Тег tr
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
Пример
Простая HTML-таблица, содержащая два столбца и две строки:
<table>
<tr>
<th>Месяц</th>
<th>Сбережения</th>
</tr>
<tr>
<td>Января</td>
<td>$100</td>
</tr>
</table>
Подробнее примеры ниже.
Определение и использование
Тег <tr> определяет строку в таблице HTML.
Элемент <tr> содержит один или несколько <th> или <td> элемент.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <tr> | Да | Да | Да | Да | Да |
Различия между HTML 4,01 и HTML5
Все атрибуты макета удаляются в HTML5.
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | right left center justify char | Не поддерживается в HTML5. Выравнивание содержимого в строке таблицы |
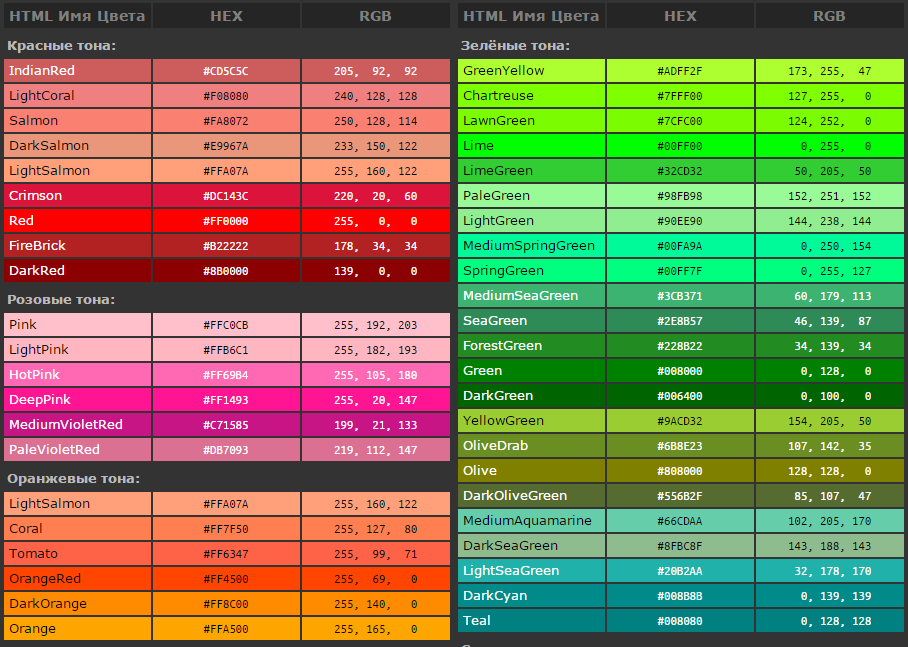
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Не поддерживается в HTML5. Задает цвет фона для строки таблицы |
| char | character | Не поддерживается в HTML5. Выравнивание содержимого строки таблицы по символу |
| charoff | number | Не поддерживается в HTML5. Задает количество символов, которое будет выровнено по отношению к символу, указанному атрибутом char |
| valign | top middle bottom baseline | Не поддерживается в HTML5. Вертикальное выравнивание содержимого в строке таблицы |
Глобальные атрибуты
Тег <tr> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <tr> также поддерживает Атрибуты событий в HTML.
Попробуйте примеры
Заголовки таблиц
Создание заголовков таблиц.
Таблица с подписью
Таблица HTML с подписью.
Теги внутри таблицы
Отображение элементов внутри других элементов.
Cлоктя, которые охватывают более одной строки/столбца
Определение ячеек таблицы, охватывающих более одной строки или одного столбца.
Похожие страницы
HTML Учебник: HTML Tables
HTML DOM reference: TableRow object
CSS Учебник: Styling Tables
Параметры CSS по умолчанию
В большинстве обозревателей элемент <tr> будет отображаться со следующими значениями по умолчанию:
tr {
display: table-row;
vertical-align: inherit;
border-color: inherit;
}
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| Скрипт виконується, коли елемент втрачає фокус. | |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
Вот как теперь установить цвет фона строки таблицы »
В атрибутах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Узнать больше
- Атрибут
- Пример кода для Tr в HTML (для организации строк таблицы)
- Что делает
Tr Bgcolor устаревшим: как установить цвет фона строки таблицы сейчас? - Задает цвет фона для одной строки таблицы в таблице HTML.
Пример кода
<таблица>Первый столбец Второй столбец Третья колонка Первый столбец Второй столбец Третья колонка Первый столбец Второй столбец Третья колонка
| Первая столбец | Второй столбец | Третий столбец | |||||||||||||||||||||||||||||||||||||
| Первая колонка | Вторая колонка | Третий столбец | |||||||||||||||||||||||||||||||||||||
| Первая колонка | . Цвет строк таблицы Атрибут <стиль> .example-table tr:nth-child(2n+1) { background-color: #ddd; } .example-table tr:nth-child(2n+0) { background-color: #eee; }
Этот фрагмент кода использует селектор .example-table tr:nth-child(2n+1){background-color: #ddd;}.example-table tr:nth-child(2n+0){background-color: #eee;} Адам Вуд Адам — технический писатель, специализирующийся на документации для разработчиков и учебных пособиях. ❮ Пред. Следующий ❯ Тег Некоторые таблицы могут также включать <столбец>, <группа>, <заголовок>, <фут>, <тело> и элементы. Элемент Все строки в таблице содержат равное количество ячеек, что эквивалентно количеству ячеек в самой длинной строке. Если в строке меньше ячеек, то браузер автоматически заполнит строку, поместив пустые ячейки в ее конец. Если вам нужно подчеркнуть, что в других ячейках нет данных, то создавайте ячейки без содержимого там, где это необходимо. Ячейки, добавленные браузером, не имеют границ, и если они идут друг за другом, они будут отображаться как одна объединенная ячейка. Чтобы настроить внешний вид таблицы, используйте свойства CSS. Тег Попробуй сам » Тег |

 Названия цветов (такие как «синий»), шестнадцатеричные числа и цветовые коды rgb могут использоваться с
Названия цветов (такие как «синий»), шестнадцатеричные числа и цветовые коды rgb могут использоваться с 
 Вы можете использовать атрибут rowspan для ячеек, если хотите указать, что они должны охватывать более одной строки.
Вы можете использовать атрибут rowspan для ячеек, если хотите указать, что они должны охватывать более одной строки. ..
..