Верстать быстро и красиво: 15 популярных CSS фреймворков
Создание красивых стилей убивает уйму времени. CSS фреймворки выполняют ту же задачу на лету. Верстальщики получают продуманные решения самых насущных проблем – разметку, интерфейсы, адаптивность.
Классический CSS фреймворк – набор базовых стилей для вёрстки веб-страницы:
- сетка;
- иконки;
- таблицы;
- элементы форм и кнопок;
- типографика;
- интерфейсные паттерны, например, карточки и модальные окна;
- вспомогательные классы оформления элементов: отступы, цвета и т. д.
Можно начать работу над проектом, не тратя время на копирование шаблонного кода или написание с чистого листа. CSS фреймворк – фундамент системы стилей.
Зачем нужен фреймворк?
- Нужно быстро создать сайт. Кастомизировать компоненты проще, чем создавать с нуля.
- Если вы плохо знаете CSS. Берите готовые классы и наслаждайтесь стандартным, но элегантным и продуманным интерфейсом.
- Хотите протестировать дизайн-гипотезу. Создать прототип и проверить идею в деле.
Выбираем CSS фреймворк
Bootstrap
Популярнейшая библиотека компонентов. В 2018 году вышел Bootstrap 4. В нём ещё больше удобных утилит и модификаторов. Четвертая версия написана на SASS, так что можно использовать в разработке все преимущества препроцессоров.
Bootstrap – самый популярный CSS фреймворкГлавные фичи Bootstrap:
- Проработанная адаптивная сетка, основанная на Flex-модели, прошла испытание временем на всех возможных разрешениях.
 Решает большинство задач компоновки контента.
Решает большинство задач компоновки контента. - На Bootstrap созданы тысячи шаблонов, тем и готовых компонентов. Можно собрать сайт, не написав ни строчки CSS-кода.
- Простота обучения. Очевидные концепции, подробная документация с примерами. Масса пособий для разработчиков с разной степенью погружения в тему.
- Готовый JavaScript для большинства интерактивных компонентов. Аккордеоны и карусели уже написаны за вас.
- Препроцессоры SASS и LESS.
Foundation
Foundation – вероятно, второй по распространенности CSS фреймворк. Утонченный и гибкий инструмент подойдёт для очень больших проектов. Им пользуются Facebook, eBay, Mozilla, Adobe, HP, Cisco и Disney.
Фреймворк также построен на препроцессоре SASS и имеет отличную JavaScript-составляющую. Кривая обучения по сравнению с Bootstrap более крутая, но есть и преимущества.
Главные фичи Foundation:
- Адаптивная система сеток. В создании отзывчивого дизайна не уступает Bootstrap.
- Мощный email-фреймворк. Responsive-дизайн не только в веб-приложениях, но и в письмах. Никаких громоздких табличек – используйте Foundation for emails.
- Техническая поддержка. Компания-разработчик предлагает обучающие онлайн-тренинги и консультации по продукту. Увы, не бесплатно 🙁
- Простая кастомизация. Foundation гибок. Вы полностью контролируете интерфейс проекта.
- JavaScript-компоненты.
- Легкое создание анимаций.
- Вертикальный контроль разметки.
- Инструменты для разработчика.
- Препроцессор SASS.
Pure
Этот легковесный (3. 8 Кб) CSS-фреймворк создан Yahoo в 2014 году. За легкость приходится платить универсальностью. Pure не предлагает богатую библиотеку компонентов – он сконцентрирован на лейаутах и меню. И конечно, ни капли JavaScript.
8 Кб) CSS-фреймворк создан Yahoo в 2014 году. За легкость приходится платить универсальностью. Pure не предлагает богатую библиотеку компонентов – он сконцентрирован на лейаутах и меню. И конечно, ни капли JavaScript.
Главные фичи Pure.css:
- Крошечный размер.
- Чистый CSS – для встраивания нужен лишь один файл.
- Меню на любой вкус – вертикальные, горизонтальные, выпадающие.
- Удобная работа с элементами форм.
Bulma
Серьезный игрок на CSS рынке – Bulma. Гармоничная смесь качеств: маленький, отзывчивый, удобный и интуитивно понятный фреймворк. Написан на SASS, сетка на флексах, mobile-first подход, чистый CSS – JavaScript не прилагается.
Bulma – гармоничный CSS фреймворкГлавные фичи Bulma:
- Логичные и запоминающиеся имена классов.

- Чистый CSS – весь фреймворк в одном файле.
- Большое и дружелюбное сообщество, легко найти ответы на все вопросы.
- Просто изучать. Идеальный выбор для начинающих верстальщиков.
- Препроцессор SASS.
Semantic UI
Фреймворк, как следует из названия, трепетно относится к семантике интерфейсов. В Semantic UI 3000 настраиваемых переменных и 50 компонентов для создания сайтов.Semantic UI – фреймворк для создания интерфейсов, понятных каждомуГлавные фичи Semantic UI:
- Интеграция с React, Angular, Meteor, Ember и другими фронтенд-инструментами. Semantic UI легко ввести в существующий проект, не переписывая его заново.
- «Человекопонятный» HTML, упор на семантику веба, легко читаемые имена классов.
- Красивые макеты «из коробки».
 Даже некастомизированный фреймворк выглядит превосходно.
Даже некастомизированный фреймворк выглядит превосходно. - Широкий простор для настройки.
- Интуитивно понятный JavaScript.
UI Kit
Главные фичи UI Kit:
- Минимализм. Фреймворк поощряет создание чистого кода и ясных интерфейсов.
- Отличный набор компонентов из коробки с шаблонами использования, полезными методами и возможностями кастомизации.
- Препроцессоры LESS и SASS.
Materialize CSS
Детище Google появилось на свет в 2014 и до сих пор занимает лидирующие места в гонке фреймворков. Materialize CSS предлагает набор готовых к использованию компонентов в стиле Material Design.
Materialize CSS предлагает набор готовых к использованию компонентов в стиле Material Design.
Главные фичи Materialize CSS:
- Material Design. Это по праву один из самых популярных языков дизайна в мире.
- Фреймворк использует сетку Bootstrap. Можно не разбираться в новых концепциях.
- Компоненты мобильных меню.
- Препроцессор SASS.
Milligram
Один из самых миниатюрных CSS фреймворков. В сжатом виде Milligram весит всего 2Кб. Но мал, да удал – в вашем распоряжении полный набор инструментов верстальщика.
Milligram – миниатюрный CSS фреймворк.Главные фичи Milligram:
- Маленький размер файла.
- Классные темы.
Skeleton
Всего 400 строк кода – а на выходе мы имеем полноценный CSS фреймворк.
Главные фичи Skeleton:
- Только самая необходимая функциональность.
- Просто изучить.
Tailwind CSS
Низкоуровневый CSS фреймворк, открыты все возможности кастомизации. Tailwind CSS подходит для нестандартных дизайн-решений. Если вы имеете представление о концепции атомарного CSS, это именно то, что вам нужно. Фреймворк написан на PostCSS и конфигурируется на JS.
Tailwind CSS – низкоуровневый фреймворк с множеством утилитарных классов Главные фичи Tailwind CSS:- Множество утилитарных классов. Простая кастомизация элементов.

- Набор адаптивных опций.
Spectre
Spectre – классический компонентный CSS-фреймворк с элегантным дефолтным оформлением.
Spectre – элегантный CSS-фреймворкГлавные фичи Spectre:
- Чистый CSS, без JavaScript-кода.
- Препроцессор SASS.
Base
Base – компактный и легкий, но довольно мощный фреймворк, который может стать надежным фундаментом для ваших проектов.
Base – надежный CSS-фундамент для вашего сайта- Основан на последней версии Normalize.css.
- Разбит на независимые друг от друга модули.
Picnic CSS
Небольшая библиотека статических и интерактивных компонентов. Picnic включает в себя сетку, формы, табы, всплывающие подсказки, модальные элементы и т. п.
Picnic включает в себя сетку, формы, табы, всплывающие подсказки, модальные элементы и т. п.
Главные фичи Picnic CSS:
- Симпатичный дефолтный дизайн.
- Настраиваемые переменные.
- Препроцессор Sass.
Mustard UI
Ищете CSS фреймворк для новичков? Вы его нашли. Опенсорсный легкий Mustard создан специально для начинающих разработчиков.
Mustard UI – CSS фреймворк для начинающих верстальщиковГлавные фичи Mustard UI:
- Отдельные модули. Можно работать только с компонентами, которые действительно нужны.
- Отличная документация.
- Маленький размер.
Dead Simple Grid
Однозначный чемпион в номинации Самый крохотный CSS фреймворк. Dead Simple Grid – это, по большому счету, и не фреймворк вовсе. Весит всего 250 байт(!) и состоит лишь из двух классов. Все, что умеет Dead Simple Grid, – строить сетки, но иногда только это вам и требуется.
Dead Simple Grid – это, по большому счету, и не фреймворк вовсе. Весит всего 250 байт(!) и состоит лишь из двух классов. Все, что умеет Dead Simple Grid, – строить сетки, но иногда только это вам и требуется.
Главные фичи Dead Simple Grid:
- Элементарная структура. Вряд ли вам вообще потребуется документация.
- Адаптивные колонки и фиксированные отступы.
- Поддержка бесконечной вложенности.
Бонус
В качестве награды за прочтение еще 3 интересных CSS библиотеки, которые могут вам пригодиться:
- Animate.css. Создание CSS анимаций с огромным набором эффектов.
- NES.css. Библиотека компонентов, выполненных в 8-битном стиле.
- Simple Grid. Классическая 12-колоночная сетка для быстрого построения макетов.

Как сделать выбор?
CSS фреймворки предлагают много готового кода, уже проверенного в различных браузерах и на разных разрешениях, чем здорово экономят время. При выборе нужно задаваться не вопросом «какой из этих инструментов лучше?», а «какой из них лучше подходит для моего проекта?».
Основные значащие факторы:
- Размер файлов фреймворка или библиотеки.
- Необходимый набор компонентов.
- Наличие или отсутствие JavaScript-сопровождения.
- Поддержка препроцессоров.
- Концептуальный подход.
Разобравшись в своих потребностях, вы без труда подберёте CSS фреймворк. Возможно, даже из нашего списка.
Больше полезной информации вы найдете на нашем телеграм-канале «Библиотека фронтендера».
Интересно, перейти к каналу
С какими CSS-фреймворками вы работаете? Поделитесь впечатлениями!
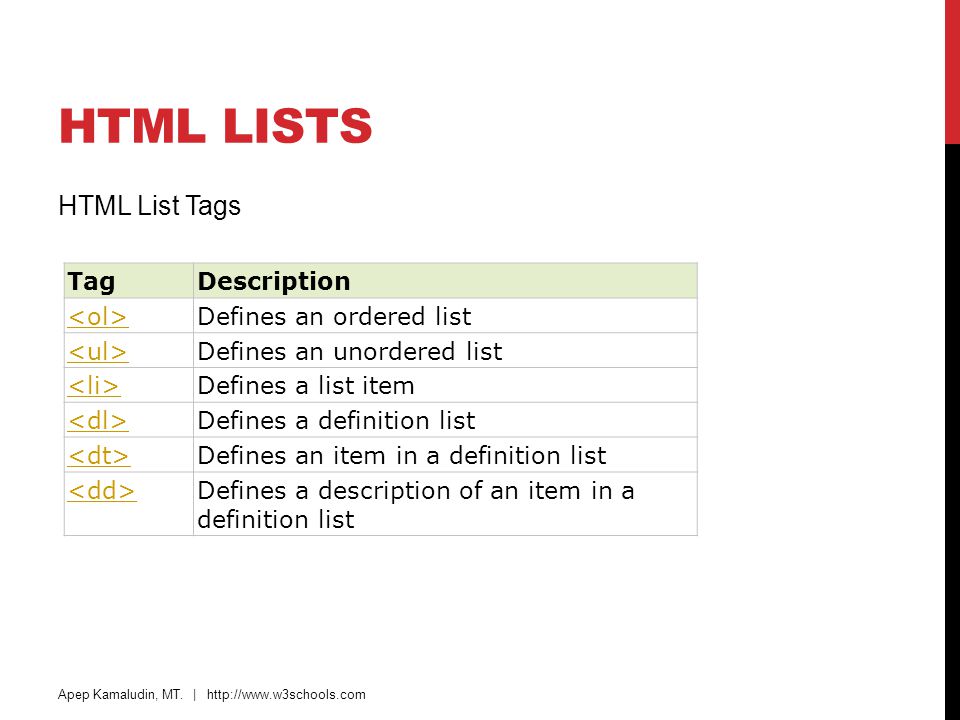
Создание списков в html и виды списков
Цель урока: знакомство с тегами создания списков в HTML
Содержание:
- Создание списков в HTML
- Неупорядоченный список HTML
- Упорядоченный список HTML
- Многоуровневый список HTML
- Красивый список html или смешанный список
В HTML поддерживается работа со всеми вилами списков, рассмотрим их
Неупорядоченный список HTML
Неупорядоченный или ненумерованный список HTML содержит следующие теги:
Синтаксис:
Т.е. каждый пункт списка должен начинаться тегом li и завершаться его закрывающей парой, вместо которого будет отображаться маркер (диск, окружность или квадрат — зависит от предустановок браузера)
Чтобы задать вид маркера, необходимо использовать атрибут type:
<ul type="disk"> заполненный диск <ul type="circle"> окружность <ul type="square"> квадрат |
Упорядоченный список HTML
Упорядоченный список в HTML или нумерованный список практически такой же, как и ненумерованный, за исключением первого главного тега:
Синтаксис:
Для нумерованного списка тоже есть различные варианты нумерации:
<ol type = "a"> <ol type = "A"> <ol type = "I"> <ol type = "1"> |
Можно также применять к отдельному пункту:
<li type = "a"> |
Для того, чтобы продолжить список с определенного номера:
<ol start = "5"> |
Многоуровневый список HTML
Списки с определениями или многоуровневые списки в HTML создаются следующим образом:
Результат:
Красивый список html или смешанный список
Чтобы сделать список максимально красивым, можно использовать в одном списке разные виды списков. Рассмотрим пример:
Рассмотрим пример:
1 2 3 4 5 6 7 8 9 10 | <dl><strong>Смешанный список</strong> <dt><i>Новость дня</i> <dd> <li>Сегодня идет дождь</li> <li>Дождь будет идти весь день</li> <dt><i>Новость ночи</i> <dd> <li>Ночью будет идти дождь</li> <li>Завтра начнется новый день</li> </dl> |
Результат:
- Откройте файл
- Создайте смешанный список
- Используйте нумерованный и маркированный список html и список определений так, чтобы:
- вместо знака
-отображался маркер - вместо порядковых чисел и букв (
1,2,3,a,b,c) отображались соответствующие им числа и буквы автоматически - знак
-, порядковые числа и буквы из текста удалить
40 примеров стилей списков CSS
2 ноября 2022 г.
Тщательно отобранная коллекция лучших бесплатных примеров кода стилей списков HTML и CSS. Каждый из этих примеров стиля списка содержит уникальный дизайн, анимацию, эффекты и цвета, которые делают их подходящими для многочисленных приложений веб-разработки.
Title:
CSS List Item Hover Effect
Автор:
ankit
Создано:
27 октября 2022 г.
Сделано с помощью:
9 0002 HTML, CSSОтзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Привлекательный стиль списка CSS с минимальным, но интересным изменением эффект при наведении. Он был создан с использованием чистого HTML и CSS.
Код и демонстрация
Название:
Преобразование свойства Skew и красивого списка стилей
Автор:
Викас Сингх
Дата создания:
13 марта 2019 г.
Сделано с помощью:
HTML, CSS
Отвечает:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Этот стиль списка имеет красивый макет, созданный с использованием только HTML и CSS. Когда вы наводите курсор на элемент, отображается кнопка «Подробнее» с эффектом постепенного появления и скольжения.
Когда вы наводите курсор на элемент, отображается кнопка «Подробнее» с эффектом постепенного появления и скольжения.
Код и демонстрация
Название:
Анимация контрольного списка — только CSS
HTML, SCSS
Отзывчивый:
Нет
Зависимости :
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Этот красиво оформленный шаблон контрольного списка в стиле списка CSS создан с использованием чистого HTML и SCSS. Когда вы нажимаете на любой элемент списка, он проходит через элемент с эффектом плавной анимации.
Код и демонстрация
Название:
Элемент списка CSS Эффект при наведении курсора
Автор:
porsake
Создано:
29 июня 2021 г.
9 0006 Сделано с:HTML, CSS
Ответ:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивый стиль списка, созданный с использованием только HTML и CSS. Создает анимированный эффект слайда с ярким цветом при наведении курсора на элементы списка.
Создает анимированный эффект слайда с ярким цветом при наведении курсора на элементы списка.
Код и демо
Название:
Список лидеров Forbes
Автор:
Марк Эрикссон
Создано:
18 июня 2020 г.
9 0006 Сделано с помощью:HTML, SCSS
Ответ:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
CSS-стиль списка лидеров Forbes, созданный с использованием чистого HTML и SCSS. Когда вы наводите курсор на элемент списка, появляется всплывающий элемент списка с приличным анимационным эффектом. Это также дало хорошую тень для списка элементов.
Код и демо
Название:
DailyUI #019 — Таблица лидеров 0003
Сделано с помощью:
HTML, SCSS
Ответ:
NO
Зависимости:
SASS
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Ставка лидеров с макетом стиля списка, созданными с использованием чистого HTML и SCSS. Он имеет градиентный фон с оранжевым и красным цветом. Выглядит потрясающе и достойно. Когда вы наводите курсор на элемент списка, он показывает эффект всплывающего окна
Он имеет градиентный фон с оранжевым и красным цветом. Выглядит потрясающе и достойно. Когда вы наводите курсор на элемент списка, он показывает эффект всплывающего окна
Код и демонстрация
Название:
Упорядоченный список градиентов
Автор:
Erin E Sullivan
Создано:
15 мая 2019 г. 9000 3
Сделано с помощью:
HTML, SCSS
Ответ:
Да
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Простой, но красивый градиентный макет в стиле списка CSS, созданный с использованием HTML и SCSS. Выглядит прилично с теневыми эффектами в каждом элементе списка.
Code and Demo
Title:
To-Do Terrarium
Автор:
Olivia Ng
Создано:
27 марта 2020 г.
9 0006 Сделано с помощью:HTML, SCSS, JavaScript
Ответ:
Нет
Зависимости:
Javascript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Этот стиль списка дел единственный в своем роде так как он имеет красиво анимированный террариум. Он был создан с использованием HTML, SCSS и Javascript, который раскрывается по мере того, как вы выполняете свои задачи
Он был создан с использованием HTML, SCSS и Javascript, который раскрывается по мере того, как вы выполняете свои задачи
Code and Demo
Title:
List Item Hover Effect
Автор:
Mirza
Дата создания:
19 января 2020 г.
9000 6 Сделано с помощью:HTML, CSS
Отзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Чистый стиль списка HTML и CSS с красивым переходом при наведении на элемент списка. Каждое поле элемента списка меняет цвет и имеет эффект уменьшения масштаба при наведении.
Код и демонстрация
Название:
Концепция приложения RemindMe (CSS Animations & Mobile)
Автор:
Ирко Палениус
Создано:
25 января, 2 017
Сделано с помощью:
HTML, SCSS, Javascript(Babel)
Отзывчивый:
Да
Зависимости:
Babel
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода :
Это уникальный стиль списка напоминаний, созданный используя HTML, SCSS и Javascript, который отображает анимированный таймер и процент выполнения каждого элемента списка. Он также имеет речевые команды и распознавание голоса, которые выполняются с помощью Babel.
Он также имеет речевые команды и распознавание голоса, которые выполняются с помощью Babel.
Код и демонстрация
Название:
Список CSS
Автор:
Армандо
Дата создания:
24 июня 2016 г.
Сделано с:
HTML, CSS
Ответ:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивый и полезный дизайн в стиле контрольного списка, красиво созданный с использованием только HTML и CSS. Меняет цвет поля при клике.
Код и демонстрация
Название:
Список дел
Автор:
Сабина Робарт
Создано:
01 февраля 2019 г.
90 006 Сделано с:HTML, SCSS
Ответ:
№
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Анимированный список дел, созданный с помощью чистого HTML и SCSS, который меняет цвет на светло-фиолетовый когда вы нажимаете на элемент списка дел, а также меняет его значок с эффектом плавной анимации, когда вы нажимаете на него.
Код и демонстрация
Название:
Список Pure CSS
Автор:
Arefeh Hatami
Создано:
22 октября 2020 г.
90 006 Сделано с помощью:HTML, CSS
Отвечает:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Высокофункциональный минималистичный стиль списка CSS. Предоставляет параметры раскрывающегося списка, созданные с использованием HTML и CSS 9.0003
Код и демонстрация
Название:
Список задач на отпуск
Автор:
Taranjot Gill
Создано:
10 мая 2020 г.
9 0006 Сделано с помощью:HTML, SCSS, JavaScript
Ответ:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Прекрасный список дел, созданный с использованием HTML, SCSS и JavaScript этот отпуск список дел использует эффект затухания, чтобы указать, что поле отмечено, когда вы нажимаете на элемент.
Код и демонстрация
Название:
Список дел
Автор:
Кэсси Эванс
Создано:
10 марта 2019 г.
900 06 Сделано с помощью:HTML, SCSS, jQuery
Отвечает:
Нет
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Этот список стилей блокнота создан с помощью SCSS и Jquery на самом деле дает вам ощущение используя блокнот с его удивительной анимацией и стилем.
Код и демонстрация
Название:
Анимация загрузки модулей
Автор:
Mirek Kowieski
Создано:
14 января 2016 г. 9000 3
Сделано с помощью:
HTML, CSS, JavaScript
Отвечает:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Стиль списка CSS, созданный в виде модуля загрузки. Создает непрерывную анимацию предварительно заданных элементов списка с эффектом постепенного появления и исчезновения, которая останавливается на последнем элементе.
Создает непрерывную анимацию предварительно заданных элементов списка с эффектом постепенного появления и исчезновения, которая останавливается на последнем элементе.
Код и демонстрация
Заголовок:
Анимация флажка списка задач только на CSS
Автор:
Shaw
Создано:
20 ноября 2017 г. 900 03
Сделано с использованием:
HTML, CSS(меньше), JavaScript
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода: 900 07
Интерактивный список дел с использованием HTML, CSS (Меньше) и JavaScript. Когда вы щелкаете по флажку элемента списка, он перечеркивает текст с удивительной анимацией.
Код и демонстрация
Название:
Пользовательские стили списка CSS
Автор:
Габриэль Молочко
Создано:
07 октября 2017 г.
9 0006 Сделано с:HTML, CSS
Ответ:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Простой и очень простой в настройке стиль списка. Создан с использованием чистого HTML и CSS. Дает эффект выделения при наведении.
Создан с использованием чистого HTML и CSS. Дает эффект выделения при наведении.
Код и демонстрация
Название:
Анимация выпадающего списка
Автор:
Саша
Создано:
08 сентября 2017 г.
900 06 Сделано с:HTML, CSS, jQuery
Адаптивно:
№
Зависимости:
JQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Простой и восхитительный стиль анимированного выпадающего списка, созданный с помощью HTML, CSS и jQuery. Когда вы нажмете кнопку, макет кнопки изменится, и элементы списка будут появляться один за другим с эффектом плавного раскрывающегося списка.
Код и демонстрация
Название:
Таблица цен Bootstrap
Автор:
Сахар Али Раза
Создано:
16 марта 2016 г.
Сделано с помощью:
HTML, CSS(Bootstrap)
Адаптивный :
Нет
Зависимости:
Bootstrap
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Классическая таблица цен, содержащая Эффект наведения в стиле списка с современным сенсорный ввод с использованием HTML и Bootstrap CSS. При наведении элементы списка плавно меняют цвет и немного смещаются.
При наведении элементы списка плавно меняют цвет и немного смещаются.
Код и демонстрация
Название:
UI Motion — Shipping Concept
Автор:
Nerdmanship
Создано:
04 марта 2017 г.
Сделано с помощью:
HTML, SCSS, javascript(Babel)
Отзывчивый:
Нет
Зависимости:
Babel
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
9000 2 Супер забавный анимированный CSS-стиль списка доставки, в котором используются очень крутые анимация при клике.Код и демонстрация
Название:
Список задач с VueJs
Автор:
Sawsan
Создано:
24 декабря 2017 г. 9000 3
Сделано с помощью:
HTML, CSS, Vue.js
Отзывчивый:
Нет
Зависимости:
Vue.js
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантный макет списка дел, который включает HTML, CSS и Vue. js для перечеркивания текста и анимационных эффектов при нажатии на элементы списка. Вы также можете удалить их.
js для перечеркивания текста и анимационных эффектов при нажатии на элементы списка. Вы также можете удалить их.
Код и демонстрация
Название:
Интерактивный список задач с использованием HTML-CSS
Автор:
Samuel Garcia
Дата создания:
11 января 2022 г. 900 03
Сделано с помощью:
HTML, SCSS, JavaScript
Отзывчивый:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
9000 2 Интерактивный и модный список дел, созданный с помощью HTML , SCSS и Java-скрипт. Он имеет достойный внешний вид, который легко вписывается в темную цветовую гамму веб-сайта. Позволяет добавлять и удалять элементыКод и демонстрация
Название:
Расширенный график: HTML/CSS/Javascript
Автор:
MO7AMED EL DMRDASH
Создано:
6 июня, 2017
Сделано с помощью:
HTML, CSS, JavaScript
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода: 900 07
Современный и инновационный стиль временной шкалы или списка вех, созданный с использованием расширенных JavaScript и CSS. Выглядит очень стильно и предоставляет возможность складывания.
Выглядит очень стильно и предоставляет возможность складывания.
Code and Demo
Title:
Scroll List Animation
Автор:
Muhammed Erdem
Создано:
06 ноября 2018 г.
9 0006 Сделано с помощью:HTML(Pug), SCSS, JS
Отзывчивый:
Нет
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Харизматик Стиль списка CSS, созданный с использованием HTML (Pug) и SCSS и jQuery. Этот список дает красивый и круговой эффект прокрутки, чтобы придать списку достойный трехмерный вид. Этот тип списка подходит для отображения важных обновлений на сайте.
Код и демонстрация
Название:
Приложение Todo List с ES6
Автор:
Mert Cukuren
Создано:
16 ноября 2019 г. 9000 3
Сделано с помощью:
HTML, SCSS, JavaScript (ES6)
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода: 9000 7
Это приложение представляет собой красивый макет списка дел CSS, созданный с использованием HTML, SCSS и JavaScript. Вы можете добавлять элементы в список, и он также будет отображать количество каждого элемента, а также способ сортировки элементов по завершению.
Вы можете добавлять элементы в список, и он также будет отображать количество каждого элемента, а также способ сортировки элементов по завершению.
Код и демонстрация
Название:
Контекстное меню со значками перьев
Автор:
Havard Brynjulfsen
Создано:
03 июня 2020 г. 9 0003
Сделано с помощью:
HTML, SCSS, Javascript
Адаптивный :
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Это супер минимальный и полезный список CSS -стиль. Он идеально подходит для тех, кто хочет сделать все быстро и качественно. Он имеет описательный интерфейс типа панели инструментов, созданный с использованием SCSS и Javascript.
Код и демонстрация
Заголовок:
Кнопка вкладки Morphing со списком
Автор:
Колин Хорн
Создано:
03 августа 2017 г.
9 0006 Сделано с помощью:HTML, SCSS, jQuery
Адаптивный :
Нет
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
CSS
Раскрывающееся меню в виде компактного списка из кнопки морфинга, созданной с помощью HTML, SCSS и jQuery. При нажатии на кнопку появляется список элементов с эффектами плавного скольжения. Когда вы наводите курсор на элемент списка, он выделяет его белым эффектом.
При нажатии на кнопку появляется список элементов с эффектами плавного скольжения. Когда вы наводите курсор на элемент списка, он выделяет его белым эффектом.
Код и демонстрация
Название:
Список задач
Автор:
Mirek Kowieski
Создано:
04 декабря 2017 г.
90 006 Сделано с помощью:HTML, CSS
Отвечает:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивый упорядоченный список, созданный с использованием чистого HTML и CSS. При наведении курсора на элемент списка вы увидите переход с правой стороны. Блок, содержащий номера списка, поворачивается на 20 градусов.
Код и демонстрация
Название:
Список счетчиков градиентов CSS
Автор:
Mattia Astorino
Создано:
07 марта 2019 г.
Сделано с помощью:
HTML(Pug), PostCSS
Адаптивный :
Нет
Зависимости:
PostCSS
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Великолепный список счетчиков градиентов, созданный с помощью HTML (Мопс) и PostCSS. При прокрутке списка градиент остается одинаковым для всех чисел. Он имеет пользовательскую полосу прокрутки, соответствующую градиенту.
При прокрутке списка градиент остается одинаковым для всех чисел. Он имеет пользовательскую полосу прокрутки, соответствующую градиенту.
Код и демонстрация
Название:
Локальный список дел
Автор:
Джек Томсон
Создано:
07 января 2016 г.
9 0006 Сделано с помощью:HTML(Haml), SCSS, jQuery
Отзывчивый:
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Очаровательный список задач CSS для локального хранилища создан с использованием HTML (Haml), SCSS и jQuery. Если вы добавите элемент в список, он будет добавлен с тонкой анимацией постепенного появления. Нажав на новый список, он удалит старый список.
Код и демонстрация
Название:
Эффект раскрывающегося списка
Автор:
Виджая Кумар Вулчи
Создано:
06 января 2016 г. 900 03
900 03
Сделано с использованием:
HTML, CSS(меньше), jQuery
Отзывчивый:
Нет
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода: 90 007
Восхитительный многоцветный раскрывающийся список, созданный с использованием HTML, CSS( Меньше) и jQuery. При нажатии на раскрывающийся список появится список стран со скользящим эффектом. При выборе элемента списка в текстовом поле отображается этот выбор.
Код и демонстрация
Название:
React Cloudy ToDo List
Автор:
Lucagez
Создано:
21 мая 2018 г.
9 0006 Сделано с помощью:HTML, CSS, React.js
Адаптивный :
Нет
Зависимости:
React.js
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Удивительное облачное время список дел, созданный с использованием HTML, CSS, и React. js. Он покажет бесконечную анимацию с воздушными шарами и облаками. Когда вы наводите курсор на элемент списка, фон меняется с эффектом всплывающего окна.
js. Он покажет бесконечную анимацию с воздушными шарами и облаками. Когда вы наводите курсор на элемент списка, фон меняется с эффектом всплывающего окна.
Код и демонстрация
Название:
Mtree JS
Автор:
Karl Ward
Дата создания:
29 июня 2014 г.
9000 6 Сделано с использованием:HTML, CSS(SCSS), Javascipt.
Отзывчивый:
Нет
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода: 9000 7
Очень полезный и красивый CSS-стиль списка с плавным выпадающим списком. анимации. Создано с использованием HTML, SCSS и Jquery. Очень легко настраивается и доступен в четырех различных стилях.
Код и демонстрация
Название:
Css To Do List with Toggle Button
Автор:
Allie
Создано:
01 февраля 2019 г. 9000 3
Сделано с помощью:
HTML, SCSS
Ответ:
Да
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge градиент кнопки, созданный с использованием HTML и CSS. Кроме того, список имеет эффект тени, который придает 3D вид.
Кроме того, список имеет эффект тени, который придает 3D вид.
Код и демонстрация
Название:
Карточки — ListView
Автор:
Sowmya Seshadri
Дата создания:
13 сентября 2018 г.
Сделано с помощью:
HTML, SCSS
Ответ:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое и современное представление списка карточек, созданное с использованием чистого HTML и SCSS. Когда вы наводите курсор на элемент списка, он выделяет элемент списка синей рамкой. Вы можете добавить продолжительность перехода, чтобы сделать его плавным.
Код и демонстрация
Название:
Список UI
Автор:
Коллин Смит
Дата создания:
08 мая 2018 г.
Сделано с помощью:
HTML(мопс), CSS(стилус)
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Сложный упорядоченный интерфейс список, созданный с использованием HTML (мопс) и CSS ( стилус). Когда вы наводите курсор на элемент списка, он покажет эффект скольжения по тексту элемента списка и покажет номер элемента списка с эффектом постепенного появления.
Когда вы наводите курсор на элемент списка, он покажет эффект скольжения по тексту элемента списка и покажет номер элемента списка с эффектом постепенного появления.
Код и демонстрация
Название:
Фавикон домена в стиле списка
Автор:
John McGarrah
Создано:
13 июня 2016 г.
Сделано с помощью:
HTML, CSS, JavaScript
Отвечает:
Да
Зависимости:
NAN
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Код Описание:
Уникальный стиль списка CSS, созданный с использованием HTML и Javascript. Он может получать значки сайтов и перечислять их рядом с их именами.
Код и демонстрация
Название:
Список CSS
Автор:
Тьяго Зулато
Создано:
07 октября 2018 г.
900 06 Сделано с помощью:HTML, CSS
Адаптивно:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Простой, но очень полезный стиль списка CSS с эффектом изменения цвета при наведении на элементы списка. Он также поставляется с панелью поиска для удобной навигации.
Он также поставляется с панелью поиска для удобной навигации.
Код и демонстрация
Название:
Упорядоченный список больших чисел
Автор:
yying6
Дата создания:
28 июня 2012 г.
Сделано с помощью:
HTML, CSS
Отвечает:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красиво оформленный и пронумерованный простой упорядоченный список CSS, созданный с использованием чистого HTML и HTML.
Код и демонстрация
10 фрагментов CSS для добавления творчества в списки HTML
HTML-список — один из немногих выживших в мире одноразового веб-дизайна. Тенденции приходят и уходят, но как упорядоченные
Как и на большинство основных HTML-элементов, на эти старожилы довольно скучно смотреть, когда они используются в контенте сайта (в отличие от навигации, где гораздо больше усилий уходит на стилизацию). Даже с небольшим применением базового CSS они не ускоряют пульс. Но есть масса возможностей сделать больше (и у нас есть доказательства).
Даже с небольшим применением базового CSS они не ускоряют пульс. Но есть масса возможностей сделать больше (и у нас есть доказательства).
Мы сформировали поисковую группу, чтобы прошерстить сеть в поисках признаков креативных HTML-списков. Оказывается, некоторые талантливые дизайнеры действительно выходят за рамки простых маркеров и цифр. Взглянем!
Цвет и размер
Эрин Э. СалливанОдна потенциальная проблема для длинного списка заключается в том, что может быть трудно выделить каждый элемент. В этом прелесть этого примера. Каждое число выделено жирным шрифтом и градиентным фоном. Более того, каждая часть контента использует CSS 9.1369 box-shadow для добавления глубины. В результате получается что-то привлекательное и легко читаемое.
Мобильное решение
от John Graham Чем больше мы видим людей, безучастно смотрящих в свои телефоны, бесконечно прокручивающих в бездну, тем легче оправдать создание длинных страниц. Тем не менее, каждый бит прокрутки требует времени. Вот где этот эксперимент становится интересным. То, что отображается на больших экранах в виде неупорядоченного списка из нескольких столбцов, на мобильных устройствах превращается в простой абзац, разделенный запятыми. Это экономит время и усилия пользователей, которые лучше потратить на что-то другое (например, на прокрутку своей ленты в Facebook).
Тем не менее, каждый бит прокрутки требует времени. Вот где этот эксперимент становится интересным. То, что отображается на больших экранах в виде неупорядоченного списка из нескольких столбцов, на мобильных устройствах превращается в простой абзац, разделенный запятыми. Это экономит время и усилия пользователей, которые лучше потратить на что-то другое (например, на прокрутку своей ленты в Facebook).
Все просто
от Dimitri DenisВам не нужно сходить с ума от стиля, чтобы улучшить внешний вид ваших списков по умолчанию. Возьмите эту коллекцию пользовательских номеров. Они используют основные формы, цвета и размеры для улучшения общей читабельности. Это идеальное вдохновение для закрытого корпоративного или некоммерческого веб-сайта.
С другой стороны…
от Andrew Canham Думайте об этом анимированном 3D-списке как о полной противоположности приведенному выше. Это привлекает внимание (в хорошем смысле). Он сочетает в себе SVG и JavaScript, чтобы сделать эту короткую группу маркеров чем-то необычным. Это может быть отличным дополнением к онлайн-презентации или целевой странице.
Это может быть отличным дополнением к онлайн-презентации или целевой странице.
Простая временная шкала
от Ленивого ДжонсаКогда дело доходит до создания элемента дизайна, легко переосмыслить этот процесс. Например, временная шкала не нуждается в каких-либо причудливых сценариях — базовый сценарий можно создать с помощью простого неупорядоченного списка. Использование псевдоэлементов CSS для добавления соединительной линии связывает все вместе.
Вложенные числа
от Марка Бывают случаи, когда упорядоченный список должен включать несколько уровней вложенности, следуя последовательному числовому шаблону. К счастью, CSS counter-reset упрощает автоматическую нумерацию. В этом примере список идет на четыре уровня вглубь, а нумерация соответствует его примеру.
Более стильное гнездо
от Chris Coyier Вот еще одно небольшое усовершенствование, которое может упростить пользователям восприятие вложенных списков. Цифры имеют не только круглый фон, но и цвет фона меняется в зависимости от уровня. Наряду с отступами это еще больше упрощает различение вложенных уровней — и это невероятно легко сделать с помощью CSS.
Цифры имеют не только круглый фон, но и цвет фона меняется в зависимости от уровня. Наряду с отступами это еще больше упрощает различение вложенных уровней — и это невероятно легко сделать с помощью CSS.
Преимущества сетки
Рауль Р. ПирсонCSS Grid меняет способ создания макетов и списков. Этот пример демонстрирует возможность создания полностью адаптивных списков. На больших экранах просмотра они разбиваются на несколько столбцов, а на экранах меньшего размера сворачиваются в один столбец. Это хороший урок использования любой доступной экранной недвижимости.
Бонус: все списки
от Wilder TaypeВ CSS имеется ряд встроенных опций стиля списка — больше, чем вы думаете. Эта ручка предлагает удобное краткое изложение различных стилей, а также примеры использования изображений и значков Font Awesome вместо традиционных маркеров.
Top Listings
HTML-списки — один из самых гибких и незаменимых элементов дизайна.

 Решает большинство задач компоновки контента.
Решает большинство задач компоновки контента.
 Даже некастомизированный фреймворк выглядит превосходно.
Даже некастомизированный фреймворк выглядит превосходно.
