2D трансформации. Перемещение | CSS: Transform (трансформация объектов)
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
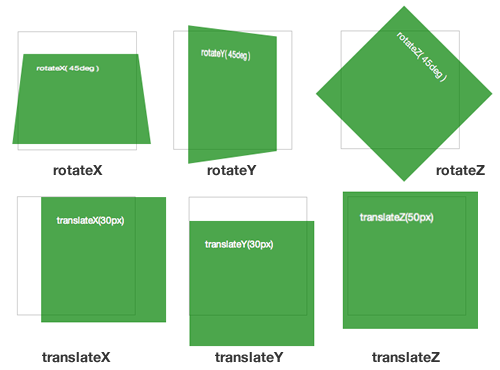
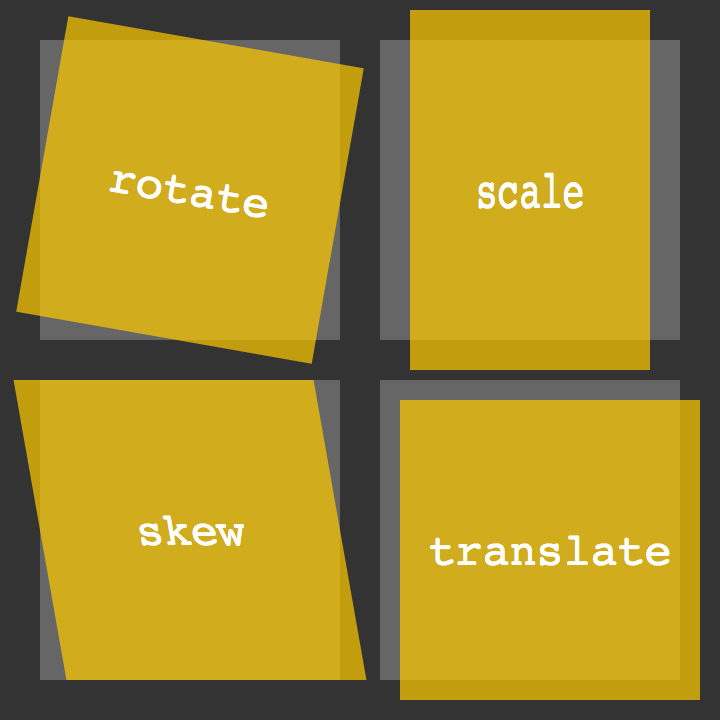
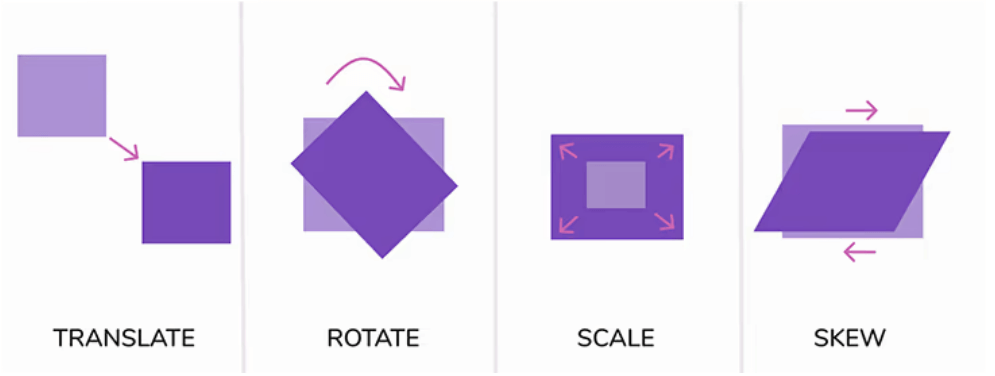
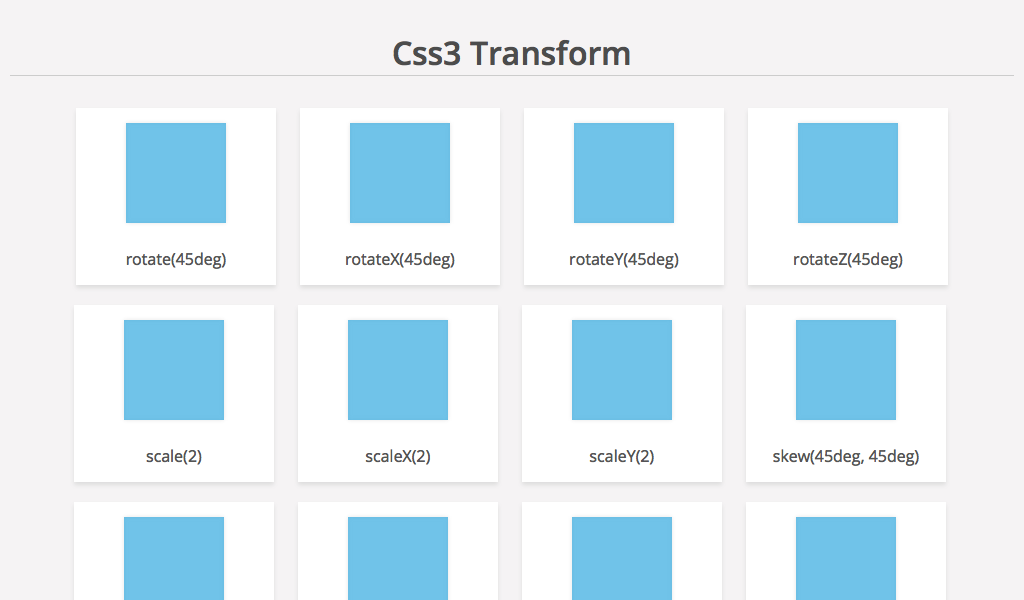
Модуль CSS Transform для двумерного пространства предоставляет несколько функций, с помощью которых возможно трансформировать элемент по системе координат:
translate()— перемещение объекта по координатам x и yrotate()— поворот объекта относительно его левого верхнего углаscale()— масштабирование объектаskew()— наклон элемента. В двумерном пространстве функция деформирует элемент
В этом курсе будут рассмотрены все эти трансформации и особенности их работы. Не пугайтесь, что в уроках может встречаться математика — для простых трансформаций не нужно быть отличником в геометрии.
Система координат
Ещё в школе нас учили, что в типичной прямоугольной системе координат положительные значения по оси x идут из центра вправо, а положительные значения по оси y из центра вверх.
В браузерах же ось y инвертирована и её положительные значения идут из центра вниз. Это важно запомнить, чтобы не запутаться при перемещении объектов. С этой же особенностью вы могли встретиться при использовании свойства top в курсе CSS: Позиционирование.
Точка отсчёта
Важной особенностью модуля CSS Transform является точка отсчёта, от которой и происходит трансформация. Этой точкой является верхний левый угол объекта. Такое поведение очень похоже на относительное позиционирование, позволяя использовать у одного элемента и возможности абсолютного позиционирования, и относительного.
Любой HTML-объект на странице — прямоугольник, вне зависимости от его внешнего вида. Для примера создадим круг и добавим границу свойством outline, чтобы увидеть реальные границы блока. Точки с координатами (0, 0) находятся в левом верхнем углу элемента.
Перемещение объекта
Для перемещения объекта вдоль осей координат x и y используется функция translate() свойства transform.
translateX()translateY()
которые позволяют перемещать объект по осям x и y соответственно. Синтаксис функции перемещения может иметь разный вид:
transform: translate(x, y)transform: translateX(x) translateY(y)
Как видно, свойство transform может принимать одновременно несколько функций. Это пригодится при изучении большего количества доступных функций.
Важно: translate() отсчитывается именно от нулевой точки объекта, а не страницы.
Обратите внимание на наложение элементов друг на друга при использовании свойства transform. Элемент с данным свойством будет находится выше по оси z, чем другие элементы при прочих равных условиях.
Relative VS Translate
В течение урока может не покидать мысль, а зачем использовать функцию translate(), если давно существует относительное позиционирование и свойства top, right, bottom, left?
С точки зрения визуального эффекта оба подхода дадут одинаковый результат, но, как обычно, дьявол кроется в деталях. Этих дьяволов два:
Этих дьяволов два:
- Использование процентных значений
- Работа с анимациями
Преимущества использования свойства transform в анимации будет рассмотрено в соответствующем курсе. Если кратко, то браузеры быстрее обрабатывают анимации перемещения с использованием translate(), чем с использованием позиционирования.
При этом разницу использования процентных значений желательно знать в самом начале изучения трансформаций. Это момент, который часто забывается и приводит к потере времени при разработке страницы. В примере ниже находятся два квадрата. Изначально они отцентрированы в своих колонках, после чего применяются следующие свойства:
- Квадрат с номером 1:
translateX(50%) - Квадрат с номером 2:
left: 50%с относительным позиционированием
При прочих равных, оба квадрата сместились на разное количество пикселей вправо относительно своего первоначального положения. Особенность состоит из системы отсчёта, от которой считаются относительные величины этих двух свойств. Для функции
Для функции translateX() этой системой является сам объект, а для относительно позиционированного элемента — контейнер, в котором он находится. В данном случае получается, что
- Квадрат с номером 1 был сдвинут на 100px / 2 = 50px вправо. 100px — это ширина квадрата
- Квадрат с номером 2 был сдвинут на 500px / 2 = 250px право. 500px — это ширина контейнера
Такие манипуляции могут применяться при позиционировании элементов внутри страницы. Одна из самых распространённых задач — центрирование модального окна. В курсе про позиционирование уже было похожее испытание. Как известно, сделать аккуратное позиционирование используя только абсолютное позиционирование сложно. Есть десятки способов это сделать, но использование связки абсолютного позиционирования и функции translate() — лучший вариант.
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
CSS свойство перевода
❮ Назад Полное руководство по CSS Далее ❯
Пример
Изменить положение элемента:
div
{
перевести: 100px 20px;
}
Попробуйте сами »
Определение и использование
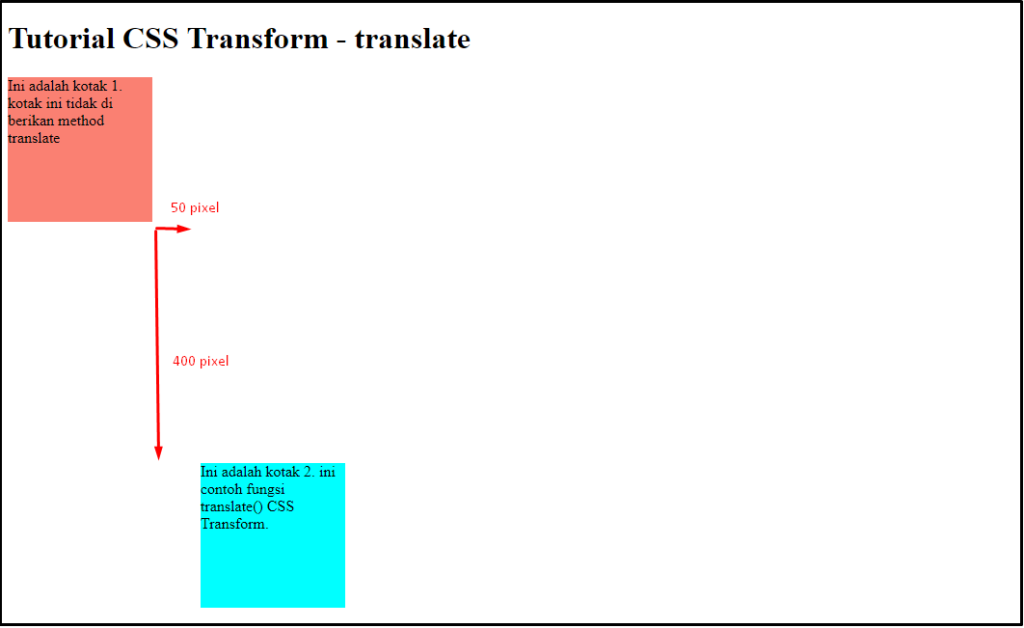
Свойство translate позволяет изменять положение элементов.
Свойство translate определяет координаты x и y элемента в 2D. Вы также можете определить z-координату для изменения положения в 3D.
Координаты могут быть заданы только как координаты x, координаты x и y или координаты x, y и z.
Чтобы лучше понять свойство перевести ,
просмотреть демо.
Совет: Чтобы z-свойство вступило в силу, необходимо определить значение свойства CSS перспектива .
Примечание: Альтернативным способом перевода элемента является использование свойства CSS transform с функцией CSS translate() . CSS 9Свойство 0019 translate , как объясняется на этой веб-странице, возможно, является более простым и прямым способом перевода элемента.
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| По наследству: | нет |
| Анимация: | да. Читать о анимированном Попробуй Читать о анимированном Попробуй |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.translate=»10px 20px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| перевод | 104 | 104 | 72 | 14,1 | 90 |
Синтаксис CSS
translate: ось x ось y ось z |initial|inherit;
Значения свойств
| Значение свойства | Описание | Демо |
|---|---|---|
| ось X | Определяет положение по оси x. Возможные значения: Возможные значения:
| Демонстрация ❯ |
| ось Y | Определяет положение по оси Y. Возможные значения:
| Демонстрация ❯ |
| ось Z | Определяет положение по оси Z. Возможные значения:
| Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Когда для оси Z задано свойство translate , свойство перспектива также должно быть установлено на родительском элементе, прежде чем мы сможем увидеть какой-либо эффект:
DIV1 {
перспектива: 200 пикселей;
}
РАЗДЕЛ 2 {
перевести: 50px 50px 50px;
}
Попробуйте сами »
Связанные страницы
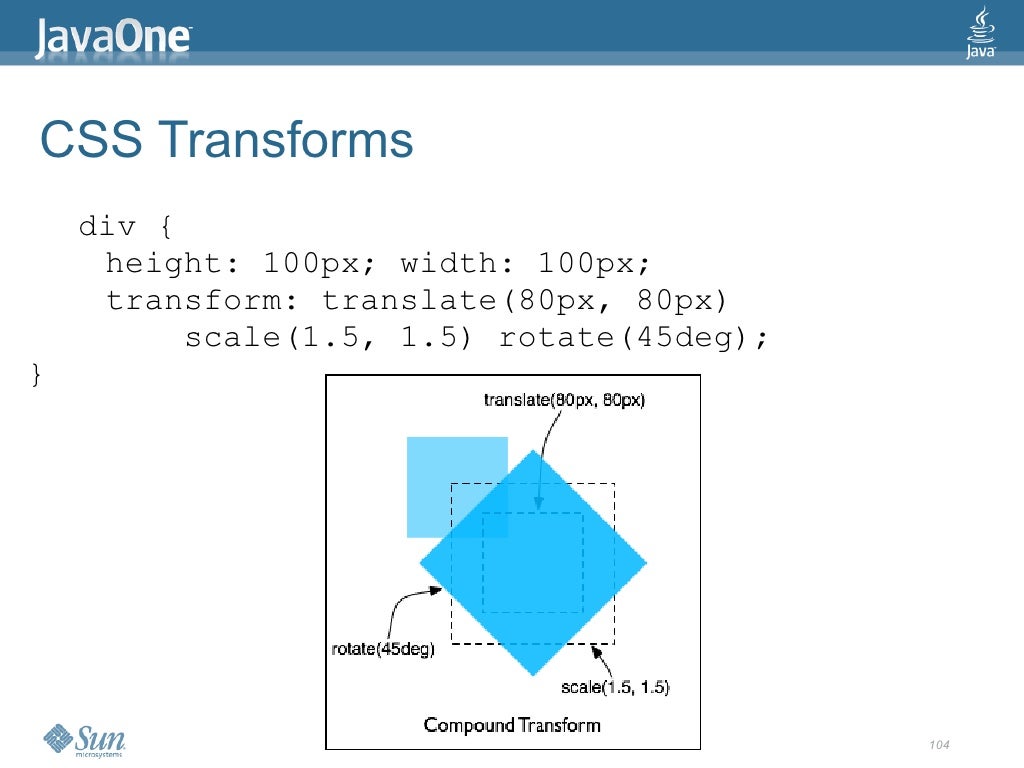
Учебник CSS: 2D-преобразования CSS
Учебник CSS: 3D-преобразования CSS
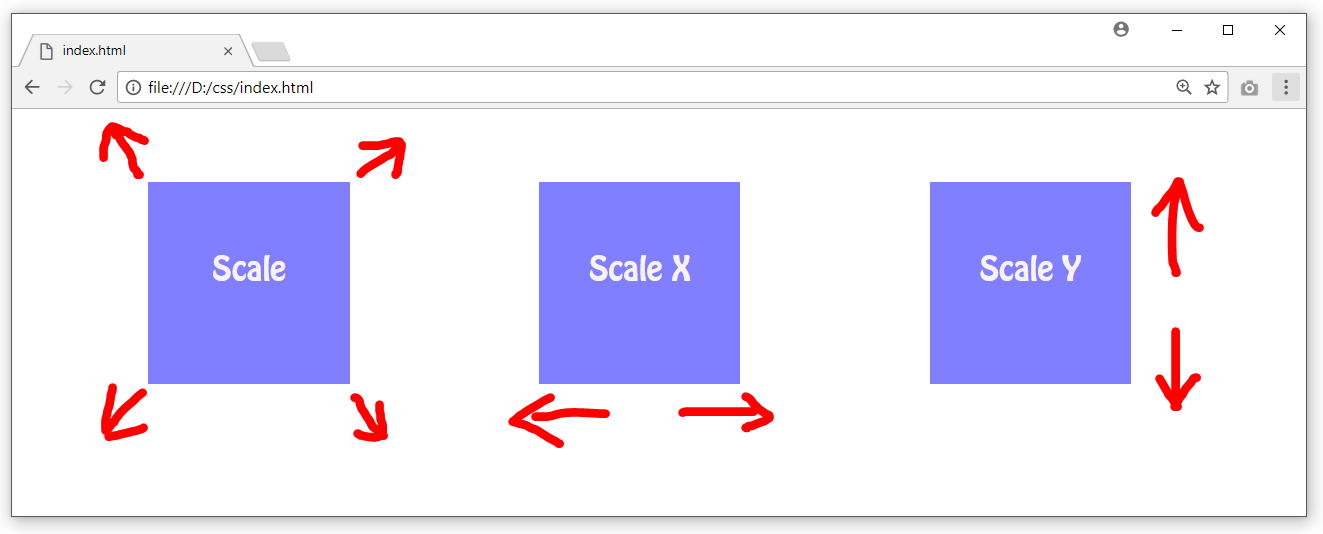
Свойство масштабирования CSS: Свойство CSS Scale
Свойство rotate3 CSS: Свойство перспективы: Свойство перспективы CSS
❮ Назад Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
902
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Трансформирует | Windi CSS
Тип преобразования
Утилиты для управления поведением преобразования.
по умолчанию
графический процессор
нет
стиль преобразования
Утилита стиля преобразования устанавливает, будут ли дочерние элементы элемента расположены в трехмерном пространстве или сплющены в плоскости элемента.
плоский
трехмерный
Transform Origin
Утилиты для указания начала преобразования элемента.
Центр
Верх
Верх правой
Правый
Нижний правый
Внизу
Нижний левый
Left
Oper-Leat
. тема: { продлевать: { трансформироватьОригин: { 24: ‘6рем’, полный: «100%», }, }, }, }Преобразование Поворот
Утилиты для вращения элементов с преобразованием.
6
12
45
72,5
90
180
-180
-90
-72,5
-45
-12
-6
-45
-12-6
-12
-6
— экспорт по умолчанию {
тема: {
повернуть: {
кв.: «90 градусов»,
},
},
}
Повернуть по оси X
6
12
30
45
72,5
90
180
-180
-90
-72.5
-45
-12
-6
Rotate Y
6
12
30
45
72.5
90
180
-180
-90
-72.5
-45
-12
-6
Rotate Z
6
12
30
45
72.5
90
180
-180
-90
-72,5
-45
-12
-6
Transform Scale
Утилиты для преобразования элементов масштабирования.
25
50
75
90
95
100
105
110
125
150
Scale X
25
50
75
90
95
100
105
110
125
150
Scale Y
25
50
75
90
95
100
105
110
125
150
Scale Z
25
50
75
90
95
100
105
110
125
150
НастройкаWindi.config.js
ЭКСПОРТ.
тема: {
шкала: {
половина: '.5',
полный: '1',
},
},
}
Transform Skew
Утилиты для наклона элементов с преобразованием.
Skew X
6
12
45
72.5
90
180
-180
-90
-72. 5
5
-45
-12
-6
Skew Y
6
12
45
72,5
90
180
-180
-90
-72,5
-45
-90
-72,5-45
.0003
-12
-6
Настройкаwindi.config.js
экспорт по умолчанию {
тема: {
продлевать: {
перекос: {
кв.: «90 градусов»,
},
},
},
}
Transform Translate
Утилиты для перевода элементов с помощью преобразования.
Translate X
PX
Full
6
12
7,5
1/2
2/3
3/4
3/5
3,5REM
42PX
3,5Rem
92. 42PX0003
6EM
-PX
-full
-6
-12
-7,5
-1/2
-2/3
-3/4
.3/5
— 3.5rem
-42px
Translate Y
px
full
6
12
7. 5
5
1/2
2/3
3/4
3/5
3.5rem
42px
6em
-px
-полный
-6
-12
-7,5
-1/2
-2/3
-3/4
-3/5
-3,5Rem
-42px
TranslaT
6
12
7,5
1/2
2/3
3/4
3/5
3,5REM
-FX
6 EME
-px
-ful
-px
-px
9000.fx-px
9000.fx-f 6
-12
-7,5
-1/2
-2/3
-3/4
-3/5
-3.5rem
-42px
НастройкаВы можете настроить глобальную шкалу интервалов в разделах theme.spacing или theme.extend.spacing файла windi.config.js. :
windi.config.js
экспорт по умолчанию {
тема: {
продлевать: {
интервал: {
72: '18рем',
84: «21рем»,
96: «24рем»,
},
},
},
}
Чтобы отдельно настроить шкалу перевода, используйте раздел theme. translate файла windi.config.js.
translate файла windi.config.js.
windi.config.js
экспорт по умолчанию {
тема: {
продлевать: {
переводить: {
«1/7»: «14,2857143%»,
«2/7»: «28,5714286%»,
«3/7»: «42,8571429%»,
«4/7»: «57,1428571%»,
«5/7»: «71,4285714%»,
«6/7»: «85,7142857%»,
},
},
},
}
Перспектива
Утилита perspect определяет расстояние между плоскостью z=0 и пользователем, чтобы придать трехмерному элементу некоторую перспективу.
none
xs
sm
md
lg
xl
2xl
3xl
4xl
5xl
6xl
7xl
100
200
300
400
500
600
700
800px
23rem
Настройкаwindi.config.js
экспорт по умолчанию {
тема: {
продлевать: {
перспектива: {
«8xl»: «96рем»,
'9xl': '128рем',
},
},
},
}
Perspective Origin
Утилита perspect-origin определяет позицию, на которую смотрит зритель.