Почему моя таблица стилей CSS не связана с моим шаблоном HTML?
Один из моих HTML-шаблонов, который расширяет шаблон layout.html , имеет связанный с ним файл CSS, но когда я пытаюсь стилизовать HTML-содержимое с помощью файла CSS, ничего не происходит даже после перезагрузки. Уже есть файл CSS, связанный с файлом layout.html , но он также не стилизует страницу.
Как сделать файл style.css стилем файла new.html (страница, которая должна быть оформлена)? Или я должен создать новый файл CSS для стилизации файл new.html ?
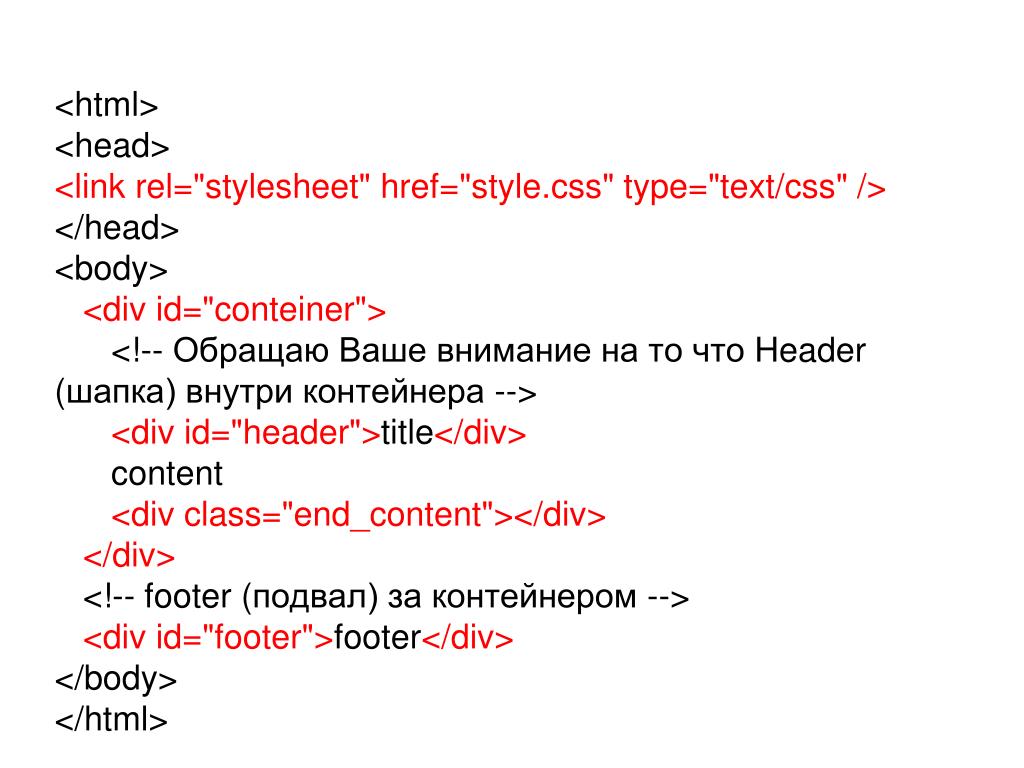
layout.html:
{% статическая нагрузка%}
<голова>
{% заголовок блока %}{% конец блока %}
css' %}" rel="stylesheet">
{% стиль блока %}{% endblock %}
<тело>
{% тело блока%}
{% конечный блок%}
new.html:
{% расширяет "encyclopedia/layout.html" %}
{% статическая загрузка %}
{% заголовок блока %}
Новая запись
{% конечный блок%}
{% стиль блока %}
{% конечный блок%}
{% тело блока%}
<форма действие="">
{% конечный блок%}
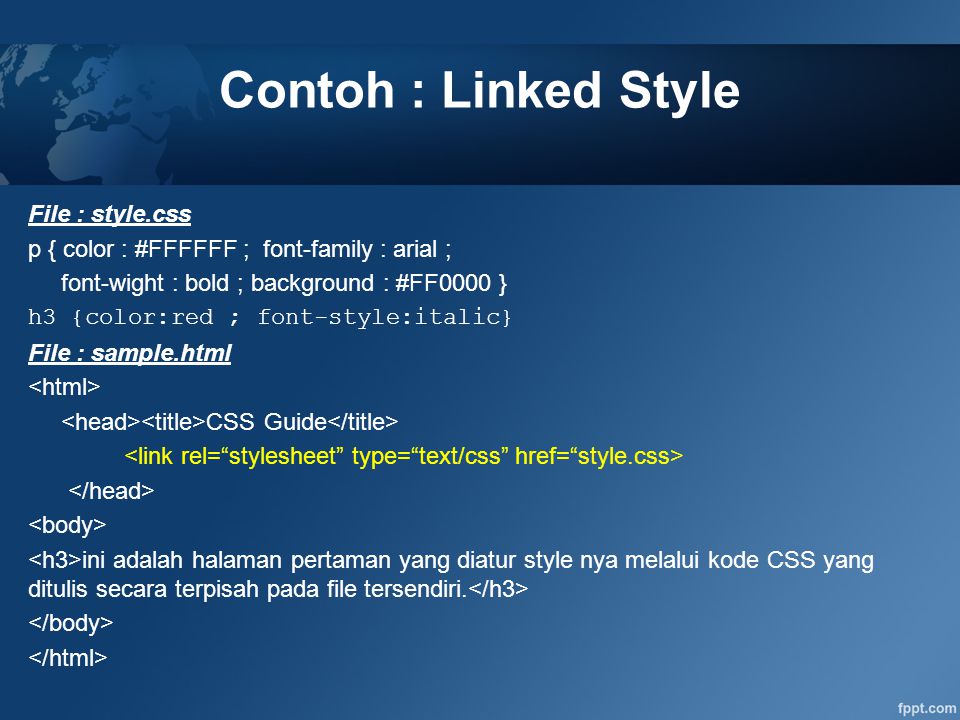
style.css:
/* стиль страницы макета */
тело {
маржа: 0;
цвет фона: белый;
}
код {
пробел: предварительно;
}
ч2 {
поле сверху: 0px;
отступы сверху: 20px;
}
текстовая область {
высота: 90вх;
ширина: 80%;
}
.основной {
отступ: 10 пикселей;
}
.поиск {
ширина: 100%;
размер шрифта: 15px;
высота строки: 15 пикселей;
}
. сайдбар {
цвет фона: #f0f0f0;
высота: 100вх;
отступ: 20 пикселей;
}
.сайдбар h3 {
поле сверху: 5px;
красный цвет;
}
/* попытка стилизовать new.html */
.заголовок {
граница: 2 пикселя сплошного красного цвета;
}
сайдбар {
цвет фона: #f0f0f0;
высота: 100вх;
отступ: 20 пикселей;
}
.сайдбар h3 {
поле сверху: 5px;
красный цвет;
}
/* попытка стилизовать new.html */
.заголовок {
граница: 2 пикселя сплошного красного цвета;
}
новый.css:
.название {
граница: 2 пикселя сплошного красного цвета;
}
.содержание {
граница: 2 пикселя сплошного синего цвета;
}
- HTML
- CSS
- Джанго
- HTML-шаблоны
5
какое-то время файл css связан правильно, но он не может обновиться, просто попробуйте обновить файл css, используя ?{% теперь "U" %} в конце href как
Я столкнулся с той же проблемой, и я использую метод обновления, который работает
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Стилизация ссылок CSS
Вы можете стилизовать HTML-ссылки (от до элементов), используя свойства CSS и селекторы CSS. HTML-ссылки могут быть
либо текстовые ссылки, ссылки на изображения или блочные ссылки (блок HTML). Вот три примера HTML-ссылок:
HTML-ссылки могут быть
либо текстовые ссылки, ссылки на изображения или блочные ссылки (блок HTML). Вот три примера HTML-ссылок:Текстовая ссылка<дел>
Следущая страница
Первый элемент a является текстовой ссылкой, потому что тело элемента a содержит только текст.
Второй элемент a является ссылкой на изображение, потому что тело элемента a просто содержит изображение элемент.
Третий элемент a является ссылкой на блок, потому что тело элемента a содержит блок HTML.
Блочные ссылки не всегда поддерживались браузерами, но на момент написания статьи они работали в большинстве браузеров.
(если не все).
Стилизация текстовых ссылок
Текстовые ссылки могут быть оформлены с использованием всех свойств стиля текста CSS. Это означает, что вы можете установить
Это означает, что вы можете установить font-family , font-size , вес шрифта , цвет , текст-украшение и т.д. текстовых ссылок. Вот пример стиля CSS для текстовой ссылки:
<стиль>
а {
семейство шрифтов: Helvetica;
размер шрифта: 1em;
вес шрифта: полужирный;
цвет: #000099;
текстовое оформление: нет;
}
В этом примере правило CSS устанавливает семейство шрифтов на Helvetica , устанавливает размер шрифта до 1em , устанавливает шрифта на жирный , цвет на #000099 (темно-синий) и удаляет подчеркивание по умолчанию для всех элементов a .
Вот как выглядит текстовая ссылка с применением этих стилей:
Текстовая ссылка
Стилизация ссылок на изображения
Когда ссылка содержит изображение, вы можете стилизовать элемент a или элемент img . Изображения можно стилизовать, используя любые стандартные свойства CSS для стилизации изображений.
Изображения можно стилизовать, используя любые стандартные свойства CSS для стилизации изображений.
Звенья блока укладки
Когда вы стилизуете блочные ссылки, вы обычно стилизуете HTML внутри элемента a , а не сам элемент .
а: ссылка , а: посещено , а: наведение , а: активный
а: ссылка { цвет: # 00ff00; }
а: посетили {цвет: #009900; }
а: наведите курсор {цвет: #66ff66; }
а: активный {цвет: #ffff00; }
Оформление ссылок как кнопок
Вы можете оформить ссылку так, чтобы она выглядела как кнопка. Вы делаете это, устанавливая цвет фона , цвет и заполнение свойства CSS, в дополнение к свойствам текста. Вот пример:
a.greenButton {
граница: 2px сплошная #006600;
цвет фона: #009900;
цвет: #ffffff;
текстовое оформление: нет;
поле: 20px;
отступ: 10px 20px 10px 20px;
отображение: встроенный блок;
}
a.

 сайдбар {
цвет фона: #f0f0f0;
высота: 100вх;
отступ: 20 пикселей;
}
.сайдбар h3 {
поле сверху: 5px;
красный цвет;
}
/* попытка стилизовать new.html */
.заголовок {
граница: 2 пикселя сплошного красного цвета;
}
сайдбар {
цвет фона: #f0f0f0;
высота: 100вх;
отступ: 20 пикселей;
}
.сайдбар h3 {
поле сверху: 5px;
красный цвет;
}
/* попытка стилизовать new.html */
.заголовок {
граница: 2 пикселя сплошного красного цвета;
}

 Следущая страница
Следущая страница