javascript — Как скрыть часть содержимого,выступающего за пределы блока без использования overflow?
Как скрыть часть содержимого,выступающего за пределы родительского блока без использования свойства overflow? Дело в том что необходимо скрыть выборочно выступающие части content, а элементы span оставить видимыми, они располагаются за пределами container.
.container {
width: 300px;
position: relative;
}
.content {
position: absolute;
left: -20%;
Width: 200%;
}
span:first-child {
position: absolute;
left: -10%;
z-index: 100;
}
span:last-child {
position: absolute;
right: -10%;
z-index: 100;
}<div> <span>left</span> <div></div> <span>right</span> </div>
- javascript
- html
- jquery
- css
В css для этого ничего особенного не предусмотрено.
Если надо дополнительно позиционировать содержимое контейнера, оберните содержимое в блок с позиционированием. Если надо выровнять кнопки, используйте flex (или другие способы).
.container {
width: 300px;
position: relative;
left: 100px;
border: 1px solid red;
}
.content {
width: 100%;
overflow: auto;
}
span:first-child {
position: absolute;
left: -10%;
top: 0;
}
span:last-child {
position: absolute;
right: -10%;
top: 0;
}<div> <span>left</span> <div>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaabbbbbbbbbbbbbbbbbbbbbbbbb</div> <span>right</span> </div>3
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Как скрыть элемент с помощью css : 4 простых способа.
Привет, дорогие читатели, на связи Шевченко Вячеслав и сегодня очередная статья из серии css о том как скрыть элемент на странице. На днях я публиковал статью о переменных в css, рекомендую к прочтению.
Существует несколько способов скрыть блок в CSS. Можно указать opacity: 0, visability: hidden, display: none или установить крайние значения для абсолютного позиционирования.
Вы можете спросить зачем так много способов, ведь они делат одно и тоже? Если разобраться лучше то, на самом деле, они отличаются друг от друга. И эта разница диктует, какой из них должен использоваться в конкретной ситуации. Дальше вы узнаете незначительные различия, которые вы должны принимать во внимание, когда скрываете элемент.
Opacity
Свойство opacity устанавливает прозрачность элемента. Это означает, что opacity: 0 скрывает div только визуально. Он как и раньше занимает свою позицию, влияет на макет веб-страницы и будет доступен для взаимодействия.
Он как и раньше занимает свою позицию, влияет на макет веб-страницы и будет доступен для взаимодействия.
.hide {
opacity: 0;
}Если вы собираетесь использовать свойство непрозрачности, чтобы скрыть элемент от пользователя, то, к сожалению, это не лучший вариант. Элемент и его содержание доступно, так же как и все другие элементы на веб-странице. Другими словами, элемент ведет себя так, словно он непрозрачный.
Свойство непрозрачности можно анимировать и использовать для создания эффектов. Любой элемент с непрозрачностью меньше 1 также создаст новый контекст наложения.
opacity: 1. Блок также имеет cursor: pointer, чтобы показать, что с ним можно взаимодействовать.Visibility
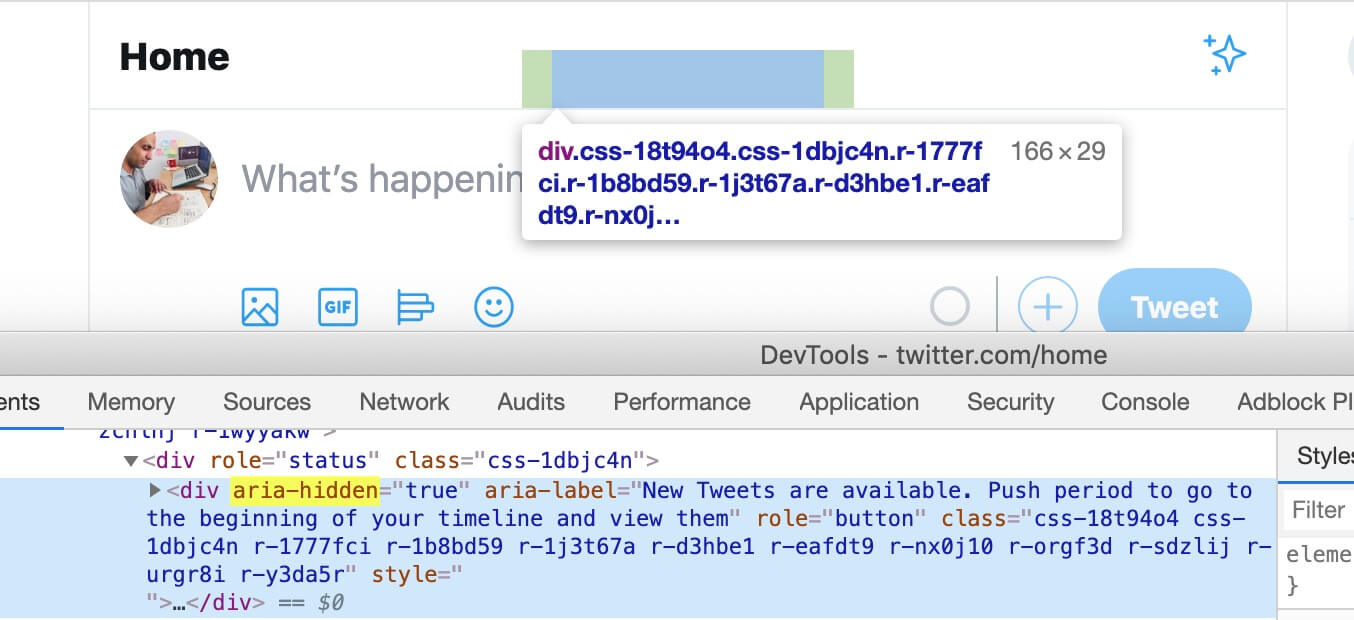
Следующий способ скрыть блок или текст свойство — visibility. Значение hidden будет скрывать элемент. Так же, как и свойство opacity, скрытый элемент будет влиять на макет нашей веб-страницы. Единственное отличие заключается в том, что на этот раз он не будет доступен для взаимодействия. Кроме того, он будет скрыт от чтения с экрана.
Единственное отличие заключается в том, что на этот раз он не будет доступен для взаимодействия. Кроме того, он будет скрыт от чтения с экрана.
Это свойство можно анимировать до тех пор, пока начальные и конечные состояния имеют различные значения. Это гарантирует плавный переход между состояниями видимости.
.hide {
visibility: hidden;
}Ниже пример, можете посмотреть разницу.
Обратите внимание на то, что потомки элемента с visibility: hidden могут быть видимыми, если их свойство visibility: visible. Попробуйте навести курсор только на скрытый элемент, а не на пункт внутри. Вы увидите, что тип курсора не изменится. Кроме того, если вы попытаетесь щелкнуть на элемент, ваши клики не будут учтены.
Тег внутри будет как и раньше захватывать все события мыши. Как только вы наведете курсор мыши на текст он станет видимым и начнет регистрировать события.
Display
Свойство display скрывает элемент со страницы целиком. При
При display: none элемент вырывается из потока и соседние элементы в DOM перестают на него реагировать.
Все дочерние элементы также будут скрыты. К этому свойству не применяют анимацию, так как переход между различными состояниями всегда будет резким.
.hide {
display: none;
}Второй блок имеет элемент с display: block, но этот пункт остается невидимым. Это еще одна разница между visibility: hidden и display:none. В первом случае, любой потомок, который явно задает visibility: visible станет видимым, тогда как с display все иначе — все потомки остаются скрытыми независимо от значения свойства.
Теперь, наведите курсор мыши на первый блок несколько раз. Есть? Нажмите на первый блок. Это должно сделать второй блок видимым. Значение внутри должно стать больше 0. Это происходит потому, что элемент, несмотря на то, что он скрыт от пользователей, все еще доступен с помощью JavaScript.
Это происходит потому, что элемент, несмотря на то, что он скрыт от пользователей, все еще доступен с помощью JavaScript.
Position
Допустим, у вас есть элемент, с которым вы хотели бы взаимодействовать, но вы не хотите, чтобы он влиял на верстку страницы. Никакое свойство до этого не может справиться с этой задачей должным образом. Одна вещь, которую вы можете сделать в этой ситуации — переместить элемент в окне. Таким образом, это не повлияет на макет. Вот CSS, чтобы сделать это:
.hide {
position: absolute;
top: -9999px;
left: -9999px;
}
Ниже пример который продемонстирует, как абсолютное позиционирование скрывает элементы:
Основная идея здесь — установить негативные top и left значение так, чтобы элемент больше не было видно на экране.
В этой статье мы рассмотрели как скрыть элемент с помощью CSS, надеюсь вы теперь с легкостью сможете подобрать для себя подходящий способ.
Если эта статья оказалась полезной для вас, поделитесь ей с социальных сетях.
Так же подписывайтесь в наши группы facebook и vkontakte. До встречи в новых статьях!
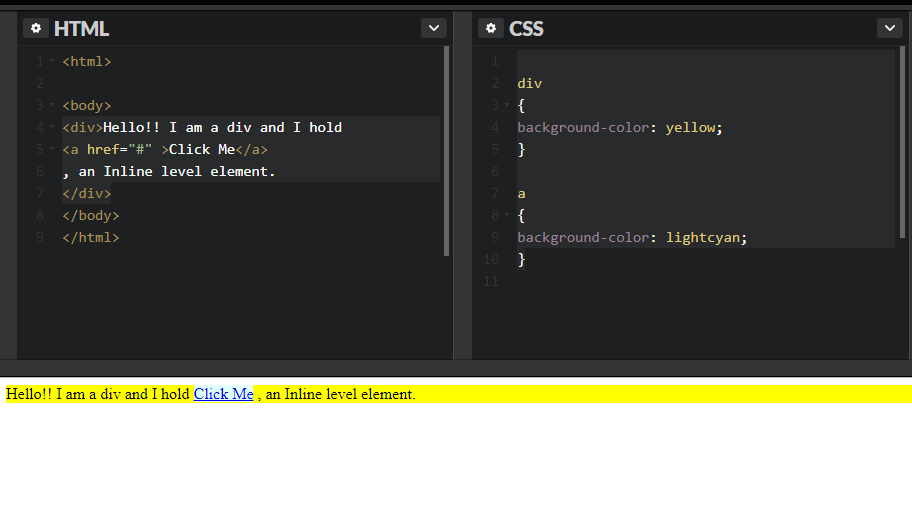
Показать/скрыть div при клике с помощью CSS
Играйте в свое удовольствие
HTML
CSS
.hiddeniv {display: none; }
.testA: focus ~ #testA {display: block; }
.testB: focus ~ #testB {display: block; }
Преимущества
Вы можете размещать ссылки меню горизонтально = одну за другой в HTML-коде, а затем вы можете размещать весь контент один за другим в HTML-коде, после меню.
Другими словами, другие решения предлагают аккордеонный подход, когда вы щелкаете ссылку, и содержимое появляется сразу после ссылки. После этого контента появляется следующая ссылка.
При таком подходе вы не получите эффекта аккордеона. Вместо этого все ссылки остаются в фиксированном положении, и щелчок по любой ссылке просто обновляет отображаемый контент.
Как это работает
В вашем HTML , у вас сначала есть DIV . Все остальное находится внутри этого DIV . Это важно — это означает, что каждый элемент в вашем решении (в данном случае A для ссылок и DIV для контента) является родственным для любого другого элемента.
Во-вторых, теги привязки ( A ) имеют свойство tabindex . Это делает их кликабельными, и поэтому они могут получить фокус. Нам это нужно для работы CSS. В равной степени это могут быть DIV s, но мне нравится использовать A для ссылок — и они будут оформлены как другие мои анкоры.
В-третьих, каждый пункт меню имеет уникальное имя класса. Это сделано для того, чтобы в CSS мы могли идентифицировать каждый пункт меню по отдельности.
В-четвертых, каждый элемент контента представляет собой DIV и имеет class="hiddendiv" . Однако каждый элемент контента имеет уникальный идентификатор
Однако каждый элемент контента имеет уникальный идентификатор .
В вашем CSS мы устанавливаем для всех элементов .hiddeniv значение display:none; — то есть прячем их все.
Во-вторых, для каждого пункта меню у нас есть строка CSS. Это означает, что если вы добавите больше пунктов меню (т.е. и больше скрытого контента), вам придется обновить свой CSS, да.
В-третьих, CSS говорит, что когда .testA получает фокус ( .testA:focus ), то должен отображаться соответствующий #testA ).
Наконец, когда я только что сказал «соответствующий DIV «, трюк здесь заключается в символе тильды ( ~ ) — этот селектор выберет родственный элемент, , и это не обязательно должен быть самый следующий элемент , который соответствует селектору, который в данном случае является уникальным значением идентификатора ( #testA ).
Именно эта тильда отличает это решение от других предлагаемых, и это позволяет вам просто обновлять некоторую «панель отображения» с другим содержимым, основываясь на нажатии одной из этих ссылок, и вы не так ограничены, когда дело доходит до того, где и как вы организуете свой HTML. Однако все, что вам нужно, это убедиться, что ваши скрытые DIV содержатся в том же родительском элементе, что и ваши интерактивные ссылки.
Приправить по вкусу.
css — Скрыть div на рабочем столе
спросил
Изменено 6 лет, 4 месяца назад
Просмотрено 3к раз
Я пытаюсь скрыть div на рабочем столе. Я пробовал медиа-запросы (пример решения Кэролайн: https://ecommerce.shopify.com/c/ecommerce-design/t/display-content-on-mobile-or-desktop-only-211885)
Я скрыл свою большую навигацию (. menu) на мобильном телефоне, но не могу понять, как скрыть мою мобильную навигацию на рабочем столе. Если я установлю для отображения mobilenav значение «скрытый» в основном CSS, а для отображения — «заблокировать» в моем медиа-запросе, div останется скрытым. Я предполагаю, что где-то проблема с моим кодом. Любые ваши советы будут оценены. Вот моя скрипка:
menu) на мобильном телефоне, но не могу понять, как скрыть мою мобильную навигацию на рабочем столе. Если я установлю для отображения mobilenav значение «скрытый» в основном CSS, а для отображения — «заблокировать» в моем медиа-запросе, div останется скрытым. Я предполагаю, что где-то проблема с моим кодом. Любые ваши советы будут оценены. Вот моя скрипка:
https://jsfiddle.net/eamr662L/ (полный код для веб-сайта)
Вот выдержка из того, что я считаю соответствующим кодом:
мобильная навигация {
дисплей: блок;
ширина: 100%;
z-индекс: 1000;
цвет фона: #000000;
выравнивание текста: по центру;
}
раздел мобильной навигации {
ширина: 100%;
}
мобильная навигация {
цвет: #ffffff;
преобразование текста: верхний регистр;
}
мобильная навигация: наведите {
цвет: #ffffff;
оформление текста: подчеркивание;
}
мобильная навигация > навигация > ул {
дисплей: гибкий;
flex-wrap: обернуть;
выравнивание содержимого: flex-start;
стиль списка: нет;
маржа: 0;
заполнение: 0;
}
мобильная навигация > навигация > ul:hover {
цвет фона: #000000;
}
мобильная навигация > навигация > ул > ли {
гибкий: 0 1 авто;
маржа: 0;
заполнение: 0;
положение: родственник;
ширина: 100%;
переход: все линейные 0,1 с;
}
mobilenav > nav > ul > li a + div {
дисплей: нет;
положение: абсолютное;
}
mobilenav > nav > ul > li: наведите курсор на + div {
дисплей: блок;
цвет фона: #000000;
}
mobilenav > nav > ul > li a + div > ul {
тип стиля списка: нет;
}
mobilenav > nav > ul > li a + div > ul > li {
маржа: 0;
заполнение: 0;
}
mobilenav > nav > ul > li a + div > ul > li > a {
дисплей: блок;
набивка: 0,25 бэр 1,5 бэр;
текстовое оформление: нет;
}
мобильная навигация > навигация > ul > li > a {
выравнивание элементов: flex-start;
дисплей: гибкий;
набивка: 1рем 1,5рем;
текстовое оформление: нет;
}
<навигационная роль="навигация">
<ул>
<а href="">
Навигация
<дел>
<ул>
Главная
О нас
Исследования
Услуги
Спросите библиотекаря
Архивы & Специальные коллекции
Выставки
Информация о растениях
Вот сайт:
http://nybg. beta.libguides.com/
beta.libguides.com/
Спасибо!
- css
- мобильный
- раскрывающееся меню
- меню
- flexbox
По какой-то причине кажется, что в вашем мобильном навигаторе дисплей настроен на блок на рабочем столе. Вы можете использовать дисплей : нет; с медиа-запросом для рабочего стола, например:
@media (минимальная ширина: 601px) {
мобильная навигация {
дисплей: нет;
}
}
Или просто установите для мобильной навигации значение display: none; на настольном компьютере и используйте медиа-запрос для мобильного устройства, чтобы настроить отображение на блока на мобильном устройстве:
mobilenav{
дисплей: нет;
}
@media (максимальная ширина: 600 пикселей) {
мобильная навигация {
дисплей: блок;
}
}
Рабочий JSFIDDLE .
Возможно, у вас должно быть одно и то же меню для настольных компьютеров и мобильных устройств, но с разным стилем с использованием медиа-запросов.