html — Flex таблицы как делать
Задать вопрос
Вопрос задан
Изменён 10 месяцев назад
Просмотрен 7k раз
Доброй ночи. Недавно начал изучать html и столкнулся с такой проблемой. Не могу понять как тут сделать.Пробовал таблицу
{
flex-direction: row;
display: flex;
justify-content: space-between;
}<table>
<tr>
<td></td>
<td> 1</td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>Но получается что то не то . Со всеми остальными заданиями вопросов меньше.Может кто то помочь составить код для дальнейшего анализа ? или очень подробно разжевать?
Со всеми остальными заданиями вопросов меньше.Может кто то помочь составить код для дальнейшего анализа ? или очень подробно разжевать?
- html
- css
- flexbox
А зачем тут таблица? Обычными блоками можно сделать:
.container{
width: 1100px;
display: flex;
flex-direction: column;
align-items: center;
}
.blocks{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.block{
width: 250px;
margin-bottom: 60px;
}<div>
<h3>Цифры и факты</h3>
<div>
<div>
<div>86 миллиардов</div>
<div>Число нейронов в мозге человека</div>
</div>
<div>
<div>86 миллиардов</div>
<div>Число нейронов в мозге человека</div>
</div>
<div>
<div>86 миллиардов</div>
<div>Число нейронов в мозге человека</div>
</div>
<div>
<div>86 миллиардов</div>
<div>Число нейронов в мозге человека</div>
</div>
<div>
<div>86 миллиардов</div>
<div>Число нейронов в мозге человека</div>
</div>
<div>
<div>86 миллиардов</div>
<div>Число нейронов в мозге человека</div>
</div>
<div>
<div>86 миллиардов</div>
<div>Число нейронов в мозге человека</div>
</div>
<div>
<div>86 миллиардов</div>
<div>Число нейронов в мозге человека</div>
</div>
</div>
</div>
2
Или так:
.block_table { display:flex; flex-direction:row; } .table { display:flex; flex-direction:column; border:#ссс 1px solid; padding:0; margin:0; width:100%; } .table_title { text-align:center; font-style:none; list-style:none; font-size:19px; background:#ffff00; width:100%; border:#000 1px solid; padding-top:10px; padding-bottom:10px; } .row { list-style:none; border:#ccc 1px solid; padding:10px; margin:0; text-align:center; } .row:hover { list-style:none; border:#ccc 1px solid; padding:10px; margin:0; background:#e9e9e9; cursor:pointer; }
<div>
<ul>
<li>Заголовок 1</li>
<li>1 столбец</li>
<li>2 столбец</li>
<li>3 столбец</li>
<li>4 столбец</li>
<li>5 столбец</li>
<li>6 столбец</li>
</ul>
<ul>
<li>Заголовок 2</li>
<li>1 столбец</li>
<li>2 столбец</li>
<li>3 столбец</li>
<li>4 столбец</li>
<li>5 столбец</li>
<li>6 столбец</li>
</ul>
<ul>
<li>Заголовок 3</li>
<li>1 столбец</li>
<li>2 столбец</li>
<li>3 столбец</li>
<li>4 столбец</li>
<li>5 столбец</li>
<li>6 столбец</li>
</ul>
<ul>
<li>Заголовок 4</li>
<li>1 столбец</li>
<li>2 столбец</li>
<li>3 столбец</li>
<li>4 столбец</li>
<li>5 столбец</li>
<li>6 столбец</li>
</ul>
</div> Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Как Выровнять Таблицу По Центру В CSS
В отличие от таблиц HTML, которые создаются с помощью тега <table>, таблицы CSS представляют собой отображение элементов, расположенных таким образом, чтобы напоминать таблицу.
CSS предоставляет больше возможностей для настройки стиля и макета, а также является предпочтительным для SEO.
Вот как можно создать и отцентрировать таблицу в CSS.
Важное раскрытие информации: мы являемся гордыми партнерами некоторых инструментов, упомянутых в этом руководстве. Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с нашим раскрытием информации о партнерах.
Создание Таблицы В CSS
Чтобы создать базовую структуру таблицы в CSS, вы можете использовать следующий код:
.table {
display: table;
width: 100%;
}
.row {
display: table-row;
}
.cell {
display: table-cell;
padding: 10px;
border: 1px solid black;
}
Класс .table определяет общий контейнер таблицы, класс .row определяет строку таблицы, а класс .cell определяет ячейку таблицы.
👉 У вас также есть стили для ячеек, такие как подложка и граница для видимости.
Выравнивание Таблицы По Центру В CSS
Для центрирования таблицы необходимо обернуть ее в элемент-контейнер, например <div>, и применить элементы стиля для центрирования. Код будет выглядеть следующим образом:
.table-container {
width: 50%;
margin: 0 auto;
text-align: center;
}
Затем примените стили таблицы к элементу таблицы внутри контейнера.
table {
border-collapse: collapse;
width: 100%;
}
Наконец, придайте ячейкам таблицы желаемый стиль:
td, th {
border: 1px solid black;
padding: 10px;
}
Ознакомьтесь С Этим Курсом По CSS, Чтобы Узнать Больше 👈
Выравнивание Текста В Таблице
Если вы хотите, чтобы текст в таблице CSS был расположен по центру, вам нужно использовать свойство text-align и установить его на центр.
td {
text-align: center;
}
Это выровняет весь текст в таблице.
Однако если вы хотите центрировать только определенные ячейки, вы можете использовать класс и установить свойство text-align. 👇
<td>This text will be centered</td>
<style>
.center {
text-align: center;
}
</style>
FAQ
Как выровнять таблицу внутри div в CSS?
Вы можете выровнять таблицу внутри div в CSS, установив для свойства margin таблицы значение auto.
<div>
<table>
<!-- table content here -->
</table>
</div>
<style>
.table-container {
width: 50%;
margin: 0 auto;
text-align: center;
}
table {
border-collapse: collapse;
width: 100%;
}
</style>
Как выровнять таблицу по центру в CSS?
Свойство «margin: 0 auto» центрирует таблицу по горизонтали в CSS.
table {
margin: 0 auto;
display: table;
}
Почему я не могу отцентрировать таблицу в CSS?
Возможно, у вас неправильная структура HTML. Убедитесь, что таблица обернута в элемент-контейнер, например div, и элемент-контейнер имеет правильные стили.
Отлично! Вы отцентрировали свою таблицу. Если вам нужно больше советов и руководств по CSS? Ознакомьтесь с остальными нашими учебники.
The link has been copied!css — создание таблицы с помощью div в HTML
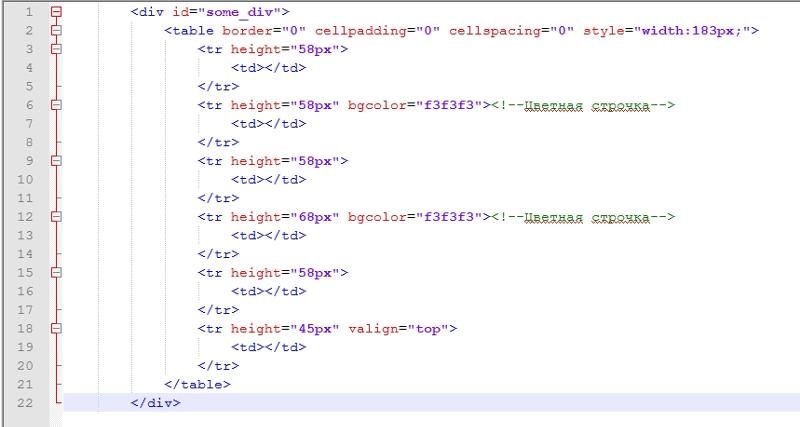
Я хочу сделать такую таблицу с помощью DIV в html и CSSжелаемый результат
но у меня есть такая таблица, как этот результат
Я пробовал, но не смог получить желаемого результата. где мне нужно изменить свой код? может ли кто-нибудь помочь мне в этом?
где мне нужно изменить свой код? может ли кто-нибудь помочь мне в этом?
.tableMain {
дисплей: таблица;
ширина: 100%;
цвет фона: черный;
}
.tableRow {
отображение: таблица-строка;
цвет: морской волны;
}
.таблица,
.tableHead {
граница: 1px сплошной цвет морской волны;
отображение: таблица-ячейка;
отступ слева: 5px;
}
.tableHeading {
отображение: таблица-заголовок-группа;
вес шрифта: полужирный;
}
.таблица {
отображение: таблица-строка-группа;
} <дел>
<дел>
<дел>
<дел>
Заголовок-1

 block_table {
display:flex;
flex-direction:row;
}
.table {
display:flex;
flex-direction:column;
border:#ссс 1px solid;
padding:0;
margin:0;
width:100%;
}
.table_title {
text-align:center;
font-style:none;
list-style:none;
font-size:19px;
background:#ffff00;
width:100%;
border:#000 1px solid;
padding-top:10px;
padding-bottom:10px;
}
.row {
list-style:none;
border:#ccc 1px solid;
padding:10px;
margin:0;
text-align:center;
}
.row:hover {
list-style:none;
border:#ccc 1px solid;
padding:10px;
margin:0;
background:#e9e9e9;
cursor:pointer;
}
block_table {
display:flex;
flex-direction:row;
}
.table {
display:flex;
flex-direction:column;
border:#ссс 1px solid;
padding:0;
margin:0;
width:100%;
}
.table_title {
text-align:center;
font-style:none;
list-style:none;
font-size:19px;
background:#ffff00;
width:100%;
border:#000 1px solid;
padding-top:10px;
padding-bottom:10px;
}
.row {
list-style:none;
border:#ccc 1px solid;
padding:10px;
margin:0;
text-align:center;
}
.row:hover {
list-style:none;
border:#ccc 1px solid;
padding:10px;
margin:0;
background:#e9e9e9;
cursor:pointer;
} Видите ли… в последней ячейке есть целая таблица, поэтому в вашей HTML-структуре должна быть целая таблица внутри последней ячейки, например:
Видите ли… в последней ячейке есть целая таблица, поэтому в вашей HTML-структуре должна быть целая таблица внутри последней ячейки, например: .. это единственный недостаток при использовании css для подделки таблицы — вы не можете подделать
.. это единственный недостаток при использовании css для подделки таблицы — вы не можете подделать  таблица
{
дисплей: таблица;
граница: сплошная 1px;
ширина:100%;
преобразование текста: капитализировать;
}
.таблица-строка
{
дисплей: таблица-строка;
граница: сплошная 1px;
}
.таблица-ячейка
{
дисплей: таблица-ячейка;
вертикальное выравнивание: посередине;
граница: сплошная 1px;
}
таблица
{
дисплей: таблица;
граница: сплошная 1px;
ширина:100%;
преобразование текста: капитализировать;
}
.таблица-строка
{
дисплей: таблица-строка;
граница: сплошная 1px;
}
.таблица-ячейка
{
дисплей: таблица-ячейка;
вертикальное выравнивание: посередине;
граница: сплошная 1px;
}


 4
4 См. здесь: http://jsfiddle.net/xVTkP/
См. здесь: http://jsfiddle.net/xVTkP/