text-decoration-skip-ink | WebReference
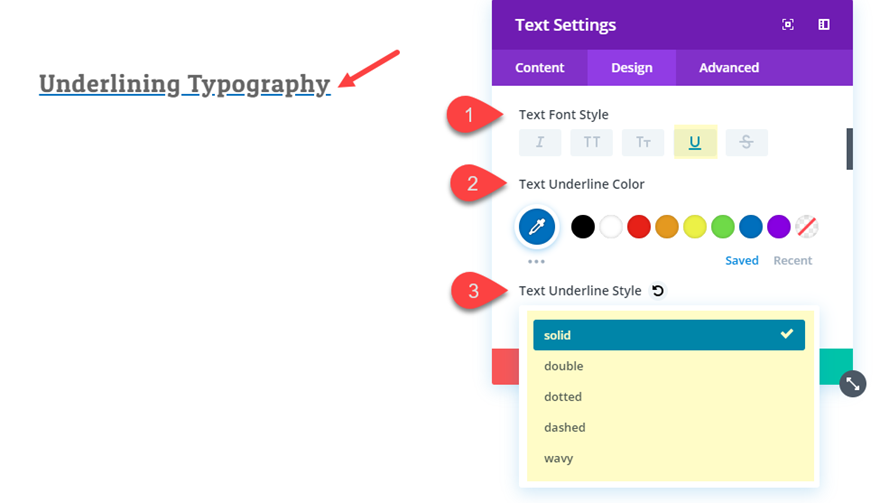
Задаёт, как выводить линию под или над текстом, когда линия пересекает выносные элементы букв, вроде «у», «р», «ц» и др. Линия может быть сплошной или прерываться, чтобы пропустить «хвостики» букв (рис. 1).
Рис. 1. Разновидности подчёркивания текста
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
text-decoration-skip-ink: auto | noneСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- auto
- Линия прерывается на выносных элементах символов.
- none
- Линия отображается сплошной.

Пример
<!DOCTYPE html> <html> <head> <meta charset=»UTF-8″> <title>text-decoration-skip-ink</title> <style> p { font-size: 2em; /* Размер текста */ } a { text-decoration-skip-ink: none; /* Сплошной подчёркивание */ } </style> </head> <body> <p><a href=»page/1.html»>Чебурашка</a></p> </body> </html>Объектная модель
Объект.style.textDecorationSkipInkСпецификация
| Спецификация | Статус |
|---|---|
| CSS Text Decoration Module Level 4 | Возможная рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 79 | 64 | 50 | 70 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.

Число указывает версию браузреа, начиная с которой элемент поддерживается.
Текст и шрифт
См. также
- <a>
- Использование :hover
- Ссылки
Рецепты
- Как заголовок сделать ссылкой?
- Как задать цвет ссылок?
- Как открыть ссылку в новой вкладке?
- Как сделать картинку ссылкой?
- Как сделать ссылку для скачивания?
- Как сделать ссылку на адрес электронной почты?
- Как сделать ссылку на изображение?
Практика
- Атрибут target
- Картинка как ссылка
- Создание ссылки
- Ссылка во фрейм
- Ссылка для скачивания
- Ссылка на email
- Ссылка на Google
- Ссылка на телефон
- Ссылки во фрейме
Справочник CSS
Значения свойств
Функции
Единицы CSS
Типы элементов
@-правила
Анимация
Границы
Контент
Логические
Отступы и поля
Печать
Позиционирование
Псевдоклассы
Псевдоэлементы
Размеры
Списки
Таблицы
Текст и шрифт
Флексы
Форматирование
Формы
Цвет и фон
css — Могу ли я сместить подчеркивание вправо и сократить длину?
Я пытаюсь добавить стилизованное подчеркивание к заголовку, который начинается сразу после буквы g. Смотрите изображение для того, что я имею в виду.
Смотрите изображение для того, что я имею в виду.
Я перепробовал все, что мог придумать, и обыскал Интернет в поисках ответа, но пока безуспешно.
Вот как это у меня сейчас
Вот как это должно быть
Вот что у меня есть на данный момент:
начинай мяукать
.App-заголовок h2 { цвет: #394КЭД; размер шрифта: 33px; вес шрифта: полужирный; оформление текста: подчеркивание; смещение подчеркивания текста: 2%; цвет оформления текста: #00D8D6; толщина оформления текста: 4px; text-decoration-skip-ink: нет; вес шрифта: 600; отступ снизу: 10 пикселей; }
Я не могу просто изменить пропуск чернил, так как мне нужно, чтобы они проходили под Y.
- css
- формат
- граница
- подчеркивание
- текстовые украшения
span и примените к нему все украшения текста, и отделите первую букву от этого span следующим образом: span {
оформление текста: подчеркивание;
смещение подчеркивания текста: 2%;
цвет оформления текста: #00D8D6;
толщина оформления текста: 4px;
text-decoration-skip-ink: нет;
}
h2{
цвет: #394CED;
размер шрифта: 33px;
вес шрифта: полужирный;
вес шрифта: 600;
отступ снизу: 10 пикселей;
} g
давайте мяукаем
1
Это можно сделать с помощью псевдоэлемента.
ч2 {
цвет: #394CED;
размер шрифта: 33px;
вес шрифта: полужирный;
/* украшение текста: подчеркивание;
смещение подчеркивания текста: 2%;
цвет оформления текста: #00D8D6;
толщина оформления текста: 4px;
text-decoration-skip-ink: нет; */
вес шрифта: 600;
отступ снизу: 10 пикселей;
положение: родственник;
}
h2 :: после {
содержание: "";
высота: 4 пикселя;
ширина: 230 пикселей;
отображение: встроенный блок;
цвет фона: #00D8D5;
положение: абсолютное;
верх: 32px;
слева: 20 пикселей;
z-индекс: -1;
} начни мяу
Вы можете указать только первую букву с помощью CSS, чтобы включить пропуск рукописного ввода, добавив к существующему стилю:
h2::first-letter {text-decoration -пропустить чернила: авто;}
Зарегистрируйтесь или войдите в систему
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
CSS, метрики шрифтов и вы
CSS, метрики шрифтов и выЧто такое CSS?
Базовая веб-страница состоит из HTML и CSS.
HTML — это просто аннотации вокруг текста, описывающие его структуру.
CSS — это просто аннотации HTML, описывающие его представление.
Дизайн для Интернета сильно отличается от дизайна для печати.
Часто вы не можете контролировать контент.
Вы почти никогда не можете контролировать размер или ориентацию экрана.
семейство шрифтов: "Palatino Linotype", Palatino, Palladio, "URW Palladio L", "Book Antiqua", Baskerville, "Bookman Old Style", "Bitstream Charter", "Nimbus Roman No9 L", Garamond, "Apple Garamond», «ITC Garamond Narrow», «Учебник нового века», «Учебник века», «Учебник века L», Джорджия, с засечками;
Вы даже не имеете фактического контроля над шрифтом или размером (поскольку пользователь мог установить минимум или загрузка шрифта может быть отключена из-за плохого сетевого подключения или измерения).
Редизайн CSSWG с изменяемым размером примерно в 2011 г.
 (Дивья Маниан и Элика Этемад)
(Дивья Маниан и Элика Этемад)Но с CSS, мы можем создавать дизайны, которые используют любую среду и контент, которые у нас есть в качестве входных данных, и разложите его так, чтобы он идеально подходил. (Попробуйте изменить размер страницы выше!)
Эксперимент с изменяемой типографикой с использованием «Внутреннего дизайна» (Джен Симмонс)
Мы можем использовать ограничения размера на основе содержимого, контейнера и/или шрифта, разрешение основных решений выравнивания типографа быть выраженным независимо от размера экрана.
Однако для этого нам нужны точные метрики шрифта.
Метрики шрифтов и CSS
Включение браузера для красивого выравниванияCSS использует метрики OpenType для подъема и спуска.
Для положения и толщины подчеркивания и зачеркивания.
Для положения и размера верхнего и нижнего индекса.
Для правильных буквиц нам нужны базовые линии и высота буквиц.
А также другие показатели для других систем письма.
Но иногда шрифты не дают нам правильных показателей.
Плохие показатели — это плохо
Как сделать веб-типографику отстойнойЕсли метрики надстрочного индекса не соответствуют глифам надстрочного индекса, любые синтезированные отсутствующие глифы выглядят ужасно.
Альтернативный глиф надстрочного индекса (слева), синтезированные глифы надстрочного индекса (посередине) и неправильная смесь двух (справа)
Хорошее смещение подчеркивания помогает нам избежать таких проблем, как размещение линии прямо по нижнему краю спусковых элементов.
Неправильная высота прописных букв означает, что наши буквицы выглядят плохо.
Несоответствие показателей подъема и спуска на разных платформах означает, что дизайнеры очень расстраиваются, когда их страница корректно работает только на одной ОС.
Метрики шрифтов, используемые CSS
- Восхождение и спуск (различных видов)
- Положение и толщина подчеркивания и зачеркивания
- Верхний и нижний индексы Положение и размер
- Высота крышки, высота Ex
- Базовые показатели (все они)
Как вы можете помочь
- Если вы графический дизайнер…
- … используйте современные качественные шрифты с хорошими показателями.