html — ширина таблицы CSS td — фиксированная, не гибкая
спросил
Изменено 6 месяцев назад
Просмотрено 362k раз
У меня есть таблица, и я хочу установить фиксированную ширину 30px на td. проблема в том, что когда текст в td слишком длинный, td растягивается шире, чем на 30 пикселей. Overflow:hidden не работает ни на td, мне нужен какой-то способ скрыть переполняющий текст и сохранить ширину td 30px.
| первый | второй | третий | четвертый |
| первый | это очень долго | третий | четвертый |
| первый | второй | третий | четвертый |
| первый | это очень долго | третий | четвертый |
| первый | второй | третий | четвертый |
| первый | это очень долго | третий | четвертый |
1 Поместите
Хром 37.
для нефиксированной таблицы td {
ширина: 30 пикселей;
максимальная ширина: 30 пикселей;
переполнение: скрыто;
}
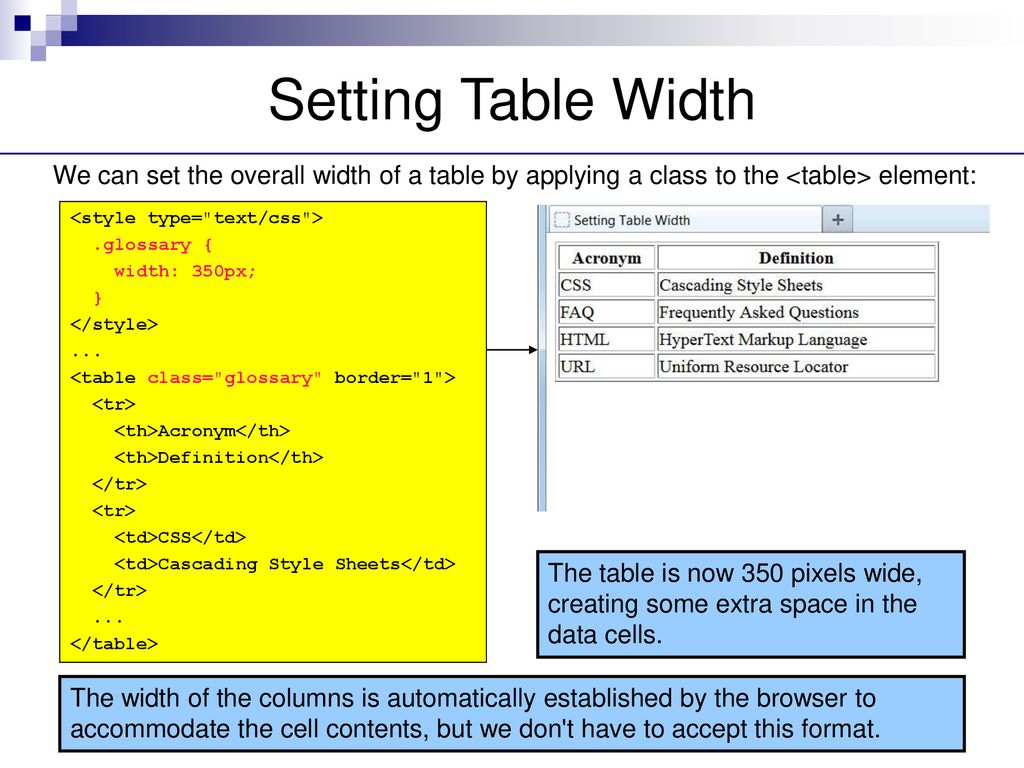
первые два важны! иначе — его утечет! Просто разделите число td на 100%. Например, у вас есть 4 td: <таблица> Мы используем 25% в каждом td, чтобы максимизировать 100% пространство всей таблицы 1 Зарегистрируйтесь или войдите в системуЗарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Опубликовать как гостьЭлектронная почта Обязательно, но не отображается Опубликовать как гостьЭлектронная почта Требуется, но не отображается Как изменить ширину таблицы с помощью cssспросил Изменено 5 месяцев назад Просмотрено 6к раз HTML <таблица> Я хочу изменить ширину таблицы на 600 пикселей. Просто сделай так HTML <таблица> CSS таблица {
ширина: 600 пикселей! важно;
граница: 1px сплошной черный;
}
2 Измените значение ширины в атрибуте стиля. <таблица> дает таблицу шириной 600 пикселей. 2 Вы должны использовать так — таблица [стиль] {ширина: 600px !важно}
Это указано прямо в вашем коде. <таблица> изменить это <таблица> В качестве альтернативы Используйте класс в своей таблице и используйте селектор в вашем файле css. <таблица> CSS . |

 with-эллипсис td {
переполнение текста: многоточие;
}
with-эллипсис td {
переполнение текста: многоточие;
}  Чтобы избежать этого, вы можете назначить фиксированную ширину для таблицы, которая, в свою очередь, заставляет соблюдать ширину ячейки:
Чтобы избежать этого, вы можете назначить фиксированную ширину для таблицы, которая, в свою очередь, заставляет соблюдать ширину ячейки:
 Я не мог понять селектор для изменения ширины.
Я не мог понять селектор для изменения ширины. 