Основные свойства CSS | Введение в веб-разработку. Курс
CSS используется для оформления html-страниц, их дизайна, расположения и отображения элементов. Делается это с помощью свойств языка CSS, которым устанавливаются те или иные значения.
В курсе мы будем добавлять css-код непосредственно в html-документ. Однако при создании сайтов, состоящих из множества страниц, каскадные таблицы стилей часто помещают в отдельные файлы. О том, как это делается, будет рассказано позже.
«Свойство» – не единственное понятие в CSS. Также есть «правило», «селектор» и другие. Селектор как бы выполняет селекцию, то есть выбирает html-элемент, для которого описывается правило его отображения. В фигурных скобках правила перечисляются свойства CSS с заданными для них значениями. При этом упоминаются только те, значение по-умолчанию которых мы хотим изменить. Пара «свойство: значение» называется объявлением. Объявления помещаются в фигурные скобки и формируют блок объявлений.
В CSS очень много свойств, более ста или двухсот в зависимости от особенностей подсчета.
Свойство background-color (можно просто background) определяет цвет фона элемента. Задавать цвета можно с помощью различных цветовых моделей (RGB, HEX). Пока же будем устанавливать значения цветов с помощью предопределенных в CSS названий. Посмотреть все 140 можно здесь: https://www.w3schools.com/colors/colors_names.asp.
Свойство color определяет цвет текста элемента. В примере ниже мы устанавливаем серый оттенок для всего тела страницы и бирюзовый цвет для заголовка.
Исходный код примера:
С помощью свойства font-size можно изменять размер шрифта.
В данном случае в качестве единиц измерения мы используем пиксели. Однако существуют и другие. Например, размер html-элемента можно выражать в процентах от размера родительского элемента. Единицам измерения в CSS будет посвящен отдельный урок.
При оформлении текста важным является выбор начертания шрифта. В огромном множестве шрифтов выделяют два основных семейства: serif (с засечками) и sans-serif (без засечек). Если вы присмотритесь к скринам выше, то заметите на концах букв вертикальные и горизонтальные штрихи. Они придают символам более сложное начертание. В данном случае браузер использовал один из шрифтов по-умолчанию, который принадлежит группе serif.
Если мы хотим изменить шрифт всей страницы или отдельных элементов, можем это сделать с помощью свойства font-family.
Обычно через запятую перечисляют несколько шрифтов. Если первый не окажется на компьютере пользователя, применяется второй и так далее. В примере используются Verdana и Arial. Если чей-то браузер их не поддерживает, будет применен какой-либо другой шрифт группы sans-serif. Тот, который есть по-умолчанию. Тема шрифтов, их подключения заслуживает отдельного рассмотрения.
Обратите внимание, что в примере мы изменяем шрифт только у абзацев. Заголовок страницы по-прежнему выводится шрифтом с засечками.
Заголовок страницы по-прежнему выводится шрифтом с засечками.
В документах часто используется выравнивание текста. Оно бывает по левому краю (значение left), по правому (right), по центру (center) и по ширине (justify). По умолчанию содержимое элементов, обладающих этим свойством, выравнивается по левому краю. Чтобы изменить такое поведение, используют свойство text-align.
На скрине абзац слева выравнивается по ширине, а справа – по левому краю, так как здесь объявление выравнивания помещено внутрь комментария и поэтому не работает. Обратите внимание, что в CSS символы начала и конца комментария отличаются от используемых в языке HTML.
Обычно в текстовых редакторах для программистов предусмотрены горячие клавиши для того, чтобы быстро закомментировать или раскомментировать код. Например, в Sublime Text это Ctrl + /. В некоторых других – Ctrl + H.
В нашем примере мы могли бы выровнять заголовок по центру, добавив в его правило соответствующее объявление:
h2 {
color: Teal;
text-align: center;
}
Однако на веб-страницах заголовки обычно выравнивают по левому краю.
С другой стороны, хорошо было бы разместить по центру картинку. Но если напишем так, то ничего не получится:
img {
text-align: center;
}Чтобы объяснить почему, надо ввести новые понятия из HTML, о блочных и строчных элементах.
Блочные элементы в HTML начинаются с новой строки и занимают всю доступную ширину страницы. Из знакомых нам к блочным относятся абзацы, заголовки, пункты списков.
Строчные элементы обычно размещают внутри блочных. При этом они не начинаются с новой строки, а как бы вставляются в нее. К этой группе относятся em, strong, а также img.
То, что у нас картинка начинается с новой строки, объясняется ее размещением между двумя абзацами, каждый из которых блочный элемент. Однако можно вставлять изображения внутри абзацев.
Для того, чтобы все-таки расположить картинку по центру, ее одну помещают внутрь блочного элемента, содержимое которого и выравнивают по центру. Например, в абзац или элемент div (division – раздел). В нашем примере код мог бы быть таким:
В нашем примере код мог бы быть таким:
…
div {
text-align: center;
}
…
<div>
<img src="oop.png"
width="500"
alt="Основные понятия ООП на Python">
</div>
… Элемент div часто использовался в прежних версиях HTML для обособления разделов страницы. Для каждого контейнера <div></div> задавались свои свойства CSS. Один контейнер мог содержать статью из заголовка и нескольких абзацев, другой – меню сайта. В HTML5 появились так называемые семантические (смысловые) элементы, и div стал использоваться реже.
Так для изображений предназначен контейнер <figure></figure>:
…
figure {
text-align: center;
}
…
<figure>
<img src="oop.png"
height="343" alt="Основные понятия
ООП на Python">
<figcaption>
Понятия, которые включает в себя
объектно-ориентированное программирование
</figcaption>
</figure>
… Элемент figcaption не является обязательным.
Блочный элемент (block) или строчный (inline) – это значения такого свойства CSS как display. Добавляя объявление с display в правило того или иного элемента, можно поменять его поведение по-умолчанию. Часто так делают для пунктов списка, когда создается горизонтальное меню сайта.
Код примера:
<!DOCTYPE html>
<html>
<head>
<style>
ul {
background: DarkCyan;
color: White;
font-size: 20px;
padding: 10px;
}
li {
display: inline;
padding: 15px;
}
</style>
</head>
<body>
<ul>
<li>Программирование</li>
<li>Web-Дизайн</li>
<li>3D-моделирование</li>
</ul>
</body>
</html>С другой стороны, ссылки – это строчные элементы. Если мы хотим, чтобы каждая ссылка начиналась с новой строки, следует добавить для нее объявление display: block;.
Значение none свойства display позволяет удалить элемент со страницы. Так, если задать следующее правило, то изображения не будет на странице:
Так, если задать следующее правило, то изображения не будет на странице:
img {
display: none;
}Зачем удалять элемент, если можно его изначально не добавлять на страницу? При верстке шаблонов сайта подобное часто используется совместно с JavaScript и/или при изменении размеров экрана. Например, на небольших экранах меню сайта убирают. Вместо этого на странице появляется кнопка для отображения меню. При клике по ней значение none элемента, содержащего меню, меняется на block. Делается это с помощью JS. В то же время появление на малых экранах кнопки и ее сокрытие на больших может обеспечиваться исключительно средствами CSS.
Скрывать html-элемент также позволяет свойство visibility со значением hidden
display: none;. В случае использования visibility область пространства на странице, которую занимал элемент, не схлопывается. Пусть мы написали такое правило:img {
visibility: hidden;
}После этого изображения, стоящего между абзацами, не будет на странице. Однако между абзацами останется отведенное под картинку пространство. Сокрытие элементов подобным образом может использоваться, например, при абсолютном позиционировании элементов с динамической (с помощью JS) сменой контента. Чтобы показать ранее скрытый элемент, используют объявление
Однако между абзацами останется отведенное под картинку пространство. Сокрытие элементов подобным образом может использоваться, например, при абсолютном позиционировании элементов с динамической (с помощью JS) сменой контента. Чтобы показать ранее скрытый элемент, используют объявление visibility: visible;.
С помощью css-свойств width и height устанавливают ширину и высоту html-элементов. Допустим, мы хотим основное содержание страницы выводить в блоке размером 800px. В этом случае исходный код страницы может быть таким:
Main – это один из семантических элементов языка HTML5, предназначенный для обособления уникального контента страницы, отличающего ее от других страниц сайта.
Если ширина элемента достаточно большая, при этом жестко задана с помощью свойства width и абсолютных единиц измерения, мы неминуемо сталкиваемся с проблемой отображения элемента на малых экранах, когда он не сжимается, не подстраивается под ширину окна. Вместо этого появляется горизонтальная полоса прокрутки.
Вместо этого появляется горизонтальная полоса прокрутки.
Появление у страниц сайта (не отдельных элементов) горизонтальной прокрутки настоятельно не рекомендуется. Поисковые системы могут помечать такие сайты как неоптимизированные для мобильных устройств.
Поэтому, когда это уместно, вместо css-свойства width используют max-width. В этом случае элемент может быть меньше установленной ширины (у него есть предел на максимальный размер, но не минимальный), а значит будет подстраиваться под ширину малого экрана.
main {
max-width: 800px;
background: WhiteSmoke;
}На скрине при дальнейшем уменьшении ширины окна горизонтальная полоса прокрутки все-таки появится. Это будет связано с изображением, ширина которого 500 пикселей. Вопрос настройки изображений под разные размеры экранов не так однозначен и будет рассмотрен отдельно.
На широких экранах у нас главное содержимое страницы прибито к левому краю. Как сделать так, чтобы статья располагалась по центру? Имеем:
Хотим:
Если в css-правило для элемента main добавить объявление text-align: center;, это приведет к тому, что содержимое main будет выравниваться по центру, но сам main не переместится в центр родительского элемента, в данном случае body.
Свойство text-align хотя и предназначено для блочных элементов, но управляет находящимся в них контентом. Позиционирование же самих блочных элементов на странице задается другими способами.
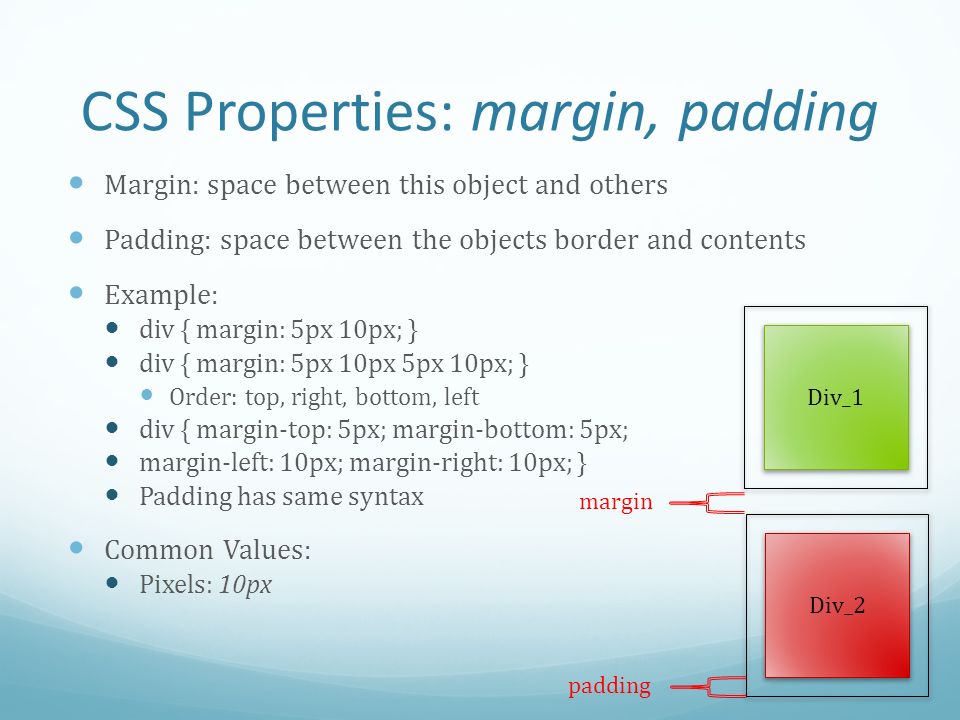
Прежде, чем мы сможем установить основное содержимое страницы в центре окна, рассмотрим такие свойства CSS как margin (поле) и padding (отступ).
У каждого элемента есть граница (border – это тоже css-свойство). В нашем примере хотя граница у main невидима, мы видим ее из-за различия фоновых цветов элементов body и main.
Поля создают пустое пространство за пределами границ (верхней, правой, нижней, левой) элемента. Отступы создают пространство вокруг содержимого элемента с внутренней стороны границы.
На скрине слева тоже имеются поля, хотя они не заданы в правилах элементов. Это поля по-умолчанию, которые добавляет браузер для некоторых элементов. Чтобы их убрать и не вносить путаницу, на скрине справа мы обнуляем поля для тела и заголовка.
Чтобы их убрать и не вносить путаницу, на скрине справа мы обнуляем поля для тела и заголовка.
Следует запомнить, что padding прибавляется к ширине элемента. Это важно учитывать при верстке макета страницы, когда задается ширина элементов и настраивается их взаимное расположение. В нашем примере ширина элемента main в пределах его границ составляет 880 пикселей.
Когда в правило элемента добавляются свойства margin или padding с одним значением (например, margin: 20px;), то такое объявление подразумевает создание полей или отступов одинакового размера со всех четырех сторон.
Однако в CSS есть возможность настраивать отступы и поля индивидуально с каждой стороны. Для полей используются свойства margin-top, margin-right, margin-bottom, margin-left. Для отступов – аналогичные с первым словом padding. Обычно их используют для переопределения унаследованных полей или отступов, когда надо изменить поле/отступ с одной-двух сторон, но не со всех.
В то же время, с margin и padding можно указать четыре значения. Например, padding: 40px 20px 60px 30px;. Так обычно делают, когда исходно задают поля элементу или надо переопределить все четыре. При этом следует помнить «правило часовой стрелки»: первым идет значение для верха, потом для правой стороны, затем для низа, левая сторона указывается последней.
Можно передать три значения. Например, margin: 20px 100px 200px;. В этом случае второе число берет на себя отступы справа и слева (они будут одинаковыми). Первое и третье значения – верх и низ соответственно.
Ну и наконец, можно указать два значения. Например, margin: 100px 200px;. Первое обозначат отступ сверху и снизу, второе – справа и слева. И вот тут лежит решение нашей проблемы с расположением html-элемента main в центре страницы.
Для margin предусмотрено такое значение как auto. Оно используется для горизонтального центрирования элемента внутри родительского контейнера, то есть работает только совместно для левой и правой стороны (для верха-низа не работает, с его помощью нельзя выравнивать по вертикали).
Auto – значит, что браузер сам будет высчитывать размер полей. Элемент располагается по центру, занимает установленную для него ширину, а оставшееся пространство вычисляется и делится поровну между левым и правым полями.
Таким образом, с целью горизонтального центрирования в правило для нашего main в зависимости от того, какого размера мы хотим поля сверху и снизу, можно было бы добавить одно из следующих объявлений:
margin: 0 auto;– сверху и снизу полей нет;margin: 30px auto;– сверху и снизу одинаковые поля;margin: 30px auto 60px;– сверху и внизу поля разной высоты.
На практике можно встретить такой вариант: margin: auto;. Это значит, что значение auto указывается для всех четырех сторон. Но поскольку оно не работает для верха-низа, то поля с этих сторон просто обнуляются.
Конфликт свойств — Основы CSS — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.
 html
html - style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<img src=»img/raccoon.svg» alt=»Аватарка»>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.html»>День третий. Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5. html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8.html»>День восьмой. Очень серьёзный</a></li>
<li><a href=»day-9.html»>День девятый. Точнее ночь</a></li>
<li><a href=»day-10.html»>День десятый. Подведение итогов</a></li>
<li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li>
<li><a href=»day-12.html»>День двенадцатый. Все любят печенье</a></li>
<li><a href=»day-13.html»>День тринадцатый. Нашёл статью</a></li>
<li><a href=»day-14.html»>День четырнадцатый. Новый формат</a></li>
<li><a href=»day-15.html»>День пятнадцатый.
html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8.html»>День восьмой. Очень серьёзный</a></li>
<li><a href=»day-9.html»>День девятый. Точнее ночь</a></li>
<li><a href=»day-10.html»>День десятый. Подведение итогов</a></li>
<li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li>
<li><a href=»day-12.html»>День двенадцатый. Все любят печенье</a></li>
<li><a href=»day-13.html»>День тринадцатый. Нашёл статью</a></li>
<li><a href=»day-14.html»>День четырнадцатый. Новый формат</a></li>
<li><a href=»day-15.html»>День пятнадцатый. Галерея селфи</a></li>
</ul>
</nav>
<section>
<p>Всем привет! Добро пожаловать на мой первый сайт. Ещё недавно я понятия не имел, кто такой верстальщик, а теперь я нашёл <a href=»https://htmlacademy.ru/courses»>тренажёры по HTML и CSS</a> и поставил перед собой цель — стать им. У меня даже появился инструктор — Кекс, который не позволит мне расслабиться и будет следить за моими успехами.</p>
<p>Моё первое задание — вести дневник и честно писать обо всех своих свершениях.</p>
</section>
<section>
<h3>Навыки</h3>
<dl>
<dt>HTML</dt>
<!— Оберните в div содержимое тегов dd ниже —>
<dd>60%</dd>
<dt>CSS</dt>
<dd>20%</dd>
<dt>JS</dt>
<dd>10%</dd>
</dl>
</section>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
Галерея селфи</a></li>
</ul>
</nav>
<section>
<p>Всем привет! Добро пожаловать на мой первый сайт. Ещё недавно я понятия не имел, кто такой верстальщик, а теперь я нашёл <a href=»https://htmlacademy.ru/courses»>тренажёры по HTML и CSS</a> и поставил перед собой цель — стать им. У меня даже появился инструктор — Кекс, который не позволит мне расслабиться и будет следить за моими успехами.</p>
<p>Моё первое задание — вести дневник и честно писать обо всех своих свершениях.</p>
</section>
<section>
<h3>Навыки</h3>
<dl>
<dt>HTML</dt>
<!— Оберните в div содержимое тегов dd ниже —>
<dd>60%</dd>
<dt>CSS</dt>
<dd>20%</dd>
<dt>JS</dt>
<dd>10%</dd>
</dl>
</section>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
CSS
body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
background: #ffffff url(«img/bg-page. png») no-repeat top center;
}
h2 {
font-size: 36px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
background-color: #4470c4;
border: 5px solid #2d508f;
color: #ffffff;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
list-style: none;
padding-left: 0;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.skills dd {
margin: 0;
margin-bottom: 10px;
background-color: #e8e8e8;
}
/* Раскомментируйте правило ниже */
/*
.skills-level {
font-size: 12px;
text-align: center;
color: #ffffff;
background-color: #4470c4;
}
*/
footer {
margin-top: 30px;
}
png») no-repeat top center;
}
h2 {
font-size: 36px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
background-color: #4470c4;
border: 5px solid #2d508f;
color: #ffffff;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
list-style: none;
padding-left: 0;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.skills dd {
margin: 0;
margin-bottom: 10px;
background-color: #e8e8e8;
}
/* Раскомментируйте правило ниже */
/*
.skills-level {
font-size: 12px;
text-align: center;
color: #ffffff;
background-color: #4470c4;
}
*/
footer {
margin-top: 30px;
}
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- В каждом теге
ddоберните содержимое в<div>с классомskills-level. - В стилях раскомментируйте правило с селектором
.skills-level.
Понимание свойства позиции CSS и его работы. Пример
При использовании HTML для создания веб-страниц элементы по умолчанию располагаются друг за другом вертикально. Вы всегда будете хотеть добавить стили, чтобы либо изменить макет вашей страницы, либо организовать ее элементы так, чтобы элементы можно было расположить горизонтально на вашем экране. Это возможно с CSS flexbox и CSS grid . Однако для создания потрясающих веб-страниц требуется больше.
Свойство CSS position заполняет пробелы, позволяя вам создать асимметричную веб-страницу, на которой вы можете размещать элементы HTML в любом месте, отделяя каждый элемент от обычного потока и других элементов, делая вашу веб-страницу более привлекательной и удобной для навигации. .
.
В этой статье вы узнаете, что означает свойство CSS position, как оно работает, какие существуют значения и как они могут помочь вам правильно расположить элементы на веб-странице.
Что такое свойство позиции CSS?
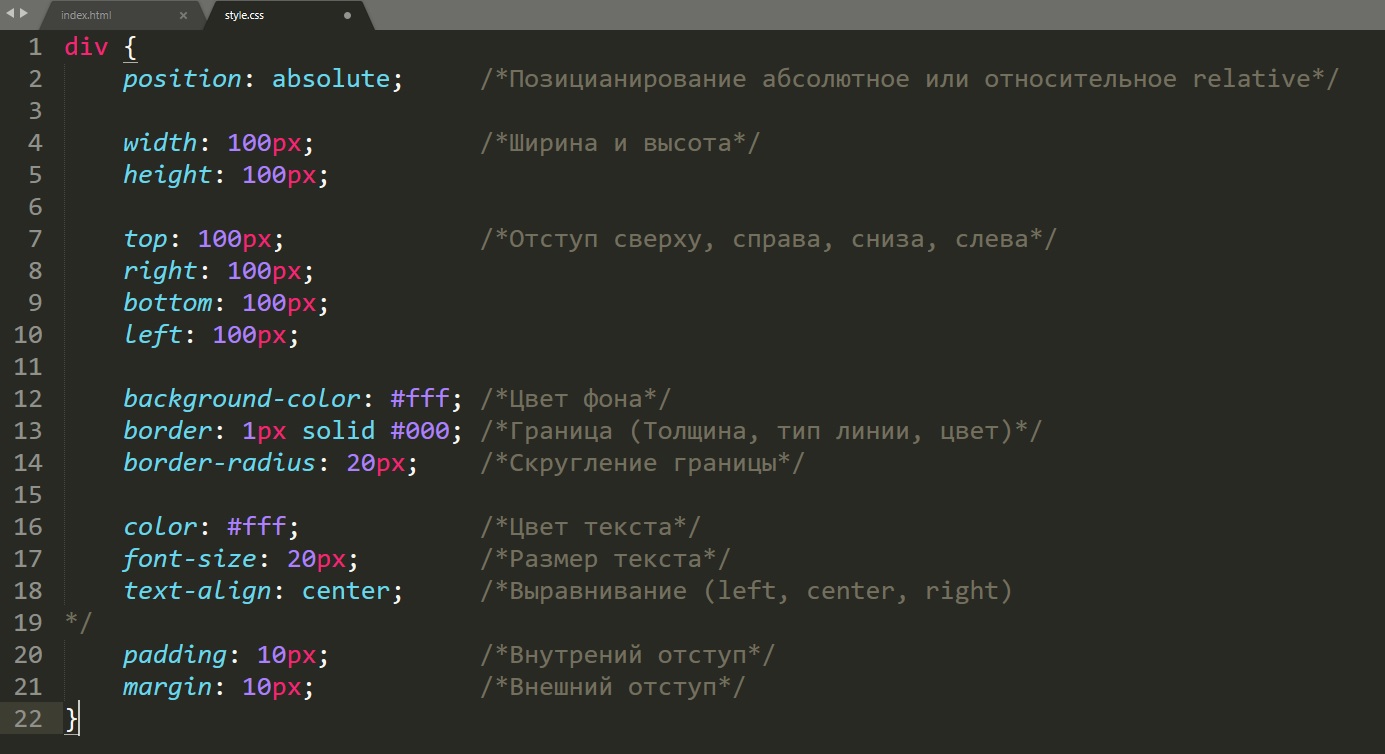
Как следует из названия, свойство CSS position используется для позиционирования элемента на веб-странице. Он определяет и позволяет вам взять элемент из обычного макета потока вашей веб-страницы и расположить его там, где вы хотите, используя другие свойства CSS, такие как 9.0003 сверху , справа , снизу и слева .
Свойство position имеет пять значений, которые выполняют разные функции, и все они предназначены для помощи в расположении элементов. В этой статье объясняется, как работают эти значения и чем они отличаются, что поможет вам понять, где и когда использовать конкретное значение.
Значения позиции CSS
Вот пять значений позиции CSS:
1. статическая
2.
относительная
3. абсолютный
4. фиксированный
5. липкий
селектор {
положение: статичное | родственник | абсолютный | фиксированный | липкий;
} Язык кода: CSS (css) Для начала давайте воспользуемся родительским div с пятью элементами div и абзацем для идентификации каждого div :
<дел><дел>Это первый контейнер
Это второй контейнер
Это третий контейнер

 html
html Это позиция элементов HTML по умолчанию. Это значение
Это позиция элементов HTML по умолчанию. Это значение  Давайте рассмотрим другие значения положения, которые изменяют положение элемента по сравнению с положением по умолчанию.
Давайте рассмотрим другие значения положения, которые изменяют положение элемента по сравнению с положением по умолчанию. Эти свойства направления включают
Эти свойства направления включают 

 контейнер2 {
цвет фона: #7f0df4;
положение: абсолютное;
сверху: 0;
слева: 0;
} Язык кода: CSS (css)
контейнер2 {
цвет фона: #7f0df4;
положение: абсолютное;
сверху: 0;
слева: 0;
} Язык кода: CSS (css) 


 Другими словами, вы можете свободно перемещать элементы по экрану, поскольку вы не ограничены какой-либо осью.
Другими словами, вы можете свободно перемещать элементы по экрану, поскольку вы не ограничены какой-либо осью. ниже) недостаточен для достижения желаемого результата.
ниже) недостаточен для достижения желаемого результата. Положение каждого элемента влияет на положение следующего за ним элемента(ов). Это поведение позиционирования по умолчанию называется Документооборот .
Положение каждого элемента влияет на положение следующего за ним элемента(ов). Это поведение позиционирования по умолчанию называется Документооборот . И мы использовали отрицательное значение для свойства
И мы использовали отрицательное значение для свойства  Однако мы можем комбинировать значения свойств
Однако мы можем комбинировать значения свойств 