Свойство box-shadow | Справочник HTML CSS
Задает тень для элемента
box-shadow: 0 2px 5px #000;
Пошаговый план! Как быстро научиться создавать сайты!
- поддерживается начиная с
- частичная поддержка до
- не поддерживается
Значения
box-shadow: none;
Убирает тень у элемента
box-shadow: 2px 4px;
Задает тень элемента используя два параметра. Первый — сдвиг по оси X, второй — сдвиг по оси Y. Цвет тени будет равен цвету текста. Сдвиг по осям может быть как положительным, так и отрицательным числом. Возможные единицы: px, em, rem, vh, vw
<style>
.example-1 {
width: 150px;
height: 150px;
background-color: #eee;
box-shadow: 2px 4px;
}
</style>
<div></div>box-shadow: 2px 4px red;
 Первый — сдвиг по оси X, второй — сдвиг по оси Y, третий — цвет тени. Для определения цвета можно использовать ключевые слова названия цвета, шестнадцатеричные значения: #ccc, RGB: rgb(0, 0, 0), RGBa: rgba(0, 0, 0, 0.9) и currentColor.
Первый — сдвиг по оси X, второй — сдвиг по оси Y, третий — цвет тени. Для определения цвета можно использовать ключевые слова названия цвета, шестнадцатеричные значения: #ccc, RGB: rgb(0, 0, 0), RGBa: rgba(0, 0, 0, 0.9) и currentColor.<style>
.example-2 {
width: 150px;
height: 150px;
background-color: #eee;
box-shadow: 2px 4px red;
}
</style>
<div></div>box-shadow: 2px 4px 5px #000;
Задает тень элемента используя четыре параметра. Первый — сдвиг по оси X, второй — сдвиг по оси Y, третий — размытие тени, четвертый — цвет тени
<style>
.example-3 {
width: 150px;
height: 150px;
background-color: #eee;
box-shadow: 2px 4px 5px #000;
}
</style>
<div></div> box-shadow: 2px 2px 5px 5px #000;
Задает тень элемента используя пять параметров. Первый — сдвиг по оси X, второй — сдвиг по оси Y, третий — размытие тени, четвертый — распространение (увеличение) тени, пятый — цвет тени
Первый — сдвиг по оси X, второй — сдвиг по оси Y, третий — размытие тени, четвертый — распространение (увеличение) тени, пятый — цвет тени
<style>
.example-4 {
width: 150px;
height: 150px;
background-color: #eee;
box-shadow: 2px 4px 5px 5px #000;
}
</style>
<div></div>box-shadow: 2px 2px 5px #000 inset;
Используя ключевое слово inset, задает внутреннюю тень элемента
<style>
.example-5 {
width: 150px;
height: 150px;
background-color: #eee;
box-shadow: 2px 2px 5px #000 inset;
}
</style>
<div></div>box-shadow: 2px 2px 5px #000, 2px 2px 5px red;
Задает множество теней для элемента, используя запятую. Возможно задавать сколько угодно теней.
<style>
.example-6 {
width: 150px;
height: 150px;
background-color: #eee;
box-shadow: 2px 2px 5px #000, 2px 2px 5px red;
}
</style>
<div></div>Читайте также
Обсуждение (0)
11.
 Скругления и тени · Неожиданный HTML
Скругления и тени · Неожиданный HTMLВ 2008 году, чтобы сделать скругленный прямоугольник, приходилось рисовать в графическом редакторе четыре накладки на каждый угол прямоугольника и потом позиционированием накладывать их на каждый из углов. Не проходило и пол часа как Ваша кнопочка со скругленными краями была готова. Теперь нужно было отключить ложные клики по краям, и да: всё это можно было сделать только на однотонном фоне, иначе накладки были видны. А потом появилось свойство border-radius.
border-radius – задает радиус скругления
Представим что у нас есть прямоугольник. Например
.block {
width:100px;
height:100px;
background:purple;
}
Добавим к нему скругление в 10px по краям
border-radius:10px;
Получим фиолетовый квадрат со скруглениями по краям
.block {
width:100px;
height:100px;
background:purple;
border-radius:10px;
}
Можно задавать скругление отдельно по углам
border-radius:5px 10px 15px 20px;
Если хотим получить круг ставим border-radius:50% у квадрата
Можно задавать скругление ввиде эллипса
border-radius: 10px/20px;
10px — горизонтальный радиус 20px — вертикальный радиус
Если поиграться с настройками, то можно получить даже полукруг.
.semi_circle {
width:200px;
height:100px;
border-radius:50% 50% 50% 50% / 0% 0% 100% 100%;
}
Полезное чтиво:
- CSS-tricks о border-radius https://css-tricks.com/almanac/properties/b/border-radius/
Очень подробно разобрано, что мы можем сделать, используя border-radius https://m.habr.com/company/ruvds/blog/426731/ оригинальная статья https://9elements.com/io/css-border-radius/
О свойстве box-decoration-break https://developer.mozilla.org/en-US/docs/Web/CSS/box-decoration-break
- Генератор border-radius’ов https://9elements.github.io/fancy-border-radius/#0.49.0.51—.
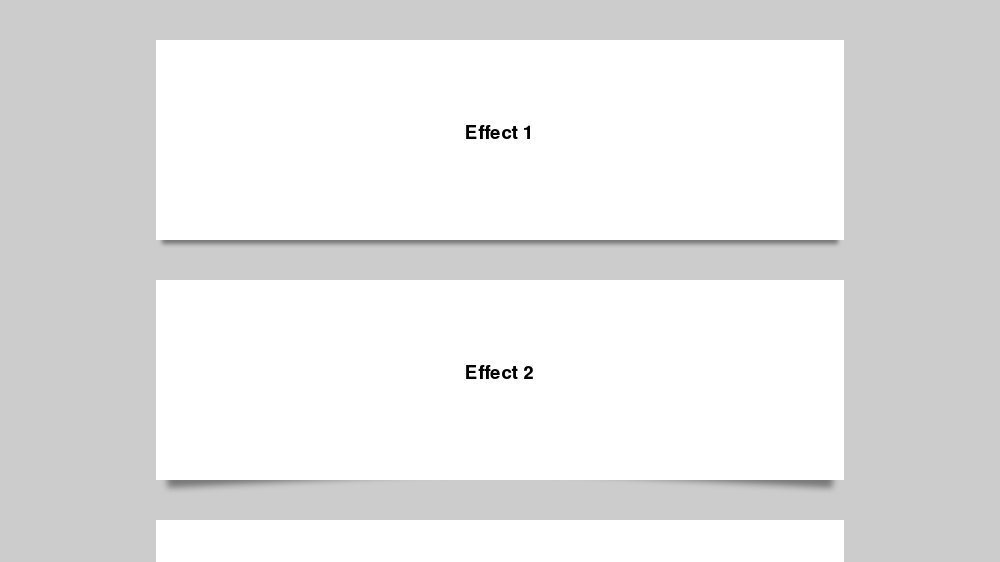
box-shadow — задает тень у объекта
Логика этого свойства следующая: представим, что у под каждым объектом находится тень. Она по размерам ровно соотвествует размерам блока, поэтому её не видно. Свойство box-shadow занимается тем, что может сместить тень относительно объекта(первые два свойства), размыть её(при этом тень увеличится, но края будут нерезкими), а также сделать тень больше(или меньше, если значения отрицательные), чем сам объект.
box-shadow: 1px 2px 3px 4px #ccc;
1px – смещение слева
2px – смещение сверху
3px – радиус размытия
4px – увеличение размеров тени (padding для тени)
Цвет тени лучше делать полупрозрачным через rgba
Множественные тени
Можем сделать несколько теней и сымитировать несколько границ у объекта.
box-shadow: 0px 0px 0px 10px #c00,
0px 0px 0px 20px #00c;
Внутренняя тень
Добавление параметра inset создает внутреннюю тень. Позволяет сгенерировать эффект вдавленности.
box-shadow: inset 0 0 10px #000000;
Подробнее:
https://css-tricks.com/almanac/properties/b/box-shadow/
http://www.w3schools.com/css/css3_shadows.asp
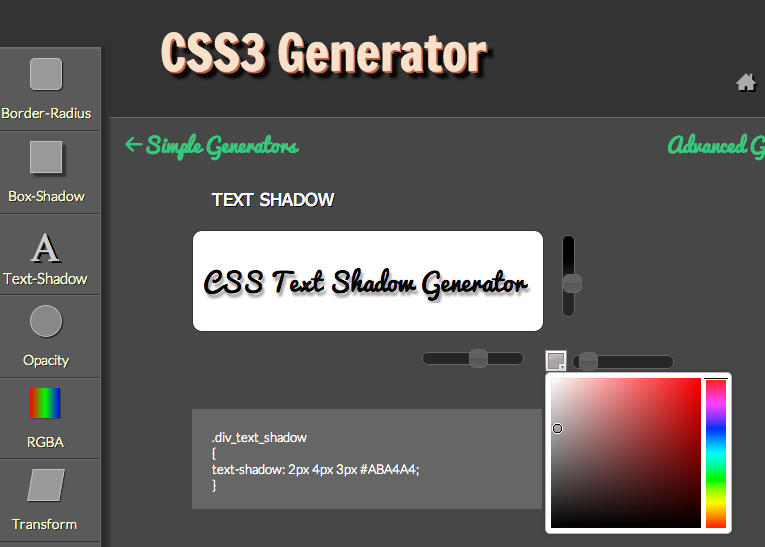
text-shadow
Мы можем задать тень для текста
text-shadow: 0 0 3px #FF0000;
Полезное чтиво:
Эффекты для текста: http://enjoycss.com/gallery/text_effects/ec
Пример с вдавленным текстом https://wp-lessons.
 com/vnutrennyaya-ten-teksta-v-css
com/vnutrennyaya-ten-teksta-v-cssПример с внутренней тенью для текста https://codepen.io/adambundy/pen/HtmaK
Дизайн-тренды, которые уже не в моде http://designshack.net/articles/graphics/5-former-design-trends-that-arent-cool-anymore-so-stop-using-them/
О применении свойства background-clip:text https://webplatform.news/issues/2018-11-02
Практика:
- Выводим круглый аватар с двумя каемочками
- Сделать ghost-button
- Сделать «простроченный» элемент
- Верстаем страницу «профиль пользователя» в стиле iOS (круглый аватар, ссылка в прозрачном блоке)
- Делаем фотографию с внутренней тенью https://habrahabr.ru/post/154211/
Делаем retro-эффект для текста http://enjoycss.com/gallery/text_effects/ec
Делаем текст с эффектом вдавленности text-shadow (вариант с background-clip:text)
- Верстаем шаблон
- Верстаем шаблон формы залогинивания сервиса Zeplin.
 input’ы заменяем на div’ы
input’ы заменяем на div’ы
Свойство box-shadow CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Добавить тени к различным элементам
#example1 {
box-shadow: 5px 10px;
}
#example2 {
box-shadow:
5px 10px #888888;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать о анимированном Попытайся |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект . style.boxShadow=»10px 20px 30px синий»
Попытайся style.boxShadow=»10px 20px 30px синий»
Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| коробка-тень | 10.0 4.0 -вебкит- | 9,0 | 4,0 3,5 -моз- | 5.1 3.1 -вебкит- | 10,5 |
Синтаксис CSS
box-shadow: none| h-смещение v-смещение цвет распространения размытия |inset|initial|inherit;
Примечание: Чтобы прикрепить более одной тени к
элемент, добавьте список теней через запятую (см. пример «Попробуйте сами»
ниже).
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| нет | Значение по умолчанию. Тень не отображается | Демонстрация ❯ |
| h-смещение | Обязательно. Горизонтальное смещение тени. Положительное значение ставит тень на правой стороне поля, отрицательное значение помещает тень на левая сторона коробки | Демонстрация ❯ |
| v-смещение | Обязательно. Вертикальное смещение тени. Положительное значение ставит тень под полем, отрицательное значение помещает тень над полем | Демонстрация ❯ |
| размытие | Дополнительно. Радиус размытия. Чем выше число, тем более размыто изображение. тень будет | Демонстрация ❯ |
| спред | Дополнительно. Радиус распространения. Положительное значение увеличивает размер тень, отрицательное значение уменьшает размер тени | Демонстрация ❯ |
| цвет | Необязательно. Цвет тени. Значение по умолчанию — цвет текста. Полный список возможных значений цвета см. в разделе Цветовые значения CSS. Цвет тени. Значение по умолчанию — цвет текста. Полный список возможных значений цвета см. в разделе Цветовые значения CSS.Примечание: В Safari (на ПК) требуется параметр цвета. Если не указать цвет, тень вообще не отображается. | Демонстрация ❯ |
| вкладыш | Дополнительно. Изменяет тень с внешней тени (начало) на внутреннюю тень | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Совет: Подробнее о допустимых значениях (единицы длины CSS)
Дополнительные примеры
Пример
Добавьте эффект размытия тени:
#example1 {
box-shadow: 10px 10px 8px #888888;
}
Попробуйте сами »
Пример
Определите радиус распространения тени:
#example1 {
box-shadow: 10px 10px 8px 10px #888888;
}
Попробуйте сами »
Пример
Определение нескольких теней:
#example1 {
box-shadow: 5px 5px blue, 10px 10px
красный, 15px 15px зеленый;
}
Попробуйте сами »
Пример
Добавьте ключевое слово вставки:
#example1 {
box-shadow: 5px 10px inset;
}
Попробуйте сами »
Пример
Картинки, брошенные на стол. В этом примере показано, как создавать снимки «поляроид» и вращать
картинки:
В этом примере показано, как создавать снимки «поляроид» и вращать
картинки:
div.polaroid {
ширина: 284 пикселя;
отступ: 10px 10px 20px 10px;
граница: сплошная, 1 пикс.
#БФБФБФ;
background-color: белый;
box-shadow: 10px 10px 5px #aaaaaa;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS Box Shadow
Ссылка HTML DOM: свойство boxShadow
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
9 Top0 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как установить тень блока только внизу в CSS?
html2 месяца назад
от Anees Asghar
Для придания стиля и оформления тексту и элементам используется эффект тени. Его можно добавить к элементу с помощью CSS-свойства « box-shadow ». С помощью запятых можно задать сразу несколько эффектов, т. е. горизонтальную тень, вертикальную тень, радиус размытия и т. д. Это свойство обеспечивает различные характеристики изображения с использованием цветовых компонентов.
Его можно добавить к элементу с помощью CSS-свойства « box-shadow ». С помощью запятых можно задать сразу несколько эффектов, т. е. горизонтальную тень, вертикальную тень, радиус размытия и т. д. Это свойство обеспечивает различные характеристики изображения с использованием цветовых компонентов.
В этом руководстве описан метод установки « box-shadow » только в нижней части элемента.
Свойство CSS box-shadow
CSS предлагает свойство с именем « box-shadow », которое позволяет нам установить тень для любого элемента или изображения. Это свойство имеет следующие аспекты:
- offset-x: Используется для добавления горизонтальной тени.
- offset-y: Используется для добавления вертикальной тени.
- цвет: Используется для установки цвета тени.
Синтаксис
Чтобы прояснить эти моменты, давайте перейдем к синтаксису drop-shadow:
box-shadow: смещение-x смещение-y цвет-радиуса размытия;
- смещение-x и смещение-y могут быть положительными или отрицательными.

- По горизонтали положительное значение используется для добавления эффекта на правую сторону, а отрицательное — на левую.
- По вертикали положительное значение относится к нижней стороне, а отрицательное — к верхней.
- blur-radius делает тень ярче или светлее.
- Вместо цвета вы назначите любой цвет, который хотите придать изображению.
- смещение-x и смещение-y могут быть положительными или отрицательными.
Для лучшего понимания давайте реализуем практический пример свойства « box-shadow ».
Пример: Как установить тень блока только внизу в CSS?
Мы применим эффект тени к изображению. Для этого сначала мы добавим изображение в HTML, а затем применим свойство CSS «9».0184 box-shadow ” к нему:

Это даст следующий вывод:
Давайте перейдем к добавлению эффекта тени в нижней части изображения:
img {
box-shadow: 0px 15px 5px оранжевый;
}
Приведенные выше значения представляют следующие точки:
- offset-x равно « 0px », потому что мы не хотим отображать тень по горизонтали.

- offset-y — это « 15px », чтобы установить ширину тени. Оно должно быть положительным, потому что оно отображает тень в нижней части изображения. Радиус размытия
- равен « 5px ». Делает тень светлее.
- Цвет тени « оранжевый ».
- offset-x равно « 0px », потому что мы не хотим отображать тень по горизонтали.
На этом изображении мы видим тень внизу.
Заключение
Чтобы отобразить тень в нижней части изображения, « box-shadow ”используется свойство. Для этого смещение-x задается как « 0 », смещение-y — любое положительное значение, а также задается цвет, который вы хотите отобразить. С помощью примера в этой статье объясняется, как отображать тени только в нижней части изображения.
Об авторе
Anees Asghar
Я целеустремленный ИТ-специалист, имею более чем один год опыта написания технических текстов в отрасли. Мне нравится писать на темы, связанные с веб-разработкой.

 com/vnutrennyaya-ten-teksta-v-css
com/vnutrennyaya-ten-teksta-v-css input’ы заменяем на div’ы
input’ы заменяем на div’ы
