HTML :: Таблицы
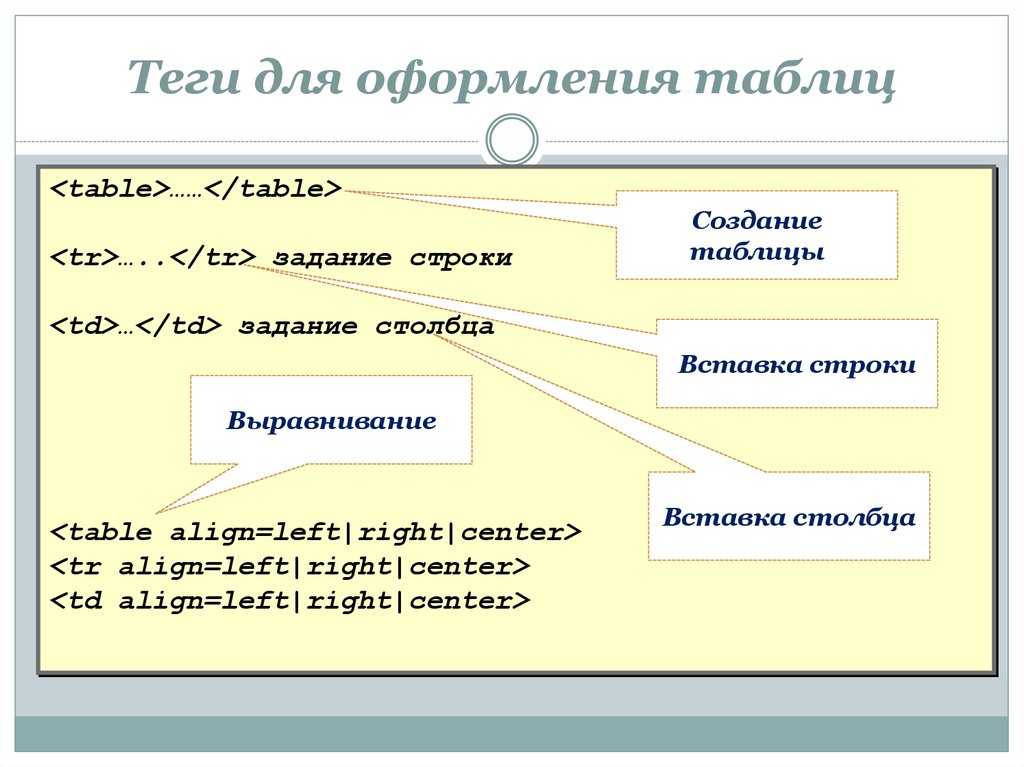
- Создание таблицы
- Создание заголовка таблицы
- Формирование строк и ячеек таблицы
- Деление строк таблицы на логические секции
- Объединение колонок в группы
- Физическое объединение ячеек таблицы
- Понятие табличной верстки
Создание таблицы
Информация, структурированная в виде таблиц, представляется в HTML 5 элементом «table», в дополнение к которому предоставляется целый набор тегов, позволяющих создать заголовок, разбить таблицу на логические секции, сформировать и, при необходимости, объединить строки, столбцы и отдельные ячейки. Давайте посмотрим на код простейшей таблицы, показанный в примере №1, а затем разберем все элементы по порядку.
HTML Результат htmlCodes
<html> <head> <meta charset="utf-8"> <title>Структура таблицы</title> </head> <body> <table border="1"> <caption>Я – заголовок таблицы</caption> <tr> <!-- 2 заголовочные ячейки --> <th>1-я колонка</th> <th>2-я колонка</th> </tr> <tr> <td>Я – первая ячейка второй строки </td> <td>Я – вторая ячейка второй строки</td> </tr> <tr> <td>Я – первая ячейка третьей строки</td> <td>Я – вторая ячейка третьей строки</td> </tr> </table> </body> </html>
Пример №1. Использование элемента «table»
Использование элемента «table»
Итак, для формирования таблицы используется парный тег <table> (от англ. table – таблица). По умолчанию браузеры рисуют таблицу вообще без границ. Но если указать атрибут border, который в качестве равнозначных значений принимает пустую строку или «1», то будут нарисованы все границы ячеек и рамка вокруг таблицы.
Создание заголовка таблицы
Если у таблицы предполагается заголовок, то сразу же после открывающего тега <table> необходимо разместить элемент «caption», формирующийся парным тегом <caption> (от англ. caption – заголовок). По умолчанию браузеры отображают заголовок над таблицей с выравниванием по центру. Однако изменить внешний вид и расположение заголовка, опять же, весьма просто при помощи CSS.
Формирование строк и ячеек таблицы
После заголовка, если он есть, можно начинать располагать строки «tr», которые формируются парными тегами <tr> (от англ. table row – строка таблицы).
Внутри строк располагаются ячейки «th» и «td», формирующиеся соответствующими
table row – строка таблицы).
Внутри строк располагаются ячейки «th» и «td», формирующиеся соответствующими
Деление строк таблицы на логические секции
Наша первая таблица достаточно примитивна, но встречаются таблицы, содержащие сотни строк, значительное количество столбцов и причудливым образом
объединенных ячеек, которые могут группироваться самыми различными способами, как по внешнему виду, так и по содержанию. Для этих целей предусмотрены
дополнительные теги и атрибуты, которые мы сейчас и рассмотрим.
Для группировки строк таблицы разбиваются элементами «thead», «tbody» и «tfoot» на логические секции (наподобие веб-страницы), которые формируются соответствующими парными тегами: <thead> (от англ. table head – шапка таблицы), <tbody> (от англ. table body – тело таблицы) и <tfoot> (от англ. table foot – подвал таблицы).
Элемент «thead» предназначен для группирования одной или нескольких строк вверху таблицы.
По логике вещей в данной секции нужно размещать строки с заголовочными ячейками «th», однако в случае их отсутствия,
можно просто группировать строки, применяя к ним общее форматирование через стили CSS. Допускается применение только
одного элемента «thead» в пределах одной таблицы, который должен располагаться после элементов
«caption» или «colgroup», если они конечно присутствуют, но перед элементами
«tbody», «tfoot» или «tr».
Элемент «tfoot» предназначен для группирования одной или нескольких строк внизу таблицы.
Опять же, логика подсказывает, что в данной секции нужно размещать строки с итоговыми ячейками «td», однако в случае
их отсутствия, можно просто группировать строки, применяя к ним общее форматирование через стили CSS. Допускается
применение только одного элемента «tfoot» в пределах одной таблицы, который разрешается располагать, как
непосредственно перед элементом «tbody», так и сразу же после него. Мы будем использовать второй вариант и всегда
располагать «подвал» таблицы после ее «тела». Если итоговых ячеек нет, то элемент
«tfoot» можно оставить пустым, но указывать его для сохранения логической разметки нужно, если мы указали элементы
«thead» и «tbody».
Cекций «tbody» может быть несколько. Располагаются они друг за другом после секции «thead». Все они предназначены для размещения обычных строк с данными, как правило сгруппированных по каким-либо признакам, если секций несколько. Кроме того, допускается отсутствие строк в секциях «tbody», но если секции созданы, то использовать строки вне «thead», «tbody» и «tfoot» не разрешается. Короче, если мы решили использовать логическую разбивку таблицы на перечисленные разделы, то нужно соответствовать своим устремлениям до конца.
Теперь давайте рассмотрим простейшее деление таблицы на секции (см. пример №2).
HTML Результат htmlCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Логическая разметка таблицы</title> </head> <!-- Заголовок документа не показан на рисунке --> <body> <table border="1"> <caption>Деление на секции с выделением разным фоном</caption> <thead> <tr> <th>Я – первая заглавная ячейка </th> <th>А я – вторая заглавная ячейка</th> </tr> </thead> <tbody> <tr> <td>Я – первая ячейка в первой строке тела</td> <td>Я – вторая ячейка в первой строке тела</td> </tr> <tr> <td>Я – первая ячейка во второй строке тела</td> <td>Я – вторая ячейка во второй строке тела</td> </tr> </tbody> <tfoot> <tr> <td>Итог:</td> <td>использовано три фона</td> </tr> </tfoot> </table> </body> </html>
Пример №2. Разбиение таблицы на секции
Разбиение таблицы на секции
Может показаться, что введение элементов «thead», «tbody» и «tfoot» излишне. Ведь можно было бы разрешить использовать для выделения и группировки строк универсальный элемент «div», применяя к нему нужные стили CSS. Однако давайте не будем забывать, что «div» – элемент физической разметки, а перечисленные элементы осуществляют логическую разметку. Конечно, без стилей CSS они, также как и «div» свое содержимое никак не изменяют, зато для поисковых машин, вне зависимости от применяемых к ним стилей, дают четкое представление о структуре таблицы, а также виде и степени важности данных, располагающихся в соответствующих разделах.
Объединение колонок в группы
Для объединения колонок по общему признаку применяются элементы «col» и «colgroup».
Первый из них является пустым и формируется  column group – группа колонок).
Оба элемента должны располагаться сразу после элемента «caption» или, при его отсутствии, после открывающего тега
<table>.
column group – группа колонок).
Оба элемента должны располагаться сразу после элемента «caption» или, при его отсутствии, после открывающего тега
<table>.
Каждый элемент «col» представляет одну или несколько колонок, отсчет которых происходит слева направо и соответствует порядку следования элементов «col» в коде. Если нужно, чтобы элемент представлял несколько колонок, то используется атрибут span, который в качестве значений принимает натуральные числа, указывающие требуемое количество колонок. Рассмотрим использование элемента «col» подробнее на примере №3.
HTML Результат htmlCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Работа с колонками таблицы</title> </head> <body> <!-- Создадим таблицу с границами --> <table border="1"> <caption>Таблица с 8 колонками</caption> <!-- Установим желтый фон первых двух колонок --> <col span="2"> <!-- Фон третьей колонки сделаем красным --> <col > <!-- Три колонки пропустим --> <col span="3"> <!-- Фон седьмой колонки сделаем серым --> <col > <tr> <td>1.1</td> <td>1.2</td> <td>1.3</td> <td>1.4</td> <td>1.5</td> <td>1.6</td> <td>1.7</td> <td>1.8</td> </tr> <tr> <td>2.1</td> <td>2.2</td> <td>2.3</td> <td>2.4</td> <td>2.5</td> <td>2.6</td> <td>2.7</td> <td>2.8</td> </tr> </table> </body> </html>
Пример №3. Использование элемента «col»
Таким образом, если мы, например, хотим применить общий стиль CSS для колонок с четвертой по восьмую включительно, то необходимо сперва создать элемент «col», указать в нем атрибут span=»3″, а затем сформировать еще один элемент «col» с атрибутом span=»5″, привязав к нему необходимые стили CSS.
Столбцы таблицы «col» могут также быть объединены в лексические группы при помощи элемента
«colgroup». Если мы, например, хотим задать столбцам желтый цвет фона, то необходимо перечислить их внутри
контейнера «colgroup», указав в его открывающем теге атрибут
style=»background-color: yellow». В результате отпадает необходимость указывать этот атрибут во всех элементах
«col». Кроме того, «colgroup» может использоваться аналогично элементу
«col», и, следовательно, вперемешку с ним. В этом случае для выделения нескольких столбцов также используется
атрибут span (см. пример №4).
В результате отпадает необходимость указывать этот атрибут во всех элементах
«col». Кроме того, «colgroup» может использоваться аналогично элементу
«col», и, следовательно, вперемешку с ним. В этом случае для выделения нескольких столбцов также используется
атрибут span (см. пример №4).
HTML Результат htmlCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Использование элементов «col» и «colgroup»</title> </head> <body> <table border="1"> <caption>Таблица с 8 колонками</caption> <!-- Первой колонке установим синий фон --> <col> <!-- Зададим колонкам ширину в 60 пикселей --> <colgroup> <col> <col> <col> </colgroup> <!-- А этим в 100 пикселей --> <colgroup> <col> <col> </colgroup> <tr> <td>1.1</td> <td>1.2</td> <td>1.3</td> <td>1.4</td> <td>1.5</td> <td>1.6</td> <td>1.7</td> <td>1.8</td> </tr> <tr> <td>2.1</td> <td>2.2</td> <td>2.3</td> <td>2.4</td> <td>2.5</td> <td>2.6</td> <td>2.7</td> <td>2.8</td> </tr> </table> </body> </html>
Пример №4. Использование элементов «col» и «colgroup»
Если к ячейкам и строкам таблицы, а также к элементам «thead», «tbody» и
«tfoot» через атрибуты style,
class или
id без проблем применимы практически все свойства CSS, то с элементами
«col» и «colgroup» дела обстоят как раз наоборот. Дело в том, что использование
в этих элементах указанных атрибутов с целью применения к столбцам требуемых стилей CSS не принесет ожидаемого
результата, так как практически ни одно свойство CSS просто напросто не будет применено. В итоге мы можем
использовать данные элементы только лишь для определения фона и ширины колонок, что явно не соответствует предназначению этих элементов.
В итоге мы можем
использовать данные элементы только лишь для определения фона и ширины колонок, что явно не соответствует предназначению этих элементов.
Физическое объединение ячеек таблицы
Итак, со строками и столбцами разобрались, теперь рассмотрим ячейки. На практике довольно часто возникает необходимость физического объединения сразу нескольких ячеек в одну. Для этих целей в тегах <th> и <td> предусмотрены атрибуты colspan (от англ. column span) и rowspan (от англ. row span), которые в качестве значений принимают, соответственно, число объединяемых ячеек по горизонтали и вертикали. Рассмотрим различные варианты объединения ячеек на примере №5.
HTML Результат htmlCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Объединение ячеек</title> </head> <body> <table border="1"> <caption>Таблица с объединенными ячейками</caption> <tr> <!-- Объединяем 2 горизонтальные ячейки 1.1 и 1.2 --> <td colspan="2">1.1+1.2</td> <td>1.3</td> <td>1.4</td> <!-- Объединяем 6 ячеек --> <td rowspan="3" colspan="2" > 1.5+1.6+<br>2.5+2.6+<br>3.5+3.6 </td> <td>1.7</td> <td>1.8</td> </tr> <tr> <td>2.1</td> <!-- Объединяем 2 вертикальные ячейки 2.2 и 3.2 --> <td rowspan="2" >2.2+<br>3.2</td> <td>2.3</td> <td>2.4</td> <td>2.7</td> <td>2.8</td> </tr> <tr> <td>3.1</td> <td>3.3</td> <td>3.4</td> <td>3.7</td> <td>3.8</td> </tr> </table> </body> </html>
Пример №5. Использование атрибутов colspan и rowspan
Конечно, код даже простейшей таблицы выглядит довольно массивно, включая в себя большое число составляющих ее структуру тегов. Поэтому очень важно
соблюдать основные правила верстки, описанные во введении, не
пренебрегая аккуратным форматированием кода. Что касается верстки непосредственно таблиц, то нужно помнить о том, что при объединении,
например, двух ячеек в одной строке, количество ячеек в строке уменьшится на одну. Следовательно, указывать присоединенную ячейку в коде не нужно.
Тоже самое касается и объединения ячеек по вертикали.
Поэтому очень важно
соблюдать основные правила верстки, описанные во введении, не
пренебрегая аккуратным форматированием кода. Что касается верстки непосредственно таблиц, то нужно помнить о том, что при объединении,
например, двух ячеек в одной строке, количество ячеек в строке уменьшится на одну. Следовательно, указывать присоединенную ячейку в коде не нужно.
Тоже самое касается и объединения ячеек по вертикали.
Понятие табличной верстки
Как было сказано выше, в элемент «table» главным образом используется для представления
табличной информации. Однако в предыдущих версиях HTML таблицы с невидимыми границами, активно использовались для
разметки сетки веб-документа. В результате страница состояла из отдельных ячеек, в которых располагались остальные элементы. Такой способ верстки
получил название табличная верстка. И не смотря на то, что позднее на смену
табличной верстке пришла блочная верстка, в основе которой лежит активное использование элемента
«div», ее использование все еще применяется для разметки отдельных частей документа,
например, для создания двухколоночного текста или выравнивания отдельных элементов.
Быстрый переход к другим страницам
- Списки в HTML
- Таблицы в HTML
- Гиперссылки в HTML
- Вернуться к оглавлению учебника
1.8.7.1 Базовая структура таблицы · Введение в HTML, CSS, Bootstrap 3
Powered by GitBook
1.8.7.1 Базовая структура таблицы
Теперь перейдем к изучению таблиц. Таблицы в HTML создаются при помощи двойного тега <table>. Внутри этого тега размещают строки таблицы двойным тегом <tr> (сокращение от table row), а в каждой строке размещают ячейку строки двойным тегом <td> (сокращение от table data). Пример таблицы 3×3:
<table>
<tr>
<td>Cтрока 1, ячейка 1</td>
<td>Cтрока 1, ячейка 2</td>
<td>Cтрока 1, ячейка 3</td>
</tr>
<tr>
<td>Cтрока 2, ячейка 1</td>
<td>Cтрока 2, ячейка 2</td>
<td>Cтрока 2, ячейка 3</td>
</tr>
<tr>
<td>Cтрока 3, ячейка 1</td>
<td>Cтрока 3, ячейка 2</td>
<td>Cтрока 3, ячейка 3</td>
</tr>
</table>
Таблицы отображаются на странице с новой строки. Тег
Тег <table> имеет тип отображения table (display: table;), тег <tr> — table-row (display: table-row;), тег <td> — table-cell (display: table-cell;). Это новые для нас типы отображения. Сейчас мы не будем на них останавливаться. Более подробно о них я рекомендую почитать на сайте http://webref.ru/ после освоения курса по CSS. Знание этих типов отображения в дальнейшем поможет вам, например, центровать текст по вертикали, с чем часто сталкиваются web-разработчики и это может вызвать затруднения.
В тегах <tr> допустимо использовать различное количество тегов <td> (например в первой строке 2 ячейки, а во второй 3), но результат такого действия вас скорее всего разочарует. Если вы попытаетесь таким образом объединить ячейки, то у вас ничего не выйдет. На каждую ячейку будет выделено ровно столько пространства, сколько допустимо в столбце, в котором она находится. Т. е. растянуть одну ячейку на величину двух ячеек у вас не выйдет. Плюс ко всему, эти ячейки будут расположены по порядку, и если вы хотели, допустим, пропустить какие-то ячейки, то они выведутся по порядку, а в конце останется пустое пространство без ячеек. Поэтому на начальном этапе при форматировании таблиц всегда создавайте во всех строках одинаковое количество ячеек.
е. растянуть одну ячейку на величину двух ячеек у вас не выйдет. Плюс ко всему, эти ячейки будут расположены по порядку, и если вы хотели, допустим, пропустить какие-то ячейки, то они выведутся по порядку, а в конце останется пустое пространство без ячеек. Поэтому на начальном этапе при форматировании таблиц всегда создавайте во всех строках одинаковое количество ячеек.
Для создания заголовочных ячеек используют тег <th> (сокращение от table header). Он отличается от тега <td> тем, что содержимое в такой ячейке будет выделено полужирным и выравнено по центру. Семантический смысл тега <th> — это выделение заголовков. Поэтому не используйте этот тег, если вам нужно просто выделить какие-то ячейки полужирным и выравнять по центру. Для этих целей пользуйтесь возможностями CSS. Также, как и тег <td>, тег <th> имеет тип отображения table-cell.
Pure CSS -адаптивная таблица с использованием TAG DIV TAG только пример
HomeSnippetspure CSS -атрибута с использованием Div Tag только
Team Bbbootstrap Team
2 года назад
Полный экран
, Bootstrap
Форк. Этот
Этотаналогичные сноски
(View All).3,3K
Purple City
TeamCube
475
Простая погода UI
Leutrim
14,5K
9000020 Dashboard and Admin Template
Alexis Enache
4.5K
Products table with checkbox and alert
Vinay kumar
4.2K
Stages of task table
Vinay kumar
3.8K
Таблица состояния учетной записи пользователя с оповещениями
Vinay kumar
2.6K
отзывчивая автомобильная карусель
Ritik Chauhan
3.9K
0020 Карта с аватаром и быстрыми статистиками профиля
Alexis Enache
10,8K
Обратный вход и регистр.
 Anand Vunnam
Anand Vunnam3.3K
Purple City
TeamCube
475
Простая погода UI
Leutrim
14.5K
0003
Шаблон панели панели и администратора
Alexis Enache
4.5K
ТАБЛИЦА ПРОДУКЦИИ с фиксацией и оповещением
Vinay Kumar
4.2K
СТАРЫ ЗАДАЧА
VINAPEAСТАРЫ TASK TABLE TABLE TABLE
VINAPETABLE TABLE
. Таблица состояния учетной записи пользователя с оповещениями0003Карта с аватаром и быстрым профилем.
Anand Vunnam
3,3K
Purple City
TeamCube
475
Простая погода UI
Лейтрим
14. 5K
5K
0018
Шаблон панели панели и администратора
Alexis Enache
4.5K
ТАБЛИЦА ПРОДУКЦИИ с фиксатором и блюдом
Vinay Kumar
View Moresnippets, созданный
BBBOOTSTRES Посмотреть все)
Время викторины Проверьте свои знания
Проверьте свои знания с помощью 10+ викторин
Последние фрагменты
просмотреть всеэлемент списка с анимацией при наведении
Ask SNB7 часов назад
Изображение 3D с эффектом Hover
Ask Snb1 День назад
Пользовательский-формовый-визард
Suraj Gupta11 Дни
. все )
Дополнительные (необязательные) теги таблиц — Access 2 Learn
com/embed/EbaORL7VOc8?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en-US&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»>В дополнение к стандартным тегам, которые вы часто используете, существует несколько дополнительных тегов, которые можно использовать для организации данных. Браузеры и/или библиотеки иногда используют эти дополнительные теги, чтобы упорядочить вашу информацию и сделать ее более доступной для пользователя, особенно при работе с большими объемами информации.
Тег Тег Тег Большинство ячеек данных будут в виде тегов Следует отметить, что Если вы используете Некоторые библиотеки таблиц, как CSS, так и JavaScript, требуют использования или заголовка таблицы используется для группировки содержимого заголовка в таблице HTML. По умолчанию это больше для логической организации, однако некоторые библиотеки таблиц CSS могут использовать его для других целей и могут оставлять его неподвижным, позволяя телу таблицы прокручиваться вверх и вниз, поэтому вы не потеряете заголовки таблицы, когда ищу информацию.
является необязательным . Однако его можно использовать с элементами и для указания каждой части таблицы. Кроме того, при печати таблицы, занимающей несколько страниц, эти теги позволяют печатать верхний и нижний колонтитулы вверху и внизу каждой страницы. должен находиться внутри тега , после
и , если они существуют. Хотя также является необязательным, если у вас есть , общее предположение состоит в том, что вы также будете использовать . или тег строки таблицы используется для определения каждой строки в таблице. Эти строки могут находиться внутри, или, если они используются, или они могут существовать без них. Однако они должны существовать в наборе тегов.

из-за необходимости отображать заголовки данных, а не фактические данные. Хотя вы можете использовать ячейки и просто оформлять их по-разному, предпочтительно использовать правильные типы тегов. — это заголовок в верхней части таблицы, а не метки строк в нижней части таблицы. Если ваши данные таковы, что первый столбец является заголовком, попробуйте повернуть данные перед копированием на веб-страницу, иначе вам нужно будет найти способ макета таблицы без тега . Тег и/или , вы должны использовать тег . Здесь будет храниться большая часть информации. Мы не храним здесь информацию о строках заголовков, а также суммирование или другие вычисляемые данные. Это только данные. и , а HTML — нет.

 1</td> <td>1.2</td> <td>1.3</td> <td>1.4</td>
<td>1.5</td> <td>1.6</td> <td>1.7</td> <td>1.8</td>
</tr>
<tr>
<td>2.1</td> <td>2.2</td> <td>2.3</td> <td>2.4</td>
<td>2.5</td> <td>2.6</td> <td>2.7</td> <td>2.8</td>
</tr>
</table>
</body>
</html>
1</td> <td>1.2</td> <td>1.3</td> <td>1.4</td>
<td>1.5</td> <td>1.6</td> <td>1.7</td> <td>1.8</td>
</tr>
<tr>
<td>2.1</td> <td>2.2</td> <td>2.3</td> <td>2.4</td>
<td>2.5</td> <td>2.6</td> <td>2.7</td> <td>2.8</td>
</tr>
</table>
</body>
</html>
 2</td> <td>1.3</td> <td>1.4</td>
<td>1.5</td> <td>1.6</td> <td>1.7</td> <td>1.8</td>
</tr>
<tr>
<td>2.1</td> <td>2.2</td> <td>2.3</td> <td>2.4</td>
<td>2.5</td> <td>2.6</td> <td>2.7</td> <td>2.8</td>
</tr>
</table>
</body>
</html>
2</td> <td>1.3</td> <td>1.4</td>
<td>1.5</td> <td>1.6</td> <td>1.7</td> <td>1.8</td>
</tr>
<tr>
<td>2.1</td> <td>2.2</td> <td>2.3</td> <td>2.4</td>
<td>2.5</td> <td>2.6</td> <td>2.7</td> <td>2.8</td>
</tr>
</table>
</body>
</html>
 1 и 1.2 -->
<td colspan="2">1.1+1.2</td>
<td>1.3</td> <td>1.4</td>
<!-- Объединяем 6 ячеек -->
<td rowspan="3" colspan="2" >
1.5+1.6+<br>2.5+2.6+<br>3.5+3.6
</td>
<td>1.7</td> <td>1.8</td>
</tr>
<tr>
<td>2.1</td>
<!-- Объединяем 2 вертикальные ячейки 2.2 и 3.2 -->
<td rowspan="2" >2.2+<br>3.2</td>
<td>2.3</td> <td>2.4</td> <td>2.7</td> <td>2.8</td>
</tr>
<tr>
<td>3.1</td> <td>3.3</td> <td>3.4</td>
<td>3.7</td> <td>3.8</td>
</tr>
</table>
</body>
</html>
1 и 1.2 -->
<td colspan="2">1.1+1.2</td>
<td>1.3</td> <td>1.4</td>
<!-- Объединяем 6 ячеек -->
<td rowspan="3" colspan="2" >
1.5+1.6+<br>2.5+2.6+<br>3.5+3.6
</td>
<td>1.7</td> <td>1.8</td>
</tr>
<tr>
<td>2.1</td>
<!-- Объединяем 2 вертикальные ячейки 2.2 и 3.2 -->
<td rowspan="2" >2.2+<br>3.2</td>
<td>2.3</td> <td>2.4</td> <td>2.7</td> <td>2.8</td>
</tr>
<tr>
<td>3.1</td> <td>3.3</td> <td>3.4</td>
<td>3.7</td> <td>3.8</td>
</tr>
</table>
</body>
</html>