Свойства css оформления шрифта
Цель урока: Знакомство со свойствами шрифта css
Содержание:
- Свойства шрифта css
- font-family (семейство шрифта)
- font-style (стиль шрифта)
- font-size (размер шрифта)
- font-weight (ширина линий шрифта)
- Краткая запись font
Свойства шрифта css
Перечислим основные свойства шрифта и их значения
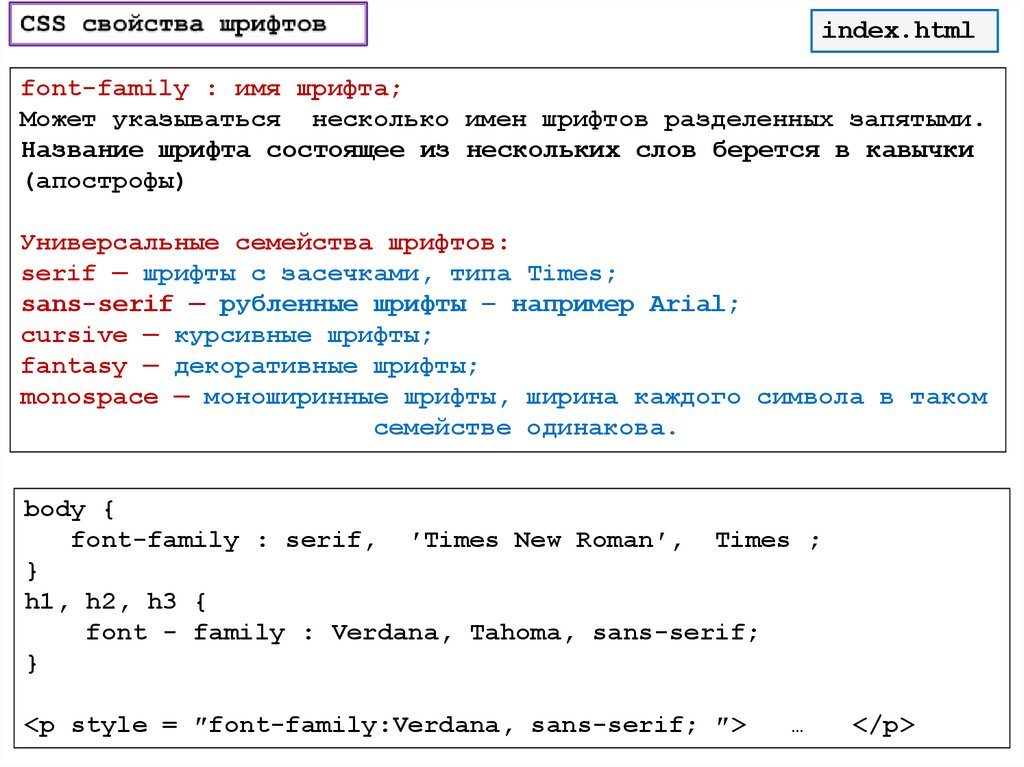
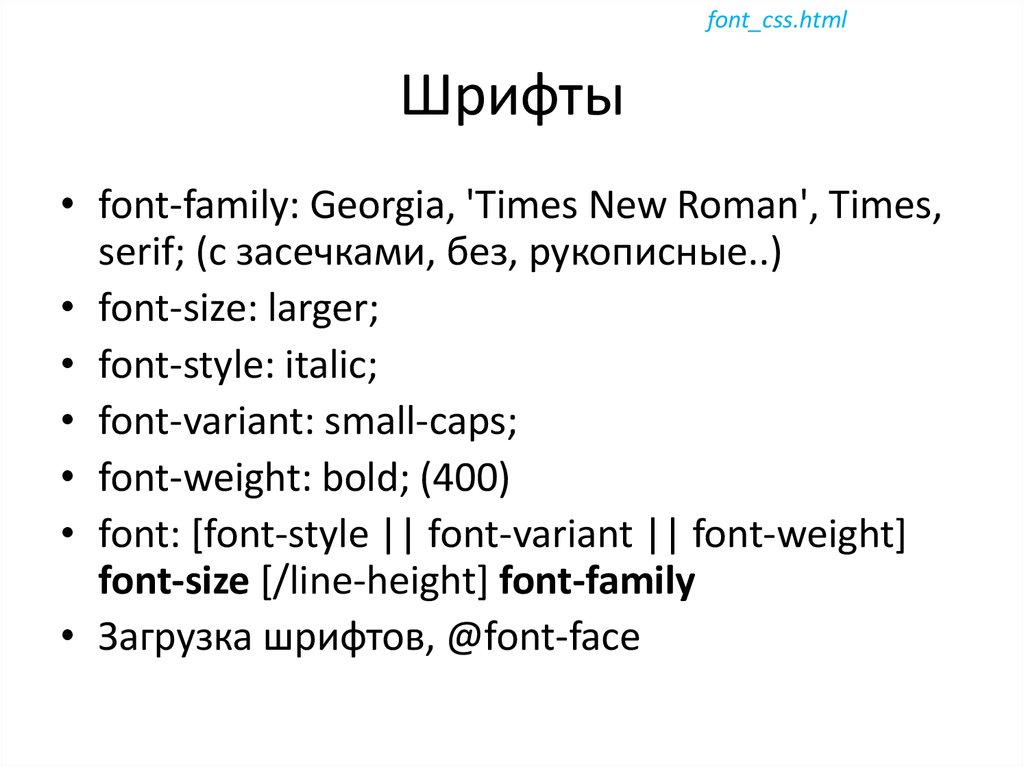
font-family (семейство шрифта)
Возможные значения:
Serif(серифный шрифт с засечками)Sans-serif(без засечек)Monospace(моноширинный)Название шрифта
Пример:
p{font-family:"Times New Roman", Times, serif;}
h5{font-family:Arial} |
Результат:
Это пример параграфа со свойством font-family. Это пример параграфа со свойством font-family. Это пример параграфа со свойством font-family со свойством font-family. Это пример параграфа со свойством font-family.
Это пример параграфа со свойством font-family.
Это пример заголовка со свойством font-family
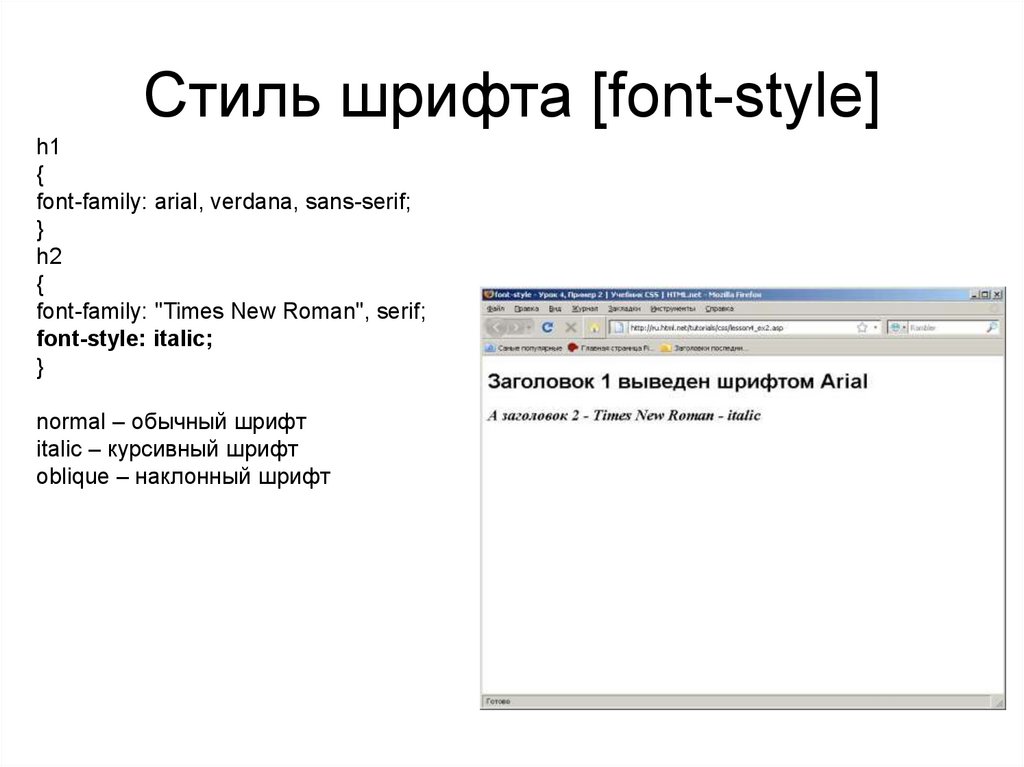
font-style (стиль шрифта)
Возможные значения:
normal(обычный текст)italic(курсив)oblique(наклонный текст)
Пример:
p.normal{font-style:normal}
p.italic{font-style:italic}
p.oblique{font-style:oblique} |
Результат:
Параграф со стилем normal
Параграф со стилем italic
Параграф со стилем oblique
font-size (размер шрифта)
Возможные значения:
px(обычный текст)em(16px=1em)- дополнительные:
xx-small,x-small,small,medium,large,x-large,xx-large,smaller,larger
Пример:
h5{font-size:40px}
h6{font-size:1. |
Результат:
Заголовок пятого уровня
Заголовок шестого уровня
Важно:1em соответствует размеру шрифта по умолчанию. Размер шрифта по умолчанию в браузерах устанавливается равным 16 пикселям.
1em = 16pxРазмер шрифта в em можно перевести из пикселей по формуле: пиксели/16=em
font-weight (ширина линий шрифта)
Возможные значения:
normal(обычный шрифт)bold(«жирный»)bolder(«жирнее»)lighter(менее «жирный»)
Первые два значения — абсолютные значения. Вторые два — относительные (зависят от соседних или родительских элементов)
Пример:
p.normal{font-weight:normal}
p. |
Результат:
Параграф с классом normal
Параграф с классом bold
Краткая запись font
Свойства шрифта задаются в следующем порядке:
элемент {font-style font-variant font-weight font-size line-height font-family} |
Пример:
p{font:15px Arial,sans-serif} |
Обязательны свойства:font-size и font-family
Стиль шрифта. HTML, XHTML и CSS на 100%
Стиль шрифта. HTML, XHTML и CSS на 100% HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Стиль шрифта
Стиль шрифта задается свойством font-style, которое может принимать одно из трех значений: normal, oblique или italic. Эти значения имеют следующий смысл.
Эти значения имеют следующий смысл.
• normal – определяет шрифт, который классифицируется как Normal. При отображении на экране он выглядит как обычный текст.
• oblique – задает шрифт, который классифицируется как Oblique. К нему, как правило, относятся шрифты со словами Oblique, Slanted или Incline в названиях. Такой текст может в действительности генерироваться электронным наклоном нормального шрифта.
• italic – определяет шрифт, который классифицируется как Italic и, если это недоступно, шрифт, помеченный как Oblique. К Italic, как правило, относятся шрифты со словами Italic, Cursive или Kursiv в названиях.
Для примера изменим стиль элементов P класса namek в нашем примере на курсив:
p.namek {
font-style: italic;
}
На рис. 8.5. видно что текст Намек: добивается успеха только тот, кто старается теперь записан курсивом.
Рис. 8.5. Стиль шрифта
Вы также можете сделать весь текст на странице курсивом, используя такой код:
body {
font-style: oblique;
}
Данный текст является ознакомительным фрагментом.
Семейство шрифта
Семейство шрифта Свойство font-family указывает браузеру шрифт или список шрифтов, которыми должен отображаться текст. Не надо забывать, что заданный вами шрифт может быть не установлен на машине клиента. Тогда браузер отобразит текст на экране первым шрифтом, который найдет
Вид шрифта
Вид шрифта Свойство font-variant может принимать одно из двух значений: normal или small-caps. Если задано значение small-caps, то текст будет выведен шрифтом из малых прописных букв. Если задано значение normal, то текст отображается, как обычно.Лучше всего это понятно на примере. Применим
Ширина шрифта
Ширина шрифта
Свойство font-weight определяет ширину шрифта. Значение может быть задано числом от 100 до 900 (в сотнях), где каждый номер обозначает шрифт, который темнее своего предшественника. В других случаях значение может быть следующим.• normal – текст будет отображен обычным
Значение может быть задано числом от 100 до 900 (в сотнях), где каждый номер обозначает шрифт, который темнее своего предшественника. В других случаях значение может быть следующим.• normal – текст будет отображен обычным
Размер шрифта
Размер шрифта Теперь изменим размер шрифта основного текста. Для этого существует свойство font-size. Размер шрифта задается с помощью значения и единицы измерения, выбранной в одной из двух разных групп: абсолютной и относительной.Абсолютные единицы:• in – дюйм, примерно
Свойства шрифта
Свойства шрифта fontЗадает параметры шрифта элемента страницы.Заменяет атрибуты font-family, font-height, font-size, font-style, font-variant и font-weight. Значения этих атрибутов могут располагаться в любом порядке. font: {font-family} [{font-height}] [{font-size}] [{font-style}] [{font-variant}] [{font-weight}];Значение по умолчанию — normal normal
Изменение шрифта веб-страницы
 Для этого нажмите кнопу Страница и в подменю Размер шрифта выберите один из пяти вариантов. Однако имейте в виду, что для некоторых сайтов изменение
Для этого нажмите кнопу Страница и в подменю Размер шрифта выберите один из пяти вариантов. Однако имейте в виду, что для некоторых сайтов изменение4.2. Параметры шрифта
4.2. Параметры шрифта Наиболее часто форматирование осуществляется при помощи изменения атрибутов шрифта. Самый простой способ привлечь внимание к слову в тексте – выделить его полужирным шрифтом или курсивом. Эти атрибуты называются начертанием шрифта. Кроме них, шрифт
Вид шрифта
Вид шрифта Для представления текста программ, данных ввода-вывода, имен файлов, программ и переменных мы применяем специальный шрифт, похожий на тот, который вы можете видеть на экране дисплея или на бумаге при выводе на печать. Мы уже использовали его несколько раз, но
1.1.3. Установка цвета и шрифта объектов
1. 1.3. Установка цвета и шрифта объектов
Пункты контекстного меню Font и Color вызывают диалог Arrow Properties или Activity Properties для установки шрифта (в том числе его размера и стиля) и цвета объекта. В нижней части вкладки Font диалогов Arrow Properties и Activity Properties (рис. 1.1.4) находятся группа
1.3. Установка цвета и шрифта объектов
Пункты контекстного меню Font и Color вызывают диалог Arrow Properties или Activity Properties для установки шрифта (в том числе его размера и стиля) и цвета объекта. В нижней части вкладки Font диалогов Arrow Properties и Activity Properties (рис. 1.1.4) находятся группа
Стили шрифта
Стили шрифта Стиль шрифта задается перечислимым типом FontStyleType, который содержит следующие константы: fsNormal – обычный; fsBold – жирный; fsItalic – наклонный; fsBoldItalic – жирный наклонный; fsUnderline – подчеркнутый; fsBoldUnderline – жирный подчеркнутый; fsItalicUnderline – наклонный
13.6.1. Выбор шрифта
13.6.1. Выбор шрифта
В вашем компьютере установлено много различных шрифтов. Шрифт по умолчанию, который используется в MS Word, — Times New Roman. Он подойдет для сухого делового документа, служебной записки. Чтобы изменить гарнитуру шрифта (далее мы просто будем говорить «изменить
Чтобы изменить гарнитуру шрифта (далее мы просто будем говорить «изменить
13.6.2. Начертание шрифта
13.6.2. Начертание шрифта Шрифт может быть курсивным, жирным и подчеркнутым. Начертание используется для выделения текста, на который вы хотите обратить внимание читателя. Например, термины можно выделить жирным или жирным+курсивом.Для изменения начертания используются
13.6.3. Дополнительные параметры шрифта
13.6.3. Дополнительные параметры шрифта Панель Форматирование предоставляет доступ далеко не ко всем параметрам шрифта. Для изменения дополнительных параметров выделите текст и выполните команду меню Формат, Шрифт (рис. 139). Рис. 139. Окно Шрифт.Параметры Шрифт, Начертание и
16.3.3. Размер шрифта и полноэкранный режим
16. 3.3. Размер шрифта и полноэкранный режим
У некоторых веб-мастеров, наверное, проблемы со зрением: одни устанавливают неприлично больпюй размер шрифта, другие, наоборот, слишком мелкий. Браузер позволяет исправить ситуацию — зачем портить себе зрение (если шрифт мелкий)?
3.3. Размер шрифта и полноэкранный режим
У некоторых веб-мастеров, наверное, проблемы со зрением: одни устанавливают неприлично больпюй размер шрифта, другие, наоборот, слишком мелкий. Браузер позволяет исправить ситуацию — зачем портить себе зрение (если шрифт мелкий)?
Шрифты CSS — CSS: Каскадные таблицы стилей
В следующем примере показано простое использование основных свойств шрифта для оформления абзаца текста.
р {
ширина: 600 пикселей;
поле: 0 авто;
семейство шрифтов: "Helvetica Neue", "Arial", без засечек;
стиль шрифта: курсив;
вес шрифта: 100;
шрифт-вариант-лигатуры: обычный;
размер шрифта: 2rem;
межбуквенный интервал: 1px;
}
<р> Триста лет назад
Я подумал, что могу немного поспать
Я растянулся на старинной кровати
«Мой дух сделал ползучесть полуночи
Результат выглядит следующим образом:
Примеры вариативных шрифтов можно найти на сайтах v-fonts. com и axis-praxis.org; см. также наше руководство по изменяемым шрифтам для получения дополнительной информации и информации об использовании.
com и axis-praxis.org; см. также наше руководство по изменяемым шрифтам для получения дополнительной информации и информации об использовании.
Свойства
-
шрифт семейство шрифтов-
настройки функций шрифта -
кернинг шрифта -
переопределение языка шрифта -
шрифт-оптический размер -
размер шрифта -
настройка размера шрифта -
растяжка шрифта -
стиль шрифта -
шрифт-синтез -
вариант шрифта -
вариант-шрифта-альтернативный -
вариант шрифта-заглавные буквы -
вариант шрифта восточноазиатский -
вариант шрифта-лигатуры -
вариант шрифта-числовой -
вариант-шрифта-позиция -
настройки вариантов шрифта -
вес шрифта -
высота строки
At-правила
-
@font-face -
@значения-характеристик-шрифтов
- Основные стили текста и шрифта
В этой обучающей статье для начинающих мы подробно рассмотрим все основные основы стиля текста/шрифта, включая настройку толщины шрифта, семейства и стиля, сокращение шрифта, выравнивание текста и другие эффекты, а также межстрочный и межбуквенный интервал.

- Руководство по функциям шрифтов OpenType
Функции или варианты шрифта относятся к различным глифам или стилям символов, содержащимся в шрифте OpenType. К ним относятся такие вещи, как лигатуры (специальные глифы, которые объединяют такие символы, как «fi» или «ffl»), кернинг (корректировка интервалов между определенными парами букв), дроби, стили цифр и ряд других. Все они называются функциями OpenType и доступны для использования в Интернете через определенные свойства и низкоуровневое свойство управления — 9.0020 настройки функций шрифта . В этой статье вы найдете все, что вам нужно знать об использовании функций шрифта OpenType в CSS.
- Руководство по изменяемым шрифтам
Вариативные шрифты представляют собой эволюцию спецификации шрифтов OpenType, которая позволяет включать множество различных вариаций шрифта в один файл вместо того, чтобы иметь отдельный файл шрифта для каждой ширины, веса или стиля.
 Эта статья даст вам все, что вам нужно знать, чтобы начать использовать вариативные шрифты.
Эта статья даст вам все, что вам нужно знать, чтобы начать использовать вариативные шрифты.
| Спецификация |
|---|
| Модуль шрифтов CSS Уровень 4 |
Нашли проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Шрифт CSS (с примерами)
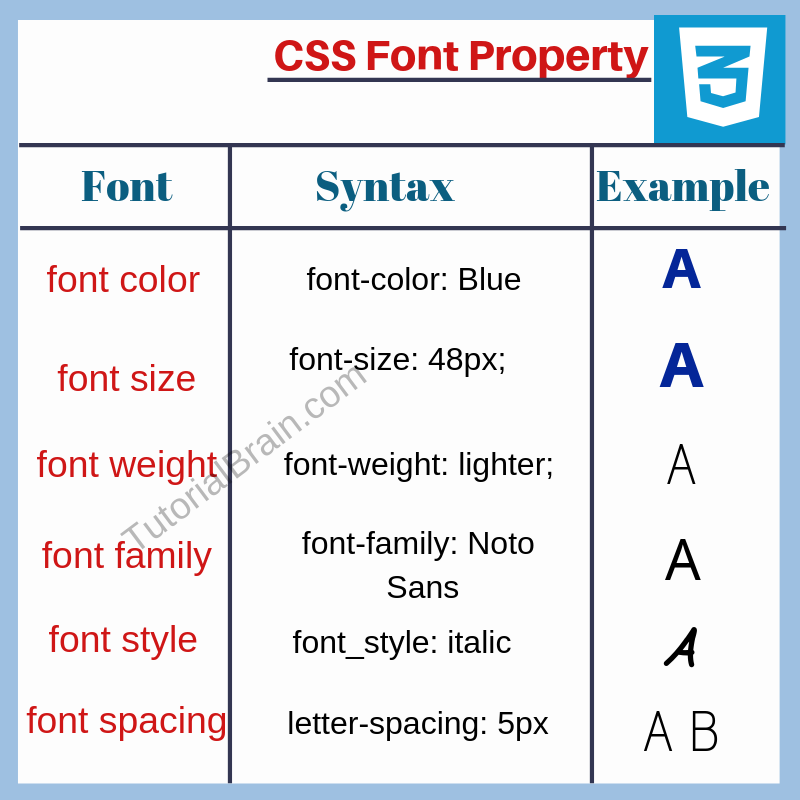
Свойства шрифта CSS используются для настройки внешнего вида текста в документе HTML. Используя свойства шрифтов CSS, мы можем настроить семейство шрифтов, размер, толщину, стиль и цвет текста.
корпус {
семейство шрифтов: Helvetica;
размер шрифта: 16px;
} Здесь,
-
семейство шрифтов: Helvetica— устанавливает семейство шрифтов текстаHelveticaв теле -
font-size: 16px— устанавливает размер шрифта текста на16pxвнутри тела
Основные свойства шрифта
В CSS у нас есть следующие семь важных свойств шрифта, которые используются для изменения различных атрибутов текста.
-
семейство шрифтов: определяет шрифт, применяемый к тексту -
размер шрифта: устанавливает размер шрифта -
вес шрифта: устанавливает толщину, т.е. увеличивает жирность или яркость шрифта -
стиль шрифта: устанавливает шрифт курсивом или наклонным шрифтом -
вариант шрифта: изменяет шрифт на маленькие прописные -
font-stretch: расширяет или сужает текст -
line-height: устанавливает расстояние между строками текста
О каждом из них мы узнаем подробно.
Семейство шрифтов CSS
Свойство CSS font-family используется для установки шрифта текста на веб-странице. Например,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
<ссылка rel="stylesheet" href="style. css" />
css" />
Семейство шрифтов CSS
<тело>
Семейство шрифтов CSS
h2 {
семейство шрифтов: Courier, моноширинный;
} Вывод браузера
В приведенном выше примере мы установили семейство шрифтов элемента h2 на Courier, моноширинный . Браузер пытается отобразить текст h2 шрифтом Courier , а если он недоступен, отрисовывается моноширинный .
Примечание : рекомендуется указывать фамилию в кавычках, если она состоит из нескольких слов. Например, "Times New Roman" .
Размер шрифта CSS
Свойство CSS font-size устанавливает размер или высоту текста. Значения font-size могут быть выражены ключевыми словами, единицами длины ( px , em , rem и т. д.) или процентами. Например,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
0" />
<ссылка rel="stylesheet" href="style.css" />
Размер шрифта CSS
<тело>
Размер шрифта: 42 пикселя
Размер шрифта: 24 пикселя
ч2 {
/*устанавливает размер шрифта элемента h2 равным 36px */
размер шрифта: 42px;
}
п {
/* устанавливает размер шрифта для элемента p равным 24px */
размер шрифта: 24px;
} Вывод браузера
Стиль шрифта CSS
Свойство CSS font-style используется для стилизации шрифта либо с помощью normal , italic , либо косая грань. Например,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
<ссылка rel="stylesheet" href="style.css" />
Стиль шрифта
<тело>
Обычный текст
Курсив
Наклонный текст
h2.нормальный { стиль шрифта: обычный; } h2.курсив { стиль шрифта: курсив; } h2.косой { стиль шрифта: наклонный; }
Вывод браузера
Возможные значения для CSS font-style следующие:
-
normal: текст отображается нормально -
курсив: текст выделен курсивом -
наклонный: текст наклонен, что очень похоже на курсив
Растягивание шрифта CSS
CSS свойство font-stretch используется для расширения или сужения текста, позволяя нам выбрать нормальный , расширенный или сжатый шрифт из семейства шрифтов. Например,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
<ссылка rel="stylesheet" href="style.css" />
Растягивание шрифта CSS
<тело>
Привет, мир
Привет, мир
тело {
семейство шрифтов: Arial;
}
. уплотненный {
font-stretch: сжатый;
}
.expanded {
растяжка шрифта: расширена;
}
уплотненный {
font-stretch: сжатый;
}
.expanded {
растяжка шрифта: расширена;
} Вывод браузера
Примечание : Это свойство не действует, если выбранное семейство шрифтов не предлагает сжатые или расширенные начертания.
Вариант шрифта CSS
Вариант шрифта CSS используется для установки текста в маленьких заглавных букв (прописные буквы, но шрифт меньшего размера). Например,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
<ссылка rel="stylesheet" href="style.css" />
Вариант шрифта CSS
<тело>
Это обычный текст.
Это маленькие заглавные буквы
.нормальный {
вариант шрифта: нормальный;
}
.small-caps {
вариант шрифта: капитель;
} Вывод браузера
Возможные значения для CSS font-variant style следующие:
-
normal: значение по умолчанию и не изменяет шрифт -
маленькие заглавные буквы: отображает текст маленькими прописными буквами -
начальный: устанавливает для текста начальное значение, которое по умолчанию является нормальным наследует: устанавливает значение текста в соответствии с его родительским элементом
Вес шрифта CSS
Вес шрифта CSS определяет легкость или жирность текста. Его можно указать с помощью числовых или предопределенных ключевых слов, таких как
Его можно указать с помощью числовых или предопределенных ключевых слов, таких как жирный , светлый и т. д. Например,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
<ссылка rel="stylesheet" href="style.css" />
Толщина шрифта CSS
<тело>
Обычный текст
Жирный шрифт
с. полужирный {
вес шрифта: полужирный;
} Вывод браузера
Доступный вес зависит от семейства шрифтов , которое установлено в данный момент. Если указанное семейство шрифтов не предлагает запрошенный вес шрифта, браузер имитирует легкость или жирность, которые приблизительно соответствуют запрошенному весу.
Высота линии CSS
Свойство CSS line-height используется для установки высоты строки. Позволяет задавать высоту строки независимо от размера шрифта. Например,
Позволяет задавать высоту строки независимо от размера шрифта. Например,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
<ссылка rel="stylesheet" href="style.css" />
Высота строки CSS
<тело>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. вестибюль
a neque et turpis tristique mollis quis imperdiet purus. Нунк
molestie orci eu augue consequat, pellentesque faucibus magna
премиум. Duis at viverra ligula. Nullam aliquam, leo ut tristique
pretium, ligula arcu cursus turpis, nec rhoncus sapien urna vitae
лакус. Fusce vel consectetur диам.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. вестибюль
a neque et turpis tristique mollis quis imperdiet purus. Нунк
molestie orci eu augue consequat, pellentesque faucibus magna
премиум. Duis at viverra ligula. Nullam aliquam, leo ut tristique
pretium, ligula arcu cursus turpis, nec rhoncus sapien urna vitae
лакус. Fusce vel consectetur диам.
Нунк
molestie orci eu augue consequat, pellentesque faucibus magna
премиум. Duis at viverra ligula. Nullam aliquam, leo ut tristique
pretium, ligula arcu cursus turpis, nec rhoncus sapien urna vitae
лакус. Fusce vel consectetur диам.
.нормальное-значение {
/* указывает нормальную высоту строки */
высота строки: нормальная;
}
.числовое значение {
высота строки: 1,5; /* устанавливает значение в 1,5 раза больше текущего размера шрифта: 16px x 1,5 = 24px */
} Вывод браузера
Возможные значения для CSS line-height :
| Значения высоты строки | Описание |
|---|---|
обычный | значение по умолчанию, указывает нормальную высоту строки |
номер | указывает число, которое умножается на текущий размер шрифта для установки высоты строки |
длина | устанавливает высоту строки в px , pt , см и т. д. д. |
% | задает высоту строки в процентах от текущего размера шрифта |
начальный | устанавливает значение по умолчанию, т.е. обычный |
унаследовать | наследует значение свойства от родительского элемента | .
Свойство CSS Font ShortHand
Сокращенное свойство CSS font используется для установки нескольких свойств, связанных со шрифтом, в одном объявлении. Это свойство помогает сократить код за счет указания всех свойств шрифта в одном месте.
Свойство шрифта имеет следующий синтаксис:
шрифт: стиль шрифта, вариант шрифта, вес шрифта, размер шрифта/высота строки, семейство шрифтов;
Для работы сокращенного свойства font требуется не менее значений font-size и font-family .
Порядок значений, предоставленных в приведенном выше сокращенном свойстве шрифта , должен соответствовать указанному порядку.

 875em} /* 30px/16=1.875em */
875em} /* 30px/16=1.875em */ bold{font-weight:bold}
bold{font-weight:bold}
 Эта статья даст вам все, что вам нужно знать, чтобы начать использовать вариативные шрифты.
Эта статья даст вам все, что вам нужно знать, чтобы начать использовать вариативные шрифты. css" />
css" />
 нормальный {
стиль шрифта: обычный;
}
h2.курсив {
стиль шрифта: курсив;
}
h2.косой {
стиль шрифта: наклонный;
}
нормальный {
стиль шрифта: обычный;
}
h2.курсив {
стиль шрифта: курсив;
}
h2.косой {
стиль шрифта: наклонный;
}  уплотненный {
font-stretch: сжатый;
}
.expanded {
растяжка шрифта: расширена;
}
уплотненный {
font-stretch: сжатый;
}
.expanded {
растяжка шрифта: расширена;
}  Нунк
molestie orci eu augue consequat, pellentesque faucibus magna
премиум. Duis at viverra ligula. Nullam aliquam, leo ut tristique
pretium, ligula arcu cursus turpis, nec rhoncus sapien urna vitae
лакус. Fusce vel consectetur диам.
Нунк
molestie orci eu augue consequat, pellentesque faucibus magna
премиум. Duis at viverra ligula. Nullam aliquam, leo ut tristique
pretium, ligula arcu cursus turpis, nec rhoncus sapien urna vitae
лакус. Fusce vel consectetur диам.