css властивість text-align
- Головна
- css
- властивості
- text-align
Властивість text-align визначає горизонтальне вирівнювання тексту в елементі.
Хоча назва властивості text-align, вона поширюється на весь вбудований вміст блочного контейнера. Тому це не просто вирівнювання тексту — властивість використовується для вирівнювання будь-якого вбудованого вмісту в елементі (якщо він не повністю заповнює контейнер блоку).
Важливо зазначити, що будь-яке вирівнювання, вказане у text-align, не залежить від контейнеру. Блок тексту — це просто стек коробки рядків. Властивість text-align визначає, як кожен лінійний рівень в кожному рядку вирівнюється по відношенню до початкової та кінцевої сторін лінії.
| Нотатка: | Не рекомендується використовувати ключові слова |
Запропонувати свою пораду чи нотатку
ПорадаНотатка
Синтакс
text-align: left|right|center|justify|start|end|initial|inherit;
Властивість text-align може отримувати 8 значень:
leftВирівнювання тексту по лівій стороні
rightВирівнювання тексту по правій стороні
centerВирівнювання тексту по центру
justifyВирівнювання тексту по ширині. Текст розтянеться від лівого краю до правого (як в газетах і журналах).
startАналогічно значенню
left, якщо текст йде зліва направо іright, коли текст йде справа наліво.endАналогічно значенню
right, якщо текст йде зліва направо іleft, коли текст йде справа наліво.
initialВстановлює властивість у значення без задання
inheritВказує на спадковість властивості від свого батьківського елемента.
| Значення без задання: | left, якщо напрямок ltr, right, якщо напрямок rtl |
|---|---|
| Наслідує: | Так |
| Анімується: | Ні |
| JavaScript синтаксис: | object.style.textAlign=»right» |
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
| left, right, center, justify | 8. | 1.0 | 3.5 | 1.0 | 1.0 | 12.0 |
| start | Не підтримується | Не підтримується | 1.0 | 10.0 | 3.1 | 1.0 |
| end | Не підтримується | Не підтримується | 1.0 | Не підтримується | 3.1 | 3. |
| Переглядач | |||
|---|---|---|---|
| left, right, center, justify | 1.0 | 1.5 | 1.0 |
| start | 1.5 | 1.0 | 3.1 |
| end | 1.5 | 3.6 | 3.1 |
Приклади
- Приклад 1
- Приклад 2
- Приклад 3
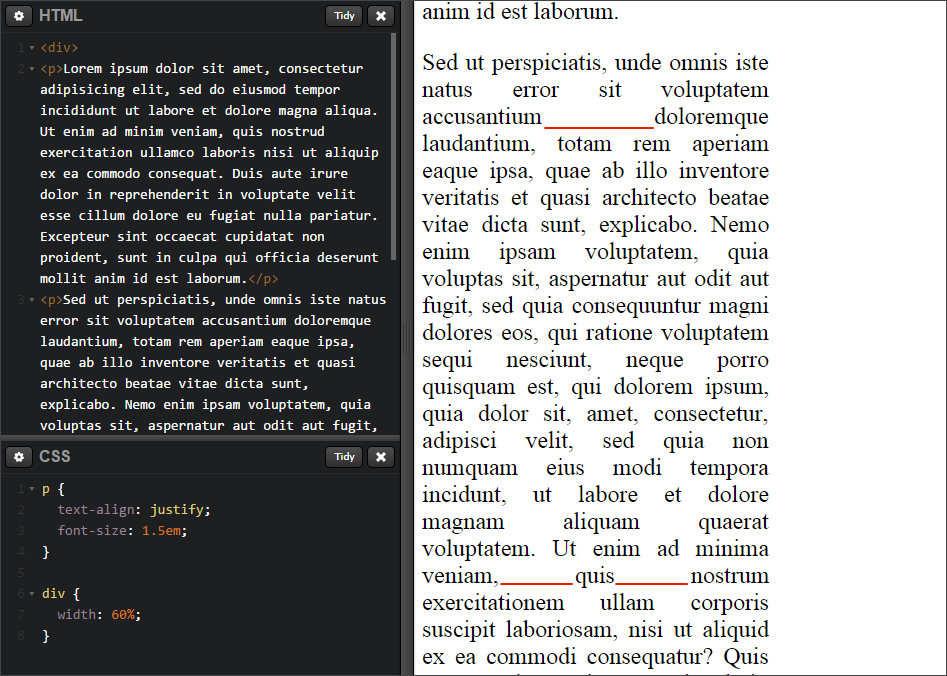
Динамічний приклад впливу різних значень властивості на рядок тексту
Використання властивості
Встановлює вирівнювання тексту для елементів <h2>, <h3> та <h4>.
h2 { text-align: center; }
h3 { text-align: left; }
h4 { text-align: right; } Додаткові посилання
line-height
word-wrap
white-space
text-indent
word-break
word-spacing
tab-size
text-align-last
text-transform
hanging-punctuation
text-justify
direction
letter-spacing
user-select
writing-mode
Свойство CSS text-align
« Назад
Полный справочник CSS
Далее »
Пример
Задайте выравнивание текста для элементов
,
и
:
h2 {
text-align: center;
}
h3 {
text-align: left;
}
h4 {
text-align: right;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство text-align указывает горизонтальное выравнивание текста в элементе.
| Значение по умолчанию: | влево, если направление равно ltr, и вправо, если направление равно rtl |
|---|---|
| По наследству: | да |
| Анимация: | нет. Читать про анимированный |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.textAlign=»право» Попробуй это |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | ||||||
|---|---|---|---|---|---|---|
| выравнивание текста | 1,0 | 12,0 | 3,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
выравнивание текста: по левому краю | по правому краю | по центру | по ширине | по началу | наследовать;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| осталось | Выравнивает текст по левому краю | Играй » |
| справа | Выравнивает текст по правому краю | Играй » |
| центр | Центрирует текст | Играй » |
| выравнивание | Растягивает линии так, чтобы каждая линия имела одинаковую ширину (например, в газетах и журналах) | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | Играй » |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Этот пример демонстрирует более сложный пример выравнивания текста:
h2 {
text-align: center;
}
п.дата {
выравнивание текста: вправо;
}
p.main {
text-align: justify;
Попробуйте самостоятельно »
Связанные страницы
Учебник CSS: CSS Текст
HTML DOM Ссылка: Свойство TextAlign
« Предыдущий
Полный CSS Ссылка
Следующая »
BateStrap Text-lak-lak-lak-lak-lakin. размеры экрана · GitHub
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.
Узнайте больше о двунаправленных символах Unicode
Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.
Узнайте больше о двунаправленных символах Unicode
Показать скрытые символы
| .текст-xs-слева { | |
| выравнивание текста: по левому краю !важно; | |
| } | |
| .текст-xs-право { | |
| text-align: right !important; | |
| } | |
. текст-xs-центр { текст-xs-центр { | |
| text-align: center !important; | |
| } | |
| .text-xs-выравнивание { | |
| } | |
| @media (минимальная ширина: 768 пикселей) { | |
| .текст-см-левый { | |
| выравнивание текста: по левому краю !важно; | |
| } | |
. текст-см-право { текст-см-право { | |
| text-align: right !important; | |
| } | |
| .текст-см-центр { | |
| text-align: center !important; | |
| } | |
| .text-sm-выравнивание { | |
| text-align: justify !important; | |
| } | |
| } | |
| @media (минимальная ширина: 992 пикселя) { | |
. text-md-left { text-md-left { | |
| выравнивание текста: по левому краю !важно; | |
| } | |
| .text-MD-справа { | |
| text-align: right !important; | |
| } | |
| .text-md-центр { | |
| text-align: center !important; | |
| } | |
. text-md-выравнивание { text-md-выравнивание { | |
| text-align: justify !important; | |
| } | |
| } | |
| @media (минимальная ширина: 1200 пикселей) { | |
| .text-lg-слева { | |
| выравнивание текста: по левому краю !важно; | |
| } | |
| .text-lg-право { | |
| text-align: right !important; | |
| } | |
. |



 0
0 6
6