Рисуем треугольные фигуры средствами CSS
Вы здесь
Главная → Блог → CSS → Рисуем треугольные фигуры средствами CSS
Дата:27.11.15 в 17:19
Раздел:
В статье рассмотрена методика создания треугольных фигур без использования изображений на чистом CSS.
Для каждого уважающего себя веб-мастера важно владеть приемами CSS для создания особого дизайна сайта, и очень круто уметь делать это все без использования картинок и элементов, созданных в графических редакторах. Это оптимизирует работу ресурса, снижая нагрузку на сервер. Сегодня будет рассмотрен метод создания треугольных элементов.
Преимущества метода
В зависимости от фантазии и умений специалиста, можно перечислить множество способов создания элемента треугольной формы. Однако стоит этот вопрос рассматривать с точки зрения оптимизации функционирования веб-ресурса. Из этого следует, что чем проще решение — тем лучше будет работать сайт с точки зрения технических особенностей. Также простые решения, основанные на свойствах CSS, способствуют уменьшению риска создания не валидного кода.
Однако стоит этот вопрос рассматривать с точки зрения оптимизации функционирования веб-ресурса. Из этого следует, что чем проще решение — тем лучше будет работать сайт с точки зрения технических особенностей. Также простые решения, основанные на свойствах CSS, способствуют уменьшению риска создания не валидного кода.
Для справки отметим, что треугольные объекты могут создаваться в графических редакторах и вставляться в код в виде изображения. Также треугольный знак присутствует в наличии списка спецсимволов HTML. Треугольники еще могут быть нарисованы посредством тега canvas или через среду SVG.
Также использование комбинаций простых фигур позволяет создать сложные фигуры и даже картинки. Современные тенденции развития веб-дизайна показывает, что в настоящее время очень ценятся ресурсы в стиле 2-D с необычным представлением элементов оформления. Это еще одна причина овладеть методикой создания треугольников через свойства CSS.
Суть метода
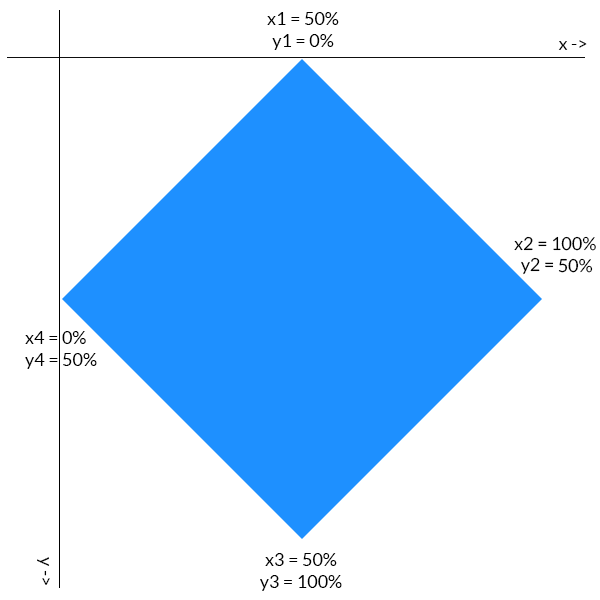
Мы рассмотрим, простой способ создания треугольных блоков, который основывается на свойстве border.
CSS
.trigon {
border-color: #47afca #5977b5 #ac3a39 #ff8931;
border-style: solid;
border-width: 200px 200px 200px 200px;
height: 0px;
width: 0px;
display:block;
margin:0px auto;/*центруем*/
}В итоге на экране видим следующую картинку
Особенности метода
При использовании такого метода стоит отметить ряд факторов, которые будут влиять на дальнейшую работу веб-мастера над дизайном ресурса:
- метод позволяет рисовать только фигуры с острыми углами
- при явном не соблюдении равенства граней фигуры может возникнуть эффект искажения линий, которые и являются этими же гранями. Такой эффект ощутим в браузерах Opera и Internet Explower.
- комбинации треугольных фигур могут образовывать сложные многоугольники
- свойство box-shadow конфликтует с треугольными элементами, созданными по данной методике.

В каких браузерах работает?
| 6.0+ | 4.0+ | 10.0+ | 3.0+ | 3.0+ | — | — |
Оценок: 3 (средняя 5 из 5)
Оценка:
Ключевые слова:
CSS приемы
Понравилась статья? Расскажите о ней друзьям:
Еще интересное
text-emphasis-style ⚡️ HTML и CSS с примерами кода
Свойство text-emphasis-style устанавливает внешний вид меток выделения.
- hanging-punctuation
- hyphens
- letter-spacing
- line-break
- overflow-wrap
- paint-order
- tab-size
- text-align
- text-align-last
- text-indent
- text-justify
- text-size-adjust
- text-transform
- white-space
- word-spacing
- letter-spacing
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-style
- text-decoration-thickness
- text-decoration-skip
- text-decoration-skip-ink
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-indent
- text-rendering
- text-shadow
- text-underline-position
- text-transform
- white-space
- word-spacing
Синтаксис
/* Initial value */ text-emphasis-style: none; /* No emphasis marks */ /* value */ text-emphasis-style: 'x'; text-emphasis-style: '点'; text-emphasis-style: '\25B2'; text-emphasis-style: '*'; text-emphasis-style: 'foo'; /* Should NOT use.It may be computed to or rendered as 'f' only */ /* Keywords value */ text-emphasis-style: filled; text-emphasis-style: open; text-emphasis-style: filled sesame; text-emphasis-style: open sesame; /* Global values */ text-emphasis-style: inherit; text-emphasis-style: initial; text-emphasis-style: unset;
Значения
none- Без выделения
filled- Форма заполнена сплошным цветом.
open- Форма полая.
dot- Отображать маленькие кружки в виде отметок. Заполненная точка —
•(U+2022), а открытая точка —◦(U+25E6). circle- Показать большие круги в виде отметок. Заполненный кружок —
●(U+25CF), а открытый кружок —○(U+25CB). double-circle- Отображать двойные кружки в виде отметок. Заполненный двойной кружок —
U+25C9), а открытый двойной кружок —◎(U+25CE).
triangle- Отображать треугольники в виде отметок. Заполненный треугольник —
▲(U+25B2), а открытый треугольник —△(U+25B3). sesame- Показать сезам в виде отметок. Заполненный —
﹅(U+FE45), а открытый —﹆(U+FE46). <строка>- Отобразить данную строку в виде отметок. Авторам не следует указывать более одного символа . Браузер может обрезать или игнорировать строки, состоящие из нескольких символов.
Спецификация
- CSS Text Decoration Module Level 3
Пример
h3 {
-webkit-text-emphasis-style: triangle open;
text-emphasis-style: triangle open;
}
Результат:
См. также
text-emphasis-colortext-emphasistext-emphasis-position
Ссылки
- text-emphasis-style MDN (рус.
 )
)
Пользовательский цвет рамки треугольника CSS · GitHub
Цвет рамки треугольника CSS
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode. Узнайте больше о двунаправленных символах Unicode
Показать скрытые символы
| w3schools.com/w3css/4/w3.css»> | |
| <стиль> | |
| .стрелка { | |
| положение: относительное; | |
| поле: 3rem; | |
| ширина: 80%; | |
| } | |
| .стрелка:после, | |
| .стрелка:до { | |
| содержимое: »; | |
| Дисплей | : встроенный блок; |
| позиция: абсолютная; | |
| справа: 100%; | |
| ширина: 0; | |
| высота: 0; | |
| стиль границы: сплошной; | |
| } | |
. | |
| сверху: 10 пикселей; | |
| цвет границы: прозрачный #fff прозрачный прозрачный; | |
| ширина границы: 10 пикселей; | |
| } | |
| .стрелка:до { | |
| сверху: 9 пикселей; | |
| цвет границы: прозрачный #ddd прозрачный прозрачный; | |
| ширина границы: 11 пикселей; | |
| } | |
| <тело> | |
| <дел> | |
💎 Треугольники и стрелки с CSS
CSS3 Треугольники и стрелки — это простая конструкция пользовательского интерфейса, хотя ее сложно сделать с простотой. В этой статье показано, как сделать треугольники и стрелки с помощью CSS 9.0003
В этой статье показано, как сделать треугольники и стрелки с помощью CSS 9.0003
Панкай
• 4 мин чтения
Последнее обновление: • 4 мин чтения
Стрелки для всплывающих подсказок, Треугольники также возможны с CSS3. Не нужно постоянно использовать имиджевый подход. В некоторых случаях было бы разумно использовать изображения для наконечников стрел.
Вот эта статья; мы будем обсуждать простое руководство по созданию Треугольники и стрелки с CSS .
Чтобы создать треугольники и стрелки с помощью CSS3, мне нужно обсудить некоторые термины (свойства), относящиеся к CSS3. Это:
- Псевдоэлементы
- Границы
Границы имеют хак для создания этих стрелок. Когда границам придана большая ширина, они визуализируются как имеющие край, где встречаются две границы, т. е. точка, где пересекаются граница слева и граница сверху; верхний левый угол будет иметь ребро.
е. точка, где пересекаются граница слева и граница сверху; верхний левый угол будет иметь ребро.
Чтобы увидеть это на практике для элемента, установите границу 10 пикселей сплошного красного цвета border-top и 10 пикселей сплошного зеленого цвета для границы слева. Тогда вы сможете правильно увидеть край.
Рассмотрим случай, когда элемент состоит только из нуля или одного пикселя. Тогда это будет выглядеть примерно так:


 It may be computed to or rendered as 'f' only */
/* Keywords value */
text-emphasis-style: filled;
text-emphasis-style: open;
text-emphasis-style: filled sesame;
text-emphasis-style: open sesame;
/* Global values */
text-emphasis-style: inherit;
text-emphasis-style: initial;
text-emphasis-style: unset;
It may be computed to or rendered as 'f' only */
/* Keywords value */
text-emphasis-style: filled;
text-emphasis-style: open;
text-emphasis-style: filled sesame;
text-emphasis-style: open sesame;
/* Global values */
text-emphasis-style: inherit;
text-emphasis-style: initial;
text-emphasis-style: unset;

 )
)