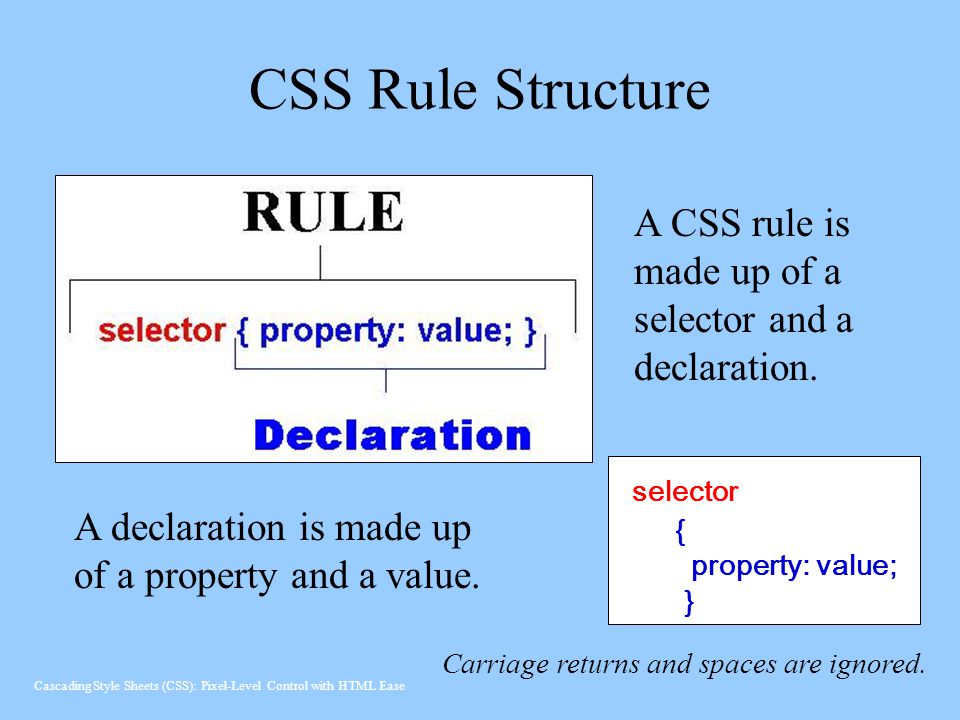
CSS «слои» и «стеки» использования z-index green-master в одной статье
~ Добро пожаловать, чтобы нажать вышеСинее слово「Кривой код」Быстро следовать ~
Предисловие
Упоминание,z-indexТакое знание может сразу появиться в голове у каждого: «z-index Значение контролирует уровень отображения элемента по оси Z,z-index Чем больше дисплей, тем выше уровень отображения (то есть самый верхний слой, тем ближе к наблюдателю), неуказанные слои располагаются в порядке появления, кроме тогоz-indexНевозможно сравнить родительские элементы.
Использование z-index кажется таким простым, правда?
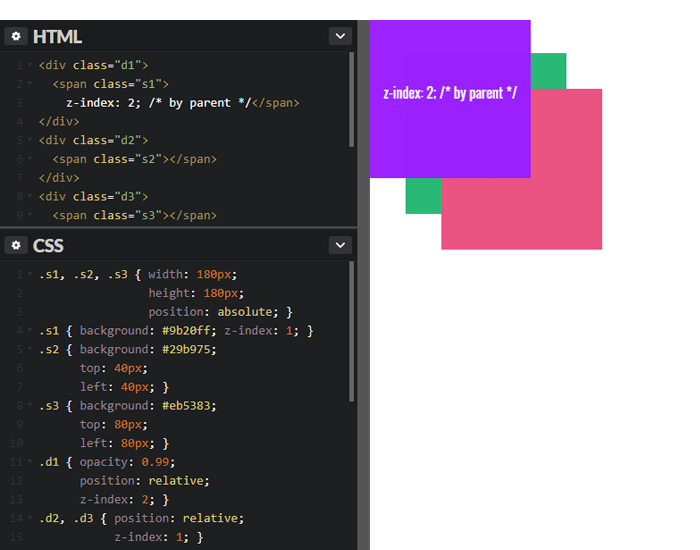
Давайте сначала посмотрим на следующий пример 1:
<div class = "box box1"> DIV # 1, z-index равен 2 </div>
<div class = "box box2"> DIV # 2, z-index установлен автоматически </div>
В HTML есть два следующих элемента, DIV # 1z-indexза2, DIV # 2 смещается вправо и вверх. Вопрос: Кто на нем будет отображаться?
Вопрос: Кто на нем будет отображаться?
Нажмите наCSS «Слои» и «составные» Cui — пример 1 — Руководство по использованию
Как показано выше,z-indexЭлемент 2 не отображается над вторым элементом. Это кажется очень странным, но почему?
Если вас это тоже беспокоит, посмотрите вместе со мной. Автор будет постепенно направлять каждого к пониманиюz-indexПрименение.
1. Не используется
z-indexКогда, как элементы складываются?Прежде всего, давайте сначала поймем, что по умолчанию стек элементов, то есть когда не используетсяz-indexВремя, как сложены элементы.
Если для какого-либо элемента не указан z-index, элементы складываются в следующем порядке (снизу вверх, от дальнего до ближнего).
Фон и граница корневого элемента
Непозиционированные дочерние блочные элементы, расположенные в порядке появления в HTML
Позиционированные дочерние блочные элементы складываются в порядке появления в HTML.

Пример 2-Стек по умолчанию без z-индексаПримечание. Позиционируемый элемент — это элемент, значение позиции которого не является статическим.
Нажмите наCSS «слои» и «стеки» Cui-Example 2-Default stacking без z-index[2]Посмотреть пример
Как показано в Примере 2 выше, позиционированные элементы (DIV # 1, DIV # 2, DIV # 3 и DIV # 4) складываются в порядке появления. Хотя непозиционированные элементы (DIV # 5 и DIV # 6) появляются позади, они будут закрыты позиционированными элементами, но они располагаются друг над другом в порядке появления.
нота,Когда используешьorderИзменение атрибутаflexПорядок появления подэлементов имеет такое же влияние на правила наложения.
Как показано в Примере 3 ниже, когда порядок DIV # 2 изменяется на -1, его появляющаяся позиция становится первой, и его порядок наложения также покрывается DIV # 1.
Пример 3 — Влияние порядка на порядок появления во флексе2.
 Как складывать плавающие блоки по умолчанию
Как складывать плавающие блоки по умолчаниюЕсли есть плавающие блоки, порядок наложения плавающих блоков будет между непозиционированным элементом и позиционированным элементом. который:
Фон и граница корневого элемента
Непозиционированные дочерние блочные элементы, расположенные в порядке появления в HTML
Плавающий блок
Позиционированные дочерние элементы блока располагаются друг над другом в порядке появления в HTML.
Давайте немного изменим код в примере 2 и заменим DIV # 1 и DIV # 3 на плавающие элементы. Как вы можете видеть в Примере 4 ниже, порядок расположения плавающих элементов выше, чем у непозиционированных элементов, и ниже, чем у позиционированных элементов.
Пример 4 — Укладка плавающих блоковНажмите на»Слои» и «стеки» CSS — Пример 4 — Укладка плавающих блоков [4]Посмотреть пример
Кроме того, есть небольшое изменение. Не знаю, заметили ли вы это. Мы изменили текстовое содержимое непозиционированного элемента на выравнивание по левому краю, но его содержимое не закрывается плавающим элементом. На самом деле это стандартный эффект парящих элементов — эффект объемного звучания. Это поведение также может быть указано как один из порядков наложения. Последовательность следующая:
На самом деле это стандартный эффект парящих элементов — эффект объемного звучания. Это поведение также может быть указано как один из порядков наложения. Последовательность следующая:
Фон и граница корневого элемента
Непозиционированные дочерние блочные элементы, расположенные в порядке появления в HTML
Плавающий блок
Встроенные элементы, являющиеся потомками непозиционированных элементов
Позиционированные дочерние элементы блока располагаются друг над другом в порядке появления в HTML.
Чтобы каждый мог ясно понять встроенные элементы, которые являются потомками непозиционированных элементов, упомянутых выше. Вы можете посмотреть Пример 5 ниже. DIV # 1 — это плавающий элемент, поэтому его уровень выше, чем DIV # 2, который появляется после него. В это время DIV # 1 смещен вправо, и вы можете видеть, что встроенные текстовые элементы (могут быть чисто текстовыми узлами) в DIV # 2 выше, чем DIV # 1.
Нажмите наCSS «Layers» и «Stacked» Cui-Example 5-Inline elements, которые являются потомками непозиционированных элементов[5]Посмотреть пример
Три, используйте
z-indexИндивидуальный порядок укладкиВыше приведен порядок различных элементов в CSS по умолчанию. Можем ли мы изменить порядок? Ответ очевиден: да. использоватьz-indexПорядок укладки можно настроить.
z-index
Необходимо обратить внимание на следующие три момента:
неопределенные
z-index, По умолчанию — автов случае
z-indexТо же самое, затем сравните по правилам по умолчаниюz-indexМожет использоваться только для позиционированных элементов(А пока объясню позже). Это также объясняет, почему пример 1 в начале этой статьи не действует. так как
Это также объясняет, почему пример 1 в начале этой статьи не действует. так какz-indexНе влияет на общие элементы.
Как и в примере 6 ниже, мы изменили z-index элемента в примере 2.
Мы обнаружим, что на DIV # 5 и DIV # 6 не влияютz-indexВлияние. В основном это отражается в двух аспектах. Во-первых, в DIV # 5.z-indexБольше, чем DIV # 6, но дисплей ниже, чем DIV # 6; за ним следует DIV # 5
Что касается позиционированных элементов, z-index влияет на них, и порядок наложения соответствует размеру чисел.
Пример 6. Использование z-индекса для настройки порядка наложенияНажмите наCSS «Layers» и «Stacked» Cui — Example 6 — Использование z-index для настройки порядка наложения[6]Посмотреть пример
Что ж, я считаю, что благодаря вышеуказанному содержанию всеz-indexУ вас должно быть определенное понимание, но приведенное выше — это всего лишь базовые знания, и сложить их далеко не так просто.
Чтобы полностью понять z-index, нам также необходимо понять важную концепцию стекирования-стекирования CSS.
Четыре, контекст наложения
Контекст стекирования — это трехмерная концепция в HTML, которая абстрагирует ось z, которая перпендикулярна дисплею и указывает на пользователя (при условии, что пользователь смотрит на область дисплея).
В предыдущем материале порядок отрисовки некоторых элементов зависит отz-indexВоздействие, потому что все ониКонтекст стекирования, Не только упомянутые выше элементы позиционирования.
Итак, при каких обстоятельствах будет происходить наложение контекста? Фактически, на создание контекста наложения в основном влияют атрибуты элементов.
Если какой-либо элемент соответствует одному из следующих условий, создается контекст наложения.
Для корневого элемента (HTML) документа по умолчанию используется контекст наложения.
positionЗначение может быть «абсолютным» или «относительным», иz-indexУказаны элементы со значениями, отличными от auto.
positionЗначение «фиксированное» или «липкое»Гибкая компоновка дочерних элементов и
z-indexУказаны элементы со значениями, отличными от auto.opacityЭлементы, значение которых меньше 1mix-blend-modeНе являетсяnormalЭлементыСледующие элементы, значение атрибута которых не равно «none»
isolationЭлемент со значением «изолировать»
-webkit-overflow-scrollingЭлемент со значением touch
will-changeЭлементы с любыми атрибутами, кроме начального значения
containЭлемент, значение которого представляет собой комбинацию слов «макет» / «раскраска» и одного из его значений.
Как упоминалось выше, существует 11 ситуаций, в которых создается контекст наложения.z-indexУкажите порядок наложения (обратите внимание, что приведенное выше относится не только к позиционированию элементов).
Для стекирования контекста нам нужно знать следующее:
В каждом контексте наложения правила наложения дочерних элементов соответствуют основным правилам, упомянутым выше.
Контексты наложения могут содержаться в других контекстах наложения, и они будут создавать иерархию контекстов наложения.
Иерархическая структура контекста наложения отличается от структуры HTML-элементов, поскольку элементы, которые не создали контекст наложения, будут ассимилированы родительским элементом.Иерархия контекста наложения включает только элементы, которые создали контекст наложения.。
Контекст стекирования не зависит от его родственных элементов, и только его дочерние элементы учитываются при обработке его внутреннего стека. После завершения внутреннего наложения текущий контекст наложения рассматривается как единое целое, и рассматривается порядок наложения в родительском контексте наложения. С точки зрения непрофессионала,
z-indexЗначение имеет смысл только в родительском контексте стека.
Обратите внимание, что четвертая статья не эквивалентна «z-index нельзя сравнивать по родительским элементам», упомянутому в начале статьи, поскольку она ограничивает контекст наложения.
По этим вопросам рассмотрим пример 7. Сначала вы можете увидеть, понимаете ли вы это. Потом мы объясним это снова.
Пример 7 — наложение элементов в многоуровневом контексте наложенияНажмите на«Слои» и «стеки» CSS. Пример 7. Укладка элементов в многоуровневом контексте.[7]Посмотреть пример
В примере 7 иерархическая структура контекста стекирования выглядит следующим образом:
root
DIV#4
DIV#5
DIV#6
DIV#1
DIV#2
DIV#3
DIV#8
Среди них DIV # 4, DIV # 5, DIV # 6 являются дочерними элементами DIV # 2, что показывает, что порядок наложения ограничен DIV # 2,z-indexЗначение действительно только внутри DIV # 2, а затем DIV # 2 складывается как единое целое с DIV # 1 и DIV # 3 в соответствии с указанными выше правилами.
DIV # 7 ассимилируется корневым элементом, а DIV # 8 складывается с DIV # 1, DIV # 2 и DIV # 3 в соответствии с вышеуказанными правилами. Выше третьего.
Фактически, есть небольшой метод, который может помочь вам лучше понять, как складывать, а именно сравнение иерархической структуры контекста стекирования с номером версии. следующим образом:
root
DIV#4 (V2.1)
DIV#5 (V2.3)
DIV#6 (V2.4)
DIV#1 (V3)
DIV#2 (V2)
DIV#3 (V1)
DIV#8 (V4)
Как и выше, по аналогии с номером версии, мы можем легко определить, кто работает, а кто не работает.
Пять вопросов, требующих внимания
1.
z-index: 0противz-index: autoНе то же самое.Обычно два соседних элемента, если ихz-indexЦенности0с участиемauto, Это не выглядит иначе. Это показано в примере 8 ниже.
РАЗД №1z-indexЗначение равно 0, порядок наложения не выше, чем DIV # 2, но такой же, как порядок появления.
Нажмите наCSS «слои» и «стеки» Cui-Пример 8-Разница между zindex: 0 и auto[8]Посмотреть пример
Но на самом деле эти две ситуации не одно и то же. Как упоминалось выше, когда элемент «positionЗначение может быть «абсолютным» или «относительным», иz-indexЕсли указано значение, отличное от auto, элемент будет генерировать контекст наложения.Хотя порядок наложения самого элемента не имеет никакого эффекта, порядок наложения его дочерних элементов будет иметь эффект. Как показано в примере 9 ниже.
Из-за DIV # 1z-indexЗначение не auto, что создает контекст наложения, поэтому его дочерние элементы ограничены его внутренним пространством, ниже, чем DIV # 2 (еслиz-indexЕсли он автоматический, DIV # 3 будет выше, чем DIV # 2).
Нажмите наCSS «слои» и «стеки» зеленого цвета — Пример 9 — Разница между zindex: 0 и auto (2)[9] Посмотреть пример
2.
 Не злоупотребляйте z-index, сгладьте иерархию контекста стекирования.
Не злоупотребляйте z-index, сгладьте иерархию контекста стекирования.Причина, по которой автор рекомендует это, заключается в том, что, когда иерархическая структура контекста стекирования более сложна, просто изменитеz-indexИли другие атрибуты вызовут непредсказуемые эффекты.
Как показано в следующем примере, DIV # 2 является дочерним элементом DIV # 1, DIV # 4 является дочерним элементом DIV # 3, а DIV # 1 и DIV # 3 не являются контекстами наложения, поэтому порядок наложения DIV # 2 и DIV # 4 такой же, как ихz-indexЦенностное соответствие.
Нажмите наCSS «слои» и «стеки» зеленого цвета — пример 10 — эффект zindex[10]Посмотреть пример
Но если нам нужно в какой-то момент настроить z-index DIV # 3, например, настроить его наz-index: 4;, Тогда результат совсем другой. Как показано в примере 11 ниже, DIV # 4 выше, чем DIV # 2.
Нажмите наCSS «слои» и «стеки» зеленого цвета — пример 11 — влияние zindex (2)[11]Посмотреть пример
Поэтому автор рекомендует использовать его с осторожностью. Основываясь на понимании контекста наложения, усвойте иерархическую структуру контекста наложения на странице и постарайтесь сохранить относительно неглубокую иерархическую структуру. Лучше всего соблюдать иерархию HTML, чтобы всегда иметь возможность Знайте, как изменять и настраивать.
Основываясь на понимании контекста наложения, усвойте иерархическую структуру контекста наложения на странице и постарайтесь сохранить относительно неглубокую иерархическую структуру. Лучше всего соблюдать иерархию HTML, чтобы всегда иметь возможность Знайте, как изменять и настраивать.
подводить итоги
Выше автор рассказывал о генерации контекста наложения из стандартного порядка наложения элементов. После понимания вышеизложенного содержания, вы сможете справиться с проблемами уровня, возникающими при разработке. Однако перед разработкой рекомендуется планировать заранее.z-indexиспользование. Избегайте выхода из-под контроля в конце.
Ссылки
Глубокое понимание контекста наложения и порядка наложения в CSS[12]
Understanding CSS z-index[13]
Справка
[1]
CSS «слои» и «стеки» Cui-пример 1-руководство по использованию:https://codepen.io/verymuch/pen/jdNwOW/
[2]
CSS «слои» и «стеки» Cui-Example 2-Default stacking без z-index:https://codepen. io/verymuch/pen/KJPvpQ/
io/verymuch/pen/KJPvpQ/
[3]
«Слои» и «стеки» CSS — Пример 3 — Влияние порядка при гибкости на порядок появления:https://codepen.io/verymuch/pen/RvbjQX/
[4]
«Слои» и «стеки» CSS — Пример 4 — Укладка плавающих блоков:https://codepen.io/verymuch/pen/pGogMq/
[5]
CSS «слои» и «стеки» Cui-Example 5-Inline элементы, которые являются потомками непозиционированных элементов:https://codepen.io/verymuch/pen/PVoOoX/
[6]
CSS «слои» и «стеки» — Пример 6 — Используйте z-index для настройки порядка наложения:https://codepen.io/verymuch/pen/bzGYqb/
[7]
«Слои» и «стеки» CSS в Cui — Пример 7 — Когда есть многоуровневый контекст стекирования, стекирование элементов:https://codepen.io/verymuch/pen/QYbPvN/
[8]
CSS «слои» и «стеки» Cui — Пример 8 — Разница между zindex: 0 и auto:https://codepen. io/verymuch/pen/omKOmM/
io/verymuch/pen/omKOmM/
[9]
CSS «слои» и «стеки» зеленого цвета — Пример 9 — Разница между zindex: 0 и auto (2):https://codepen.io/verymuch/pen/yZmrWg/
[10]
CSS «слои» и «стеки» зеленого цвета — пример 10 — эффект zindex:https://codepen.io/verymuch/pen/zbOwxP/
[11]
CSS «слои» и «стеки» зеленого цвета — пример 11 — эффект zindex (2):https://codepen.io/verymuch/pen/WmejjG/
[12]
Глубоко понять контекст и порядок наложения в CSS:https://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-order-z-index/
[13]
Understanding CSS z-index: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Positioning/Understanding_z_index
Если вам это нравится, отсканируйте QR-код и подпишитесь на мою официальную учетную запись. Было бы лучше, если бы вы могли поделиться им. Я буду сопровождать вас, чтобы регулярно читать, оригиналы и делиться некоторыми другими знаниями о интерфейсе, и с нетерпением жду вашего прогресса.
Было бы лучше, если бы вы могли поделиться им. Я буду сопровождать вас, чтобы регулярно читать, оригиналы и делиться некоторыми другими знаниями о интерфейсе, и с нетерпением жду вашего прогресса.
Сканировать QR-код
Получите больше удовольствия
Кривой код
Напишите сообщение
Наконец, дайте мне знать, что вы смотрите
Копирование CSS из слоев в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jul 28, 2020 11:22:39 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Команда Копировать CSS обеспечивает создание свойств каскадных таблиц стилей (CSS) из слоев фигуры или текста. Код CSS копируется в буфер обмена и может быть вставлен в таблицу стилей. Для фигур захватываются следующие значения:
Код CSS копируется в буфер обмена и может быть вставлен в таблицу стилей. Для фигур захватываются следующие значения:
Для текстовых слоев команда Копировать CSS также захватывает следующие значения:
Копирование CSS из группы слоев, содержащей фигуры или текст, приводит к созданию класса для каждого слоя, так же как и класса Group. Класс Group представляет родительский блок div, содержащий дочерние блоки div, которые соответствуют слоям в группе. Верхние и левые значения дочерних блоков div связаны с родительским блоком div.
Команда «Копировать CSS» не работает со смарт-объектами или при выборе нескольких слоев фигур/текста, которые не распределены по группам.
В палитре «Слои» выполните одно из следующих действий:
- Щелкните правой кнопкой мыши слой фигуры/текста или группу слоев и выберите «Копировать CSS» в контекстном меню.
- Выделите слой фигуры/текста или группу слоев и выберите «Копировать CSS» в меню панели «Слои».

Вставьте код в документ таблицы стилей.
Дополнительные сведения о создании веб-страниц с помощью Photoshop см. в разделе Разбиение веб-страниц на фрагменты.
Вход в учетную запись
Войти
Управление учетной записью
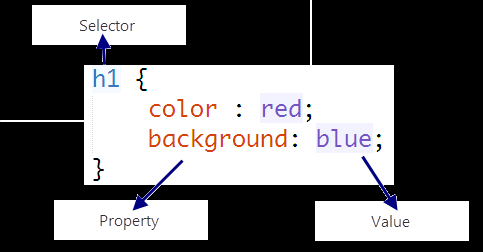
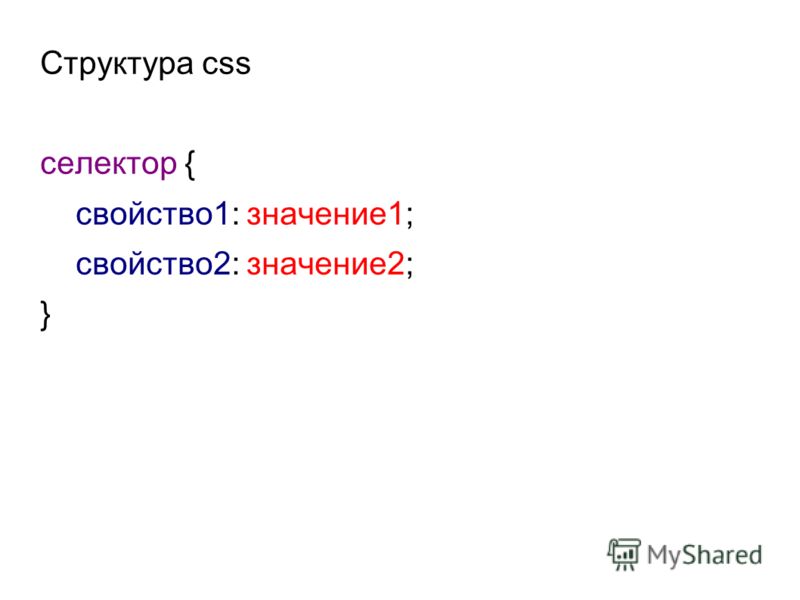
| Содержание: Об этой книге Введение в HTML Нужные программы Шрифты, размер Гиперссылки Цвет Таблицы Вставляем картинку Работаем с фоном Спецсимволы Фреймы Слои стили, CSS SSI Локальный сервер JavaScript понятия специальные теги: |
|
Рекомендую посетить:
|
|||||||||||||||||||||||||||||||||||||||
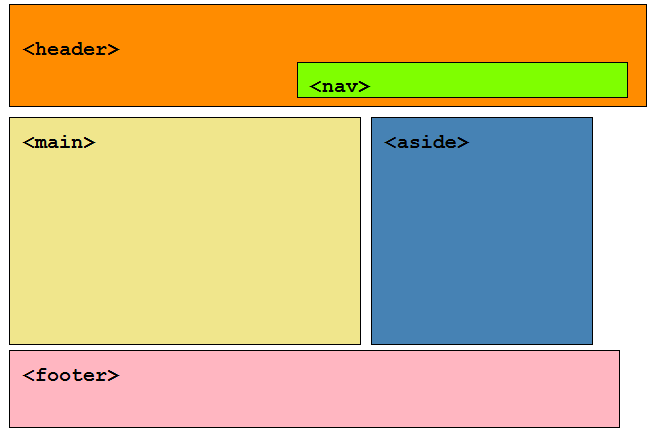
Слои css. Позиционирование слоёв
admin 14.03.2016 CSS основы 4 комментария 12,239 Просмотры
Концепция слоя или уровня была разработана и впервые предложена компанией Netscape, их тэги <LAYER и <ILAYER> были во многом похожи на <FRAME> и <IFRAME>. Однако со временем им на замену пришло и практически полностью вытеснило оригинальное решение от Microsoft. Было предложено рассматривать отдельные блоки текста, в тэгах <SPAN> или <DIV> как слои, организовав управление ими при помощи их свойств.
Однако со временем им на замену пришло и практически полностью вытеснило оригинальное решение от Microsoft. Было предложено рассматривать отдельные блоки текста, в тэгах <SPAN> или <DIV> как слои, организовав управление ими при помощи их свойств.
Применение слоев позволяет создать на странице некоторое подобие трехмерного пространства, хотя на самом деле это лишь плоские слои с заданным порядком перекрытия, как в колоде карт. При помощи таблиц стилей CSS мы можем задавать различные свойства слоям и позиционировать их. Это открывает перед web-мастером массу возможностей, позволяет создавать страницы более похожими на типографские и позволяет, в большинстве случаев, отказаться от нежелательного использования таблиц для позиционирования содержимого.
- Абсолютное позиционирование
- Горизонтальное позиционирование
- Вертикальное позиционирование
- Задание высоты слоя
- Задание ширины слоя
- Позиционирование в глубину
- Управление видимостью
- Понятие прозрачности слоя
- Наложение слоев
- Примеры работы со слоями
Абсолютное позиционирование
Как и любое другое свойство, свойство Position задается при помощи таблиц стилей CSS.
Синтаксис: {position: absolute}
Оно может принимать следующие значения:
- position:absolute означает, что позиционирование слоя будет происходить относительно левого верхнего угла страницы.
- position:relative означает, что позиционирование слоя будет происходить относительно того места, где в исходном тексте он находится, то есть относительно предыдущего элемента.
- position:static означает, что позиционирование слоя будет происходить относительно фона.
Горизонтальное позиционирование
Позиционирование по горизонтали задается свойством left, путем задания отступа по оси X левого верхнего угла слоя относительно точки отсчета, которая определяется свойством Position
Синтаксис: {left: значение}
задается:
- n px
- n %
- auto
Вертикальное позиционирование
Позиционирование по вертикали задается свойством top, атрибут позволяет задать Y-координату левого верхнего угла слоя относительно точки отсчета, которая определяется свойством Position
Синтаксис: {top: значение}
задается:
- n px
- n %
- auto
Задание высоты слоя
height, это свойство позволяет задать высоту слоя в окне браузера:
Синтаксис: {height: значение}
задается:
- n px
- n %
- auto
Задание ширины слоя
width, это свойство позволяет задать ширину слоя в окне браузера:
Синтаксис: {width: значение}
задается:
- n px
- n %
- auto
Позиционирование в глубину
z-index, это свойство позволяет задать порядок перекрытия слоями друг друга, при этом слой с более высоким индексом будет располагаться над слоем с низким индексом. В случае, если атрибут не задан специально, браузер присваивает более высокий индекс слою, который в исходном коде описан позже:
В случае, если атрибут не задан специально, браузер присваивает более высокий индекс слою, который в исходном коде описан позже:
Синтаксис: {z-index: 2}
- auto
- порядковый номер
Управление видимостью
visibility, это свойство позволяет задать видимость слоя, присвоив ему одно из значений:
Синтаксис: {visibility: inherit}
- inherit
- none
- visible
display, это свойство позволяет задать видимость слоя, визуально отличается от visibility тем, что сдвигает предыдущий и последующий слои вместе:
Синтаксис: {display: none}
- inline
- list-item
- none
- block
При кажущемся сходстве свойств слоя visibility и display работают они по разному.
Пример: | убрать | поставить | или | скрыть | показать | слой
overflow, это свойство позволяет задать, как выглядит текст, переполнивший границы слоя, присвоив ему одно из значений:
Синтаксис: {overflow: none}
- none
- clip
- scroll
Понятие прозрачности слоя
Поскольку слой на самом деле представляет собой блок содержимого, заключенный в тэгах <SPAN> или <DIV>, то при помощи таблиц стилей CSS можно отформатировать его любым из доступных способов: наложить фильтр, задать фоновый цвет или рисунок, задать стили включенным тэгам. Тогда, если слой не будет иметь фоновый цвет или рисунок мы сможем увидеть сквозь него содержимое того слоя, над которым он позиционирован, подобного можно достичь, вставив рисунок .gif, у которого один из цветов прозрачный. Используя данное свойство легко можно добиться интересных эффектов, недоступных другими способами, что в целом улучшает внешний вид и эстетическое восприятие содержимого.
Тогда, если слой не будет иметь фоновый цвет или рисунок мы сможем увидеть сквозь него содержимое того слоя, над которым он позиционирован, подобного можно достичь, вставив рисунок .gif, у которого один из цветов прозрачный. Используя данное свойство легко можно добиться интересных эффектов, недоступных другими способами, что в целом улучшает внешний вид и эстетическое восприятие содержимого.
Наложение слоев
Одно из самых интересных способов применений свойств слоя, является одновременное оперирование позиционированием сразу для двух слоев и более. Задав в каждом слое свойствам Position значение absolute и варьируя значения свойств left, top, height, width и z-index мы получим интересный эффект наложения слоев друг на друга, частичного или полного перекрытия содержимого.
Примеры работы со слоями
Наложение прозрачного слоя, эффект тени
<html>
<head>
<style type=»text/css»>
body {font-family: Verdana; font-size: 30pt; font-weight: bold;}
. d1 { position: absolute; color: silver; top: 10%; left: 10%; }
d1 { position: absolute; color: silver; top: 10%; left: 10%; }
.d2 { position: absolute; color: navy; top: 9%; left: 9%; }
</style>
</head>
<body>
<div class=»d1″>Учебник HTML</div>
<div class=»d2″>Учебник HTML</div>
</body>
</html>
Пример
Позиционирование без таблицы
<html>
<head>
<style type=»text/css»>
body {font-family: Verdana; font-size: 100%; color: navy;}
.d1 { position: absolute; top: 5%; left: 5%; }
.d2 { position: absolute; top: 5%; left: 45%; }
.d3 { position: absolute; top: 5%; left: 85%; }
.d4 { position: absolute; top: 45%; left: 5%; }
.d5 { position: absolute; top: 45%; left: 45%; }
.d6 { position: absolute; top: 45%; left: 85%; }
.d7 { position: absolute; top: 85%; left: 5%; }
.d8 { position: absolute; top: 85%; left: 45%; }
.d9 { position: absolute; top: 85%; left: 85%; }
</style>
</head>
<body>
<div class=»d1″>Ячейка1</div>
<div class=»d2″>Ячейка2</div>
<div class=»d3″>Ячейка3</div>
<div class=»d4″>Ячейка4</div>
<div class=»d5″>Ячейка5</div>
<div class=»d6″>Ячейка6</div>
<div class=»d7″>Ячейка7</div>
<div class=»d8″>Ячейка8</div>
<div class=»d9″>Ячейка9</div>
</body>
</html>
Пример
Декоративное оформление страницы
<html>
<head>
<style type=»text/css»>
body {font-family: Verdana; font-size: 100%; font-weight: bold;}
. d1 { position: absolute;
d1 { position: absolute;
font-size: 1000%;
color: #ffccff;
top: 10%;
left: 10%;
width: 70%;}
.d2 { position: absolute;
font-size:450%;
color: #ccffff;
top:150;
left: 20%;
width: 60%;}
.d3 { position: absolute;
font-size: 100%;
color: navy;
top: 10%;
left: 25%;
width: 35%;}
b { font-size: 100%; color: #0088bb}
i {color: #0088bb }
</style>
</head>
<body>
<div class=»d1″>HTML</div>
<div class=»d2″>Учебник</div>
<div class=»d3″>
<p>Данный <b>учебник HTML</b> и <b>CSS</b> поможет начинающему пользователю, шаг за шагом, от начала и до конца создать свою собственную страницу в интернете, <b>WEB-узел</b> или их локальную версию на <b>CD</b>, а также может послужить <b>on-line</b> справочником для более продвинутых <i>юзеров</i>.
Не стоит ждать от сайта абсолютно исчерпывающего объёма информации, однако
он будет <b>регулярно</b> обновляться и пополняться материалами.
</p>
</div>
</body>
</html>
Если Вам понравилась статья, пожалуйста, поставьте лайк! Следите за новой информацией на нашем канале. Подписывайтесь на нас в группе: подписаться
Слои и прозрачность таблицы. HTML, XHTML и CSS на 100%
Слои и прозрачность таблицы. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Слои и прозрачность таблицы
Чтобы определить фон каждой ячейки таблицы, браузер разбивает различные элементы таблицы на шесть слоев (рис. 9.3). Фон элемента, установленный в одном из слоев, будет видим, только если у расположенных выше слоев фон прозрачный.
Рис. 9.3. Схема слоев таблицы
Рассмотрим каждый слой таблицы подробно снизу вверх.
1. Самый нижний слой представляет собой одну плоскость и сам блок таблицы. Как и все блоки, он может быть прозрачным.
Как и все блоки, он может быть прозрачным.
2. Следующий слой содержит группы столбцов. Они по высоте равны самой таблице, но не обязательно занимают всю ее ширину.
3. В верхней части групп столбцов находятся области, представляющие блоки столбцов. Как и группы, столбцы по высоте равны самой таблице, но не всегда занимают всю ее ширину.
4. Далее следует слой, содержащий группы строк. Каждая группа строк имеет ширину, равную ширине таблицы. Вместе взятые, группы полностью занимают таблицу сверху вниз.
5. Предпоследний слой содержит строки. Строки также занимают всю таблицу.
6. Самый верхний слой содержит собственно ячейки. Как показано на рис. 9.3, хотя все строки и содержат одинаковое количество ячеек, не в каждой ячейке имеется содержимое. «Пустые» ячейки считаются прозрачными, поэтому через них будут видны нижние слои.
В качестве примера будем использовать страницу с таблицей стилей, описываемую в листинге 9.13. В этом примере первая строка содержит четыре ячейки, вторая – ни одной, поэтому через нее виден фон таблицы, за исключением тех случаев, когда ячейка первой строки занимает и вторую строку.
Листинг 9.13. Форматирование таблиц средствами CSS
<html>
<head>
<style type=»text/css»>
table { background: #ff0; border-collapse: collapse }
td { background: red; border: double black }
</style>
</head>
<body>
<p>
<table>
<tr>
<td> 1
<td rowspan=»2″> 2
<td> 3
<td> 4
</tr>
<tr><td></td></tr>
</table>
</body>
</html>
Документ, представленный в листинге 9.13, будет выглядеть, как показано на рис. 9.4.
Рис. 9.4. Таблица с тремя пустыми ячейками в нижней строке
Теперь рассмотрим, как можно изменять ширину таблицы свойствами CSS.
Данный текст является ознакомительным фрагментом.
Слои заливки
Слои заливки
Вы можете создать новый слой, который уже будет содержать заливку однотонным цветом, градиентом или узором. Такие слои могут пригодиться, например, для быстрого создания фона композиции. Чтобы создать новый слой со сплошной заливкой, выполните команду меню
Такие слои могут пригодиться, например, для быстрого создания фона композиции. Чтобы создать новый слой со сплошной заливкой, выполните команду меню
Корректирующие слои
Корректирующие слои Часто бывает необходимо откорректировать яркость, контрастность, насыщенность, цветовой тон и другие параметры сразу для нескольких слоев.Вы уже умеете настраивать данные параметры для отдельного слоя. Но вы можете сэкономить массу времени,
Виды и слои
Виды и слои Использование видов и слоев при создании чертежа значительно упрощает навигацию и редактирование двухмерного изображения. Каких-либо четких рекомендаций по поводу количества видов или слоев, создаваемых в чертеже, нет. Вы можете чертить все изображение в
Свойства объектов и слои
Свойства объектов и слои
До сих пор для создания объектов мы использовали линии одного типа и цвета. Но чтобы чертеж «читался», лучше представлять объекты разными линиями. Например, на архитектурных чертежах стены вычерчивают линиями одного цвета, а мебель и
Но чтобы чертеж «читался», лучше представлять объекты разными линиями. Например, на архитектурных чертежах стены вычерчивают линиями одного цвета, а мебель и
Глава 5 Слои
Глава 5 Слои Слои – весьма удобное средство, облегчающее работу с растровой графикой. Как мы уже отмечали, особенностью растровой графики является то, что изображение – это массив точек, а это лишает нас возможности, например, двигать в разные стороны тот или иной
Трехмерные слои
Трехмерные слои Трехмерные слои – уникальный для программы Photoshop инструмент, позволяющий совмещать элементы растровой и векторной трехмерной графики в одном изображении.При помощи трехмерных слоев мы можем вставлять в наше изображение трехмерные формы – модели,
Заполняющие слои
Заполняющие слои
Всего у нас имеются три вида заполняющих слоев, которые находятся в выпадающем меню Layers (Слои) в группе New Fill Layer (Новый заполняющий слой) (рис. 9.1).
Рис. 9.1. Группа заполняющих слоевРассмотрим действие и порядок применения каждого заполняющего слоя
9.1).
Рис. 9.1. Группа заполняющих слоевРассмотрим действие и порядок применения каждого заполняющего слоя
Корректирующие слои
Корректирующие слои Гораздо более важными и часто применяемыми представляются корректирующие слои. Они используются чаще всего при необходимости коррекции цветовых оттенков изображения, его яркости и контрастности.Располагаются они в выпадающем меню Layer (Слой), в
Слои
Слои В детстве каждый из нас хотя бы раз делал аппликацию. Вырезая из цветной бумаги различные фигурки и наклеивая их на картон, дети составляют придуманную ими картинку – цветок и солнышко, домик и машинку и т. д.Работа в Photoshop очень похожа на процесс создания аппликации.
Свойства объектов и слои
Свойства объектов и слои
До сих пор для вычерчивания объектов мы использовали линии одного типа и цвета. Но чтобы чертеж «читался», лучше представлять объекты разными линиями. Например, на архитектурных чертежах стены вычерчивают линиями одного цвета, а мебель и
Но чтобы чертеж «читался», лучше представлять объекты разными линиями. Например, на архитектурных чертежах стены вычерчивают линиями одного цвета, а мебель и
Глава 7 Уровни и слои
Глава 7 Уровни и слои • Уровни• Плоскости области просмотра• СлоиЕсли вы прочитали все предыдущие главы книги, то являетесь достаточно опытным пользователем ArchiCAD и можете как выполнять трехмерные модели зданий и сооружений, так и оформлять чертежную документацию,
Слои
Слои Слои – один из мощных механизмов визуального представления объектов, обеспечивающий при умелом использовании максимально удобную работу с проектной документацией.Чертеж поэтажного плана здания насыщен разнообразной информацией. На нем должны располагаться
Глава 11 Слои и стили
Глава 11
Слои и стили
11. 1. Палитра Layers (Слои)11.2. Layer Mask (Маска слоя)11.3. Layer Style (Стиль слоя)11.4. Fill Layer (Слой заливки) и Adjustment Layer (Слой настройки)11.5. СтилиРастровая компьютерная графика похожа на обычные рисунки, которые создаются на бумаге или холсте. Так же как и там, любой объект –
1. Палитра Layers (Слои)11.2. Layer Mask (Маска слоя)11.3. Layer Style (Стиль слоя)11.4. Fill Layer (Слой заливки) и Adjustment Layer (Слой настройки)11.5. СтилиРастровая компьютерная графика похожа на обычные рисунки, которые создаются на бумаге или холсте. Так же как и там, любой объект –
11.1. Палитра Layers (Слои)
11.1. Палитра Layers (Слои) Чтобы увидеть данную палитру (рис. 11.1), необходимо выполнить команду меню Window ? Layers (Окно ? Слои) или нажать клавишу F7. Рис. 11.1. Палитра Layers (Слои)Слои на палитре располагаются один под другим и разделены горизонтальными линиями, причем самый верхний
Слои-направляющие
Слои-направляющие
При создании анимации часто бывает нужно, чтобы какой-либо элемент совершал не прямолинейное перемещение, а двигался по достаточно сложному пути (или, как говорят аниматоры, траектории). Эта траектория может быть кривой или ломаной линией, окружностью
Эта траектория может быть кривой или ломаной линией, окружностью
Маскирующие слои
Маскирующие слои Маскирующий слой позволяет скрыть содержимое лежащего под ним маскируемого слоя, показав только его часть. Он содержит особое изображение, называемое маской; она задает размеры и форму фрагмента маскируемого слоя, который будет виден. Мы можем
Относительное и абсолютное позиционирование в HTML
Введение
Данная статья будет полезной для новичков в мире Web-разработки, поскольку в ней будут рассмотрены основные сценарии использования свойства position.
Под позиционированием подразумевают расположение элемента в заданной системе координат. Можно выделить четыре типа позиционирования: нормальное, абсолютное, относительное и фиксированное. В зависимости от выбранного типа, установленного через свойство position, будет изменяться и система координат.
Вместе со свойством position целесообразно использовать следующую комбинацию свойств (или лишь несколько из них): left, top, right, bottom и z-index, с их помощью элемент можно позиционировать более точно и в определенных случаях абсолютно независимо от соседних элементов. Свойства left, top, right, bottom отвечают за перемещение элемента от его первоначального положения в четырех направлениях: вправо, вниз, влево, вверх соответственно. Свойство z-index отвечает за перемещение элемента на другую плоскость (или уровень) и может принимать значения из диапазона от 1 до N.
Наиболее часто свойство position используется для определения взаимного расположения слоев, далее рассмотрим особенности разных типов позиционирования.
Нормальное позиционирование
По умолчанию, если для элемента не задано свойство position или ему задано значение static, слои позиционируются друг за другом, при этом каждый следующий начинается с новой строки. Причем, слои размещаются максимально близко к верхнему левому углу страницы и без отступов между границами.
Кроме этого, свойства left, top, right, bottom и их значения, если таковы определены, игнорируются браузером.
Можем убедиться в этом, отобразив два примера кода в браузере:
Без использования свойства position.
<html>
<head>
<title>Positiontitle>
<style type=»text/css»>
div {
width: 240px;
height: 80px;
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
body>
html>
С использованием свойств position:static, top и left:
<html>
<head>
<title>Positiontitle>
<style type=»text/css»>
div {
width: 240px;
height: 80px;
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
body>
html>
В итоге получим одинаковое отображение нашего кода в браузере:
Абсолютное позиционирование
При задании абсолютного позиционирования элемента, он «отделяется» от потока документа и перестает в нем существовать. Его местоположение, равно как и координаты, задается относительно краёв окна браузера, в так называемой «видимой области». Задается такой тип через значение absolute свойства position.
Его местоположение, равно как и координаты, задается относительно краёв окна браузера, в так называемой «видимой области». Задается такой тип через значение absolute свойства position.
Стоит отметить следующие особенности данного типа позиционирования:
— свойства top и left имеют более высокий приоритет, нежели right и bottom, это означает, что при противоречии свойств left и right значение right будет игнорироваться, также браузер поведет себя относительно свойства bottom.
— при использовании абсолютного позиционирования и задании значений свойствам left, top, right, bottom и z-index изначальное местоположение слоя становится доступным для замещения другими соседними элементами.
div {
background-color:red;
width: 120px;
height: 240px;
position: absolute; /*Определяем абсолютное позиционирование элемента*/
top: 100px; /*Производим смещение на 100px вниз от изначального местоположения слоя*/
left: 150px; /*Производим смещение на 100px вправо от изначального местоположения слоя*/
bottom: 20px; /*Свойства bottom и right в данном случае будут игнорироваться*/
right: 40px;
}
С использованием свойств position:absolute, top и left:
<head>
<title>Positiontitle>
<style type=»text/css»>
div {
width: 240px;
height: 240px;
position: absolute;
}
#redBox {
background-color: red;
top: 10px;
left: 10px;
}
#greenBox {
background-color: green;
top: 70px;
left: 70px;
}
#blueBox {
background-color: blue;
top: 130px;
left: 130px;
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
body>
html>
В итоге, получим следующее отображение разметки в браузере:
Используя для зеленого слоя свойство z-index и передав ему значение 3, сможем добиться следующего отображения:
#greenBox {
background-color: green;
top: 70px;
left: 70px;
z-index: 3;
}
Фиксированное положение
Если свойству position задать значение fixed, элемент будет привязан к определенной свойствами left, top, right, bottom точке на экране и не будет изменять своего положения при прокрутке веб-страницы. Следующей отличительной чертой от absolute будет то, что при размещении фиксированного элемента за пределами области видимости снизу или справа от нее не приводит к возникновению полос прокрутки.
Следующей отличительной чертой от absolute будет то, что при размещении фиксированного элемента за пределами области видимости снизу или справа от нее не приводит к возникновению полос прокрутки.
Видео курсы по схожей тематике:
HTML5 и CSS3 Стартовый
Владимир Виноградов
ASP.NET Базовый
Дмитрий Охрименко
JavaScript Базовый 2015
Дмитрий Охрименко
Целесообразным применением данного типа позиционирования является создание меню, заголовков, неподвижных элементов, содержащих формы быстрой связи со службой поддержки (online chat).
С использованием свойств position:fixed, top и left:
<html>
<head>
<title>Fixedtitle>
<style type=»text/css»>
div {
width: 240px;
height: 240px;
}
#redBox {
background-color: red;
}
#greenBox {
background-color: green;
}
#blueBox {
background-color: blue;
}
#fixedBox {
background-color: cyan;
width: 200px;
height: 200px;
border-radius: 100px;
position: fixed;
top: 20px;
left: 150px;
opacity: 1. 0;
0;
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
<div>div>
body>
html>
Относительное позиционирование
В случае задания свойству position значения relative позиционирование элемента будет установлено относительно его места по умолчанию. Использование свойств left, top, right, bottom позволит изменять позицию элемента и сдвигать его в ту или иную сторону от его изначального местоположения. При задании свойствам положительного значения, к примеру, left: 70px, происходит смещение элемента вправо от левой границы родительского элемента, при задании отрицательного значения left: -70px, происходит сдвиг влево. Аналогично выполняются инструкции и для других свойств.
Стоит отметить, что данный тип позиционирования нельзя применять к элементам таблиц (ячейкам, строкам, колонкам и т.д.). Кроме этого, место, занимаемое элементом до его перемещения, остается пустым и не может быть занятым другими элементами.
С использованием свойств position:relative, top и left:
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>Relativetitle>
<style type=»text/css»>
div {
width: 640px;
height: 240px;
position: relative;
}
#redBox {
background-color: red;
top: 10px;
left: 10px;
}
#greenBox {
background-color: green;
top: 70px;
left: 70px;
}
#blueBox {
background-color: blue;
top: 130px;
left: 130px;
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
body>
html>
Бесплатные вебинары по схожей тематике:
UX дизайн и архитектура.
Влад Шевченко
Firebase. Организация удаленной работы с данными.
Тысячный Влад
Как стать Full-Stack разработчиком
Виталий Емец
Зачастую относительное и абсолютное позиционирование сами по себе не применяются, поскольку существует свойство margin, с очень похожим функционалом, позволяющий задать местоположения слоя относительно его соседей. Но сочетание разных типов позиционирования для вложенных слоев, делает их незаменимыми при необходимости изменить систему координат и задать размещения дочерних элементов относительно их родителя, избежав трудно-воспринимаемых конструкций из множества вложенных слоев.
Как использовать слои CSS
Одной из самых сложных частей работы с CSS является работа со спецификой. Это особенно очевидно, если вы пытаетесь перезаписать стили из такой среды, как Bootstrap, но все меняется с появлением слоев CSS. Эта новая функция позволяет вам создавать собственные настраиваемые слои CSS, которые впервые определяют иерархию специфики всего кода CSS. В этой статье я расскажу, что это значит для вас, как это работает и как вы можете начать использовать его уже сегодня.
В этой статье я расскажу, что это значит для вас, как это работает и как вы можете начать использовать его уже сегодня.
Если вы предпочитаете учиться визуально, посмотрите видеоверсию этой статьи.
Что такое слои?
Возможность создавать свои собственные пользовательские слои является новой для CSS с этой функцией, но слои — это то, что было в CSS с самого начала. В CSS есть 3 разных уровня, которые управляют работой всех стилей.
- Стили браузера (также известного как пользовательский агент)
- Пользовательские стили
- Авторские стили
Стили браузера — это стили по умолчанию, применяемые к вашему браузеру. Вот почему кнопки в Chrome и Safari выглядят по-разному. Стили, найденные на уровне браузера, различаются между браузерами и придают каждому браузеру уникальный вид.
Следующий уровень — это пользовательские стили, о которых вам не стоит беспокоиться. Как правило, это настраиваемые стили, которые пользователи могут писать и вставлять в свой браузер, но на самом деле они больше не поддерживаются браузерами. Могут быть некоторые настройки браузера, которые пользователи могут изменить, чтобы добавить стили к этому слою, но по большей части этот слой можно полностью игнорировать.
Могут быть некоторые настройки браузера, которые пользователи могут изменить, чтобы добавить стили к этому слою, но по большей части этот слой можно полностью игнорировать.
Наконец, мы подошли к авторскому слою. Это слой, с которым вы лучше всего знакомы, поскольку каждый фрагмент кода CSS, который вы пишете, попадает в этот слой.
Причина, по которой эти слои разделены, заключается в том, что это упрощает перезапись кода, определенного в стилях браузера и пользовательских стилях, поскольку слои определяют свою собственную иерархию, которая полностью игнорирует специфику.
Именно в этот момент я должен упомянуть, что если вы еще не знакомы со спецификой CSS, вам может быть трудно следовать этой статье. Я бы порекомендовал сначала ознакомиться с моим окончательным руководством по специфичности CSS, а затем вернуться к этой статье. Вы также можете скачать мою бесплатную шпаргалку по селекторам CSS, если хотите действительно освоить специфику и все селекторы CSS.
3 слоя CSS упорядочены (стили браузера, пользовательские стили, затем авторские стили), и каждый стиль в более позднем слое переопределяет любой стиль из предыдущего слоя, независимо от его специфики. Это означает, что даже если стили браузера определяют сверхопределенный селектор, такой как #button.btn.super-specific , а ваши авторские стили определяют суперобщий селектор, такой как кнопка , ваши авторские стили все равно переопределяют стили браузера.
На самом деле это уже то, что вы, вероятно, используете все время, даже не осознавая этого.
Приведенный выше селектор не имеет специфичности, поскольку символ * не способствует специфичности. Это означает, что стили браузера для тега p, например, которые используют p в качестве своего селектора, технически более специфичны, чем селектор * . Однако это не имеет значения, поскольку авторские стили находятся на слое, который появляется позже слоя стилей браузера, поэтому ваш код всегда будет переопределять стили браузера.
Понимание этого имеет решающее значение, так как с этим новым API слоев вы можете создавать свои собственные слои в слое автора, чтобы сделать работу со специфичностью намного проще.
Как создавать свои собственные слои
До сих пор мы много говорили о том, как работают слои, так что теперь давайте перейдем к созданию наших собственных пользовательских слоев. Код для этого на самом деле довольно прост.
Как вы можете видеть выше, мы просто используем ключевое слово @layer для создания пользовательского слоя, даем ему любое имя, которое мы хотим, а затем помещаем весь наш код CSS в фигурные скобки, {} . Код, который мы написали выше, создает два слоя, которые полностью отделены друг от друга, и поскольку мы определяем слой два второй считается более конкретным в иерархии уровней. Это означает, что все стили в слоях и будут переопределять стили из слоев и независимо от их специфики. Если бы у нас была кнопка на нашей странице, которая соответствовала бы обоим селекторам, у нее был бы зеленый текст, поскольку слой
Если бы у нас была кнопка на нашей странице, которая соответствовала бы обоим селекторам, у нее был бы зеленый текст, поскольку слой два определяет цвет как зеленый. Если мы посмотрим на нашу иерархию слоев, она будет выглядеть примерно так.
- Стили браузера
- Пользовательские стили
- Авторские стили
- один
- два
Как видите, мы создали два новых слоя в наших авторских стилях, которые мы можем использовать для организации нашего кода и облегчения работы с особенностями.
Это самый простой способ создания слоев, но есть несколько способов использования и создания слоев в зависимости от ваших конкретных потребностей.
Добавление к слоям
Первая концепция слоя, о которой я хочу поговорить, заключается в том, как вы можете добавлять код к существующим слоям.
В этом примере вы можете видеть, что я дважды определил слой и . Это совершенно нормально, и именно так вы добавляете дополнительные стили к слою после его создания. Это не влияет на порядок слоев, поскольку порядок слоев определяется первым фрагментом кода, который создает слой. Это означает, что наш первый экземпляр слоя
Это не влияет на порядок слоев, поскольку порядок слоев определяется первым фрагментом кода, который создает слой. Это означает, что наш первый экземпляр слоя и в верхней части файла CSS создаст слой, поэтому порядок слоев в этом примере такой же, как и в предыдущем примере. Единственная разница в том, что мы смогли добавить дополнительные стили на слой 9.0033 один после того, как он был создан с помощью повторного использования ключевого слова @layer .
Определение порядка слоев
Эта возможность добавлять стили к слоям после их создания невероятно полезна, когда дело доходит до определения порядка слоев. Представьте, что у вас есть следующие слои.
- Каркас
- База
- Компоненты
- Коммунальные услуги
Скорее всего, вы захотите определить эти уровни в порядке, указанном выше, так как вы хотите, чтобы ваш служебный код переопределял код фреймворка и так далее. Со слоями вы можете использовать одну строку кода, чтобы определить порядок всех ваших слоев.
Все, что вам нужно сделать, это написать ключевое слово @layer , за которым следует список слоев, разделенных запятыми. Это определит все ваши слои в порядке слева направо, где первый указанный слой является наименее конкретным, а последний указанный слой является наиболее конкретным. Затем вы можете использовать обычный синтаксис @layer позже, чтобы добавить код к каждому уровню, не беспокоясь о порядке, в котором вы определяете слои, поскольку все они определены в этой одной строке. Однако важно отметить, что эта строка кода должна появиться до того, как вы определите какой-либо из ваших слоев, поэтому я обычно ставлю ее первой строкой в моем файле CSS.
Импорт слоев
Часто, когда вы работаете с фреймворком, вы можете импортировать его в свой CSS вот так.
Если вы хотите добавить весь этот импортированный код к определенному слою, вы можете сделать это, просто добавив layer(layer-name) в конец оператора импорта.
Добавляет все стили из bootstrap.css в слой framework . Одна вещь об использовании импорта, однако, заключается в том, что он не очень эффективен, так как сначала вам нужно загрузить таблицу стилей, которая имеет @import , после чего браузер сможет загрузить импортированный файл. Один из способов обойти это — использовать тег в стиле в вашем HTML.
Написав свой код таким образом, вы избежите всех проблем с производительностью @import , но при этом получите все преимущества импорта непосредственно в слой.
Анонимные слои
Если вы действительно хотите, вы также можете создавать слои без имени.
Это не совсем то, что я считаю слишком полезным, но если вам действительно нужно разделить небольшое количество кода CSS на слой, это может быть полезно.
Вложенные слои
Еще одна функция, которую я не считаю слишком полезной, — это возможность вкладывать слои друг в друга.
Используя точечный синтаксис или описанный выше вложенный синтаксис, вы можете создавать слои внутри других слоев. Это то, что вы, вероятно, не будете использовать часто, так как большинство приложений будет иметь только несколько слоев, но если у вас очень сложная или большая система стилей, это может быть полезно.
Важные понятия о слоях
В этом разделе рассматриваются основы создания слоев, но есть несколько понятий о слоях, которые необходимо понять, чтобы полностью использовать слои.
Неслоистые стили более специфичны
До сих пор мы имели дело только с CSS, где все наши стили находятся в слоях. Все становится немного сложнее, когда у вас есть стили без слоя.
В этом примере у нас есть базовый слой , а затем стиль без слоя. Когда у вас есть код, который не находится ни на одном уровне, он всегда считается более конкретным, чем многоуровневый код. Это означает, что наша кнопка будет иметь зеленый текст. Чтобы упростить понимание, я предпочитаю думать, что код, который не находится ни на одном уровне, следует рассматривать так, как если бы он был на своем собственном уровне, который определен после всех остальных слоев.
- Стили браузера
- Пользовательские стили
- Авторские стили
- Основание
- Неслоистые стили
Это помогает мне визуализировать мой код, чтобы я мог понять, почему код без слоев всегда переопределяет код внутри слоев.
!Important
Ключевое слово !important затрудняет работу со специфичностью, и это не является исключением для слоев. Ключевое слово !important работает прямо противоположно обычным слоям. Если вы используете !important ключевое слово для определения стиля, оно переопределит любые стили, которые входят в слои, определенные после этого слоя.
В приведенном выше примере текст кнопки будет красным, так как мы использовали !important для определения цвета. Если мы попытаемся добавить !important к слою two , чтобы переопределить !important из слоя one , это фактически не изменит цвет кнопки.
Причина в том, что !важно работает противоположно обычным слоям. Поскольку слой , один , определен перед слоем , двумя , все стили !important в слое , один , переопределяют любые стили, включая стили !important , из слоя два . Это означает, что наша кнопка по-прежнему будет красной.
Это еще одна причина никогда не использовать !important , а благодаря возможности создавать слои вам больше не нужно ключевое слово !important .
Поддержка браузера
С каждой интересной функцией CSS вы всегда должны учитывать поддержку браузера, но, к счастью для нас, слои довольно хорошо поддерживаются и довольно скоро будут на пути к идеальной поддержке. В настоящее время слои поддерживаются на 62,6%, но это в основном потому, что эта функция совсем недавно появилась в новейших версиях браузеров. Большинство современных браузеров развернули эту функцию менее месяца назад с момента написания этой статьи, а это означает, что в настоящее время мы просто ждем, когда пользователи обновят свои браузеры до последней версии, чтобы иметь поддержку этой функции.
Заключение
Слои — невероятно полезная функция CSS, которая скоро будет во всех основных браузерах, чего я не могу дождаться.
Слои CSS — Учебное пособие по CSS
С помощью CSS можно работать со слоями: фрагментами HTML, которые размещаются поверх обычной страницы с точностью до пикселя.
Преимущества этого очевидны, но опять же Netscape имеет очень ограниченную поддержку уровней CSS, и в довершение всего: предлагаемая им ограниченная поддержка довольно часто выполняется со сбоями.
Таким образом, реальная проблема при работе со слоями состоит в том, чтобы заставить их работать и в браузерах Netscape.
Основы слоя
Первый посмотрите на этот пример:
| Слой 1 Сверху: Слой 1 Layer 2 Слор 2 сверх код:
твой стиль. Сама позиция определяется свойствами top и left. Наконец, какой слой находится сверху, определяется атрибутом z-index. ОТНОСИТЕЛЬНОЕ И АБСОЛЮТНОЕ ПОЗИЦИОНИРОВАНИЕ Вы можете расположить свой слой либо по верхнему левому углу (абсолютно), либо по позиции, в которую вставлен сам слой (относительно).
ОПРЕДЕЛЕНИЕ ПОЗИЦИИ В то время как свойство position указывает исходную точку нашей системы координат, свойства left и top определяют точное положение нашего слоя. Вы можете вводить как положительные, так и отрицательные значения для этих свойств - таким образом можно разместить содержимое выше и левее на странице, чем логическая позиция в HTML-коде, где определяется сам слой. Другими словами: в нижней части вашего HTML-кода вы можете ввести код слоя, который располагается вверху результирующей страницы. Свойства слева и сверху могут быть динамически изменены Это означает, что можно перемещать объекты на экране даже после завершения загрузки страницы. На самом деле эта техника может использоваться (и использовалась) для создания целых игр. ПОЛОЖЕНИЕ В СТОПЕ - Z-ИНДЕКС Представьте себе игру из 52 карт. Если бы туз пик был внизу, мы бы сказали, что он имеет z-index:1;. Если бы дама червей была наверху, мы бы сказали, что у нее z-index:52;. Попробуйте еще раз просмотреть пример кода в верхней части этой страницы и посмотрите, как мы использовали z-индекс, чтобы поместить СЛОЙ 1 наверх в первом примере, а во втором примере — СЛОЙ 2. Очень интересные возможности возникают из-за того, что z-индекс может быть динамически изменен с помощью JavaScript. Вы можете создать несколько "страниц" друг над другом - все на одной странице. Когда пользователь нажимает на ссылку, он просто перемещает слой с нужной информацией вверх, а не загружает новую страницу. Однако методы создания таких эффектов выходят за рамки чистого CSS, поэтому сейчас мы просто обратимся к DHTML (динамический HTML — смесь JavaScript и CSS) для дальнейшего изучения этой области. ВИДИМЫЕ И СКРЫТЫЕ СЛОИ Последнее свойство — это свойство видимости, которое позволит вам создавать невидимые слои. Зачем кому-то создавать невидимый слой? Что ж, представьте, какие возможности он дает для добавления всплывающих меню и других интересных эффектов на ваши страницы. С помощью динамического HTML можно изменить видимость слоя в соответствии с определенными событиями. Чаще всего это используется для создания всплывающих меню (например, подменю в меню ПУСК в Windows). Хитрость этих меню заключается в том, чтобы создать все подменю как невидимые слои. Затем, когда на ссылке обнаруживается наведение курсора, соответствующий слой становится видимым. (Звучит довольно просто — на самом деле это довольно просто — за исключением тех случаев, когда вы пытаетесь использовать браузеры Netscape, которые, кажется, имеют лишь смутное представление о логике, лежащей в основе слоев CSS). Допустимые значения свойства видимости: видимый и скрытый. В этом примере показано, как создать невидимый слой:
ПРАКТИЧЕСКОЕ ИСПОЛЬЗОВАНИЕ СЛОЕВ Очевидно, что слои предлагают определенные возможности для точного позиционирования статических элементов на ваших страницах. В реальности слои часто используются более динамично:
|


 Это также объясняет, почему пример 1 в начале этой статьи не действует. так как
Это также объясняет, почему пример 1 в начале этой статьи не действует. так как






 И еще сложнее делать такой дизайн
гибким — чтобы ширина слоя менялась сообразно ширине окна.
Это, конечно, можно сделать при помощи весьма громоздкого
скрипта, но… второе преимущество из списка
положительного мы теряем.
И еще сложнее делать такой дизайн
гибким — чтобы ширина слоя менялась сообразно ширине окна.
Это, конечно, можно сделать при помощи весьма громоздкого
скрипта, но… второе преимущество из списка
положительного мы теряем.
 tk
tk Позиция может быть как абсолютной, так и относительной.
Позиция может быть как абсолютной, так и относительной.
 Другими вариантами использования могут быть всплывающие меню при обнаружении наведения мыши на ссылку. Возможности безграничны, но для простоты мы не будем вдаваться в подробности об этих динамических HTML-эффектах.
Другими вариантами использования могут быть всплывающие меню при обнаружении наведения мыши на ссылку. Возможности безграничны, но для простоты мы не будем вдаваться в подробности об этих динамических HTML-эффектах.