Стиль таблицы CSS
CSS содержит набор свойств CSS, которые могут помочь вам стилизовать HTML-таблицы. CSS позволяет управлять полями, границами, отступами в ячейках таблицы, выравниванием текста, фоном. изображения и многое другое. Этот текст объяснит все эти свойства CSS.
Ширина и высота
Вы можете установить ширину и высоту таблицы, используя свойства CSS width и height .
как описано в моем руководстве по блочной модели CSS.
Вы также можете установить ширину и высоту отдельных ячеек таблицы ( td и th элементов).
Поля
Вы можете установить поля в таблице HTML так же, как с div , p или другим элементом.
Поля рассматриваются в моем руководстве о полях CSS.
Границы
Вы можете установить границы таблицы HTML так же, как и для других элементов HTML. Границы рассматриваются в моем руководстве о
границы в CSS.
Вы можете установить границы как для всего элемента таблицы, так и для ячеек таблицы.
(-й -й и -й -й элементы). Вы также можете установить верхнюю, правую, нижнюю и левую границы
как для всей таблицы, так и для отдельных ячеек таблицы.
Заполнение ячеек таблицы
Вы не можете установить отступы непосредственно в таблице HTML, но вы можете установить отступы в ячейках таблицы.
Это означает, что вы можете установить отступы от -го до -го и 9-го.0007 тд элементов.
Вы можете установить отступ отдельно для отдельных ячеек таблицы, а также можете установить верхнее, правое, нижнее и левое заполнение для ячеек по отдельности.
Настройка отступов с помощью CSS описана в моем тексте о отступах в CSS.
выравнивание по тексту
CSS-свойство text-align позволяет настроить способ отображения текста внутри ячеек таблицы.
должны быть выровнены.
text-align можно применять к таблице в целом.
( элемент таблицы ), либо к отдельным ячейкам таблицы ( td и th элементы). Свойство text-align может принимать следующие значения:
-
начало -
конец -
слева -
справа -
центр -
выравнивание
Начальное значение совпадает с 9.0007 осталось , если режим рендеринга браузера
в режиме слева направо. Если режим рендеринга справа налево, то начало такое же
как справа .
Значение end такое же, как right , если режим рендеринга браузера
в слева направо. Если режим рендеринга справа налево, то осталось .
Значение left выравнивает текст по левому краю ячейки таблицы.
Значение right выравнивает текст по правому краю ячейки таблицы.
Значение center центрирует текст в ячейке таблицы.
Значение по ширине увеличивает расстояние между символами и словами до тех пор, пока оба
левый и правый края текста выравниваются по левому и правому краю ячейки таблицы.
Вот таблица, которая показывает, как все эти значения влияют на выравнивание текста внутри ячеек таблицы:
| начало |
| конец |
| левый |
| правый |
| обоснуйте этот текст. обоснуйте этот текст. обоснуйте этот текст. обоснуйте этот текст. обоснуйте этот текст. обоснуйте этот текст. обоснуйте этот текст. обоснуйте этот текст. |
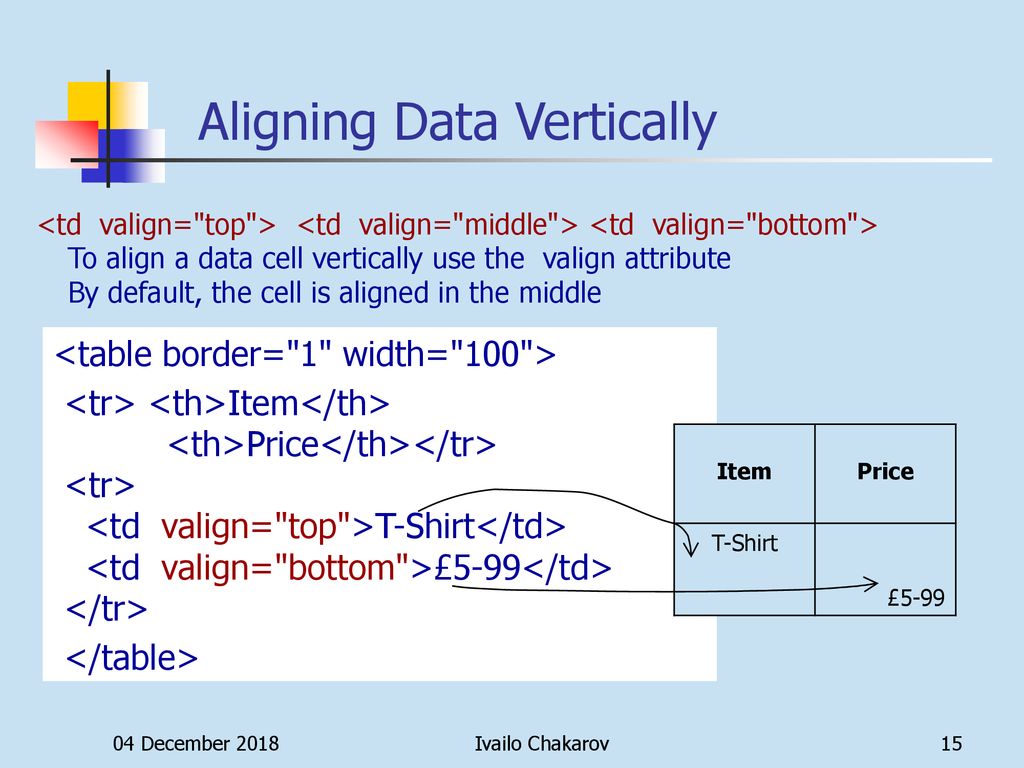
вертикальное выравнивание
CSS-свойство vertical-align позволяет указать, как текст выравнивается по вертикали внутри
ячейки таблицы. Вы можете установить свойство CSS
Вы можете установить свойство CSS вертикального выравнивания для всей таблицы,
или для ячеек таблицы по отдельности.
CSS-свойство vertical-align может принимать следующие значения:
-
верх -
средний -
дно
На самом деле CSS-свойство vertical-align может принимать больше значений, чем эти, но эти
чаще всего используются с таблицами. CSS-свойство
Вот таблица HTML, которая иллюстрирует влияние значений вертикального выравнивания :
| верх |
| середина |
| низ |
фоновое изображение
CSS-свойство background-image можно использовать для установки фонового изображения для таблицы.
Настройка фоновых изображений для HTML-элементов более подробно описана в моем тексте о
CSS фоновые изображения.
интервал между границами
Когда вы устанавливаете границы для ячеек таблицы, обычно ячейки таблицы имеют небольшое пространство между ними.
Это то, чем вы можете управлять, используя атрибут Cellspacing элемента table .
Вы также можете управлять этим пространством, используя свойство CSS 9.0007 интервал между границами
Вот два примера с интервалом между границами :
таблица.noSpace {
расстояние между границами: 0px;
граница: 1px сплошная #cccccc;
}
table.noSpace тд {
граница: 1px сплошная #cccccc;
}
таблица.withSpace {
интервал между границами: 10 пикселей;
граница: 1px сплошная #cccccc;
}
table.withSpace тд {
граница: 1px сплошная #cccccc;
}
Вот как две таблицы будут выглядеть, если отобразить их с вышеуказанным border-spacing плюс
граница таблицы и ячейки таблицы:
| ячейка 1.1 | ячейка 1. 2 2 |
| ячейка 2.1 | ячейка 2.2 |
| ячейка 3.1 | ячейка 3.2 |
| ячейка 1.1 | ячейка 1.2 |
| ячейка 2.1 | ячейка 2.2 |
| ячейка 3.1 | ячейка 3.2 |
Обратите внимание на разное расстояние между ячейками таблицы.
обрушение границ
Если вы посмотрите на две таблицы, показанные в предыдущем разделе (около border-spacing ), вы увидите
обратите внимание, что между ячейками таблицы есть 2 границы. Одна рамка вокруг каждой ячейки таблицы означает, что
будет 2 границы между ячейками таблицы. Свойство border-collapse может управлять
рисовать одну или две границы между ячейками таблицы.
Свойство CSS border-collapse может принимать следующие значения:
-
отдельный -
обрушение
Отдельное значение является значением по умолчанию.
Значение Collar означает, что границы между ячейками таблицы должны быть свернуты. Таким образом, только
одна граница будет нарисована, даже если все ячейки таблицы имеют границы. Вот два border-collapse Примеры:
таблица.withSpace {
интервал между границами: 10 пикселей;
граница: 1px сплошная #cccccc;
граница-коллапс : отдельный
}
table.withSpace тд {
граница: 1px сплошная #cccccc;
}
таблица.withSpace {
интервал между границами: 10 пикселей;
граница: 1px сплошная #cccccc;
граница-коллапс : отдельный
}
table.withSpace тд {
граница: 1px сплошная #cccccc;
}
Вот как выглядят две таблицы при отображении с применением вышеуказанных стилей CSS:
| ячейка 1.1 | ячейка 1.2 |
ячейка 2. 1 1 | ячейка 2.2 |
| ячейка 3.1 | ячейка 3.2 |
| ячейка 1.1 | ячейка 1.2 |
| ячейка 2.1 | ячейка 2.2 |
| ячейка 3.1 | ячейка 3.2 |
Обратите внимание, как вторая таблица с border-collapse: свернуть никогда не имеет более одной границы
между ячейками таблицы или между любой ячейкой таблицы и краем таблицы.
Выровнять текст таблицы по центру по горизонтали с помощью Bootstrap и CSS
Перейти к содержимому
Рекламные объявления
Из этого руководства вы узнаете, как выровнять текст таблицы по центру по горизонтали с помощью Bootstrap. Короткий ответ: : используйте класс Bootstrap .text-center для выравнивания по центру текста каждой ячейки таблицы.
Вы также можете использовать свойство CSS text-align для выравнивания по центру текстового содержимого ячейки таблицы. Давайте узнаем, как выровнять текстовое содержимое ячеек таблицы с приведенными здесь примерами.
Давайте узнаем, как выровнять текстовое содержимое ячеек таблицы с приведенными здесь примерами.
Содержание
Горизонтальное выравнивание по центру текста ячейки таблицы с использованием Bootstrap
Чтобы выровнять по центру текстовое содержимое таблицы с помощью Bootstrap, вам нужно просто добавить класс Bootstrap Испытайте вживую Пример <таблица> 1 2 3 4 5 6 7 8 10 11 12 <Таблица> Выход Приведенное выше содержит первую строку с Бонус : загрузите бесплатную Шпаргалку по Bootstrap, которая покажет вам более 20 наиболее важных примеров для изучения в Bootstrap. Чтобы расположить текст по центру ячейки заголовка или Испытайте вживую Пример <стиль> .tablecenterheadCSS {
выравнивание текста: по центру;
} <таблица> 1 2 3 4 5 6 7 8 10 110003 12 13 14 14 14 9000 3 9000 3 9000 3 9000 3 18 19 20 21 22 <стиль> . выравнивание текста: по центру; } Выход Приведенный выше пример содержит ячейку Помимо выравнивания текста верхней ячейки таблицы, вы также можете сделатьЯчейка 0008 таблицы, выровненная по центру с помощью CSS. Чтобы выровнять текст ячейки Испытайте вживую Пример <стиль> .tablecenterCSS тд{
выравнивание текста: по центру;
} <таблица> 1 2 3 4 5 6 7 8 10 110003 12 13 14 14 14 9000 3 14 9000 3 18 19 20 21 22 23 24 25 26 27 Выход В приведенном выше примере все ячейки .text-center в любую ячейку таблицы . Вы можете добавить класс либо к ячейка или ячейка таблицы, чтобы ее содержимое было выровнено по центру. Имя игрока в крикет Название команды Оценка Шикхар Дхаван Индия 87 Имя крикета название команды Оценка Shikhar dhawan Индия 87 Имя игрока в крикет Название команды Оценка Шихар Дхаван Индия 87 ячейка и вторая строка с ячейкой td.  Вторая строка имеет последнюю ячейку с текстом в середине с использованием класса Bootstrap.
Вторая строка имеет последнюю ячейку с текстом в середине с использованием класса Bootstrap. Выравнивание текста по центру ячейки заголовка таблицы с помощью CSS
ячейки таблицы, необходимо использовать приведенный ниже CSS. Он добавляет text-align:center свойство на все заглавные ячейки таблицы.Имя игрока в крикет Название команды Оценка Шикхар Дхаван Индия 87 Юврадж Сингх Индия <тд>97 9000 2 tablecenterheadCSS th{
tablecenterheadCSS th{Имя игрока в крикет Название команды 90 Название команды 90 > Шихар дхаван Индия 87 Yuvraj Singh Индия 97 Имя игрока в крикет Название команды Оценка Шихар Дхаван Индия 87 Юврадж Сингх Индия 97 со всем текстом, выровненным по центру. Если вы хотите центрально выровнять ячейку с помощью CSS, вам нужно читать дальше. 
Как центрально выровнять текст таблицы во всех ячейках
с помощью CSS по центру, вы должны использовать приведенный ниже пример. Имя игрока в крикет Название команды Оценка Шикхар Дхаван Индия 87 Юврадж Сингх Индия <тд>97Шикхар Дхаван Индия 87 9000 2Имя игрока в крикет Название команды Счет Шихар дхаван Индия 87 Yuvraj Singh Индия 97 Шихар Дхаван Индия 87 Имя игрока в крикет Название команды Оценка Шихар Дхаван Индия 87 Юврадж Сингх Индия 97 Шихар Дхаван Индия 87 таблицы выравниваются по центру путем добавления свойства CSS text-align:center .