Как создать таблицу только с помощью тега и Css
Я хочу создать таблицу только с помощью тега <div> и CSS.
Это мой образец таблицы.
<body> <form> <div> <div> <div align="center">Customer ID</div> <div >Customer Name</div> <div >Customer Address</div> </div> <div> <div>001</div> <div>002</div> <div>003</div> </div> <div> <div>xxx</div> <div>yyy</div> <div>www</div> </div> <div> <div>ttt</div> <div>uuu</div> <div>Mkkk</div> </div> </div> </form> </body>
И Стиль:
<style type="text/css">
.divTable
{
display: table;
width:auto;
background-color:#eee;
border:1px solid #666666;
border-spacing:5px;/*cellspacing:poor IE support for this*/
/* border-collapse:separate;*/
}
.divRow
{
display:table-row;
width:auto;
}
.divCell
{
float:left;/*fix for buggy browsers*/
display:table-column;
width:200px;
background-color:#ccc;
}
</style>
Но эта таблица не работает с IE7 и ниже версии. Пожалуйста, дайте свое решение и идеи для меня. Спасибо.
html cssПоделиться Источник Kumara 16 июня 2010 в 12:30
8 Ответов
238
.div-table {
display: table;
width: auto;
background-color: #eee;
border: 1px solid #666666;
border-spacing: 5px; /* cellspacing:poor IE support for this */
}
.div-table-row {
display: table-row;
width: auto;
clear: both;
}
.div-table-col {
float: left; /* fix for buggy browsers */
display: table-column;
width: 200px;
background-color: #ccc;
}
Запускаемый фрагмент кода:
.div-table {
display: table;
width: auto;
background-color: #eee;
border: 1px solid #666666;
border-spacing: 5px; /* cellspacing:poor IE support for this */
}
.div-table-row {
display: table-row;
width: auto;
clear: both;
}
.div-table-col {
float: left; /* fix for buggy browsers */
display: table-column;
width: 200px;
background-color: #ccc;
}Поделиться Shiva Komuravelly 12 июля 2011 в 11:36<body> <form> <div> <div> <div align="center">Customer ID</div> <div >Customer Name</div> <div >Customer Address</div> </div> <div> <div>001</div> <div>002</div> <div>003</div> </div> <div> <div>xxx</div> <div>yyy</div> <div>www</div> </div> <div> <div>ttt</div> <div>uuu</div> <div>Mkkk</div> </div> </div> </form> </body>
95
div s Не следует использовать для табличных данных. Это так же неправильно, как и использование таблиц для компоновки.
Используйте <table> . Это легко, семантически правильно, и вы будете готовы через 5 минут.
Поделиться Kobi 16 июня 2010 в 12:32
5
Это старая тема, но я подумал, что должен опубликовать свое решение. Недавно я столкнулся с той же проблемой, и способ ее решения заключается в том, чтобы следовать трехэтапному подходу , описанному ниже, который очень прост без каких-либо сложных CSS .
(NOTE : конечно, для современных браузеров использование значений атрибута table или table-row или table-cell для отображения CSS решило бы проблему. Но подход, который я использовал, будет одинаково хорошо работать в современных и старых браузерах, так как он не использует эти значения для атрибута display CSS.)
3-ШАГОВЫЙ ПРОСТОЙ ПОДХОД
Для таблицы с divs только так, чтобы вы получили ячейки и строки, как и в элементе таблицы, используйте следующий подход.
- Замените элемент таблицы блоком div (используйте класс
.table) - Замените каждый из TR или-й элемент с блока div (использовать класс
.row) - Замените каждый элемент td встроенным блоком div (используйте класс
.cell)
.table {display:block; }
.row { display:block;}
.cell {display:inline-block;}<h3>Table below using table element</h3> <table cellspacing="0" > <tr> <td>Mike</td> <td>36 years</td> <td>Architect</td> </tr> <tr> <td>Sunil</td> <td>45 years</td> <td>Vice President aas</td> </tr> <tr> <td>Jason</td> <td>27 years</td> <td>Junior Developer</td> </tr> </table> <h3>Table below is using Divs only</h3> <div> <div> <div> Mike </div> <div> 36 years </div> <div> Architect </div> </div> <div> <div> Sunil </div> <div> 45 years </div> <div> Vice President </div> </div> <div> <div> Jason </div> <div> 27 years </div> <div> Junior Developer </div> </div> </div>
UPDATE 1
Чтобы обойти эффект одинаковой ширины, не поддерживаемый во всех ячейках столбца, как это было упомянуто thatslch в комментарии, можно было бы принять любой из двух приведенных ниже подходов.
Укажите ширину для класса
cellячейка {display:inline-block; width:340px;}
Используйте CSS современных браузеров, как показано ниже.
.table {display:table; } .row { display:table-row;} .cell {display:table-cell;}
Поделиться Sunil 03 июня 2016 в 17:43
4
Если вам что-нибудь не нравится в <table> , может быть, вы можете использовать файл reset ?
или
если вам это нужно для верстки страницы, ознакомьтесь с примерами верстки cssplay для проектирования веб-сайтов без таблиц.
Поделиться Ula Karzelek 16 июня 2010 в 12:39
2
Используйте правильный тип doc; это решит проблему. Добавьте нижеприведенную строку в начало вашего файла HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Поделиться abcd 14 марта 2012 в 06:14
2
Я не вижу никакого ответа, учитывая сетку-Css. Я думаю, что это очень элегантный подход: grid-css даже поддерживает пролеты строк и столбцов. Здесь вы можете найти очень хорошую статью:
https://medium.com/@js_tut/css-grid-tutorial-filling-in-the-gaps-c596c9534611
Поделиться Zardo 17 октября 2018 в 04:50
1
Немного не по теме, но может помочь кому-то для уборщика HTML… CSS
.common_table{
display:table;
border-collapse:collapse;
border:1px solid grey;
}
.common_table DIV{
display:table-row;
border:1px solid grey;
}
.common_table DIV DIV{
display:table-cell;
}
HTML
<DIV>
<DIV><DIV>this is a cell</DIV></DIV>
<DIV><DIV>this is a cell</DIV></DIV>
</DIV>
Работает на Chrome и Firefox
Поделиться Harijs Krūtainis 08 января 2016 в 07:44
1
При создании пользовательского набора тегов макета я нашел еще один ответ на эту проблему. Здесь представлен пользовательский набор тегов и их классы CSS.
HTML
<layout-table> <layout-header> <layout-column> 1 a</layout-column> <layout-column> </layout-column> <layout-column> 3 </layout-column> <layout-column> 4 </layout-column> </layout-header> <layout-row> <layout-column> a </layout-column> <layout-column> a 1</layout-column> <layout-column> a </layout-column> <layout-column> a </layout-column> </layout-row> <layout-footer> <layout-column> 1 </layout-column> <layout-column> </layout-column> <layout-column> 3 b</layout-column> <layout-column> 4 </layout-column> </layout-footer> </layout-table>
CSS
layout-table
{
display : table;
clear : both;
table-layout : fixed;
width : 100%;
}
layout-table:unresolved
{
color : red;
border: 1px blue solid;
empty-cells : show;
}
layout-header, layout-footer, layout-row
{
display : table-row;
clear : both;
empty-cells : show;
width : 100%;
}
layout-column
{
display : table-column;
float : left;
width : 25%;
min-width : 25%;
empty-cells : show;
box-sizing: border-box;
/* border: 1px solid white; */
padding : 1px 1px 1px 1px;
}
layout-row:nth-child(even)
{
background-color : lightblue;
}
layout-row:hover
{ background-color: #f5f5f5 }
Ключ к тому, чтобы получить пустые ячейки и клетки в целом, чтобы быть правильного размера, является размер коробки и заполнение. Border будет делать то же самое, но создает линию в строке. И, хотя я еще не пробовал этого, я думаю, что Margin будет действовать так же, как и Padding, заставляя и пустую ячейку правильно визуализироваться.
Поделиться E Net Arch 27 июля 2016 в 18:32
Как создать таблицу только с помощью тега <div> и bootstrap?
У меня есть код ниже, используя тег таблицы. Но я хочу ту же таблицу, используя тег div. Я пробовал, но не смог сделать то же самое. Ниже я также прикрепил изображение. Пожалуйста, помогите мне…
Как создать таблицу внутри тега DIV с помощью Jquery?
Я создал таблицу данных с помощью <script> var table = ‘<table border=0 id=tblTestCases>’; table+=<tr bgcolor=’#e6e6e6′><td colspan=’3′>Number of text boxes = +…
как создать таблицу с помощью тега <div> без использования тега dispaly:table
Может ли кто-нибудь помочь мне нарисовать таблицу с тегом div и без использования свойства display:table в asp.net mvc3. Я хочу создать эту таблицу динамически с границами.
Применить таблицу стилей CSS только к одному Div
У меня есть navbar, который я сделал с помощью bootstrap CSS. Я хотел бы добавить его на свой сайт, который уже имеет свою таблицу стилей CSS, и когда я прикрепляю обе таблицы стилей, это…
Как обновить таблицу внутри тега div с помощью ajax php
У меня есть событие щелчка таблицы ajax, которое получает данные базы данных в соответствии с именем щелчка из первой таблицы и отображает вторую таблицу с информацией о сотруднике. Проблема в том,…
css-сделать тень только поверх тега div
я использую следующий код, чтобы создать тень внутри тега div.. box-shadow: inset 0 10px 10px -10px #000 , inset 0 -10px 10px -10px #000; но у меня есть тени сверху и снизу.. я только хочу, чтобы…
Как удалить класс CSS внутри тега DIV в javascript?
Пожалуйста, помогите, как удалить css внутри тега div? Я попытался с помощью кода ниже для удаления css для типа ввода внутри тега div. но теперь он работает. <style> .removeInputBorder {…
Создание таблицы с помощью div и CSS
У меня есть div теги в формате ниже: <div>first</div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div>…
Как создать таблицу только по CSS для нескольких тегов div?
У меня есть страница с 6 тегами <div> и нет доступа к Html этой страницы. Поэтому я пытаюсь создать таблицу с css для этих полей. Пожалуйста, смотрите прилагаемое изображение : Код Html…
Как показать только часть изображения с помощью тега img?
В настоящее время все мои изображения выглядят так: HTML <img class=photo src=foo.png /> CSS .photo { padding: 3px; border: 1px solid #000; background: #fff; width: 64px; height: 64px;…
Как создать таблицу только с помощью тега и Css
Я хочу создать таблицу только с помощью тега <div> и CSS.
Это мой образец таблицы.
<body>
<form>
<div>
<div>
<div align="center">Customer ID</div>
<div >Customer Name</div>
<div >Customer Address</div>
</div>
<div>
<div>001</div>
<div>002</div>
<div>003</div>
</div>
<div>
<div>xxx</div>
<div>yyy</div>
<div>www</div>
</div>
<div>
<div>ttt</div>
<div>uuu</div>
<div>Mkkk</div>
</div>
</div>
</form>
</body>
И Стиль:
<style type="text/css">
.divTable
{
display: table;
width:auto;
background-color:#eee;
border:1px solid #666666;
border-spacing:5px;/*cellspacing:poor IE support for this*/
/* border-collapse:separate;*/
}
.divRow
{
display:table-row;
width:auto;
}
.divCell
{
float:left;/*fix for buggy browsers*/
display:table-column;
width:200px;
background-color:#ccc;
}
</style>
Но эта таблица не работает с IE7 и ниже версии. Пожалуйста, дайте свое решение и идеи для меня. Спасибо.
html cssПоделиться Источник Kumara 16 июня 2010 в 12:30
8 Ответов
238
.div-table {
display: table;
width: auto;
background-color: #eee;
border: 1px solid #666666;
border-spacing: 5px; /* cellspacing:poor IE support for this */
}
.div-table-row {
display: table-row;
width: auto;
clear: both;
}
.div-table-col {
float: left; /* fix for buggy browsers */
display: table-column;
width: 200px;
background-color: #ccc;
}
Запускаемый фрагмент кода:
.div-table {
display: table;
width: auto;
background-color: #eee;
border: 1px solid #666666;
border-spacing: 5px; /* cellspacing:poor IE support for this */
}
.div-table-row {
display: table-row;
width: auto;
clear: both;
}
.div-table-col {
float: left; /* fix for buggy browsers */
display: table-column;
width: 200px;
background-color: #ccc;
}<body>
<form>
<div>
<div>
<div align="center">Customer ID</div>
<div >Customer Name</div>
<div >Customer Address</div>
</div>
<div>
<div>001</div>
<div>002</div>
<div>003</div>
</div>
<div>
<div>xxx</div>
<div>yyy</div>
<div>www</div>
</div>
<div>
<div>ttt</div>
<div>uuu</div>
<div>Mkkk</div>
</div>
</div>
</form>
</body>Поделиться Shiva Komuravelly 12 июля 2011 в 11:36
95
div s Не следует использовать для табличных данных. Это так же неправильно, как и использование таблиц для компоновки.
Используйте <table> . Это легко, семантически правильно, и вы будете готовы через 5 минут.
Поделиться Kobi 16 июня 2010 в 12:32
5
Это старая тема, но я подумал, что должен опубликовать свое решение. Недавно я столкнулся с той же проблемой, и способ ее решения заключается в том, чтобы следовать трехэтапному подходу , описанному ниже, который очень прост без каких-либо сложных CSS .
(NOTE : конечно, для современных браузеров использование значений атрибута table или table-row или table-cell для отображения CSS решило бы проблему. Но подход, который я использовал, будет одинаково хорошо работать в современных и старых браузерах, так как он не использует эти значения для атрибута display CSS.)
3-ШАГОВЫЙ ПРОСТОЙ ПОДХОД
Для таблицы с divs только так, чтобы вы получили ячейки и строки, как и в элементе таблицы, используйте следующий подход.
- Замените элемент таблицы блоком div (используйте класс
.table) - Замените каждый из TR или-й элемент с блока div (использовать класс
.row) - Замените каждый элемент td встроенным блоком div (используйте класс
.cell)
.table {display:block; }
.row { display:block;}
.cell {display:inline-block;} <h3>Table below using table element</h3>
<table cellspacing="0" >
<tr>
<td>Mike</td>
<td>36 years</td>
<td>Architect</td>
</tr>
<tr>
<td>Sunil</td>
<td>45 years</td>
<td>Vice President aas</td>
</tr>
<tr>
<td>Jason</td>
<td>27 years</td>
<td>Junior Developer</td>
</tr>
</table>
<h3>Table below is using Divs only</h3>
<div>
<div>
<div>
Mike
</div>
<div>
36 years
</div>
<div>
Architect
</div>
</div>
<div>
<div>
Sunil
</div>
<div>
45 years
</div>
<div>
Vice President
</div>
</div>
<div>
<div>
Jason
</div>
<div>
27 years
</div>
<div>
Junior Developer
</div>
</div>
</div>UPDATE 1
Чтобы обойти эффект одинаковой ширины, не поддерживаемый во всех ячейках столбца, как это было упомянуто thatslch в комментарии, можно было бы принять любой из двух приведенных ниже подходов.
Укажите ширину для класса
cellячейка {display:inline-block; width:340px;}
Используйте CSS современных браузеров, как показано ниже.
.table {display:table; } .row { display:table-row;} .cell {display:table-cell;}
Поделиться Sunil 03 июня 2016 в 17:43
4
Если вам что-нибудь не нравится в <table> , может быть, вы можете использовать файл reset ?
или
если вам это нужно для верстки страницы, ознакомьтесь с примерами верстки cssplay для проектирования веб-сайтов без таблиц.
Поделиться Ula Karzelek 16 июня 2010 в 12:39
2
Используйте правильный тип doc; это решит проблему. Добавьте нижеприведенную строку в начало вашего файла HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Поделиться abcd 14 марта 2012 в 06:14
2
Я не вижу никакого ответа, учитывая сетку-Css. Я думаю, что это очень элегантный подход: grid-css даже поддерживает пролеты строк и столбцов. Здесь вы можете найти очень хорошую статью:
https://medium.com/@js_tut/css-grid-tutorial-filling-in-the-gaps-c596c9534611
Поделиться Zardo 17 октября 2018 в 04:50
1
Немного не по теме, но может помочь кому-то для уборщика HTML… CSS
.common_table{
display:table;
border-collapse:collapse;
border:1px solid grey;
}
.common_table DIV{
display:table-row;
border:1px solid grey;
}
.common_table DIV DIV{
display:table-cell;
}
HTML
<DIV>
<DIV><DIV>this is a cell</DIV></DIV>
<DIV><DIV>this is a cell</DIV></DIV>
</DIV>
Работает на Chrome и Firefox
Поделиться Harijs Krūtainis 08 января 2016 в 07:44
1
При создании пользовательского набора тегов макета я нашел еще один ответ на эту проблему. Здесь представлен пользовательский набор тегов и их классы CSS.
HTML
<layout-table>
<layout-header>
<layout-column> 1 a</layout-column>
<layout-column> </layout-column>
<layout-column> 3 </layout-column>
<layout-column> 4 </layout-column>
</layout-header>
<layout-row>
<layout-column> a </layout-column>
<layout-column> a 1</layout-column>
<layout-column> a </layout-column>
<layout-column> a </layout-column>
</layout-row>
<layout-footer>
<layout-column> 1 </layout-column>
<layout-column> </layout-column>
<layout-column> 3 b</layout-column>
<layout-column> 4 </layout-column>
</layout-footer>
</layout-table>
CSS
layout-table
{
display : table;
clear : both;
table-layout : fixed;
width : 100%;
}
layout-table:unresolved
{
color : red;
border: 1px blue solid;
empty-cells : show;
}
layout-header, layout-footer, layout-row
{
display : table-row;
clear : both;
empty-cells : show;
width : 100%;
}
layout-column
{
display : table-column;
float : left;
width : 25%;
min-width : 25%;
empty-cells : show;
box-sizing: border-box;
/* border: 1px solid white; */
padding : 1px 1px 1px 1px;
}
layout-row:nth-child(even)
{
background-color : lightblue;
}
layout-row:hover
{ background-color: #f5f5f5 }
Ключ к тому, чтобы получить пустые ячейки и клетки в целом, чтобы быть правильного размера, является размер коробки и заполнение. Border будет делать то же самое, но создает линию в строке. И, хотя я еще не пробовал этого, я думаю, что Margin будет действовать так же, как и Padding, заставляя и пустую ячейку правильно визуализироваться.
Поделиться E Net Arch 27 июля 2016 в 18:32
Как создать таблицу только с помощью тега <div> и bootstrap?
У меня есть код ниже, используя тег таблицы. Но я хочу ту же таблицу, используя тег div. Я пробовал, но не смог сделать то же самое. Ниже я также прикрепил изображение. Пожалуйста, помогите мне…
Как создать таблицу внутри тега DIV с помощью Jquery?
Я создал таблицу данных с помощью <script> var table = ‘<table border=0 id=tblTestCases>’; table+=<tr bgcolor=’#e6e6e6′><td colspan=’3′>Number of text boxes = +…
как создать таблицу с помощью тега <div> без использования тега dispaly:table
Может ли кто-нибудь помочь мне нарисовать таблицу с тегом div и без использования свойства display:table в asp.net mvc3. Я хочу создать эту таблицу динамически с границами.
Применить таблицу стилей CSS только к одному Div
У меня есть navbar, который я сделал с помощью bootstrap CSS. Я хотел бы добавить его на свой сайт, который уже имеет свою таблицу стилей CSS, и когда я прикрепляю обе таблицы стилей, это…
Как обновить таблицу внутри тега div с помощью ajax php
У меня есть событие щелчка таблицы ajax, которое получает данные базы данных в соответствии с именем щелчка из первой таблицы и отображает вторую таблицу с информацией о сотруднике. Проблема в том,…
css-сделать тень только поверх тега div
я использую следующий код, чтобы создать тень внутри тега div.. box-shadow: inset 0 10px 10px -10px #000 , inset 0 -10px 10px -10px #000; но у меня есть тени сверху и снизу.. я только хочу, чтобы…
Как удалить класс CSS внутри тега DIV в javascript?
Пожалуйста, помогите, как удалить css внутри тега div? Я попытался с помощью кода ниже для удаления css для типа ввода внутри тега div. но теперь он работает. <style> .removeInputBorder {…
Создание таблицы с помощью div и CSS
У меня есть div теги в формате ниже: <div>first</div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div>…
Как создать таблицу только по CSS для нескольких тегов div?
У меня есть страница с 6 тегами <div> и нет доступа к Html этой страницы. Поэтому я пытаюсь создать таблицу с css для этих полей. Пожалуйста, смотрите прилагаемое изображение : Код Html…
Как показать только часть изображения с помощью тега img?
В настоящее время все мои изображения выглядят так: HTML <img class=photo src=foo.png /> CSS .photo { padding: 3px; border: 1px solid #000; background: #fff; width: 64px; height: 64px;…
html — Как создать таблицу только с помощью тега и Css
Это старая нить, но я думал , что я должен опубликовать свое решение. Я столкнулся с той же проблемой в последнее время и так , как я решил это, следуя трехступенчатый подход , как описано ниже , что очень просто , без какой — либо сложной CSS .
(Примечание:. Конечно, для современных браузеров, используя значение таблицы или таблицу-строку или таблицу-ячейку для атрибута отображения CSS будет решить эту проблему, но подход, который я использовал будет одинаково хорошо работать в современных и старых браузерах, так как он не использовать эти значения для отображения атрибутов CSS.)
3-ЭТАП простой подход
Для таблицы с дивами только так вы получите ячейки и строки так же, как в элементе таблицы используют следующий подход.
- Заменить элемент таблицы с блоком DIV (используйте
.tableкласс) - Заменить каждый тр или й элемент с блоком DIV (используйте
.rowкласс) - Заменить каждый элемент TD с встроенным блоком DIV (используйте
.cellкласс)
.table {display:block; }
.row { display:block;}
.cell {display:inline-block;} <h3>Table below using table element</h3>
<table cellspacing="0" >
<tr>
<td>Mike</td>
<td>36 years</td>
<td>Architect</td>
</tr>
<tr>
<td>Sunil</td>
<td>45 years</td>
<td>Vice President aas</td>
</tr>
<tr>
<td>Jason</td>
<td>27 years</td>
<td>Junior Developer</td>
</tr>
</table>
<h3>Table below is using Divs only</h3>
<div>
<div>
<div>
Mike
</div>
<div>
36 years
</div>
<div>
Architect
</div>
</div>
<div>
<div>
Sunil
</div>
<div>
45 years
</div>
<div>
Vice President
</div>
</div>
<div>
<div>
Jason
</div>
<div>
27 years
</div>
<div>
Junior Developer
</div>
</div>
</div>UPDATE 1
Для того, чтобы обойти эффект такой же ширины не поддерживается во всех ячейках столбца, упомянутой thatslchв комментарии, можно было бы принять любой из этих двух подходов ниже.
Указать ширину для
cellклассаячейки {дисплей: встроенный блок; ширина: 340px;}
Использование CSS современных браузеров, как показано ниже.
.table {дисплей: стол; } .row {дисплей: таблица-строка;} .cell {дисплей: таблица-клетки;}
html — Таблица сетки с помощью Div в HTML и CSS
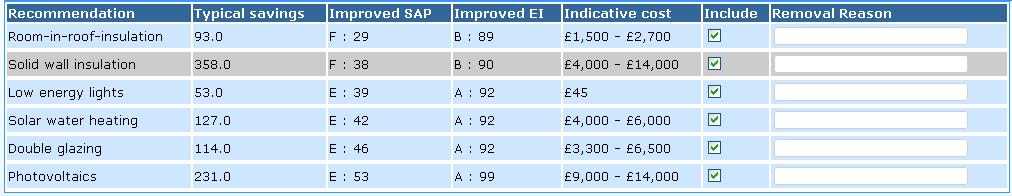
Я хочу создать сетку таблицы с помощью DIV (HTML и CSS только). Я почти попал и все еще есть некоторые проблемы. Я приложил изображение образца. Я хочу , чтобы сетка должна быть такой же , как этот образец изображения. Я приложил скрипку , что я создал до сих пор. Не могли бы вы помочь кому — то , что то , что я делаю и как я могу улучшить , чтобы закончить таблицу такой же , как на картинке?
HTML:
<div class=containerDiv>
<div class=rowDivHeader>
<div class=cellDivHeader>Recommendation</div>
<div class=cellDivHeader>Typical savings</div>
<div class=cellDivHeader>Improved SAP</div>
<div class=cellDivHeader>Improved EI</div>
<div class=cellDivHeader>Indicative cost</div>
<div class=cellDivHeader>Include</div>
<div class=cellDivHeader lastCell>Removal Reason</div>
</div>
<div class=rowDiv>
<div class=cellDiv>Room-in-roof-insulation</div>
<div class=cellDiv>93.0</div>
<div class=cellDiv>F : 29</div>
<div class=cellDiv>B : 89</div>
<div class=cellDiv>£1,500 - £2,700</div>
<div class=cellDiv>Checkbox</div>
<div class=cellDiv lastCell>Textbox</div>
</div>
</div>
CSS:
.containerDiv {
border: 1px solid #3697f6;
width: 100%;
}
.rowDivHeader {
border: 1px solid #668db6;
background-color: #336799;
color: white;
font-weight: bold;
}
.rowDiv {
border: 1px solid #668db6;
background-color: #cee6fe;
}
.cellDivHeader {
border-right: 1px solid white;
display: table-cell;
width:12%;
padding: 1px;
text-align: center;
}
.cellDiv {
border-right: 2px solid white;
display: table-cell;
width:10%;
padding-right: 4px;
text-align: center;
border-bottom: none;
}
.lastCell {
border-right: none;
}
образец изображения