Тег link
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
Пример
Ссылка на внешнюю таблицу стилей:
<head>
<link rel=»stylesheet» type=»text/css» href=»theme.css»>
</head>
Определение и использование
Тег <link> определяет связь между документом и внешним ресурсом.
Тег <link> используется для связывания с внешними таблицами стилей.
Поддержка браузера
При использовании в таблицах стилей тег <link> поддерживается во всех основных обозревателях. Никакая реальная поддержка для что-нибыдь еще.
| Элемент | |||||
|---|---|---|---|---|---|
| <link> | Да | Да | Да | Да | Да |
Примечание: Элемент <link> является пустым элементом, он содержит только атрибуты.
Примечание: Этот элемент идет только в разделе head, но он может появляться любое количество раз.
Различия между HTML 4,01 и HTML5
Некоторые атрибуты HTML 4,01 являются навестить поддерживается в HTML5.
Атрибут «sizes» является новым в HTML5.
Различия между HTML и XHTML
В HTML тег <link> не имеет конечного тега.
В XHTML тег <link> должен быть правильно закрыт.
Атрибуты
= Новый в HTML5.
| Атрибут | Значение | Описание |
|---|---|---|
| charset | char_encoding | Не поддерживается в HTML5. Задает кодировку символов связанного документа |
| crossorigin | anonymous use-credentials | Указывает, как элемент обрабатывает запросы перекрестного происхождения |
| href | URL | Указывает расположение связанного документа |
| hreflang | language_code | Указывает язык текста в связанном документе |
| media | media_query | Указывает, на каком устройстве будет отображаться связанный документ |
| rel | alternate author dns-prefetch help icon license next pingback preconnect prefetch preload prerender prev search stylesheet | Обязательно. Указывает связь между текущим документом и связанным документом Указывает связь между текущим документом и связанным документом |
| rev | reversed relationship | Не поддерживается в HTML5. Указывает связь между связанным документом и текущим документом |
| sizes | HeightxWidth any | Задает размер связанного ресурса. Только для rel=»icon» |
| target | _blank _self _top _parent frame_name | Не поддерживается в HTML5. Указывает, где должен быть загружен связанный документ |
| type | media_type | Указывает тип носителя связанного документа |
Глобальные атрибуты
Тег <link> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <link> также поддерживает Атрибуты событий в HTML.
Похожие страницы
HTML tutorial: HTML Styles
HTML DOM reference: Link Object
Параметры CSS по умолчанию
В большинстве обозревателей элемент <link> будет отображаться со следующими значениями по умолчанию:
link {
display: none;
}
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
— HTML — Дока
Кратко
Секция статьи «Кратко»Позволяет загружать на страницу содержимое из внешнего файла.
Пример
Секция статьи «Пример»<head> <link href="style.css" rel="stylesheet"></head>
<head>
<link href="style.css" rel="stylesheet">
</head>
Как понять
Секция статьи «Как понять»Матёрые программисты советуют описывать CSS-стили в отдельных файлах: так их легче редактировать, сортировать и подключать к разным страницам сайта. Чтобы применить стили из внешнего файла на странице, используйте тег <link>.
Однако внешним ресурсом может выступать не только файл со стилями, но и любой другой, или же ссылка на него.
Рассмотрим два наиболее часто встречающихся случая:
- Изображение, которое будет отображено в качестве фавиконки на вашем сайте;
- Внешняя ссылка на шрифт, который применяется на сайте.

Во всех описанных случаях <link> пишется внутри <head>.
Атрибуты
Секция статьи «Атрибуты»href— URL-ссылка на внешний файл. Ссылка может быть как полной или абсолютнойhttp, так и неполной или относительной: / / localhost / sitename / css / style . css /sitename./ css / style . css rel— говорит браузеру, какую роль играет ссылка внутри тега. Иными словами, этот атрибут выражает отношения между вашей страницей и файлом, на который ведёт ссылка. Самое часто встречающееся значение —rel, оно означает, что ссылка внутри= "stylesheet" <link>ведёт на внешний файл с CSS-стилями. А для добавления фавиконки используетсяrel.= "icon"  Также
Также relпомогает определить, какую фавиконку на каком устройстве загружать, например:rel.= "apple - touch - icon - precomposed" sizes— устанавливает размер — ширину и высоту — фавиконки в пикселях, например= "114x114" sizes, то браузер сможет масштабировать иконку под любой размер. Так можно делать с иконками в векторном формате, например SVG.= "any" media— в зависимости от того, на каком устройстве открывают вашу страницу, можно применять разные стили к тексту или показывать разные иконки. Атрибутmediaуказывает устройство, на котором работает тот или иной стиль. Например,<link href.= "mobile . css" rel = "stylesheet" media = "screen and ( max - width : 600px ) "> 
Также атрибут
mediaможет определять, какая тема используется в ОС. Благодаря этому можно произвести небольшие оптимизации. Например, если у нас есть два разделённых CSS-файла, каждый из которых содержит стили для одной из тем, то приоритет при загрузке будет отдаваться именно тому файлу, который относится к выбранной системной теме:
<link rel="stylesheet" href="css/light.css" media="(prefers-color-scheme: light)"><link rel="stylesheet" href="css/dark.css" media="(prefers-color-scheme: dark)">
<link rel="stylesheet" href="css/light.css" media="(prefers-color-scheme: light)">
<link rel="stylesheet" href="css/dark.css" media="(prefers-color-scheme: dark)">
as— позволяет указать тип загружаемого контента. Благодаря ему мы помогаем браузеру правильно расставлять приоритеты и планировать загрузку.asстоит применять, если указан атрибутrelили= "preload" rel.= "prefetch" 
crossorigin— указывает должен ли ресурс загружаться с помощью запроса CORS. Данный атрибут имеет два доступных значения:anonymous— Cross-origin запрос выполняется без отправки учётных данных;use— Cross-origin запрос выполняется с отправкой учётных данных.- credentials
Пример
Секция статьи «Пример»Самый простой пример, как подключить файл со стилями:
<link href="style.css" rel="stylesheet">
<link href="style.css" rel="stylesheet">
Можно сделать разные версии сайта, чтобы пользователь мог выбрать удобную для него, например, версию для слабовидящих. Тогда для каждой версии можно подключить свой файл стилей:
<link href="default.css" rel="stylesheet" title="Default Style"><link href="accessibility.css" rel="alternate stylesheet" title="Accessibility">
<link href="default.css" rel="stylesheet" title="Default Style">
<link href="accessibility. css" rel="alternate stylesheet" title="Accessibility">
css" rel="alternate stylesheet" title="Accessibility">
Вот как можно использовать разные фавиконки для разных экранов и устройств:
<!-- На iPad третьего поколения с Retina-дисплеем: --><link rel="apple-touch-icon-precomposed" href="favicon144.png"><!-- iPhone с Retina-дисплеем: --><link rel="apple-touch-icon-precomposed" href="favicon114.png"><!-- iPad первого и второго поколений: --><link rel="apple-touch-icon-precomposed" href="favicon72.png"><!-- iPhone, iPod Touch и Android 2.1+ устройства без Retina дисплея: --><link rel="apple-touch-icon-precomposed" href="favicon57.png"><!-- стандартная фавиконка --><link rel="icon" href="favicon32.png">
<!-- На iPad третьего поколения с Retina-дисплеем: -->
<link rel="apple-touch-icon-precomposed" href="favicon144.png">
<!-- iPhone с Retina-дисплеем: -->
<link rel="apple-touch-icon-precomposed" href="favicon114.png">
<!-- iPad первого и второго поколений: -->
<link rel="apple-touch-icon-precomposed" href="favicon72. png">
<!-- iPhone, iPod Touch и Android 2.1+ устройства без Retina дисплея: -->
<link rel="apple-touch-icon-precomposed" href="favicon57.png">
<!-- стандартная фавиконка -->
<link rel="icon" href="favicon32.png">
png">
<!-- iPhone, iPod Touch и Android 2.1+ устройства без Retina дисплея: -->
<link rel="apple-touch-icon-precomposed" href="favicon57.png">
<!-- стандартная фавиконка -->
<link rel="icon" href="favicon32.png">
Страница может выглядеть по-разному на разных устройствах. Для этого подключим разные стили, в зависимости от устройства и размера экрана:
<link href="print.css" rel="stylesheet" media="print"><link href="mobile.css" rel="stylesheet" media="all"><link href="desktop.css" rel="stylesheet" media="screen and (min-width: 600px)"><link href="highres.css" rel="stylesheet" media="screen and (min-resolution: 300dpi)">
<link href="print.css" rel="stylesheet" media="print">
<link href="mobile.css" rel="stylesheet" media="all">
<link href="desktop.css" rel="stylesheet" media="screen and (min-width: 600px)">
<link href="highres.css" rel="stylesheet" media="screen and (min-resolution: 300dpi)">
В этом примере мы подключаем внешний файл со стилями с помощью атрибута rel тега <link>, указываем RSS-документ текущего сайта (<link rel) и устанавливаем иконку сайта — фавиконку — в адресной строке браузера (<link rel):
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>Кулинарный блог</title> <link rel="stylesheet" href="ie.css"> <link rel="alternate" type="application/rss+xml" title="Статьи с сайта cookbook.ru" href="http://cookbook.ru/rss.xml"> <link rel="shortcut icon" href="http://cookbook.ru/favicon.ico"></head><body><p>...</p></body></html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Кулинарный блог</title> <link rel="stylesheet" href="ie.css"> <link rel="alternate" type="application/rss+xml" title="Статьи с сайта cookbook.ru" href="http://cookbook.ru/rss.xml"> <link rel="shortcut icon" href="http://cookbook.ru/favicon.ico"> </head> <body> <p>...</p> </body> </html>
Оптимизация
Секция статьи «Оптимизация»<link> — очень мощный и гибко настраиваемый тег. С его помощью можно многое оптимизировать, давайте посмотрим, как.
Условная загрузка ресурсов с медиавыражениями
Секция статьи «Условная загрузка ресурсов с медиавыражениями»Вы можете обозначить тип или условие внутри атрибута media. Этот ресурс будет загружен только в том случае, если прописанные условия соответствуют действительности.
Этот ресурс будет загружен только в том случае, если прописанные условия соответствуют действительности.
<link href="print.css" rel="stylesheet" media="print"><link href="mobile.css" rel="stylesheet" media="all"><link href="desktop.css" rel="stylesheet" media="screen and (min-width: 600px)"><link href="highres.css" rel="stylesheet" media="screen and (min-resolution: 300dpi)">
<link href="print.css" rel="stylesheet" media="print">
<link href="mobile.css" rel="stylesheet" media="all">
<link href="desktop.css" rel="stylesheet" media="screen and (min-width: 600px)">
<link href="highres.css" rel="stylesheet" media="screen and (min-resolution: 300dpi)">
Предзагрузка ресурсов (
preload) Секция статьи «Предзагрузка ресурсов (preload)»<link rel говорит браузеру как можно скорее загрузить и кэшировать ресурс (например, скрипт или таблицу стилей). Это полезно, когда ресурс понадобится через несколько секунд после загрузки страницы, и вы хотите ускорить процесс.
Это полезно, когда ресурс понадобится через несколько секунд после загрузки страницы, и вы хотите ускорить процесс.
Браузер ничего не делает с ресурсом после загрузки. Скрипты не выполняются, таблицы стилей не применяются. Ресурс просто кэшируется и немедленно предоставляется по запросу.
<link rel="preload" href="style.css" as="style">
<link rel="preload" href="style.css" as="style">
Используйте предзагрузку, когда ресурс понадобится в самое ближайшее время.
Предзагрузка и кэширование (
prefetch) Секция статьи «Предзагрузка и кэширование (prefetch)»<link rel просит браузер загрузить и кэшировать ресурс в фоновом режиме. Загрузка происходит с низким приоритетом, поэтому не мешает более важным ресурсам. Это полезно, если ресурс понадобится на следующей странице, а вы хотите заранее его кэшировать.
Здесь та же ситуация, что и у rel — браузер ничего не делает с ресурсом после загрузки. Скрипты не выполняются, таблицы стилей не применяются. Ресурс просто кэшируется и немедленно предоставляется по запросу.
Скрипты не выполняются, таблицы стилей не применяются. Ресурс просто кэшируется и немедленно предоставляется по запросу.
<link rel="prefetch" href="style.css" as="style">
<link rel="prefetch" href="style.css" as="style">
Вероятно, этот тег можно безопасно использовать в любом объёме. Браузеры обычно планируют prefetch с наименьшим приоритетом, так что он никому не мешает. Только всегда стоит учитывать тот факт, что расходуется трафик пользователя, который может стоить денег.
Предварительное подключение к домену (
preconnect) Секция статьи «Предварительное подключение к домену (preconnect)»<link rel просит браузер заранее подключиться к домену, когда вы хотите ускорить установку соединения в будущем.
Браузер должен установить соединение, если извлекает какие-то ресурсы с нового стороннего домена. Например, если загружает шрифты Google Fonts или запрашивает ответ в формате JSON с сервера.
Установка нового соединения обычно занимает несколько сотен миллисекунд. Она производится один раз, но всё равно отнимает время. Если вы заранее установили соединение, то сэкономите время и быстрее загрузите ресурсы с этого домена.
<link rel= "preconnect" href="https://api.my-app.com">
<link rel= "preconnect" href="https://api.my-app.com">
Используйте этот тег, чтобы немного ускорить загрузку стороннего скрипта или стилей за счёт предварительной установки соединения. Но не забывайте о том, что установка и поддержание соединения — дорогостоящая операция как для клиента, так и для сервера. Поэтому используйте preconnect максимум для 4-6 доменов.
Предварительное разрешение записи DNS (
dns-prefetch ) Секция статьи «Предварительное разрешение записи DNS (dns-prefetch)»<link rel просит браузер заранее выполнить резолвинг DNS для домена, если вы скоро будете подключаться к нему и хотите ускорить начальное соединение.
Браузер должен определить его IP-адрес, если будет извлекать какие-то ресурсы оттуда. Например, загружать React из CDN.
Для каждого нового домена разрешение записи DNS обычно занимает около 20−120 мс. Это влияет только на загрузку первого ресурса с данного домена. Если осуществить разрешение DNS заранее, то мы сэкономим время и загрузим ресурс быстрее.
<link rel="dns-prefetch" href="https://api.my-app.com">
<link rel="dns-prefetch" href="https://api.my-app.com">
Обратите внимание на схожие характеристики у <link rel и <link rel.
Использовать их вместе для одного домена обычно не имеет смысла, так как <link rel уже включает в себя <link rel и многое другое. Это может быть оправданным в двух случаях:
Это может быть оправданным в двух случаях:
- Вы планируете поддерживать старые браузеры: используйте
<link relв качестве запасного варианта для= "dns - prefetch"> <link rel.= "preconnect"> - Вы планируете ускорить подключение более чем к 4−6 доменам: тег
<link relне рекомендуется использовать более чем с 4−6 доменами.= "preconnect"> <link relпотребляет меньше ресурсов, поэтому в случае необходимости используйте его.= "dns - prefetch">
Предзагрузка и пререндер страницы (
prerender) Секция статьи «Предзагрузка и пререндер страницы (prerender)»<link rel просит браузер загрузить URL-адрес и отобразить его на невидимой вкладке.
Когда пользователь нажимает на ссылку, страница должна отобразиться немедленно. Это полезно, если вы уверены, что пользователь посетит определённую страницу, и хотите ускорить её отображение.
Это полезно, если вы уверены, что пользователь посетит определённую страницу, и хотите ускорить её отображение.
<link rel="prerender" href="https://my-app.com/pricing">
<link rel="prerender" href="https://my-app.com/pricing">
Но не злоупотребляйте такой возможностью! Предварительный рендеринг чрезвычайно дорого обходится с точки зрения трафика и памяти. Поэтому не используйте <link rel более чем для одной страницы.
На практике
Секция статьи «На практике»Дока Дог советует
Секция статьи «Дока Дог советует»🛠 Чаще всего <link> используется для CSS-стилей, подгруженных из файла. А также для фавиконки и других важных ссылок.
Здесь также можно указать, является ли страница канонической (главной среди дублированных) или альтернативной: <link rel, <link rel.
Это нужно для качественной индексации в поисковиках. Например, если у нас мобилка на поддомене m.site.ru, то <link rel, и <link rel.
Также в alternate указываются всякие REST API и другие сервисные дела.
🛠 Для CSS не надо использовать type — устарело.
🛠 Стоит отдельно описать правило специфичности: если какой-то стиль описывается ниже, то браузер выдаст ему больший приоритет. Это значит, что если мы подключаем стили несколькими файлами, мы можем столкнуться с проблемой, когда при правке стиля в CSS-файле это не повлияет на поведение элемента на странице, потому что в другом файле, подключённом ниже, есть какое-то переназначение того же стиля.
Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Начинающие разработчики часто путают атрибуты src и href.
src расшифровывается как source и переводится как «источник».
href расшифровывается как hyper reference, что переводится как «гиперссылка».
Разницу между этими двумя атрибутами можно описать так: всё, что должно быть загружено на странице — источник. Все сторонние ресурсы, на которые нужно перейти или сослаться — ссылка.
Соответственно, поскольку тег <link> — это ссылка, то для него мы используем атрибут href. Аналогично для тега <a>.
Тем временем, для тега <script> или <img> нужно писать атрибут src, поскольку эти теги загружают данные на страницу, а не перенаправляют пользователя или браузер куда-либо.
🛠 При подключении стилей не забываем про каскад! ☝️
На собеседовании
Секция статьи «На собеседовании» Это партнёрская рубрика, мы выпускаем её совместно с сервисом онлайн-образования Яндекс Практикум. Приносите вопрос, на который не знаете ответа, в задачи, мы разложим всё по полочкам и опубликуем. Если знаете ответ, присылайте пулреквест на GitHub.
Приносите вопрос, на который не знаете ответа, в задачи, мы разложим всё по полочкам и опубликуем. Если знаете ответ, присылайте пулреквест на GitHub.
❓
Почему принято размещать <link> со стилями внутри <head>, а <script> перед закрывающим тегом <? Когда можно нарушить это правило?
Это вопрос без ответа. Вы можете помочь! Почитайте о том, как контрибьютить в Доку.
HTML | rel Атрибут
Улучшить статью
Сохранить статью
- Последнее обновление: 06 июн, 2022
Улучшить статью
Сохранить статью
Атрибут HTML rel используется для указания отношения между текущим и связанным документом. Он используется только при наличии атрибута href.
Синтаксис:
Значения атрибутов
- альтернатива: Указывает альтернативную ссылку на документ (т. е. печатную страницу, переведенную или зеркальную).
- автор: Определяет автора ссылки
- dns-prefetch: Указывает, что браузер должен заранее выполнять разрешение DNS для источника целевого ресурса
- help: Указывает ссылку на справочный документ. Пример:
- icon: Указывает значок импорта в данном документе
- лицензия: Указывает ссылку на информацию об авторских правах для документа
- next: Указывает ссылку на следующий документ в серии Указывает адрес службы эхо-запроса
- preconnect: Указывает, что цель должна быть упреждающей для исходного ресурса
- prefetch: Указывает, что целевой документ должен быть кэширован.

- предварительная загрузка: Указывает, что браузер должен выполнять предварительную загрузку и кэширование
- предварительная визуализация: Указывает, что браузер должен загружать указывает инструмент поиска документа.
- таблица стилей: Импортирует таблицу стилей
Пример атрибута ссылки HTML rel
html
"index_screen. > |
Выход:
Поддерживаемые браузеры: Броузеры поддержаны
. 0021 html rel attribute перечислены ниже
0021 html rel attribute перечислены ниже - Google Chrome 1
- Edge 12
- Firefox 1,0
- Apple Safari
- Opera
- Internet Explorer
Связанный арт
9000 2Art. Art.
. для обеспечения наилучшего просмотра нашего веб-сайта. Используя наш сайт, вы подтверждаете, что вы прочитали и поняли наши Политика в отношении файлов cookie и Политика конфиденциальности
Шаг 3: Ссылки на таблицы стилей в адаптивных шаблонах
Продолжая наше руководство по созданию адаптивного шаблона, мы переходим к шагу 3 процесса, где мы добавляем ссылки CSS на таблицы стилей в разделе заголовка. В предыдущем уроке объяснялось, что вам нужно создать для таблиц стилей CSS. В этом руководстве объясняется, как связать ваши таблицы стилей с вашим HTML-документом.
Ссылка на основную таблицу стилей
Чтобы основные стили работали на вашем веб-сайте, вам потребуется ссылка на файл. Ниже приведен код ссылки на файл style.css .
Использование атрибута CSS Media
Ссылка на стили рабочего стола
Первая таблица стилей должна быть загружена, когда размер браузера соответствует стандартному размеру настольного компьютера. размер монитора. В последнее время популярны широкоэкранные мониторы, поэтому у нас будут загружаться большие стили, когда браузер больше 1440 пикселей . Ниже приведена ссылка на таблицу стилей desktop-style.css из предыдущего руководства. Вы размещаете код в шапке своего сайта.
Для min-device-width установлено значение 1440px для загрузите лист desktop-style.css , когда размер браузера составляет 1440 пикселей.
Ссылка на стили для планшетов
Когда окно браузера станет ниже 1440 пикселей , будет загружена таблица стилей среднего размера. Минимальная ширина составляет 800 пикселей , прежде чем он переключится на мобильную таблицу стилей. Ниже приведен код, который находится в разделе заголовка для вашего medium-style.css Таблица стилей для планшетов и небольших экранов.
Теперь, когда браузер переходит из минимум 800 пикселей до максимум 1439 пикселей, будет загружен лист medium-styles.css .
Ссылка на стили для мобильных устройств
Таблица стилей для мобильных устройств будет настроена на загрузку при минимальной ширине 100 пикселей и максимальная ширина 799 пикселей . Это заставит сайт адаптироваться к мобильной версии, когда ширина станет меньше 800 пикселей. Мы будем использовать следующую ссылку на таблицу стилей mobile-style. css .
css .
Этот код загрузит мобильный -styles.css листов, когда браузер меньше 799 пикселей. Таблица стилей перестанет уменьшаться на 100 пикселей.
Объяснение атрибутов мультимедиа CSS
Ниже приводится краткое объяснение того, что делает каждый атрибут.
| Функция | Описание |
|---|---|
| ширина | Ширина области окна браузера. |
| height | Высота области окна браузера. |
| min-width | Минимальная ширина области окна браузера. |
| max-width | Максимальная ширина области окна браузера. |
| device-width | Ширина всей области отображения устройства независимо от ширины окна браузера. |
| min-device-width | Минимальная ширина всей области отображения устройства независимо от ширины окна браузера. |
| max-device-width | Максимальная ширина всей области отображения устройства независимо от ширины окна браузера. |
| device-height | Высота всей области отображения устройства независимо от высоты окна браузера. |
| ориентация | Ориентация устройства, будь то « альбомная » или « портретная ». |
| соотношение сторон | Определяет соотношение сторон « ширина браузера » к «браузеру высота » мультимедиа. Пример 2/1 |
| device-aspect-ratio | Определяет отношение значения « ширина устройства » к « высота устройства » носителя. |
| цвет | Количество битов на компонент цвета устройства. |
| индекс цвета | Количество записей в таблице поиска цветов устройства вывода. |
| монохромный | Количество битов на пиксель в монохромном буфере кадров. |
| разрешение | Разрешение « dpi » или « dpcm » на устройстве. |
| сканирование | Процесс сканирования “ телевизор ». |
| сетка | Определяет, является ли устройство сеткой или растровым изображением. |
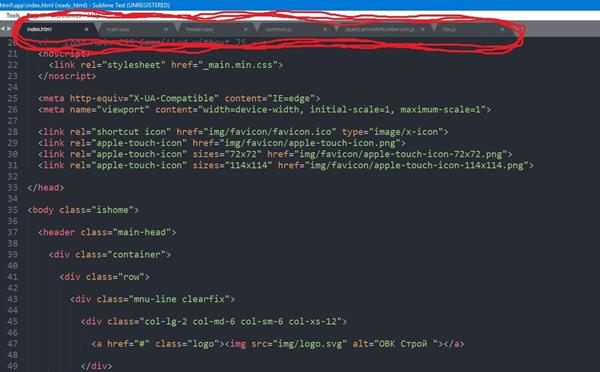
Весь код раздела head
Как только вы поймете, как будут загружаться таблицы стилей, вы сможете добавить код на свой веб-сайт. Приведенный ниже код представляет собой весь раздел заголовка, который вам понадобится в верхней части вашего HTML-кода. Ссылки на таблицы стилей выделены красным. Скопируйте следующий код и поместите его вверху HTML-кода.
Гибкий адаптивный шаблон


 Также
Также 

 css" rel="alternate stylesheet" title="Accessibility">
css" rel="alternate stylesheet" title="Accessibility">
 png">
<!-- iPhone, iPod Touch и Android 2.1+ устройства без Retina дисплея: -->
<link rel="apple-touch-icon-precomposed" href="favicon57.png">
<!-- стандартная фавиконка -->
<link rel="icon" href="favicon32.png">
png">
<!-- iPhone, iPod Touch и Android 2.1+ устройства без Retina дисплея: -->
<link rel="apple-touch-icon-precomposed" href="favicon57.png">
<!-- стандартная фавиконка -->
<link rel="icon" href="favicon32.png">
 css"> <link rel="alternate" type="application/rss+xml" title="Статьи с сайта cookbook.ru" href="http://cookbook.ru/rss.xml"> <link rel="shortcut icon" href="http://cookbook.ru/favicon.ico"></head><body><p>...</p></body></html>
css"> <link rel="alternate" type="application/rss+xml" title="Статьи с сайта cookbook.ru" href="http://cookbook.ru/rss.xml"> <link rel="shortcut icon" href="http://cookbook.ru/favicon.ico"></head><body><p>...</p></body></html>

 css"
css"