НОУ ИНТУИТ | Лекция | Оформление текста с помощью CSS
< Лекция 10 || Лекция 11: 12 || Лекция 12 >
Аннотация: В лекции рассматриваются основные свойства CSS, позволяющие управлять стилем, размером, семейством, гарнитурой шрифта, а также свойства, отвечающие за выравнивания и отступы текста, регулировки просвета и высоты строки.
Ключевые слова: информация, шрифт, CSS2, Интернет, Дополнение, базы данных, css, отображение, браузер, ‘font-family’, качество защиты, sans-serif, семейство шрифта, SAN, medium, относительный размер, pt, ‘font-weight’, ‘font-style’, oblique, font-variant, ‘text-transform’, capital, uppercase, элемент текста, ‘text-decoration’, blinking
Большая часть сайтов, несмотря на их разнородную направленность, имеет нечто общее. Это интересная, привлекающая посетителей информация, а также интерактивная возможность пообщаться с другими людьми. И в том, и другом случае дело не обходится без текста. Именно текст служит основным составляющим практически любого сайта. Красиво и элегантно оформленный текст может лучше передать замысел автора и привлечь к себе внимание. К тому же с таким текстом приятнее работать, он лучше воспринимается, и пользователи это ценят.
Именно текст служит основным составляющим практически любого сайта. Красиво и элегантно оформленный текст может лучше передать замысел автора и привлечь к себе внимание. К тому же с таким текстом приятнее работать, он лучше воспринимается, и пользователи это ценят.
Задание свойств шрифтов
Существуют тысячи шрифтов, которые предназначены для оформления текстов. Однако, число шрифтов, применяемых для набора текста на сайтах, существенно ниже. Конечно, можно задать, например, для заголовка, вычурный шрифт, установленный на компьютере разработчика. Но если такого шрифта на компьютере пользователя нет, то текст будет отображаться шрифтом, установленным в браузере по умолчанию. Получается, что труд дизайнеров и разработчиков пропал даром.
Одной из возможностей обойти эту проблему является новая концепция стандарта CSS2. В основе новой концепции лежит понятие загружаемых шрифтов, т.е. шрифтов, отсутствующих на компьютере пользователя, но доступных для загрузки из сети Интернет. В дополнение к этому CSS2 предусматривает наличие базы данных о шрифтах, содержащей их разнообразные характеристики и позволяющей по мере необходимости синтезировать недостающие шрифты на основе шрифтов, доступных обозревателю. Однако, несмотря на то, что CSS поддерживает эту возможность, в реальности она используется очень редко, т.к. далеко не все браузеры поддерживают данную технологию, а пользователи не любят загружать лишнюю информацию.
В дополнение к этому CSS2 предусматривает наличие базы данных о шрифтах, содержащей их разнообразные характеристики и позволяющей по мере необходимости синтезировать недостающие шрифты на основе шрифтов, доступных обозревателю. Однако, несмотря на то, что CSS поддерживает эту возможность, в реальности она используется очень редко, т.к. далеко не все браузеры поддерживают данную технологию, а пользователи не любят загружать лишнюю информацию.
Поэтому самым распространенным способом гарантировать правильное отображение шрифтов в браузере пользователя является использование стандартных шрифтов, встроенных в браузер и операционную систему.
Семейство шрифтов: свойство font-family
Свойство font-family используется для задания списка имен семейств шрифтов для отображения содержимого элемента. Список шрифтов может включать одно или несколько названий, разделенных запятыми. Если в имени шрифта содержатся пробелы, например, Times New Roman, оно должно заключаться в двойные или одинарные кавычки. Гарнитуры должны указываться в порядке возрастающей вероятности доступности или предпочтения. В качестве защиты от отказа значение свойства font-family всегда должно заканчиваться ключевым словом, ссылающимся на родовое имя шрифта. Таким образом, последовательность шрифтов лучше начинать с экзотических типов и заканчивать обобщенным именем, которое задает вид начертания.
Гарнитуры должны указываться в порядке возрастающей вероятности доступности или предпочтения. В качестве защиты от отказа значение свойства font-family всегда должно заканчиваться ключевым словом, ссылающимся на родовое имя шрифта. Таким образом, последовательность шрифтов лучше начинать с экзотических типов и заканчивать обобщенным именем, которое задает вид начертания.
Например, следующее ниже свойство следует понимать как указание браузеру пользователя использовать шрифт Verdana; если его нет, то использовать шрифт Arial; если его нет, то использовать родовой шрифт sans-serif:
font-family: Verdana, Arial, sans-serif;
Такой список необходим, поскольку разработчику заранее не известно, какие именно шрифты установлены на компьютерах пользователей.
Имя семейства шрифтов может быть задано как название семейства шрифтов (например, Times New Roman, Arial и т. д.) или как родовое имя. Родовые имена шрифтов были разработаны на тот случай, если на компьютере пользователя не установлен ни один из шрифтов, заданных разработчиком. В этом случае браузер использует родовой шрифт, начертание которого напоминает шрифт, который планировал использовать разработчик. Спецификацией определено пять родовых имен, изображения которых представлены на рисунке 11.1.
д.) или как родовое имя. Родовые имена шрифтов были разработаны на тот случай, если на компьютере пользователя не установлен ни один из шрифтов, заданных разработчиком. В этом случае браузер использует родовой шрифт, начертание которого напоминает шрифт, который планировал использовать разработчик. Спецификацией определено пять родовых имен, изображения которых представлены на рисунке 11.1.
Рис. 11.1. Пример различных семейств шрифтов
Т.к. список шрифтов на компьютерах пользователей может сильно различаться в зависимости от операционной системы и собственных предпочтений, необходимо пользоваться наиболее распространенными шрифтами, к которым относятся Arial, Comic Sans MS, Courier, Courier New, Lucida Console, Tahoma, Times, Times New Roman, Trebuchet MS, Verdana. Однако следует помнить, что шрифты с одинаковыми именами в разных браузерах и системах могут незначительно отличаться друг от друга по форме или по размеру.
Размер шрифтов: свойство font-size
Размер шрифта может быть установлен несколькими способами. Набор констант хх-small, x-small, small, medium, large, x-large, xx-large задает размер, который называется абсолютным. По правде говоря, он не совсем абсолютный, поскольку зависит от настроек браузера и операционной системы. На рисунке 11.2 представлены варианты размеров шрифтов, соответствующих данным константам.
Рис. 11.2. Пример использования различных значений свойства font-size
Другой набор констант larger, smaller устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ех (высота символа х), пункты (pt), пикселы (рх), проценты (%) и др.
Насыщенность шрифтов: свойство font-weight
Насыщенность шрифта (или жирность) управляется с помощью свойства font-weight. Значениями этого свойства могут быть ключевые слова bold, bolder, lighter и normal, которые устанавливают полужирное, жирное, светлое и нормальное начертание шрифта. Также можно использовать условные единицы от 100 до 900 с шагом 100, причем чем больше значение, тем выше жирность. Установленное по умолчанию нормальное начертание шрифта эквивалентно значению 400, а стандартный полужирный текст — 700. Задание насыщенности шрифта может выглядеть следующим образом:
Задание насыщенности шрифта может выглядеть следующим образом:
P {font-weight: 900;}Стиль шрифта: свойство font-style
Свойство font-style определяет начертание шрифта как обычное, курсивное или наклонное. Данным начертаниям соответствуют значения свойства normal, italic и oblique. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Капитель: свойство font-variant
Капителью называется текст, набранный прописными буквами уменьшенного размера. Для создания такого эффекта используется свойство font-variant со значением small-caps. Особенность капители заключается в том, что заглавные и строчные буквы при ее использовании сохраняются. Браузер Internet Explorer до шестой версии отображает текст неправильно, заменяя все символы прописными. Остальные браузеры преобразуют символы вполне корректно.
Браузер Internet Explorer до шестой версии отображает текст неправильно, заменяя все символы прописными. Остальные браузеры преобразуют символы вполне корректно.
Рис. 11.3. Пример использования различных значений свойств font-weight, font-style и font-variant
Дальше >>
< Лекция 10 || Лекция 11: 12 || Лекция 12 >
35 CSS-текстовых эффектов на любую тему для вашего сайта
Мы уже опубликовали несколько недель назад серию текстовых эффектов CSS для улучшить представление заголовка h3 продукта или заголовок записи об услуге, которая продается на веб-сайте клиента. Текстовые эффекты CSS, способные дать ту точку качества, которую мы ищем, чтобы произвести впечатление на клиента и надолго сохранить нас в портфолио.
Мы возвращаемся с еще одним прекрасным списком текстовых эффектов CSS, специально предназначенных для наилучшего представления веб-сайта.
Индекс
- 1 Текстовый эффект немого кино
- 2 Случайный ввод текста CSS
- 3 Касси
- 4 Анимированный теневой текст
- 5 Морфинг текста
- 6 Разделить текстовый рельеф
- 7 Волновая анимация
- 8 Анимированный текст деформации
- 9 Эффект дыма
- 10 Эффект пузыря
- 11 Анимированный текст заливки
- 12 Текстовая анимация в CSS и HTML
- 13 Рисование цветного текста
- 14 Анимированный текст в SVG
- 15 Теневой текст
- 16 Монсеррат
- 17 Эффект взрыва
- 18 Текстовый эффект волны
- 19 GSAP-анимация
- 20 Красочная текстовая анимация
- 21 Невозможный текстовый эффект
- 22 Разноцветная заливка текста с помощью SVG
- 23 Анимированный текст в SVG
- 24 Текст сбоя
- 25 Текст сбоя
- 26 Текстовый глюк SCSS
- 27 Текст наведения
- 28 Наведите текст в перспективе
- 29 Анимированный текст выделения
- 30 Счастливый текст
- 31 Трехмерный текст в композиции
- 32 Текст на чистом CSS в тени
- 33 Довольно тень
- 34 Вторая тень
- 35 Параллакс Тень
Очень специфический текстовый эффект, который идеально подходит для определенного типа темы. В кавычках может быть указано чтобы было ясно, что мы обращаем внимание на дизайн нашего сайта или клиента.
В кавычках может быть указано чтобы было ясно, что мы обращаем внимание на дизайн нашего сайта или клиента.
Подпишитесь на наш Youtube-канал
Этот случайный ввод текста CSS пытается рандомизировать, как если бы он был секретный ключ цепочки
. Очень привлекательный способ представить текст для веб-сайта, посвященного определенной теме.Una анимация в svg это означает очень небольшой вес для представления текста, сформированного в несколько цветов. Поразительно наличие этого текста, который также использует JavaScript для полной оценки.
Этот анимированный теневой текст имеет особый эстетический оттенок и отличается от остальных записей в списке. Здесь мы забыли JavaScript быть представленным не более чем в коде CSS.
Анимированный текст в JavaScript и CSS, который циклически трансформируется с некоторыми неоновыми цветами. Для веб-сайтов, у которых цвет фона черный или серый. Очень плавная анимация для совершенно разных текстовых эффектов.
Очень плавная анимация для совершенно разных текстовых эффектов.
Этот текст вводится в действие появляются в очень красивой анимации. Также есть JavaScript. Одним щелчком мыши вы можете увидеть анимацию, полученную для очень любопытного текстового эффекта.
Волновая анимация в тексте с SVG. Один из любопытных моментов этого текстовый эффект на фоновом изображении и градиент, который заполняет волну, чтобы она выделялась должным образом.
Немного JavaScript достигает текстового эффекта, в котором каждая буква имеет свое значение размера так что похоже, что он состоит из разных наклеек с буквами. Отличный эффект для очень креативного текста в презентации.
Отличный эффект дыма для текста, который постепенно исчезает полностью исчезнуть. Его можно использовать для пульсации или щелчка, и текст испаряется перед нами. Нет JavaScript и очень мало кода CSS.
Текстовый эффект jQuery, который показывает нам, как его создать эффект пузыря в заголовке в HTML.
Эффект анимированного текста, заполняющий шрифт фоновым изображением. Не требует JavaScript и имеет дело только с кодом CSS. Очень медленная и плавная анимация текста, которая идеально подходит для определенных тем для веб-сайта.
Простая текстовая анимация CSS и HTML, которая делает слова падают вертикально сверху. Здесь мы забываем о JavaScript, чтобы создать прямую и простую анимацию без лишних оберток.
Здесь текст нарисован очень яркий цветовой эффект и это может дать примечание по вопросам, связанным с подростковым возрастом или молодостью. Наконец, он пустой, а шрифт обведен серией ярких тонов.
Анимация всего одна секунда проходит через весь рисунок букв анимированного текста в SVG. В нем есть немного кода JavaScript для работы с CSS и HTML.
Тень этого текста производит эффект глубины в ярких тонах, почти как кондитерская. Единственный недостаток в том, что он не оптимизирован для мобильных устройств.
Единственный недостаток в том, что он не оптимизирован для мобильных устройств.
CSS и HTML-анимация, демонстрирующая свою креативность и некоторые цвета от желтого до красного. Для использования определяется особенность его анимации тех цветов, которыми прорисовывается текст.
Текстовый эффект Разорвался на множество частей что мы можем замедлить, оставив указатель мыши на каждой из букв, составляющих слово. Привлекательный высококачественный текстовый эффект с использованием HTML, CSS и JavaScript.
Без JavaScript этому эффекту волнового текста удается поместить анимацию, действительно перемещает фоновое изображение через рисунок слова. Поразительно, без всяких сомнений и с большим эффектом.
Как и во многих фильмах, все буквы, составляющие абзац, будут появляться отовсюду, чтобы окончательно составить предложения с большим эффектом для анимации. Очень гладко для одного из эффектов более привлекательный и качественный текст по всему списку. Об этом важно помнить при выполнении определенных видов работы с клиентами.
Об этом важно помнить при выполнении определенных видов работы с клиентами.
Una медленная и плавная анимация цвета в тексте, которому удается создать градиент. Хотя в нем есть немного JavaScript, в основном он основан на SCSS. Это один из тех тонких эффектов, который демонстрирует элегантность знания того, как выбрать его для Интернета. Это не останется незамеченным.
El красное поле вокруг текста он включается с эффектом тени, которая покрывает слово или фразу. Очень эффектно и интересно — элегантно скрыть вход или заголовок веб-сайта.
Многоцветная анимация заливки, которая отображается как одна из выступающие текстовые эффекты сам. Он уникален в списке и имеет те помпезные штрихи, которые вызовут сенсации у посетителя сети. Если он умеет размещать, он отдаст записку.
Как будто путь к нему крутился ярко анимированный рисунок текста в формате SVG. Один из самых любопытных в списке, он помещен в отдельное место, чтобы идеально идентифицировать себя.
Этот текст в JavaScript, CSS и HTML вполне может быть особый штрих рекламного агентства чтобы передать заметку одним словом предложения. Эффект вдохновляет и привлекает внимание посетителя.
Как будто были помехи в сигнале, который нарисовать текст или оживить егоэтот текстовый эффект — отличное завершение. Необычный без всяких сомнений и представляет собой. Сделано в HTML (мопс) и CSS (SCSS).
Еще один текст с ошибками с интерференциями, который ваш сайт найдет на очень конкретном сайте из-за темы, конечно связанные с научной фантастикой.
В тот момент, когда мы наводим указатель на текст, это станет своего рода перекрестием это позволит нам перемещать его по каждой букве, чтобы сфокусировать ее, так как остальные будут не в фокусе. HTML, CSS и JavaScript для создания уникального текстового эффекта.
Когда мы ставим указатель мыши на этом тексте, он будет двигаться в очень любопытной перспективе, передающей эффект 3D.
С помощью указателя мыши мы выделим текст как если бы это было скопировано или вырезано. Текстовый эффект, который падает сверху, чтобы покрыть все слова в абзаце. Без JavaScript и с CSS.
Текстовый эффект счастлив, что это будет пульсировать пока мы не наведем указатель мыши на некоторые из его букв. Вызванный эффект будет скачком некоторых, которые будут так названы. Без JavaScript и с CSS.
Еще один эффект 3D-текста для сформировать разные слова из всех букв которые появятся в унисон, увеличенные снаружи внутрь. Отличный результат и очень наглядный и кинематографичный. Другой рекомендованный в списке.
Этот текстовый эффект на чистом CSS pсоздать тень отличного результата и отличного стиля. Несомненный и еще один из самых ярких моментов в списке. Без анимации, но гениально.
Эффект тени, который действительно выглядит великолепно. Идеально подходит для целевых страниц или сайты детских садов. Чистый CSS, чтобы выделиться сам по себе.
Чистый CSS, чтобы выделиться сам по себе.
Еще один отличный теневой эффект в HTML и CSS, которые выделяются сам по себе. Тень в линиях создает большую элегантность для определенных тематических веб-сайтов.
Мы заканчиваем список одним из самых элегантных эффектов в параллаксе для тени, отбрасываемой текстом. Мы проводим указатель мыши и чем дальше вправо, тем дальше будет отражаться тень. Написано Ract, ES6 и Babel.
У вас есть еще один список текстовые эффекты здесь.
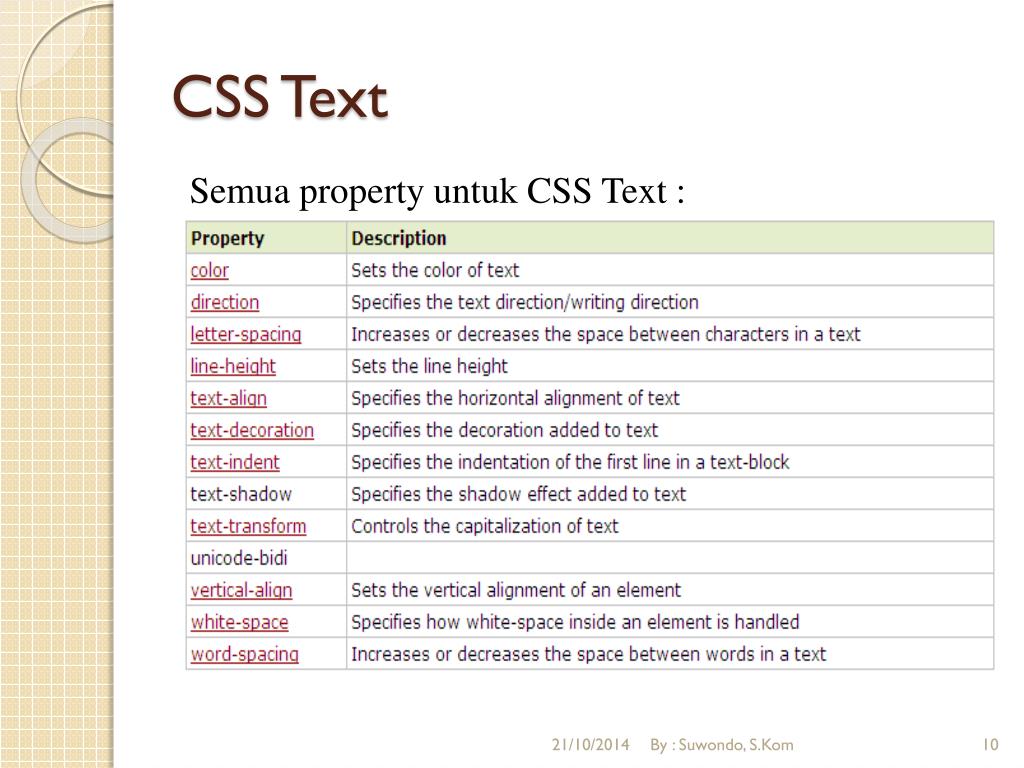
Свойство CSS Text
В дополнение к свойствам шрифта существует отдельный набор свойств, предоставляемых CSS, которые могут помочь вам оформить текст веб-страницы. В этой главе вы познакомитесь с различными текстовыми свойствами CSS.
Можно назначать различные свойства текста CSS в элементе HTML, используя перечисленные ниже свойства текста CSS:
| Свойство текста CSS цвет в вашем тексте. | |
|---|---|
| направление | Свойство направления может применяться для установки направления вашего текста. |
| letter-spacing | Свойство letter-spacing можно применять для добавления или вычитания пробела между буквами, что формирует слово. |
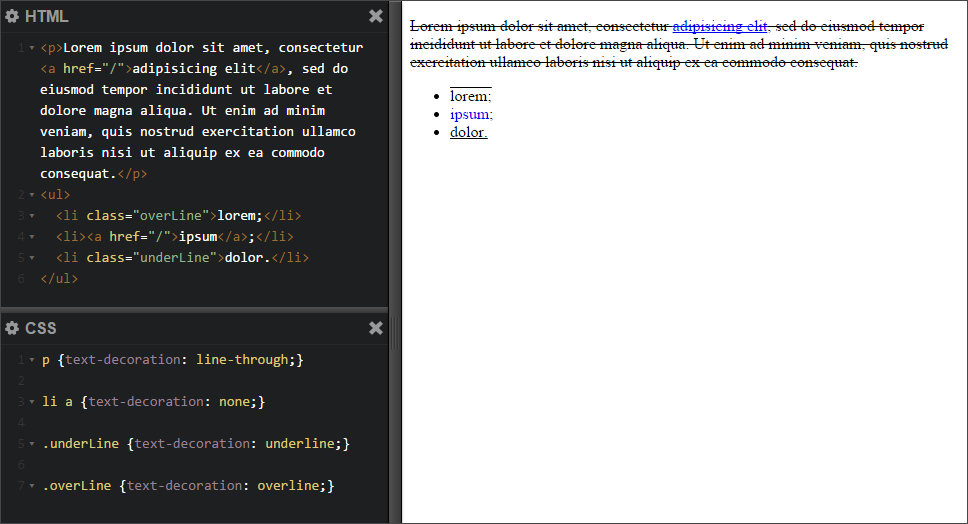
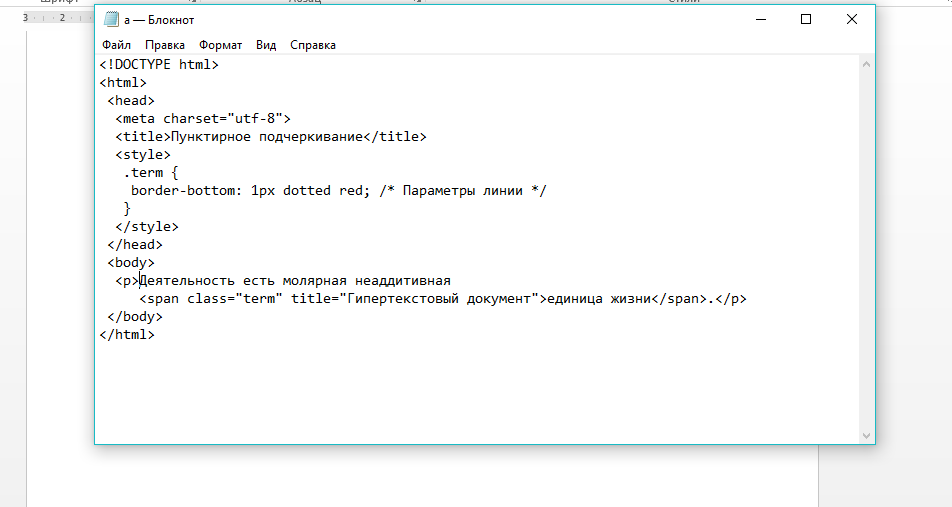
| text-decoration | Свойство text-decoration можно применять для подчеркивания, надчеркивания и зачеркивания текста. |
| text-shadow | Свойство text-shadow можно применить для установки text-shadow для вашего текста. |
| text-transform | Свойство text-transform можно применять для преобразования текста в верхний или нижний регистр. |
| word-spacing | Свойство word-spacing может применяться для добавления или вычитания пробела между разными словами в вашем предложении. |
| text-indent | Свойство text-indent может применяться для отступа текста вашего абзаца. |
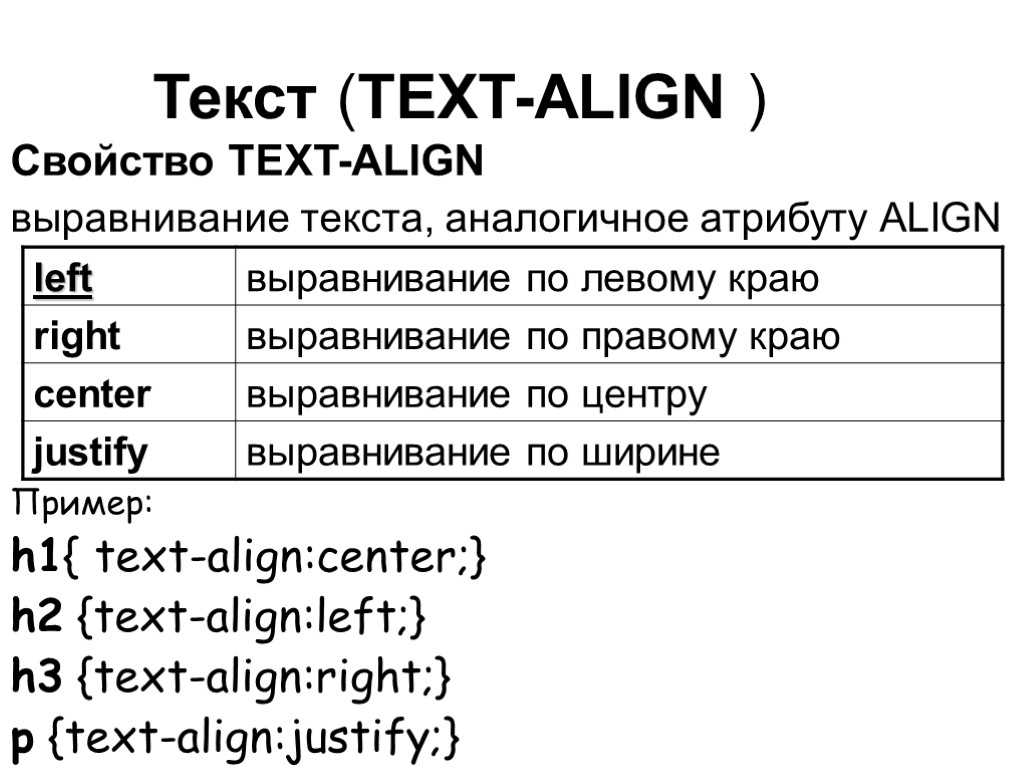
| выравнивание по тексту | Свойство text-align можно применять для выравнивания текста в документе. |
| white-space | Свойство white-space можно применять для управления потоком, а также для форматирования текста. |
Давайте подробно обсудим их и посмотрим, как их реализовать и как это выглядит в браузере.
Цвет текста CSS
Свойство цвета CSS реализовано для присвоения цветов вашим текстам. Эти цвета можно задать тремя различными способами:
- Используя название цвета , например, красный, цвет морской волны, синий
- Используя HEX-значение , например #ff0000, #ffff00
- Используя значение RGB (например, 25 rgb ,0,0), rgb(255,255,0)
Вот фрагмент кода, как реализовать:
Пример:
p {
красный цвет;
}
тело {
цвет: морской волны;
} Выравнивание текста CSS
Это свойство реализовано для указания горизонтального выравнивания текста. Выравнивание текста может иметь эти четыре значения.
- слева
- справа
- по центру или
- по ширине
Пример:
p {
выравнивание текста: по левому краю;
}
тело {
выравнивание текста: по центру;
}
h3 {
выравнивание текста: вправо;
} Следует отметить, что когда свойству text-align присваивается значение по ширине, строка растягивается до размеров страницы, где правое и левое поля становятся прямыми.
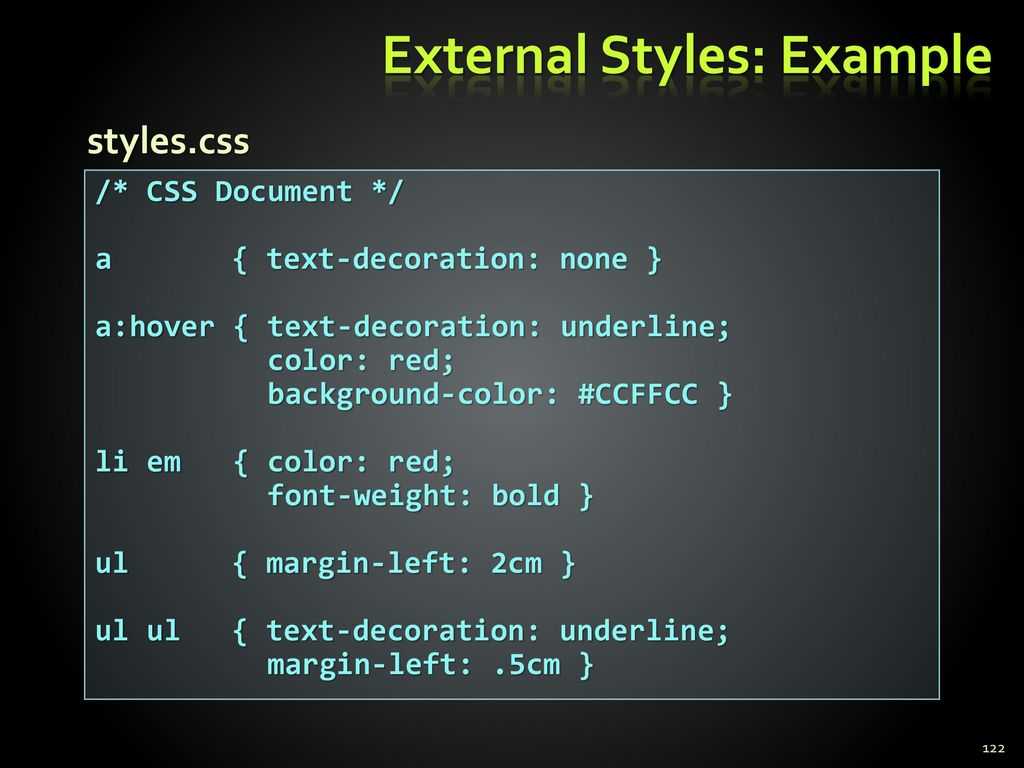
Оформление текста CSS
Это свойство CSS позволяет добавлять или удалять украшения из текста. Когда значение text-decoration установлено равным none, оно часто используется для удаления подчеркиваний со ссылок, что выглядит примерно так:
Пример:
а {
текстовое оформление: нет;
} Другие фрагменты кода:
Пример:
h3 {
оформление текста: сквозное;
}
п {
оформление текста: надчеркивание;
}
тело {
оформление текста: подчеркивание;
} Преобразование текста CSS
Это свойство CSS реализовано для указания прописных и строчных букв вашего текста. Преобразование может заключаться либо в преобразовании каждого текста в нижний или верхний регистр, либо в заглавной начальной букве каждого слова.
Пример:
h3.uppercase {
преобразование текста: верхний регистр;
}
h4.нижний регистр {
преобразование текста: нижний регистр;
}
h5.capitalize {
преобразование текста: использовать заглавные буквы;
} Отступ текста CSS
Свойство CSS text-indent реализовано для указания отступа начальной строки вашего текста.
Пример:
р {
отступ текста: 40px;
} Высота строки CSS
Это свойство высоты строки CSS применяется для назначения интервала между строками:
Пример:
p.small {
высота строки: 0,6;
}
р.большой {
высота строки: 1,5;
} Интервал между буквами и словами CSS
Свойство межбуквенного интервала реализовано для указания пространства между символами в тексте HTML. А свойство word-spacing реализовано для указания пространства между словами между вашими текстами.
Пример:
h3 {
межбуквенный интервал: 2px;
}
h4 {
интервал между буквами: 3px;
}
ч2 {
интервал между словами: 10px;
} Тень текста CSS
Свойство CSS text-shadow позволяет добавить тень к вашему тексту. Вот фрагмент кода:
Пример:
h3 {
тень текста: 2px 1px серый;
} Здесь, в приведенном выше примере, первое значение позиции обозначает горизонтальную тень (2 пикселя), а второе значение параметра показывает вертикальную тень (1 пиксель). Последнее значение определяет цвет вашей тени. Обратите внимание, что пробел разделяет каждое из этих значений.
Последнее значение определяет цвет вашей тени. Обратите внимание, что пробел разделяет каждое из этих значений.
сообщите об этом объявлении
Tailwind CSS Text — Flowbite
Начните с коллекции примеров настройки текста, чтобы узнать, как изменить размер, толщину шрифта, стиль, оформление и интервалы встроенных текстовых элементов с помощью Tailwind CSS.
Размер шрифта #
Используйте этот пример для установки размера шрифта встроенных текстовых элементов с помощью класса text-{size} .
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
AA
AA
AA
AA
AA
AA
AA
AA
AA
AA
AA
AA
AA
0002 АаАа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Aa
Вес шрифта #
Этот пример можно использовать для определения толщины шрифта встроенного текстового элемента с помощью класса font-{size} .
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Aa
Цвет текста #
Используйте классы text-{color} из Tailwind CSS, чтобы установить цвет встроенного текста.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
Этот текст выделен синим цветом.
Этот текст зеленого цвета.
Этот текст выделен красным цветом.
Этот текст фиолетового цвета.
Этот текст выделен бирюзовым цветом.
Этот текст выделен синим цветом.
Этот текст выделен зеленым цветом.
Этот текст выделен красным цветом.
Этот текст выделен фиолетовым цветом.
Этот текст бирюзового цвета.
Межбуквенный интервал #
Увеличение или уменьшение интервала между буквами с помощью класса tracking-{type} .
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.

Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Оформление текста #
Установите оформление для встроенных текстовых элементов, таких как подчеркивание, перечеркивание или прописные буквы, с помощью классов из Tailwind CSS.
Подчеркивание #
Подчеркивание текста с помощью класса underline или его отключение с помощью без подчеркивания .
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
Отслеживайте работу на предприятии с помощью открытой платформы для совместной работы. Связывайте проблемы в Jira и получайте данные из других инструментов разработки программного обеспечения, чтобы ваши группы ИТ-поддержки и эксплуатации имели более полную контекстную информацию для быстрого реагирования на запросы, инциденты и изменения.
Отслеживайте работу на предприятии с помощью открытой платформы для совместной работы. Связывайте проблемы с Jira и получайте данные из других инструментов разработки программного обеспечения, чтобы ваши группы ИТ-поддержки и эксплуатации имели более подробную контекстную информацию для быстрого реагирования. на запросы, инциденты и изменения.

Линия, проходящая через #
Установить зачеркнутую линию на текстовом элементе с помощью кнопки линейно-через класс .
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
$109$79
$109$79
Верхний регистр #
Форсируйте символы верхнего регистра для данной части текста, используя класс верхнего регистра .
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
Примитив криптоидентификации.
Примитив crypto identity.
Стиль шрифта #
Установите стили курсива или не курсива с помощью служебных классов из Tailwind CSS.
Курсив #
Используйте курсив из Tailwind CSS, чтобы установить курсивный шрифт для текстового элемента.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
Примитив криптоидентификации.
Криптографический примитив identity.
Обычный #
Элементы текста по умолчанию не выделены курсивом.
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
Примитив криптоидентификации.
Примитив криптоидентификации.
Высота строки #
Установите высоту между строками, используя классы leading-{type} из Tailwind CSS.
Опережающий нормальный #
Используйте класс ведущего-нормального для установки высоты строки по умолчанию.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
Приложение на базе Al поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение на базе Al поможет вам улучшить себя, анализируя свою повседневную жизнь.
Ведущий расслабленно #
Используйте класс для увеличения расстояния между строками.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
Приложение на базе Al поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение на базе Al поможет вам улучшить себя, анализируя свою повседневную жизнь.
Лидерство #
Используйте класс для установки большого интервала между строками текста.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
Приложение на базе Al поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение на базе Al поможет вам улучшить себя, анализируя свою повседневную жизнь.
Выравнивание текста #
Используйте следующие примеры для выравнивания текстового содержимого по левому, центральному или правому краю страницы.
Слева #
Используйте класс text-left для выравнивания текста по левому краю страницы.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite
Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite
Центр #
Используйте класс text-center для выравнивания текстового содержимого по центру страницы.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite
Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite
справа #
Используйте класс text-right для выравнивания текстового элемента по правой стороне страницы.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite
Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite
Выравнивание текста #
Используйте класс text-justify для выравнивания текстового содержимого.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite
Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite
Пробел #
Настройте поведение пробелов для встроенных текстовых элементов с помощью классов из Tailwind CSS.
Обычный #
Используйте класс whitespace-normal , чтобы установить поведение пробелов по умолчанию.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка...
- HTML
Скопировать в буфер обмена
Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст.
<р> Это какой-то текст. Это какой-то текст.Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст.
Новрап #
Используйте класс whitespace-nowrap , чтобы предотвратить добавление текста в новую строку при достижении полной ширины.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка...
- HTML
Скопировать в буфер обмена
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
<р> Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст.
Предварительная строка #
Используйте класс whitespace-pre-line , чтобы добавить пробел точно так, как он был установлен в исходном коде.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст.
<р> Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст.
Стиль оформления текста #
Обновите стиль оформления текста, используя классы decoration-{*} из Tailwind CSS.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
Отслеживайте работу на предприятии с помощью открытой платформы для совместной работы. Связывайте проблемы в Jira и получайте данные из других инструментов разработки программного обеспечения, чтобы ваши группы ИТ-поддержки и эксплуатации имели более полную контекстную информацию для быстрого реагирования на запросы, инциденты и изменения.
Отслеживайте работу на предприятии с помощью открытой платформы для совместной работы. Связывайте проблемы с Jira и получайте данные из других инструментов разработки программного обеспечения, чтобы ваши группы ИТ-поддержки и эксплуатации имели более подробную контекстную информацию для быстрого реагирования. на запросы, инциденты и изменения.

Непрозрачность #
Используйте text-{color}-{opacity} класс из Tailwind CSS для установки непрозрачности встроенных текстовых элементов.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка...
- HTML
Скопировать в буфер обмена
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
