НОУ ИНТУИТ | Лекция | Цвета и фон
< Лекция 13 || Лекция 14: 12 || Лекция 15 >
Аннотация: Дается информация о спецификациях цвета и фона, их синтаксис и свойства.
Ключевые слова: css, синтаксис, ‘color’, значение,
, inherit, N/A, background, ‘background-color’, HTML, BODY, ‘background’, представление, ‘background-image’,
, ‘background-repeat’, ‘background-attachment’, ‘background-position’,
,
, замещаемый элемент
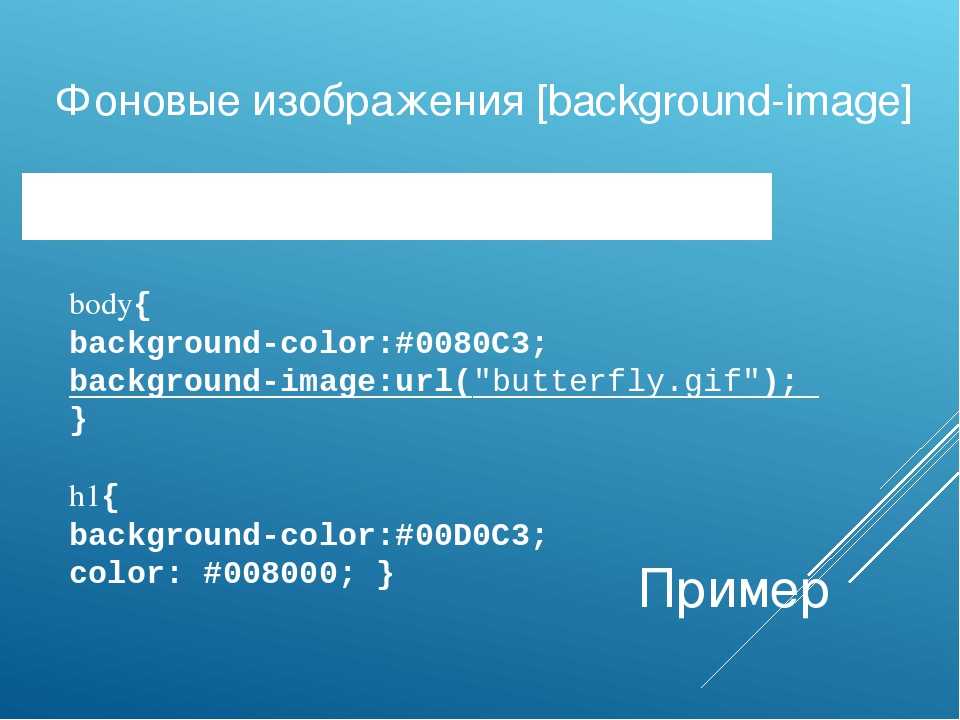
Свойства CSS позволяют авторам специфицировать цвет переднего плана и фона элементов. В качестве фона используется цвет или изображение. Свойства фона позволяют авторам позиционировать фоновое изображение, размножать его и объявлять как фиксированное относительно порта просмотра или прокручивать вместе с документом.
Синтаксис значений цвета см. в разделе «Синтаксис CSS2 и базовые типы данных» .
Цвет переднего плана: свойство ‘color’
‘color’
Значение: <color> | inherit
Начальное: зависит от пользовательского агента (ПА)
Применяется: ко всем элементам
Наследуется: да
Процентное: N/A
Носитель: визуальный
Это свойство описывает цвет переднего плана содержимого текста элемента. Можно по разному специфицировать красный цвет:
EM { color: red } /* предопределённое название цвета */
EM { color: rgb(255,0,0) } /* диапазон RGB 0-255 */Фон
intuit.ru/2010/edi»>Авторы могут специфицировать фон элемента (т.е. его видимую поверхность) как цвет или как изображение. В терминах модели бокса, «background» относится к фону содержимого и области заполнения. Цвет и стиль обрамления устанавливаются в свойствах обрамления. Поля всегда прозрачны, поэтому фон бокса-предка всегда просвечивает.Свойства фона не наследуются, но фон бокса-предка будет по умолчанию просвечивать, поскольку начальное значение ‘background-color’ — ‘transparent’.
Фон бокса, генерируемый корневым элементом, покрывает всю канву.
Для документов HTML, однако, мы рекомендуем, чтобы авторы специфицировали фон элемента BODY, а не элемента HTML.
ПА должны учитывать следующие правила приоритета при заполнении фона: если значение свойства ‘background’ для элемента HTML отлично от ‘transparent’, тогда используйте его, в ином случае — используйте значение свойства ‘background’ элемента BODY. Если результирующее значение — ‘transparent’, то представление не определено.
Если результирующее значение — ‘transparent’, то представление не определено.
В соответствии с этими правилами, канва следующего документа HTML будет иметь фон «marble»:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Установка фона канвы</TITLE>
<STYLE type="text/css">
BODY { background: url("http://style.com/marble.png") }
</STYLE>
</HEAD>
<BODY>
<P>Мой фон - marble.
</BODY>
</HTML>Дальше >>
< Лекция 13 || Лекция 14: 12 || Лекция 15 >
CSS свойство background — Как создать сайт
CSS справочник
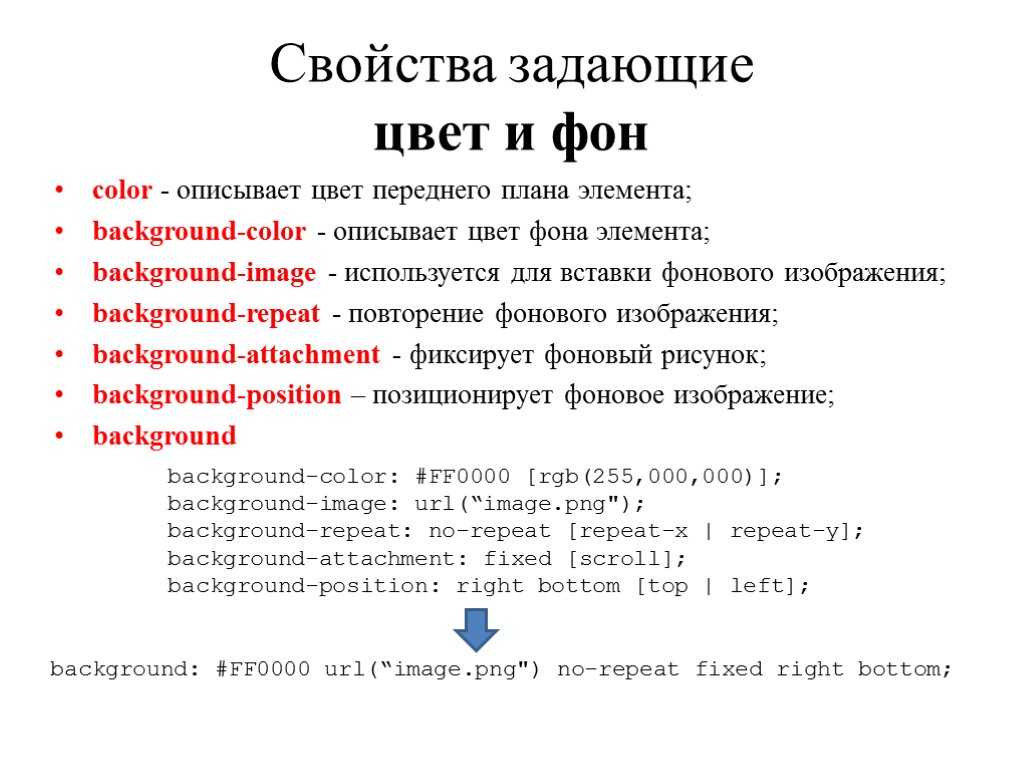
CSS свойство background позволяет установить необходимые свойства фона в одном объявлении (универсальное свойство). Значения могут быть указаны в любом порядке (и в любом необходимом количестве), браузер автоматически определит, какое из них соответствует необходимому свойству.
Значения следующих свойств могут быть установлены:
- background-color (color | transparent| initial | inherit).
- background-image (url | none | initial | inherit).
- background-position (значение).
- background-size (auto | length | cover | contain | initial | inherit).
- background-repeat (repeat | repeat-x |repeat-y | no-repeat | initial | inherit).
- background-origin (padding-box | border-box | content-box | initial | inherit).
- background-clip (border-box | padding-box | content-box | initial | inherit).
- background-attachment (scroll | fixed | local | initial | inherit).
Если Вы используете для фона элемента значения position и size вместе, то вы должны при этом разделять их слэшем «/» (position/size).
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| background | 1. | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
CSS синтаксис:
background:"color image position/size repeat origin clip attachment initial | inherit";
JavaScript синтаксис:
object.style.background="blue no-repeat"
Значения свойства
| Значение | Описание |
|---|---|
| background-color | Определяет цвет фона (HEX, RGB, RGBA, HSL, HSLA). |
| background-image | Задает одно или несколько фоновых изображений для элемента. |
| background-position | Задает положение (позицию) фонового изображения. |
| background-size | Определяет размер фонового изображения/-ий. |
| background-repeat | Устанавливает, как фоновое изображение будет повторяться. |
| background-origin | Определяет область позиционирования фонового изображения/-ий. |
| background-clip | Определяет область рисования фона. |
| background-attachment | Устанавливает, поведение фонового изображения во время прокрутки (фиксированное или прокручивается с остальной частью страницы). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1 (в CSS3 добавлены свойства background-size, background-origin и background-clip).
Наследуется
Нет.
Анимируемое
Да.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования универсального свойства background</title>
<style>
.primer {
background:#00FF00 url('/images/smile.png') repeat-x center; /* свойства фона для элемента */
height:150px; /* высота элемента */
}
</style>
</head>
<body>
<div class = "primer"></div>
</body>
</html>
В этом примере с использованиме CSS свойства height мы задали для блочного элемента <div> высоту 150 пикселей и с использованием универсального CSS свойства background указали следующие значения для его фона:
- зеленый цвет заднего фона в шестнадцатерично системе указания цвета — #00FF00 (background-color).

- путь к изображению, которое используется в качестве заднего фона (smile.png) (background-image).
- указали, что наше изображение повторяется только по оси X (background-repeat).
- указали, что наше изображение позиционируется по центру (background-position).
Результат нашего примера:
CSS справочник
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter
.Поделиться
Твитнуть
Поделиться
CSS Background — GeeksforGeeks
Related Articles
- Write an Interview Experience
Write an Article
CSS Properties
CSS Selectors
CSS Functions
CSS Advanced
CSS Plugins
CSS Questions
Улучшить статью
Сохранить статью
- Уровень сложности: Средний
- Последнее обновление: 07 окт, 2021
Улучшить статью
Сохранить статью
Свойства фона CSS используются для определения фоновых эффектов для элементов. Есть много свойств для оформления фона.
Есть много свойств для оформления фона.
Свойства фона CSS:
- Свойство CSS Background-color. Свойство background-color в CSS используется для указания цвета фона элемента.
- Свойство CSS Background-image: Свойство background-image используется для установки одного или нескольких фоновых изображений для элемента.
- Свойство CSS Background-repeat: Свойство background-repeat в CSS используется для повторения фонового изображения как по горизонтали, так и по вертикали.
- Свойство CSS Background-attachment: Свойство background-attachment в CSS используется для указания типа прикрепления фонового изображения к его контейнеру.
- Свойство CSS Background-position: В CSS свойство body-position в основном используется для установки изображения в определенной позиции.
- Свойство CSS Background-origin: background-origin — это свойство, определенное в CSS, которое помогает настроить фоновое изображение веб-страницы.
- Свойство CSS Background-clip: Свойство background-clip в CSS используется для определения того, как расширить фон (цвет или изображение) внутри элемента.

Цвет фона Свойство : Это свойство определяет цвет фона элемента. Название цвета также может быть указано как: «зеленый», шестнадцатеричное значение как «#5570f0», значение RGB как «rgb (25, 255, 2)».
Синтаксис:
тело {
background-color:название цвета
} Пример:
HTML
HTML > |
Выход:
Фоновое изображение. По умолчанию изображение повторяется, поэтому оно покрывает весь элемент.
По умолчанию изображение повторяется, поэтому оно покрывает весь элемент.
Синтаксис:
тело {
фоновое изображение: ссылка;
} Пример:
Вывод:
Повторение фона Свойство : По умолчанию свойство фонового изображения повторяет изображение как по горизонтали, так и по вертикали.
Синтаксис: Чтобы повторить изображение по горизонтали
body {
фоновое изображение: ссылка;
фоновый повтор: повтор: x;
} Пример:
Вывод:
Свойство Background-attachment : Это свойство используется для исправления фонового изображения земли. Изображение не будет прокручиваться вместе со страницей.
Синтаксис:
тело {
background-attachment: исправлено;
} Пример:
Вывод:
Свойство Background-position : Это свойство используется для установки изображения в определенное положение.
Синтаксис :
тело {
фоновый повтор: без повтора;
фоновая позиция: слева вверху;
} Пример:
HTML
|
Output:
Related Articles
What's New
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство просмотра нашего веб-сайта. Используя наш сайт, вы
подтверждаете, что вы прочитали и поняли наши Политика в отношении файлов cookie и Политика конфиденциальности
Используя наш сайт, вы
подтверждаете, что вы прочитали и поняли наши Политика в отношении файлов cookie и Политика конфиденциальности
Самый быстрый способ установить фон CSS | by Матеуш Хадрысь | Стартап
Замените 8 свойств и 8 строк CSS всего 1
Скорость имеет важное значение в веб-разработке. Особенно при прототипировании.
Если вы не ниндзя, печатающий со скоростью 150 слов в минуту, добавление фона может занять много времени. И давайте будем честными…
Кто хочет набрать background-*: value; 8 раз ?
Много печатать и много места. Мы можем использовать фоновое сокращение, чтобы превратить все это в одну строку:
Круто, да?
В этой статье я хочу показать вам, как работает это сокращение, и правила, которым нужно следовать, чтобы оно работало.
Если вы не знакомы со всеми вышеперечисленными свойствами, пожалуйста, найдите минутку, чтобы прочитать мое краткое введение в свойства фона, прежде чем читать эту статью. Это поможет вам понять, что происходит.
Это поможет вам понять, что происходит.
Сейчас вы можете подумать про себя:
Ладно, хорошо, что они на одной линии. Но нужно ли мне все еще записывать все эти значения?
Нет. В отличие от сокращения шрифта, все свойства в сокращении фона являются необязательными.
Стилизация полного текста с помощью одной строки CSS
Как преодолеть страх перед стенографией шрифта, заменив 6 строк CSS на 1
medium.com
Однако будьте осторожны.
Если вы не укажете значение для одного из свойств, будет использоваться его значение по умолчанию. Даже если вы установили это свойство ранее.
Порядок свойств не имеет значения. За небольшими исключениями:
Позиция и размер
background-size может идти сразу после background-position , и они должны быть разделены косой чертой ( / ).
Это означает, что вы не можете установить background-size без background-position , используя это сокращение.
Есть два способа обойти это:
- Используйте значение по умолчанию
background-position, которое равно:0% 0%. Например0% 0%/50%установитbackground-sizeна50%и сохранитbackground-positionбез изменений. - Установите
background-sizeотдельно после сокращения фона. Вот так:
ВАЖНО: Если вы попытаетесь установить
background-sizeв сокращении, используя одно из его ключевых слов (coverилисодержат) безbackground-positionвесь фонСвойство 0087 будет рассматриваться как недопустимое и игнорироваться.
📦 Origin & Clip
, потому что значения фонового происхождения и Фоно-загрязнение сильно перекрывают ...
-
Border-Box -
Padving-Box -
Padving-Box -
Content-Box.
-
текст- Это исключение. Он доступен только дляbackground-clip.
…установка их с помощью сокращенной записи работает немного по-другому.
Если вы включите только одно из значений поля, оно будет использоваться как для background-origin , так и для background-clip .
Если вы включите два, первый будет использоваться для background-origin , а второй — для background-clip .
Если вы ничего не используете, оба свойства сохранят свои значения по умолчанию.
Вот почему я обозначил их на изображениях как box .
ПРИМЕЧАНИЕ: Насколько я знаю,
background-clipЗначениеtextне поддерживается фоновым сокращением. Поэтому, если вы хотите создать градиентный текст, вам нужно будет установитьbackground-clipотдельно.
Синтаксис с несколькими значениями
Некоторые свойства фона могут принимать более одного значения. Важно, чтобы эти значения находились рядом друг с другом и в правильном порядке.
Важно, чтобы эти значения находились рядом друг с другом и в правильном порядке.
background-size - Если указано два значения, первое задает ширину изображения, а второе его высоту.
background-repeat — если указано два значения, первое задает поведение повторения для горизонтальной оси (x), а второе — для вертикальной оси (y).
background-position — если указано два значения, первое определяет положение изображения по горизонтали, а второе — по вертикали.
Сокращение фон позволяет установить цвет или изображение в качестве фона. Вы даже можете установить оба.
Подождите, зачем мне оба?
Установка запасного варианта background-color может быть полезна во многих случаях:
- Если URL-адрес изображения не работает или изображение загружается долго, цвет фона может быть хорошим заполнителем.
- Если изображение содержит прозрачность, цвет фона будет виден под ним.

- Если значение
background-repeatотличается отrepeatилиround, вероятно, будут области, не покрытые изображением. Эти области будут заполнены фоновым цветом. Вы можете видеть это выше, вbackground-repeatпример изображения.
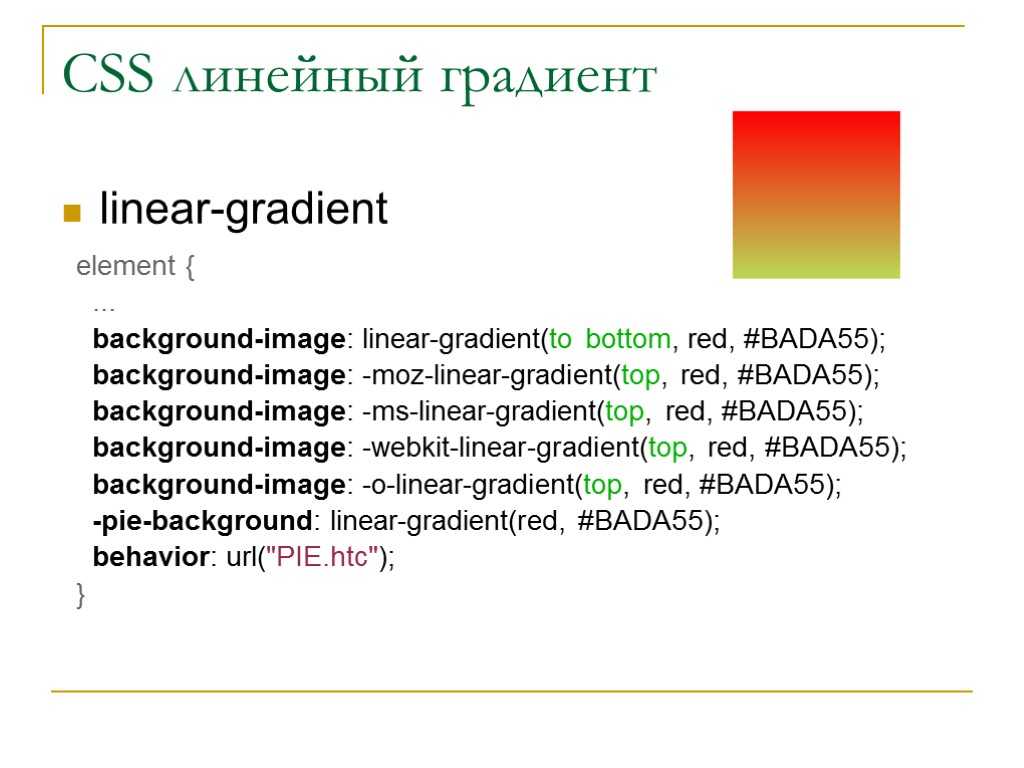
Градиенты
Вы когда-нибудь пытались установить градиент в качестве цвета фона только для того, чтобы удивиться, что он не работает?
Это потому, что градиенты — это изображения в CSS. Вот где фоновое сокращение пригодится.
Как и все другие свойства background-* , сокращение background может принимать несколько слоев, разделенных запятыми.
Есть только одна вещь, которую вы должны помнить. Элемент может иметь только один background-color , и он должен быть на последнем (нижнем) слое. В противном случае все имущество будет считаться недействительным.
Если вам когда-нибудь понадобится напоминание, вот удобная шпаргалка 😃
Спасибо за чтение.