116 крутых примеров текстовых эффектов CSS, которые вы можете скачать
Реклама
Вы пришли сюда за действительно крутыми текстовыми эффектами CSS, которые помогут вам создать удивительную веб-типографику для ваших веб-сайтов.
Чтобы успешно придать веб-сайту визуально более впечатляющий вид, дизайнеры всегда уделяют больше внимания типографике, которая является одновременно стильной и аккуратной.
Эти же самые дизайнеры использовали для достижения этой цели такие программы, как Photoshop; однако, поскольку CSS3 был реализован и поддерживается большинством браузеров, многое изменилось.
Вы уже должны видеть расширенные эффекты шрифтов CSS на различных современных веб-сайтах.
Эти виды эффектов очень быстро становятся очень популярными с точки зрения того, чтобы стать большой тенденцией в веб-дизайне.
Это также может быть достигнуто с помощью чистого CSS, что, пожалуй, самое лучшее в такого рода эффектах веб-типографики.
CSS3 считается настоящей революцией в веб-разработке. Новые свойства, содержащиеся в CSS3, позволяют разработчикам визуально улучшать свои проекты не только визуально, но и быстро и легко.
Новые свойства, содержащиеся в CSS3, позволяют разработчикам визуально улучшать свои проекты не только визуально, но и быстро и легко.
Получите более 300 бесплатных подарков на свой почтовый ящик!
Подпишитесь на нашу рассылку и получите более 300 дизайнерских ресурсов за первые 5 минут подписки.
Веб-типографика — это одна из основных вещей, которая кардинально изменилась с появлением CSS3. Вы можете сделать свой дизайн привлекательным, используя всего несколько простых приемов CSS.
Когда дело доходит до веб-дизайна, CSS поможет вам получить множество различных эффектов для шрифтов, включая использование таких эффектов, как анимация и отсечение, чтобы немного оживить вещи.
Чтобы еще больше проиллюстрировать это, мы составили список визуально ошеломляющих и красивых эффектов, все из которых стали возможными с помощью CSS, а некоторые из них также с небольшим количеством Javascript.
Содержание
- Анимированные текстовые эффекты CSS Текстовые эффекты тени CSS
- 3D текстовые эффекты CSS
- Текстовый фон CSS
- Текстовые эффекты при наведении CSS
- Текстовые эффекты глюка CSS
- Классные текстовые эффекты CSS
Анимированные текстовые эффекты CSS
Текстовая анимация
Второй из этих текстовых эффектов CSS разработан Йоанном Хелином. Он создал в CSS этот эффект, который вы, возможно, видели на многих веб-сайтах с портфолио и презентациями.
Он создал в CSS этот эффект, который вы, возможно, видели на многих веб-сайтах с портфолио и презентациями.
Строковый текст.
Анимированный текст с HTML, CSS и JavaScript.
КОСМОС
Хотя этот текстовый эффект CSS не самый полезный, он все равно впечатляет.
Вот что использовал автор:
- vw, vh, vmin единицы измерения отзывчивости
- flexbox для центрирования всего
- несколько коробчатых теней для звезд Анимация
- ключевых кадров для планет
- преобразование для вращения планет
[webkit] Анимированный шаблон «text-shadow»
Использует -webkit-background-clip: текст и линейный градиент для имитации полосатой тени текста.
Реклама
Анимированное подписание подписи (пути SVG)
Используйте это перо, чтобы анимировать написание подписи с помощью SVG stroke-dashoffset/stroke-dasharray и переходов CSS.
Анимированный текст пути SVG
Анимированный текст «Дизайн» на основе одного пути SVG. Нажмите, чтобы переключить анимацию.
Нажмите, чтобы переключить анимацию.
Анимированная текстовая заливка с использованием svg. Практика
Анимированная текстовая заливка с использованием HTML (Pug), CSS (SCSS) и SVG.
Анимированный текст с помощью Snapsvg
Работа с этим похожа на старый добрый Flash 🙂
Вертикально вращающийся текст css [FORK] с префиксами браузера
Вертикально вращающийся текст с HTML и CSS.
Вращающийся текст
HTML, CSS и JavaScript вращающийся текст.
#Codevember 3D Quote Rotator
Использование GreenSock и подключаемого модуля SplitText для создания эффекта 3D-текста.
Невероятно пьяный
Интересный эффект для текста.
Текстовый эффект тумана
Кинематографический текстовый эффект вступления (только Webkit — текстовая маска). Это экспериментально, но все же пришлось включить его среди этих CSS-эффектов.
webdev series — красочная текстовая анимация #updated
Плавный и настраиваемый модуль цветной текстовой анимации, созданный с помощью SCSS.
Заливка текста водой в CSS
Следующий из этих текстовых эффектов CSS — заливка текста водой с анимацией для предварительных загрузчиков и т.п.
Текстовая анимация GSAP
Текстовый эффект с использованием Greensock.
Текстовый эффект волны (с SVG/режимом наложения)
Текстовый эффект волны с HTML и CSS.
Разрушающая текстовая анимация
Текстовая анимация GSAP. Разрушение пути SVG. Медленное движение при наведении.
Волнистый текст
Волнистый текст Эксперимент с фильтрами SVG.
Анимированные заголовки
Набор анимированных заголовков со взаимозаменяемыми словами, которые заменяют друг друга посредством переходов CSS.
Текстовая анимация: Монтсеррат
Текстовая анимация HTML и CSS.
Затененный текст
Затененный текст, эксперимент SVG + CSS3 с анимированными тенями. Он не оптимизирован для мобильных устройств… пока.
Анимация текста SVG
HTML, CSS и SVG анимация текста.
отрисовка цвета текста
Рисование контура текста с помощью плагина greensock drawSVG.
Анимация текста на чистом CSS
Текстовая анимация HTML и CSS.
Анимированное заполнение текста
Заполните текст анимированными фоновыми изображениями — JavaScript не требуется.
Эффект пузырящегося текста
Пример создания всплывающего эффекта в заголовке HTML на основе jQuery. Пузыри появляются так, как будто они появляются из-за текста, а затем исчезают и исчезают.
Дымчатый текст
Сочетание тени текста и преобразования CSS (особенно наклона) для получения дымчатого (или дымчатого?) эффекта.
Пример разрыва/анимации абзаца текста с деформацией jquery
Пример разрыва/анимации абзаца текста с деформацией HTML, CSS и JavaScript.
Анимированная волна, обрезанная текстом
Анимированная волна внутри текста с svg. Изображение на заднем фоне и градиент, заполняющий волну.
Изображение на заднем фоне и градиент, заполняющий волну.
(классный) текстовый эффект
Анимированный текст с GIF-изображением.
Без названия
Анимированный текст с использованием HTML, CSS и JS.
Отображение разделенного текста
Отображение разделенного текста HTML, CSS и JavaScript.
Морфинг текста с луковицей
Морфинг текста с луковицей в HTML/CSS/JS.
Анимация тени текста
Анимация тени текста с помощью HTML и CSS.
Видеомаска SVG для текста
Видеомаска SVG для текста.
Анимация отображения текста GSAP
Анимация отображения текста GSAP.
Анимация текста SVG
Хорошая анимация текста SVG.
Произвольное преобразование текста только с помощью CSS (анимированное)
Создание случайного преобразования текста с использованием только CSS.
Текстовый эффект немого фильма
Текстовый эффект фильма с холстом .
АНИМАЦИЯ ПОКАЗАТЕЛЯ ТЕКСТА CSS
Чистая анимация показа текста CSS.
Анимация букв
Анимация букв с помощью CSS.
Анимация текстовой строки
Хорошая анимация текстовой строки с помощью TweenMax.js.
Привет!
Нажмите, чтобы перерисовать! Сопоставлять спрайты с текстом всегда весело.
Только CSS Замороженный текст
Только CSS Эффект застывшего текста с background-clip , режимами наложения и градиентным текстом.
Эффект букв
Эффект букв при прокрутке.
Анимация пути маскировки
Иногда простое так же эффективно, как и сложное.
Анимация рукописного ввода (SVG + CSS)
SVG и CSS анимация рукописного ввода . Чтобы оптимизировать SVG для анимации, графика была разбита на более мелкие части. Это было сделано в первую очередь для предотвращения наложения элементов контура на несвязанные элементы clipPath , но также позволяло более точно управлять анимацией. Все анимированные элементы пути были экспортированы из Adobe Illustrator и настроены с помощью кода.
Все анимированные элементы пути были экспортированы из Adobe Illustrator и настроены с помощью кода.
Градиент анимированного текста
Красивый анимированный текст с градиентом.
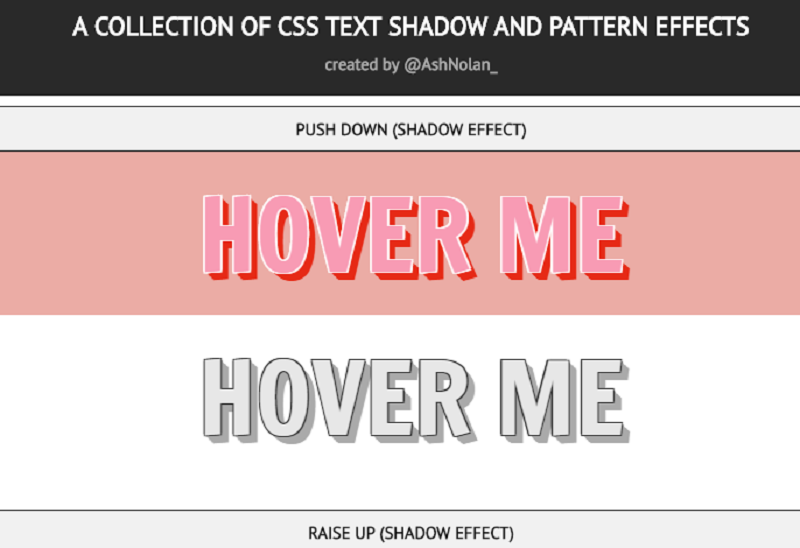
Текстовые эффекты тени CSS
Пунктирная тень CSS
Чистая типографская штриховая тень в стиле CSS.
Текстовый эффект Hit The Floor
Эффекты тени текста CSS3
Эффекты тени текста HTML и CSS3.
Миксин градиента длинных теней
Миксин Sass (Scss) для быстрого создания градиентов длинных теней. Подходит как для text-shadow, так и для box-shadow.
Текстовая тень CSS
Взгляд на учебник Lynda.com. CSS: передовые типографские методы с использованием lettering.js
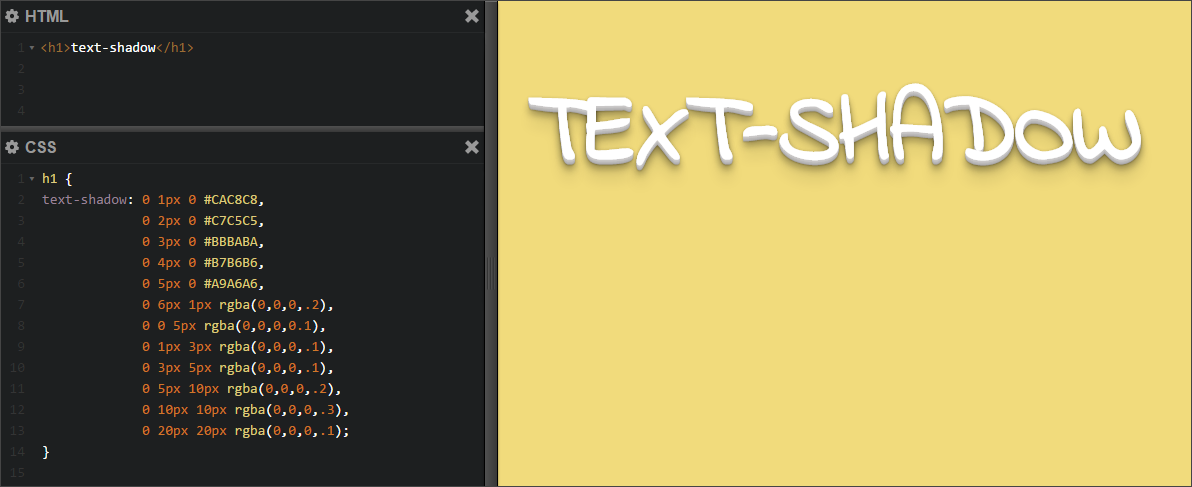
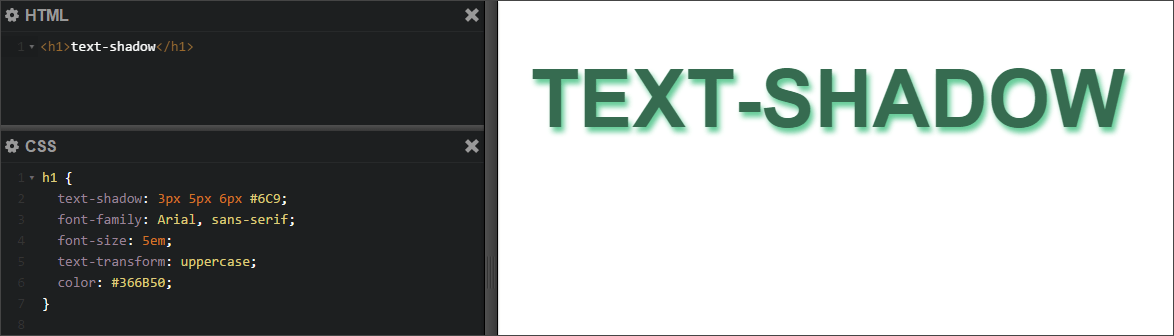
Text-Shadow
HTML и CSS text-shadow.
Awesome Text-Shadow
Awesome text-shadow с CSS3.
Параллакс теней • Reactjs
Двигайте мышью и играйте в слова. Написано React, ES6, транспилером Babel.
Написано React, ES6, транспилером Babel.
Неоновый эффект тени текста
9 неоновый CSS text-shadow эффекты.
Стилизация текста с помощью SVG (Вторая тень)
Стилизация текста с помощью SVG.
Красивая тень
Красивая тень с HTML и CSS.
Тень текста
Чистая тень текста CSS.
Причудливая тень текста
Причудливая тень текста.
Эффект Groovy CSS
Эффект шрифта 1960-х годов с использованием CSS text-shadow свойство вместе с функцией SASS и миксинами, чтобы сохранить код СУХИМ.
3D текстовые эффекты CSS
3D текстовый эффект – mousemove
Красивый 3D текстовый эффект с jQuery mousemove.
3D-текстовый эффект выдавливания — только CSS
HTML и CSS 3D-текстовый эффект выдавливания.
Обводка текста CSS | Граница текста CSS — бесконечный эффект только с #CSS #html5
Измените текст, чтобы снова увидеть анимацию.
3D CSS типографика
Один элемент, многоцветный 3D текстовый эффект
Один элемент с многоцветным текстом и 3D текстовыми эффектами теней. Просто играйте с различными свойствами CSS, чтобы создавать забавные текстовые эффекты.
Только SS: Text Wave
Только CSS текстовая волна.
Перекошенный и повернутый текст
Текст с CSS skew() и rotate() .
Эффекты выделения 3D-текста
Эффекты выделения 3D-текста Эффекты выделения .
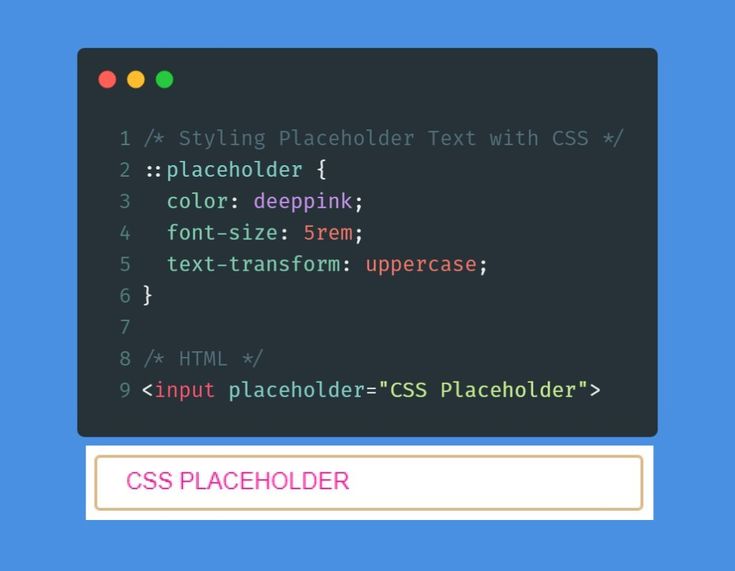
Текстовый фон CSS
-webkit-background-clip:text Эффект CSS
Используйте -webkit-background-clip: текст и -webkit-fill-text-color : прозрачный, чтобы применить фон к тексту в webkit браузер.
Установить резервный цвет для другого браузера.
Обрезка фона
Обрезка фона текста.
Нокаутирующий текст SVG с фоновым видео
В этой демонстрации показано создание скрытого текста/контуров в SVG и зацикливание видео YouTube в качестве заполнения.
Текстовая маска SVG
Липкий текстовый фон с фильтрами SVG
Пример использования липкого фильтра SVG для создания сглаженных краев вокруг встроенного текста с фоном.
Текст в движущемся облаке | HTML + CSS
Перемещение текста в облаке с помощью HTML и CSS.
Попытки CSS текста со встроенным перекошенным фоном
Использование skew отображается, только если элемент display: block или inline-block . Некоторые из них выглядят одинаково в широком окне просмотра, но по-разному срабатывают при уменьшении ширины окна просмотра.
Текстовые эффекты при наведении CSS
Тип открытия
Efek Typography Text Neon часть 1
Текстовый дизайн (типографика) с неоновым эффектом.
Фон текстовой маски перемещается при MouseMove — v2
Пробуем новую функцию «фоновый клип: текст» с движущимся фоном.
Преобразование очищенного текста
Это перо показывает текст, который выглядит так, как будто он отделен от страницы. Имеет плавную анимацию при наведении.
Счастливый текст
HTML и CSS эффект счастливого текста.
Анимированный выделенный текст
Идея проста, используется линейный градиент и переход.
3D текстовый эффект при наведении
HTML, CSS и JavaScript 3D текстовый эффект наведения.
CSS Perspective Text Hover
Эксперимент с использованием веб-шрифтов в сочетании с инструментами трехмерного преобразования CSS.
Эффект наведения фокуса на текст | HTML+ CSS + jQuery
CSS-эффект наведения для текста.
Анимированные подчеркивания
Демонстрация эффекта анимированного подчеркивания. Анимация на чистом CSS.
Как получить пользовательское цветное подчеркивание, которое будет охватывать несколько строк?
Красивый эффект подчеркивания при наведении.
Простой эффект наведения CSS с использованием Sass Loops
Простая маленькая анимация наведения. Циклы Sass делают ошеломляющие задержки анимации очень простыми… вы можете извлечь из них много пользы.
Spring Text Hover Effect
Просто поигрался с эффектами для кнопок и подумал, что это довольно круто.
Смешанные текстовые слои
Контент, созданный с помощью JS.
Текст с ошибками CSS
Цветной сбой 404
Текст с ошибками CSS из-за перекоса
Текст с ошибками HTML и CSS из-за перекоса.
Эффект глюка только для CSS
Эффект глюка с анимацией CSS.
Глюк
Глюк текста с HTML и CSS.
Глючный текст
Глючный текст с HTML и CSS (SCSS).
Текст с ошибками
Текст с ошибками HTML(Pug) и CSS(SCSS).
Текст с ошибками (исследование The Verge)
Текст с ошибками HTML, CSS и JavaScript.
SVG Glitch
Текст VHS
Текст VHS с HTML, CSS и JavaScript.
Psycho Glitch (переменные CSS и @keyframes)
Эффект «глюка», воссозданный с помощью анимированных пользовательских свойств CSS. Чистый CSS.
Простой текстовый глюк
Чистый CSS простой текстовый глюк.
Крутые текстовые эффекты CSS
CSS-эффект Slashed
Эластичный штрих CSS + SVG
Первый из этих крутых текстовых эффектов CSS создан Yoksel. Она выбрала удивительную цветовую схему для этой красивой текстовой CSS-анимации.
Текст SVG: Анимированный ввод
Анимированный ввод HTML, CSS и SVG.
Набор текста для печати
Набор текста для HTML, CSS и JavaScript.
Futuristic Resolving/Typeing Text Effect feat. ГЛаДОС
Футуристический текстовый эффект разрешения/ввода текста, который обычно используется в сценах игр или фильмов для отображения текста на экране.
Передача: Анимация светящегося текста
Небольшая анимация светящегося текста. Во-первых, немного JS, чтобы обернуть каждую букву в спане. Затем анимация по ключевым кадрам с миксином с задержкой анимации последовательно освещает каждую букву.
Text Scramble Effect
Небольшой эффект декодирования/шифрования текста.
Кинетический тип с Greensock
Кинетический шрифт с HTML, CSS и JavaScript (Greensock).
Текстовый эффект ЛЮБОВЬ
Зашифрованный текстовый эффект, вдохновленный отмеченным наградами научно-фантастическим фильмом «ЛЮБОВЬ».
Автоматический ввод текста (функция)
Автоматический ввод текста с помощью HTML, CSS и JavaScript.
Печатный текст
Печатный текст HTML, CSS и JavaScript.
Эффект ввода
Эффект ввода текста, созданный с помощью простой функции JQuery. Просто вызовите функцию с элементом, который вы хотите анимировать, в качестве первого аргумента и скоростью анимации в качестве второго аргумента.
Если вам понравилась эта статья с текстовыми эффектами CSS, вам также следует ознакомиться со следующими статьями:
- Библиотеки анимации CSS и Javascript для создания потрясающих эффектов
- Примеры слайд-шоу CSS, которые вы можете использовать на своих веб-сайтах
- Некоторые из самых популярных библиотек CSS на Github
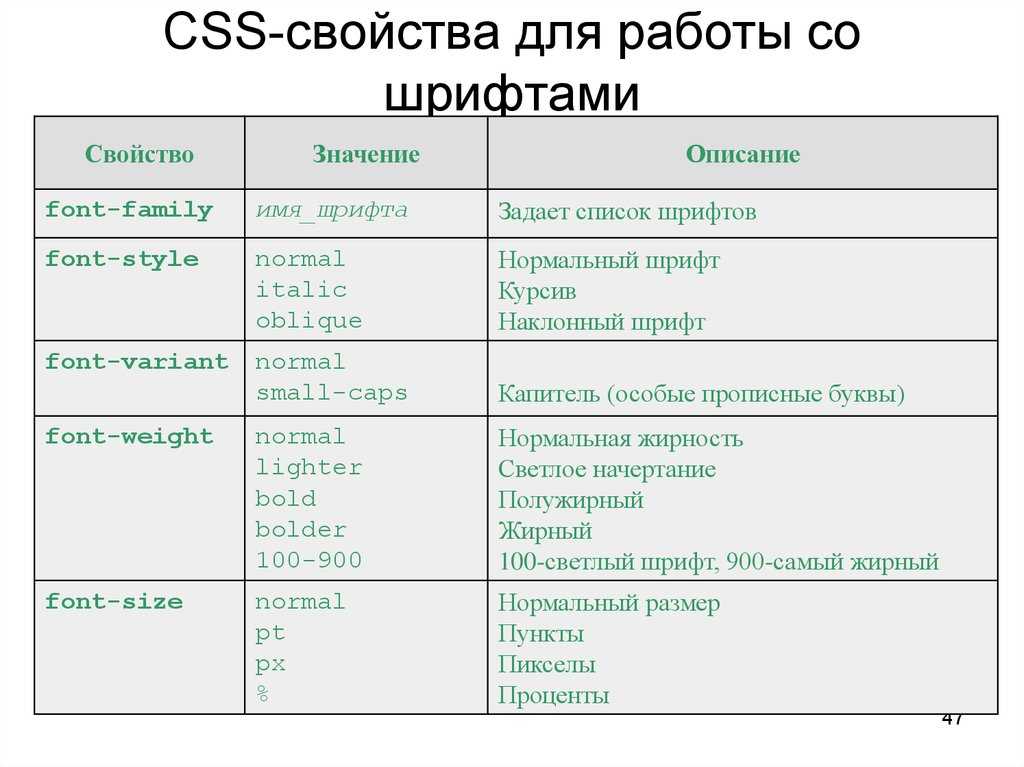
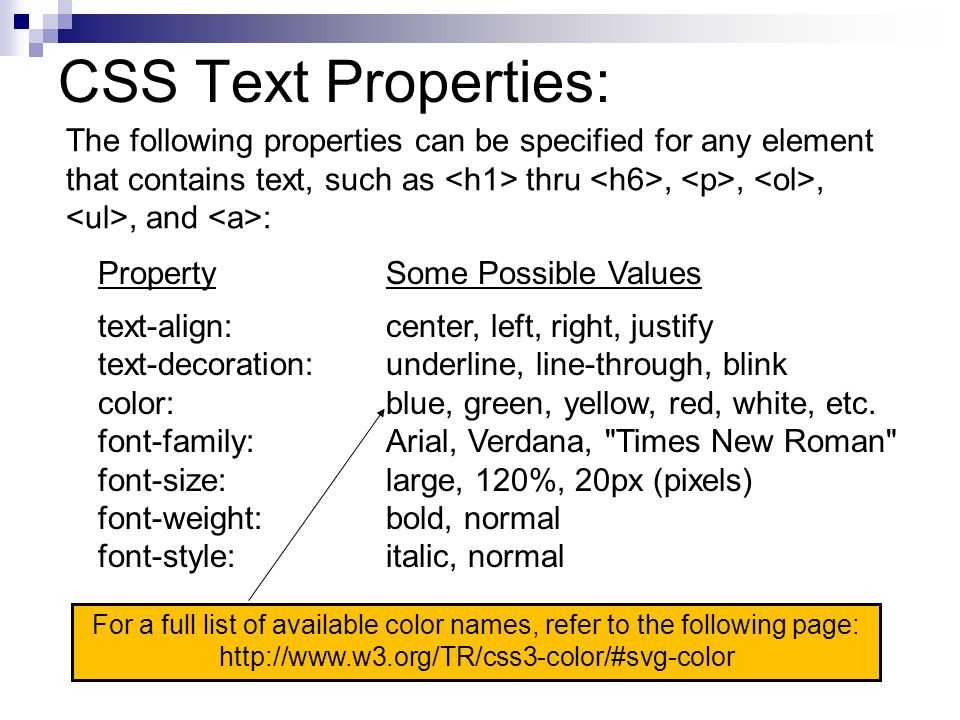
Советы и рекомендации по текстовым эффектам CSS: изучите свойства текста CSS
Это НАЗВАНИЕ
(для этого использовались свойства Text-align, text-transform и color)
Это абзац. Он выровнен по ширине, с отступом 30 пикселей, а расстояние между символами установлено на 5 пикселей. Эта ссылка выделена цветом, но не подчеркнута. Вот еще текст, в котором хорошо видно выравнивание абзаца. Круто, правда?
TL;DR — свойства стилей текста CSS задают цвета, размеры, шрифты, тени для вашего текстового содержимого. CSS также предлагает свойства для настройки выравнивания текста, расстояния между буквами и словами и т. д.
д.
Содержание
- 0036
- 1.1. цвет
- 1.2. выравнивание текста
- 1.3. текстовое оформление
- 1.4. преобразование текста
- 1.5. отступ текста
- 1.6. межбуквенный интервал
- 1.7. межсловный интервал
- 1.8. высота строки
- 1.9. направление
- 1.10. текст-тень
- 1.11. переполнение текста
- 1.12.
- 1.13. word-break
- 2. Текст CSS: полезные советы
Популярные параметры стиля текста CSS
color
Текстовый стиль CSS обычно включает свойство color . Он устанавливает цвет для текстового содержимого.
В следующем примере мы назначаем цвета элементам и
Фиолетовый цвет
Розовый цвет
Пример
h2 {
цвет: фиолетовый;
}
п {
цвет: #FF1493; /* Код для розового */
} Попробуйте вживую Учитесь на Udacity
Вы можете установить цвет , используя имена цветов CSS ( синий, зеленый, красный и т. д. ), индикаторы значений RGB (
д. ), индикаторы значений RGB ( rgb() ) или индикаторы значений HEX ( #ffffff ). Выберите правильных цветов и создайте палитры с помощью нашего инструмента Pickeristic.
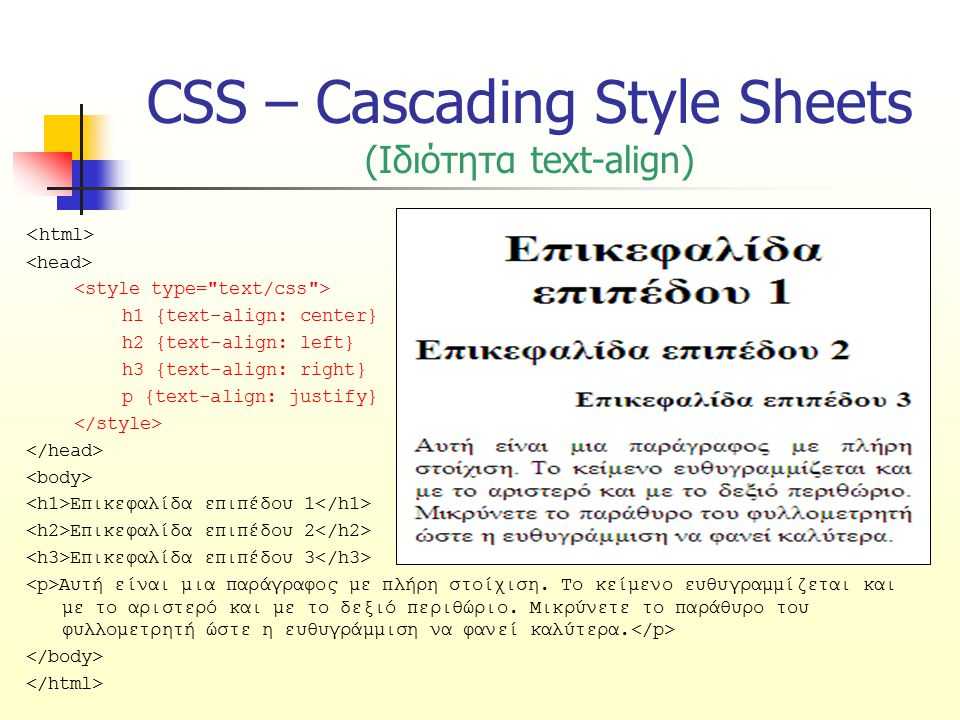
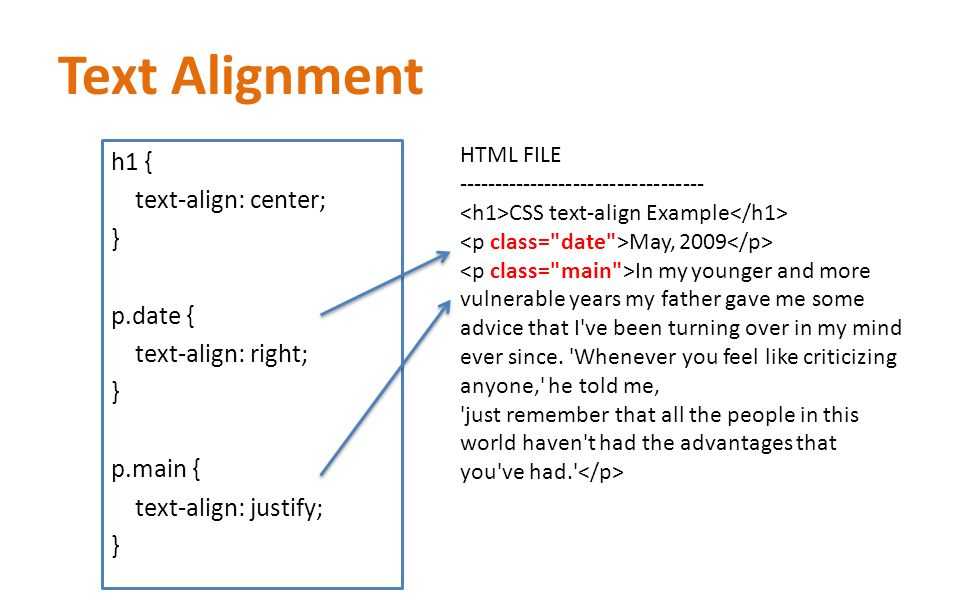
text-align
В следующем примере показаны все возможные способы выравнивания текста CSS:
Пример
h2 {
выравнивание текста: по левому краю;
}
h3 {
выравнивание текста: по центру;
}
h4 {
выравнивание текста: вправо;
}
п {
выравнивание текста: по ширине;
} Попробуйте живое обучение на Udacity
Вы можете описать значения выравнивание по тексту с ключевыми словами :
| Значение | Описание |
|---|---|
| слева | Ваш текст появится в левой части страницы (по умолчанию) |
| справа | Ваш текст появится в правой части страницы |
| центр | Ваш текст появится в центре страницы |
| оправдать | Текст будет растянут, поэтому каждая строка будет иметь одинаковую ширину |
text-decoration
Свойство CSS text-decoration устанавливает декоративную линию для выделения точек в тексте CSS. Есть четыре варианта значений :
Есть четыре варианта значений :
-
нет– без строки (по умолчанию) -
сквозной– поверх текста -
над чертой– над текстом -
подчеркивание– под текстом
В следующем примере вы увидите все типы text-decoration строк:
Пример
h2 {
оформление текста: подчеркивание;
}
h3 {
оформление текста: надчеркивание;
}
h4 {
оформление текста: сквозное;
}
а {
текстовое оформление: нет;
} Попробуйте Live Learn на Udacity
Совет: значение none обычно используется для , удаляя подчеркивание из ссылок.
Вы можете определить стили и цвета для каждой из этих строк в той же декларации при использовании сокращения text-decoration.
text-transform
Текст CSS может измениться автоматически, чтобы иметь только строчных или прописных букв. Преобразование текста может изменить стиль следующими способами:
Преобразование текста может изменить стиль следующими способами:
Я в верхнем регистре.
Я в нижнем регистре.
Я с большой буквы.
В этом примере мы назначаем разные значения text-transform трем различным элементам HTML: , :
Пример 80032 9 0 {00032 9
преобразование текста: верхний регистр;
} п {
преобразование текста: нижний регистр;
} б {
преобразование текста: использовать заглавные буквы;
} Попробуйте Live Learn на Udacity В некоторых странах принято использовать отступ в первой строке каждого абзаца. Иногда люди используют его для ясности и лучшей читабельности. Чтобы определить отступ текста CSS, мы используем свойство В следующем примере мы назначаем текст размером 45 пикселей с отступом элементу абзаца Example Попробуйте вживую Узнайте на Udacity Свойство Совет: вы можете использовать как отрицательные , так и положительные значения длины. Положительные числа увеличивают интервал, а отрицательные делают текст более компактным. Расстояние между буквами этого текста составляет 2 пикселя! Пример ниже показывает результат положительного и отрицательного интервала на элементах Пример Попробуйте живое обучение на Udacity Pros text-indent
text-indent . Он принимает в качестве значений показатели длины ( см, pt, px и т. д. ).
д. ). p {
отступ текста: 45px;
} letter-spacing
letter-spacing принимает параметры длины ( cm, pt, px и т. д. ) и использует их для установки интервала между символами .
Расстояние между буквами в этом тексте -2 пикселя! и .
h2 {
межбуквенный интервал: 2px; /* Это увеличит расстояние между буквами */
}
h3 {
межбуквенный интервал: -2px; /* Это уменьшит расстояние между буквами */
}
- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
Main Features
- Nanodegree programs
- Suitable for enterprises
- Платные сертификаты об окончании
ЭКСКЛЮЗИВ: СКИДКА 75%
Плюсы
- Удобная навигация
- Никаких технических проблем
- Seems to care about its users
Main Features
- Huge variety of courses
- 30-day refund policy
- Free certificates of completion
AS LOW AS 12. 99$
99$
Pros
- Отличный пользовательский опыт
- Предлагает качественный контент
- Очень прозрачные цены
Основные характеристики
- Бесплатные сертификаты об окончании
- Основан на навыках Data Science
- Гибкое расписание обучения
75% скидка
СВОЙСТВА
СВОЙСТВА Определяет свойство на расстоянии между словами для COSS. Это работает с положительными и отрицательными индикаторами длины ( см, pt, px и т. д. )
Этот текст имеет межсловный интервал 5 пикселей!
Расстояние между словами в этом тексте -5px!
В приведенном ниже примере вы увидите, как отрицательные и положительные значения влияет на текст:
Пример
h2 {
интервал между словами: 5px; /* Это увеличивает расстояние между словами */
}
h3 {
интервал между словами: -5px; /* Это уменьшает расстояние между словами */
} Попробуйте вживую. Учитесь на Udacity
Учитесь на Udacity
line-height
Свойство line-height определяет интервал по вертикали между строками текста. Он может иметь следующие значения:
- Индикаторы длины (см, пт, пикс и т. д.).
- Обычные числа (представляющие количество строк, составляющих высоту строк).
В следующем примере мы создаем вертикальное пространство , равное пространству, которое заняли бы пять строк:
Пример
p {
высота строки: 5;
} Попробуйте вживую Узнайте на Udacity
direction
Свойство direction устанавливает стиль текста CSS, определяя направление
-
л( слева направо ). -
rtl( справа налево ).
В этом примере мы назначаем направление справа налево элементу
Пример
p {
направление: rtl; /* Это заставляет текст двигаться справа налево */
} Попробуйте живое обучение на Udacity
text-shadow
CSS стили текста стали еще лучше благодаря свойству text-shadow. В следующем примере мы добавляем к тексту синюю тень :
В следующем примере мы добавляем к тексту синюю тень :
У меня есть тень
Пример
h2 {
тень текста: 0px 2px 5px синий;
} Попробуйте вживую. Учитесь на Udacity
Рассмотрим эту таблицу с обязательными и необязательными
text-shadow :| h-тень | Длина горизонтальной тени. Опишите его значения, используя параметры длины (см, pt, px и т. д.). Необходимый. |
| v-тень | Высота вертикальной тени. Опишите его значения, используя параметры длины (см, pt, px и т. д.). Необходимый. |
| радиус размытия | Задает радиус размытия. Опишите его значение, используя параметры длины (см, pt, px и т. д.). Если не включено, это 0, |
| цвет | Определяет цвет тени. Опишите его, используя названия цветов, значения RGB или HEX. Если он не включен, он черный. |
text-overflow
Свойство CSS text-overflow определяет способ представления переполненного содержимого . Контент отображается как многоточие или может быть обрезанным .
В этом примере показано использование text-overflow с двумя возможными значениями многоточие и зажим :
Пример
p.test1 {
пробел: nowrap;
ширина: 100 пикселей;
граница: 2px сплошная #2c2f30;
переполнение: скрыто;
переполнение текста: клип;
}
р.тест2 {
пробел: nowrap;
ширина: 100 пикселей;
граница: 2px сплошная #2c2f30;
переполнение: скрыто;
переполнение текста: многоточие;
} Попробуйте вживую Учитесь на Udacity
До улучшить Текстовые эффекты CSS, мы можем соединить text-overflow с другими свойствами стиля и псевдоклассами.
В этом примере показано переполненное содержимое после того, как пользователь наведет на него курсор:
Это очень длинный текст, который вы не увидите, пока не наведете на него курсор!
Пример
p.test:hover {
переполнение текста: наследовать;
переполнение: видимое;
} Попробуйте живое обучение на Udacity
overflow-wrap
Текстовые эффекты CSS включают overflow-wrap , который разбивает длинные слова и переносит их на следующую строку. Свойство предотвращает вывод текста за пределы строки.
Это какой-то ооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооой к под подсчет
Пример
p {
ширина: 50 пикселей;
высота: 100 пикселей;
граница: 5 пикселей сплошного красного цвета;
отступ: 6px;
поле: 6px;
overflow-wrap: break-word;
} Попробуйте вживую Учитесь на Udacity
Может принимать следующие значения:
-
обычный: слова разрываются только на стандартных местах.
-
в любом месте: слова разбиваются на в любой точке для предотвращения переполнения. CSS учитывает возможности мягкого переноса слова при оценке внутренних размеров минимального содержимого. -
break-word: то же, что ив любом месте, но CSS не учитывает возможности мягкого переноса. -
наследуют: элементы занимаютoverflow-wrapзначение от своих родителей .
Совет: CSS overflow-wrap раньше назывался word-wrap .
word-break
Свойство word-break устанавливает правила разрыва строк , когда текст выходит за пределы поля содержимого.
В этом примере показано, как word-break работает со значением break-all :
Это очень длинный текст
Это очень длинный текст
Пример
p.test1 { слово-разрыв: разбить все; } р.тест2 { Word-break: сохранить все; }
Попробуйте вживую. Учитесь на Udacity
Свойство word-break может иметь следующие значения:
-
normal: правила разрыва строки по умолчанию . -
break-all: предотвращает переполнение путем вставки разрывов между любыми двумя символами (не для японских/корейских/китайских символов). -
сохранить все: без слов разбить для текстов на корейском/японском/китайском языках. Остальные тексты действуют, обычные.
Примечание: устаревшее break-word работало так же, как word-break: нормальный и overflow-wrap: везде .
Текст CSS: полезные советы
- Помните, что стили текста CSS применяются ко всем элементам .



 test1 {
слово-разрыв: разбить все;
}
р.тест2 {
Word-break: сохранить все;
}
test1 {
слово-разрыв: разбить все;
}
р.тест2 {
Word-break: сохранить все;
} 