Справочник CSS | htmlbook.ru
Справочник CSS | htmlbook.ru
Основное
HTML
CSS
Сайт
- Статьи
- Блог
- Практикум
- Форум
- Самоучитель HTML
- Справочник по HTML
- XHTML
- HTML5
- Самоучитель CSS
- Справочник по CSS
- Рецепты CSS
- CSS3
- Вёрстка веб-страниц
- Макеты
- Веб-сервер
Справочник CSS
- Как пользоваться справочником
- !important
- -moz-border-bottom-colors
- -moz-border-left-colors
- -moz-border-right-colors
- -moz-border-top-colors
- -moz-linear-gradient
- -moz-orient
- -moz-radial-gradient
- -moz-user-select
- -ms-interpolation-mode
- -ms-radial-gradient
- -o-linear-gradient
- -o-object-fit
- -o-radial-gradient
- -webkit-linear-gradient
- -webkit-radial-gradient
- -webkit-user-select
- ::-moz-placeholder
- ::-moz-selection
- ::-ms-browse
- ::-ms-check
- ::-ms-clear
- ::-ms-expand
- ::-ms-fill
- ::-ms-reveal
- ::-ms-value
- ::-webkit-input-placeholder
- ::after
- ::before
- ::first-letter
- ::first-line
- ::selection
- :active
- :after
- :before
- :checked
- :default
- :disabled
- :empty
- :enabled
- :first-child
- :first-letter
- :first-line
- :first-of-type
- :focus
- :hover
- :indeterminate
- :invalid
- :lang
- :last-child
- :last-of-type
- :link
- :not
- :nth-child
- :nth-last-child
- :nth-last-of-type
- :nth-of-type
- :only-child
- :only-of-type
- :optional
- :read-only
- :read-write
- :required
- :root
- :target
- :valid
- :visited
- @charset
- @font-face
- @import
- @media
- @page
- animation-delay
- attr()
- background
- background-attachment
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-position-x
- background-position-y
- background-repeat
- background-size
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-spacing
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- bottom
- box-shadow
- box-sizing
- caption-side
- clear
- clip
- color
- column-count
- column-gap
- column-rule
- column-width
- columns
- content
- counter-increment
- counter-reset
- cursor
- direction
- display
- empty-cells
- filter
- float
- font
- font-family
- font-size
- font-stretch
- font-style
- font-variant
- font-weight
- hasLayout
- height
- hyphens
- image-rendering
- left
- letter-spacing
- line-height
- list-style
- list-style-image
- list-style-position
- list-style-type
- margin
- margin-bottom
- margin-left
- margin-right
Учебник css для начинающих.
Версия для печати раздела «Учебник css» сайта www.Webremeslo.Ru
Введение
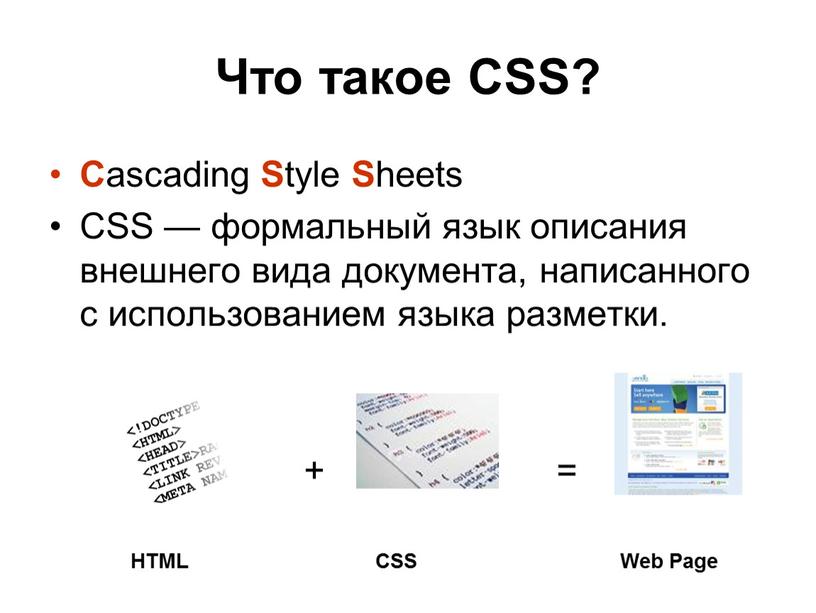
Что такое css?
Если Вы уже прошли курс обучения по учебнику HTML (http://webremeslo.ru/html/glava0.html) или же хорошо знакомы с HTML почерпнув необходимые знания из других источников, то настало время взяться за изучение CSS.
CSS (Cascading Style Sheets) — Каскадные таблицы стилей — это свод стилевых описаний, тех или иных HTML тегов (далее элементов HTML), который может быть применён как к отдельному тегу — элементу, так и одновременно ко всем идентичным элементам на всех страницах сайта. CSS по сути своего рода дополнение к HTML, которое значительно расширяет его возможности.
Ну и что? Спросите Вы.. Зачем мне этот пресловутый CSS? Я и HTML-ом в чистом виде неплохо обходился!
Приведу ряд доводов в пользу использования CSS:
HTML
в чистом виде имеет весьма ограниченный
набор инструментов не позволяющий
решать те или иные дизайнерские и
функциональные задумки веб-мастера. Ну
вот хотя бы, к примеру, взять больной
вопрос всех начинающих веб-ремесленников
«Как убрать подчеркивание ссылки?»
или «Как сделать чтобы наведя курсором
на эту самую ссылку она меняла цвет и
подсвечивалась?» с помощью одного
HTML этого никак не сделать!! А сколько их
еще таких «больных вопросов»? —
тьма.. Тут то и приходит на помощь CSS,
который решает большинство задач
касающихся дизайна сайта.
Ну
вот хотя бы, к примеру, взять больной
вопрос всех начинающих веб-ремесленников
«Как убрать подчеркивание ссылки?»
или «Как сделать чтобы наведя курсором
на эту самую ссылку она меняла цвет и
подсвечивалась?» с помощью одного
HTML этого никак не сделать!! А сколько их
еще таких «больных вопросов»? —
тьма.. Тут то и приходит на помощь CSS,
который решает большинство задач
касающихся дизайна сайта.
Предположим,
Вы написали сайт в нем 100 страниц.. хороший
сайт, информативный, люди на него ходят..
И вдруг по каким либо причинам Вам
понадобилось изменить его дизайн, ну
не знаю, мода изменилась, Вы нашли более
лучшее дизайнерское решение, заказчику
пришлось не по душе.. да мало ли еще
почему.. Сколько времени и сил у Вас
уйдёт на то что бы полностью переделать
все 100 страниц сайта? CSS предлагает
разумное решение этой задачи. А что если
один раз в отдельном файле полностью
описать весь дизайн сайта? Допустим:
все заголовки <h2> делать красным цветом, параграфы <p> писать курсивам, ссылки <a> не подчёркивать 🙂 фон на всех страницах
залить зелёным, и т. д. … а потом просто
заставить эти 100 страниц HTML обращаться
к файлу CSS и черпать из него нужную
информацию? Теперь когда Вам вздумается,
к примеру, перекрасить все заголовки
из красного в зеленый, Вам ненужно
открывать все 100 страниц находить в них
теги <h2> и указывать в каждом что ты теперь не
красный а зелёный! Вам нужно всего лишь
открыть файл описание и изменить в нем
цвет элемента
д. … а потом просто
заставить эти 100 страниц HTML обращаться
к файлу CSS и черпать из него нужную
информацию? Теперь когда Вам вздумается,
к примеру, перекрасить все заголовки
из красного в зеленый, Вам ненужно
открывать все 100 страниц находить в них
теги <h2> и указывать в каждом что ты теперь не
красный а зелёный! Вам нужно всего лишь
открыть файл описание и изменить в нем
цвет элемента
Ввиду того, что CSS позволяет выносить повторяющиеся стилевые описания одних и тех же элементов в один файл происходит значительная «разгрузка» документов HTML, а это экономия объема, трафика, времени, денег.. HTML код становится лёгким, удобным для чтения и редакции.
Ну
как? Заинтриговал? Если да то рекомендую
перейти к непосредственному изучению
CSS.
В главах этого учебника Вы научитесь
внедрять каскадные таблицы стилей на
страницы Вашего сайта, познакомитесь
с основными стилевыми свойствами
элементов на примере создания сайта с
использованием CSS, вникните в тонкости
и хитрости дела. Если Вы уже знакомы c
каскадными таблицами стилей и Вас
интересует исключительно справочная
информация, то предлагаю заглянуть в справочник
CSS (http://webremeslo.ru/spravka/spravka4.html)
где собранны и кратко описаны свойства
CSS и их возможные значения.
Если Вы уже знакомы c
каскадными таблицами стилей и Вас
интересует исключительно справочная
информация, то предлагаю заглянуть в справочник
CSS (http://webremeslo.ru/spravka/spravka4.html)
где собранны и кратко описаны свойства
CSS и их возможные значения.
Изучение CSS
Изучение CSSСтатьи и руководства
Статьи и руководства на английском языке
- 2010-03-16 Теперь в сети: мои (от Bert-а) слайды с пояснениями с презентации на SXSW на тему истории интернет-шрифтов.
- 2009-12-04 Таблицы стилей могут принимать во внимание язык документа, используя псевдокласс ‘:lang’ – но только если правильно составлено описание документа. W3C I18N WG опубликовала свежие рекомендации по выбору тега языка.
- 2009-06-23 “CSS Summit” —
однодневная онлайн-конференция, которую 18 июля 2009
года провел Christopher Schmitt.
 В ней приняли участие Molly Holzschlag и Jason Cranford
Teague. Стоимость заблаговременной регистрации (до 3 июля)
составила 139 долларов.
В ней приняли участие Molly Holzschlag и Jason Cranford
Teague. Стоимость заблаговременной регистрации (до 3 июля)
составила 139 долларов. - 2009-02-13 Jens Meiert пополняет список CSS свойств, включая CSS свойства в рабочих набросках со ссылками на действующие спецификации.
- 2008-07-09 Команда браузера Opera в сотрудничестве с Yahoo Developer Network предлагает обучающий курс по Веб разработкам. Курс предназначен для университетов, школ и других подобных учреждений. Он состоит из нескольких десятков глав и доступен для бесплатного скачивания.
- 2008-04-23 SitePoint предлагает справку по CSS (CSS второго уровеня)
- 2007-08-16 xhtml.com публикует справку по CSS с алфавитной навигацией по свойствам. Большинство свойств подкреплено скриншотами.
- 2006-12-05 HTML.net предлагает руководство по CSS (доступно на нескольких языках)
- 2006-07-31 Stu Nicholls
предлагает CSSplay –
сайт с примерами использования CSS, которые включают разнообразные
варианты использования ‘:hover’.

- 2006-05-03 Cultured Code предлагает новую компактную интерактивную справку по свойствам CSS 2.1 (внимание: необходим JavaScript).
- 2006-01-17 Emil Stenström написал Руководство по стандартам CSS для начинающих.
- 2005-11-29 A List Apart опубликовали статью Printing a book with CSS: Boom! (авторы Bert Bos и Håkon Wium Lie). Статью можно обсудить на Microformats wiki.
- 2005-02-03 Max Design публикует несколько статей и руководств по CSS, включая Listamatic» 1 и 2 (“список один – пунктов много”).
- 2004-12-16 Westciv выпустили свое руководство по CSS 2.1 в формате iPod Notes (iPod, бесплатно)
- 2004-04-19 Моё руководство для начинающих (от Bert-а) поможет создать вашу первую таблицу стилей. Не требуется специальных программ.
- 2003-01-08 Несколько
сайтов, на которых можно посмотреть на закругленные уголки, тени,
вкладки и другие особенности CSS (некоторые простые, некоторые
более гибкие): Mark Schenk’s CSS
experiments, Ian Andolina’s (Nontroppo) CSS sketchbook, the
css-discuss Wiki’s rounded corners page и Douglas Bowman’s (A List Apart) sliding
doors.
 И Applook.com’s dynamic tabs [копия на archive.org].
И Applook.com’s dynamic tabs [копия на archive.org]. - 2003-12-10 Nigel Peck (MIS Web Design) демонстрирует, как одна и та же страница может случайным образам отображать разное содержание, динамически генерируя таблицы стилей. Это также помогает избежать необходимости повторного кэширования страницы или её повторной загрузки поисковиками или Web Archive. Gez Lemon (Juicystudio) показывает, как можно обеспечить альтернативной таблицей стилей тех, чей браузер не поддерживает их (хотя для этого им придется включить cookies).
- 2003-09-29 Big John показывает на Position Is Everything как сверстать страницу с плавающими элементами и абсолютным позиционированием и обойти ошибки браузеров.
- 2003-07-22 CSS Zen Garden — проект,
в котором графические дизайнеры придумывают множество красивых
стилей для одного и того же HTML-файла. Есть версии проекта на французском,
голландском,
русском и
других
языках.

- 2003-07-01 Westciv предлагает курсы по CSS и HTML.
- 2003-06-26 MacEdition’s CodeBitch публикует таблицу (и её сокращенную версию) CSS-поддержки в Mac-браузерах.
- 2002-12-16 Статья “Making Headlines with Cascading Style Sheets” (Создание заголовков с помощью CSS, автор Christopher Schmitt) на ресурсе Web Reference показывает, как приправить заголовки веб-страниц щепоткой CSS.
- 2002-06-04 Dominique Hazaël-Massieux написал краткое руководство по верстке без использования таблиц.
- 2002-05-22 Introduction to CSS (Введение в CSS), автор Tapio Markula, представляет собой финское руководство, переведенное на английский.
- 2001-05-23 Westciv опубликовали третью версию их онлайн CSS-руководства, которая полностью описывает CSS2 и вопросы браузерной совместимости. (Доступна бесплатная онлайн-версия и расширенная платная.)
- 2001-05-22 Статья CSS Layout Techniques: for Fun and
Profit (автор Eric Costello) раскрывает проблему сложной
верстки и объясняет, как обойти ошибки браузеров.

- 2001-01-30 W3Schools — сайт с руководствами по многим веб-технологиям, включая CSS.
- 2000-09-28 Eric Meyer демонстрирует возможности пользовательских стилей в двух юмористических статьях: The CSS Anarchist’s Cookbook и Using CSS as a diagnostic tool.
- 2000-12-11 На сайте Zvon опубликована полная справка по CSS2 с примерами. Также смотрите на сайте справку по CSS1 (автор Miloslav Nic) — это оглавление со ссылками на спецификацию CSS1 по именам свойств, включающее в себя примеры. Там же можно найти руководство по CSS для XML.
- Index DOT CSS (автор Brian Wilson) включает в себя списки CSS свойств, таблицы поддержки браузерами, ответы на часто задаваемые вопросы и многое другое.
- XML Web pages with Mozilla, статья от Simon St. Laurent – руководство по моделированию XML.
- RichInStyle.com выпустил руководство по
CSS2 с авторскими комментариями и — в скором времени –
добавит к нему “CSS мастер-класс”.

- The Web Design Group стала автором всеобъемлющего руководства по CSS. Из него вы узнаете, что такое злоупотребление CSS.
- На HTML Writer’s Guild опубликованы ответы на наиболее часто задаваемые вопросы по CSS.
- Steven Pemberton окончил работу над статьей Quick Reference to CSS1 (Краткая справка по CSS1).
- Jacob Nielsen опубликовал руководство по эффективному использованию таблиц стилей.
- Urban Fredriksson написал Short Guide to CSS (Краткое руководство по CSS)
- Статья An Introduction to Cascading Style Sheets (Введение в CSS), автор Norman Walsh, опубликована впервые в World Wide Web Journal.
Неанглоязычные статьи
العربية/Arabic
беларуская/Belarusian
Català/Catalan
简体中文/Chinese
繁體中文/Chinese (Traditional)
Dansk:/Danish
Nederlands/Dutch
Suomi/Finnish
Français/French
Deutsch/German
עִבְרִית/Hebrew
Italiano/Italian
日本語/Japanese
한국어/Korean
Norsk/Norwegian
Polski/Polish
Português Brasileiro/Portuguese (Brazilian)
Српски/Serbian
Español/Spanish
Обсуждения на форумах
Списки рассылок и группы Usenet News.
- 2004-03-25 [email protected] — итальянская рассылка для пользователей CSS. (“Una lista nella quale discutere di tecnica ma con un occhio al ‘mondo reale’”)
- 2003-09-30 AccessifyForum.com предлагает несколько дискусионных форумов по вопросам общедоступности, где также обсуждается роль HTML и CSS.
- 2003-03-21 Tony Aslett запустил форум “CSS Creator” для тех, кто интересуется веб-разработками с использованием CSS.
- 2002-02-04 [email protected] — рассылка для веб-авторов, в которой обсуждается реальное, практическое использование CSS.
- 1997-03-20 Ресурс от группы The Usenet News, comp.infosystems.www.authoring.stylesheets, создан для обсуждения веб-стилей.
- 1995-05-09 Рассылка (архив) <[email protected]> для технических обсуждений, касающихся разработок и поддержки CSS-спецификаций.
Литература
Подборка книг по CSS (никак не упорядочена). Не то чтобы я
большинство из них читал.
Не то чтобы я
большинство из них читал.
- 2010-05-28 Andy Clarke (with contributions by César Acebal) Transcending CSS: The Fine Art of Web Design, New Riders, 2007
- 2010-05-07 César F. Acebal, ALMcss: Separación de estructura y presentación en la web mediante posicionamiento avanzado en CSS, (“ALMcss: Separation of structure and presentation on the Web by means of advanced positioning in CSS”) University of Oviedo, 2010. This PhD thesis analyses CSS Template Layout [PDF, на английском с выводами на испанском].
- 2010-01-29 Heiko Stiegert, CSS-Design – Die Tutorials für Einsteiger (Galileo Design, 2008, 978-3-8362-1155-0) [на немецком].
- 2008-05-26 Charles
Wyke-Smith, Stylin’ with CSS (New Riders, 2nd
ed., 2007). Первое издание также на французском: CSS 2 – Guide du designer (CampusPress, 2005).

- 2008-03-11 Jens Meiert, Ingo Helmdach, Webdesign mit CSS [на немецком].
- 2007-11-21 Mauricio Samy Silva, Construindo Sites com CSS e (X)HTML (“Building sites with CSS and (X)HTML”) [на португальском].
- 2007-01-10 Raphaël Goetter, CSS2 Pratique du design web, (2005, Éditions Eyrolles) [на французском].
- 2006-07-05 Kynn Bartlett выпустил второе издание своей книги Teach Yourself CSS in 24 Hours. (Sams, June 2006, ISBN 0672329069.)
- 2006-02-08 Andy Budd, Cameron Moll & Simon Collison: CSS Mastery (APress, 2006, ISBN 1590596145)
- 2005-08-01 Dan Cederholm: Bulletproof Web Design (New Riders, 2005, ISBN 0321346939)
- 2005-05-04 Håkon Wium Lie
& Bert Bos: Cascading Style Sheets – designing for
the Web “написанный создателями CSS” (3rd edition,
Addison-Wesley, 2005, ISBN 0321193121).
 Cм. опечатки.
[CSS 2.1]
Cм. опечатки.
[CSS 2.1] - 2005-03-29 Håkon Wium Lie, Cascading Style Sheets PhD thesis, 2005 (также на итальянском/Italiano)
- 2004-12-05 Peter Doolaard: Basiscursus Cascading Style Sheets (Academic Service, 2004, ISBN 90-395-2197-2) [на голландском].
- 2004-08-24 Elizabeth Castro, Creating Web Pages with HTML: Visual QuickProject Guide книга для начинающих. (Peachpit Press, 2004, ISBN 0-3212-7847-X)
- 2004-06-01 Dan Cederholm, Web Standards Solutions (APress, 2004, ISBN 1590593812)
- 2004-01-26 Eric A. Meyer, Eric Meyer on CSS — книга о множестве реализованных проектов и различных полезных советах для разных типов веб-страниц. Требует начальных знаний CSS и HTML. (New Riders, 2002, ISBN 0-7357-1245-X) [CSS2]
- 2004-01-26 Jeffrey
Zeldman: Designing With Web Standards —
книга опытного веб-дизайнера, который показывает, как можно
сделать загрузку веб-страниц быстрее, при этом избежав браузерных
ошибок.
 Требует начальных знаний в CSS и HTML. (New Riders, 2003,
ISBN 0-7357-1201-8) [CSS2]
Требует начальных знаний в CSS и HTML. (New Riders, 2003,
ISBN 0-7357-1201-8) [CSS2] - 2003-06-15 Dan Schafer: HTML Utopia: Designing Without Tables Using CSS — книга написана в стиле подробного руководства. [CSS2]
- 2002-09-30 Christopher Schmitt: Designing CSS Web Pages — книга обучает новым принципам современного медиа-дизайна с помощью CSS, Dynamic HTML, PNG & SVG.
- 2002-06-20 Owen Briggs, Steven Champeon, Eric Costello, Matt Patterson. Cascading Style Sheets: separating content from presentation. 2002. Glasshaus, Birmingham, England. ISBN 1904151043.
- 2002-06-20 Dave Taylor. Dynamic HTML Weekend Crash Course. 2001. John Wiley & Sons. ISBN 0764548905.
- 2002-02-04 Jim Pence. Cascading Style Sheets: A Beginner’s Guide. Osborne/McGraw-Hill, Dec. 2001
- Eric A. Meyer. Cascading Style Sheets 2.
 0 Programmer’s
Reference. (Osborne/McGraw-Hill, 2001, ISBN
0-07-213178-0) [CSS2]
0 Programmer’s
Reference. (Osborne/McGraw-Hill, 2001, ISBN
0-07-213178-0) [CSS2] - Keith Schengili-Roberts. Core CSS (Prentice Hall, 2000, ISBN 0-13-083456-4) [CSS2]
- Ian Graham. The XHTML 1.0 Language and Design Sourcebook (John Wiley and Sons, 2000, ISBN 0-471-37485-7) [CSS2]
- Eric A. Meyer: Cascading Style Sheets: The Definitive Guide, 3rd ed. (O’Reilly & Associates, 2006, ISBN 0-596-52733-0) [CSS2]
- Erik Wilde: Wilde’s WWW, technical foundations of the World Wide Web. (Springer 1998, ISBN:3-540-64285-4) [CSS1]
- Ian Graham: The HTML Stylesheet Sourcebook
- Daniel Glazman, CSS 2. Примеры и комплексный тест доступны для скачивания онлайн. [На французском].
- Craig Zacker. 10 Minute Guide to Html Style Sheets. Бумажная обложка. Published 1997
- Joseph R.
 Jones, Paul Thurrott. Cascading Style Sheets: A Primer
Jones, Paul Thurrott. Cascading Style Sheets: A Primer - David Busch. Cascading Style Sheets Complete
- Natanya Pitts, et al. HTML Style Sheets Design Guide
- Rob Falla. HTML Style Sheets Quick Reference
- Steven Mulder. Web Designer’s Guide to Style Sheets
- 2000-07-15 Designing Web usability: the practice of simplicity автор Jakob Nielsen, книга рассказывает о стилях, общедоступности, навигации, интернационализации и многом другом. Она написана признанным экспертом по веб-эргономике.
- 2001-12-04 Steve Callihan: Cascading Style Sheets by Example (QUE, 2001, ISBN 0789726173)
- Другие книги (эта ссылка запускает поиск по сайту isbn.nu)
Ссылки на вторичные ресурсы
Список ссылок на сайты, где есть ссылки на другие ресурсы по теме (Что делает этот список третичным ресурсом… )
Слайды всех общедоступных презентаций авторства W3C staff можно
найти на сайте W3C Talks.
Навигация по сайту
|
Перед вами учебник по CSS стилям. Если вы серьезно решили выучить таблицы CSS, вам понадобится
знание HTML. Если вы знакомы с языком разметки гипертекста, то можете приступать. Учебник так же содержит справочник CSS свойств, параметров, примеры
использования каскадных таблиц стилей, технологию верстки. Данный самоучитель содержит 21 урок плюс 2 приложения. Изучив материалы на сайте вы научитесь
изменять размер шрифта, цвет ссылки, полосу прокрутки, научитесь создавать внешние css стили, писать комментарии, использовать слои, изменять свойства форм и многое другое.
Этот учебник для начинающих. Информации в
нем вполне достаточно для начала, но это, конечно же, не предел. После того,
как вы прочтете все материалы, при условии, что вы знаете HTML, вы запросто сможете сделать
веб страницу любой сложности. Даже если вы думаете, что вы чайник в веб дизайне, изучить технологию каскадных листов стилей не составит для вас особого труда. Скачать учебник и справочник по CSS — бесплатно! Условия распространения и пользования самоучителем и справочником CSS для чайников:
Есть возможность скачать все материалы сайта, если вам удобнее обучаться в оффлайне. Если вы хотите поблагодарить автора сайта за самоучитель по css и весь остальной его труд, можете разместить текстовую ссылку на своем сайте или блоге. Код ссылки: <a href=»http://css.narod.ru/» title=»Учебник и справочник по CSS стилям. CSS таблицы. Примеры, описания свойств, верстка. «>Учебник и справочник по CSS стилям. CSS таблицы. Примеры, описания свойств, верстка.</a> «>Учебник и справочник по CSS стилям. CSS таблицы. Примеры, описания свойств, верстка.</a>
Введение
Стилевые свойства
Псевдоклассы и псевдоэлементы
Позиционирование элементов
Визуальные эффекты
ПриложенияНесколько слов о происхождении учебника |
Css учебник – Программы для создания сайта
По ту сторону веб-страницы
Книга «По ту сторону веб-страницы». Автор — К. Панфилов.
Автор — К. Панфилов.
(далее…)
Метки: css учебник, html учебник, php учебник, скачать учебник, учебник создание сайта
Категория: Учебники по созданию сайта | Нет комментариев »
JavaScript в web-дизайне
Учебник «JavaScript в web-дизайне» В. Дронов. Скачать бесплатно учебник Учебник «JavaScript в web-дизайне».
(далее…)
Метки: css учебник, html учебник, скачать учебник, учебник создание сайта
Категория: Учебники по созданию сайта | Нет комментариев »
Ускорение работы сайта
Учебник «Ускорение работы сайта» — автор В. Мержевич. Скачать бесплатно учебник по повышению производительности работы сайта.
(далее…)
Метки: css учебник, html учебник, раскрутка сайта, скачать учебник, учебник создание сайта
Категория: Учебники по созданию сайта | Нет комментариев »
HTML и CSS на примерах
HTML и CSS на примерах — учебник по созданию собственных сайтов скачать бесплатно.
(далее…)
Метки: css учебник, html учебник, скачать учебник, учебник создание сайта
Категория: Учебники по созданию сайта | 2 комментария »
Создание web-сайтов без посторонней помощи
Скачать бесплатно учебник: «Создание web-сайтов без посторонней помощи» В.Н. Печников
(далее…)
Метки: css учебник, html учебник, скачать учебник, учебник создание сайта
Категория: Учебники по созданию сайта | 2 комментария »
Создание web страниц и web сайтов Самоучитель
«Создание web страниц и web сайтов». В.Н. Печников. Самоучитель по созданию сайтов скачать бесплатно.
(далее…)
Метки: css учебник, html учебник, скачать учебник, учебник создание сайта
Категория: Учебники по созданию сайта | Нет комментариев »
Иллюстрированный самоучитель по созданию сайтов
Иллюстрированный самоучитель по созданию сайтов скачать бесплатно
(далее…)
Метки: css учебник, html учебник, скачать учебник, учебник создание сайта
Категория: Учебники по созданию сайта | Нет комментариев »
Строим web-сайты: дизайн, html, css
Учебник по созданию сайтов: «Строим web-сайты: дизайн, html, css» скачать бесплатно
(далее…)
Метки: css учебник, html учебник, скачать учебник, учебник создание сайта
Категория: Учебники по созданию сайта | 1 Комментарий »
Ваша домашняя страничка в интернете
С помощью учебника «Ваша домашняя страничка в интернете, Homepage или просто «Хомяк»» вы сможете научиться создавать не только самые простые сайты, но и гораздо более сложные ресурсы.
(далее…)
Метки: css учебник, html учебник, скачать учебник, учебник создание сайта
Категория: Учебники по созданию сайта | Нет комментариев »
Эффективный самоучитель по креативному web-дизайну
Скачать бесплатно учебник по созданию сайтов «Эффективный самоучитель по креативному web-дизайну»
(далее…)
Метки: css учебник, html учебник, php учебник, скачать учебник, учебник создание сайта
Категория: Учебники по созданию сайта | 2 комментария »
Философия CSS-дизайна
Учебник по CSS «Философия CSS-дизайна» скачать бесплатно.
(далее…)
Метки: css учебник, скачать учебник, учебник создание сайта
Категория: Учебники по созданию сайта | Нет комментариев »
Мастерская CSS Профессиональное применение стандартов
Скачать бесплатно учебник по CSS: Мастерская CSS Профессиональное применение стандартов.
(далее…)
Метки: css учебник, html учебник, скачать учебник, учебник создание сайта
Категория: Учебники по созданию сайта | Нет комментариев »
Учебник «Строим web сайты: дизайн, html, css» скачать бесплатно
Марк Кэмпбел учебник «Строим web сайты: дизайн, html, css»
(далее…)
Метки: css учебник, html учебник, скачать учебник, учебник создание сайта
Категория: Учебники по созданию сайта | Нет комментариев »
Практика создания сайтов
С помощью самоучителя по созданию сайтов вы сможете создавать свои собственные, авторские дизайны сайтов, а не довольствоваться типовыми шаблонами.
(далее…)
Метки: css учебник, html учебник, скачать учебник, учебник создание сайта
Категория: Учебники по созданию сайта | Нет комментариев »
Сборник из 22 учебников html, php, css
Сборник из 22 учебников html, php, css
(далее…)
Метки: css учебник, html учебник, php учебник, скачать учебник, учебник создание сайта
Категория: Учебники по созданию сайта | 1 Комментарий »
Книги для верстальщика (HTML5 и CSS3) |
05 августа 12:48 2012 by Игорь КоваленкоДобрый день друзья, в этой публикации я собрал самые популярные книги на тему веб-разработки, вёрстки и программированию.
Я считаю, что любой дизайнер должен уметь верстать, ведь как он будет создавать макеты и интерфейсы сайтов, если понятия не имеют – как оно всё воплощается в жизнь и что надо, чтобы элементы дизайна правильно отображалось в браузере посетителя.
Я сам помимо дизайна, ещё активно верстаю и программирую (JS/jQery в основном, в php не лезу :)), по крайней мере, постоянно обучаюсь в этом направление.
Вы увидите самые популярные книги по веб-разработке в России, на основе данных интернет магазина Ozone.ru, я кстати себе приобрёл парочку.
Питер Гастон «CSS3. Руководство разработчика»
Эта книга – хорошее руководство по изучению новых технологий CSS3 – сейчас это самые последние технологии, которые используются в веб-дизайне и вёрстке сайтов.
Из книги вы сможете почерпнуть:
- Работе с шрифтами и изображениями, боксами — закруглённые углы, тень и многие другие интересные эффекты CSS3;
- Многоколоночная верстка;
- Анимации средствами CSS — в третьем поколение каскадных таблиц стилей появилось уже возможность создания анимации;
- Различные способы оформления текста;
- Медиа-запросы.

Книга вышла в 2012 году, весной и она стала одной из самых популярных в магазине Ozone по количеству продаж. Я эту книгу рекомендую вам, потому что сам приобрёл себе и она оказалась очень полезной, я её сейчас использую как справочник по функциям CSS.
Друзья, если вас интересует охрана квартир, то обращайтесь к специалистам на интернет-ресурсе etc-ohrana.ru. Уверен, вы останетесь довольны взаимовыгодным сотрудничеством!
[sc name=»728 text» ]
Брайан Хоган «HTML5 и CSS3. Веб-разработка по стандартам нового поколения»
Ещё одна хорошая книга с уже комплексной темой — работа с HTML5 и CSS3. Эти стандарты взаимно связаны и лучше всего обучаться языкам разметки вместе — изучать и html5, и каскадные таблицы стилей CSS3.
В книге доступно описаны про такие вещи:
- Новый синтаксис и разметку HTML5;
- Работа с видео и графикой средствами HTML5 — новое поколение HTML5 поддерживает работу с векторной графикой, вы сможете делать сайты на подобие Flash, только на много легче и они будут индексироваться поисковыми системами;
- Комплексная работа HTML5 и CSS3, советы и мелкие хитрости.

Книга Брайана Хогана является одним из лидеров по продажам в России и не зря в сети очень много положительных отзывов, мне эта книга тоже очень понравилось, описывается всё доступно и понятно даже новичку.
Дэн Седерхольм «Пуленепробиваемый веб-дизайн»
Дэн Седерхольм — известный американский публицист и веб-разработчик, он издал несколько популярных книг в помощь веб-разработчикам. Самые популярные из них — CSS ручной работы и «Пуленепробиваемый веб-дизайн». Именно вторая и получила самую большую популярность из-за очень простого слога и большого количества примеров в книге.
Автор рассматривает основные возможности HTML и CSS, с помощью которых можно создавать современные и оригинальные сайты, которые будут одинаково правильно отображаться во всех браузерах и будут максимально стабильными и валидными.
[sc name=»728 text» ]
Зои Джилленуотер «Сила CSS3. Освой новейший стандарт веб-разработок»
Книга построена на принципе реализации учебных примеров из книги, вы вместе с автором решаете проблему и успешно выполняете её. Как известно – это один из самых лучших способов научиться чему-то.
Как известно – это один из самых лучших способов научиться чему-то.
Основные вопросы, которые рассматриваются в книге:
- Как подключать новые возможности CCS3 для старых браузеров?
- Как создать красивые дизайны с уникальной типографикой и графическими элементами?
- Как создавать адаптивный веб-дизайн, чтобы он отображался в мобильных устройствах?
- Как использовать CSS3 чтобы повысить юзабилити вашего сайта?
Игорь Квинт «Создаем сайты с помощью HTML, XHTML и CSS»
Книга для новичков, которые ещё не знакомы с веб-разработкой или только недавно начали создавать сайты. В книге описаны все возможности HTML и XHTML, проработаны много примеров по оформлению сайта с помощью CSS и многое другое.
Книга в стиле – создание сайта для чайников, сам лично не читал и не просматривал её, но думаю для новичков будет самое то, так как книга Игорь Квинта «Создаем сайты с помощью HTML, XHTML и CSS» довольно популярна и имеет много отзывов.
[sc name=»728 text» ]
Билл Сандерс «Самоучитель HTML5»
Книга «Самоучитель HTML5» идёт вместе с диском, что сразу показывает её с лучшей стороны, так как вы сразу будете иметь примеры у себя на компьютере и сможете наглядно посмотреть чему вы научитесь.
Вообще, книга имеет огромную популярность в США и её советуют, как базовый курс для всех, кто хочет изучить язык разметки HTML5. Новый стандарт рассмотрен с самых азов, до создания сложных элементов сайта. Книга подойдёт всем типам веб-разработчиков, от начинающих до профессионалов.
Я книгу не покупал, но листал в магазине, скорей всего она у меня будет следующая на заказ, очень понравился материал.
Б. Лоусон, Р. Шарп «Изучаем HTML5. Библиотека специалиста»
Данная книга написана опытными программистами Брюс Лоусон и Реми Шарпом, они давно работают вместе и создали ни один успешный проект в интернете. В своей работе они постоянно используют HTML5 и поэтому их все советы, полностью «пропитаны» практикой создания реальных сайтов и материал воспринимается очень легко.
Эта книга так же пополнила мою коллекцию, я считаю книга стоящая и очень хороший справочник.
Дэвид Мэтью «HTML5. Разработка веб-приложений»
Книга Дэвид Мэтью, как и все предыдущие, описывает основные возможности вёрстки на HTML5, даются советы по эффективности написания кода, как оформлять и т.п.
Книга разделена на 5 логически разных разделов, но обучаясь от первого до последнего, вы в итоге создадите полноценный сайт на HTML5, который будет соответствовать всем современным стандартам.
Книга подойдёт как для профессионалов (вы почерпнете тут что-нибудь новое для себя) так и для новичков, я бы даже сказал в первую очередь для новичков, потому что по ходу прочтения, вы будете переходить от самых простых и базовых моделей к более сложным.
[sc name=»728 text» ]
Кристофер Шмитт «Применение Web-стандартов CSS и Ajax для больших сайтов»
Основная задача любого веб-дизайнера – это эффективное и своевременное использование современных технологий, для создания современного и привлекательного сайта. Данная книга нацелена именно на решение этой задачи, предлагая веб-дизайнерам и разработчикам посмотреть на методы и способы работы лучших дизайнеров мира.
Данная книга нацелена именно на решение этой задачи, предлагая веб-дизайнерам и разработчикам посмотреть на методы и способы работы лучших дизайнеров мира.
В частности описано:
- Как профессионалы подходят к работе;
- Самообразование дизайнера и разработчика;
- Использование Ajax для построения сайтов
- Использование современных стандартов разработки при создании сайтов.
В ней рассмотрены основные способы применения Web-стандартов и рассмотрены примеры настоящих профессиональных сайтов, которые построены на современных технологиях.
W3.CSS Главная
W3
CSS
Современный адаптивный CSS
Равенство для всех браузеров: Chrome. Firefox Edge. IE. Сафари. Опера.
Равенство для всех устройств: Desktop. Ноутбук. Таблетка. Мобильный.
Только стандартный CSS (без библиотеки jQuery или JavaScript).
W3.CSS — это CSS Framework
W3. CSS — это современная платформа CSS с поддержкой дизайна для настольных компьютеров, планшетов и мобильных устройств по умолчанию.
CSS — это современная платформа CSS с поддержкой дизайна для настольных компьютеров, планшетов и мобильных устройств по умолчанию.
W3.CSS меньше и быстрее, чем аналогичные CSS-фреймворки.
W3.CSS был разработан как высококачественная альтернатива Bootstrap.
Он был разработан, чтобы быть меньше, быстрее, проще в освоении и использовании.
Он также был разработан, чтобы быть независимым от jQuery или любой другой библиотеки JavaScript.
Пример
Мой заголовок

Автомобиль — это колесный самоходный автомобиль, используемый для перевозки.
Мой нижний колонтитул
«Сделайте это как можно проще, но не проще».
Альберт Эйнштейн
W3.CSS бесплатно
W3.CSS можно использовать бесплатно. Лицензия не требуется.
Как получить
Чтобы использовать W3. CSS на своем веб-сайте, просто добавьте ссылку на «w3.css» из своего веб-сайта.
страниц:
CSS на своем веб-сайте, просто добавьте ссылку на «w3.css» из своего веб-сайта.
страниц:
Пример
Попробуй сам »Или скачайте w3.css с w3css_downloads и добавить ссылку на w3.css:
Пример
Шаблоны веб-сайтов W3.CSS
Мы создали для вас несколько адаптивных шаблонов W3CSS.
Вы можете изменять, сохранять, делиться, использовать или делать с ними все, что хотите:
Еда Шаблон
Band Шаблон
Кафе Шаблон
Свадебный шаблон
Шаблон портфолио
ОБУЧЕНИЕ CSS ДЛЯ БОЛЕЕ 10 ЛЕТ!
Изучение CSS, шаг за шагом
Этот веб-сайт посвящен CSS, ключевому инструменту веб-дизайна.Если вы не знакомы с CSS: CSS — это технология, родственная HTML, которая используется для стилизации ваших веб-страниц. Подробности в учебнике, но пока мы можем сказать, что CSS может улучшить внешний вид ваших веб-страниц!
Подробности в учебнике, но пока мы можем сказать, что CSS может улучшить внешний вид ваших веб-страниц!
Получите интересные советы по CSS! Подписка на информационный бюллетень
Три способа изучить CSS:
- Купите мою книгу с рейтингом 5 звезд на Amazon.
- Получите мой интерактивный видеокурс по HTML5, CSS3… и он охватывает гораздо больше!
- Учебник для этого веб-сайта: «Начать изучение основных концепций CSS» »
Если у вас есть вопросы, свяжитесь со мной.
Стефан
Написано для начинающих
Как и во всех моих статьях, я старался сделать это руководство по веб-дизайну по CSS как можно более простым для понимания. Вместо стиля, ориентированного на скучных ботаников, я использовал больше разговорного стиля.
Этот обучающий сайт похож на все остальное в жизни; вы получаете обратно то, что вложили в него. Поэтому, если вы действительно хотите научиться создавать великолепно выглядящие страницы, не поддавайтесь искушению остановиться на полпути и использовать программу веб-дизайна, такую как FrontPage или Dreamweaver. Завершив обучение, вы получите большое преимущество перед всеми остальными, которые сдались!
Завершив обучение, вы получите большое преимущество перед всеми остальными, которые сдались!
Не поймите меня неправильно, это не так уж сложно; просто некоторые люди очень ленивы!
Как создается этот сайт
На сайте 3 основных раздела:
- Введение в CSS
Мы рассмотрим основы и покажем вам несколько изящных приемов. - Полное руководство по CSS
Мы приступаем к делу и даем вам прочную основу в CSS, чтобы вы могли сразу же использовать ее в своей работе по веб-дизайну! - Дополнительные ресурсы CSS
Вспомогательные статьи по веб-дизайну CSS и ссылка на активный форум CSS, где вы можете задать любые вопросы.
После завершения вы сделаете следующий шаг к полной славе ботаников с этими статьями о создании веб-страницы на чистом CSS. Не только стили CSS, но и позиционирование CSS, что означает отсутствие необходимости в таблицах!
После завершения вы будете создавать страницы сложными способами, которые 99% веб-дизайнеров даже не рассматривают! Излишне говорить, что у вас будет преимущество перед конкурентами. Все это на 100% соответствует стандартам и должно работать в 99% браузеров, используемых сегодня.
Все это на 100% соответствует стандартам и должно работать в 99% браузеров, используемых сегодня.
Последние сообщения в блоге
Следует ли мне сделать перерыв в изучении CSS?
26 февраля 2020
Изучение CSS может быть непростой задачей… CSS не является интуитивно понятным языком программирования! Таким образом, для многих, изучающих CSS, обычным явлением является то, что вы столкнетесь с препятствием для обучения… это может быть сложно, даже с лучшими курсами CSS! Так что мой совет — делайте перерывы и уделяйте время своему разуму […]
подробнее
Как быстро изучить CSS?
27 декабря 2017 г.
Самый быстрый способ изучить CSS — сначала убедиться, что вы хорошо знаете HTML5 и основы Интернета.
 Как только вы поймете эти ключевые концепции и навыки, CSS и крутые методы CSS3 станут намного проще. Веб-сайты создаются с помощью CSS3 и HTML5 CSS3 — это язык стилей веб-дизайна — […]
Как только вы поймете эти ключевые концепции и навыки, CSS и крутые методы CSS3 станут намного проще. Веб-сайты создаются с помощью CSS3 и HTML5 CSS3 — это язык стилей веб-дизайна — […]подробнее
Курс веб-дизайна для средней школы, который учит актуальный код
4 августа 2017
Вчера звонил учитель и искал курс веб-дизайна, который преподает настоящий код.Как и другие учителя, с которыми я разговаривала, она понимала, что перетаскивание блоков на экране, где приложение записывает код для ученика, — это не то же самое, что ученик сам пишет код! Ошибочность многих курсов кода […]
подробнее
CSS — Учебник по CSS — Изучите полный CSS за 20 минут от Microsoft MVP. Награжден
Награжден
.Переключить боковую панель
- Учебники
- ТЕХНОЛОГИИ
- ВСЕ ТЕХНОЛОГИИ
- СТАТЬИ
- ПОЛНАЯ ФОРМА НОВАЯ
- ВЕБИНАРЫ
- ОШИБКИ И ИСПРАВЛЕНИЯ
- ОПРОС
- ФОРУМЫ
- РОЛИКИ
- КОЛИЧЕСТВЕННАЯ СПОСОБНОСТЬ
- НЕ ГЛАВНЫЙ
- ГРУППОВОЕ ОБСУЖДЕНИЕ
- ВОПРОСЫ ДЛЯ ИНТЕРВЬЮ СТРАНЫ
Учебник CSS
Добро пожаловать!
Итак, вы хотите научиться писать CSS для стилизации классных веб-страниц. Или это часть предмета, который вы изучаете и поэтому учитесь, потому что должны. В любом случае, это здорово. Написание CSS для стилизации веб-страниц — занятие увлекательное и полезное. CSS — одна из основ Интернета, которая даст вам возможность делать много вещей.
Или это часть предмета, который вы изучаете и поэтому учитесь, потому что должны. В любом случае, это здорово. Написание CSS для стилизации веб-страниц — занятие увлекательное и полезное. CSS — одна из основ Интернета, которая даст вам возможность делать много вещей.
Введение
Следующие страницы предназначены для того, чтобы дать вам прочную основу для написания чистых и элегантных CSS (каскадных таблиц стилей) для стилизации веб-страниц. В конце концов, вы не станете гуру CSS, но вы будете на правильном пути и вооружитесь нужными знаниями и навыками, чтобы достичь этого, если вы этого хотите (что вам следует).
Всемирная паутина становится все более важным аспектом нашей жизни. Веб-технологии также внедряются во многие другие области. CSS является ключевой частью этого и отвечает за визуальные аспекты веб-страниц. CSS связывается с HTML и Javascript для создания элегантных и функциональных веб-страниц.
В этом руководстве мы учимся писать CSS собственными руками. В этом руководстве не рассматриваются программы, которые генерируют CSS для вас, такие как DreamWeaver или ExpressionWeb.
В этом руководстве не рассматриваются программы, которые генерируют CSS для вас, такие как DreamWeaver или ExpressionWeb.
Наброски
Это руководство по CSS разделено на 6 разделов. В общем, я рекомендую вам проработать их по порядку, но если вы пришли сюда только для того, чтобы узнать о конкретной теме, тогда кто я такой, чтобы замедлять вас, просто идите прямо.
Теперь вы можете перейти в раздел 1 и приступить к работе или продолжить чтение ниже, чтобы узнать немного больше об этом руководстве.
- Справочная информация — вводная информация о CSS, HTML и браузерах.
- Основы — Что такое CSS, как он выглядит и для чего он нужен?
- Включение CSS — Различные способы включения правил CSS в ваши веб-страницы.
- Основные свойства CSS — обзор основных свойств CSS для начала.
- Селекторы — Введение в различные доступные для использования селекторы CSS.
- Color — Посмотрите, как можно включить цвет в свой CSS.

- Последние мысли — Куда отсюда.
Поскольку CSS строится на HTML, мы предполагаем, что вы уже знаете, как писать HTML. В противном случае вам, вероятно, следует начать с ознакомления с нашим руководством по HTML.
После того, как вы проработали это руководство и освоили CSS, вы можете попробовать наши задачи по разработке веб-сайтов, чтобы увидеть, что вы можете сделать с помощью CSS, и проявите немного творчества.
Структура
Лучший способ изучить CSS — это серия небольших, простых в управлении шагов.Это учебное пособие организовано таким образом, каждый раздел основан на знаниях и навыках, полученных в предыдущих разделах. Если вы работаете с ними по порядку, прочтите их полностью (материала довольно много, но он важен для правильного понимания) и практикуйтесь в процессе, я считаю, что у вас должен быть довольно приятный и плавный путь к мастерству CSS.
Каждый раздел имеет следующий формат:
- Введение с изложением того, что вы узнаете из этого раздела.

- Подробный материал, включая обширные примеры.
- Краткое изложение наиболее важных концепций.
- Набор занятий, которые помогут вам закрепить свои знания и навыки.
Думайте о занятиях не как об учебных вопросах (например, вы можете получить их в классе в школе), а как о указании, где исследовать, чтобы извлечь пользу из ваших новых знаний и навыков. Относитесь к занятиям как к отправной точке для исследования. Чем дальше вы зайдете, тем лучше у вас получится.(Насколько хорошо вы справляетесь и насколько далеко вы зайдете, зависит от того, насколько вы нелицеприятны.)
Этот сайт также предназначен для работы на планшетах. Я знаю, что многим из вас нравится работать за компьютером и держать рядом планшет со справочными материалами. Если это вы, то этот сайт отлично работает с такой настройкой. Еще один хороший подход — разместить браузер на одной половине экрана компьютера и текстовый редактор на другой половине, чтобы вы могли опробовать примеры в процессе.
Решение проблем и творческое мышление
Если вы хотите добиться успеха с CSS, вам помогут две вещи: решение проблем и творческое мышление. Вот несколько основных указателей, которые помогут вам на этом пути.
- Исследуй и экспериментируй . Помните, вы учитесь собирать набор строительных блоков, и с их помощью вы можете создавать всевозможные творческие и интересные макеты и эффекты. Примеры, которые вы найдете, предназначены для иллюстрации того, как они работают, а не единственного, что вы можете с ними делать.Я рекомендую вам настроить примеры и посмотреть, как они себя ведут. Это позволит вам лучше понять, как они работают. У вас будет много вопросов типа «А что, если …?» и «Могу я …?» на что я говорю: «Попробуйте и посмотрите, что произойдет». Худшее, что вы действительно можете получить, — это непонятная страница. В этом случае вы немного подумаете об этом, чтобы понять, почему это не сработало, а затем попробуйте еще раз. Не сдерживайся!
- Внимательно прочтите и не пропустите мелкие детали.
 Я не могу этого особо подчеркнуть. Мелкие детали важны и часто определяют разницу между работающим и неработающим кодом. Если что-то не работает, внимательно перечитайте материал и еще раз просмотрите то, что вы ввели, чтобы убедиться, что вы не допустили маленькой глупой опечатки.
Я не могу этого особо подчеркнуть. Мелкие детали важны и часто определяют разницу между работающим и неработающим кодом. Если что-то не работает, внимательно перечитайте материал и еще раз просмотрите то, что вы ввели, чтобы убедиться, что вы не допустили маленькой глупой опечатки.
Чтобы узнать больше о решении проблем, посетите наш учебник по навыкам решения проблем.
Об авторе
Привет. Меня зовут Райан Чедвик, и я преподаю HTML и CSS студентам уже более 10 лет.Это то, что мне очень нравится. В мире, где мы все больше скрываем сложности от пользователей (в частности, смартфонов и планшетов), всегда приятно вернуть людям эту силу и позволить им делать удивительные вещи с помощью технологий.
Но преподавание — это только одно из моих занятий. Я также разрабатываю и управляю веб-сайтами, а также управляю компьютерными системами для нескольких разных организаций. Я чувствую, что вся моя работа дополняет друг друга и извлекает пользу из того, что я узнаю от других. В совокупности они дают мне довольно хорошее понимание
В совокупности они дают мне довольно хорошее понимание
CSS Tutorial
CSS (каскадная таблица стилей) объясняет стиль HTML-документа.Учебник по CSS.
Изучите CSS с помощью этого интересного и полного руководства по CSS, быстро и легко. Новички и профессионалы сочтут это руководство полезным, поскольку оно объясняет все основные концепции CSS с примерами.Для кого предназначено это руководство по CSS?
Это руководство будет очень полезно для всех начинающих и профессиональных веб-разработчиков и веб-дизайнеров, желающих создавать привлекательные веб-сайты.Первокурсникам, BCA, BE, BTech, MCA, студентам колледжей также будет полезно создавать заметки для подготовки к экзаменам, лабораторных упражнений, заданий и жизненных вопросов.Что мне нужно знать для начала?
Имея предварительное знание HTML, XHTML поможет вам быстро увидеть использование CSS и его концепций в реальном мире. ПрограммаCSS, описанная в этом руководстве
В этом руководстве рассматриваются: правила CSS, типы, свойства шрифта, свойства форматирования текста, свойства границ, свойства полей, свойства цвета, свойства ссылок, свойства положения, свойства заполнения, свойства списка, теги span и div и т. п.
п.
Изучение этого руководства по CSS даст вам очень уверенное начало его реализации. Итак, начнем!
Введение
- CSS — это каскадная таблица стилей.
- Это язык таблиц стилей.
- Он описывает представление документа HTML или XML.
- CSS используется для простого и легкого управления веб-документом.
- CSS был разработан Хаконом Винмом Ли из Массачусетского технологического института в 1994 году.
Концепция таблиц стилей
- Таблица стилей описывает, как документы отображаются на экране.
- Это набор правил форматирования, влияющих на внешний вид одного или нескольких документов.
1) XSLT
- e X растяжимый S tyle sheet L anguage T ransformation.
- Применимо только для XML-документа.
- C в порядке возрастания S tyle S heets.

- Это применимо для HTML и XML или любого веб-языка.
HTML v / s CSS
| HTML | CSS |
|---|---|
| HTML означает язык гипертекстовой разметки. | CSS — это каскадная таблица стилей. |
| Он определяет элементы веб-страницы, такие как таблица, абзац и т. Д. | CSS определяет размер элемента, цвет и т. Д. |
| Он используется для идентификации содержимого веб-страницы. | Он используется для указания представления этого содержимого. |
| Используется для определения структуры веб-страницы. | CSS используется для стилизации и форматирования структурированного содержимого веб-страниц. |
Преимущества CSS
Возможность повторного использования: Это означает, что однажды созданный файл CSS можно использовать повторно. Простота обслуживания: Если для какой-либо веб-страницы или документа требуются какие-либо изменения, их можно просто внести в файл CSS, где все элементы на веб-страницах или в документе будут обновлены автоматически.
Загружайте контент быстрее: CSS требует меньше кода и контролирует порядок элементов, чтобы контент можно было загружать раньше изображений.
Независимость от платформы: Скрипты не зависят от платформы и поддерживают все новейшие браузеры.
Целостность данных: CSS позволяет поддерживать целостность данных.
Ограничения CSS
- CSS не может создать эффект макета.
- Он не дает абсолютного контроля над внешним видом страницы.
- Это не гарантирует какой-либо абсолютный контроль пикселей.
HTML- и CSS-Tutorial для Einsteiger
sehr guter Vortrag
фон Ханс Д.утра 30. Апрель 2020 для HTML- и CSS-учебника для Einsteiger
Kurs ist ausführlich und leicht verständlich erklärt. Bin mit HTML fast fertig. Hoffe, dass das soweitergeht.
Bin mit HTML fast fertig. Hoffe, dass das soweitergeht.
Gut für absolute Anfänger
фон Тим Ф. am 14. января 2020 для HTML- и CSS-Tutorial für Einsteiger
Gut verständlich und auf jeden Fall praktisch um HTML- & CSS Grundlagen zu erlernen.Teilweise aber echt sehr langsam und etwas veraltet.
gut verständlich! doch mit einer kleinen Anregung
von Maria R. am 25. März 2019 für HTML- & CSS-Tutorial für Einsteiger
Der Kurs ist sehr ausführlich und didaktisch Professionalell aufgebaut. Die Stimme und die Sprechgeschwindigkeit von Florence sind sehr angenehm und vermitteln Sicherheit beim Lernen und Verstehen.Eine kleine Anregung, damit es nicht nur beim auditiven Lernen bleibt: Es wäre sehr hilfreich, wenn für die einzelnen Lektionen noch ergänzende, sowie gut verständliche Lese- / Lern-materialen zumären Download dabei. Denn die Foliensätze sind dafür leider zu abstrakt.
Данке! Und kollegiale Grüße von einer Lehrerin aus dem DaF / DaZ-Bereich.
Denn die Foliensätze sind dafür leider zu abstrakt.
Данке! Und kollegiale Grüße von einer Lehrerin aus dem DaF / DaZ-Bereich.
Курс HTML и CSS Tutorial для Einsteiger
фон Дитмар Ф.am 19. März 2018 für HTML- & CSS-Tutorial für Einsteiger
Es wird alles gut erklärt, dass einzige was ich zu bemängeln habe sind die Quizfragen. Die müsste man neu überarbeiten und einfache formulieren. Manche Videos müssten auf den aktuellen Stand gebracht werden Der Kurs selber ist empfhlungswert
30 Rezensionen ohne Текст
Alle 15 Rezensionen mit Text anzeigen
.


 В ней приняли участие Molly Holzschlag и Jason Cranford
Teague. Стоимость заблаговременной регистрации (до 3 июля)
составила 139 долларов.
В ней приняли участие Molly Holzschlag и Jason Cranford
Teague. Стоимость заблаговременной регистрации (до 3 июля)
составила 139 долларов.
 И Applook.com’s dynamic tabs [копия на archive.org].
И Applook.com’s dynamic tabs [копия на archive.org].



 Cм. опечатки.
[CSS 2.1]
Cм. опечатки.
[CSS 2.1] Требует начальных знаний в CSS и HTML. (New Riders, 2003,
ISBN 0-7357-1201-8) [CSS2]
Требует начальных знаний в CSS и HTML. (New Riders, 2003,
ISBN 0-7357-1201-8) [CSS2] 0 Programmer’s
Reference. (Osborne/McGraw-Hill, 2001, ISBN
0-07-213178-0) [CSS2]
0 Programmer’s
Reference. (Osborne/McGraw-Hill, 2001, ISBN
0-07-213178-0) [CSS2] Jones, Paul Thurrott. Cascading Style Sheets: A Primer
Jones, Paul Thurrott. Cascading Style Sheets: A Primer


 Как только вы поймете эти ключевые концепции и навыки, CSS и крутые методы CSS3 станут намного проще. Веб-сайты создаются с помощью CSS3 и HTML5 CSS3 — это язык стилей веб-дизайна — […]
Как только вы поймете эти ключевые концепции и навыки, CSS и крутые методы CSS3 станут намного проще. Веб-сайты создаются с помощью CSS3 и HTML5 CSS3 — это язык стилей веб-дизайна — […] Награжден
Награжден 

 Я не могу этого особо подчеркнуть. Мелкие детали важны и часто определяют разницу между работающим и неработающим кодом. Если что-то не работает, внимательно перечитайте материал и еще раз просмотрите то, что вы ввели, чтобы убедиться, что вы не допустили маленькой глупой опечатки.
Я не могу этого особо подчеркнуть. Мелкие детали важны и часто определяют разницу между работающим и неработающим кодом. Если что-то не работает, внимательно перечитайте материал и еще раз просмотрите то, что вы ввели, чтобы убедиться, что вы не допустили маленькой глупой опечатки.