Символы в HTML и CSS
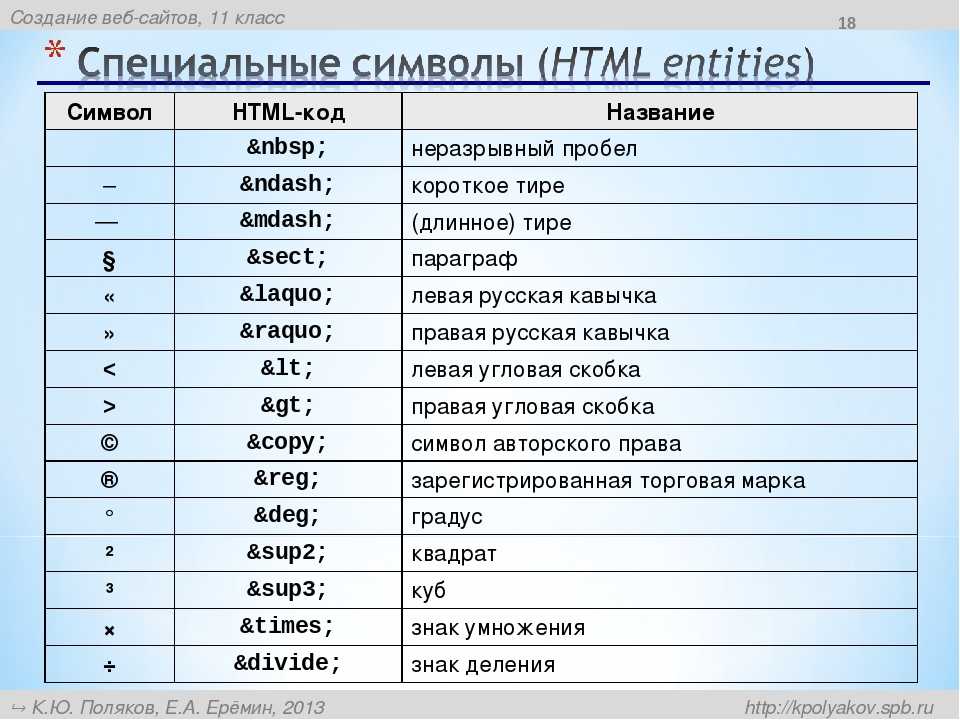
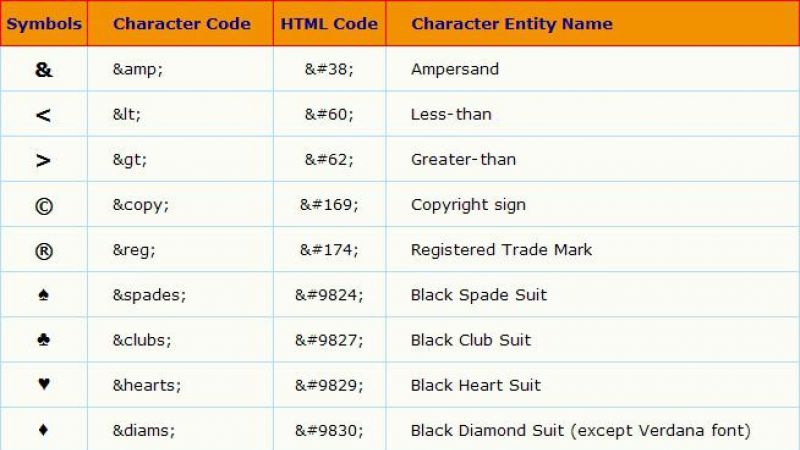
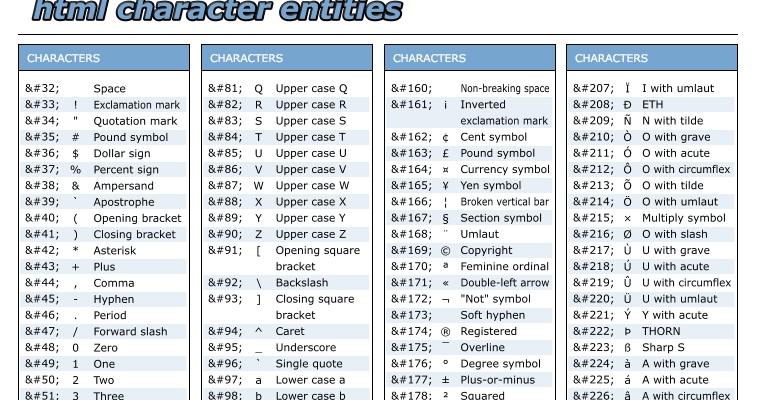
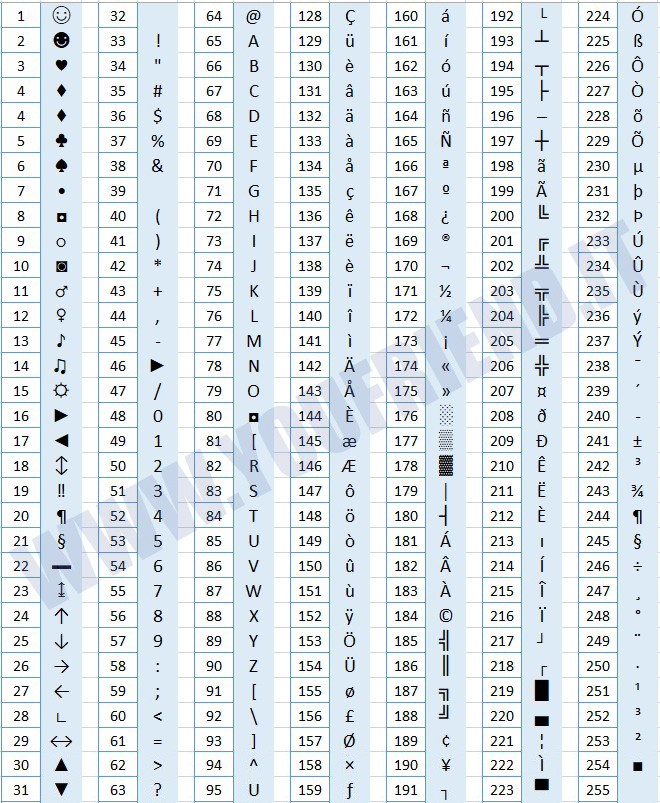
Спецсимволы HTML представляют собой особый вид разметки, который состоит из набора определенных символов, обозначающих в своем общем виде конкретную литеру. Зачастую это символы, которых нет в стандартной компьютерной клавиатуре, либо которые не поддерживает кодировка HTML-страницы.
Для вставки спецсимвола в код с помощью HTML достаточно в теле кода прописать аналогичную спецсимволу мнемоническую комбинацию:
<p>Этот пылесос стоит 30€</p> <!-- На выходе получим --> Этот пылесос стоит 30€
Для CSS спецсимвол необходимо указать в качестве значения свойства content у псевдоэлемента в виде шестнадцатиричного кода:
<p>Этот пылесос стоит <span>30</span></p>
<style>
span:after {
content: '\20AC';
}
</style>
<!-- На выходе получим -->
Этот пылесос стоит 30€Ниже предоставлены различные популярные спецсимволы и их реализация в коде HTML (левая ячейка) и CSS (правая).
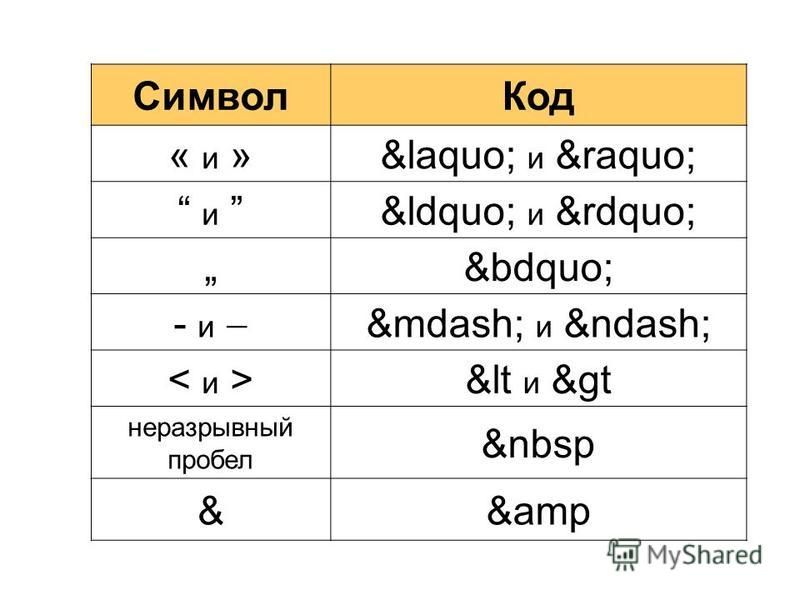
| Кавычки | |||||||||||
| ‹ | › | « | » | “ | ” | ||||||
| ‹ | \2039 | › | \203A | « | \00AB | » | \00BB | “ | \201C | ” | \201D |
| ‚ | ‘ | ’ | „ | « | ′ | ||||||
| ‚ | \201A | ‘ | \2018 | ’ | \2019 | „ | \201E | " | \0022 | ′ | \2032 |
| Знаки препинания | |||||||||||
| – | — | … | ‘ | ¡ | ¿ | ||||||
| – | \2013 | — | \2014 | … | \2026 | ' | \00BB | ¡ | \00A1 | ¿ | \00BF |
| Пробелы (закрашеная часть обозначает ширину пробела) | |||||||||||
| nn* | nn** | ||||||||||
| | \00A0 |   | \2002 |   | \2003 |   | \2009 | ‍ | ‍ | ‌ | \200C |
* — символ ‍ позволяет сделать склейку (лигатуру) соседних символов
** — символ ‌ запрещает склеивать соседние символы
| Буллиты | |||||||||||
| • | · | ⋅ | ∗ | ✔ | ✘ | ||||||
| • | \2022 | · | \00B7 | ⋅ | \22C5 | ∗ | \2217 | ✔ | \2714 | ✘ | \2718 |
| Валюта | |||||||||||
| € | $ | ¢ | £ | ₽ | ₴ | ||||||
| € | \20AC | $ | \0024 | ¢ | \FFE0 | £ | \FFE1 | ₽ | \20BD | ₴ | \20B4 |
| Текст | |||||||||||
| © | ™ | ® | § | ¶ | @ | ||||||
| © | \00A9 | ™ | \2122 | ® | \00AE | § | \00A7 | ¶ | \00B6 | @ | \0040 |
| Стрелки | |||||||||||
| ← | → | ↑ | ↓ | ↔ | ↵ | ||||||
| ← | \2190 | → | \2192 | ↑ | \2191 | ↓ | \2193 | ↔ | \2194 | ↵ | \21B5 |
| ⇐ | ⇒ | ⇑ | ⇓ | ⇔ | ↩ | ||||||
| ⇐ | \21D0 | ⇒ | \21D2 | ⇑ | \21D1 | ⇓ | \21D3 | ⇔ | \21D4 | ↩ | \21A9 |
| ↺ | ↻ | ⬆ | ⬇ | ➠ | ➤ | ||||||
| ↺ | \21BA | ↻ | \21BB | ⬆ | \2B06 | ⬇ | \2B07 | ➠ | \27A0 | ➤ | \27A4 |
| Математика | |||||||||||
| × | ÷ | ⁄ | − | ± | ✖ | ||||||
| × | \00D7 | ÷ | \00F7 | ⁄ | \2044 | − | \2212 | ± | \00B1 | ✖ | \2716 |
| < | > | ≤ | ≥ | ≈ | ≠ | ||||||
| < | \003C | > | \003E | ≤ | \2264 | ≥ | \2265 | ≈ | \2248 | ≠ | \2260 |
| ° | & | ∞ | ∅ | ¬ | ∼ | ||||||
| ° | \00B0 | & | \0026 | ∞ | \221E | ∅ | \2205 | ¬ | \00AC | ∼ | \223C |
| ∑ | √ | ∗ | ƒ | ‰ | ∫ | ||||||
| ∑ | \2211 | √ | \221A | ∗ | \2217 | ƒ | \0192 | ‰ | \2030 | ∫ | \222B |
| { | } | ∠ | ⊥ | ∧ | ∨ | ||||||
| { | \007B | } | \007D | ∠ | \2220 | ⊥ | \22A5 | ∧ | \2227 | ∨ | \2228 |
| ¹ | ² | ³ | ½ | ¼ | ¾ | ||||||
| ¹ | \00B9 | ² | \00B2 | ³ | \00B3 | ½ | \00BD | ¼ | \00BC | ¾ | \00BE |
| ∀ | µ | ∇ | ∂ | ∏ | ∝ | ||||||
| ∀ | \2200 | µ | \00B5 | ∇ | \2207 | ∂ | \2202 | ∏ | \220F | ∝ | \221D |
| Буквы различных алфавитов | |||||||||||
| α | β | γ | ε | η | λ | ||||||
| α | \03B1 | β | \03B2 | γ | \03B3 | ε | \03B5 | η | \03B7 | λ | \03BB |
| μ | π | ρ | τ | φ | ω | ||||||
| μ | \03BC | π | \03C0 | ρ | \03C1 | τ | \03C4 | φ | \03C6 | ω | \03C9 |
| æ | ð | ë | ï | ö | ü | ||||||
| æ | \00E6 | ð | \00F0 | ë | \00EB | ï | \00EF | ö | \00F6 | ü | \00FC |
какие символы можно использовать в названиях классов CSS / Хабр
В языке HTML у HTML-элементов есть атрибуты. Некоторые атрибуты есть только у отдельных HTML-элементов, а другие — есть у любого HTML-элемента. Последние называют глобальными атрибутами. К любому HTML-элементу можно привязать один или несколько классов CSS, определяющих разные стили для данного HTML-элемента. Для этого у HTML-элемента существует глобальный атрибут
Некоторые атрибуты есть только у отдельных HTML-элементов, а другие — есть у любого HTML-элемента. Последние называют глобальными атрибутами. К любому HTML-элементу можно привязать один или несколько классов CSS, определяющих разные стили для данного HTML-элемента. Для этого у HTML-элемента существует глобальный атрибут class. Этот атрибут по правилам языка HTML не обязательно определять для всех HTML-элементов на HTML-странице, можно определить только для тех, для которых это будет нужно.
Например (несущественный сейчас код я заменил многоточиями):
...
<head>
...
<style>
.class-name1 { border: 2px solid blue; }
.class-name2 { color: red; }
</style>
</head>
<body>
<p>
Ночь, улица, фонарь, аптека.
</p>
</body>
...В примере выше к HTML-элементу p привязано два класса CSS с названиями class-name1 и class-name2. Первый из этих классов CSS определяет для HTML-элемента p границу (ее толщину, вид линии границы, цвет границы), а второй — цвет текста внутри этого HTML-элемента. Эти же классы CSS можно привязать к другим HTML-элементам на HTML-странице.
Эти же классы CSS можно привязать к другим HTML-элементам на HTML-странице.
Если к одному HTML-элементу привязано несколько классов CSS, то все они указываются в одном и том же атрибуте class данного HTML-элемента. При этом названия классов CSS отделяются друг от друга пробельными символами (пробелами, символами горизонтальной табуляции, символами новой строки).
При разборе кода HTML-страницы возникает вопрос: какие символы можно использовать в названиях классов CSS? Например, можно ли названия классов писать по-русски? Или китайскими иероглифами? Или с помощью эмодзи?
С точки зрения языка HTML
С точки зрения языка HTML в данном случае речь идет о значении глобального атрибута class. Это значение определяется в нескольких местах действующего стандарта языка HTML.
С точки зрения синтаксиса языка HTML значение любого атрибута HTML-элемента определяется так (источник цитаты):
Attribute values are a mixture of text and character references, except with the additional restriction that the text cannot contain an ambiguous ampersand.
Грубо говоря, значение атрибута — это смесь текста (символы Юникода) с возможными вкраплениями ссылок на символы вида ю (это пример ссылки на строчную русскую букву «ю»). Там куча всяких ограничений и оговорок, про которые я тут писать не буду, кому интересно — стоит пройти по вышеуказанным гиперссылкам и далее вглубь стандарта.
С точки зрения построения DOM (объектной модели HTML-страницы) значение атрибута
classопределяется так (источник цитаты):
When specified on HTML elements, the class attribute must have a value that is a set of space-separated tokens representing the various classes that the element belongs to.
То есть тут значение атрибута class определено как набор (ряд, множество) названий классов CSS, разделенных пробельными символами (пробелами, символами горизонтальной табуляции, символами новой строки).
Как видим, действующий стандарт HTML не накладывает каких-то строгих ограничений на названия классов CSS. В названиях классов CSS запрещены лишь пробельные символы (пробелы, символы горизонтальной табуляции, символы новой строки) и только (там есть ряд редких исключений для разных управляющих символов и тому подобного, о чем я тут писать не буду). Можно писать эти названия по-русски, а также китайскими иероглифами или даже с помощью эмодзи. Разрешается использовать почти любые символы Юникода, имеющие графическое отображение (символы, не имеющие графического отображения, тоже можно попытаться использовать, но в этом нет смысла, так как эти символы не видно).
В названиях классов CSS запрещены лишь пробельные символы (пробелы, символы горизонтальной табуляции, символы новой строки) и только (там есть ряд редких исключений для разных управляющих символов и тому подобного, о чем я тут писать не буду). Можно писать эти названия по-русски, а также китайскими иероглифами или даже с помощью эмодзи. Разрешается использовать почти любые символы Юникода, имеющие графическое отображение (символы, не имеющие графического отображения, тоже можно попытаться использовать, но в этом нет смысла, так как эти символы не видно).
С точки зрения языка CSS
Для языка CSS тоже существует стандарт. Раньше это был один документ, разбитый на разделы, как стандарт языка HTML. Сейчас единый прежде документ разделили на так называемые «модули», каждый из которых может развиваться со своей скоростью. Существует документ, содержащий ссылки на все эти модули (спецификации). Всего этих модулей несколько десятков.
Для вопроса, заданного в названии этой статьи, важны два модуля (спецификации): определяющий селекторы и работу с ними, а также модуль, определяющий синтаксис языка CSS.
В языке CSS стилевые правила задаются с помощью так называемых «селекторов» (по-английски «selector»). Дословно это слово по-русски означает «отборщик» или «выборщик», потому что селектор отбирает (выбирает) из HTML-дерева узлы с указанным условием. Селекторы в CSS бывают очень разные, отбор происходит по разным условиям. Нас сейчас интересуют селекторы по классу (по-английски «class selector»). Селекторы по классу являются подвидом селекторов по атрибуту (по-английски «attribute selector»), так как класс в языке HTML является атрибутом HTML-элементов.
Вот ссылка на определение селектора в стандарте CSS (источник цитаты):
A selector represents a particular pattern of element(s) in a tree structure. The term selector can refer to a simple selector, compound selector, complex selector, or selector list. The subject of a selector is any element that selector is defined to be about; that is, any element matching that selector.
Следующий параграф стандарта дает определение «простому селектору» (по-английски «simple selector», источник цитаты):
A simple selector is a single condition on an element. A type selector, universal selector, attribute selector, class selector, ID selector, or pseudo-class is a simple selector. (It is represented by
<simple-selector>in the selectors grammar.) A given element is said to match a simple selector when that simple selector, as defined in this specification and in accordance with the document language, accurately describes the element.
Из этой цитаты видно, что понятие «простой селектор» включает, в частности, понятие «селектора по атрибуту» и «селектора по классу». Это определение отправляет нас в раздел грамматики селекторов.
Пройдем по ссылке и найдем определение селектора по классу:
<class-selector> = '.' <ident-token>
Эта схема читается так: селектор по классу начинается с символа точки, после которого сразу же (без разделяющих пробельных символов) идет идентификатор (название) класса (ident-token).
Вот этот самый «ident-token» (идентификатор) уже определен в другом модуле (спецификации) стандарта CSS, посвященном синтаксису (источник цитаты):
<ident-token>,<function-token>,<at-keyword-token>,<hash-token>,<string-token>, and<url-token>have a value composed of zero or more code points.
Напомню, под «кодовыми точками» (кодовыми позициями) подразумеваются символы Юникода (определение есть по вышеуказанной ссылке).
Таким образом, можно сделать вывод, что язык CSS тоже не накладывает особых ограничений на символы, использующиеся в названиях классов. Это означает, что, продолжая вывод по языку HTML, названия классов CSS можно писать на русском языке, китайскими иероглифами или с помощью эмодзи (это, естественно, не исчерпывающий список, а просто несколько ярких примеров).
Конечно, следует иметь в виду, что в языке CSS есть множество служебных символов, вроде скобок разных видов, кавычек разных видов, символа точки и тому подобных. Но их таки можно представить в названии класса с помощью экранирования символов. Экранирование выполняется с помощью символа обратной косой черты (в Юникоде — «reverse solidus») —
Но их таки можно представить в названии класса с помощью экранирования символов. Экранирование выполняется с помощью символа обратной косой черты (в Юникоде — «reverse solidus») — \. После этого символа можно вписать любой служебный символ и он будет интерпретирован как обычный символ, а не как служебный. Также после символа обратной косой черты можно вписать не сам символ, а его код в шестнадцатеричной системе.
Еще следует иметь в виду, что на названия классов CSS наложены ограничения, характерные для идентификаторов (например, их нельзя начинать с цифры, если цифра используется без экранирования), но это тема для отдельной статьи. В стандарте CSS есть схема, из которой можно получить примерное представление об этом.
Выводы и примеры
Эта статья не является исчерпывающим руководством! В стандартах есть множество разных редких правил и исключений. Все эти исключения невозможно описать в одной статье. В этой статье я просто хотел показать, что актуальные на сегодня стандарты HTML и CSS не ограничивают использование символов в названиях классов только латиницей (в интернетах часто можно встретить такое утверждение даже на относительно надежных ресурсах).
Многие опытные разработчики рекомендуют ограничивать использование символов в названиях классов CSS только латиницей, символом дефиса-минуса, символом подчеркивания и арабскими цифрами.
Один из примеров такого подхода — методология БЭМ (расшифровывается как «Блок, Элемент, Модификатор»). Цитата из соглашения по именованию этой методологии (это лишь фрагмент, продолжение я заменил многоточием):
– Имена записываются латиницей в нижнем регистре.
– Для разделения слов в именах используется дефис (-).
…
Я согласен, что это правильный подход (по многим причинам, которые я не буду излагать в этой статье). Однако, следует иметь в виду, что это всё-таки рекомендация (или требование корпоративных соглашений), а не требование стандартов HTML или CSS.
Примеры необычных имен классов CSS (не стоит этим злоупотреблять, но полезно знать, что такое возможно):
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8" /> <title>Тестовая страница</title> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <style> .имя-класса { border: 2px solid blue; } /* на русском языке */ .类名 { color: red; } /* на китайском языке */ .\1F60E\1F60D { background-color: yellow; } /* символы-эмодзи */ .имя-со-служебным\#-символом { font-style: italic; } .\31имя-класса-начинающееся-с-цифры { border: 5px solid green; } </style> </head> <body> <p> Ночь. Улица. Фонарь. Аптека. Всё как у Блока. В поздний час Я встретил злого человека И получил фонарь под глаз. </p> <p> Потом примочки ставил лекарь, Меня в аптеку посылал... Ночь, улица, фонарь, аптека — Откуда ж Блок всё это знал?! (Автор пародии: Сергей Матвеенко.) </p> </body> </html>
Проверено валидатором HTML (весь этот файл), валидатором CSS (содержимое HTML-элемента style) и работает в браузерах «Microsoft Edge» (на движке «Chromium») и «Google Chrome».
В браузерах первый параграф (прямоугольный блок) отображается с синей границей, с желтым цветом фона, содержащим текст красного цвета с наклонным начертанием (italic). Второй параграф отображается с толстой зеленой границей.
Второй параграф отображается с толстой зеленой границей.
Обратите внимание, что в коде на языке CSS символ решетки # (служебный для языка CSS) экранируется символом \, а при использовании этого символа в названии класса в коде на языке HTML — не экранируется (в языке HTML другой состав служебных символов для имен классов и там свой метод экранирования).
Кроме того, в коде на языке CSS цифру 1 в начале названия класса пришлось экранировать последовательностью \31, а не просто последовательностью \1 из-за того, что цифры после символа \ интерпретируются в CSS как шестнадцатеричный код символа Юникода, а не как числовой литерал.
Также в коде на языке CSS пришлось символы-эмодзи представить в виде их шестнадцатеричных кодов. Браузеры справляются, даже если в коде на языке CSS здесь указать символы-эмодзи напрямую, но вышеуказанные валидаторы (и для HTML, и для CSS) показывают ошибку (для шестнадцатеричных кодов ошибку не показывают).
И, наконец, в коде выше продемонстрировано, что названия классов CSS внутри атрибута class можно разделять не только пробелами, но и символом новой строки (или символом горизонтальной табуляции, но это здесь не показано).
Заключение
Информация, изложенная в этой статье, может пригодиться при написании парсера HTML, валидаторов HTML и CSS, просто при написании HTML-страниц. В интернетах по этому поводу много ссылок на устаревшие стандарты HTML и CSS (это и понятно, современные стандарты называют «живыми» (по-английски «living»), потому что они меняются очень быстро по сравнению с тем, как это было устроено раньше).
Как и когда что использовать — InsideTheSquare.co
Написано insidethesquare
CSS означает каскадную таблицу стилей, и это кодовый язык, который браузер использует для понимания того, как отображать весь контент, который он находит при загрузке страницы на вашем веб-сайте. Изучение нового языка не всегда является легкой задачей; Я уже несколько месяцев пытаюсь выучить японский и могу едва составить предложение 😅
Изучение нового языка не всегда является легкой задачей; Я уже несколько месяцев пытаюсь выучить японский и могу едва составить предложение 😅
Возможно, вы разбираетесь в основах CSS, таких как селекторы, свойства и значения, но есть некоторые важные вещи, которые нужно знать о символах, которые вы также будете использовать!
В этой статье рассматриваются основные из них, которые вы найдете в своем коде, и если вы предпочитаете смотреть и слушать, видео ниже также содержит всю эту информацию. 😎
, Запятая
Запятые можно использовать для разделения нескольких селекторов в коде, поэтому вы можете применить одно и то же изменение к нескольким элементам. В этом примере используется запятая, чтобы сделать текст заголовка 1 и заголовка 2 красного цвета
h2 , h3 {цвет: красный}
; Точка с запятой
Точка с запятой разделяет несколько свойств в одной строке кода, поэтому вы можете внести несколько изменений в селектор. Этот код изменит семейство шрифтов и цвет фона заголовка 2 text
Этот код изменит семейство шрифтов и цвет фона заголовка 2 text
h3 {font-family: ‘Poppins’ ; background-color: red}
{ } Фигурные скобки
Фигурные скобки используются в CSS для хранения всех изменений, которые вы вносите в селектор, в одном удобном месте для вашего браузера. Мне нравится думать, что левая скобка означает «вот код!» а правая скобка означает «хорошо — все готово!» В этом примере изменение цвета шрифта заголовка 1 отделено от изменения цвета заголовка 2
h2 { цвет: красный } h3 { цвет: синий }
< > Угловые скобки/морковки Угловые скобки технически не CSS, но они определенно принадлежат этому списку! Когда вы добавляете пользовательский код в Squarespace в другом месте, кроме панели CSS, вам нужно сообщить браузеру, что это код стиля. Угловые скобки помогают нам использовать HTML, чтобы сообщить браузеру обработать код как CSS. В этом примере я использовал рамку и тень блока для первого абзаца текста в этом конкретном сообщении в блоге. Я добавил это в блок кода в этом посте, чтобы он применялся только на этой странице.
В этом примере я использовал рамку и тень блока для первого абзаца текста в этом конкретном сообщении в блоге. Я добавил это в блок кода в этом посте, чтобы он применялся только на этой странице.
< стиль > .sqsrte-large {граница: 1px сплошная #ccc; box-shadow: 5px 5px 10px #ccc; padding: .5rem} < /style >
* Asterisk
Это один из моих самых любимых! Звездочка — это универсальное средство, которое отлично подходит для внесения изменений во все элементы страницы или селектора. Этот код изменит любой и все шрифты в блоке формы на семейство шрифтов Poppins.
.form-block * {семейство шрифтов: ‘Poppins’}
/* Косая черта со звездочкой */
Это очень простой способ добавить примечания к вашему коду! Звездочка с косой чертой — это быстрый способ сказать «Эй, браузер, проигнорируй это, пожалуйста». Вот пример того, как я добавляю примечание как перед кодом, так и в строке со свойством
/* коды домашней страницы */
h3 strong {background: #e5f5f6 /* голубой цвет */ }
( ) Скобки
Скобки можно использовать в нескольких местах в CSS. Двумя наиболее распространенными являются псевдоэлементы и значения. Псевдоэлементы могут помочь вам использовать код для указания «второго из них», как в этом примере, который говорит браузеру установить верхнюю границу для второго раздела страницы.
Двумя наиболее распространенными являются псевдоэлементы и значения. Псевдоэлементы могут помочь вам использовать код для указания «второго из них», как в этом примере, который говорит браузеру установить верхнюю границу для второго раздела страницы.
.page-section:nth-child ( 2 ) {border-top: 5px solid #000}
Скобки также используются внутри строки свойств для определенных значений, например, когда вы используете цветовой код RGB или определенный фильтр. Этот пример делает изображение прозрачным на 50% и дает ему фон цвета RGBA, который будет просвечиваться. Я добавил его на изображение ниже, чтобы вы могли увидеть, как на самом деле будет выглядеть такой код!
изображение {фильтр: непрозрачность ( 50% ) ; фон: rgb ( 80, 189, 184 ) }
@ At symbol
Это общий символ для медиа-запросов, которые сообщают браузеру, что нужно применять изменение кода только тогда, когда экран имеет определенный размер. Этот код изменит размер текста заголовка 1 на 30 пикселей на любом экране шириной менее 640 пикселей.
Этот код изменит размер текста заголовка 1 на 30 пикселей на любом экране шириной менее 640 пикселей.
@ экран только для мультимедиа и (максимальная ширина: 640 пикселей) { h2 {размер шрифта: 30 пикселей! важно}}
# Хэштег или символ фунта
Этот символ используется для указания определенного идентификатора объекта. Каждый элемент на сайте Squarespace получает уникальный идентификатор блока, и с помощью этого кода вы можете сказать браузеру: «Когда вы увидите этот конкретный объект, измените этот стиль». Изменение CSS для одной страницы или одного элемента. Вы можете добавить это в пользовательский файл CSS для всего вашего сайта, но изменять только один конкретный объект за раз, не требуется вставка кода заголовка страницы или блок кода 😎
[ ] Квадратные скобки
Это не слишком распространено в CSS, но иногда вы будете его использовать. Если вы хотите настроить таргетинг на определенный раздел или страницу своего сайта, вы можете в конечном итоге использовать идентификатор раздела данных. Это немного отличается (и менее распространено), чем идентификатор блока, но все же важно знать! если вы ориентируетесь на идентификатор раздела данных, ваш код будет выглядеть так:
Это немного отличается (и менее распространено), чем идентификатор блока, но все же важно знать! если вы ориентируетесь на идентификатор раздела данных, ваш код будет выглядеть так:
[ data-section-id = ”123456” ] {фон: фиолетовый}
: двоеточие
Один из самых распространенных символов в пользовательский CSS, двоеточие используется для нескольких вещей. Он разделил свойства и значения, как в этом примере, где свойство — это отступ, а значение — 5px 9.0005
.sqs-block-button-element {padding : 5px}
Вы также будете использовать его для псевдоэлементов, таких как внесение изменений до или после элемента или добавление эффекта наведения. Этот код дает эффект наведения на активные ссылки; цвет фона текстовой ссылки изменится на желтый при наведении
a : наведении {фон: желтый}
! Восклицательный знак
Обязательный символ для Squarespace CSS, он используется вместе со словом «важно», чтобы убедиться, что браузер обращает внимание на ваш код. Когда вы настраиваете сайт Squarespace, вы перезаписываете код, который уже создан вашим руководством по стилю. Иногда вам придется сказать браузеру, что «это важно», буквально пометив его как важное. Этот код изменит цвет фона кнопки на фиолетовый, независимо от того, какие другие коды может видеть браузер.
Когда вы настраиваете сайт Squarespace, вы перезаписываете код, который уже создан вашим руководством по стилю. Иногда вам придется сказать браузеру, что «это важно», буквально пометив его как важное. Этот код изменит цвет фона кнопки на фиолетовый, независимо от того, какие другие коды может видеть браузер.
.sqs-block-button-element {фон: фиолетовый !важно }
Понравилась эта статья?
Сохранить и поделиться!
codecustom codecs для квадратного пространства
внутри квадрата
Возьмите мою памятку по CSS: более 100 страниц кодовых названий для Squarespace:
→ Загрузите памятку по CSS
Станьте экспертом по CSS для Squarespace в моем авторском курсе:
→ Посетите Академию пользовательского кода
https://insidethesquare.co
Знакомство с селекторами CSS для начинающих
Главная » HTML и CSS » Знакомство с селекторами CSS для начинающих — символы ‘>’, ‘+’ и ‘~’ сделайте так, чтобы ваш сайт выглядел так, как вы хотите. Надеюсь, что большинство из вас знает об основных правилах CSS, так что мы здесь хотим рассказать о селекторах CSS. Здесь мы объясним некоторые знакомые селекторы CSS, а также дадим вам понять, что означают символы «>», «+» и «~» в селекторах CSS.
Надеюсь, что большинство из вас знает об основных правилах CSS, так что мы здесь хотим рассказать о селекторах CSS. Здесь мы объясним некоторые знакомые селекторы CSS, а также дадим вам понять, что означают символы «>», «+» и «~» в селекторах CSS.
Для того, чтобы стилизовать определенный элемент на вашем сайте, вы должны сначала найти селектор. В CSS «селектор » — это инструкция, которая сообщает веб-браузеру, какой элемент стилизовать для этого конкретного CSS. Все HTML-элементы, начинающиеся с открывающего тега <> и заканчивающиеся закрывающим тегом , являются селекторами (например:
Некоторый текст
, Некоторая ссылка ). Помимо этого есть селектор элемента (p{}), селектор идентификатора (#container{}) и селектор класса (заголовок поля .widget{}). В приведенном ниже примере вы можете увидеть селектор перед открывающей фигурной скобкой (заголовок .h3). Хорошо, здесь мы будем описывать селекторы CSS один за другим по порядку, и этот пост предназначен для абсолютных новичков.
.h3 постзаголовок {
выравнивание текста: по центру;
цвет синий;
размер шрифта: 32px;
}
Универсальный селектор (*) Да, это глобальный и мощный селектор, который нацелен на каждый элемент во всем документе и применяется с использованием символа звездочки ( * ).
* {color: green;}
Предположим, что документ HTML содержит такие элементы, как h2, h4, абзац, упорядоченный список, неупорядоченный список и предварительно отформатированный текст. Итак, вы хотите применить зеленый цвет ко всем этим элементам, поэтому вместо того, чтобы писать такой CSS ( body, h2, h4, p, ul, ol, li, pre{color: green} ) можно использовать универсальный селектор.
Селектор типа элементаСелектор типа элемента сопоставляет все элементы HTML в дереве документа по имени их тега. Например, у вас есть страница с тремя заголовками h3 (
Некоторый текст h3
), поэтому добавление приведенного ниже CSS применяется ко всем тегам h3.
h3 {
цвет шрифта: #444;
семейство шрифтов: Helvetica, без засечек;
}
Селектор ID – # Селектор идентификатора идентифицируется с помощью знака фунта стерлингов # и соответствует элементу HTML с определенным атрибутом идентификатора.
Например, вы можете стилизовать этот элемент
, применив CSS следующим образом.
#бодиблок {
Отступ: 15 пикселей;
Ширина: 70%
}
Селектор класса – (.) Идентификаторы просто стилизуют один элемент, но, с другой стороны, классы используются для стилизации группы элементов, для которых определено одно и то же имя класса. Это самый мощный селектор, который используется очень часто. Элементы HTML имеют класс, определенный следующим образом:
, и он вызывается с использованием css 9.0021 .mainheding нравится это.
.mainheading {
Выравнивание текста: по центру;
}
Селектор потомков Селектор потомков соответствует всем элементам, которые являются потомками определенного элемента; он нацеливается на вложенные, разделяя два селектора пробелом. Например, вы знаете, что HTML-элементы можно вкладывать друг в друга вот так.
Например, вы знаете, что HTML-элементы можно вкладывать друг в друга вот так.
<дел>Первый заголовок
<дел>Второй заголовок
<дел>Третий заголовок



 0" />
<style>
.имя-класса { border: 2px solid blue; } /* на русском языке */
.类名 { color: red; } /* на китайском языке */
.\1F60E\1F60D { background-color: yellow; } /* символы-эмодзи */
.имя-со-служебным\#-символом { font-style: italic; }
.\31имя-класса-начинающееся-с-цифры { border: 5px solid green; }
</style>
</head>
<body>
<p>
Ночь. Улица. Фонарь. Аптека.
Всё как у Блока. В поздний час
Я встретил злого человека
И получил фонарь под глаз.
</p>
<p>
Потом примочки ставил лекарь,
Меня в аптеку посылал...
Ночь, улица, фонарь, аптека —
Откуда ж Блок всё это знал?!
(Автор пародии: Сергей Матвеенко.)
</p>
</body>
</html>
0" />
<style>
.имя-класса { border: 2px solid blue; } /* на русском языке */
.类名 { color: red; } /* на китайском языке */
.\1F60E\1F60D { background-color: yellow; } /* символы-эмодзи */
.имя-со-служебным\#-символом { font-style: italic; }
.\31имя-класса-начинающееся-с-цифры { border: 5px solid green; }
</style>
</head>
<body>
<p>
Ночь. Улица. Фонарь. Аптека.
Всё как у Блока. В поздний час
Я встретил злого человека
И получил фонарь под глаз.
</p>
<p>
Потом примочки ставил лекарь,
Меня в аптеку посылал...
Ночь, улица, фонарь, аптека —
Откуда ж Блок всё это знал?!
(Автор пародии: Сергей Матвеенко.)
</p>
</body>
</html> Большинство новичков путают символы больше >, плюс + и тильда ~ в селекторах CSS, так что давайте кратко рассмотрим это.
Большинство новичков путают символы больше >, плюс + и тильда ~ в селекторах CSS, так что давайте кратко рассмотрим это.