CSS таблицы
❮ Предыдущая
Следующая глава ❯
Внешний вид HTML-таблицы может быть значительно улучшена с помощью CSS:
| Компания | контакт | Страна |
|---|---|---|
| Alfreds Futterkiste | Мария Андерс | Германия |
| Berglunds snabbkop | Кристина Берглунд | Швеция |
| Centro Comercial Moctezuma | Франциско Чанг | Мексика |
| Ernst Handel | Roland Мендель | Австрия |
| Остров Торговый | Хелен Беннетт | Великобритания |
| Koniglich Эссен | Филипп Крамер | Германия |
| Laughing Вакх винными погребами | Йоши Tannamuri | Канада |
| Magazzini Alimentari Риунити | Джованни Ровелли | Италия |
Таблица Границы
Чтобы определить границы таблицы в CSS, используйте border собственности.
В приведенном ниже примере определяет черную рамку для <table> , <th> и <td> элементы:
пример
table, th, td {
border: 1px solid black;
}
Попробуй сам «
Обратите внимание на то, что таблица в приведенном выше примере имеет двойные границы. Это потому , что как таблица и <th> и <td> элементы имеют отдельные границы.
Collapse границы таблицы
border-collapse свойство устанавливает ли границы таблицы должны быть свернуты в одну границу:
пример
table
{
border-collapse: collapse;
}
table, th, td
{
border: 1px solid black;
}
Попробуй сам «
Если вы хотите только рамку вокруг таблицы, только указать border свойство для <table> :
пример
table
{
border: 1px solid black;
}
Попробуй сам «
Таблица Ширина и высота
Ширина и высота таблицы определяются width и height свойства.
В приведенном ниже примере задает ширину таблицы до 100%, а высота <th> элементы для 50px:
пример
table
{
width: 100%;
}
th
{
height: 50px;
}
Попробуй сам «
Горизонтальное выравнивание
text-align свойство задает горизонтальное выравнивание (например , влево, вправо, или центра) контента в <th> или <td> .
По умолчанию, содержание <th> элементы выравниваются по центру и содержание <td> элементы выравниваются по левому краю.
Следующий пример выравнивает влево текст в <th> элементы:
пример
th
{
text-align: left;
}
Вертикальное выравнивание
vertical-align свойство устанавливает вертикальное выравнивание (например , сверху, снизу или посередине) контента в <th> или <td> .
По умолчанию вертикальное выравнивание содержимого в таблице средний (для обоих <th> и <td> элементы).
Следующий пример устанавливает вертикальное выравнивание текста в нижней части для <td> элементы:
пример
td
{
height: 50px;
vertical-align: bottom;
}
Попробуй сам «
Таблица Перетяжка
Для того, чтобы контролировать пространство между границей и содержимым в таблице, используйте padding свойство на <td> и <th> элементы:
пример
th, td
{
padding: 15px;
}
Попробуй сам «
Горизонтальные разделители
| Имя | Фамилия | экономия |
|---|---|---|
| Питер | Грифон | $ 100 |
| Лоис | Грифон | $ 150 |
| Джо | Swanson | $ 300 |
Добавьте border-bottom свойство <th> и <td> для горизонтальных разделителей:
пример
th, td {
border-bottom: 1px solid #ddd;
}
Попробуй сам «
Hoverable Таблица
Используйте :hover селектор на <tr> , чтобы выделить строки таблицы при наведении мыши:
| Имя | Фамилия | экономия |
|---|---|---|
| Питер | Грифон | $ 100 |
| Лоис | Грифон | $ 150 |
| Джо | Swanson | $ 300 |
пример
tr:hover {background-color: #f5f5f5}
Попробуй сам «
Полосатые Столы
| Имя | Фамилия | экономия |
|---|---|---|
| Питер | Грифон | $ 100 |
| Лоис | Грифон | $ 150 |
| Джо | Swanson | $ 300 |
Для зебры полосатые таблиц, используйте nth-child() селектор и добавить background-color для всех четных (или нечетных) строк таблицы:
пример
tr:nth-child(even) {background-color: #f2f2f2}
Попробуй сам «
Таблица цветов
В приведенном ниже примере задает цвет фона и цвет текста <th> элементов:
| Имя | Фамилия | экономия |
|---|---|---|
| Питер | $ 100 | |
| Лоис | Грифон | $ 150 |
| Джо | Swanson | $ 300 |
пример
th {
background-color: #4CAF50;
color: white;
}
Попробуй сам «
Отзывчивый Таблица
Чуткий таблица будет отображать горизонтальную полосу прокрутки, если экран слишком мал, чтобы отобразить полное содержание:
Добавьте элемент контейнера (например , <div> ) с overflow-x:auto вокруг <table> элемент , чтобы сделать его отзывчивым:
пример
<div>
<table>
. .. table content …
.. table content …
</table>
</div>
Попробуй сам «
Еще примеры
Сделать фантазии таблицу
Этот пример демонстрирует, как создать причудливую таблицу.
Установите положение заголовка таблицы
Этот пример демонстрирует, как позиционировать заголовок таблицы.
Проверьте себя с упражнениями!
Упражнение 1 » Упражнение 2» Упражнение 3 » Упражнение 4» Упражнение 5 » Упражнение 6»
Свойства CSS Таблица
| Имущество | Описание |
|---|---|
| border | Устанавливает все свойства рамки в одной декларации |
| border-collapse | Указывает, должен ли быть свернуты границы таблицы |
| border-spacing | Задает расстояние между границами соседних ячеек |
| caption-side | Определяет размещение в заголовок таблицы |
| empty-cells | Указывает, следует ли отображать или нет границ и фона на пустых ячеек в таблице |
| table-layout | Задает алгоритм компоновки для использования таблицы |
❮ Предыдущая
Следующая глава ❯
Стилизация таблиц с помощью CSS
Когда вы создаете таблицу HTML без каких-либо стилей или атрибутов, браузеры отображают их без каких-либо границ и разделителей.
В следующих разделах будет показано, как управлять компоновкой и представлением элементов таблицы с помощью CSS для создания элегантных и согласованных таблиц.
Добавление рамок в таблицы
Свойство CSS border — лучший способ определить рамки для таблиц.
В следующем примере будет установлена черная рамка для элементов <table>, <th> и <td>.
table, th, td {
border: 1px solid black;
}Складывание рамок таблицы (border-collapse)
Если вы видели результаты предыдущего примера, вы заметили, что каждая ячейка таблицы имеет отдельные рамки, а также есть некоторое пространство между границами соседних ячеек таблицы. Это происходит потому, что рамки ячеек таблицы по умолчанию разделены. Но вы можете свернуть (или сложить) отдельные рамки таблицы в одну, используя свойство CSS border-collapse.
блок 1
CSS-свойство border-collapse выбирает модель границы таблицы.
Он может принять одно из двух значений collapse (сложенные) или separate (разделенные).
- Разделенная модель — это модель границ таблицы HTML по умолчанию, в которой каждая смежная ячейка имеет свои собственные определенные границы.
- В модели сложенных границ соседние ячейки таблицы имеют общие границы.
Правила стиля в следующем примере свернут границы ячейки таблицы, а также применят однопиксельную черную границу к элементам таблицы и ячейки таблицы.
table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
} Вы также можете удалить пространство между границами ячеек таблицы, установив значение свойства border-spacing равным 0. Однако это только удаляет пространство, но не объединяет границы, как при установке для свойства border-collapse значения collapse. В результате вы получите толщину рамки равной двукратному размеру заданной.
Управление макетом таблицы
По умолчанию таблица расширяется и сжимается для размещения данных, содержащихся в ней. По мере заполнения данных внутри таблицы, она продолжает расширяться, пока есть место. Однако иногда необходимо установить фиксированную ширину таблицы, чтобы управлять макетом.
По мере заполнения данных внутри таблицы, она продолжает расширяться, пока есть место. Однако иногда необходимо установить фиксированную ширину таблицы, чтобы управлять макетом.
Вы можете сделать это с помощью свойства CSS table-layout. Это свойство определяет алгоритм, который будет использоваться для размещения ячеек таблицы, строк и столбцов. Доступны два алгоритма размещения таблиц: автоматический (auto) и фиксированный (fixed).
- auto — использует алгоритм автоматической раскладки таблицы. При использовании этого алгоритма ширина таблицы и ее ячеек зависит от содержимого ячейки.
- fixed — использует алгоритм фиксированной таблицы. При использовании этого алгоритма горизонтальное расположение таблицы не зависит от содержимого ячеек; это зависит только от ширины таблицы, ширины столбцов и границ или расстояния между ячейками.
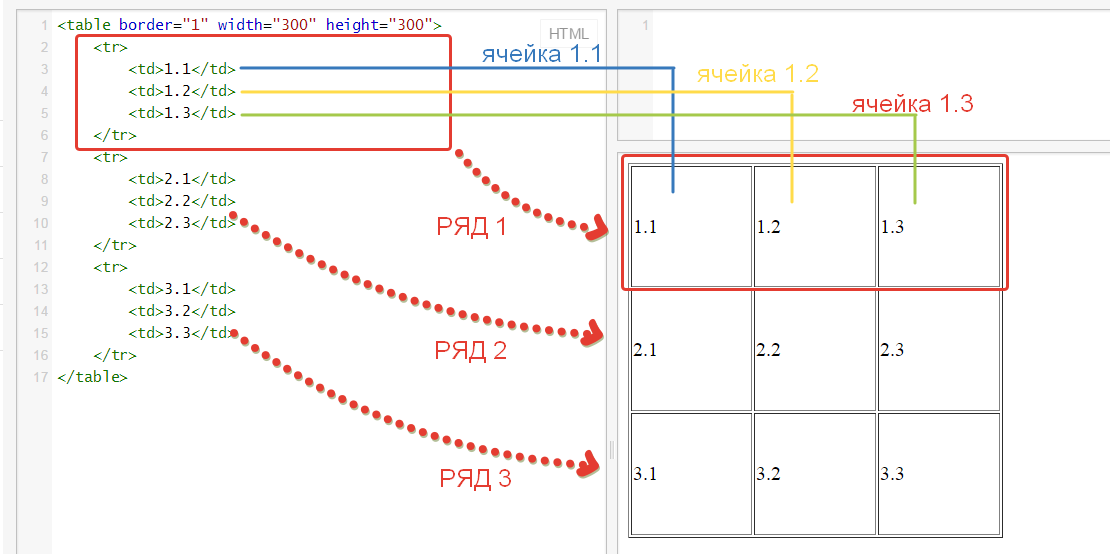
Правила стиля в следующем примере указывают, что таблица размечена с использованием алгоритма фиксированной разметки и имеет фиксированную ширину 300 пикселей.
table {
width: 300px;
table-layout: fixed;
}Отображение пустых ячеек
Свойство CSS empty-cells управляет отображением границ и фонов ячеек, которые не имеют видимого содержимого в таблице, использующей модель разделенных границ.
Это свойство может принимать одно из трех значений: показать (show), скрыть (hide) или наследовать (inherit).
Следующее правило стиля скрывает пустые ячейки в элементе таблицы.
table {
border-collapse: separate;
empty-cells: hide;
}Управление положением заголовка таблицы
Свойство CSS caption-side устанавливает вертикальное положение поля заголовка таблицы.
Следующее правило стиля размещает заголовки таблицы под родительской таблицей. Однако, чтобы изменить горизонтальное выравнивание текста заголовка, вы можете использовать свойство text-align.
caption {
caption-side: bottom;
}блок 3
Пошаговое руководство по элементу таблицы Bootstrap CSS [+ 7 примеров]
Существует несколько подходов к дизайну, которые помогут сделать ваш контент более читабельным. Вы можете использовать изображения и/или пробелы, чтобы разбить большие куски текста, и вы можете изменить размер шрифта или расстояние между словами. Вы также можете использовать таблицы.
Вы можете использовать изображения и/или пробелы, чтобы разбить большие куски текста, и вы можете изменить размер шрифта или расстояние между словами. Вы также можете использовать таблицы.
Таблицы эффективны для организации и представления контента таким образом, чтобы читателям было легко просматривать и быстро усваивать большие объемы данных. Однако без использования мобильной среды трудно заставить эти таблицы хорошо выглядеть на мобильных устройствах.
В этом посте мы рассмотрим, как создать и стилизовать простой элемент таблицы в CSS-фреймворке Bootstrap, чтобы вы могли добавлять адаптивные таблицы на страницы и записи в блогах на своем веб-сайте. Давайте начнем.
Таблица Bootstrap CSS
Как и многие вещи в Bootstrap, создать таблицу очень просто. Просто добавьте класс .table к любому элементу Прежде чем мы поговорим о настройке, давайте начнем с самой простой разметки таблицы. Допустим, вы хотите создать таблицу со списком некоторых периодических элементов с четырьмя столбцами и тремя строками. Чтобы создать это с помощью Bootstrap, используйте HTML в примере ниже: См. таблицу Pen Bootstrap — 1 от HubSpot (@hubspot) на CodePen. Обратите внимание, что этот код можно разбить на две основные части: (заголовок таблицы) и (тело таблицы). Четыре столбца определены в , а три строки находятся в разделе . Оба этих раздела заключены в родительский элемент Таблицу можно настроить, добавив классы модификаторов или пользовательские стили к родительским или дочерним элементам. Мы увидим, как в примерах ниже. Ниже приведены несколько примеров, демонстрирующих, как можно использовать и расширять элемент таблицы с помощью Bootstrap. В каждом примере будут показаны разные необходимые классы модификаторов. Щелкните любую из ссылок ниже, чтобы перейти к примеру. Подход Bootstrap, ориентированный на мобильные устройства, значительно упрощает создание адаптивных элементов, включая таблицы. Чтобы создать таблицы, которые реагируют на все области просмотра (то есть их можно масштабировать по горизонтали), вам просто нужно обернуть .table с классом . См. таблицу Pen Bootstrap — 2 от HubSpot (@hubspot) на CodePen. Вы также можете сделать таблицы чувствительными к различным определенным окнам просмотра, а не ко всем окнам просмотра, выбрав максимальную точку останова, при которой ваша таблица может прокручиваться по горизонтали. Например, если вы хотите, чтобы ваша таблица прокручивалась по горизонтали до 576 пикселей, вам следует использовать класс модификатора .table-responsive-sm . 768px, 992px и 1120px являются соответствующими контрольными точками максимальной ширины для .table-responsive{-md|-lg|-xl} . Цвет класса таблицы Bootstrap по умолчанию может не соответствовать вашему брендингу или цветовой схеме. См. таблицу Pen Bootstrap — 3 от HubSpot (@hubspot) на CodePen. Если вы хотите изменить только цвет заголовка таблицы и оставить тело как есть, используйте классы модификатора .thead-dark или .thead-light . .thead-dark сделает верхнюю часть таблицы темно-серой (как показано в примере ниже), а .thead-light сделает ее светло-серой. Если в предыдущем примере вы применили класс модификатора к элементу См. Допустим, вы хотите изменить стиль основной части таблицы, а не головной части. Используя класс модификатора .table-striped , вы можете добавить цвет к каждой второй строке в разделе . Это придаст ему эффект «полосатой зебры». Чтобы создать эту таблицу, просто добавьте «table-striped» после класса .table. См. таблицу Pen Bootstrap — 5 от HubSpot (@hubspot) на CodePen. Теперь предположим, что вы хотите, чтобы стиль строк менялся только тогда, когда посетитель наводит на них курсор. Используя класс модификатора .table-hover , вы можете включить состояние наведения на строки таблицы в разделе . Чтобы создать эту таблицу, добавьте table-hover после класса .table . См. таблицу Pen Bootstrap — 5 от HubSpot (@hubspot) на CodePen. С помощью Bootstrap вы также можете изменить цвет строк или ячеек, используя контекстные классы. Вы можете применить следующие классы к элементам Я могу применить любой из вышеперечисленных классов к разным строкам, чтобы моя таблица выглядела примерно так: См. Если вы хотите иметь границы со всех сторон таблицы, а не только горизонтальные разделители, вы можете использовать .table-bordered класс модификатора. Добавьте этот класс после класса .table . См. таблицу Pen Bootstrap — 7 от HubSpot (@hubspot) на CodePen. Если вы хотите удалить все границы, вы можете использовать класс модификатора .table-borderless . Таблицы могут помочь упорядочить большие объемы данных на вашем сайте так, чтобы ваши посетители могли легко читать и усваивать их. Любой из примеров таблиц, описанных выше, можно добавить и настроить для вашего уникального сайта Bootstrap. Вам просто нужно немного познакомиться с HTML и CSS, чтобы начать. Примечание редактора: этот пост был первоначально опубликован в феврале 2021 года и обновлен для полноты картины. Темы:
Начальная загрузка и CSS 15 мая 2023 г. 15 мая 2023 г. 04 мая 2023 г. 25 апр. 2023 г. 08 марта 2023 г. 28 февраля 2023 г. 23 февраля 2023 г. 20 февраля 2023 г. 20 февраля 2023 г. 16 февраля 2023 г. Могу ли я использовать ? Способ отображения элементов в виде таблиц, строк и ячеек. Включает поддержку всех свойств в вашем HTML. Затем вы можете настроить таблицу, используя классы модификаторов или пользовательские стили.

.

Примеры CSS таблицы Bootstrap
Адаптивная таблица Bootstrap
 table . Поместите весь элемент
table . Поместите весь элемент внутрь элемента
Темная таблица Bootstrap
 Вы можете использовать класс модификатора .table-dark , чтобы инвертировать цвета, чтобы цвет фона был темным, а текст — светлым. Это будет выглядеть так:
Вы можете использовать класс модификатора .table-dark , чтобы инвертировать цвета, чтобы цвет фона был темным, а текст — светлым. Это будет выглядеть так: Bootstrap Table с цветным заголовком
, вы примените один из этих классов к элементам. Вы можете увидеть это изменение во второй строке кода ниже:
 таблицу Pen Bootstrap — 4 от HubSpot (@hubspot) на CodePen.
таблицу Pen Bootstrap — 4 от HubSpot (@hubspot) на CodePen. Таблица Bootstrap с чередующимися строками
Bootstrap Table с наводимыми строками

Таблица Bootstrap с цветными строками
(строкам) или элементам (отдельным ячейкам):  таблицу Pen Bootstrap — 6 от HubSpot (@hubspot) на CodePen.
таблицу Pen Bootstrap — 6 от HubSpot (@hubspot) на CodePen. Bordered Bootstrap Table
Добавление таблиц Bootstrap на ваш сайт

Не забудьте поделиться этим постом!
Связанные статьи
Ваш путеводитель по свойству высоты строки в CSS
11 способов центрировать Div или текст в Div в CSS

CSS Padding: ваш путеводитель по свойству
Видимость CSS: все, что вам нужно знать
Как создать, отредактировать и создать панель навигации в Bootstrap
Как создать идеальную сетку CSS на вашем веб-сайте [примеры макетов]
Как создавать и стилизовать границы в CSS
Как вложить селекторы CSS для более чистого кода
Классы изображений Bootstrap: что это такое и как они работают?
CSS-переменные: что это такое и как они работают
CSS Настольный дисплей | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Отображение таблицы CSS
— РЕК global»>
Глобальное использование
99,92%
+
0%
«=»
99,92% display: table-* , а также display: inline-table Chrome
Край
Safari
Firefox
Opera
IE
Chrome для Android
Safari на iOS
9036 6 3.2–16.3: Поддерживается
Samsung Internet
68% — Supported»> 4–19.0: Поддерживается
Opera Mini
Opera Mobile 9029 0
UC Browser для Android
Android Browser
Firefox для Android
Браузер QQ
Браузер Baidu

