Использование CSS для добавления различных теней к тексту и элементам
Добавление теней — отличный способ создать иллюзию глубины и перспективы, будь то фотография, графический дизайн или даже веб-страница! С помощью свойств CSS3 вы можете добавить такой эффект к тексту, изображениям и другим элементам на веб-странице без необходимости переходить в Photoshop или другое программное обеспечение для редактирования графики.
Вы можете использовать два свойства. Оба эти свойства работают в большинстве браузеров, и ниже указаны первые версии браузеров, которые полностью их поддерживают:
- text-shadow: Chrome 4.0, Internet Explorer 10.0, Firefox 3.5, Safari 4.0 и Opera 9.5
- box-shadow: Chrome 10.0, Internet Explorer 9.0, Firefox 4.0, Safari 5.1 и Opera 10.5
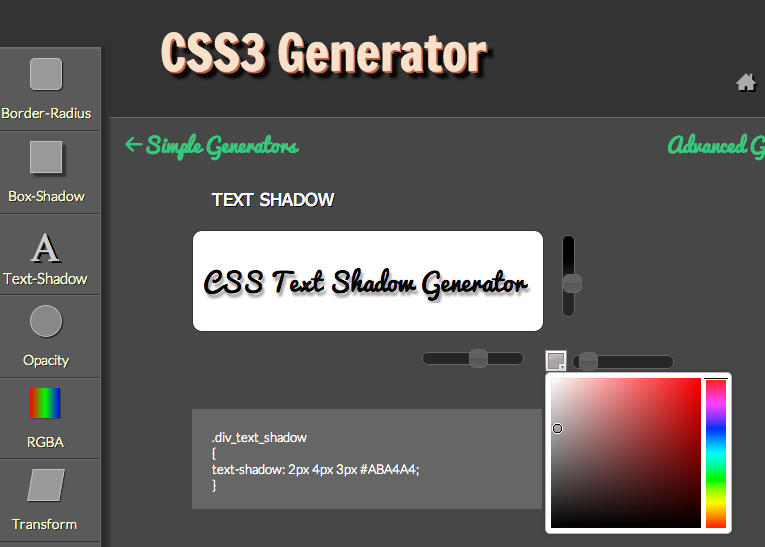
Как и другие свойства CSS, свойство text-shadow соответствует своему имени и добавляет тень к тексту. Основной синтаксис для этого обычно определяет только горизонтальную и вертикальную тень, а также цвет. Например:
Например:
h2 {
тень текста: 2px 2px красный;
} В приведенном выше примере первые 2 пикселя задают смещение по горизонтали, а вторые — смещение по вертикали. Красный, конечно же, определяет цвет тени. Если не указать, цвет по умолчанию — черный. Вы можете использовать названия цветов (например, красный) или шестнадцатеричные коды (например, #FFFFFF для белого).
Добавление спецификации третьего пикселя приводит к размытию тени в этом количестве пикселей. Например:
h2 {
text-shadow: 2px 2px 5px красный;
} Использование смещения 0 по горизонтали и вертикали с размытием создаст эффект неонового свечения. Например:
h2 {
тень текста: 0 0 3px #FF0000;
} Вы можете добавить более одной тени к фрагменту текста, используя значения, разделенные запятыми.
В приведенном ниже примере присутствует фиолетовый эффект из-за красного неонового свечения шириной 3 пикселя и синего неонового свечения шириной 5 пикселей:
h2 {
text-shadow: 0 0 3px красный, 0 0 5px синий;
} В приведенном ниже примере белый текст имеет градиентный эффект от черного неонового свечения шириной 2 пикселя, синего неонового свечения шириной 25 пикселей и темно-синего неонового свечения шириной 5 пикселей:
ч2 {
белый цвет;
text-shadow: 1px 1px 2px черный, 0 0 25px синий, 0 0 5px темно-синий;
} В приведенном ниже примере розовый текст имеет простую черную рамку без теней:
h2 {
цвет: розовый;
text-shadow: -1px 0 черный, 0 1px черный, 1px 0 черный, 0 -1px черный;
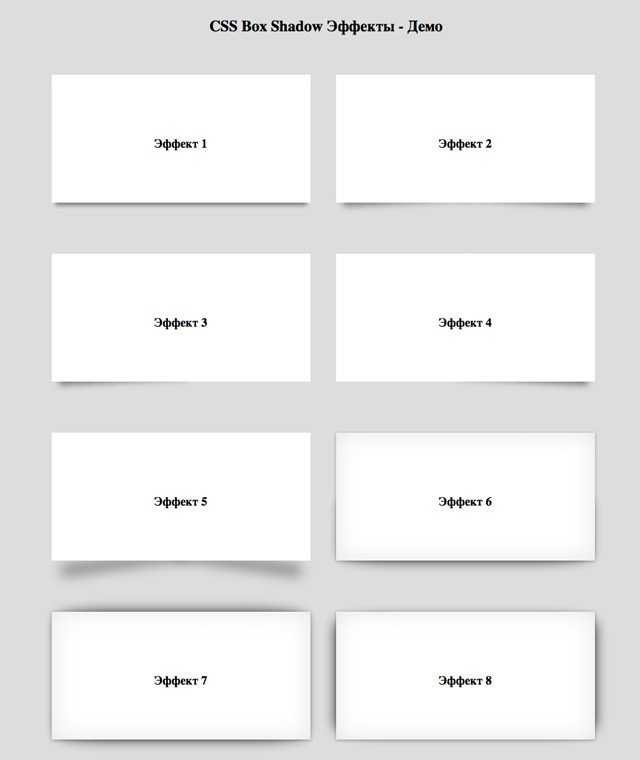
} Свойство box-shadow может применять тени к нетекстовым элементам на веб-странице. Это может быть изображение, div или любой другой нетекстовый элемент. Хотя существует много сложных способов добавления теней, обсуждаемые здесь — самые простые и понятные.
Это может быть изображение, div или любой другой нетекстовый элемент. Хотя существует много сложных способов добавления теней, обсуждаемые здесь — самые простые и понятные.
Основной синтаксис для этого обычно указывает только горизонтальную и вертикальную тень, а также цвет. Например:
.shadow {
box-shadow: 3px 3px 5px 6px #ccc;
} В приведенном выше примере первые 3 пикселя задают смещение по горизонтали, а вторые — смещение по вертикали. Третье значение определяет радиус размытия 5 пикселей. Необязательное четвертое значение указывает радиус распространения 6 пикселей. Наконец, #ccc определяет цвет тени. Если не указано, по умолчанию используется черный цвет. Вы можете использовать имена цветов (например, красный) или шестнадцатеричные коды (например, #FFFFFF для белого), а также значения цвета rgba и hsla.
.тень {
box-shadow: inset 0 0 10px #000000;
} В приведенном выше примере слово вставка указывает, что направление — внутрь. Первый 0 указывает смещение по горизонтали, а второй — смещение по вертикали. Третье значение определяет радиус размытия 10px. Наконец, #000000 определяет цвет тени. Если не указано, по умолчанию используется черный цвет. Вы можете использовать имена цветов (например, красный) или шестнадцатеричные коды (например, #FFFFFF для белого), а также значения цвета rgba и hsla.
Первый 0 указывает смещение по горизонтали, а второй — смещение по вертикали. Третье значение определяет радиус размытия 10px. Наконец, #000000 определяет цвет тени. Если не указано, по умолчанию используется черный цвет. Вы можете использовать имена цветов (например, красный) или шестнадцатеричные коды (например, #FFFFFF для белого), а также значения цвета rgba и hsla.
Свойства CSS3 могут помочь вам сделать вашу работу индивидуальной, используя цвет, глубину и перспективу. Поэкспериментируйте с приведенными выше кодами, чтобы добавить изюминку фотографии, графическому дизайну или веб-странице. Удачного проектирования!
CSS | Shadow Effect — GeeksforGeeks
Улучшить статью
Сохранить статью
- Последнее обновление: 04 Дек, 2018
Улучшить статью
Сохранить статью
Свойство эффекта тени в CSS используется для добавления тени текста и изображений в документ HTML.
Тень текста: Свойство CSS text-shadow используется для отображения текста с тенью. Это свойство содержит длину, ширину и ширину тени в пикселях, а также цвет тени.
Синтаксис:
Text-shadow: 3px 3px 3px зеленый;
Example:
Стиль > > |

 0247
0247