CSS/Свойство font-weight
Синтаксис
CSS 1
CSS 2‒2.2
CSS 3
font-weight: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit;
Описание
Свойство font-weight устанавливает жирность шрифта.
| Применяется: | ко всем элементам; |
|---|---|
| Наследование: | присутствует; |
| Проценты: | не используются; |
| Медиа: | визуальные. |
JavaScript
[объект]
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5.2.5 ‘font-weight’ | Перевод |
| 2 | 15.2.3 Font styling… ‘font-weight’… | |
| 2.1 | 15.6 Font boldness: the ‘font-weight’ property | Перевод |
| 2.2 | 15.6 Font boldness: the ‘font-weight’ property | |
| 3 | 3.2 Font weight: the font-weight property | Перевод |
Значения
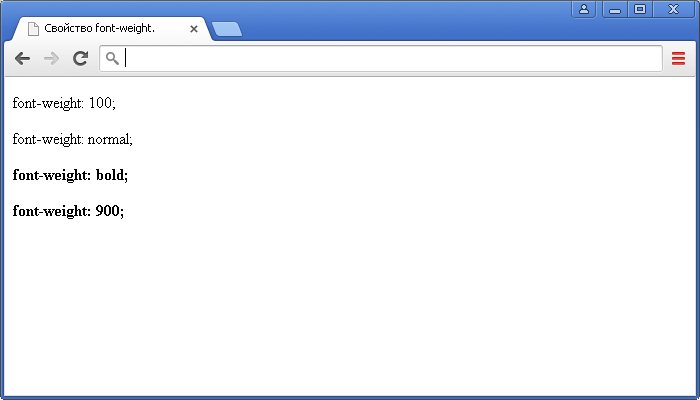
- normal
- Устанавливает нормальный вариант шрифта.

font-weight: normal; - bold
- Устанавливает жирный вариант шрифта.
font-weight: bold; - 100, 200, 300, 400, 500, 600, 700, 800, 900
- Указывает степень жирности (варианты жирности). При этом степень жирности равная «
400» приравнивается к значению «normal», а «700» приравнивается к значению «bold».Примечание: большинство семейств шрифтов, как правило, имеют только «нормальные» и «полужирные» варианты шрифтов;
- bolder
- Увеличивает степень жирности шрифта. За основу берётся значение родительского элемента.
- lighter
- inherit
- Указывает, что элемент должен унаследовать параметры родительского элемента.

Начальное значение: «normal».
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Свойство font-weight</title>
<style type=»text/css»>
.bold { font-weight: bold; }
.bolder { font-weight: bolder; }
.lighter { font-weight: lighter; }
</style>
</head>
<body>
<h2>Жирность шрифта</h2>
<p>Пример текста с <span>разными</span> <span>вариантами</span> <span>жирности</span>.</p>
</html>
Свойство font-weight
font-weight · WebPlatform Docs
Сводка
Свойство font-weight указывает толщину или жирность шрифта (их степень черноты или толщину обводки). Обратите внимание, что некоторые шрифты доступны не во всех весах; некоторые доступны только для обычного и полужирного шрифтов.
Обзорная таблица
- Исходное значение
-
обычный - Применяется к
- Все элементы
- Унаследовано
- Да
- СМИ
- визуальный
- Расчетное значение
- Ключевое слово или числовое значение, как указано, с более жирным и светлым преобразованием в реальное значение.
- Анимируемый
- Да
- Свойство объектной модели CSS
-
Вес шрифта - Проценты
- Н/Д
Синтаксис
-
толщина шрифта: 100, 200, 300, 400, 500, 600, 700, 800, 900 -
толщина шрифта: полужирный -
толщина шрифта: жирнее -
толщина шрифта: светлее -
вес шрифта: обычный
Значения
- нормальный
- Обычный вес шрифта. То же, что и
- полужирный
- Вес полужирного шрифта.
 То же, что и 700 .
То же, что и 700 . - зажигалка
- На один вес шрифта легче, чем у родительского элемента (из доступных весов шрифта).
- смелее
- Толщина шрифта на один темнее родительского элемента (среди доступных толщин шрифта).
- 100, 200, 300, 400, 500, 600, 700, 800, 900
- Цифровой вес шрифта для шрифтов, которые обеспечивают больше, чем просто обычный и полужирный шрифт. Если указанный точный вес недоступен, используется лицо с ближайшим весом.
Примеры
Подборка примеров, показывающих некоторые типичные случаи использования свойства font-weight. На практике вы, скорее всего, не увидите большой разницы при использовании любых значений, кроме normal и жирного .
Наделите текст полужирным шрифтом.
Установите текст на два шага темнее, чем обычно, но меньше стандартного полужирного шрифта.
Устанавливает текст на один шаг светлее родительского.

p {размер шрифта: 150%; }
p.example-one { вес шрифта: полужирный; }
p.example-two { вес шрифта: 600; }
p.example-three { вес шрифта: светлее; }
Просмотреть живой пример
Использование
Довольно часто для определенного семейства шрифтов доступно лишь несколько начертаний. Когда указан вес, для которого не существует грани, используется грань с ближайшим весом:
600-900 используйте ближайшую доступную более темную плотность (или, если ее нет, ближайшую доступную более светлую плотность).
100-500 используйте ближайшую доступную более светлую плотность (или, если ее нет, ближайшую доступную более темную плотность).
Хотя эта практика, также называемая «ложным жирным шрифтом», не очень нравится типографам, полужирные шрифты часто синтезируются пользовательскими агентами для тех шрифтов, которые не имеют настоящего полужирного шрифта.![]()
100 до 900
Эти значения образуют упорядоченную последовательность, где каждое число указывает вес, который по крайней мере такой же темный, как и предыдущий. Они примерно соответствуют обычно используемым названиям веса ниже:
- 100 — Тонкий
- 200 — сверхлегкий (сверхлегкий)
- 300 — светлый
- 400 — Обычный
- 500 — Средний
- 600 — полужирный (полужирный)
- 700 — Жирный
- 800 — очень жирный (сверхжирный)
- 900 — Черный (тяжелый)
Связанные характеристики
- Модуль шрифтов CSS, уровень 3
- Рабочий проект W3C
- CSS-переходы
- Рабочий проект W3C
См. также
Внешние ресурсы
- A List Apart: Say No to Faux Bold
- Mozilla: таблица стилей по умолчанию
- WebKit: таблица стилей по умолчанию
- IECSS: таблицы стилей пользовательского агента Internet Explorer
Атрибуции
- Новички
- Концепции
- HTML
- УСБ
- Доступность
- JavaScript
- ДОМ
- СВГ
Свойство CSS font-weight — разделы Scaler
Обзор
Свойство CSS font-weight определяет, насколько полужирным или светлым будет отображаться наш текст. Устанавливает жирность нашего шрифта в зависимости от доступного семейства шрифтов и весов, определенных браузером. Мы можем захотеть выделить некоторые части текста в дизайне.
Устанавливает жирность нашего шрифта в зависимости от доступного семейства шрифтов и весов, определенных браузером. Мы можем захотеть выделить некоторые части текста в дизайне.
- Используя CSS-свойство font-weight, мы можем сделать наш текст сильнее или светлее, чтобы подчеркнуть его значимость.
- Это свойство принимает числовые значения от 1 до 1000 и значения ключевых слов, такие как обычный, жирный, светлый и жирный.
- Более жирные и светлые ключевые слова представляют относительный вес.
- Мы можем полагаться на запасные веса шрифта, когда требуемый вес шрифта недоступен.
Синтаксис
вес шрифта: ключевое слово|число|глобальные значения;
CSS-свойство font-weight принимает числовые, ключевые и глобальные значения. По умолчанию CSS-свойство font-weight имеет нормальное значение . Мы даже можем изменить толщину шрифта, чтобы он был жирнее, жирнее или светлее, или указать числовое значение, чтобы указать, насколько жирным или толстым он должен быть. Числовое значение находится в диапазоне от 1 до 1000 включительно. Он принимает глобальные значения, такие как inherit и initial.
Числовое значение находится в диапазоне от 1 до 1000 включительно. Он принимает глобальные значения, такие как inherit и initial.
Мы можем использовать различные значения для создания толщины шрифта, которая лучше всего подходит для отображения нашего текста, и мы рассмотрим их более подробно позже.
Вес шрифта в CSS
| Значение | Описание | Синтаксис |
|---|---|---|
| normal | Это стандартный вес шрифта normal с числовым значением | ;|
| жирный шрифт | Указывает толщину полужирного шрифта с числовым значением 700. | насыщенность шрифта: полужирный; |
| более светлый | Уменьшает толщину шрифта по сравнению с родительским элементом. Он учитывает текущий вес шрифта семейства шрифтов. | вес шрифта:светлее; |
| жирнее | Увеличивает вес шрифта по сравнению с родительским элементом. | вес шрифта: жирнее; |
| числовое значение | Синтаксис CSS 4 поддерживает значение | вес шрифта:<число> ; |
| начальный | Устанавливает толщину шрифта на значение по умолчанию. | вес шрифта: начальный; |
| наследовать | Он наследует свойство от своего родительского элемента. | вес шрифта:наследовать; |
Fallback Weights
Возможно, точные значения веса шрифта недоступны. Если указанный вес недоступен, запасной вес служит в качестве резервного.
Мы можем использовать следующие правила для определения фактического веса:
Если указан целевой вес от 400 до 500 включительно:
- Мы можем искать возможные веса шрифта между целевым значением и 500 в порядке возрастания.

- Если совпадения нет, мы можем искать доступные веса ниже желаемого веса в порядке убывания.
- В противном случае мы перейдем к весам больше 500 в порядке возрастания.
- Мы можем искать возможные веса шрифта между целевым значением и 500 в порядке возрастания.
Если указанный вес меньше 400:
- Мы можем искать веса в порядке убывания меньше требуемого веса.
- В противном случае мы можем искать веса выше цели в порядке возрастания.
Если целевой вес больше 500:
- Мы можем искать доступные веса выше целевого в порядке возрастания.
- В противном случае ищите доступные веса ниже целевого в порядке убывания.
Значение относительных весов
Более светлые или жирные ключевые слова представляют относительные веса. Эти ключевые слова либо увеличивают, либо уменьшают жирность в зависимости от веса шрифта, унаследованного от родительского класса.
Мы учитываем только следующие четыре веса шрифта при вычислении относительного веса:
- 100 — тонкий
- 400 — обычный
- 700 — полужирный
- 900 — тяжелый
Мы не рассматриваем дополнительный вес, связанный с семейством шрифтов.
Дочерние элементы наследуют вычисленные веса шрифта.
Когда мы указываем толщину шрифта как жирнее или светлее, мы можем определить абсолютную толщину шрифта с помощью приведенной ниже таблицы.
| Inherited Value | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Common Weight Name Mapping
The keyword value normal corresponds to число 400, тогда как полужирный соответствует числу 700. Браузер будет имитировать полужирный или обычный шрифт, если эти значения не входят в семейство шрифтов.
Браузер будет имитировать полужирный или обычный шрифт, если эти значения не входят в семейство шрифтов.
Числовые значения от 100 до 900 соответствуют следующим общепринятым названиям гирь:
| Value | Common Weight Name |
|---|---|
| 100 | Thin(Hairline) |
| 200 | Extra Light (Ultra Light) |
| 300 | Light |
| 400 | Normal(Regular) |
| 500 | Medium |
| 600 | Semi Bold |
| 700 | Bold |
| 800 | Extra Bold(Ultra Bold) |
| 900 | Black (Heavy) |
| 950 | Extra Black(ultra Black) |
Variable Fonts
A variable font is a один шрифт, который действует как . Он инкапсулирует все различные значения ширины, веса и другие атрибуты. Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении имени общего веса. Но вариативные шрифты могут вмещать различные начертания с более или менее мелкой детализацией, предоставляя дизайнеру гораздо большую степень контроля над выбранным начертанием.
Он инкапсулирует все различные значения ширины, веса и другие атрибуты. Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении имени общего веса. Но вариативные шрифты могут вмещать различные начертания с более или менее мелкой детализацией, предоставляя дизайнеру гораздо большую степень контроля над выбранным начертанием.
Например, шрифт Roboto-flex поддерживает широкий диапазон значений толщины шрифта от 1 до 1000.
Сравнение стандартных и числовых значений толщины шрифта
Существуют различные способы отображения толщины шрифта помимо традиционного полужирного значения. Мы можем использовать числовые значения от 1 до 1000 включительно. Числовые значения позволяют нам более эффективно контролировать интенсивность смелости. Мы можем играть с различными значениями. По мере увеличения числа толщина шрифта увеличивается. Стандартные значения ключевых слов, обычные и полужирные, соответствуют 400 и 700 числовым значениям соответственно.
Давайте рассмотрим пример, чтобы понять вес шрифта:
Пример
Установка веса шрифта
Давайте воспользуемся шрифтом Open Sans, чтобы понять стандартные значения веса шрифта. HTML
<ссылка href="//fonts.googleapis.com/css?family=Open+Sans:400,600,700,800,300" отн = "таблица стилей" тип = "текст/CSS" />Меньший вес шрифта
Нормальный вес шрифта
Толщина полужирного шрифта
Более жирный шрифт
Шрифт: 100
Шрифт: 200
Шрифт: 300
Шрифт: 400
Шрифт: 500
Шрифт: 600
Шрифт: 700
Шрифт: 800
Шрифт: 900
CSS
р{
размер шрифта: 20 пикселей;
семейство шрифтов: 'Open Sans';
}
.p1{
вес шрифта: светлее;
}
.p2{
вес шрифта: нормальный;
}
.p3{
вес шрифта: полужирный;
}
.p4{
вес шрифта:жирнее;
}
.p5{
вес шрифта: 100;
}
.p6{
вес шрифта: 200;
}
.p7{
вес шрифта: 300;
}
. p8{
вес шрифта: 400;
}
.p9{
вес шрифта: 500;
}
.p10{
вес шрифта: 600;
}
.p11{
вес шрифта: 700;
}
.p12{
вес шрифта: 800;
}
.p13{
вес шрифта: 900;
}
p8{
вес шрифта: 400;
}
.p9{
вес шрифта: 500;
}
.p10{
вес шрифта: 600;
}
.p11{
вес шрифта: 700;
}
.p12{
вес шрифта: 800;
}
.p13{
вес шрифта: 900;
}
Выход
Чтобы увидеть вывод в реальном времени, перейдите по следующей ссылке.
Вопросы доступности
Текст со значением веса шрифта 100 (тонкий/тонкий) или 200 (сверхлегкий) может быть труден для чтения людям с ограниченным зрением, особенно если шрифт имеет низкий коэффициент контрастности цвета. Когда вес шрифта уменьшается, а текст становится тоньше, мы начинаем терять детали шрифта. Весь текст должен иметь коэффициент контрастности не менее 4,5:1, за исключением крупномасштабного текста, для которого коэффициент контрастности должен составлять не менее 3:1.
Совместимость с браузерами
Следующие браузеры поддерживают CSS-свойство font-weight:
| Browser | Version |
|---|---|
| Google Chrome | 2. |



 То же, что и 700 .
То же, что и 700 .

 p8{
вес шрифта: 400;
}
.p9{
вес шрифта: 500;
}
.p10{
вес шрифта: 600;
}
.p11{
вес шрифта: 700;
}
.p12{
вес шрифта: 800;
}
.p13{
вес шрифта: 900;
}
p8{
вес шрифта: 400;
}
.p9{
вес шрифта: 500;
}
.p10{
вес шрифта: 600;
}
.p11{
вес шрифта: 700;
}
.p12{
вес шрифта: 800;
}
.p13{
вес шрифта: 900;
}