Основные свойства CSS | Введение в веб-разработку. Курс
CSS используется для оформления html-страниц, их дизайна, расположения и отображения элементов. Делается это с помощью свойств языка CSS, которым устанавливаются те или иные значения.
В курсе мы будем добавлять css-код непосредственно в html-документ. Однако при создании сайтов, состоящих из множества страниц, каскадные таблицы стилей часто помещают в отдельные файлы. О том, как это делается, будет рассказано позже.
«Свойство» – не единственное понятие в CSS. Также есть «правило», «селектор» и другие. Селектор как бы выполняет селекцию, то есть выбирает html-элемент, для которого описывается правило его отображения. В фигурных скобках правила перечисляются свойства CSS с заданными для них значениями. При этом упоминаются только те, значение по-умолчанию которых мы хотим изменить. Пара «свойство: значение» называется объявлением. Объявления помещаются в фигурные скобки и формируют блок объявлений.
В CSS очень много свойств, более ста или двухсот в зависимости от особенностей подсчета.
Свойство background-color (можно просто background) определяет цвет фона элемента. Задавать цвета можно с помощью различных цветовых моделей (RGB, HEX). Пока же будем устанавливать значения цветов с помощью предопределенных в CSS названий. Посмотреть все 140 можно здесь: https://www.w3schools.com/colors/colors_names.asp.
Свойство color определяет цвет текста элемента. В примере ниже мы устанавливаем серый оттенок для всего тела страницы и бирюзовый цвет для заголовка.
Исходный код примера:
С помощью свойства font-size можно изменять размер шрифта.
В данном случае в качестве единиц измерения мы используем пиксели. Однако существуют и другие. Например, размер html-элемента можно выражать в процентах от размера родительского элемента. Единицам измерения в CSS будет посвящен отдельный урок.
При оформлении текста важным является выбор начертания шрифта. В огромном множестве шрифтов выделяют два основных семейства: serif (с засечками) и sans-serif (без засечек). Если вы присмотритесь к скринам выше, то заметите на концах букв вертикальные и горизонтальные штрихи. Они придают символам более сложное начертание. В данном случае браузер использовал один из шрифтов по-умолчанию, который принадлежит группе serif.
Если мы хотим изменить шрифт всей страницы или отдельных элементов, можем это сделать с помощью свойства font-family.
Обычно через запятую перечисляют несколько шрифтов. Если первый не окажется на компьютере пользователя, применяется второй и так далее. В примере используются Verdana и Arial. Если чей-то браузер их не поддерживает, будет применен какой-либо другой шрифт группы sans-serif. Тот, который есть по-умолчанию. Тема шрифтов, их подключения заслуживает отдельного рассмотрения.
Обратите внимание, что в примере мы изменяем шрифт только у абзацев. Заголовок страницы по-прежнему выводится шрифтом с засечками.
Заголовок страницы по-прежнему выводится шрифтом с засечками.
В документах часто используется выравнивание текста. Оно бывает по левому краю (значение left), по правому (right), по центру (center) и по ширине (justify). По умолчанию содержимое элементов, обладающих этим свойством, выравнивается по левому краю. Чтобы изменить такое поведение, используют свойство text-align.
На скрине абзац слева выравнивается по ширине, а справа – по левому краю, так как здесь объявление выравнивания помещено внутрь комментария и поэтому не работает. Обратите внимание, что в CSS символы начала и конца комментария отличаются от используемых в языке HTML.
Обычно в текстовых редакторах для программистов предусмотрены горячие клавиши для того, чтобы быстро закомментировать или раскомментировать код. Например, в Sublime Text это Ctrl + /. В некоторых других – Ctrl + H.
В нашем примере мы могли бы выровнять заголовок по центру, добавив в его правило соответствующее объявление:
h2 {
color: Teal;
text-align: center;
}
Однако на веб-страницах заголовки обычно выравнивают по левому краю.
С другой стороны, хорошо было бы разместить по центру картинку. Но если напишем так, то ничего не получится:
img {
text-align: center;
}Чтобы объяснить почему, надо ввести новые понятия из HTML, о блочных и строчных элементах.
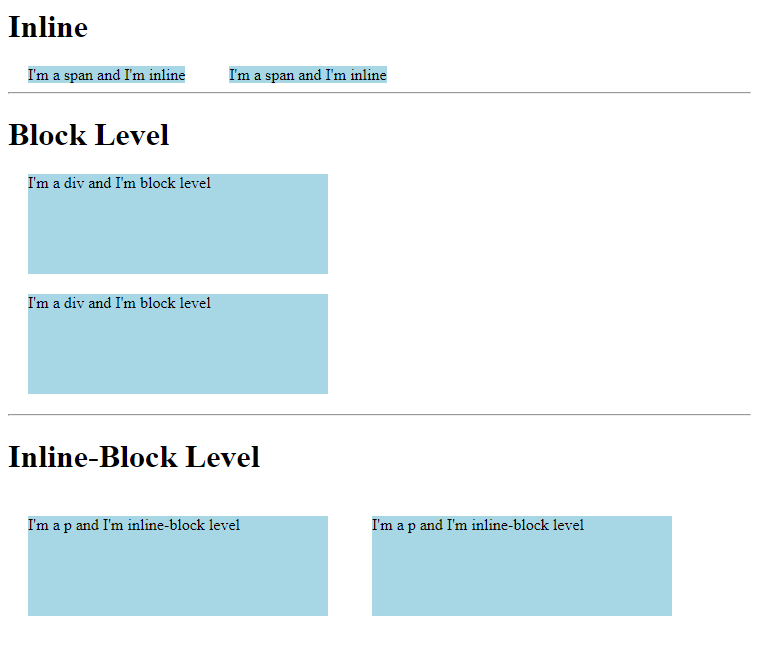
Блочные элементы в HTML начинаются с новой строки и занимают всю доступную ширину страницы. Из знакомых нам к блочным относятся абзацы, заголовки, пункты списков.
Строчные элементы обычно размещают внутри блочных. При этом они не начинаются с новой строки, а как бы вставляются в нее. К этой группе относятся em, strong, а также img.
То, что у нас картинка начинается с новой строки, объясняется ее размещением между двумя абзацами, каждый из которых блочный элемент. Однако можно вставлять изображения внутри абзацев.
Для того, чтобы все-таки расположить картинку по центру, ее одну помещают внутрь блочного элемента, содержимое которого и выравнивают по центру. Например, в абзац или элемент div (division – раздел). В нашем примере код мог бы быть таким:
В нашем примере код мог бы быть таким:
…
div {
text-align: center;
}
…
<div>
<img src="oop.png"
width="500"
alt="Основные понятия ООП на Python">
</div>
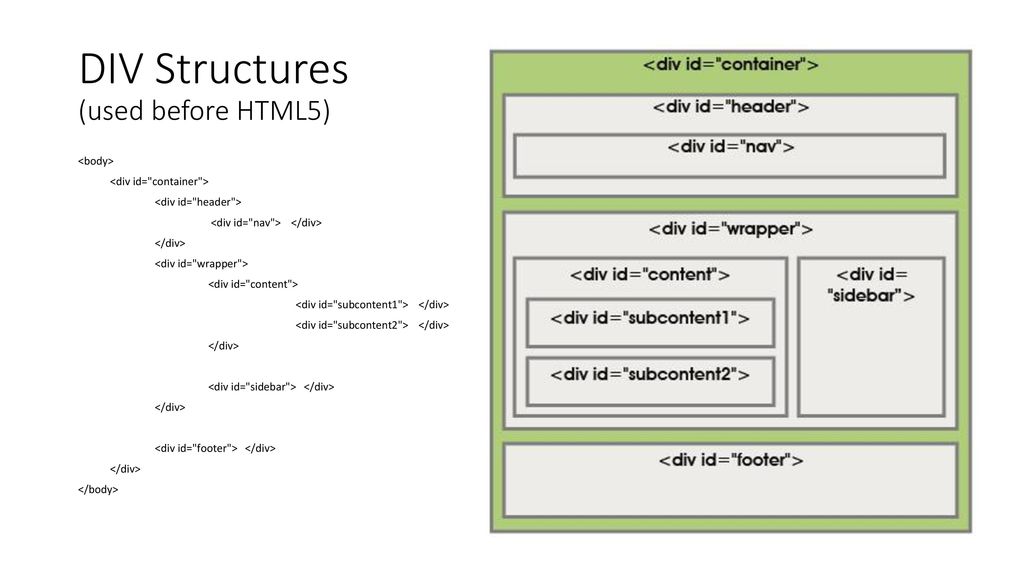
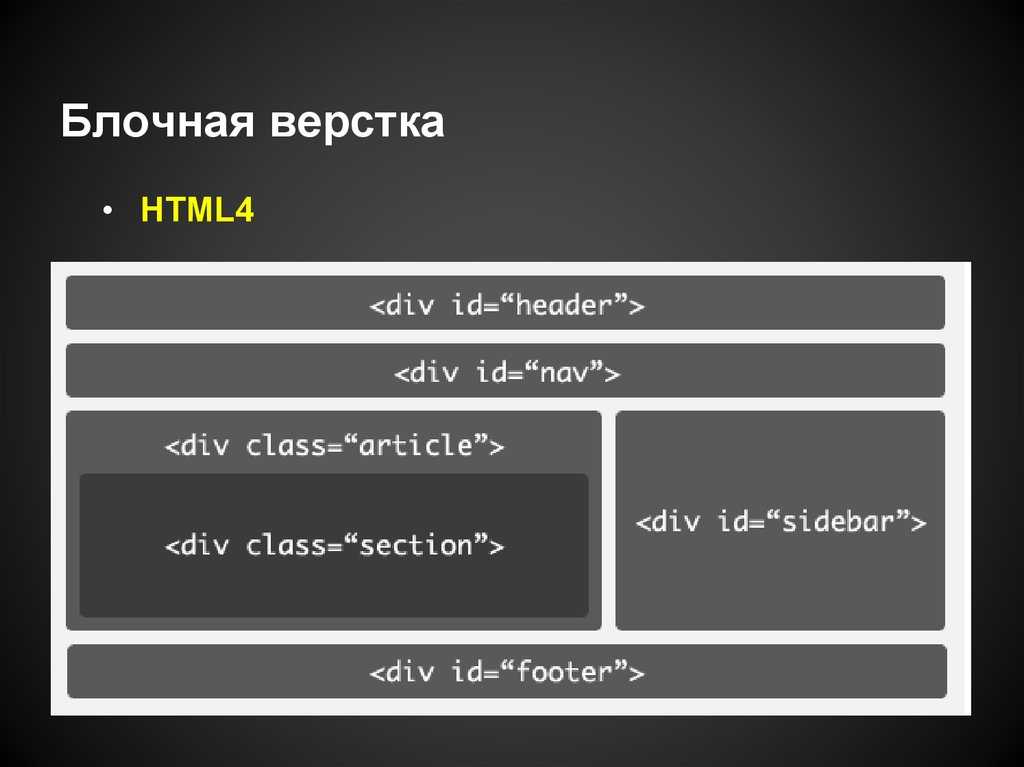
… Элемент div часто использовался в прежних версиях HTML для обособления разделов страницы. Для каждого контейнера <div></div> задавались свои свойства CSS. Один контейнер мог содержать статью из заголовка и нескольких абзацев, другой – меню сайта. В HTML5 появились так называемые семантические (смысловые) элементы, и div стал использоваться реже.
Так для изображений предназначен контейнер <figure></figure>:
…
figure {
text-align: center;
}
…
<figure>
<img src="oop.png"
height="343" alt="Основные понятия
ООП на Python">
<figcaption>
Понятия, которые включает в себя
объектно-ориентированное программирование
</figcaption>
</figure>
… Элемент figcaption не является обязательным.
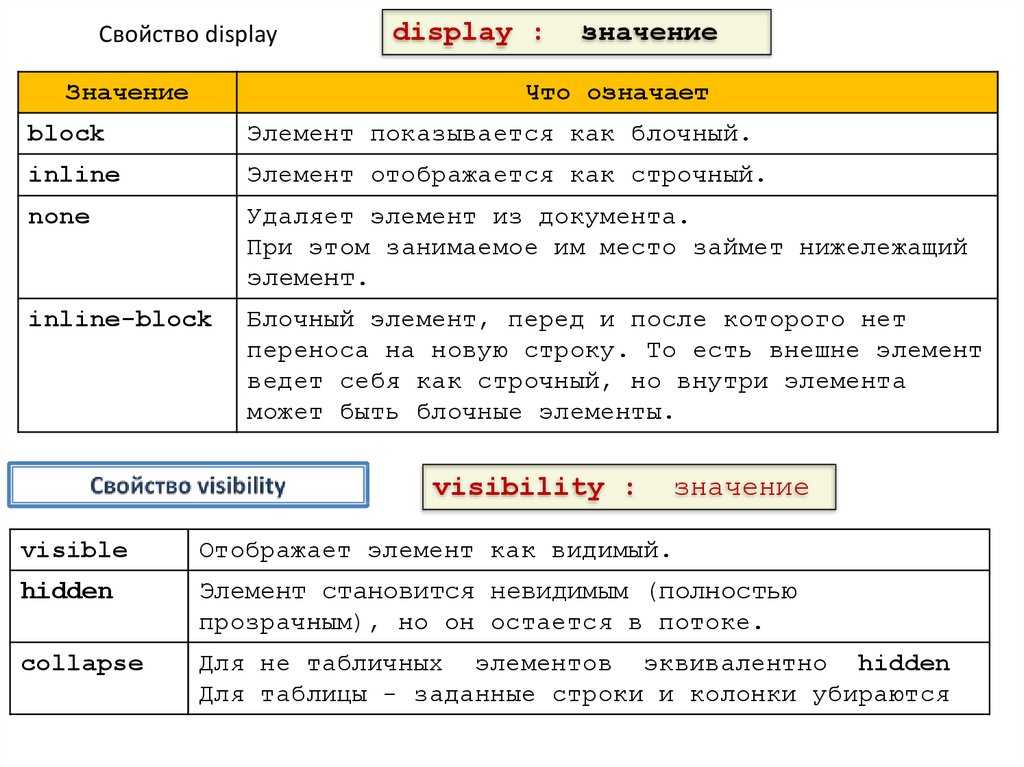
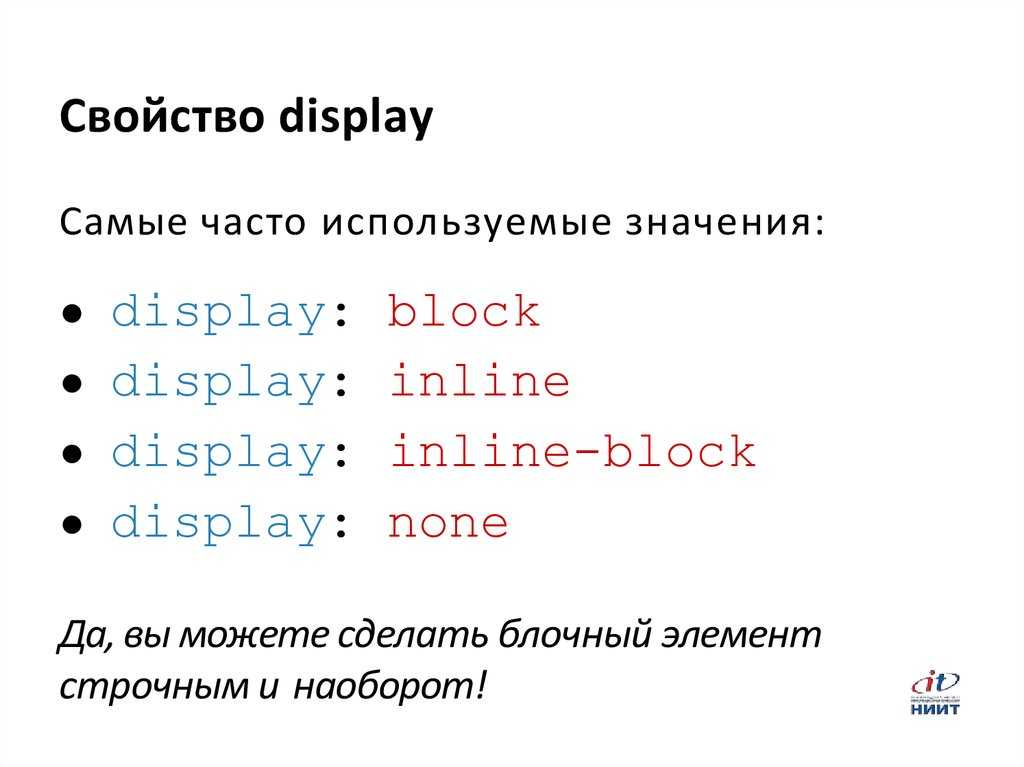
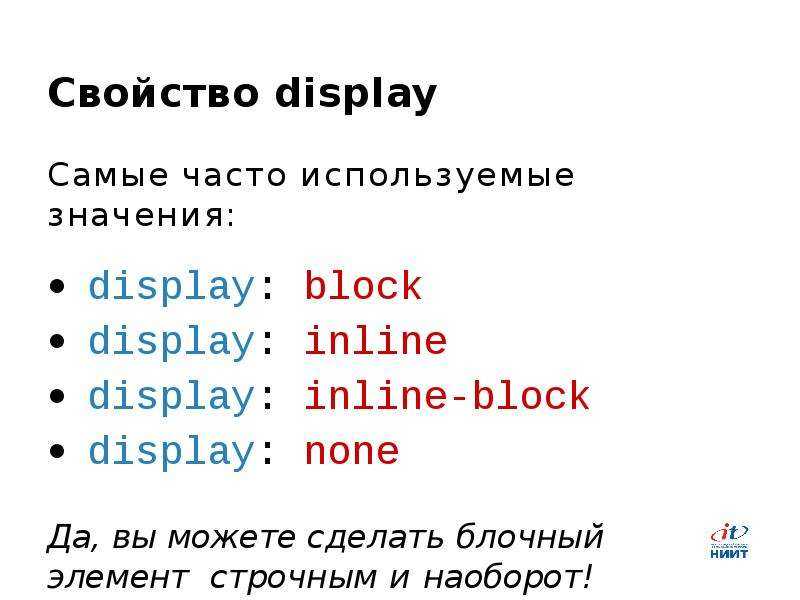
Блочный элемент (block) или строчный (inline) – это значения такого свойства CSS как display. Добавляя объявление с display в правило того или иного элемента, можно поменять его поведение по-умолчанию. Часто так делают для пунктов списка, когда создается горизонтальное меню сайта.
Код примера:
<!DOCTYPE html>
<html>
<head>
<style>
ul {
background: DarkCyan;
color: White;
font-size: 20px;
padding: 10px;
}
li {
display: inline;
padding: 15px;
}
</style>
</head>
<body>
<ul>
<li>Программирование</li>
<li>Web-Дизайн</li>
<li>3D-моделирование</li>
</ul>
</body>
</html>С другой стороны, ссылки – это строчные элементы. Если мы хотим, чтобы каждая ссылка начиналась с новой строки, следует добавить для нее объявление display: block;.
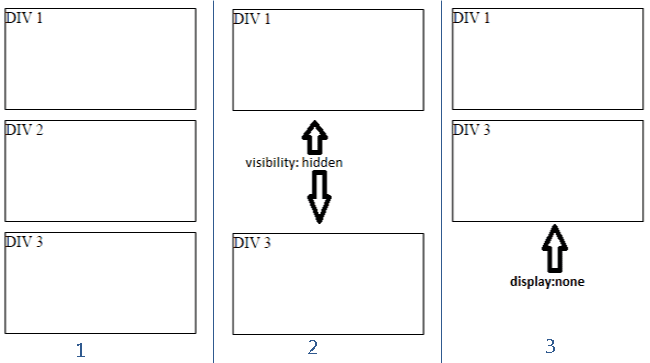
Значение none свойства display позволяет удалить элемент со страницы. Так, если задать следующее правило, то изображения не будет на странице:
Так, если задать следующее правило, то изображения не будет на странице:
img {
display: none;
}Зачем удалять элемент, если можно его изначально не добавлять на страницу? При верстке шаблонов сайта подобное часто используется совместно с JavaScript и/или при изменении размеров экрана. Например, на небольших экранах меню сайта убирают. Вместо этого на странице появляется кнопка для отображения меню. При клике по ней значение none элемента, содержащего меню, меняется на block. Делается это с помощью JS. В то же время появление на малых экранах кнопки и ее сокрытие на больших может обеспечиваться исключительно средствами CSS.
Скрывать html-элемент также позволяет свойство visibility
hidden. Однако имеется существенное отличие от display: none;. В случае использования visibility область пространства на странице, которую занимал элемент, не схлопывается. Пусть мы написали такое правило:img {
visibility: hidden;
}После этого изображения, стоящего между абзацами, не будет на странице. Однако между абзацами останется отведенное под картинку пространство. Сокрытие элементов подобным образом может использоваться, например, при абсолютном позиционировании элементов с динамической (с помощью JS) сменой контента. Чтобы показать ранее скрытый элемент, используют объявление
Однако между абзацами останется отведенное под картинку пространство. Сокрытие элементов подобным образом может использоваться, например, при абсолютном позиционировании элементов с динамической (с помощью JS) сменой контента. Чтобы показать ранее скрытый элемент, используют объявление visibility: visible;.
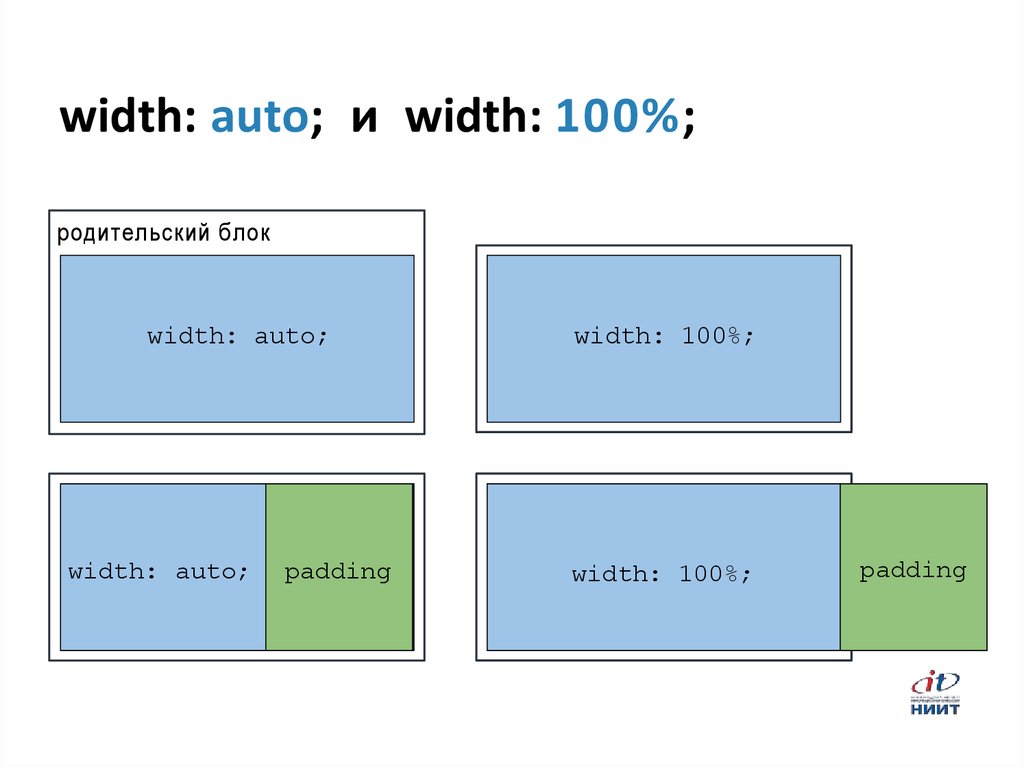
С помощью css-свойств width и height устанавливают ширину и высоту html-элементов. Допустим, мы хотим основное содержание страницы выводить в блоке размером 800px. В этом случае исходный код страницы может быть таким:
Main – это один из семантических элементов языка HTML5, предназначенный для обособления уникального контента страницы, отличающего ее от других страниц сайта.
Если ширина элемента достаточно большая, при этом жестко задана с помощью свойства width и абсолютных единиц измерения, мы неминуемо сталкиваемся с проблемой отображения элемента на малых экранах, когда он не сжимается, не подстраивается под ширину окна. Вместо этого появляется горизонтальная полоса прокрутки.
Вместо этого появляется горизонтальная полоса прокрутки.
Появление у страниц сайта (не отдельных элементов) горизонтальной прокрутки настоятельно не рекомендуется. Поисковые системы могут помечать такие сайты как неоптимизированные для мобильных устройств.
Поэтому, когда это уместно, вместо css-свойства width используют
main {
max-width: 800px;
background: WhiteSmoke;
}На скрине при дальнейшем уменьшении ширины окна горизонтальная полоса прокрутки все-таки появится. Это будет связано с изображением, ширина которого 500 пикселей. Вопрос настройки изображений под разные размеры экранов не так однозначен и будет рассмотрен отдельно.
На широких экранах у нас главное содержимое страницы прибито к левому краю. Как сделать так, чтобы статья располагалась по центру? Имеем:
Хотим:
Если в css-правило для элемента main добавить объявление text-align: center;, это приведет к тому, что содержимое main будет выравниваться по центру, но сам main не переместится в центр родительского элемента, в данном случае body.
Свойство text-align хотя и предназначено для блочных элементов, но управляет находящимся в них контентом. Позиционирование же самих блочных элементов на странице задается другими способами.
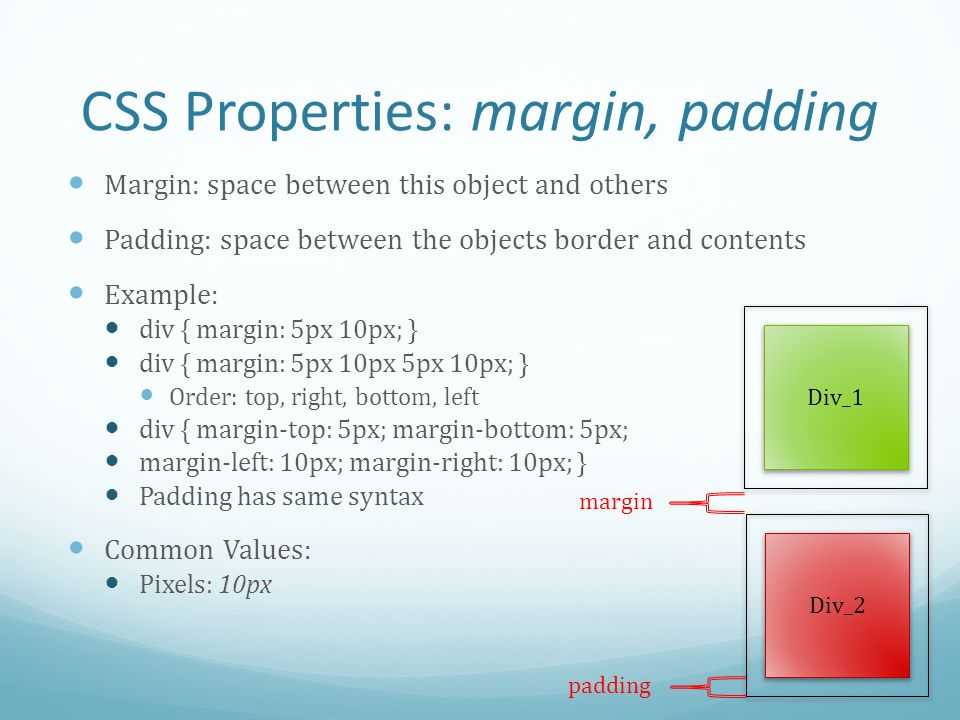
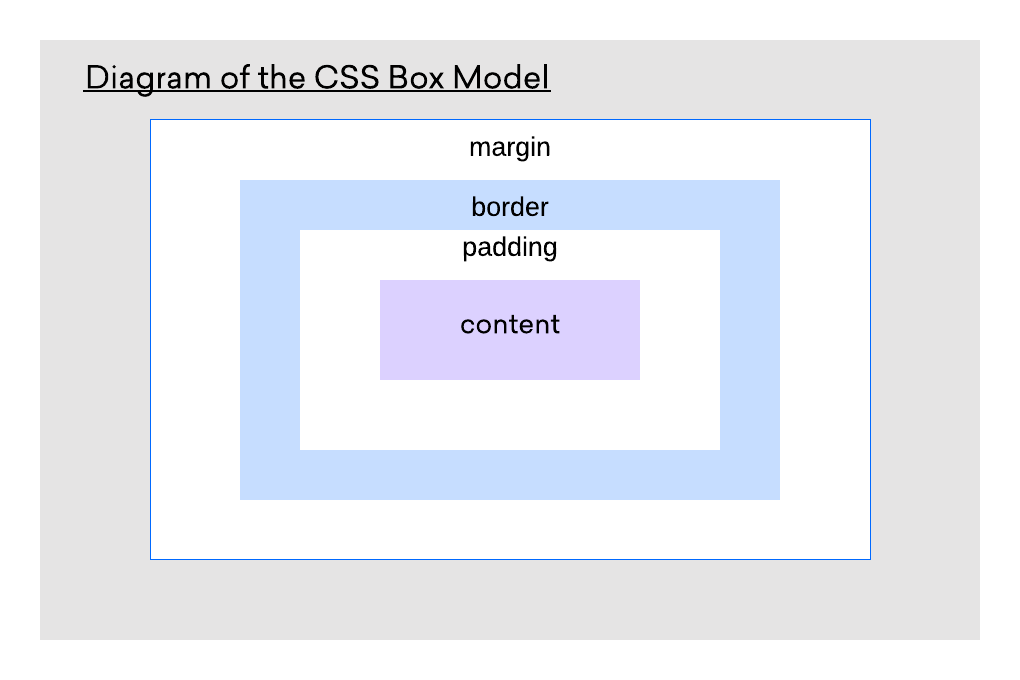
Прежде, чем мы сможем установить основное содержимое страницы в центре окна, рассмотрим такие свойства CSS как margin (поле) и padding (отступ).
У каждого элемента есть граница (border – это тоже css-свойство). В нашем примере хотя граница у main невидима, мы видим ее из-за различия фоновых цветов элементов body и main.
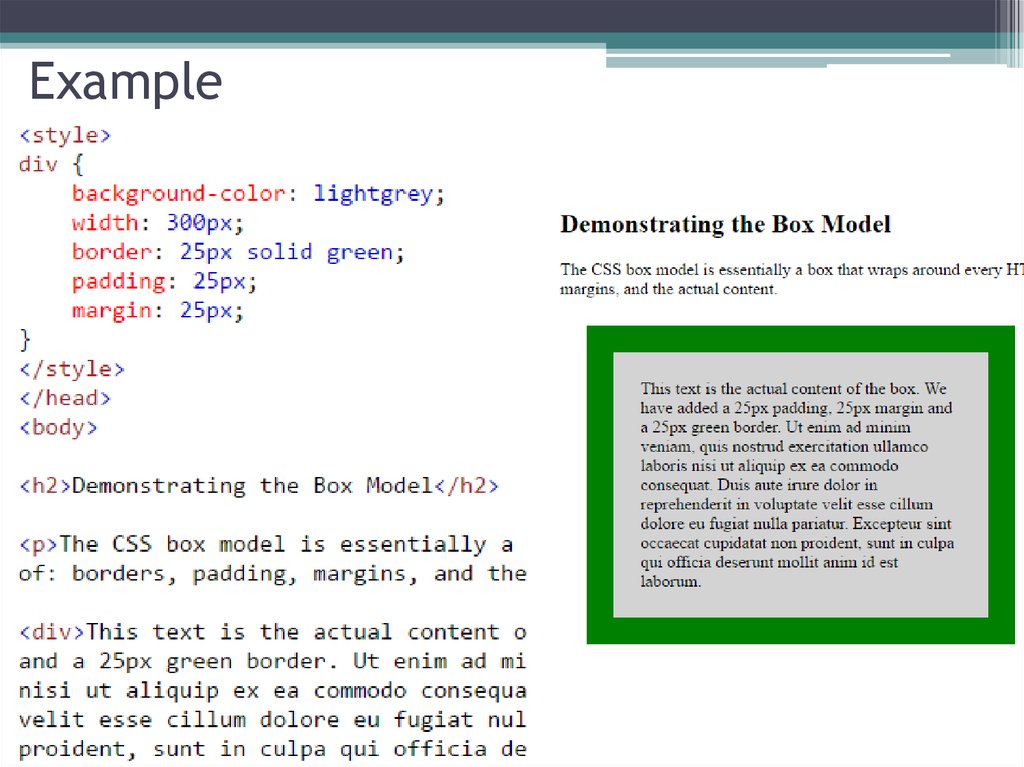
Поля создают пустое пространство за пределами границ (верхней, правой, нижней, левой) элемента. Отступы создают пространство вокруг содержимого элемента с внутренней стороны границы.
На скрине слева тоже имеются поля, хотя они не заданы в правилах элементов. Это поля по-умолчанию, которые добавляет браузер для некоторых элементов. Чтобы их убрать и не вносить путаницу, на скрине справа мы обнуляем поля для тела и заголовка.
Чтобы их убрать и не вносить путаницу, на скрине справа мы обнуляем поля для тела и заголовка.
Следует запомнить, что padding прибавляется к ширине элемента. Это важно учитывать при верстке макета страницы, когда задается ширина элементов и настраивается их взаимное расположение. В нашем примере ширина элемента main в пределах его границ составляет 880 пикселей.
Когда в правило элемента добавляются свойства margin или padding с одним значением (например, margin: 20px;), то такое объявление подразумевает создание полей или отступов одинакового размера со всех четырех сторон.
Однако в CSS есть возможность настраивать отступы и поля индивидуально с каждой стороны. Для полей используются свойства margin-top, margin-right, margin-bottom, margin-left. Для отступов – аналогичные с первым словом padding. Обычно их используют для переопределения унаследованных полей или отступов, когда надо изменить поле/отступ с одной-двух сторон, но не со всех.
В то же время, с margin и padding можно указать четыре значения. Например, padding: 40px 20px 60px 30px;. Так обычно делают, когда исходно задают поля элементу или надо переопределить все четыре. При этом следует помнить «правило часовой стрелки»: первым идет значение для верха, потом для правой стороны, затем для низа, левая сторона указывается последней.
Можно передать три значения. Например, margin: 20px 100px 200px;. В этом случае второе число берет на себя отступы справа и слева (они будут одинаковыми). Первое и третье значения – верх и низ соответственно.
Ну и наконец, можно указать два значения. Например, margin: 100px 200px;. Первое обозначат отступ сверху и снизу, второе – справа и слева. И вот тут лежит решение нашей проблемы с расположением html-элемента main в центре страницы.
Для margin предусмотрено такое значение как auto. Оно используется для горизонтального центрирования элемента внутри родительского контейнера, то есть работает только совместно для левой и правой стороны (для верха-низа не работает, с его помощью нельзя выравнивать по вертикали).
Auto – значит, что браузер сам будет высчитывать размер полей. Элемент располагается по центру, занимает установленную для него ширину, а оставшееся пространство вычисляется и делится поровну между левым и правым полями.
Таким образом, с целью горизонтального центрирования в правило для нашего main в зависимости от того, какого размера мы хотим поля сверху и снизу, можно было бы добавить одно из следующих объявлений:
margin: 0 auto;– сверху и снизу полей нет;margin: 30px auto;– сверху и снизу одинаковые поля;margin: 30px auto 60px;– сверху и внизу поля разной высоты.
На практике можно встретить такой вариант: margin: auto;. Это значит, что значение auto указывается для всех четырех сторон. Но поскольку оно не работает для верха-низа, то поля с этих сторон просто обнуляются.
Применение мультиклассов в CSS — Блог ITVDN
В данной статье мы познакомимся с так называемыми сложными селекторами, особенностями их применения. Для более простого восприятия материала рекомендуем просмотреть пятый видео урок из курса HTML & CSS.
Для более простого восприятия материала рекомендуем просмотреть пятый видео урок из курса HTML & CSS.
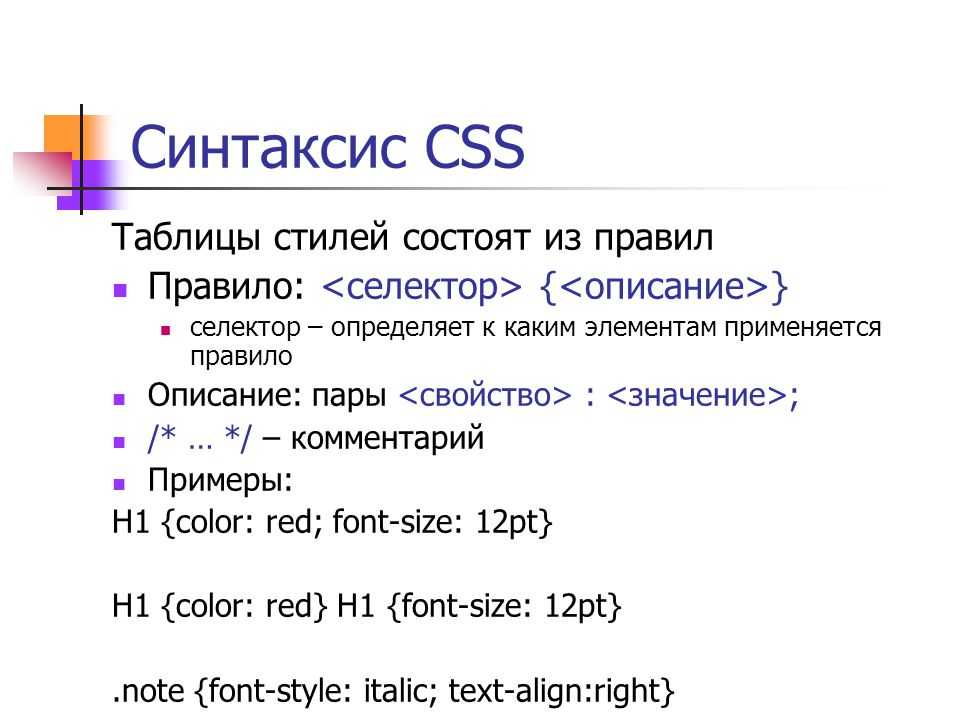
Для начала вспомним, что таблицы стилей собираются из наборов правил, которые содержат один или несколько селекторов и конечно же содержат блок определений. Блок определений ограничен фигурными скобками и содержит в себе перечень свойств и выбранных для них значений.
Селектором может быть любой элемент или HTML-тег, для которого возможно задание неких правил форматирования. Принцип определения селекторов довольно простой и имеет следующий синтаксис: Name {Style_rules}.
Здесь Name – это имя любого элемента на вашей странице, а Style_rules – описание правил стиля, которые вы собираетесь применить к элементу.
Отдельно обратим ваше внимание на универсальный селектор, который используют, когда требуется установить стиль абсолютно для всех элементов, присутствующих в веб-документе. Он имеет следующий синтаксис:
<head>
<title>CSS title>
<style>
/*Используем универсальный селектор, который обозначается «*» */
* {
color:forestgreen;
}
style>
head>
<body>
Text1
<p>Text2p>
<div>Text3div>
<br />
<span>Text4span>
body>
В случае, когда необходимо одновременно задать один стиль для двух и более элементов, их перечисляют через запятую:
<head>
<title>CSStitle>
<style>
/*Используем перечисление селекторов p, div */
p, div {
color:forestgreen;
}
style>
head>
<body>
Text1
<p>Text2p>
<div>Text3div>
<br />
<span>Text4span>
body>
В случае, когда необходимо задать уникальное имя для элемента и по нему изменить его стили или обратиться через JavaScript, целесообразно использовать идентификатор, изредка называемый «ID селектором».
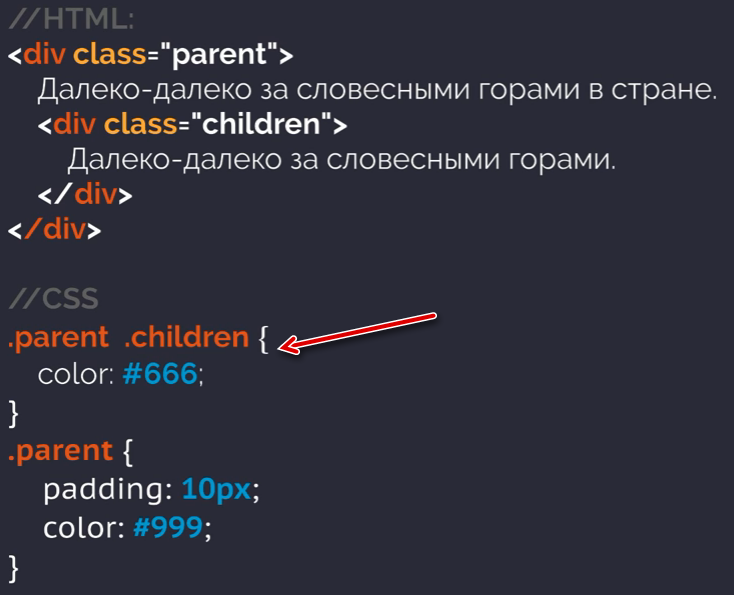
Поскольку при создании html-документа невозможно отказаться от определенной иерархии вложенности, важно задуматься о том, чтобы стили для вложенных элементов применялись корректно. Целесообразно воспользоваться конструкцией из вложенных селекторов. В самом простом случае получим следующую конструкцию: name1 name2 {Style_rules}, где name1 – родительский элемент, name2 – дочерний (вложенный) тег. При этом подразумевается следующая разметка <name1><name2>…name2>name1>.
<head>
<title>CSStitle>
<style>
div p {
background-color: darkgrey;
color: red;
font-size: 20px;
}
style>
head>
<body>
<p>Параграф 1 p>
<div>
<p>Параграф 2 p>
div>
body>
Стоит помнить, что стили, предопределенные для тега div, также возымели бы свое действие на содержимое тега p, также допускается произвольный уровень вложенности тегов.
Данная конструкция имеет следующий синтаксис: #Name { Style rules }. Стоит помнить, что имена идентификаторов должны быть уникальными, дабы не вызывать коллизий при обращениях, начинаться с латинских символов, в них разрешено включать символы дефиса и нижнего подчеркивания «-», «_». Когда необходимо применить стили из идентификатора определенному тегу, используется атрибут id, которому передается значение – имя идентификатора без решетки.
<head>
<title>CSStitle>
<style>
#id1 {
background-color: #ffd800;
color: #ff0000;
font-size: 40px;
}
style>
head>
<body>
<p>Параграф 2 p>
body>
Порой при определении идентификатора используется конструкция name#id_name {Style rules}, где name может обозначать любой тег. Подобная конструкция ограничивает возможность применения стилей, определенных в идентификаторе только к тегам, одноименным указанному в определении.
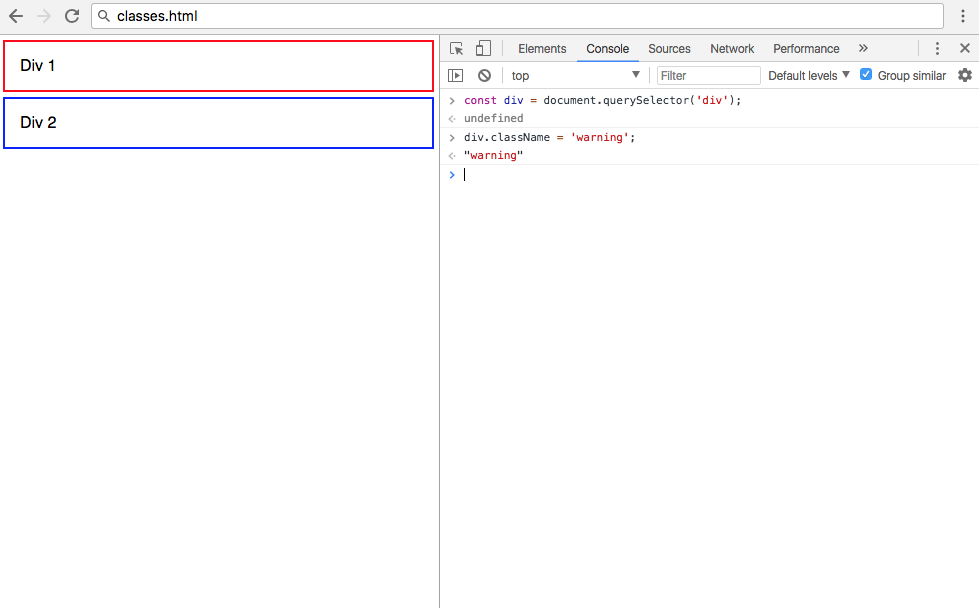
Что касается применения классов, они актуальны тогда, когда необходимо задать правила форматирования для определенного селектора или же для нескольких элементов. Существуют следующие варианты использования классов:
.class_name {Style rules}
Класс, определенный таким образом, можно связать с любым тегом, достаточно воспользоваться атрибутом class и передать в его значении имя нашего класса.
Name.class_name {Style rules}
Видео курсы по схожей тематике:
ASP.NET Базовый
Дмитрий Охрименко
JQuery 2014
Сергей Швайцер
Платформа Managed Extensibility Framework (MEF)
Давид Бояров
Таким образом накладываются ограничения на применение правил из класса лишь в одноименных тегах Name.
<head>
<title>CSStitle>
<style>
.myFirstClass {
background-color: darkcyan;
color: darkgreen;
font-size: 40px;
}
div. mySecondClass {
mySecondClass {
background-color: darkcyan;
color: darkgreen;
font-size: 20px;
}
style>
head>
<body>
<p>Параграф 1 p>
<p>Параграф 1p>
<div>Параграф 1 div>
body>
Работая с классами, стоит помнить о том, что любому элементу можно добавить сразу несколько классов, просто перечисляя их в атрибуте class без каких-либо знаков пунктуации, через пробел. При этом к текущему элементу будут применятся стили, описанные в каждом из классов в блоке правил.
<head>
<title>CSStitle>
<style>
.myFirstClass {
background-color: darkcyan;
}
.mySecondClass {
color: darkgreen;
font-size: 20px;
}
style>
head>
<body>
<p>Параграф 1 p>
body>
Прибегая к мультиклассам, стоит помнить об особенности их работы с повторяющимися правилами, т. е. одноименными свойствами, которые описаны в разных классах и имеют различные значения.
е. одноименными свойствами, которые описаны в разных классах и имеют различные значения.
Укажем несколько одинаковых свойств с разными значениями и посмотрим, какие из них будут применены к элементу:
<style>
.myFirstClass {
background-color: darkcyan;
color: darkgreen;
font-size: 40px;
}
.mySecondClass {
background-color: darkgrey;
color: red;
font-size: 20px;
}
style>
Как видим, значения спорных свойств были взяты из того класса, который был описан в коде ниже. Если сменим их очередность, получим следующий результат:
<style>
.mySecondClass {
background-color: darkgrey;
color: red;
font-size: 20px;
}
.myFirstClass {
background-color: darkcyan;
color: darkgreen;
font-size: 40px;
}
—style>
Бесплатные вебинары по схожей тематике:
Создание web шахмат на HTML, JavaScript и PHP
Евгений Волосатов
Разработка парсеров с помощью ANTLR
Владимир Кожаев
Создание анимации с помощью CSS
Константин Абрамов
Что касается порядка обьявления используемых классов в атрибуте class непосредвенно в самом теге, он не имеет значения:
<p>Параграф 1p>
<p>Параграф 1p>
Эти две строки возымеют одинаковое воздействие на форматирование параграфа.
Свойства блоков CSS float, clear, max-width и max-height
Цель урока: Знакомство со свойствами блоков float, clear, margin-left, margin-right, max-width и max-height. с принципами табличной верстки CSS. Получение навыков использования блочной верстки сайта css
Содержание:
- Свойства блоков width, max-width, height, max-height
- width
- max-width
- height
- max-height
- float
- clear
- margin-left и margin-right
width
ширина блока
max-width
height
высота блока
max-height
Возможные значения для всех свойств:
auto- величина в пикселях
%
Пример:
.div1{
width:100%;
background-color:#ccc;
}
.div2{
width:50%;
height:100px;
background-color:#fc3;
} |
</style></head> <body> <div>div1 <div>div2</div> </div> |
Результат:
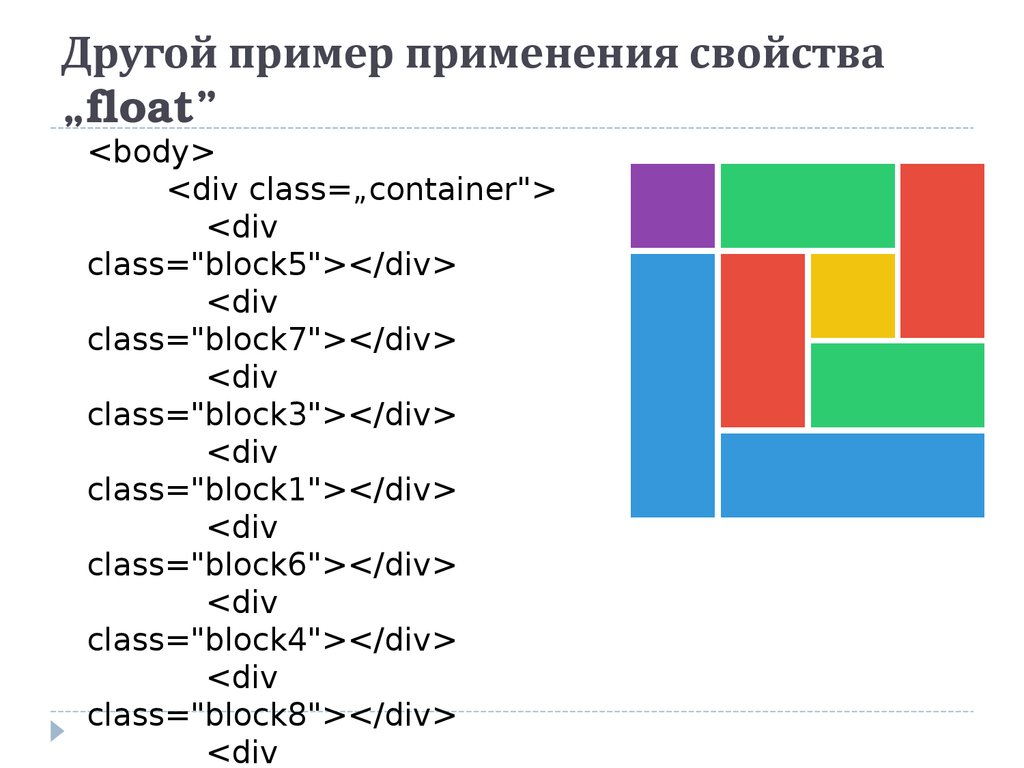
float
блочность или обтекание
В обычном состоянии элемент div — блочный:
При использовании float элемент теряет блочность и выравнивается согласно значению:
При этом следует иметь в виду, что если блок, следующий дальше, не имеет установленного свойства float, то сам блок поместится за блок со значением свойства float:left. А содержимое блока (текст) будет обтекать блок со значением свойства
А содержимое блока (текст) будет обтекать блок со значением свойства float:left:
Рис. Расположение блоков при использовании свойства float
Возможные значения float:
leftrightnoneinherit
элемент выравнивается по левому краю, давая остальным элементам обтекать его справа
элемент выравнивается по правому краю, давая остальным элементам обтекать его слева
обтекание не задается (значение по умолчанию)
значение наследуется от родителя
Пример:
.left{
float: left; /* Обтекание по правому краю */
background: #fd0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
width: 40%; /* Ширина блока */
}
.right{
float: right; /* Обтекание по правому краю */
background: #fd0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
width: 40%; /* Ширина блока */
} |
</style></head> <body> <div>float: left</div> <div>Это пример обычного div. |
Результат:
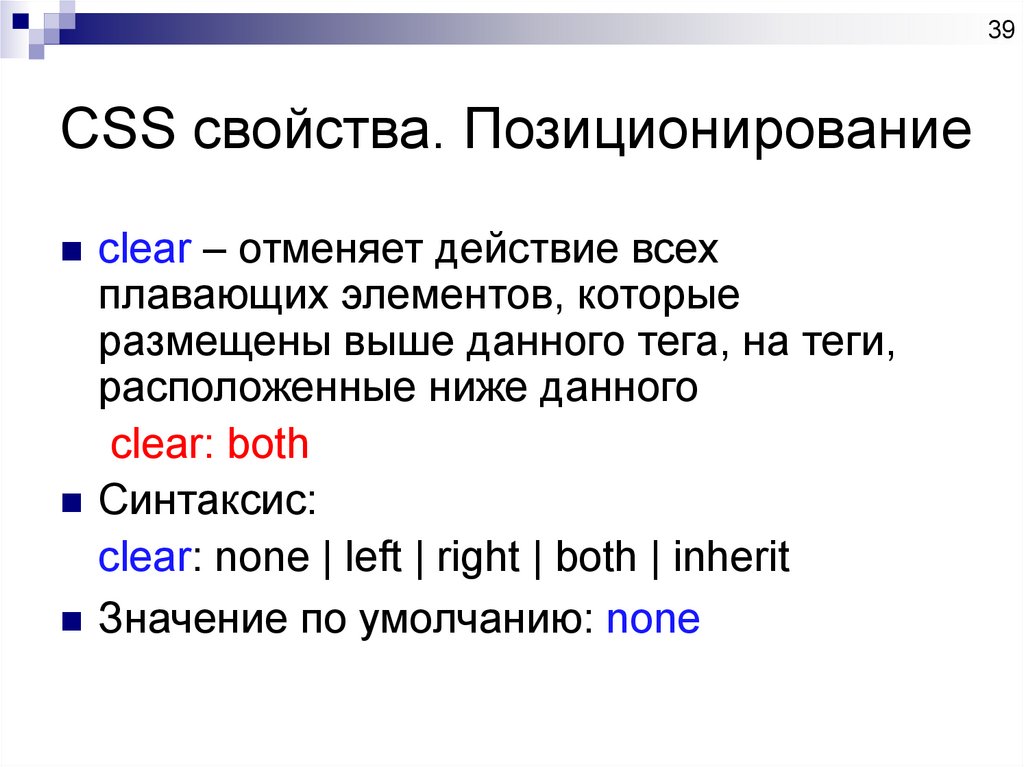
clear
отмена обтекания
Возможные значения:
leftrightbothnoneinherit
отмена обтекания элемента слева
отмена обтекания элемента справа
отмена обтекания элемента и справа и слева
нет отмены обтекания (значение по умолчанию)
значение наследуется от родителя
Пример:
. |
</style></head> <body> <div>float: left</div> <div>Это пример div с clear. Это пример div с clear.</div> |
Результат:
margin-left и margin-right
или выравнивание блока по центру
auto для свойств margin-left и margin-right выравнивает блок по центру в своем контейнере (или браузере). При этом у элемента должна быть задана ширина.Пример:
.center{
background: #fd0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
width: 300px; /* Ширина блока */
margin-left: auto;
margin-right: auto;
} |
</style></head> <body> <div>Это пример div</div> |
Результат:
Свойство положения CSS: относительное, абсолютное, статическое, фиксированное, липкое | Джессика Чан
Использование позиции CSS для размещения элементов на вашем веб-сайте может быть трудным для понимания. В чем разница между абсолютным, относительным, фиксированным и липким? Можно довольно быстро запутаться.
В чем разница между абсолютным, относительным, фиксированным и липким? Можно довольно быстро запутаться.
Чтобы помочь, это руководство проведет вас через все свойства позиции CSS. И вы сможете сделать свой макет сайта идеальным до пикселя!
Используя CSS, вы можете визуально расположить все элементы на веб-странице. Например, вы можете разместить элемент в самом верху страницы или на 50 пикселей ниже элемента перед ним.
Чтобы контролировать, как элемент будет отображаться в макете, вам нужно использовать свойство CSS position . Кроме того, вы можете использовать некоторые другие свойства, связанные с положением: верхнее , правое , нижнее , левое и z-index . (Мы рассмотрим их позже.)
Свойство position может принимать пять различных значений: статическое , относительное , абсолютное , фиксированное и липкие .
Звучит много, но не волнуйтесь!
Вот как работает каждое значение CSS position :
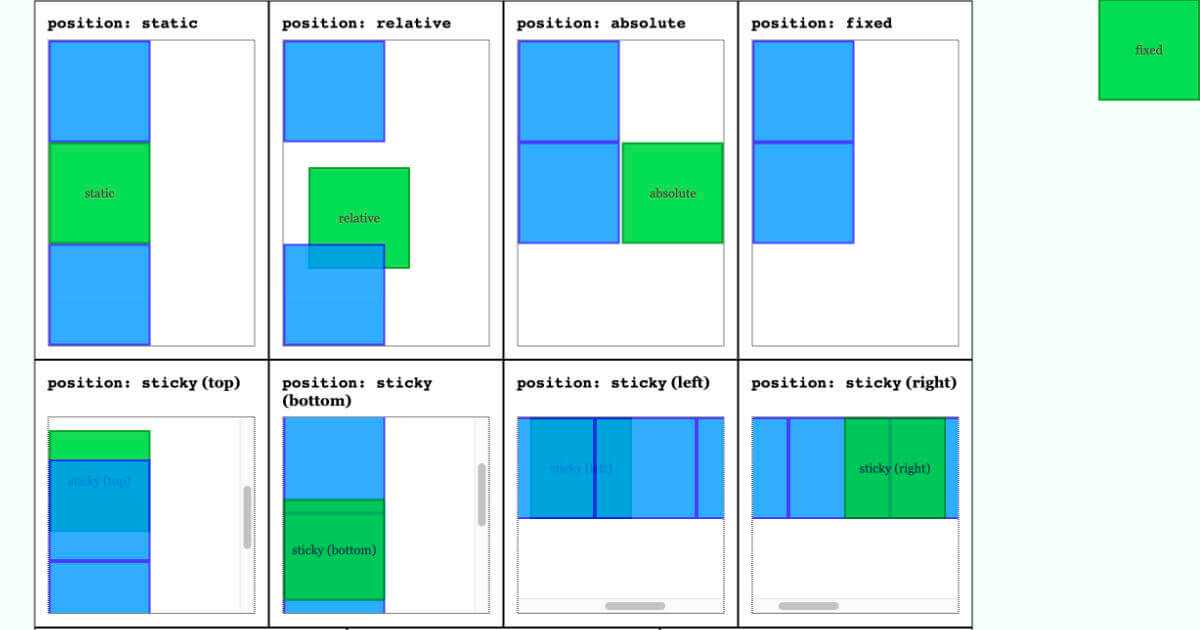
position: static — это значение по умолчанию, которое будет иметь элемент. Это означает, что если вы не объявите position для элемента в CSS, он автоматически будет установлен на static .
Важно отметить, что наличие статического положения равнозначно отсутствию установки
позициясвойство вообще. (Это вступит в силу чуть позже с абсолютным позиционированием.)
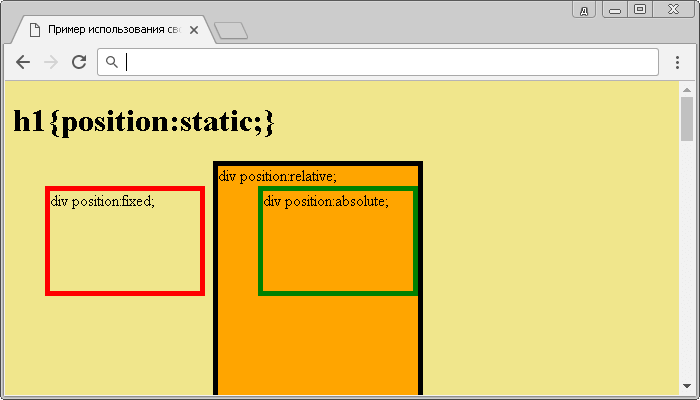
Статично расположенные элементы будут появляться на странице в том, что мы называем нормальным потоком. Например, если у вас есть несколько элементов Вот небольшая демонстрация, иллюстрирующая статическое положение. Мы используем следующую разметку HTML: И вот CSS, который мы используем: Второй элемент имеет свойство Однако вот как это будет выглядеть на веб-странице: Поскольку оба элемента имеют статическое положение, ни одно из свойств CSS макета ничего не делает. Это означает, что свойство Таким образом, второй элемент оказывается непосредственно под первым элементом, без промежутка между ними. Как мы можем это исправить? Давайте перейдем к следующей позиции: Подумайте об этом так: вы устанавливаете положение элемента относительно других элементов на странице. Давайте посмотрим, как это выглядит, и настроим наш CSS следующим образом: Весь CSS точно такой же, за исключением того, что мы изменили второй элемент, чтобы использовать Вы можете видеть, что второй элемент теперь на 50 пикселей ниже первого, добавляя это пространство между ними. Давайте попробуем другой пример, используя родительский элемент с вложенным в него дочерним элементом. Оба имеют позицию Вот HTML для этого: И наши стили CSS: А вот как этот код будет выглядеть в реальной жизни: Вы можете видеть, что розовый дочерний элемент красиво вложен в фиолетовый родительский элемент. Относительная позиция относительно прямолинейна, верно? Держитесь за свои шляпы, потому что с 9 все сойдет с ума.0009 абсолютная позиция . Подождите, что это значит? Итак, раньше при использовании статического или относительного позиционирования элементы красиво отображались один под другим, в зависимости от их порядка в HTML-разметке. Но при абсолютном позиционировании элемент полностью исключается из всего этого потока. Чтобы помочь объяснить, давайте проведем сравнение, чтобы проиллюстрировать разницу между относительным и абсолютным позиционированием. В предыдущем примере у нас был родительский элемент с дочерним элементом, оба расположены относительно друг друга. И дочерний элемент был вложен внутри родительского элемента. Давайте изменим этот дочерний элемент, чтобы он располагался абсолютно в родительском! Теперь наш CSS будет выглядеть так: Розовый дочерний элемент теперь сильно отличается от нашего последнего примера: Хотя он все еще находится в пределах родительского элемента, он располагается в самом верху и очень слева от родителя. Он даже скрывает родительский текст! Это связано со стилями Но поскольку дочерний элемент является абсолютным, он находится на другом уровне, чем обычные элементы. Таким образом, его можно расположить поверх того, что есть на веб-странице. Но он останется в границах родительского элемента, пока у родителя установлена его позиция. Есть еще один сложный аспект дочерних элементов с абсолютным позиционированием… Когда вы выводите элемент из нормального потока с помощью Так что же происходит, если дочерний элемент имеет абсолютное позиционирование, а родительский элемент не имеет заданной позиции? Вот наш CSS для этой иллюстрации: Вот как будет выглядеть результирующая веб-страница: Теперь дочерний элемент вышел за пределы родительского элемента, так как родительский элемент не имеет заданной позиции. И дочерний элемент перешел к следующему (старшему) родительскому элементу, в данном случае (Несколько грустной метафорой может быть то, что этот «осиротевший» ребенок ищет в дереве предков кого-то, кто станет его «родителем».) Это огромная причина неожиданного поведения в CSS для многих разработчиков. Если вы всегда помните, что родительский элемент дочернего элемента всегда должен иметь Итак, резюмируем относительное и абсолютное позиционирование: Основное различие между относительным и абсолютным позиционированием заключается в том, что Последние две позиции Давайте посмотрим: Давайте посмотрим, как это выглядит в коде. Вот наш HTML: И в нашем CSS мы установили для второго элемента значение Вот Codepen, чтобы проиллюстрировать это: Зеленый фиксированный элемент останется в верхнем левом углу окна просмотра. Наконечник : Неподвижный элемент должен иметь Далее мы рассмотрим липкое позиционирование, которое похоже на фиксированное позиционирование, но с небольшим дополнением. Это может быть очень полезно, если вы хотите прикрепить элемент, который изначально находится дальше вниз по странице, в верхнюю часть экрана. В этом примере кода наш зеленый липкий элемент находится между двумя фиолетовыми элементами, содержащими много текста. (Тем лучше для прокрутки!) И CSS для нашего липкого элемента: А вот как это выглядит на веб-странице! Когда вы прокручиваете страницу вниз, когда вы видите, что зеленый элемент появляется в области просмотра, он выглядит как обычный элемент с относительной позицией. Но по мере того, как вы продолжаете прокручивать, вместо того, чтобы прокручивать страницу, она фиксируется и прилипает к верхней части области просмотра. Так же, как фиксированные элементы, липкий элемент должен иметь Примечание о поддержке браузера: В настоящее время Я надеюсь, что это руководство и примеры кода по позиционированию CSS оказались полезными для вас! Если у вас есть какие-либо вопросы или отзывы, не стесняйтесь оставлять комментарии ниже. -coder.com. 8 месяцев назад от Naima Aftab Каскадные таблицы стилей (CSS) состоят из множества свойств, которые используются для стилизации элементов HTML, например, свойство цвета используется для придания цвета тексту, появляющемуся на веб-страницах, свойство отображения определяет поведение элементов HTML, свойство границы определяет границы элемента, и этот список можно продолжить. Эта статья, однако, предназначена для того, чтобы пролить свет на свойство CSS position. Это руководство охватывает следующее. Свойство position в CSS определяет положение HTML-элемента на веб-странице. позиция: значение; Вот пример для дальнейшей демонстрации свойства position. В этом примере показано относительное значение свойства position, которое размещает элемент относительно его исходного положения. В этом примере мы размещаем изображение в определенной позиции, используя относительное значение свойства position. .image { положение: относительное; осталось: 80%; сверху: 0%; высота: 100 пикселей; ширина: 200 пикселей; } Вывод Здесь изображение расположено на 80% слева от страницы относительно его исходного положения. Положение изображения по умолчанию следующее. Существуют следующие значения, которые можно присвоить свойству position в CSS. Для лучшего понимания мы проиллюстрировали свойство position еще несколькими примерами. В этом примере показано абсолютное значение свойства position. Здесь два примера: создаются элементы <стиль> .parent { позиция: относительная; высота: 100 пикселей; ширина: 200 пикселей; рамка: сплошная черная; background-color: burlywood; } .child { позиция: абсолютная; слева: 15 пикселей; верх: 20 пикселей; высота: 100 пикселей; ширина: 170 пикселей; рамка: сплошная черная; background-color: cadetblue; } Родительскому div присвоена относительная позиция, а дочернему div — абсолютная позиция. Вывод Дочерний div был помещен в абсолютную позицию по отношению к родительскому div. В этом примере демонстрируется фиксированное значение свойства position. Желтый div Красный div Зеленый div Мы создали три элемента .yellow { background-color:#FFE162; ширина: 400 пикселей; высота: 500 пикселей; } . background-color:#FF6464; ширина: 300 пикселей; высота: 350 пикселей; } .green { background-color:#91C483; ширина: 200 пикселей; высота: 100 пикселей; позиция: фиксированная; осталось: 70%; сверху: 50 %; } p{ padding: 20px 0; text-align: center; font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif } В приведенном выше примере только зеленому div присвоено фиксированное положение, поэтому при прокрутке веб-страницы зеленый div остается фиксированным в своей позиции относительно окна браузера. Вывод Зеленому div успешно присвоено фиксированное положение. Свойство CSS position определяет положение HTML-элемента на веб-странице, кроме того, оно может отображать следующие значения; static, которое является значением по умолчанию, абсолютное значение позиционирует элемент относительно его родительского элемента, фиксированное значение позиционирует элемент относительно окна браузера, относительное значение позиционирует элемент относительно его исходной позиции, а закрепленное значение позиционирует элемент с относительно положения прокрутки пользователя. Я профессионал в области разработки программного обеспечения и очень люблю писать. Я занимаюсь техническим письмом как своей основной карьерой и делюсь своими знаниями через слова. Посмотреть все сообщения Развитие понимания свойства CSS position важно, если вы хотите стать действительно хорошим специалистом в CSS. Тем не менее, это может быть одним из самых разочаровывающих опытов для новичка. При создании своего портфолио разработчика я обнаружил, что не совсем понимаю свойство позиции CSS, я просто случайным образом пробовал разные комбинации позиций вместе, пока не получил то, что меня вполне устраивало. Но большую часть времени это был просто мусор, и мне приходилось выдергивать те маленькие волосы, которые я пропустил. В этой статье я попытаюсь избавить вас от боли, связанной с незнанием того, что вы делаете со свойством position. Чтобы понять свойство position и связанные с ним значения, сначала нужно убедиться, что мы понимаем, как элементы располагаются на веб-странице. Способ расположения элементов на странице называется обычным потоком или макетом потока. Это способ отображения элементов на странице по умолчанию. По сути, поток — это набор всех элементов на вашей странице, работающих вместе, и каждый из них знает обо всех остальных. Теперь CSS рассматривает каждый элемент HTML как отдельный блок, возможно, вы слышали об этом, называемом блочной моделью. Элементы блочного уровня (например, заголовки, абзацы или элементы div) по умолчанию начинаются с новой строки, в то время как встроенные элементы (изображения или промежутки) располагаются внутри окружающего содержимого на той же строке. Такое расположение элементов по умолчанию называется обычным потоком документа, но CSS предлагает нам мощный инструмент в свойстве position для переопределения нормального потока. Посмотрим, что делает свойство position. Свойство CSS position определяет положение элемента в документе. Мы можем использовать его, чтобы определить, как мы хотим позиционировать отдельные элементы на основе значений, которые вы указываете для свойства position. Свойство position имеет пять доступных опций. Мы рассмотрим все 5 этих значений, но перед этим нам нужно понять свойства размещения и то, как они влияют на позиционирование. Само по себе свойство position мало что делает. Нам нужно использовать свойства размещения (именно так, как я их называю, а не официальное название), чтобы сообщить документу, где именно должен быть размещен элемент. Для этого есть четыре основных свойства. Каждое из этих свойств определяет, насколько положение элемента должно быть скорректировано по сравнению с его значением по умолчанию и в каком направлении оно должно быть скорректировано. Статическое позиционирование — это значение по умолчанию для свойства position. То есть элементы на странице появляются в порядке, ожидаемом при нормальном потоке. Свойства размещения Часто бывает полезно установить для свойства position значение static, даже если оно является значением по умолчанию. Пример того, когда вы можете захотеть сделать это, — это когда вы хотите переопределить значение позиции, которое вы установили в другом месте. Давайте рассмотрим пример, чтобы увидеть, что HTML В приведенном выше примере у нас есть три Давайте добавим CSS .box-2 { position: static; верх: 10 пикселей; слева: 10 пикселей; граница: сплошной черный 1 пиксель; цвет фона: средне-фиолетовый; ширина: 100 пикселей; высота: 100 пикселей; выравнивание текста: по центру; дисплей: встроенный блок; выравнивание по центру; поле слева: -1px; поле-верх: -1px; } Ниже приведен результат внесенных нами изменений. Вы заметили, что хотя мы использовали свойство position и значения размещения, это не повлияло на элемент? Теперь вы знаете, что значение Давайте посмотрим на первое значение, которое влияет на положение элемента в потоке документа. Относительное положение означает, что элемент позиционируется относительно своего исходного положения в обычном потоке. Установив для элемента просто позицию В основном, когда вы устанавливаете элемент HTML на Мы собираемся заменить позицию CSS .box-2 { позиция: относительная; верх: 10 пикселей; слева: 10 пикселей; граница: 1 пиксель сплошной красный; цвет фона: средне-фиолетовый; ширина: 100 пикселей; высота: 100 пикселей; выравнивание текста: по центру; выравнивание по центру; поле слева: -1px; поле-верх: -1px; } Результат изменения приведен ниже. Вы можете видеть, что фиолетовый квадратный элемент был расположен относительно того места, где он изначально располагался серым квадратом. В приведенном выше примере это 10px от Элементы с абсолютным позиционированием удаляются из обычного потока документов, и пространство, которое изначально занимал элемент, больше не резервируется для этого элемента. Мне нравится помнить об этом, говоря, что его «абсолютно нет». Когда элементу присвоена позиция Важный момент, который поставил меня в тупик, когда я учился, заключается в том, что элемент с позицией Это важный момент, на который следует обратить внимание, потому что, если ближайший родительский элемент не имеет свойства position, элемент с абсолютной позицией будет располагаться относительно следующего родительского элемента, у которого есть значение свойства position. Если нет элемента со значением свойства position, элемент будет позиционирован относительно элемента html или окна просмотра. Незнание этого может вызвать столько боли при попытке позиционировать элементы в документе. Мы можем перемещать элемент с абсолютным позиционированием, как и любое другое свойство позиции CSS, используя свойства размещения. Используя свойства Вернемся к нашему примеру. Теперь мы собираемся изменить свойство position второго элемента box на 9.0009 позиция: абсолютная . Прежде чем мы посмотрим на изменение и результат, проверьте предыдущее перо, чтобы увидеть, какова позиция элемента parent-box CSS .box-2 { позиция: абсолютная; верх: 30 пикселей; слева: 150 пикселей; граница: 1 пиксель сплошной красный; цвет фона: средне-фиолетовый; ширина: 100 пикселей; высота: 100 пикселей; выравнивание текста: по центру; выравнивание по центру; поле слева: -1px; поле-верх: -1px; } Ниже приведены результаты изменений. Здесь вы увидите, что в документе не было создано места для элемента. На самом деле пространство рухнуло, а другие элементы ведут себя так, как будто его даже нет на странице. Это связано с тем, что элемент теперь позиционируется относительно элемента родительского поля. Фиксированное позиционирование работает так же, как Элементы с фиксированным позиционированием позиционируются относительно окна просмотра. Это означает, что когда вы прокручиваете страницу вниз, элемент остается в своем исходном месте на странице. Это часто используется для панелей навигации, которые независимо от того, где пользователи прокручивают страницу, всегда остаются видимыми в верхней части страницы. Мы собираемся изменить положение коробки-2 с CSS .box-2 { позиция: фиксированная; верх: 0px; граница: 1 пиксель сплошной красный; цвет фона: средне-фиолетовый; ширина: 100 пикселей; высота: 100 пикселей; выравнивание текста: по центру; выравнивание по центру; поле слева: -1px; поле-верх: -1px; } Ниже приведены результаты изменений. Как вы можете видеть из примера, элемент фиолетового прямоугольника теперь закреплен в верхней части страницы, как панель навигации, которую мы создавали в прошлом. Это связано с тем, что мы установили свойство position равным При использовании свойства позиции CSS с фиксированным значением Значение фиксированного позиционирования позиционируется в соответствии с нормальным потоком документа, но также является сочетанием позиции Давайте посмотрим на новый пример ниже, чтобы увидеть, что когда элемент достигает позиции на странице, он меняется на CSS dt { background: #007fff; нижняя граница: 1 пиксель сплошной желтый; верхняя граница: 1 пиксель сплошной желтый; цвет: желтый; поля: 0; заполнение: 2px 0 0 12px; позиция: липкая; верх: -1px; } Попробуйте просмотреть результат ниже, чтобы увидеть, как работает прилипание. В приведенном выше примере вы можете видеть, что теги Будьте осторожны со свойством Z-index — это свойство CSS, которое позволяет вам установить z-порядок позиционируемого элемента. Это означает, что любой элемент, для которого задано значение свойства position, отличное от По сути, z-индекс позволяет вам контролировать, как эти элементы упорядочены и, следовательно, как они перекрывают друг друга. По сути, вы сами решаете, какие элементы должны отображаться спереди, а какие сзади. Элементы с более высокими значениями свойств z-index отображаются перед элементами с более низкими значениями свойств z-index. Давайте посмотрим на пример ниже, я собираюсь показать вам порядок HTML, чтобы показать вам, что если мы используем z-индекс порядок не имеет значения, мы можем определить их положение спереди назад. HTML Затем мы даем каждому блоку Как видно из результатов, более высокие элементы Подводя итог тому, что мы узнали, скажем, что свойство CSS position — это мощный инструмент, который позволяет вам изменить обычный поток документа, определяя, как элементы должны быть размещены на странице. У вас есть пять свойств позиции для работы. Вы устанавливаете положение элемента, используя свойства Вы также можете установить положение элемента в z-индексе, если вы присвоили ему значение свойства position, отличное от значения по умолчанию
top: 50px (это не имеет никакого эффекта) .
 first {
first {
// Позиция не задана, поэтому она статическая
} .another {
// Позиция не установлена, поэтому она статическая top: 50px;
} top , установленное на 50px . Вы могли бы подумать, что это сдвинет его на 50 пикселей вниз, верно? top не влияет на то, как отображается второй элемент. position: относительная аналогична static тем, что относительно расположенные элементы будут следовать нормальному потоку веб-страницы. Но главное отличие в том, что при использовании относительно теперь разблокирует другие свойства макета CSS.
.first {
position: static;
} .another {
позиция: относительная;
верх: 50 пикселей;
} position: relative . Это заставляет top: 50px работать!: относительный набор .
.parent {
position: relative;
} .child {
позиция: относительная;
сверху: 0px;
осталось: 0px;
}  Дочерний элемент также располагается как можно ближе к верху и остается внутри родителя, насколько это возможно. (Он дойдет до родительского текста)
Дочерний элемент также располагается как можно ближе к верху и остается внутри родителя, насколько это возможно. (Он дойдет до родительского текста) position: absolute приведет к удалению элемента из нормального потока веб-страницы.
.parent {
position: relative;
} .child {
position: absolute;
сверху: 0px;
осталось: 0px;
} top: 0px и left: 0px дочернего элемента в сочетании с абсолютно позиционированным дочерним элементом. В обычном потоке вещей элементы не должны быть поверх (и прикрывать) другие элементы. Что приводит нас к следующему пункту.
Что приводит нас к следующему пункту. position: absolute , он будет искать элемент-предок, у которого есть своя собственная позиция. Это делается для того, чтобы ребенок знал, по отношению к какому элементу он должен позиционировать себя. .parent {
// Позиция не установлена, поэтому она статическая
} .child {
position: absolute;
сверху: 0px;
осталось: 0px;
} элемент, это все, что можно.
позицию , установленную на относительную или абсолютную (в большинстве случаев), вы избежите того, чтобы ваши дочерние элементы летали вверх по странице к тому, кто знает где 😊 position: absolute полностью уберет дочерний элемент из нормального потока документа. И этот дочерний элемент будет позиционироваться по отношению к первому родительскому элементу, для которого установлено собственное положение.
значений, фиксированные и sticky , чем-то похожи на position: absolute . Но они также связаны с вашей позицией прокрутки на странице. position: fixed выведет элемент из нормального потока, а также поместит его в то же место в окне просмотра (то, что видно на экране). Это означает, что прокрутка никак не повлияет на его положение.
Lorem ipsum dolor sit amet, consectetur adipiscing elit....
position: fixed : .first {
позиция: относительная;
} .another {
позиция: фиксированная;
сверху: 0px;
осталось: 0px;
}  И если вы прокручиваете, фиолетовый элемент будет прокручиваться нормально, но зеленый элемент останется там, где мы его разместили.
И если вы прокручиваете, фиолетовый элемент будет прокручиваться нормально, но зеленый элемент останется там, где мы его разместили. верхнее или нижнее 0 9 положение. В противном случае его просто не будет на странице. позиция: фиксированная обычно используется для создания панелей навигации, которые всегда прикрепляются к верхней части. Это супер полезное свойство! Позиция: липкая элементы изначально будут вести себя как позиция: относительная элементов, но если вы продолжите прокрутку, они будут вырваны из нормального потока и будут вести себя как позиция: фиксированная , где бы вы их ни разместили.
Lorem ipsum dolor sit amet, consectetur adipiscing elit....
Lorem ipsum dolor sit amet, consectetur adipiscing elit....
< /div> .first {
position: relative;
} .another {
позиция: липкая;
сверху: 0px;
} 
верхний или нижний , установленный в CSS. Если его нет, элемент будет продолжать вести себя так, как если бы он был относительно позиционирован, и никогда не станет липким. позиция: закрепленная не имеет полной поддержки по всем направлениям. Новые версии браузеров поддерживают его, но не версии IE. Это может быть важно, если вы работаете над клиентским проектом, где необходима поддержка IE 11. Вы можете проверить текущую поддержку на CanIUse.com
📮 Подпишитесь здесь, чтобы получать электронные письма о новых статьях.
💻 Я создаю курс Адаптивный дизайн для начинающих! Получайте обновления здесь. Свойство позиции CSS | Объяснение
html Свойство Position
 Он имеет приведенный ниже синтаксис.
Он имеет приведенный ниже синтаксис. Как назначить относительное позиционирование HTML-элементу
HTML

CSS

Значение Описание статический Это значение по умолчанию, которое размещает элементы в соответствии с их положением, определенным в документе. родственник Позиционирует элемент относительно его исходного положения. абсолютный Позиционирует элемент относительно позиции предка элемента. фиксированный Позиционирует элемент относительно окна браузера. липкий Позиционирует элемент относительно позиции прокрутки пользователя. начальный Помещает элемент в его значение по умолчанию. унаследовать Позиционирует элемент относительно свойств, унаследованных от его родительского элемента. 
Еще несколько примеров
Как назначить абсолютное позиционирование элементу HTML
HTML
CSS
 Поскольку мы знаем, что абсолютное значение позиционирует элемент относительно положения его родителя, поэтому для того, чтобы дочерний элемент div имел абсолютную позицию относительно родительского элемента div, мы присвоили родительскому элементу относительную позицию.
Поскольку мы знаем, что абсолютное значение позиционирует элемент относительно положения его родителя, поэтому для того, чтобы дочерний элемент div имел абсолютную позицию относительно родительского элемента div, мы присвоили родительскому элементу относительную позицию. Как задать фиксированное положение элементу HTML
HTML
CSS
 red {
red { Заключение
 Свойство position и его различные значения проиллюстрированы в этой статье с помощью примеров.
Свойство position и его различные значения проиллюстрированы в этой статье с помощью примеров. Об авторе
Naima Aftab
Понимание свойства CSS position безболезненное руководство
 Вы узнаете, как работает каждое из значений свойств позиции CSS, так что вы сможете действительно хорошо освоить CSS.
Вы узнаете, как работает каждое из значений свойств позиции CSS, так что вы сможете действительно хорошо освоить CSS. Схема потока

Свойство позиции
Свойства размещения
 Когда мы посмотрим на приведенные ниже значения позиций и примеры, станет более понятно, как они работают.
Когда мы посмотрим на приведенные ниже значения позиций и примеры, станет более понятно, как они работают. Значения свойств позиции
Статическое позиционирование
сверху , слева , снизу и справа не влияют на элемент с позицией : статическая . position static не влияет на элемент с этим свойством.
div каждый в родительском контейнере с классом box-original .
position: static в div с классом box-2 и присвоим ему box некоторые значения для top и left .
static используется по умолчанию и что значения размещения не влияют на элементы с позиция: статическая .
Относительное позиционирование
: относительная , ничего не произойдет. Нам нужно будет использовать свойства размещения, чтобы изменить положение элемента относительно его исходного положения. position: relative , он останется в потоке макета. Но, используя свойства размещения, вы можете перемещать элемент. Давайте рассмотрим пример, чтобы закрепить ваше понимание относительного положения.: статическая на позицию : относительная .

сверху и 10 пикселей от слева от того места, где он изначально должен был располагаться в обычном потоке. Однако элемент остается в обычном потоке документа, и применяется смещение относительно его исходного положения. Обязательно запомните это, когда мы перейдем к другим значениям позиции. Абсолютное позиционирование
: абсолютная , все остальные элементы ведут себя так, как будто этого элемента больше нет в документе. Поэтому для этого элемента в макете страницы нет места. Тогда это может стать действительно мощным инструментом для перемещения элементов HTML.
Тогда это может стать действительно мощным инструментом для перемещения элементов HTML.: абсолютная позиционируется на относительно своего ближайшего позиционного предка. Это означает, что для работы абсолютного позиционирования родительский элемент должен иметь значение свойства position, отличное от значения по умолчанию 9.0009 статический .
top , left , bottom и right , вы определяете, где элемент будет размещен относительно первого родительского элемента в иерархии, который имеет свойство position, отличное от значения по умолчанию position: static ..

Фиксированное положение
абсолютное позиционирование в том смысле, что оно удалено из обычного потока документов, и пространство, которое первоначально занимал элемент, больше не резервируется для этого элемента. position: absolute на position: fixed . Мы также собираемся изменить значение
Мы также собираемся изменить значение свойство top на 0 и удалите значение свойства left . Мы также добавили еще несколько полей, чтобы показать вам эффект при прокрутке.
фиксированному и установили его 0 из верхних страницы. важно отметить, что оно занимает указанное вами пространство области просмотра все время, пока пользователь находится на странице. Это может повлиять на работу пользователей, особенно на мобильных устройствах с ограниченным пространством на экране. Поэтому убедитесь, что вы думаете о том, как использовать его на всех устройствах с вашими медиа-запросами.
Это может повлиять на работу пользователей, особенно на мобильных устройствах с ограниченным пространством на экране. Поэтому убедитесь, что вы думаете о том, как использовать его на всех устройствах с вашими медиа-запросами. Липкое позиционирование
относительно и позиции фиксированной . Под этим я подразумеваю, что он ведет себя как относительно позиционированный элемент, пока страница не достигнет заданной точки прокрутки, после чего он будет вести себя как элемент с фиксированной позицией . элемент фиксированной позиции . Мы собираемся присвоить тегу dt значение позиции sticky и свойство top со значением 3px , что означает, что это будет 3 пикселя от верхней части страницы.
dt (линии синего цвета) придерживаются до тех пор, пока мы не достигнем точки следующего тега dt . Как только мы достигнем этой точки, следующий тег dd станет липким элементом. Итак, элементы dt располагаются в обычном потоке страницы, но когда вы достигаете их положения при прокрутке, их положение становится фиксированным. Он прилипает к этой позиции и остается там, пока вы прокручиваете до следующих dt тег занимает фиксированное положение. sticky positioned, так как на момент написания этой статьи оно еще не повсеместно поддерживается всеми браузерами (эти надоедливые пользователи IE). Вы всегда можете проверить, поддерживается ли что-то, зайдя на caniuse.com.
Вы всегда можете проверить, поддерживается ли что-то, зайдя на caniuse.com. Где находится Z-индекс в
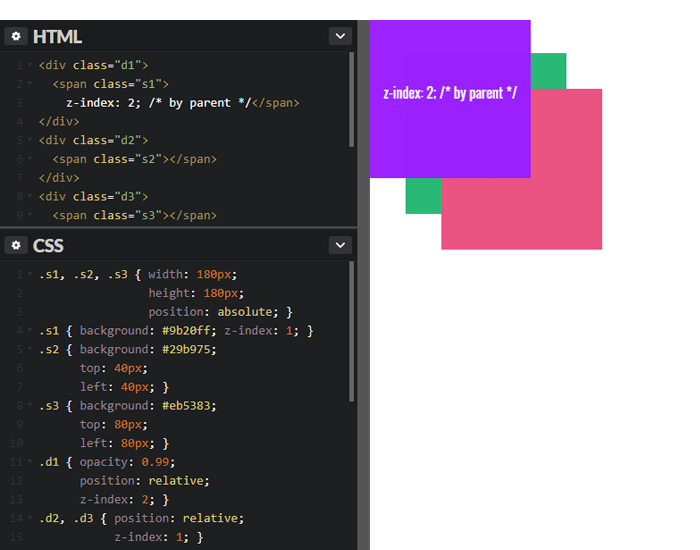
static можно расположить вдоль плоскости z-индекса.
класса фиксированную позицию , которая теперь позволяет нам изменять z-индекс каждого из элементов блока. Результаты этого ниже.
Результаты этого ниже. z-index находятся спереди, а более низкие — сзади. Заключение
top , left , bottom и right и указывая, насколько далеко от этой точки должен находиться элемент. static . Более высокие значения отображаются спереди, а более низкие значения отображаются сзади.

 Это пример обычного div. Это пример обычного div. Это пример обычного div. Это пример обычного div.Это пример обычного div. Это пример обычного div.Это пример обычного div.Это пример обычного div. Это пример обычного div.</div>
<br/>
<div>float: right</div>
<div>Это пример обычного div. Это пример обычного div. Это пример обычного div. Это пример обычного div. Это пример обычного div.Это пример обычного div. Это пример обычного div.Это пример обычного div.Это пример обычного div. Это пример обычного div.</div>
</div>
Это пример обычного div. Это пример обычного div. Это пример обычного div. Это пример обычного div.Это пример обычного div. Это пример обычного div.Это пример обычного div.Это пример обычного div. Это пример обычного div.</div>
<br/>
<div>float: right</div>
<div>Это пример обычного div. Это пример обычного div. Это пример обычного div. Это пример обычного div. Это пример обычного div.Это пример обычного div. Это пример обычного div.Это пример обычного div.Это пример обычного div. Это пример обычного div.</div>
</div> left{
float: left; /* Обтекание по правому краю */
background: #fd0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
width: 40%; /* Ширина блока */
}
.clear{
clear: left; /* Обтекание по правому краю */
}
left{
float: left; /* Обтекание по правому краю */
background: #fd0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
width: 40%; /* Ширина блока */
}
.clear{
clear: left; /* Обтекание по правому краю */
}