Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
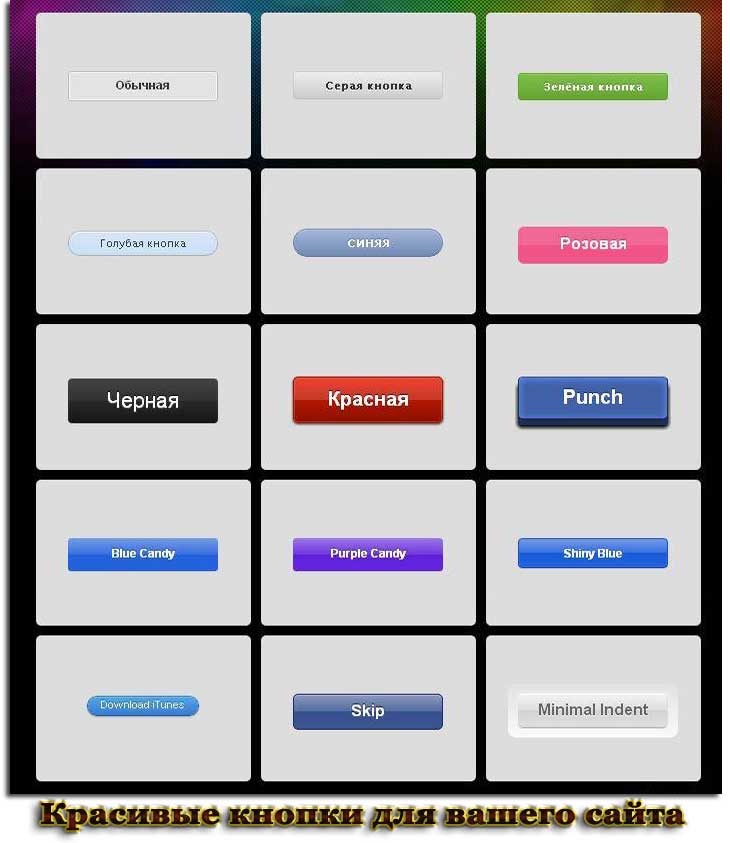
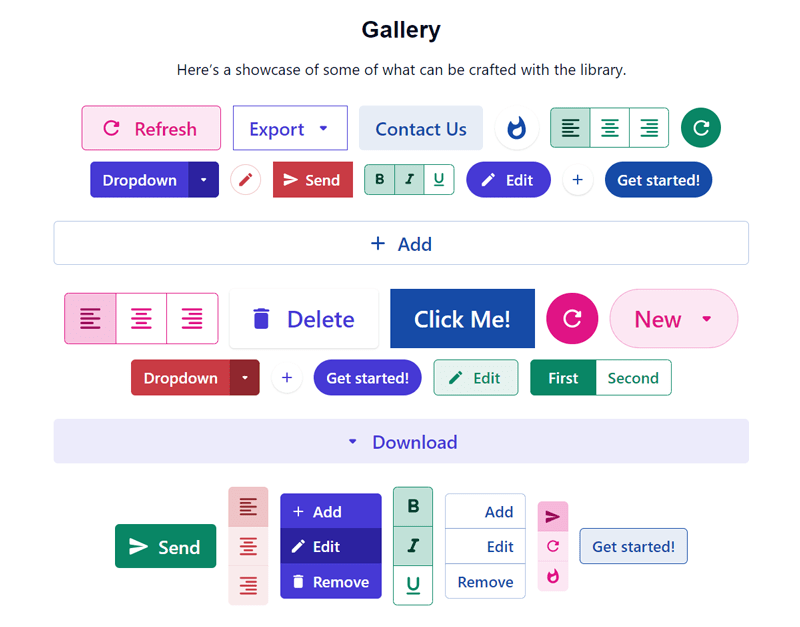
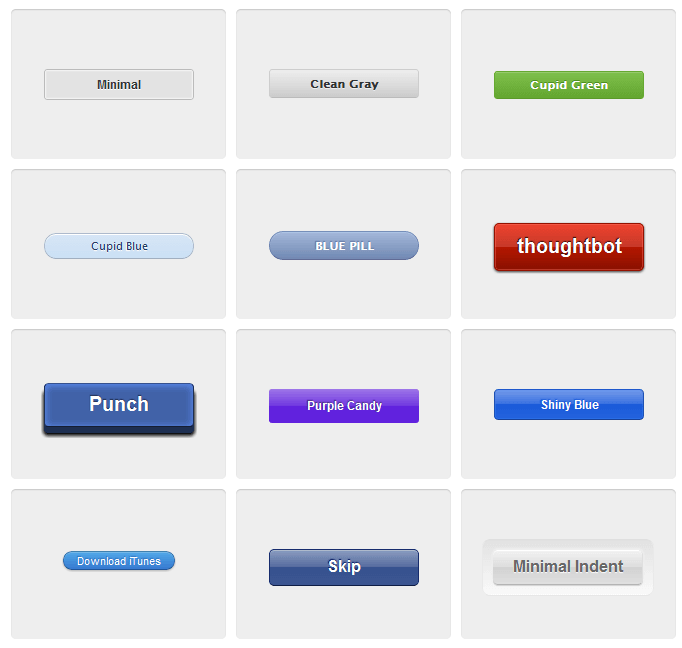
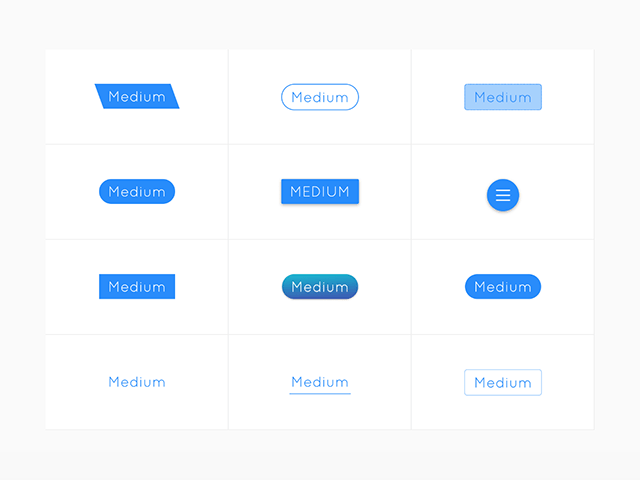
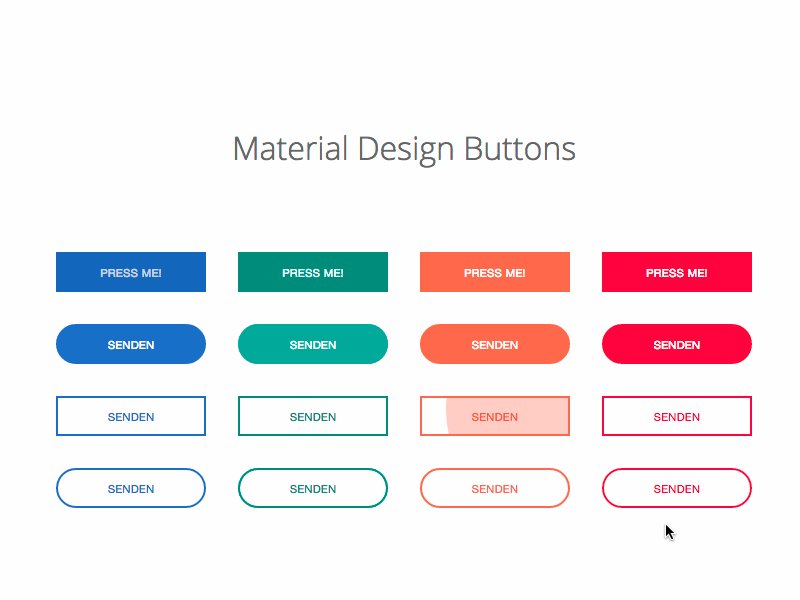
Большая коллекция кнопок CSS, кнопки HTML
Замечательная коллекция кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изменить дизайн перехода на предыдущую страницу, табы и т. д.
д.
Примеры 30 кнопок CSS3, только чистый код (без JS и картинок) , смотрим ниже!
Представляем на dle9.com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом.
Дополнительно рекомендуем обзор с 26 простыми кнопками CSS, HTML, только чистый код (без JS) можно посмотреть, опробовать, по-нажимать и увидеть наглядный результат.
Как сделать кнопку на CSS
Как у Сбербанка
HTML
<a href="#">кнопка</a>
CSS
Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Посмотреть описание
HTML
<a href="#">кнопка</a>
CSS
Если кому интересно читаем тут описание, из каких элементов и тегов состоит кнопка для сайта или пропускаем смотрим примеры ниже.
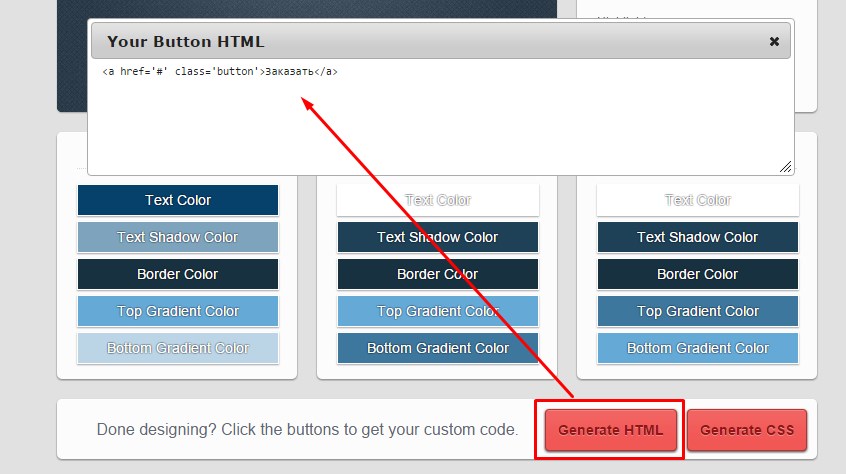
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, воспользоваться супер инструментов вашего браузере. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Простая HTML кнопка для сайта может содержать значение input, при создание кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type=»button | reset | submit»). Функционально и внешне они относительно одинаковы. Внутри тега button каждый вебмастер может добавить отформатированный текст, или подходящее изображение. Различаются эти элементы и кнопки с применением тега input (c атрибутом type = «button») несколькими параметрами.
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
<input type="button" value="input"/> <button type="button">button</button>
Когда применяется тег button?
- тег button в качестве открывающегося и закрывающегося значения, может включать дочерние теги,
- если текст на кнопке один, то применяется значение value, а при нажатие на копку может передаваться другой.
Для оформления кнопок на CSS3, часто используются ссылки обрамленные тегами span или div, благодаря им получается сделать на CSS эффектные и симпатичные кнопки.
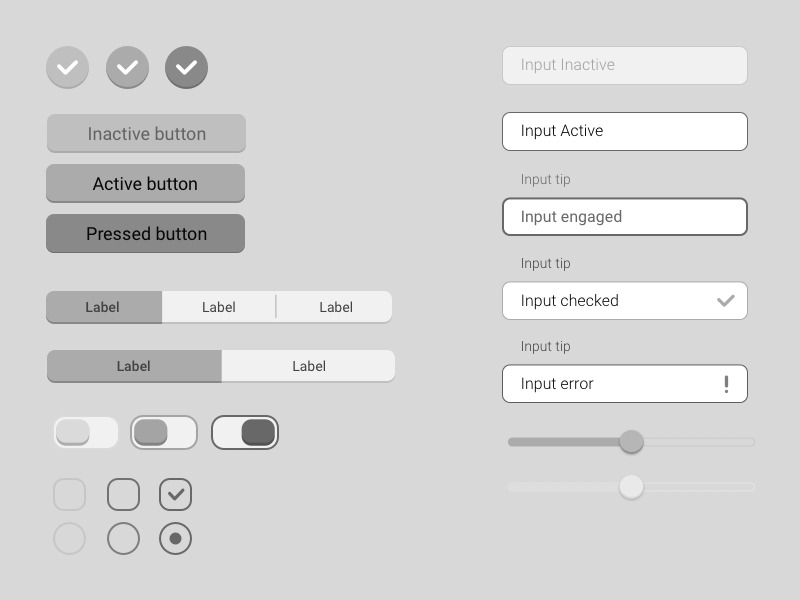
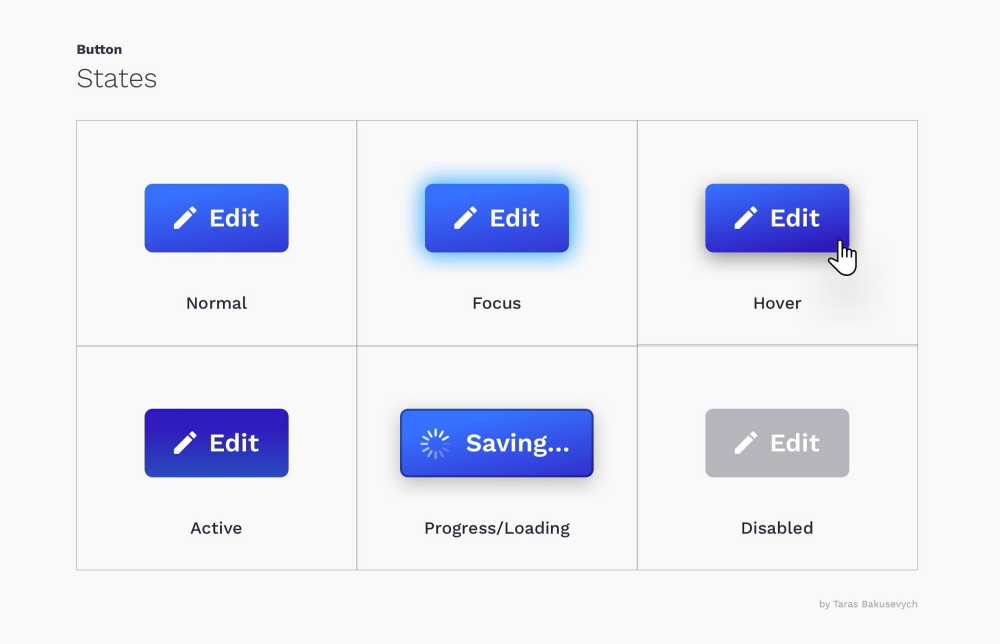
Как изменить вид кнопки при наведении, сделать эффект нажатия? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
:hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
:active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
:focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Сложнее всего сделать и продумать вид, задать параметры, понять, как должны изменяться эффекты во время нажатия кнопки, не нарушая целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Код кнопки для сайта
Добавить в корзину
HTML
<a href="#">кнопка</a>
CSS
Подключить
HTML
<a href="#">кнопка</a>
CSS
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Проблему можно решить с помощью: box-shadow .
Проблему можно решить с помощью: box-shadow .
Купить
HTML
<a href="#">кнопка</a>
CSS
Забронировать кнопка CSS
Всякие перемещения работают на ура.
Забронировать
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Положить в корзину кнопка CSS
Довольно популярно разделение кнопки на два цвета
Положить в корзину
HTML
<a href="#">кнопка</a>
CSS
Красивые кнопки CSS
10 999 р.
HTML
<a href="#">кнопка</a>
CSS
Как у Google
HTML
<a href="#">кнопка</a>
CSS
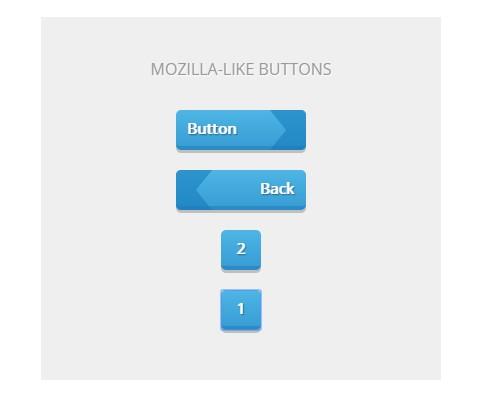
Как у Mozilla кнопка CSS
Как у Mozilla
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Заказать
HTML
<a href="#">Заказать</a>
CSS
Установить
HTML
<a href="#">Установить</a>
CSS
Кнопки «Скачать» CSS
Скачать бесплатно первые 30 дней
HTML
<a href="#">Скачать бесплатно первые 30 дней</a>
CSS
скачать
HTML
<a href="#">Скачать</a>
CSS
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
HTML
<input type="button" value="Купить">
CSS
HTML
<input type="button" value="запись">
CSS
Стиль кнопок с бликами
Глянцевая кнопка
HTML
<a href="#">кнопка</a>
CSS
Стеклянная кнопка CSS
Стеклянная
HTML
<a href="#">кнопка</a>
CSS
Заказать билеты
HTML
<a href="#">кнопка</a>
CSS
Пушкин Некрасов Есенин
HTML
<a href="#">кнопка</a>
CSS
Ломоносов М. В.Лобачевский Н.И.Ковалевская С.В.
В.Лобачевский Н.И.Ковалевская С.В.
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">1</a>
CSS
Объёмные кнопки CSS
Объёмная
HTML
<a href="#">кнопка</a>
CSS
кнопка
HTML
<a href="#">кнопка</a>
CSS
сделать
заказ
HTML
<a href="#">Объёмная</a>
CSS
Кнопка CSS положить в корзину
положить в корзину
HTML
<a href="#">Объёмная</a>
CSS
Вдавленная кнопка
Оформить
HTML
<a href="#">Заказать</a>
CSS
Выпуклая кнопка HTML
ВЫПУКЛАЯ
HTML
<a href="#">Заказать</a>
CSS
Круглые CSS кнопки
HTML
<a href="#"></a>
CSS
+
HTML
<a href="#">+</a>
CSS
Анимированная кнопка CSS
Анимированное заполнение (тут нет лишнего кода, связанного с кнопкой).
.
HTML
<a href="#" tabindex="0"><span></span></a>
CSS
HTML
<a href="#" tabindex="0"></a>
CSS
3d кнопка CSS
УЗНАТЬ ПОДРОБНОСТИ
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
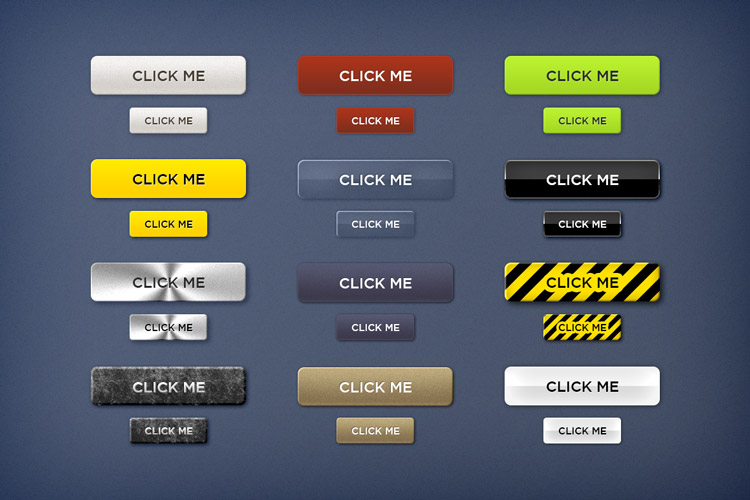
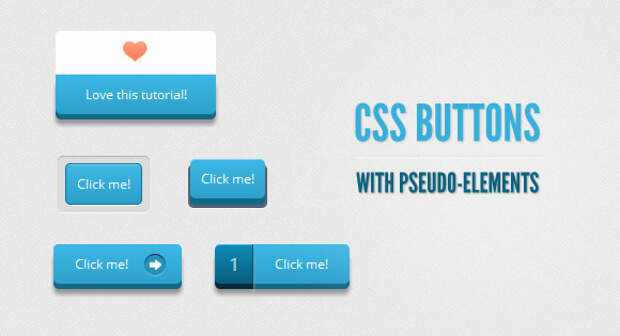
10 фрагментов кода для создания красивых кнопок CSS
Если вы ищете примеры качественных кнопок CSS, то эта статья должна стать вашим «блюдом». В этой статье мы собрали 10 уникальных коллекций кнопок CSS из CodePen и прикрепили их фрагменты кода, чтобы вы могли применять их в своих веб-проектах.
Веб-дизайнерам больше не нужно полагаться на Photoshop для создания классных кнопок. Используя CSS3, вы можете получить фоновые градиенты, тени и эффекты сияния / сияния.
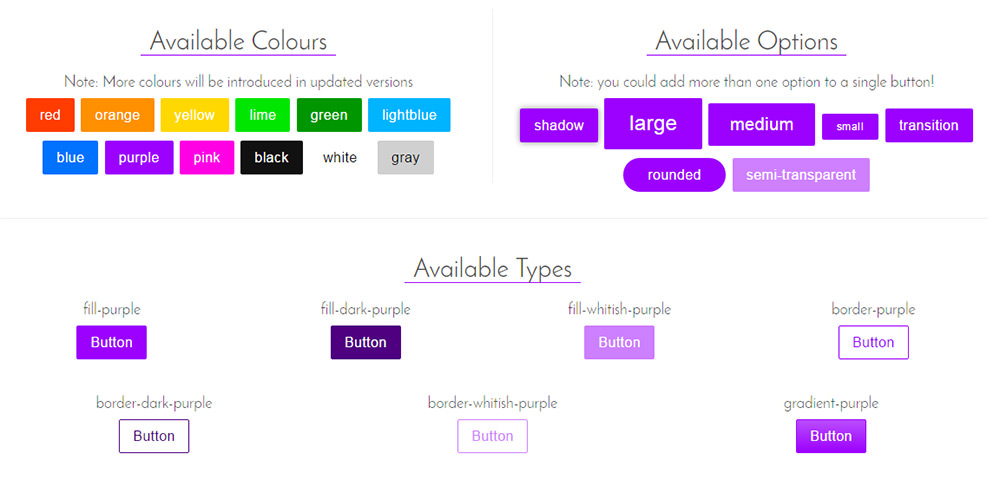
Этот набор кнопок довольно простой и понятный. Потому что они имеют разные цвета, размеры и стили, а также предоставляют вам на выбор маленькие, средние и большие кнопки. Таким образом, вы можете легко отрегулировать или заменить их. Используя чистую реализацию CSS, возможно, это также один из самых кратких и чистых стилей кнопок в Интернете.
Кодовый адрес:
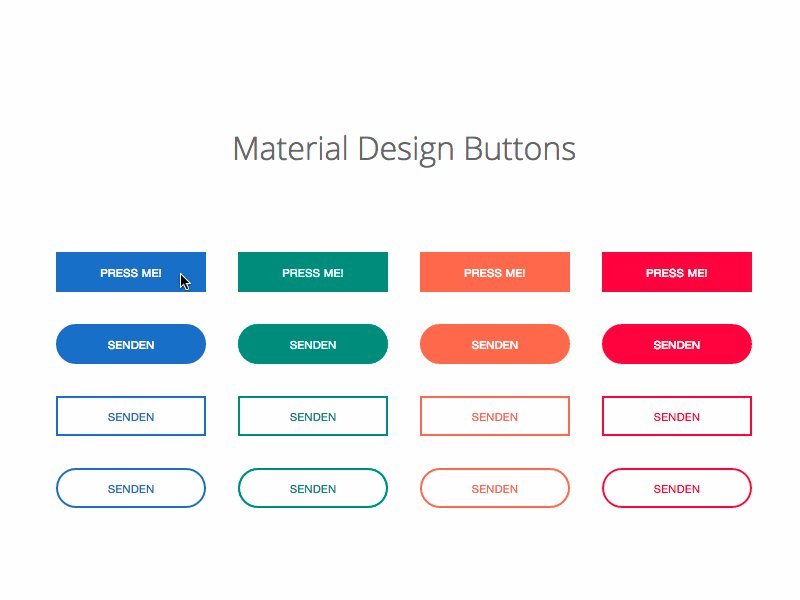
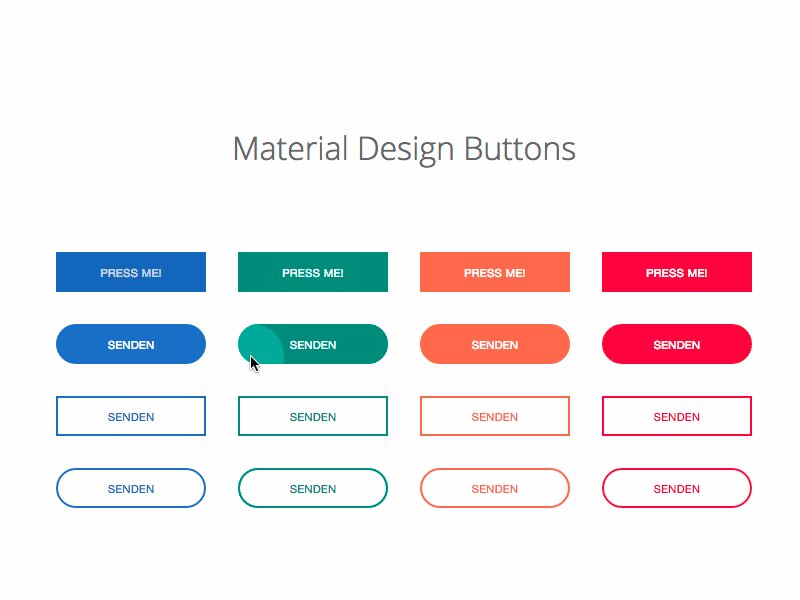
Это набор классных пуговиц, созданный Фелипе Маркосом. Они немного отличаются от пластиковых кнопок выше, но они также просты в использовании. Хотя блестящего пластикового дизайна нет, но при нажатии все равно ощущается своего рода эффект «толчка».
Вы можете выбрать один из 6 цветов дизайна по умолчанию или настроить цвета, размеры и стили, которые вам нравятся. Поскольку классификация основана на имени класса CSS, вы можете установить стиль и цвет кнопки по умолчанию для класса.
Кодовый адрес:
http://codepen.
io/FelipeMarcos/pen/tfhEg
Онлайн-инструменты Google (такие как Blogger, Cloud Disk, Gmail и его функция поиска) имеют разные стили кнопок, и разработчик Тим Вагнер клонировал эти стили в этом Pen.
Автор был вдохновлен дизайном Google и реализовал эти классные кнопки с использованием чистого CSS3. Вот еще один пример, похожий на этот: это расширенная кнопка, созданная Monkey Raptor, который сделал несколько других миксов для этих кнопок.
Кодовый адрес:
Это коллекция кнопок на пластиковой основе, созданная Аланом Коллинзом на CodePen. Он имеет множество цветов и разных стилей. Уникальность дизайна этой коллекции кнопок заключается в том, что она может переключаться между плавным и плоским стилем с помощью только одного класса CSS. Это очень удобно?
Кодовый адрес:
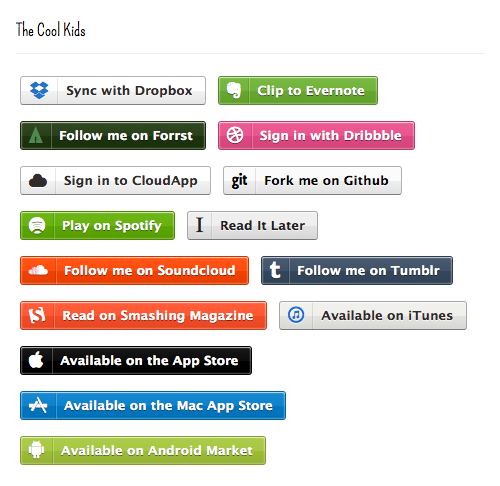
Это набор социальных кнопок с уникальными цветовыми схемами и значками брендов. Разработчик Стэн Уильямс также выпустил эту коллекцию на GitHub и обновляет и поддерживает цвета и стили кнопок. В настоящее время он состоит из 50 различных кнопок, и эти кнопки имеют блестящий градиент на фоне, но их качество хорошее.
Разработчик Стэн Уильямс также выпустил эту коллекцию на GitHub и обновляет и поддерживает цвета и стили кнопок. В настоящее время он состоит из 50 различных кнопок, и эти кнопки имеют блестящий градиент на фоне, но их качество хорошее.
Если вам нужно добавить несколько кнопок социального обмена на свой веб-сайт, то этот пакет для сбора кнопок на чистом CSS — хороший выбор.
Кодовый адрес:
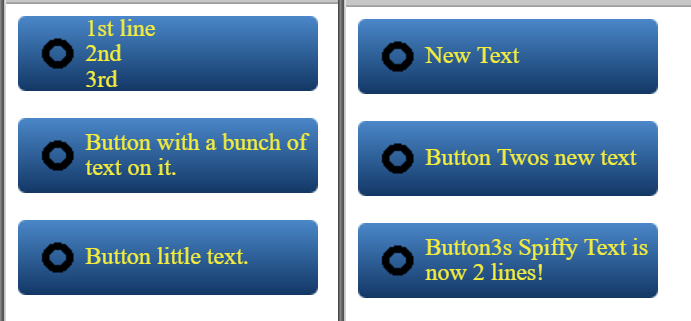
На первый взгляд может показаться, что это обычная кнопка. Но после нажатия кнопки вы обнаружите, что эта желевая кнопка имеет специальный эффект анимации, привязанный к событию щелчка.
Помимо интересной анимации, меня поразил дизайн теней под кнопкой. А дизайн кнопки и анимированной тени упрощает для любого пользователя, который запускает веб-сайт или социальную сеть, желание щелкнуть.
Кодовый адрес:
Это кнопка параллакса, реализованная Тобиасом Райхом с использованием радиального градиента CSS3. Весь фон и тень кнопки реализованы с использованием чистого CSS, что меня очень впечатлило. Однако Тобиас также использует некоторый JavaScript для достижения эффекта визуального искажения при наведении и нажатии кнопки.
Весь фон и тень кнопки реализованы с использованием чистого CSS, что меня очень впечатлило. Однако Тобиас также использует некоторый JavaScript для достижения эффекта визуального искажения при наведении и нажатии кнопки.
Эта кнопка также является одним из продвинутых эффектов кнопки, которые я видел, ее можно хорошо интегрировать в любую веб-страницу.
Кодовый адрес:
Этот набор кнопок был создан разработчиком Джо Хенриодом на основе дизайна Hubspot. Хотя их функции аналогичны традиционным кнопкам HTML, они построены из классов CSS, которые могут применяться к любому элементу.
Вы обнаружите, что эта группа кнопок планшета отображает только красный и синий цвета, но также поддерживает пользовательские цвета. Великолепных эффектов наведения и щелчка достаточно, чтобы привлечь внимание.
Кодовый адрес:
Большинство интерфейсных разработчиков стремятся использовать Sass / SCSS, потому что их легче писать и они могут повысить эффективность разработчиков.
Эти кнопки, реализованные SCSS, имеют эффекты внутренней и внешней тени, а детали конструкции впечатляют. Вы можете изменить его цвет, используя один класс, или даже смешать в нем свое собственное творчество.
Когда они встроены в страницу, наведенное и активное состояние кнопок также имеет трехмерное визуальное восприятие.
На любом веб-сайте эти кнопки также относительно легко реализовать, или вы также можете преобразовать код SCSS в код CSS на CodePen для вашего использования.
Кодовый адрес:
Сайт Mozilla подвергся ребрендингу: отказались от традиционного пластикового дизайна, но мне очень нравится их оригинальный стиль. К счастью, разработчик Феликс Шварцер воспроизвел их предыдущий дизайн с помощью своего кода.
Мы видим, что синие треугольники, градиентный фон и трехмерный скос созданы с использованием чистого CSS. Дизайн этой группы кнопок также подчеркивает атмосферу и позволяет легче привлечь внимание пользователей.
Кодовый адрес:
Все эти 10 уникальных наборов кнопок разработаны на чистом CSS 3. Вы можете включить их в такие проекты, как предприятия, блоги, социальные сети или магазины электронной коммерции, изменив их размер, цвет и стиль.
Контент, представленный в этом списке, — это лишь верхушка айсберга на CodePen. Если вам нужны дополнительные ресурсы, вы можете часто посещать CodePen, возможно, вы получите больше сюрпризов.
Спасибо за чтение.
Примеры разбивки на страницы CSS
❮ Предыдущая Далее ❯
Узнайте, как создать адаптивную нумерацию страниц с помощью CSS.
Простая нумерация страниц
Если у вас есть веб-сайт с большим количеством страниц, вы можете добавить пагинация на каждой странице:
Пример
.pagination {
отображение: встроенный блок;
}
.pagination a {
цвет:
черный;
с плавающей запятой: слева;
отступ: 8 пикселей
16 пикселей;
text-decoration: нет;
}
Попробуйте сами »
Активная и наводимая пагинация
Выделить текущую страницу с помощью . класс и используйте  active
active :hover селектор для изменения цвета каждой ссылки на страницу при наведении на них указателя мыши:
Пример
.pagination a.active {
background-color:
#4CAF50;
цвет: белый;
}
.pagination a:hover:not(.active) {цвет фона: #ddd;}
Попробуйте сами »
Закругленные активные и наводимые кнопки
Добавьте свойство border-radius , если вы хотите закругленную «активную» и «наводимую» кнопку:
Пример
.pagination a {
border-radius: 5px;
}
.pagination a.active {
border-radius: 5px;
}
Попробуйте сами »
Hoverable Transition Effect
Добавьте свойство transition к ссылкам на страницы, чтобы создать эффект перехода при наведении:
Пример
. pagination a {
pagination a {
transition: background-color .3s;
}
Попробуйте сами »
Разбиение на страницы с границами
Используйте свойство border для добавления границ к разбивке на страницы:
Пример
px solid /* Серый */}
Попробуйте сами »
Закругленные границы
Совет: Добавьте закругленные границы к первой и последней ссылке в пагинация:
Пример
.pagination a:first-child {
border-top-left-radius:
5 пикселей;
border-bottom-left-radius: 5px;
}
.pagination
a:last-child {
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
Попробуйте сами »
Пробел между ссылками
Совет: Добавьте свойство margin , если вы не хотите группировать ссылки страниц:
Пример
{. 0015 поле: 0 4 пикселя; /* 0 для верха
и дно. Не стесняйтесь изменять его */
0015 поле: 0 4 пикселя; /* 0 для верха
и дно. Не стесняйтесь изменять его */
}
Попробуйте сами »
Размер страницы
Измените размер страницы с помощью свойства font-size :
Пример
a
. размер: 22px;
}
Попробуйте сами »
Разбивка по центру
Чтобы отцентрировать разбивку на страницы, оберните элемент-контейнер (например,
text-align:center Пример
.center {
text-align: center;
}
Попробуйте сами »
Другие примеры
Пример
Попробуйте сами »
Панировочные сухари
- Главная
- Картинки
- Лето 15
- Италия
Другой вариант разбиения на страницы — так называемые «хлебные крошки»:
Пример
ul. breadcrumb {
breadcrumb {
padding: 8px 16px;
стиль списка: нет;
background-color: #eee;
}
ul.breadcrumb li {display: inline;}
ul.breadcrumb li+li:before {
отступ: 8px;
цвет: черный;
содержимое: «/\00a0»;
}
Попробуйте сами »
❮ Предыдущая Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
8 02
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
7 примеров стилей кнопок CSS для вашего веб-сайта WordPress
Примеры стилей кнопок CSS были одним из самых популярных постов в блогах. Понятия не имею, почему, когда в Интернете есть множество руководств и красивых примеров. В любом случае, вот семь стильных вариантов из моей библиотеки, которые вы можете проверить. Я использовал их во многих проектах веб-дизайна на протяжении многих лет.
Понятия не имею, почему, когда в Интернете есть множество руководств и красивых примеров. В любом случае, вот семь стильных вариантов из моей библиотеки, которые вы можете проверить. Я использовал их во многих проектах веб-дизайна на протяжении многих лет.
Я сделал их максимально простыми. Любой, кто работал со мной, знает, что я не большой поклонник использования сложных и сбивающих с толку фрагментов кода для достижения чего-то такого простого.
По большей части от большинства сложных вещей у меня кружится голова. Нет, я люблю простоту в своей жизни, и дизайн кнопок HTML и CSS именно такой, так что не ждите ничего сумасшедшего.
Каждая кнопка ниже создана с использованием простой разметки и стилей CSS. Они привлекательны на вид и заставят элементы конверсии вашего сайта выделяться!
Примечание: В приведенном ниже видеоруководстве показано, как написать HTML-разметку и CSS для кнопок CTA, а также где их разместить. Шестой и седьмой примеры в этом посте не включены в видео.
Шестой и седьмой примеры в этом посте не включены в видео.
Не забудьте подписаться на мой канал YouTube, чтобы узнать больше о WordPress и веб-сайте, советы, хитрости и лайфхаки.
Вы должны увидеть предварительный просмотр кнопок ниже, а затем фрагменты кода HTML и CSS предоставляется через мой профиль Code Pe n.
Если кнопки на вашем веб-сайте выглядят немного иначе, вам может потребоваться их немного изменить. Это может быть связано с тем, что настройки CSS по умолчанию в вашей теме или шаблоне WordPress влияют на их внешний вид.
Хорошо, приступим.
Кнопка, стиль A (слегка закругленная)
Первая кнопка, которая у нас есть, представляет собой очень простую плоскую кнопку со слегка закругленными углами. Этот стиль является одним из самых популярных в современном веб-дизайне, особенно на конверсионных страницах.
При наведении кнопка медленно перемещается с небольшим расстоянием между буквами и изменением цвета с красного на сплошной серый.
Ниже приведены коды HTML и CSS .
Настройка: Вы можете изменить имя класса на любое другое, например: button_a и button_b . и т. д. Не стесняйтесь изменять кнопки, чтобы они соответствовали внешнему виду вашего веб-сайта. Вы также можете настроить кнопки в Code Pen.
См. перо Пример A стилей кнопок CSS от Fabrizio (@VanMarciano) на КодПене.
Кнопка типа B (закругленная)
Второй стиль кнопки, показанный ниже, такой же, как и выше, однако края сделаны более круглыми. При этом используется радиус границы 50%.
При наведении кнопка поднимается с эффектом мягкой тени. Текст также имеет небольшой эффект свечения тени при наведении.
Опять же, эта кнопка полностью настраиваема, так что не стесняйтесь редактировать ее любым способом с помощью Code Pen.
Ниже приведены коды HTML и CSS .
См. перо Пример B стилей кнопок CSS от Fabrizio (@VanMarciano) на КодПене.
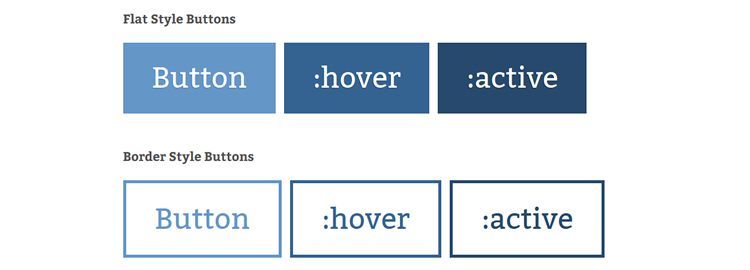
Стиль кнопок C (Ghost to Solid)
Третий пример стиля кнопки CSS, которым я хочу поделиться, является одним из моих любимых для использования во многих проектах.
Этот стиль часто называют «эффектом призрачной кнопки». Кнопка представляет собой квадратное тело без закругленных углов. Граница имеет толщину 2 пикселя.
При наведении кнопка становится сплошной оранжевой, а цвет текста меняется на белый. Пожалуйста, найдите код HTML и CSS ниже.
См. перо
Пример стилей кнопок CSS C от Fabrizio (@VanMarciano)
на КодПене.
перо
Пример стилей кнопок CSS C от Fabrizio (@VanMarciano)
на КодПене.
Стиль кнопки D (анимированная рамка)
Четвертый стиль кнопки, который вы найдете ниже, на самом деле довольно крут. Я не использовал это очень много раз.
Опять же, это похоже на кнопку в стиле призрака, но со слегка закругленными углами и границей в 2 пикселя.
Разница в том, что при наведении кнопка меняет свой цвет с зеленого на серый и на полностью закругленные углы. Цвет текста также меняется.
Пожалуйста, найдите код HTML и CSS ниже.
См. перо Пример стилей кнопок CSS D от Fabrizio (@VanMarciano) на КодПене.
Стиль кнопки E (Анимированное пространство)
Вот еще один стиль кнопки, который вы можете попробовать на своем веб-сайте. Это отлично подходит для продвижения кликов на целевой странице или странице продаж.
В обычном состоянии кнопка довольно проста. Но затем при наведении кнопка расширяется и становится прозрачной с градиентной тенью по краю. Довольно сногсшибательно.
Расстояние между буквами также увеличивается при наведении. Когда вы отводите указатель от кнопки, буквы возвращаются к нормальному виду.
Если скорость перехода слишком велика, вы можете увеличить значение примерно до 0,7 с.
Ниже приведены коды HTML и CSS для этой кнопки.
См. перо Пользовательская кнопка CTA с эффектом наведения от Fabrizio (@VanMarciano) на КодПене.
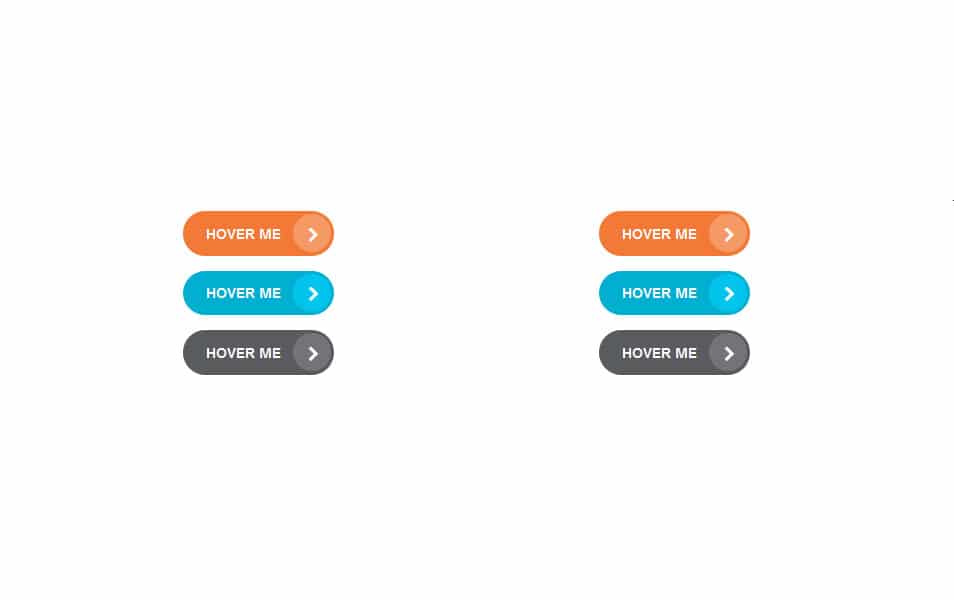
Стиль кнопки F (анимированный указатель)
Вот следующий стиль кнопки, и этот, я думаю, вам понравится больше всего.
Здесь у нас есть еще одна простая кнопка CTA, которая использует градиентные цвета фона. При наведении кнопка переходит с анимированными стрелками, которые появляются с правой стороны кнопки.
Это отлично подходит для продвижения кликов по страницам, например, чтобы побудить пользователя перейти к следующему этапу процесса (веб-форме) или просмотреть следующую страницу или сообщение в блоге.
Ниже вы найдете код HTML и полный код CSS .
См. перо Простая кнопка HTML и CSS от Fabrizio (@VanMarciano) на КодПене.
Button Style G (Retrowave Glow)
Я большой поклонник ретровейва и неоновой эстетики. Вот немного неизвестный факт. На самом деле я создаю музыку в стиле synthwave в свободное время, и даже некоторые из моих битов есть на Spotify. Совершенно бесполезная информация, я знаю.
Как бы то ни было, вот хороший CSS-стиль кнопок в стиле ретровейв, от которого вы будете пускать слюни. Это немного сложнее, чем другие кнопки, но разве это не выглядит потрясающе? Проверьте это.
См. перо
Без названия Фабрицио (@VanMarciano)
на КодПене.
перо
Без названия Фабрицио (@VanMarciano)
на КодПене.
Это упаковка!
Вот и все. Семь потрясающих стилей кнопок, которые можно добавить на свой веб-сайт с помощью настраиваемых HTML и CSS.
Не стесняйтесь настраивать и модифицировать эти кнопки по своему усмотрению. Если вам нужна помощь в настройке их на вашем веб-сайте или если у вас возникнут какие-либо проблемы, дайте мне знать.
Помните, добавить стильные кнопки CTA на свой веб-сайт очень просто. Затем вам нужно проверить, какие кнопки на ваших страницах работают лучше всего, чтобы повысить конверсию.
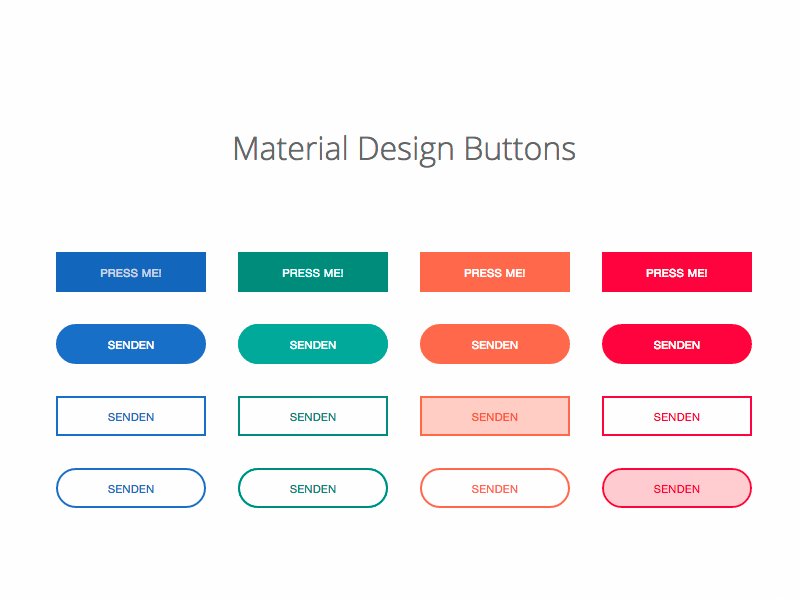
Кнопки Tailwind CSS — Flowbite
Используйте компонент кнопки внутри форм, в качестве ссылок, социального входа, вариантов оплаты с поддержкой нескольких стилей, цветов, размеров, градиентов и теней
Компонент кнопки, вероятно, является наиболее широко используемым элементом в любом пользовательском интерфейсе или на веб-сайте, поскольку его можно использовать для запуска действия, а также для ссылки на другие страницы.
Flowbite предлагает большое разнообразие стилей и размеров для компонентов кнопок, включая контурные кнопки, различные цвета, размеры, кнопки со значками и многое другое.
Кнопка по умолчанию #
Используйте эти стили кнопок по умолчанию с несколькими цветами для обозначения действия или ссылки на вашем веб-сайте.
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
Таблетки в форме пуговиц #
Таблетки с пуговицами можно использовать как альтернативный стиль, используя полностью закругленные края.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
Требуется Tailwind CSS v3.
 0
0Монохромный градиент #
Эти красиво окрашенные кнопки, созданные с помощью служебных классов градиентных цветовых остановок из Tailwind CSS, могут использоваться в качестве творческой альтернативы стилям кнопок по умолчанию.
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
Требуется Tailwind CSS v3.
 0
0Градиентный дуотон #
Стиль этих кнопок состоит из двух контрастных цветов, создающих впечатляющий эффект сетчатого градиента.
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
Требуется Tailwind CSS v3.
 0
0Градиентный контур #
Это особый стиль кнопок, который включает в себя цвет градиента для контура, который можно использовать в качестве вторичного стиля для полноцветных кнопок градиента.
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
<кнопка>
<диапазон>
Фиолетовый в синий
<кнопка>
<диапазон>
Голубой в синий
<кнопка>
<диапазон>
Зеленый к синему
<кнопка>
<диапазон>
Фиолетовый в розовый
<кнопка>
<диапазон>
От розового до оранжевого
<кнопка>
<диапазон>
от бирюзового до лаймового
<кнопка>
<диапазон>
Красный к желтому
Требуется Tailwind CSS v3. 0
0Цветные тени #
Эти красивые элементы кнопок с цветными тенями можно использовать с момента выпуска Tailwind v3.0.
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
Требуется Tailwind CSS v3.
 0
0Социальные кнопки #
Используйте эти стили кнопок при создании форм входа в социальные сети с помощью Facebook, Twitter, GitHub, Google и Apple. Эти кнопки используют новые служебные классы bg-[#hex] из Tailwind CSS v3.0.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
- HTML
Скопировать в буфер обмена
<тип кнопки="кнопка"> w3.org/2000/ svg" viewBox="0 0 320 512">Требуется Tailwind CSS v3.Авторизоваться с помощью Фэйсбука <тип кнопки="кнопка"> Войти через Гитхаб <тип кнопки="кнопка"> Войти через Google <тип кнопки="кнопка"> Войти через Apple
 0
0Кнопки оплаты №
Используйте эти кнопки оплаты для оформления заказа или целевой страницы NFT Mining, включая MetaMask, Opera, Bitcoin, Ethereum, Paypal, Visa, Mastercard и American Express.
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
<тип кнопки="кнопка"> w3.org/2000/svg">17Z" fill="#E2761B" stroke="#E2761B" stroke-width="5.94955 "/> 94955"/> 234 1157.92Z" fill="#E2761B" stroke="#E2761B" stroke-width= "5.94955"/> 74 1582.12L1780.81 1506.56L1682.65 1403.04L1930.74 1582.12Z" fill="#CD6116" stroke="#CD6116" stroke-width="5.94955"/> .74 1582.12L1940.86 1793.33Z" fill="#F6851B" stroke="#F6851B" stroke-width="5.94955"/> 65 1403.04L1422.65 1411.96L1230.48 824.74L1682.65 1403.04Z" fill="#F95-5.5" stroke1="#F95-5.5" path d="M1780.81 1506.56L1749.88 1676.72L1682.65 1403.04L1780.81 1506.56Z" fill="#CD6116" stroke="#CD6116" stroke-width="5.94955"/> 69 2337.11L934.194 2258.58L1631.48 2315.49L11 69 2337.11Z" fill="#C0AD9E" stroke="#C0AD9E" stroke-width="5.94955"/> <путь д="M1289.38 1529.76L1422.65 1411.96L1403.61 1699.92L1289.38 1529.76Z" fill="#CD6116" stroke="#CD6116" stroke-width="5.94955"/> 43 1630.31L1422.65 1411.96Z" fill="#CD6116" stroke="#CD6116" stroke-width="5.94955"/> .784 6.08252L686.098 538.567Z" fill="#763D16" stroke="#763D16" stroke-width="5.94955"/> 31L1403.61 1699.92L1124.58 1861.75Z" fill="#F6851B" stroke="#F6851B" stroke-width="5.94955"/> 2 2465.03Z" fill="#C0AD9E"stroke="#C0AD9E"stroke-width="5.94955"/> .54 2086.04L2083.05 2059.27L1834.96 2121.15ZM1748.09 2075.93L1834.96 2121.15L1768.92 2265.72L1748.09 2075.93Z" fill="#195/5-. 54 2086.04L1834.96 2121.15L1748.09 2075.93L1860.54 2086.04Z" fill="#161616" stroke="#161616" stroke-width="5.94955"/> Подключиться к МетаМаску <тип кнопки="кнопка"> Подключиться к кошельку Opera <тип кнопки="кнопка"> Оплата биткойнами <тип кнопки="кнопка"> Проверить через PayPal <тип кнопки="кнопка"> Расплачиваться через Apple Pay Оплатить визой <тип кнопки="кнопка"> Оплатить с помощью MasterCard <тип кнопки="кнопка"> Платите с помощью Эфириума
Контурные кнопки #
Используйте следующие стили кнопок, чтобы отображать цвета только для границы элемента.
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
Размеры пуговиц #
Используйте эти примеры, если вы хотите использовать кнопки меньшего или большего размера.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
Кнопки со значком #
Используйте следующие примеры, чтобы добавить значок SVG внутри кнопки слева или справа.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
<тип кнопки="кнопка"> Купи сейчас <тип кнопки="кнопка"> Выберите план
Кнопка с меткой #
Этот пример можно использовать для отображения счетчика уведомлений или вспомогательного текста внутри кнопки с помощью элемента значка.
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
<тип кнопки="кнопка">
Сообщения
<диапазон>
2
Кнопки со значками #
Иногда вам нужна кнопка, чтобы обозначить действие, используя только значок.
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
<тип кнопки="кнопка"> w3.org/2000/svg">Описание значка <тип кнопки="кнопка"> Описание значка <тип кнопки="кнопка"> Описание значка <тип кнопки="кнопка"> w3.org/2000/svg"> Описание значка
Загрузчик #
Используйте следующие компоненты счетчика от Flowbite, чтобы указать анимацию загрузчика внутри кнопок:
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
<кнопка отключена type="button">
w3.org/2000/svg">
<путь д="M100 50,5908C100 78.2051 77.6142 100.591 50 100.591C22.3858 100.591 0 78.2051 0 50.5908C0 22.9766 22.3858 0.59082 50 0.59082C77.6142 0.59082 100 22.9766 100 50.5908ZM9.08144 50.5908C9.08144 73.1895 27.4013 91.5094 50 91.5094C72.5987 91.5094 90.9186 73.1895 90.9186 50.5908C90. 9186 27,9921 72,5987 9,67226 50 9,67226C27,4013 9,67226 9,08144 27,9921 9,08144 50,5908Z" fill="#E5E7EB"/>
Отключено #
Используйте следующие стили для обозначения отключенной кнопки. Это часто можно использовать внутри элементов формы, чтобы отключить кнопку отправки до того, как все элементы формы будут завершены и проверены.
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
←Навигационные крошки Группа кнопок→
Получить больше обновлений…
Хотите получать уведомления, когда в Flowbite добавляется новый компонент? Подпишитесь на нашу рассылку, и вы будете в числе первых, кто узнает о новых функциях, компонентах, версиях и инструментах.
Адрес электронной почты
На этой странице
: Элемент Button — HTML: Язык гипертекстовой разметки
HTML-элемент — это интерактивный элемент, активируемый пользователем с помощью мыши, клавиатуры, пальца, голосовой команды или других вспомогательных технологий. После активации он выполняет запрограммированное действие, такое как отправка формы или открытие диалогового окна.
После активации он выполняет запрограммированное действие, такое как отправка формы или открытие диалогового окна.
По умолчанию HTML-кнопки представлены в стиле, напоминающем платформу, на которой работает пользовательский агент, но вы можете изменить внешний вид кнопок с помощью CSS.
Атрибуты этого элемента включают глобальные атрибуты.
-
автофокус Этот логический атрибут указывает, что кнопка должна иметь фокус ввода при загрузке страницы. Только один элемент в документе может иметь этот атрибут.
-
автозаполнениеНестандартный Этот атрибут
autocomplete="off"на кнопке отключает эту функцию; см. ошибку 654072.
ошибку 654072.-
инвалид Этот логический атрибут запрещает пользователю взаимодействовать с кнопкой: ее нельзя нажать или сфокусировать.
Firefox, в отличие от других браузеров, сохраняет динамическое отключенное состояние
-
форма Элемент
, с которым нужно связать кнопку (его владелец формы ). Значение этого атрибута должно бытьidизв том же документе. (Если этот атрибут не установлен,элементом, если таковой имеется.)Этот атрибут позволяет связать
элементовсв любом месте документа, а не только внутри. Он также может переопределить элемент-предок
Он также может переопределить элемент-предок .-
формация URL-адрес, который обрабатывает информацию, отправленную кнопкой. Отменяет
действиеатрибут владельца формы кнопки. Ничего не делает, если нет владельца формы.-
тип формы Если кнопка является кнопкой отправки (она находится внутри/связана с
и не имеетtype="button"), указывает, как кодировать отправляемые данные формы. Возможные значения:-
application/x-www-form-urlencoded: значение по умолчанию, если атрибут не используется. -
multipart/form-data: Используйте для отправкиэлементовс атрибутамитипа, установленными нафайл. -
text/plain: Указано как средство отладки; не следует использовать для отправки реальной формы.
Если указан этот атрибут, он переопределяет
атрибут enctypeвладельца формы кнопки.-
-
метод формы Если кнопка является кнопкой отправки (она находится внутри/связана с
и не имеетtype="button"), этот атрибут указывает метод HTTP, используемый для отправки формы. Возможные значения:-
сообщение: данные из формы включаются в тело HTTP-запроса при отправке на сервер. Используйте, когда форма содержит информацию, которая не должна быть общедоступной, например учетные данные для входа. -
получить: данные формы добавляются к формеactionURL с?в качестве разделителя, и полученный URL-адрес отправляется на сервер. Используйте этот метод, когда форма не имеет побочных эффектов, таких как формы поиска.
Если указано, этот атрибут переопределяет
атрибут методавладельца формы кнопки.
-
-
формованная Если кнопка является кнопкой отправки, этот логический атрибут указывает, что форма не должна проверяться при ее отправке. Если этот атрибут указан, он переопределяет
novalidateатрибут владельца формы кнопки.Этот атрибут также доступен для элементов
-
цель формы Если кнопка представляет собой кнопку отправки, этот атрибут представляет собой определяемое автором имя или стандартизированное ключевое слово с префиксом подчеркивания, указывающее, где отображать ответ после отправки формы. это
имяили ключевое слово для контекста просмотра (вкладка, окно или

 Недвижимости на PHP
Недвижимости на PHP
 xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail io/FelipeMarcos/pen/tfhEg
io/FelipeMarcos/pen/tfhEg 131-3.3234 2.205-7.2088 3.4729-11.361 3.4729-6.7504 0-12.796-3.3488 -16.862-8.6297" fill="url(#b)"/>
131-3.3234 2.205-7.2088 3.4729-11.361 3.4729-6.7504 0-12.796-3.3488 -16.862-8.6297" fill="url(#b)"/> 199C97 .7492 195.175 110.345 184.658 131.966 184.658C134.174 184.658 137.008 184.857 139.907 185.228C140.511 182.787 140.67 181.74 140.67 180.427C140.67 175.519 137.274 173.69 128.17 173.69C118.637 173.582 110.774 175.961 107.545 177.023C107.749175.794 110.245 160.364 110.245 160.364C119.957 157.518 126.361 156.447 133.57 156.447C150.302 156.447 159.166 163.96 159.149 178.159C159.182 181.964 158.552 186.659 157.57 192.83C155.879 203.564 152.25 226.551 151.754 232.155V232.155ZM89.5962 232.155H70.1092L81.2712 162.158L56 .3462 232.155h53.0672L41.4252 162.558L29.6922 232.155h21.4502L26.6872 141.099H54.7082L56.4082 192.067L73.5002 141.099h204.667L89.5962 232.155ZM444.566 199.159C442.529 198.921 441.625 198.858 440.224 198.858C429.183 198,858 423,59202.645 423.59 210.126C423.59 214.737 426.316 217.671 430.573 217.671C438.513 217.671 444.237 210.112 444.566 199.159V199.159ZM458.75 232.155h542.604L442.97 224.479C438.044 230.544 431.47 233.428 422.548 233.428C411.983 233.428 404.748 225.178 404.
199C97 .7492 195.175 110.345 184.658 131.966 184.658C134.174 184.658 137.008 184.857 139.907 185.228C140.511 182.787 140.67 181.74 140.67 180.427C140.67 175.519 137.274 173.69 128.17 173.69C118.637 173.582 110.774 175.961 107.545 177.023C107.749175.794 110.245 160.364 110.245 160.364C119.957 157.518 126.361 156.447 133.57 156.447C150.302 156.447 159.166 163.96 159.149 178.159C159.182 181.964 158.552 186.659 157.57 192.83C155.879 203.564 152.25 226.551 151.754 232.155V232.155ZM89.5962 232.155H70.1092L81.2712 162.158L56 .3462 232.155h53.0672L41.4252 162.558L29.6922 232.155h21.4502L26.6872 141.099H54.7082L56.4082 192.067L73.5002 141.099h204.667L89.5962 232.155ZM444.566 199.159C442.529 198.921 441.625 198.858 440.224 198.858C429.183 198,858 423,59202.645 423.59 210.126C423.59 214.737 426.316 217.671 430.573 217.671C438.513 217.671 444.237 210.112 444.566 199.159V199.159ZM458.75 232.155h542.604L442.97 224.479C438.044 230.544 431.47 233.428 422.548 233.428C411.983 233.428 404.748 225.178 404. 748 213.199C404.748 195.175 417.336 184.658 438.961 184.658C441.169 184.658 443.998 184.857 446.895 185.228C447.499 182.787 447.658 181.74 447.658 180.427C447.658 175.519 444.266 173.69 435.162 173.69C425.629 173.582 417.775 175.961 414.533 177.023C414.737 175.794 417.242 160.364 417.242 160.364C426.954 157.518 433.354 156.447 440.555 156.447C457.295 156.447 466.159 163.96 466.142 178.159C466.174 181.964 465.545 186.659 464.563 192.83C462.879 203.564 459.242 226.551 458.75 232.155V232.155ZM238.36 231.03C233.027 232.709 228.869 233.428 224.36 233.428C214.398 233.428 208.961 227.703 208.961 217.161C208.819 213.89 210.394 205.281 211.632 197.424C212.757 190.507 220.081 146.895 220.081 146.895h339.452L237.189 158.103h348.888L246.246 175.899h334.504C232.254 189.982 229.05 207.524 229.013 209.849C229.013 213.665 231.05 215.332 235.684 215.332C237.905 215.332 239.624 215.105 240.938 214.632L238.36 231.03V231.03ZM297.752 230.43C291.098 232.464 284.677 233.447 277.873 233.43C256.189 233.409 244.
748 213.199C404.748 195.175 417.336 184.658 438.961 184.658C441.169 184.658 443.998 184.857 446.895 185.228C447.499 182.787 447.658 181.74 447.658 180.427C447.658 175.519 444.266 173.69 435.162 173.69C425.629 173.582 417.775 175.961 414.533 177.023C414.737 175.794 417.242 160.364 417.242 160.364C426.954 157.518 433.354 156.447 440.555 156.447C457.295 156.447 466.159 163.96 466.142 178.159C466.174 181.964 465.545 186.659 464.563 192.83C462.879 203.564 459.242 226.551 458.75 232.155V232.155ZM238.36 231.03C233.027 232.709 228.869 233.428 224.36 233.428C214.398 233.428 208.961 227.703 208.961 217.161C208.819 213.89 210.394 205.281 211.632 197.424C212.757 190.507 220.081 146.895 220.081 146.895h339.452L237.189 158.103h348.888L246.246 175.899h334.504C232.254 189.982 229.05 207.524 229.013 209.849C229.013 213.665 231.05 215.332 235.684 215.332C237.905 215.332 239.624 215.105 240.938 214.632L238.36 231.03V231.03ZM297.752 230.43C291.098 232.464 284.677 233.447 277.873 233.43C256.189 233.409 244. 886 222.084 244.886 200.398C244. 886 175.085 259.266 156.451 278.785 156.451C294.756 156.451 304.956 166.884 304.956 183.247C304.956 188.676 304.256 193.976 302.568 201.459h363.994C262.689 212.2 269.564 216.676 280.831 216.676C287.766 216.676 294.019 215.247 300.973 212.013L297.752 230.43V230.43ZM286.864 186.53C286.971 184.987 288.919 173.313 277.851 173.313C271.68 173.313 267.268 178.017 265.471 186.53h386.864V186.53ZM163.444 181.513C163.444 190.88 167.986 197.339 178.286 202.189C186.178 205.898 187.398 206.999 187.398 210.359C187. 398 214.976 183.919 217.06 176.207 217.06C170.394 217.06 164.986 216.152 158.749 214.138C158.749 214.138 156.186 230.459 156.069 231.24C160.499 232.207 164.449 233.101 176.348 233.43C196.911 233.43 206.407 225.601 206.407 208.68C206.407 198.505 202.431 192.534 192.67 188.046C184.499 184.296 183.562 183.459 183.562 180.001C183.562 175.997 186.799 173.955 193.099 173.955C196.924 173.955 202.149 174.363 207.099 175.067L209.874 157.892C204.828 157.092 197.178 156.
886 222.084 244.886 200.398C244. 886 175.085 259.266 156.451 278.785 156.451C294.756 156.451 304.956 166.884 304.956 183.247C304.956 188.676 304.256 193.976 302.568 201.459h363.994C262.689 212.2 269.564 216.676 280.831 216.676C287.766 216.676 294.019 215.247 300.973 212.013L297.752 230.43V230.43ZM286.864 186.53C286.971 184.987 288.919 173.313 277.851 173.313C271.68 173.313 267.268 178.017 265.471 186.53h386.864V186.53ZM163.444 181.513C163.444 190.88 167.986 197.339 178.286 202.189C186.178 205.898 187.398 206.999 187.398 210.359C187. 398 214.976 183.919 217.06 176.207 217.06C170.394 217.06 164.986 216.152 158.749 214.138C158.749 214.138 156.186 230.459 156.069 231.24C160.499 232.207 164.449 233.101 176.348 233.43C196.911 233.43 206.407 225.601 206.407 208.68C206.407 198.505 202.431 192.534 192.67 188.046C184.499 184.296 183.562 183.459 183.562 180.001C183.562 175.997 186.799 173.955 193.099 173.955C196.924 173.955 202.149 174.363 207.099 175.067L209.874 157.892C204.828 157.092 197.178 156. 45 192.724 156.45C170.923 156.451 163.377 167.838 163.444 181.513V181.513ZM392 .534 158.397C397.946 158.397 402.992 159.818 409.946 163.318L413.134 143.555C410.28 142.434 400.23 135.855 391.717 135.855C378.676 135.855 367.652 142.326 359.897 153.005C348.588 149.259 343.939 156.83 338.24 164.372L333.177 165.551C333.56 163.068 333.906 160.601 333.789 158.105h415.893C313.448 181.022 309.115 204.233 305.722 227.18L304.838 232.156h424.334C327.588 211.013 329.371 197.476 330.455 188.314L337.796 184.23C338.893 180.152 342.325 178.772 349.213 178.939C348.287 183.947 347.824 189.03 347.83 194.123C347. 83 218.348 360.9 233.431 381.88 233.431C387.284 233.431 391.921 232.719 399.101 230.773L402.531 210.014C396.073 213.195 390.772 214.691 385.972 214.691C374.643 214.691 367.788 206.328 367.788 192.506C367.788 172.455 377.984 158.397 392.534 158,397 «Fill =» Black «/>
45 192.724 156.45C170.923 156.451 163.377 167.838 163.444 181.513V181.513ZM392 .534 158.397C397.946 158.397 402.992 159.818 409.946 163.318L413.134 143.555C410.28 142.434 400.23 135.855 391.717 135.855C378.676 135.855 367.652 142.326 359.897 153.005C348.588 149.259 343.939 156.83 338.24 164.372L333.177 165.551C333.56 163.068 333.906 160.601 333.789 158.105h415.893C313.448 181.022 309.115 204.233 305.722 227.18L304.838 232.156h424.334C327.588 211.013 329.371 197.476 330.455 188.314L337.796 184.23C338.893 180.152 342.325 178.772 349.213 178.939C348.287 183.947 347.824 189.03 347.83 194.123C347. 83 218.348 360.9 233.431 381.88 233.431C387.284 233.431 391.921 232.719 399.101 230.773L402.531 210.014C396.073 213.195 390.772 214.691 385.972 214.691C374.643 214.691 367.788 206.328 367.788 192.506C367.788 172.455 377.984 158.397 392.534 158,397 «Fill =» Black «/>  29 401.68 207.798 408.138 204.615L404.717 225.365C397.533 227.322 392.901 228.035 387.492 228.035C366.515 228.035 353.441 212.951 353.441 188.726C353.441 156.176 371.5 133.426 397.329 133.426 C405.836 133.427 415.89 137.035 418.748 138.156V138.156ZM450.191 193.764C448.15 193.528 447.25 193.465 445.844 193.465C434.803 193.465 429.211 197.252 429.211 204.731C429.211 209.335 431.94 212.278 436.194 212.278C444.132 212.277 449.857 204.719 450.191 193.764V193.764ZM464.369 226.748h548.219L448.59 219.085C443.665 225.139 437.09 228.035 428.169 228.035C417.606 228.035 410.365 219.785 410.365 207.806C410.365 189.774 422.961 179.264 444.577 179.264C446.79 179.264 449.619 179.464 452.518 179.835C453 .119 177.394 453.281 176.348 453.281 175.027C453.281 170.118 449.888 168.298 440.786 168.298C431.253 168.19 423.39 170.569 420.156 171.619C420.36 170.394 422.86 154.982 422.86 154.982C432.569 152.124 438.976 151.053 446.176 151.053C462.917 151.053 471.78 158.57 471.759 172.757C471.792 176.578 471.163 181.
29 401.68 207.798 408.138 204.615L404.717 225.365C397.533 227.322 392.901 228.035 387.492 228.035C366.515 228.035 353.441 212.951 353.441 188.726C353.441 156.176 371.5 133.426 397.329 133.426 C405.836 133.427 415.89 137.035 418.748 138.156V138.156ZM450.191 193.764C448.15 193.528 447.25 193.465 445.844 193.465C434.803 193.465 429.211 197.252 429.211 204.731C429.211 209.335 431.94 212.278 436.194 212.278C444.132 212.277 449.857 204.719 450.191 193.764V193.764ZM464.369 226.748h548.219L448.59 219.085C443.665 225.139 437.09 228.035 428.169 228.035C417.606 228.035 410.365 219.785 410.365 207.806C410.365 189.774 422.961 179.264 444.577 179.264C446.79 179.264 449.619 179.464 452.518 179.835C453 .119 177.394 453.281 176.348 453.281 175.027C453.281 170.118 449.888 168.298 440.786 168.298C431.253 168.19 423.39 170.569 420.156 171.619C420.36 170.394 422.86 154.982 422.86 154.982C432.569 152.124 438.976 151.053 446.176 151.053C462.917 151.053 471.78 158.57 471.759 172.757C471.792 176.578 471.163 181. 27 470.18 187.432C468.498 198.156 464.857 221.156 464.369 226.748ZM243.979 225.627C238.641 227.306 234.483 228.035 229.979 228.035C220.017 228.035 214.58 222.309 214.58 211.767C214.442 208.488 216.018 199.887 217.255 192.031 C218.375 185.105 225.7 141.497 225.7 141.497h345.068L242.808 152.709h352.749L250.103 170.497h340.128C237.878 184.589 234.665 202.117 234.632 204.447C234.632 208.277 236.673 209.929 241.303 209.929C243.524 209.929 245.241 209.713 246.557 209.238L243.979 225.627V225.627ZM303.37 225.035C296.72 227.068 290.291 228.047 283.491 228.035C261.806 228.014 250.504 216.689 250.504 195.002C250.504 169.681 264.883 151.052 284.403 151.052C300.374 151.052 310.574 161.481 310.574 177.852C310. 574 183.286 309.874 188.585 308.19 196.064h369.616C268.31 206.805 275.185 211.286 286.453 211.286C293.383 211.286 299.641 209.851 306.591 206.609L303.37 225.035V225.035ZM292.479 181.123C292.595 179.585 294.539 167.906 283.466 167.906C277.299 167.906 272.887 172.623 271.091 181.123h392.479ZM169.
27 470.18 187.432C468.498 198.156 464.857 221.156 464.369 226.748ZM243.979 225.627C238.641 227.306 234.483 228.035 229.979 228.035C220.017 228.035 214.58 222.309 214.58 211.767C214.442 208.488 216.018 199.887 217.255 192.031 C218.375 185.105 225.7 141.497 225.7 141.497h345.068L242.808 152.709h352.749L250.103 170.497h340.128C237.878 184.589 234.665 202.117 234.632 204.447C234.632 208.277 236.673 209.929 241.303 209.929C243.524 209.929 245.241 209.713 246.557 209.238L243.979 225.627V225.627ZM303.37 225.035C296.72 227.068 290.291 228.047 283.491 228.035C261.806 228.014 250.504 216.689 250.504 195.002C250.504 169.681 264.883 151.052 284.403 151.052C300.374 151.052 310.574 161.481 310.574 177.852C310. 574 183.286 309.874 188.585 308.19 196.064h369.616C268.31 206.805 275.185 211.286 286.453 211.286C293.383 211.286 299.641 209.851 306.591 206.609L303.37 225.035V225.035ZM292.479 181.123C292.595 179.585 294.539 167.906 283.466 167.906C277.299 167.906 272.887 172.623 271.091 181.123h392.479ZM169. 059 176.118C169.059 185.485 173.601 191.936 183.901 196.793C191.793 200.502 193.013 201.605 193.013 204.965C193.013 209.581 189.53 211.664 181.825 211.664C176.009 211.664 170.6 210.756 164.358 208.743C164.358 208.743 161.804 225.064 161.687 225.844C166.108 226.811 170.062 227.694 181.962 228.035C202.528 228.035 212.021 220.206 212.021 203.289C212.021 193.109 208.05 187.139 198.284 182.652C190.117 178.893 189.171 178.068 189.171 174.606C189.171 170.606 192.417 168.547 198.713 168.547C202.534 168.547 207.759 168.968 212.717 169.672L215.488 152.493C210.446 151.693 202.796 151.052 198.342 151.052C176.538 151.052 168.996 162.431 169.059 176.118V176.118ZM567.509 226.748H549.071L549.988 219.855C544.641 225.572 539.163 228.035 532.02 228.035C517.854 228.035 508.492 215.822 508.492 197.309C508.492 172.679 523.013 151.917 540.2 151.917C547.759 151.917 553.479 155.004 558.804 162.013L563.129 135.705H582.35L567.509 226.748V226.748ZM538.763 209.639C547.838 209.639 554.213 199.356 554.213 184.686C554.
059 176.118C169.059 185.485 173.601 191.936 183.901 196.793C191.793 200.502 193.013 201.605 193.013 204.965C193.013 209.581 189.53 211.664 181.825 211.664C176.009 211.664 170.6 210.756 164.358 208.743C164.358 208.743 161.804 225.064 161.687 225.844C166.108 226.811 170.062 227.694 181.962 228.035C202.528 228.035 212.021 220.206 212.021 203.289C212.021 193.109 208.05 187.139 198.284 182.652C190.117 178.893 189.171 178.068 189.171 174.606C189.171 170.606 192.417 168.547 198.713 168.547C202.534 168.547 207.759 168.968 212.717 169.672L215.488 152.493C210.446 151.693 202.796 151.052 198.342 151.052C176.538 151.052 168.996 162.431 169.059 176.118V176.118ZM567.509 226.748H549.071L549.988 219.855C544.641 225.572 539.163 228.035 532.02 228.035C517.854 228.035 508.492 215.822 508.492 197.309C508.492 172.679 523.013 151.917 540.2 151.917C547.759 151.917 553.479 155.004 558.804 162.013L563.129 135.705H582.35L567.509 226.748V226.748ZM538.763 209.639C547.838 209.639 554.213 199.356 554.213 184.686C554. 213 175.281 550.584 170.177 543.888 170.177C535.051 170.177 528.773 180.492 528.773 195.052C528.772 204.738 532.13 209.639 538.763 209.639ZM481.921 152.71C479.48 175.627 475.148 198.84 471.759 221.773L470.867 226.749h590 .358C497.33 181.474 499.016 172.632 509.946 173.74C511.688 164.473 514.928 156.357 517.345 152.261C509.182 150.561 504.624 155.174 498.657 163.936C499.128 160.148 499.99 156.469 499.819 152.711L481.921 152.71V152.71ZM321.501 152.71C319.055 175.627 314.722 198.84 311.334 221.773L310.446 226.749h429.946C336.909 181.474 338.592 172.632 349.516 173.74C351.266 164.473 354.507 156.357 356.915 152.261C348.761 150.561 344.198 155.174 338.236 163.936C338.707 160.148 339.56 156.469 339.398 152.711L321.501 152.71V152 .71ZM576.071 220.951C576.067 217.752 578.657 215.156 581.855 215.152H581.867C585.064 215.148 587.66 217.738 587.663 220.935V220.951C587.662 224.152 585.068 226.746 581.867 226.748C578.666 226.746 576.072 224.152 576.071 220.951V220.951ZM581.867 225.356C584.298 225.358 586.
213 175.281 550.584 170.177 543.888 170.177C535.051 170.177 528.773 180.492 528.773 195.052C528.772 204.738 532.13 209.639 538.763 209.639ZM481.921 152.71C479.48 175.627 475.148 198.84 471.759 221.773L470.867 226.749h590 .358C497.33 181.474 499.016 172.632 509.946 173.74C511.688 164.473 514.928 156.357 517.345 152.261C509.182 150.561 504.624 155.174 498.657 163.936C499.128 160.148 499.99 156.469 499.819 152.711L481.921 152.71V152.71ZM321.501 152.71C319.055 175.627 314.722 198.84 311.334 221.773L310.446 226.749h429.946C336.909 181.474 338.592 172.632 349.516 173.74C351.266 164.473 354.507 156.357 356.915 152.261C348.761 150.561 344.198 155.174 338.236 163.936C338.707 160.148 339.56 156.469 339.398 152.711L321.501 152.71V152 .71ZM576.071 220.951C576.067 217.752 578.657 215.156 581.855 215.152H581.867C585.064 215.148 587.66 217.738 587.663 220.935V220.951C587.662 224.152 585.068 226.746 581.867 226.748C578.666 226.746 576.072 224.152 576.071 220.951V220.951ZM581.867 225.356C584.298 225.358 586. 269 223.387 586.27 220.957V220.953C586.273 218.52 584.302 216.547 581.871 216.545H581.867C579.432 216.546 577.46 218.519 577.459 220.953C577.461 223.385 579.434 225.356 581.867 225.356ZM581.083 223.485H579.895V218. 403H582.048C582.494 218.403 582.957 218.412 583.344 218.657C583.761 218.94 583.998 219.424 583.998 219.931C583.998 220.506 583.661 221.043 583.11 221.248L584.051 223.484H582.731L581.952 221.475H581.082L581.083 223.485ZM581.083 220.606H581.736C581. 982 220.606 582.249 220.625 582.465 220.506C582.661 220.381 582.761 220.145 582.761 219.918C582.752 219.708 582.647 219.514 582.474 219.395C582.27 219.278 581.932 219.311 581.711 219.311H581.082L581.083 220.606V220.606Z» fill=»white»/>
269 223.387 586.27 220.957V220.953C586.273 218.52 584.302 216.547 581.871 216.545H581.867C579.432 216.546 577.46 218.519 577.459 220.953C577.461 223.385 579.434 225.356 581.867 225.356ZM581.083 223.485H579.895V218. 403H582.048C582.494 218.403 582.957 218.412 583.344 218.657C583.761 218.94 583.998 219.424 583.998 219.931C583.998 220.506 583.661 221.043 583.11 221.248L584.051 223.484H582.731L581.952 221.475H581.082L581.083 223.485ZM581.083 220.606H581.736C581. 982 220.606 582.249 220.625 582.465 220.506C582.661 220.381 582.761 220.145 582.761 219.918C582.752 219.708 582.647 219.514 582.474 219.395C582.27 219.278 581.932 219.311 581.711 219.311H581.082L581.083 220.606V220.606Z» fill=»white»/> ошибку 654072.
ошибку 654072. Он также может переопределить элемент-предок
Он также может переопределить элемент-предок 
