Проверьте теги элемента h2, с ними что-то не так | Сайт читов, скриптов и кодов для онлайн игр
Adrenochrome
- Автор темы
- #1
<!DOCTYPE html>
<html>
<head>
<title>The Life of Coder</title>
<meta charset="UTF-8">
<link rel="icon" type="image" href="https://code.s3.yandex.net/web-code/playlist-favicon.ico">
<style>
h2 {
font-size: 24px;
text-transform: uppercase;
font-style: italic;
}
</style>
</head>
<body>
<h3>Coder</h3>
<p><a href="https://www. noisli.com" target="_blank">Плейлист</a> для беспечного занятия кодингом.</p>
<p>Один раз послушал — семь раз покодил.</p>
<img src="https://pictures.s3.yandex.net/frontend-developer/free-course/mountains.jpg" alt="картинка на обложке">
</body>
</html>
noisli.com" target="_blank">Плейлист</a> для беспечного занятия кодингом.</p>
<p>Один раз послушал — семь раз покодил.</p>
<img src="https://pictures.s3.yandex.net/frontend-developer/free-course/mountains.jpg" alt="картинка на обложке">
</body>
</html>Вроде, все верно, но пишет, что задание неверно из-за тега элемента h2.
Я не понимаю что нужно заменить.
Прошу помочь. С 8 по 12 строку включительно.
UPDATE:Решено, я тупица. Спасибо за внимание.
Кому интересно как нужно было:
(Да и,собственно, стили должны быть в style.css)
<!DOCTYPE html>
<html>
<head>
<title>The Life of Coder</title>
<meta charset="UTF-8">
<link rel="icon" type="image" href="https://code.s3.yandex.net/web-code/playlist-favicon.ico">
<style>
h2 {
font-size: 24px;
text-transform: uppercase;
font-style: italic;
}
</style>
</head>
<body>
<h2 font-size: 24px; text-transform: uppercase; font-style: italic;">The Life of</h2>
<h3>Coder</h3>
<p><a href="https://www. noisli.com" target="_blank">Плейлист</a> для беспечного занятия кодингом.</p>
<p>Один раз послушал — семь раз покодил.</p>
<img src="https://pictures.s3.yandex.net/frontend-developer/free-course/mountains.jpg" alt="картинка на обложке">
</body>
</html>
noisli.com" target="_blank">Плейлист</a> для беспечного занятия кодингом.</p>
<p>Один раз послушал — семь раз покодил.</p>
<img src="https://pictures.s3.yandex.net/frontend-developer/free-course/mountains.jpg" alt="картинка на обложке">
</body>
</html>
Последнее редактирование:
ytnikitayt
Сила в правде.
- #2
 Стили должны быть в style.css Во вторых. в тексте Coder ты написал <h3>Coder</h3> А ты пишешь стайлы в h2.
Стили должны быть в style.css Во вторых. в тексте Coder ты написал <h3>Coder</h3> А ты пишешь стайлы в h2.UPD: Сорри, не прочитал весь текст теперь понял что ты решил.
вариант шрифта | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство font-variant позволяет изменить целевой текст на прописные. Это свойство было расширено в CSS3.
р: первая строка {
вариант шрифта: капитель; /* по умолчанию `нормальный` */
} До CSS3 это свойство принимало одно из двух возможных значений: нормальный (как текст отображается по умолчанию) и мелкие компании .
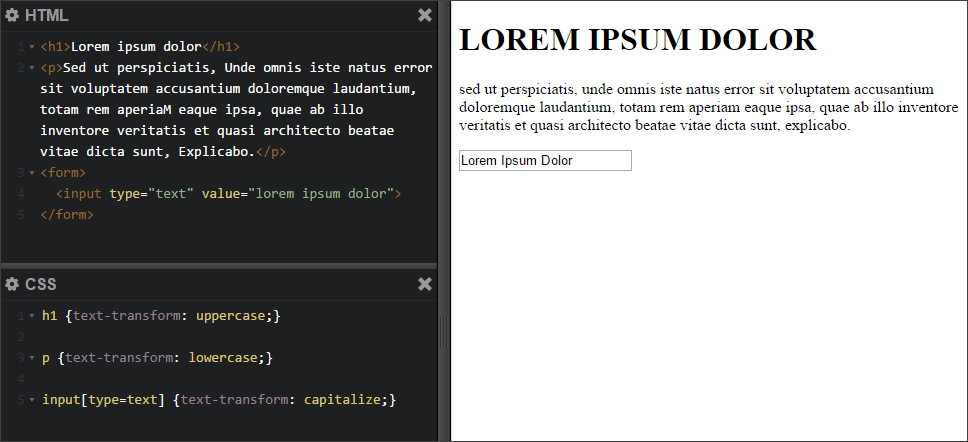
При значении small-caps текст будет отображаться заглавными буквами, которые меньше, чем обычные заглавные буквы. Это не отменяет прописные буквы, установленные в содержимом внутри разметки. Например:
Например:
В приведенной выше демонстрации для обоих абзацев установлено значение вариант шрифта: маленькие заглавные буквы . Первый абзац имеет в разметке только первую букву в верхнем регистре, поэтому он выглядит так, как и ожидалось (первая буква в верхнем регистре, остальные буквы в верхнем регистре).
Вторая строка написана в разметке заглавными буквами, что переопределяет значение с маленькими заглавными буквами , задавая все в обычном верхнем регистре.
Далее, если для этих абзацев установлено значение font-variant: small-caps и text-transform: lowercase , то они будут отображаться во всех строчных буквах. Точно так же, если для этих абзацев установлено значение font-variant: small-caps и text-transform: uppercase , то они будут отображаться в обычном верхнем регистре.
вариант шрифта может быть включен как часть сокращенной декларации шрифта .
Новые дополнения в CSS3
В CSS3 вариант шрифта становится сокращением и может принимать несколько значений, включая all-small-caps , petite-caps , all-petite-caps , название -колпачки , и уникум , среди прочего.
Другие ресурсы
- вариант шрифта на W3C
- вариант шрифта на MDN
Поддержка браузера
В IE6/7 установка вариант шрифта: малые заглавные буквы приведет к тому, что любой текст, установленный в text-transform: верхний регистр или text-transform: нижний регистр , будет выглядеть как text-transform : нет .
шрифт
семейство шрифтов
размер шрифта
растяжка шрифта
.element { font-stretch: ультраконденсированный; } стиль шрифта
шрифт-синтез
.intro { шрифт-синтез: весовой стиль; } вариант шрифта-числовой
.fraction { вариант-шрифта-числовой: диагональные дроби; } font-variant переменные шрифты opentype
вес шрифта
span { вес шрифта: 800; } высота линии
.element { высота строки: 1,35; } СвойствоCSS font-variant — javatpoint
следующий → ← предыдущая Свойство CSS font-variant указывает, как установить вариант шрифта элемента. Результат, сгенерированный свойство font-variant может зависеть от значения свойства text-transform . Если значение font-variant равно small-caps , а значение text-transform установлено на нижний регистр , то символы будут отображаться в нижнем регистре. Если значение font-variant равно small-caps , а значение text-transform установлено на uppercase , то символы будут отображаться в верхнем регистре. Значение малых заглавных букв этого свойства CSS не будет работать, если буквы в исходном коде написаны в верхнем регистре. Например, предположим, что у нас есть абзац, в котором буквы написаны в верхнем регистре, и мы применяем свойство font-variant со значением small-caps к соответствующему абзацу, вместо этого шрифт будет отображаться как обычный верхний регистр. мелких капиталовложений. Синтаксисвариант шрифта: обычный | мелкие капиталы | начальная | наследовать; Значения свойствЗначения этого свойства CSS определяются следующим образом: нормальный: Это значение по умолчанию, которое определяет нормальное начертание шрифта. маленькие заглавные: Используется для указания шрифта с маленькими заглавными буквами, в котором строчные буквы отображаются как прописные, но меньшего размера. начальный: Устанавливает для свойства значение по умолчанию. |

 noisli.com" target="_blank">Плейлист</a> для беспечного занятия кодингом.</p>
<p>Один раз послушал — семь раз покодил.</p>
<img src="https://pictures.s3.yandex.net/frontend-developer/free-course/mountains.jpg" alt="картинка на обложке">
</body>
</html>
noisli.com" target="_blank">Плейлист</a> для беспечного занятия кодингом.</p>
<p>Один раз послушал — семь раз покодил.</p>
<img src="https://pictures.s3.yandex.net/frontend-developer/free-course/mountains.jpg" alt="картинка на обложке">
</body>
</html> noisli.com" target="_blank">Плейлист</a> для беспечного занятия кодингом.</p>
<p>Один раз послушал — семь раз покодил.</p>
<img src="https://pictures.s3.yandex.net/frontend-developer/free-course/mountains.jpg" alt="картинка на обложке">
</body>
</html>
noisli.com" target="_blank">Плейлист</a> для беспечного занятия кодингом.</p>
<p>Один раз послушал — семь раз покодил.</p>
<img src="https://pictures.s3.yandex.net/frontend-developer/free-course/mountains.jpg" alt="картинка на обложке">
</body>
</html>