НОУ ИНТУИТ | Лекция | Списки HTML
< Лекция 15 || Лекция 16: 123 || Лекция 17 >
Аннотация: Рассмотрены различные типы списков, доступных в HTML, когда и как их нужно использовать, и как применять некоторые базовые стили
Ключевые слова: связанный объект , Web, css, множества, HTML, список, неупорядоченный, упорядоченный, определение, BAN, GAN, ‘list-style-type’, элемент списка, целый, таблица, меню, сценарий, сайт, sponge, jam, moment, контекстный селектор, очередь, list, w3c, CSS2
Введение
Списки используются для объединения в группу связанных объектов информации, чтобы облегчить их ассоциирование друг с другом и чтение. В современной разработке Web списки являются основополагающими элементами, часто используемыми для навигации, а также обычного контента.
Списки хорошо подходят со структурной точки зрения, так как они помогают создать хорошо структурированный, более доступный, и простой в обслуживании документ. Они полезны также с чисто практических соображений — они предоставляют дополнительные элементы для соединения со стилями CSS для целого множества стилей оформления.
Они полезны также с чисто практических соображений — они предоставляют дополнительные элементы для соединения со стилями CSS для целого множества стилей оформления.
В этой лекции будут рассмотрены различные типы списков, доступных в HTML, когда и как их нужно использовать, и как применять некоторые базовые стили. Лекция имеет следующее содержание (кстати — список):
- Неупорядоченные списки
- Упорядоченные списки
- Разметка упорядоченного списка
- Начало упорядоченных списков с числа, отличного от 1
- Списки определений
- Выбор типа списка
- Различие между списками HTML и текстом
- Вложенные списки
- Пошаговый пример
- Разметка основной страницы
- Добавление некоторых стилей
- Страница рецептов
- Разметка страницы рецептов
- Оформление страницы рецептов
intuit.ru/2010/edi»>Заключение - Дополнительное чтение
- Контрольные вопросы
Три типа списков
В HTML имеется три типа списков:
- Неупорядоченный список — используется для объединения в группу множества связанных объектов без определенного порядка.
- Упорядоченный список — используется для объединения в группу множества связанных объектов в определенном порядке.
- Список определений — используется для вывода пар имя/значение, таких как термины и их определения, или время и события.
Каждый из них имеет определенное назначение — они не являются взаимозаменяемыми!
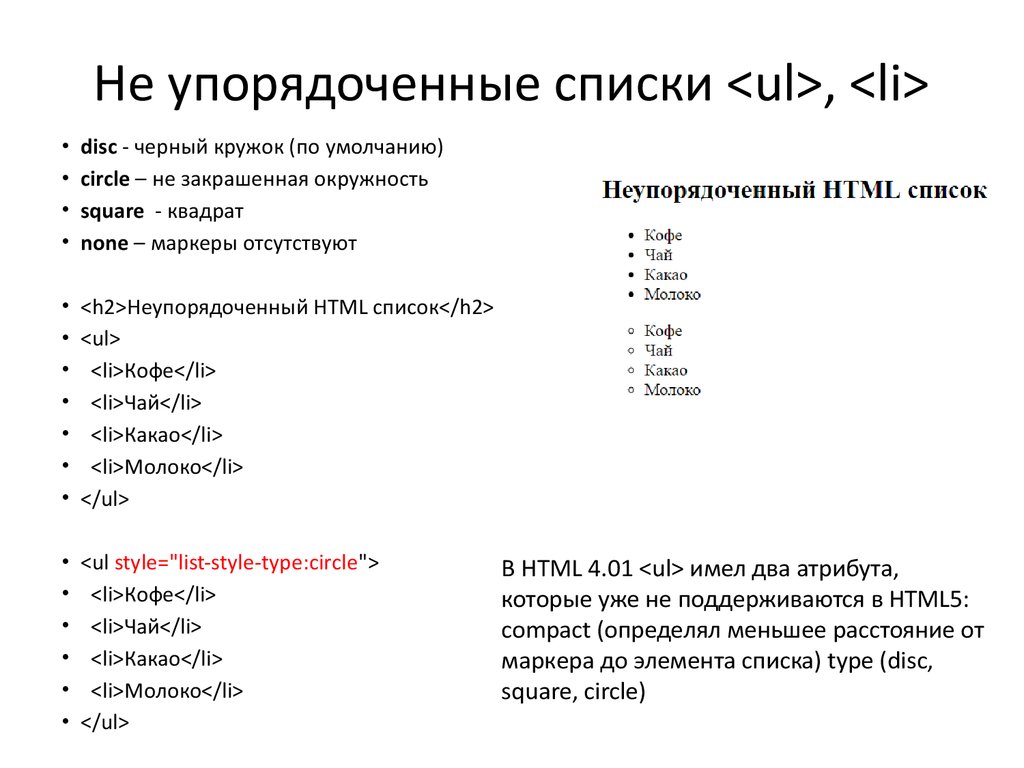
Неупорядоченные списки
- молоко
- хлеб
- сливочное масло
- кофейные зерна
Однако все эти объекты являются частью одного списка, можно разместить объекты в любом порядке и список будет по-прежнему иметь смысл:
- хлеб
- кофейные зерна
- молоко
- сливочное масло
Можно использовать CSS для изменения маркера на один из нескольких используемых по умолчанию стилей, использовать свое собственное изображение, или даже вывести список без маркеров — мы посмотрим, как сделать это, немного позже в этой лекции, и расширим немного дальше в будущей лекции.
Разметка неупорядоченного списка
Неупорядоченные списки используют одну пару тегов <ul></ul>, охватывающих множество пар тегов <li></li>:
<ul> <li>хлеб </li> <li>кофе в зернах </li> <li>молоко </li> <li>масло </li> </ul>
Упорядоченные списки
Упорядоченные списки, или нумерованные списки, используются для вывода списка объектов, которые необходимо разместить в определенном порядке. Примером могут быть кулинарные инструкции по приготовлению, которые должны быть выполнены в определенном порядке рецепта:
- Собрать ингредиенты
- Смешать ингредиенты
- Поместить ингредиенты в форму для выпечки
- Выпекать в духовке в течение часа intuit.ru/2010/edi»>Вынуть из духовки
- Дать постоять десять минут
- Подать
Если список позиций переставить в другом порядке, то информация больше не будет иметь смысл:
- Собрать ингредиенты
- Выпекать в духовке в течение часа
- Вынуть из духовки
- Подать
- Поместить ингредиенты в форму для выпечки
- Дать постоять десять минут
- Смешать ингредиенты
Упорядоченные списки могут выводиться с помощью одной из нескольких цифровых или алфавитных систем — то есть с буквами или числами. По умолчанию в большинстве браузеров используются десятичные числа, но имеется большее количество возможностей.
По умолчанию в большинстве браузеров используются десятичные числа, но имеется большее количество возможностей.
- Буквы
- Буквы ascii нижнего регистра (a, b, c…)
- Буквы ascii верхнего регистра (A, B, C…)
- Классические греческие буквы нижнего регистра: ( , , …)
- Числа
- Десятичные числа (1, 2, 3…)
- Десятичные числа с ведущим нулем (01, 02, 03…)
- Римские числа в нижнем регистре (i, ii, iii…)
- Римские числа в верхнем регистре (I, II, III…)
- Традиционная грузинская нумерация (an, ban, gan…)
- Традиционная армянская нумерация (mek, yerku, yerek…)
Здесь также можно использовать CSS для изменения стиля списков.
Разметка упорядоченного списка
Упорядоченные списки используют одну пару тегов <ol></ol>, охватывающих множество пар тегов <li></li>:
<ol> <li>Собрать ингредиенты</li> <li>Смешать ингредиенты</li> <li>Поместить ингредиенты в форму для выпечки </li> <li>Выпекать в духовке в течение часа </li> <li>Вынуть из духовки</li> <li>Дать постоять десять минут </li> <li>Подать</li> </ol>
Начало упорядоченных списков с числа, отличного от 1
intuit.ru/2010/edi»>Можно создать упорядоченный список, нумерация которого начинается с числа отличного от 1 (или i, или I, и т.д.). Это делается с помощью атрибута start, который получает числовое значение, даже если используется CSS для изменения нумерации списка на алфавитную или римскую с помощью свойства list-style-type. Это будет полезно, если имеется единый список объектов, но вы хотите разбить список некоторыми примечаниями, или некоторой другой подходящей информацией. Например, можно было бы сделать это с предыдущим примером:<ol> <li>Собрать ингредиенты </li> <li>Смешать ингредиенты </li> <li>Поместить ингредиенты в форму для выпечки </li> </ol> <p>Прежде чем поместить ингредиенты в форму для выпечки, нагрейте духовку до 180 градусов по Цельсию /350 градусов по Фаренгейту, чтобы быть готовым к следующему шагу </p> <ol start="4"> <li> Выпекать в духовке в течение часа </li> <li> Вынуть из духовки </li> <li> Дать постоять десять минут </li> <li> Подать </li> </ol>
- Собрать ингредиенты
- Смешать ингредиенты
- Поместить ингредиенты в форму для выпечки
Прежде чем поместить ингредиенты в форму для выпечки, нагрейте духовку до 180 градусов по Цельсию /350 градусов по Фаренгейту, чтобы быть готовым к следующему шагу
- Выпекать в духовке в течение часа
- Вынуть из духовки
- Дать постоять десять минут
- Подать
Отметим, что этот атрибут является фактически исключенным в самой последней версии спецификации HTML, что означает, что страницы не пройдут валидацию при использовании строгого doctype. Это может показаться странным, так как этот атрибут имеет смысл, и нет эквивалента в CSS. Это показывает, что валидация HTML является идеальной целью для достижения, но не всегда абсолютно конечной целью. Кроме того, есть и еще один спасительный момент — атрибут start больше не является исключенным в спецификации HTML 5 (документ об отличиях HTML 5 от HTML 4 (http://www.w3.org/TR/2008/WD-html5-diff-20080122/) подтверждает это). Если вы хотите использовать такую возможность на строгой
странице HTML 4, и она должна обязательно пройти валидацию, можно сделать это с помощью CSS Counters.
Это может показаться странным, так как этот атрибут имеет смысл, и нет эквивалента в CSS. Это показывает, что валидация HTML является идеальной целью для достижения, но не всегда абсолютно конечной целью. Кроме того, есть и еще один спасительный момент — атрибут start больше не является исключенным в спецификации HTML 5 (документ об отличиях HTML 5 от HTML 4 (http://www.w3.org/TR/2008/WD-html5-diff-20080122/) подтверждает это). Если вы хотите использовать такую возможность на строгой
странице HTML 4, и она должна обязательно пройти валидацию, можно сделать это с помощью CSS Counters.
Дальше >>
< Лекция 15 || Лекция 16: 123 || Лекция 17 >
Основы работы с CSS — тест 9
Главная / Интернет-технологии / Основы работы с CSS / Тест 9
Упражнение 1:
Номер 1
Какой параметр можно использовать для задания всех характеристик списка в одном объявлении?
Ответ:
 (1) list  
 (2) list-style  
 (3) style  
Номер 2
Укажите доступные значения параметра list-style:
Ответ:
 (1) list-style-type  
 (2) list-style-image  
 (3) list-style-border  
Номер 3
Укажите доступные значения параметра list-style:
Ответ:
 (1) list-style-position  
 (2) list-style-type  
 (3) list-margin  
Упражнение 2:
Номер 1
Какой параметр задает изображение в качестве маркера элемента списка?
Ответ:
 (1) list-style-image  
 (2) list-style-glyph  
 (3) list-style-icon  
Номер 2
Укажите доступное значение параметра list-style-image:
Ответ:
 (1) "off"  
 (2) url("www.   intuit.ru/image.gif")
intuit.ru/image.gif")
 (3) "www.intuit.ru/image.tiff"  
Номер 3
Укажите доступные значения параметра list-style-image:
Ответ:
 (1) url("www.intuit.ru/image.gif")  
 (2) url("www.intuit.ru/image.jpg")  
 (3) auto  
Упражнение 3:
Номер 1
Какой параметр задает размещение маркера элемента списка?
Ответ:
 (1) list-style-position  
 (2) list-style-pos  
 (3) list-position  
Номер 2
Укажите доступное значение параметра list-style-position:
Ответ:
 (1) default  
 (2) inside  
 (3) left  
Номер 3
Укажите доступные значения параметра list-style-position:
Ответ:
 (1) outside  
 (2) inside  
 (3) right  
Упражнение 4:
Номер 1
Какой параметр задает тип маркера элемента списка?
Ответ:
 (1) list-style-type  
 (2) list-style  
 (3) list-type  
Номер 2
Укажите доступные значения параметра list-style-type:
Ответ:
 (1) none  
 (2) disc  
 (3) circle  
Номер 3
Укажите доступные значения параметра list-style-type:
Ответ:
 (1) square  
 (2) decimal  
 (3) arabic  
Упражнение 5:
Номер 1
Какое значение параметра list-style-position определяет размещение маркера внутри текста?
Ответ:
 (1) inside  
 (2) outside  
 (3) ontext  
Номер 2
Какое значение параметра list-style-position определяет размещение маркера слева от текстового блока?
Ответ:
 (1) true  
 (2) outside  
 (3) left  
Номер 3
Какое значение параметра list-style-position определяет размещение маркера после текста?
Ответ:
 (1) inside  
 (2) outside  
 (3) такого параметра нет  
Упражнение 6:
Номер 1
Какое значение параметра list-style-type определяет список без маркера?
Ответ:
 (1) none  
 (2) off  
 (3) null  
Номер 2
Какое значение параметра list-style-type определяет маркер - закрашенный круг?
Ответ:
 (1) circle  
 (2) disc  
 (3) round  
Номер 3
Какое значение параметра list-style-type определяет маркер - окружность?
Ответ:
 (1) circle  
 (2) disc  
 (3) round  
Упражнение 7:
Номер 1
Какое значение параметра list-style-type определяет маркер - число?
Ответ:
 (1) decimal  
 (2) alpha  
 (3) arabical  
Номер 2
Какое значение параметра list-style-type определяет маркер - латинские большие буквы?
Ответ:
 (1) upper-latin  
 (2) latin  
 (3) upper  
Номер 3
Какое значение параметра list-style-type определяет маркер - большие римские цифры?
Ответ:
 (1) upper-roman  
 (2) roman  
 (3) big-roman  
Упражнение 8:
Номер 1
Укажите пример корректного задания маркеров:
Ответ:
 (1) ol{list-style-type: rnd}  
 (2) ol{list-type: circle}  
 (3) ol{list-style-type: circle}  
Номер 2
Укажите пример корректного задания маркеров:
Ответ:
 (1) ul{list-style-position: outside}  
 (2) ul{list-style-position outside}  
 (3) ul{list-style-position: out}  
Номер 3
Укажите пример корректного задания маркеров:
Ответ:
 (1) ol{list-style: square inside "www.   intuit.ru/image.gif"}
intuit.ru/image.gif"}
 (2) ol{list-style: none inside url("www.intuit.ru/image.gif")}  
 (3) ol{list-style: square src="www.intuit.ru/image.gif")}  
Главная / Интернет-технологии / Основы работы с CSS / Тест 9
Списки
Список является простейшим способом группирования однородных элементов.
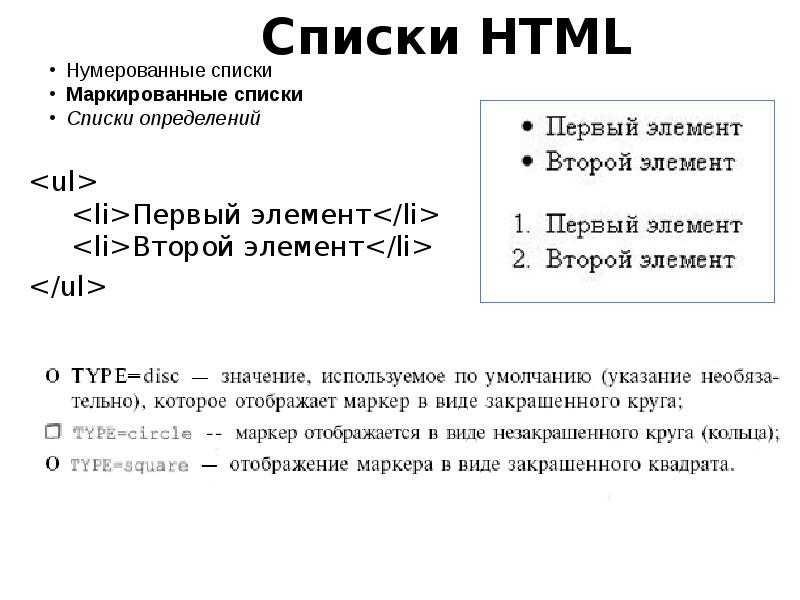
Списки бывают:
- нумерованные
- маркированные
- списки определений
Нумерованные списки
Заключаются в теги <ol></ol>.
Сторки списка выводятся в теге <li> (как в нумерованных, так и маркированных)
<!--- маркированный список ---> <ol> <li>Нумерованный</li> <li>Маркированный</li> <li>Списки определений</li> </ol>
Тег ol может применяться с атрибутом start="значение", тогда нумерация списка будет начинаться с заданного значения.
Если необходимо изменить номер определенного элемента списка и следующих за ним элементов, то тег li применяют с атрибутом value="значение".
Можно задавать стиль отображения упорядоченного списка, задавая средствами CSS то или иное значение свойству list-style-type Его можно применять как ко всему списку, так и к отдельным пунктам li. На практике допускается использование вместо него универсального свойства list-style.
<!--- атрибуты start, value и стиль отображения списка ---> <ol start="4"> <li>Нумерация начинается с 4</li> <li value="8">Меняем номер на 8</li> <li>Последующие номера меняются автоматически</li> </ol>
- Нумерация начинается с 4
- Меняем номер на 8
- Последующие номера меняются автоматически
Наиболее часто используемые значения свойства list-style-type:
decimal — обычные числа (по умолчанию)
upper-alpha — заглавные латинские буквы
lower-alpha — строчные латинские буквы
upper-roman — римские числа
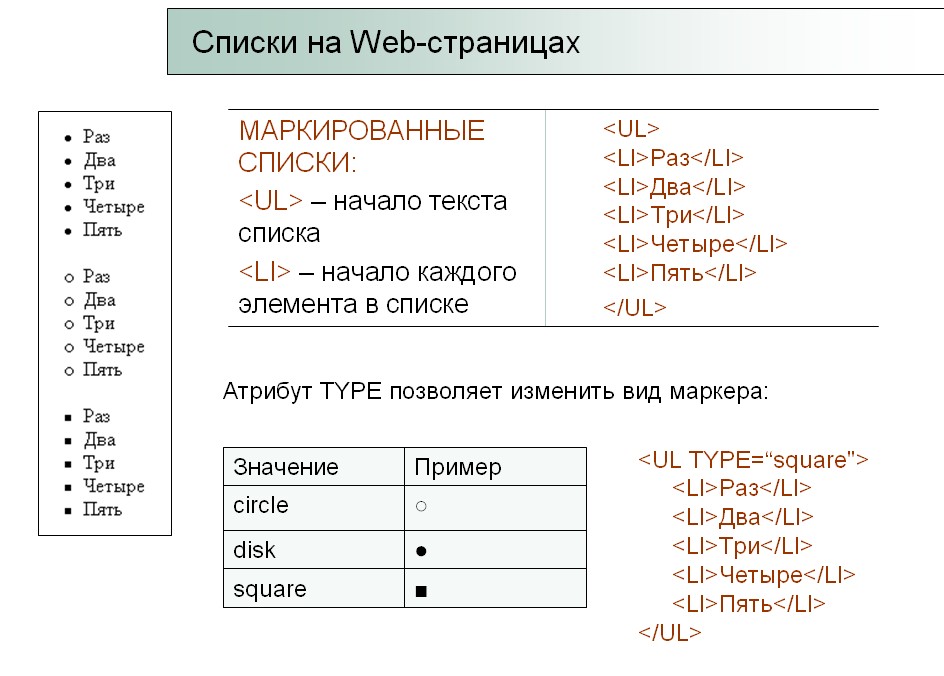
Маркированные списки
Заключаются между тегами <ul></ul>
<!--- неупорядоченный список ---> <ul> <li>пункт 1</li> <li>пункт 2</li> <li>пункт 3</li> </ul>
Обычный маркированный список, внешний вид которого определяется значениями по умолчанию Вашего браузера
- пункт 1
- пункт 2
- пункт 3
Вы можете изменить вид маркеров как всего списка, так и отдельных пунктов с помощью свойства list-style-type:
circle — кружок
disc — жирная точка
square — квадрат
none — без маркера
Для добавления своих маркеров используют свойство list-style-image, но пользуются им редко, потому что сложно позиционировать изображение маркера. Легче в качестве маркера использовать фоновое изображение для тегов
Легче в качестве маркера использовать фоновое изображение для тегов li.
Списки определений
Заключаются между тегами <dl> и </dl>. Применяются для создания словарей, списков терминов и т.п.
<!--- список определений --->
<dl>
<dt>Термин</dt>
<dd>Описание...</dd>
<dt>Термин</dt>
<dd>Описание...</dd>
</dl>
- Термин
- Описание…
- Термин
- Описание…
Вложенный список размещают в выбранном теге li родительского списка (после текста).
Списки могут быть разного типа, например в неупорядоченный список можно вложить нумерованный.
<ul>
<li>пункт 1</li>
<li>пункт 2
<ol>
<li>подпункт вложенного списка 1</li>
<li>подпункт вложенного списка 2</li>
</ol>
</li>
<li>пункт 3</li>
</ul>- пункт 1
- пункт 2
- подпункт вложенного списка 1
- подпункт вложенного списка 2
- пункт 3
Внимание!
По спецификации, теги ul и ol могут содержать в себе только теги li!
Все иные теги, в данном случае теги вложенного списка, должны располагаться внутри тегов li
Вложенные списки наследуют свойства родительских, поэтому, в некоторых случаях, имеет смысл прописать для них свойства отдельно
ul>li ul {свойства;}ul>li li {свойства;}
Теги ul и li — блочные элементы.
Если размеры не заданы явно, занимают всю доступную ширину родительского блока и высоту, необходимую для размещения содержимого. Браузеры устанавливают для них свои отступы по умолчанию (а иногда и свои маркеры). Поэтому, если эти значения вас не устраивают, нужно их изначально переопределить.
Для наглядности зададим для тегов ul и li рамки и цвет фона разного цвета.
- ul {margin-left: 10px; padding: 10px;}
- li {margin-left: 0px; padding: 0px;} Настройки по умолчанию
- li {margin-left: 0px; padding: 0px;list-style: none;} без маркера
- li {margin: 10px; padding: 0px;}
- li {margin: 0px; padding: 10px;}
- li {margin: 10px; padding: 10px;}
Пояснения:
Левый внешний отступ отодвигает список от края содержащего родительского контейнера и обычно устанавливается 20-40px.
Внутренний отступ не устанавливается.
Для тега li отступы, обычно, не устанавливаются.
Высота строки простых списков часто задается line-height
/*-- CSS. Примерные значения по умолчанию --*/
ul {
margin: 0 0 10px 25px;
}
li {
line-height: 20px;
}Список по центру
Автоматически центрировать список вне зависимости от длины строк достаточно просто
/* -- Стиль CSS --*/
div.center_list{
text-align: center;
}
div.center_list > ul {
display: inline-block;
text-align: left;
max-width: 70% /* не обязательно */
}- пункт списка 1
- пункт списка 2 большей длины
- пункт 3
Минус данного способа в необходимости дополнительной разметки — список должен быть заключен в содержащий контейнер, которому присвоен класс div.. center_list
center_list
Горизонтальный список
Иногда, например при использовании списка в качестве меню, нужно расположить элементы списка в строку.
Вариант 1. Сделать элементы списка строчными
/*-- CSS. Строчный вариант --*/
li {
display:inline;
padding:0 10px;
}Получаем список такого вида:
- элемент списка 1
- элемент списка 2
- элемент списка 3
Вариант 2. Сделать элементы списка плавающими
/*-- CSS. Плавающий вариант --*/
ul {
list-style: none; /* убираем маркеры, если нужно */
}
li {
float: left; /* для выравнивания по правому краю - right */
padding: 0 10px;
}Получаем такой же список:
- элемент списка 1
- элемент списка 2
- элемент списка 3
На практике, в частности при создании меню на основе списка, чаще используется второй вариант.
Плавающий список
Заголовок не совсем точен; речь идет о списке, обтекающем плавающий элемент.
И опять возвращаемся к плавающим элементам. Два понятия — «плавающий элемент» и «обтекание». Необходимо четко представлять что это такое, что где плавает и что обтекает:
Плавает элемент, у которого свойствуfloatприсвоено
значениеleftилиright.
И плавает у соответствующей кромки содержащего блока или прижимается соответствующей кромкой к другому плавающему элементу.
Следующие за ним, обычные блоки никого не обтекают! Они «тупо» не видят плавающий блок….
Подлость происходящего в том и состоит, что обтекает только текст (строчные элементы и элементы с установленным свойством display: inline или display: inline-block!
Когда-то изначально свойство float именно для этого и было придумано!
Все неприятности — от маркеров, которые не являются строчными элементами, и часто происходит следующее:
плавающий блок
- пункт 1
- пункт 2
Наверняка, многие тщетно пытались вытащить маркер из под плавающего блока, увеличивая margin и padding . ..
..
Попытка увеличить правый отступ плавающего элемента выглядела бы более успешно, если бы не параграфы.
Вот как это может выглядеть:
плавающий блок
margin-right: 25px
Параграф до списка
- пункт 1
- пункт 2
Параграф после списка
Согласитесь, не очень красиво.
Решение
/*-- CSS --*/
/*-- Cтиль, установленный по умолчанию --*/
ul {
margin: 0 0 10px 25px;
}
/*-- Переопределяем стили --*/
ul {
margin: 0 0 10px 10px;
padding-left: 15px;
overflow: hidden;
}В результате получаем:
плавающий блок
Параграф до списка
- пункт 1
- пункт 2
Параграф после списка
Особенности применения
Чтобы оставить отступ обычных, не обтекающих списков неизменным, мы уменьшили margin и увеличили padding на одинаковую величину. Отступ маркера от начала текста равен размеру шрифта (14px), и padding должен быть больше этой величины, иначе маркер обрежет.
Мы определили свойства для тега ul. Т.е. для всех списков на сайте. Это не очень хорошо, так-как overfow: hidden, в некоторых случаях, может оказаться не безобидным. Поэтому нужно выбрать один из способов использования данного метода:
1. Если обтекающий список — редкое исключение:
Добавляем конкретным тегам ul класс, например ul.folat_list, и прописываем свойства уже для класса.
2. Обратная ситуация, когда свойство необходимо присвоить только спискам без класса:
Используем следующую конструкцию (только для соврменных браузеров, поддерживающих CSS3)
/*-- CSS --*/
/*-- Для "деклассированных" списков --*/
ul:not([class]) {
margin: 0 0 10px 10px;
padding-left: 15px;
overflow: hidden;
}Для всех остальных списков, с установленным значением атрибута class, будут применяться стили по умолчанию.
html — Как удалить отступ из элемента неупорядоченного списка?
Спросил
Изменено 1 год, 6 месяцев назад
Просмотрено 362k раз
302
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Я хочу удалить все отступы от ul . Я попытался установить margin , padding , текстовый отступ на 0 , но безрезультатно. Кажется, что установка text-indent на отрицательное число помогает, но действительно ли это единственный способ удалить отступ?
- HTML
- CSS
3
Установить стиль списка и левое заполнение на пустое место.
ул {
стиль списка: нет;
отступ слева: 0;
}
ул {
стиль списка: нет;
отступ слева: 0;
} <ул>
Чтобы сохранить маркеры, вы можете заменить list-style: none на list-style-position: inside или сокращением list-style: inside :
ul {
позиция стиля списка: внутри;
отступ слева: 0;
}
ул {
позиция стиля списка: внутри;
отступ слева: 0;
} <ул>
6
Мое предпочтительное решение для удаления отступа
- — это простой однострочный CSS:
ul { padding-left: 1. 2em; }
2em; } Передняя строка текста абзаца
<ул>
Конечная строка текста абзаца
Это решение не только легкое, но и имеет множество преимуществ:
- Оно хорошо выравнивает маркеры
- по левому краю относительно обычного текста абзаца (= отступ
- удален).
- Текстовые блоки в элементах
- остаются с правильным отступом, если они переносятся на несколько строк.
Устаревшая информация:
Для IE версии 8 и ниже вместо этого необходимо использовать margin-left:
ul { margin-left: 1.2em; }
5
display:table-row; также избавится от углубления, но удалит пули.
Добавьте это в свой CSS:
ul { list-style-position: inside; }
Это поместит элементы li в тот же отступ, что и другие абзацы и текст.
Ссылка: http://www.w3schools.com/cssref/pr_list-style-position.asp
1
Удалить заполнение:
заполнение слева: 0;
0
Можете дать ссылку? Благодарность я могу взглянуть Скорее всего, ваш селектор css недостаточно силен, или вы можете попробовать
padding:0!important;
3
Живая демонстрация: https://jsfiddle.net/h8uxmoj4/
ол, ул {
отступ слева: 0;
}
ли {
стиль списка: нет;
заполнение слева: 1,25 бэр;
положение: родственник;
}
ли :: до {
слева: 0;
положение: абсолютное;
}
пр {
сброс счетчика: счетчик;
}
ол ли:: до {
содержимое: counter(счетчик) ".";
приращение счетчика: счетчик;
}
уль ли :: до {
содержание: "●";
}
Поскольку в исходном вопросе неясны его требования, я попытался решить эту проблему в соответствии с рекомендациями, установленными другими ответами. В частности:
В частности:
- Выровнять маркеры списка по внешнему тексту абзаца
- Выравнивание нескольких строк в одном элементе списка
Я также хотел найти решение, которое не зависело бы от согласия браузеров на использование отступов. Я добавил упорядоченный список для полноты.
У меня такая же проблема с нижним колонтитулом, который я пытаюсь разделить. Я обнаружил, что это сработало для меня, попробовав несколько из приведенных выше предложений:
раздел нижнего колонтитула {
позиция стиля списка: внутри;
отступ слева: 0;
}
Это, кажется, держит его слева под моим h2, и пуля указывает внутри div, а не снаружи слева.
Делая это встроенным, я установил поле равным 0 (ul). Пули выравниваются по абзацу без выступа.
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Мне нужен неупорядоченный список без маркеров — html, css
Решение 1
Вы можете удалить маркеры, установив для list-style-type значение none в CSS для родительского элемента (обычно это < ул> ), например:
ул {
тип стиля списка: нет;
}
Вы также можете добавить padding: 0 и margin: 0 , если хотите удалить отступы.
См. Listutorial для отличного пошагового руководства по методам форматирования списков.
Решение 2
Если вы используете Bootstrap, у него есть класс «unstyled»:
Удалить стиль списка по умолчанию и левое заполнение элементов списка (только непосредственные дочерние элементы).
Начальная загрузка 2:
- ...
http://twitter.github.io/bootstrap/base-css.html#typography
Bootstrap 3 и 4:
- ...
Bootstrap 3: http://getbootstrap.com/css/#type-lists
Bootstrap 4: https://getbootstrap.com/docs/4.3/content/typography/#unstyled
Bootstrap 5: https://getbootstrap.com/docs/5.0/content/typography/#unstyled
Решение 3
Вам необходимо использовать стиль списка : нет;
<ул>
Решение 4
Небольшое уточнение к предыдущим ответам: сделать более длинные строки более читабельными, если они переходят на дополнительные строки экрана:
ul, li {тип стиля списка: нет;}
li {padding-left: 2em; отступ текста: -2em;}
Решение 5
Если вы не можете заставить его работать на уровне
list-style-type: none; на уровне
- Элемент 1
- Элемент 2
Вы можете создать класс CSS, чтобы избежать этого повторения:

 2em; }
2em; }