Самые большие любители кофе». И это в символе, который мы назвали heading_b. Итак, в следующей строке я наберу .heading_b, начальную и конечную скобки, заполню: #, три fs для белого, а затем точку с запятой. Я нажму «Сохранить», вернусь к нашему предварительному просмотру и нажму «Обновить». И теперь мы увидим, что эти заголовки отображаются белым цветом. Итак, теперь, когда мы зафиксировали некоторые пользовательские классы, которые я добавил в SVG, и позаботились о некоторых стилях элементов, которые будут меняться в зависимости от разных размеров экрана, теперь мы добавим сюда несколько медиа-запросов и начать разделять различные версии нашего произведения искусства на основе тех групп, которые мы рассмотрели.
Итак, в CSS мы наберем fill:#. Затем мы введем 42 для красного, 21 для зеленого и 0b для синего, а затем точку с запятой. Как только это будет сделано, мы нажмем «Сохранить». вернитесь к нашему превью. Давайте нажмем «Перезагрузить», и теперь это может быть немного тонко видно на видео, но цвет действительно изменился с черного на этот коричневый цвет. Теперь мы собираемся изменить заголовок, который говорит «Самые большие любители кофе». И это в символе, который мы назвали heading_b. Итак, в следующей строке я наберу .heading_b, начальную и конечную скобки, заполню: #, три fs для белого, а затем точку с запятой. Я нажму «Сохранить», вернусь к нашему предварительному просмотру и нажму «Обновить». И теперь мы увидим, что эти заголовки отображаются белым цветом. Итак, теперь, когда мы зафиксировали некоторые пользовательские классы, которые я добавил в SVG, и позаботились о некоторых стилях элементов, которые будут меняться в зависимости от разных размеров экрана, теперь мы добавим сюда несколько медиа-запросов и начать разделять различные версии нашего произведения искусства на основе тех групп, которые мы рассмотрели.