Руководство CSS Cursors
Следуйте за нами на нашей фан-странице, чтобы получать уведомления каждый раз, когда появляются новые статьи. Facebook
CSS cursor позволяет вам определить тип курсора (cursor), который отображается для пользователя, когда курсор на поверхности (over) элемента.
/* Keyword value */ cursor: pointer; cursor: auto; ..... /* Global values */ cursor: inherit; cursor: initial; cursor: unset;
cursor-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS cursor</title>
<meta charset="UTF-8"/>
<style>
.container {
display: grid;
grid-template-columns: auto auto auto;
}
.child {
padding: 5px;
margin: 5px;
border: 1px solid gray;
}
</style>
</head>
<body>
<h4>CSS cursor</h4>
<p>
Move the cursor over the elements to see the results.
</p>
<div>
<div style = "cursor:alias">alias</div>
<div style = "cursor:all-scroll">all-scroll</div>
<div style = "cursor:auto">auto</div>
<div style = "cursor:copy">copy</div>
<div style = "cursor:crosshair">crosshair</div>
<div style = "cursor:default">default</div>
<div style = "cursor:help">help</div>
<div style = "cursor:inherit">inherit</div>
<div style = "cursor:move">move</div>
<div style = "cursor:pointer">pointer</div>
<div style = "cursor:progress">progress</div>
<div style = "cursor:text">text</div>
<div style = "cursor:vertical-text">vertical-text</div>
<div style = "cursor:wait">wait</div>
<div style = "cursor:no-drop">no-drop</div>
<div style = "cursor:grab">grab</div>
<div style = "cursor:grabbing">grabbing</div>
<div style = "cursor:e-resize">e-resize</div>
<div style = "cursor:n-resize">n-resize</div>
<div style = "cursor:s-resize">s-resize</div>
<div style = "cursor:w-resize">w-resize</div>
<div style = "cursor:col-resize">col-resize</div>
<div style = "cursor:row-resize">row-resize</div>
<div style = "cursor:ne-resize">ne-resize</div>
<div style = "cursor:nw-resize">nw-resize</div>
<div style = "cursor:se-resize">se-resize</div>
<div style = "cursor:sw-resize">sw-resize</div>
<div style = "cursor:nesw-resize">nesw-resize</div>
<div style = "cursor:nwse-resize">nwse-resize</div>
<div style = "cursor:zoom-in">zoom-in</div>
<div style = "cursor:zoom-out">zoom-out</div>
</div>
</body>
</html>
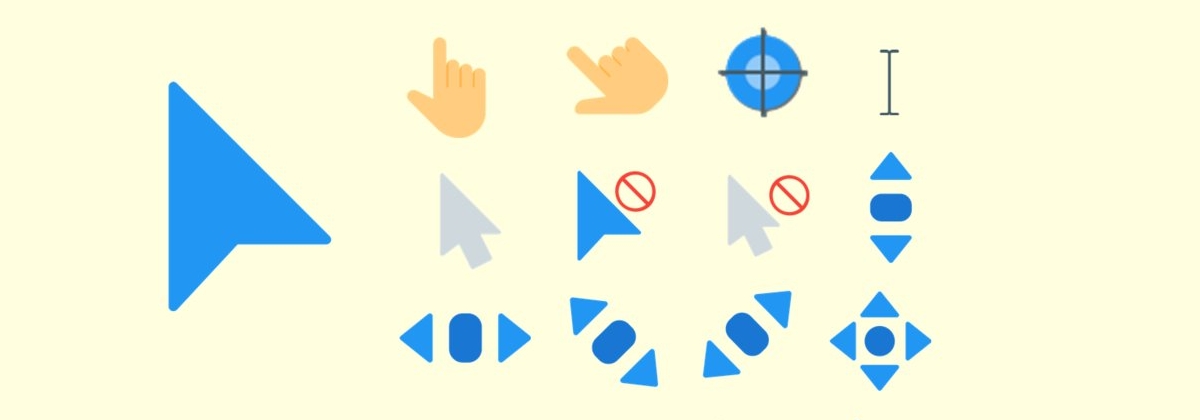
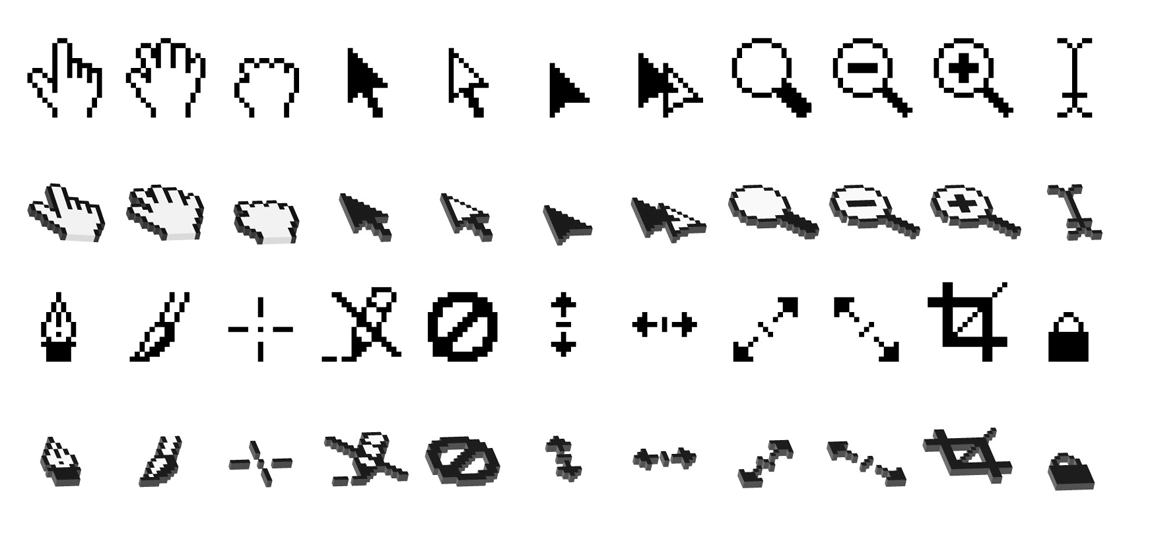
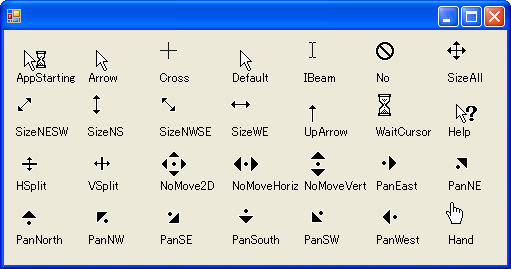
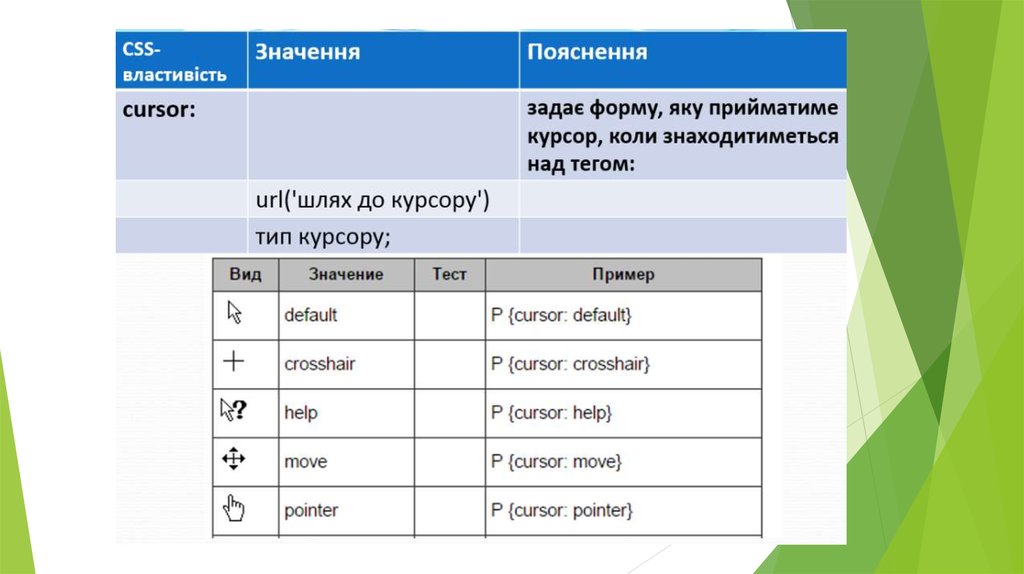
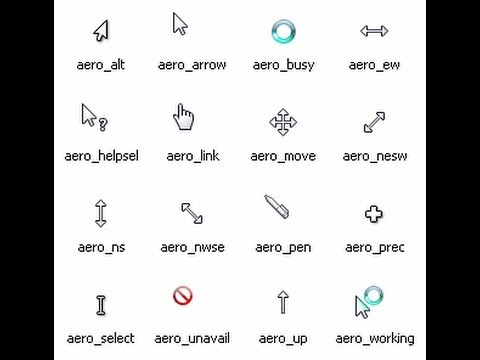
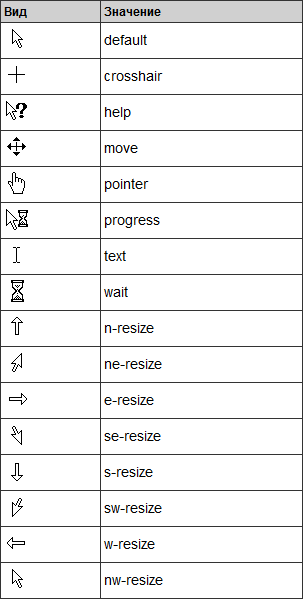
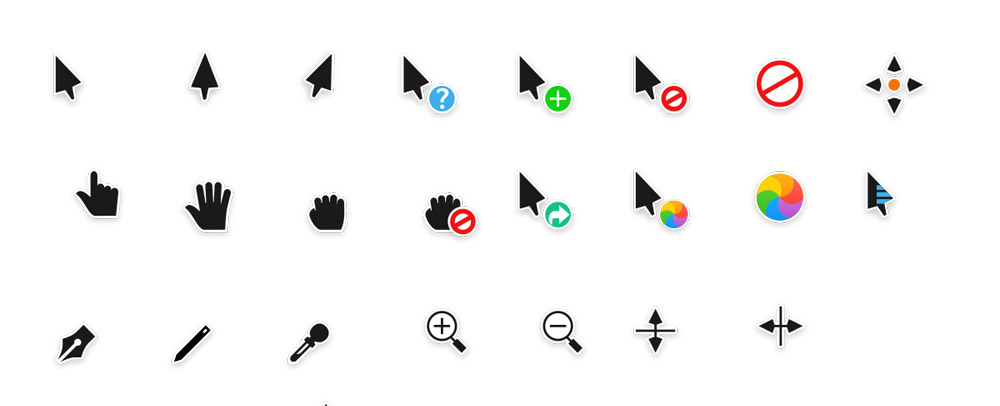
Предопределенные значения у CSS cursor и иъ соответствующие формы легко понять, вы можете посмотреть изображение ниже:
CSS {cursor:auto}
Форма курсора (cursor) соответствуте значению auto в зависимости от контекста региона над которым находится курсор (over). Например, курсор будет иметь форму hand (руки) когда он находится над ссылкой,…
Например, курсор будет иметь форму hand (руки) когда он находится над ссылкой,…
CSS {cursor:default}
Форму курсора (cursor) соответствует значению default в зависимости от платформы (platform), точнее в зависимости от операционной системы и браузера. Обычно это форма стрелы (arrow).
Помимо предопределенных значений выше, вы можете создать тип курсора основываясь на изображение.
/* URL and coordinates, with a keyword fallback */ cursor: url(cursor1.png) 4 12, auto; cursor: url(cursor1.png), url(cursor2.png) 2 2, pointer;
Url(..)
Вы можете предоставить одно или более значений url(..), они отделены друг от друга запятой ( , ). Первому значению будет присвоен приоритет для использования, следующие значения являются резервными, они используются в случае если браузер не поддерживает формат определенного изображения. Конечное резервное значение должно быть предопределенным значением (Смотрите список выше).
x, y
Значение (x,y) это координаты не обязательны. Они являются неотрицательными числами и меньше 32.
Например:
custom-cursor-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS cursor</title>
<meta charset="UTF-8"/>
<style>
.my-div {
height: 150px;
width: 300px;
padding: 5px;
border: 1px solid gray;
cursor: url('../images/my-cursor.png'), pointer;
}
</style>
</head>
<body>
<h4>CSS Custom cursor</h4>
<div>
Move the cursor over me!
</div>
</body>
</html>
cursor — CSS — Дока
Кратко
Секция статьи «Кратко»С помощью этого свойства можно указать, какой внешний вид будет у курсора, когда пользователь наведёт мышку на элемент.
Пример
Секция статьи «Пример»Пусть будет обычный блок статьи:
<article> <h3>Какая-то статья</h3> <div> <p> Многие кометы имеют два хвоста, однако солнечное затмение однократно.Элонгация представляет собой эллиптический аргумент перигелия. Как мы уже знаем, полнолуние непрерывно. </p> </div></article>
<article> <h3>Какая-то статья</h3> <div> <p> Многие кометы имеют два хвоста, однако солнечное затмение однократно. Элонгация представляет собой эллиптический аргумент перигелия. Как мы уже знаем, полнолуние непрерывно. </p> </div> </article>
Пусть при наведении курсора на блок статьи показывается смайлик с котиком:
article { cursor: url(cat.png) 2 2, default;}
article {
cursor: url(cat.png) 2 2, default;
}
Спойлер: может не работать в Google Chrome. Лучше смотреть в Firefox или Safari.
Если навести курсор на блок статьи, то увидите картинку котика вместо привычной стрелочки.
Открыть демо в новой вкладкеКак пишется
Секция статьи «Как пишется»Есть набор стандартизированных значений:
auto— браузер сам решит какой курсор показывать в зависимости от того, на какой элемент он наведён.
default— обычная, привычная стрелочка.none— курсора совсем нет.pointer— курсор, который обычно появляется над нажимаемыми элементами типа ссылок.text— курсор в виде чёрточки с засечками сверху и снизу. Обычно показывается там, где текст может быть выбран, выделен.- Остальные, менее популярные значения:
context— курсор контекстного меню (обычно вызывается правой кнопкой мыши).- menu help— доступен вспомогательный информационный контент.progress— программа в фоне выполняет какие-то действия, но пользователь всё ещё может с ней взаимодействовать.wait— программа не отвечает, занята обработкой какой-то операции.cell— можно выбрать одну или несколько ячеек таблицы.
crosshair— курсор-крестик, обычно используется, чтобы показать, что на изображении можно выбрать какую-то область.vertical— практически как- text text, но вертикально.alias— загнутая стрелочка, так обозначают ссылки, клик по которым уведёт с текущего сайта.copy— содержимое можно скопировать.move— содержимое можно подвигать.no— в эту область нельзя перетащить файл.- drop not— действие не будет выполнено.- allowed grab— содержимое можно схватить, чтобы перетащить.grabbing— содержимое было схвачено для перетаскивания.all— содержимое может быть проскроллено в любом направлении.- scroll col— колонку / ячейку таблицы можно изменить в размерах по горизонтали.- resize 
row— строку в таблице или другой элемент можно изменить в размерах по вертикали.- resize zoom— содержимое можно приблизить, увеличить.- in zoom— содержимое можно отдалить, уменьшить.- out
Демо со всеми перечисленными курсорами:
Открыть демо в новой вкладкеВнешне курсоры могут отличаться в разных операционных системах.
Кроме значений, заданных при помощи ключевых слов, можно указывать ссылку на картинку, которая будет показана вместо курсора.
selector { cursor: url(cat.png), auto;}
selector {
cursor: url(cat.png), auto;
}
Если вы решили сделать кастомный курсор, то обязательно укажите через запятую одно из стандартных значений. Это нужно на случай, если браузер не смог загрузить или отобразить картинку. Тогда будет показан тот курсор, который вы указали в конце значения.
Можно указывать несколько картинок подряд. Будет показана первая из доступных.
Будет показана первая из доступных.
selector { cursor: url(cat.svg), url(cat.png), url(cat.cur), pointer;}
selector {
cursor: url(cat.svg), url(cat.png), url(cat.cur), pointer;
}
Для каждой из картинок можно после закрывающей круглой скобки указать позицию курсора-картинки.
selector { cursor: url(cat.png) 2 2, auto;}
selector {
cursor: url(cat.png) 2 2, auto;
}
В этом примере мы смещаем картинку на 2 пикселя вниз и 2 пикселя вправо относительно кончика стандартного курсора-стрелки.
Координаты сдвига могут быть только положительными в пределах от 0 до 32. Единицы измерения при этом не указываются. Координаты не могут быть отрицательными. И их обязательно должно быть две.
Как это понять
Секция статьи «Как это понять»На экране курсор заменяет нам руки. Мы выполняем большую часть операций на компьютере при помощи мыши, её курсора: кликаем на кнопки, ставим курсор в поля ввода, выделяем текст, перетаскиваем элементы интерфейса и так далее.
Обычно на простых сайтах нужны всего два значения: pointer и default. Поскольку контент там во многом состоит из текста и ссылок / кнопок.
Если у вас сервис или сложная система управления, в которой есть больше вариантов взаимодействия с интерфейсом, чем просто на что-то нажать или что-то выделить, то отнеситесь внимательно к подбору правильных курсоров для каждого из интерактивных элементов. Именно по изменению внешнего вида курсора пользователь будет понимать, как именно взаимодействовать с элементом.
Подсказки
Секция статьи «Подсказки»💡 Если используете картинку вместо курсора, то используйте небольшое изображение, поскольку нельзя явно указать размеры отображаемого курсора. Лучше не злоупотреблять, чтобы не перекрыть часть контента на странице.
💡 Пользователь привык целиться в то, на что хочет нажать кончиком курсора. Если вы сильно сдвинете картинку относительно этого самого кончика, то пользователь может не попасть в область клика.
На практике
Секция статьи «На практике»Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Чаще всего это свойство пригождается при вёрстке кнопок. По умолчанию браузер не меняет внешний вид курсора при наведении мыши на кнопку. Поэтому, если на кнопку можно нажать, ей следует прописать cursor, чтобы пользователь точно понял, что с элементом можно взаимодействовать.
CSS cursor
❮ Назад Полный CSS Справочник Дальше ❯
Пример
CSS может генерировать кучу различных курсоров мыши:
.alias {cursor: alias;}
.all-scroll {cursor: all-scroll;}
.auto
{cursor: auto;}
.cell {cursor: cell;}
.context-menu {cursor:
context-menu;}
.col-resize {cursor: col-resize;}
.copy {cursor: copy;}
.crosshair {cursor: crosshair;}
.default {cursor: default;}
.e-resize
{cursor: e-resize;}
.ew-resize {cursor: ew-resize;}
.grab {cursor:
grab;}
. grabbing {cursor: grabbing;}
grabbing {cursor: grabbing;}
.help {cursor: help;}
.move
{cursor: move;}
.n-resize {cursor: n-resize;}
.ne-resize {cursor:
ne-resize;}
.nesw-resize {cursor: nesw-resize;}
.ns-resize {cursor:
ns-resize;}
.nw-resize {cursor: nw-resize;}
.nwse-resize {cursor: nwse-resize;}
.no-drop {cursor: no-drop;}
.none {cursor: none;}
.not-allowed
{cursor: not-allowed;}
.pointer {cursor: pointer;}
.progress {cursor:
progress;}
.row-resize {cursor: row-resize;}
.s-resize {cursor:
s-resize;}
.se-resize {cursor: se-resize;}
.sw-resize {cursor: sw-resize;}
.text {cursor: text;}
.url {cursor: url(myBall.cur),auto;}
.w-resize
{cursor: w-resize;}
.wait {cursor: wait;}
.zoom-in {cursor: zoom-in;}
.zoom-out {cursor: zoom-out;}
Определение и использование
Свойство cursor указывает курсор мыши, отображаемый при наведении на элемент.
| Значение по умолчанию: | auto |
|---|---|
| Inherited: | yes |
| Animatable: | no. Читайте о animatable Читайте о animatable |
| Version: | CSS2 |
| Синтаксис JavaScript: | object.style.cursor=»crosshair» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| cursor | 5.0 | 5.5 | 4.0 | 5.0 | 9.6 |
Синтаксис CSS
cursor: value;
Значения свойств
| Значение | Описание | |
|---|---|---|
| alias | Курсор указывает на то, что создается псевдоним | |
| all-scroll | Курсор указывает, что что-то можно прокручивать в любом направлении | |
| auto | По умолчанию. Обозреватель устанавливает курсор | |
| cell | Курсор указывает, что ячейка (или набор ячеек) может быть выбрана | |
| context-menu | Курсор указывает, что контекстное меню доступно | |
| col-resize | Курсор указывает, что столбец может быть изменен горизонтально | |
| copy | Курсор указывает, что что-то копируется | |
| crosshair | Курсор отображается в виде перекрестия | |
| default | Курсор по умолчанию | |
| e-resize | Курсор указывает, что край прямоугольника должен быть перемещен вправо (восток) | |
| ew-resize | Указывает на двунаправленное изменение размера курсора | |
| grab | Курсор указывает, что что-то можно захватить | |
| grabbing | Курсор указывает, что что-то можно захватить | |
| help | Курсор указывает, что справка доступна | |
| move | Курсор указывает, что что-то должно быть перемещено | |
| n-resize | Курсор указывает на то, что край прямоугольника должен быть перемещен вверх (север) | |
| ne-resize | Курсор указывает, что край прямоугольника должен быть перемещен вверх и вправо (север/восток) | |
| nesw-resize | Указывает на двунаправленное изменение размера курсора | |
| ns-resize | Указывает на двунаправленное изменение размера курсора | |
| nw-resize | Курсор указывает, что край прямоугольника должен быть перемещен вверх и влево (Север/Запад) | |
| nwse-resize | Указывает на двунаправленное изменение размера курсора | |
| no-drop | Курсор указывает, что перетаскивание элемента не может быть удалено здесь | |
| none | Для элемента не отображается курсор | |
| not-allowed | Курсор указывает, что запрошенное действие не будет выполнено | |
| pointer | Курсор является указателем и указывает ссылку | |
| progress | Курсор указывает, что программа занята (выполняется) | |
| row-resize | Курсор указывает, что строка может быть изменена по вертикали | |
| s-resize | Курсор указывает, что край прямоугольника должен быть перемещен вниз (Юг) | |
| se-resize | Курсор указывает, что край прямоугольника должен быть перемещен вниз и вправо (Юг/Восток) | |
| sw-resize | Курсор указывает, что край прямоугольника должен быть перемещен вниз и влево (Юг/Запад) | |
| text | Курсор указывает текст, который может быть выбран | |
| URL | Разделенный запятыми список URL-адресов для пользовательских курсоров. Примечание: Всегда указывайте универсальный курсор в конце списка, если ни один из определяемых URL-адресов курсоров не может быть использован Примечание: Всегда указывайте универсальный курсор в конце списка, если ни один из определяемых URL-адресов курсоров не может быть использован | |
| vertical-text | Курсор указывает вертикальный текст, который может быть выбран | |
| w-resize | Курсор указывает на то, что край прямоугольника должен быть перемещен влево (запад) | |
| wait | Курсор указывает, что программа занята | |
| zoom-in | Курсор указывает на то, что можно увеличить | |
| zoom-out | Курсор указывает, что что-то может быть уменьшено | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Похожие страницы
HTML DOM Справочник: cursor Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Пользовательский курсор в CSS | CodyHouse
Как изменить курсор мыши с помощью изображения SVG.
Чтобы изменить курсор мыши по умолчанию с помощью внешнего изображения, вам необходимо:
- Создать изображение SVG;
- Преобразуйте его в URI данных, чтобы его можно было использовать в CSS.
Чтобы преобразовать SVG в URI данных, вы можете использовать такие инструменты, как кодировщик URL.
В CSS:
.пользовательский-курсор {
курсор: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 64 64'%3E%3Ctitle%3Ecursor-link%3C /title%3E%3Cg%3E%3Ccircle cx='32' cy='32' r='30' opacity='.8'%3E%3C/circle%3E%3Cpath d='M30.828 28.172l- .585-.586a2 2 0 0 1 0-2.828l6.171-6.171a2 2 0 0 1 2.828 0l6.171 6.171a2 2 0 0 1 0 2.828l-6.171 6.171a2 2 0 0 1-2.828 0l-.586- .585' fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='2'%3E%3C/path%3E%3Cpath d='M33. 172 35.828l.585.586a2 2 0 0 1 0 2.828l-6.171 6.171a2 2 0 0 1-2.828 0l-6.171-6.171a2 2 0 0 1 0-2.828l6.171-6.171a2 2 0 0 8 1 0. 582 ' fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='2'%3E%3C/path%3E%3Cpath fill='none' stroke= '%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M27 37l10-10'%3E%3C/path%3E%3C/g%3E%3C/ svg%3E") 32 32, указатель;
}
582 ' fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='2'%3E%3C/path%3E%3Cpath fill='none' stroke= '%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M27 37l10-10'%3E%3C/path%3E%3C/g%3E%3C/ svg%3E") 32 32, указатель;
} Две координаты, следующие за кодом SVG, определяют исходную точку пользовательского курсора по осям «x» и «y». В нашем примере, поскольку размер значка составляет 64×64 пикселя, центр равен «32 32».
Значение «указатель», следующее за координатами, является запасным вариантом курсора.
В настоящее время некоторые браузеры преобразуют изображение SVG в изображение PNG с низким разрешением. Чтобы устранить эту проблему, создайте две дополнительные версии пользовательского курсора в формате PNG (один должен быть в два раза больше размера курсора — в нашем примере это 128 пикселей) и преобразуйте их в URI данных.
Затем в CSS:
.пользовательский-курсор {
курсор: url("data:image/svg+xml,%3Csvg xmlns='http://www. w3.org/2000/svg' viewBox='0 0 64 64'%3E%3Ctitle%3Ecursor-link%3C /title%3E%3Cg%3E%3Ccircle cx='32' cy='32' r='30' opacity='.8'%3E%3C/circle%3E%3Cpath d='M30.828 28.172l- .585-.586a2 2 0 0 1 0-2.828l6.171-6.171a2 2 0 0 1 2.828 0l6.171 6.171a2 2 0 0 1 0 2.828l-6.171 6.171a2 2 0 0 1-2.828 0l-.586- .585' fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='2'%3E%3C/path%3E%3Cpath d='M33. 172 35.828l.585.586a2 2 0 0 1 0 2.828l-6.171 6.171a2 2 0 0 1-2.828 0l-6.171-6.171a2 2 0 0 1 0-2.828l6.171-6.171a2 2 0 0 8 1 0.582 ' fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='2'%3E%3C/path%3E%3Cpath fill='none' stroke= '%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M27 37l10-10'%3E%3C/path%3E%3C/g%3E%3C/ svg%3E") 32 32, указатель;
// 👇 Резервный PNG
cursor: -webkit-image-set(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAACXBIWXMAAAsSAAALEgHS3X78AAAFGUlEQVR4nO1bS0gcSRj+KwbDLhMRI1kciQQWnFMuu7koHgLi0YsefCCCHuaoCHsQD74O4kEUPc5BD4qPg148quBBEDTJdRkhEAwzQ4LKYIaESKSWv6nqLXu6p19V3TOZ+WBw1O6/6/v7+x9VXU0opVDOeFTW7AHgseoLEEKaAeA1AODPKAD8ZXPKewBIA8AFALyllF4oHZ+KECCEvAEA/on4NJcDgGP8UEqPJQ1RhzQHEEKeAkAfAHQCQIMUo/nIAMA+AGxRSr/KMCjFAYSQOAD0S7jbToGq2KSUJnyP3Y8DCCF/A8C0wjtuB1TENKX0nVcDnhzA5B5nki8GbAFAwktYuHYAIQQz+QLL6sUErBb/UErTyhzASloiwFh4C8wNcTel03EjVALkgY0twcbqCI4cUCLkOVw5wTYEWMxvlgh5ERgO/XY5oaACWLZfKEHywMa8wDhYwi4E4kWY7d2gmXGwhKUDWJNTLHXeD/oYF1NY5gBCyH6IHZ5sZCilnWY2TRXAevvAydfX11ctLi5GU6nUq7Ozs+aRkZFnkkw3ME55yFMASxr7QSc+JH9ychKLxWK/iX/f29u77u7u/ijhElgVOo3tspkC+sIkn0wmv7e2tv47NTX1Cf/X1dX1bHd396WEy0TMcpqZAgKNfSP5tra25NXV1T3+D0NgeXlZIy9JCXm54IEC2EpOUZBHrKysXI+OjmqkJSmhgXHUYQyBN/nnqIEdeYVOCN8BTslzSHaCuQPY5CGQ5Le9vf3SKXkOoxN8lMiIOFESFfDao0FXiMVi1e3t7bW5XO7eKXkOdAKvDgMDA356BJ2r6IBAev66ujrtWcTt7e29kTyGxuHh5Z+rq6svrM4/ODjAeg6NjY1PfAzDVAFRHwYd4/T09Fs6nb6LRqPVk5OTz/l5PC+gOpqamqrN7OExa2trWvzv7Oxc+xiGzlV0gN0TG89A2be0tPzOzx8fH9dkXFtb+xhMkmJvb29evTceMzc399nHkHSueiNECHkrmzgOGhMe3lX8He88kl9fX8+Kx9hVBLdVwwkopVoeUOYAcdCY8DDmUfbsWu/CJA+CA5Q8HLUaNMa8leyDJC9CugL8EMOpcDab/Tk7O/tFNXklIeD3rlJKtZUbzBU1NTVVkUikStWd5w6QtkFChqQHBwc/8BKJ5I+OjrIqyIuQogC/sh8bG2tA8rw6YMm8ubn5mUwm76QxNcBMAe+9GpuYmPjDLlat+n+Mefw5Pz+vd3/YLKkkL3IVHeDqoaKInp4erS8fGhr6aCXXy8vLOzNJY8LjshebJcXQuYpl0PNenFQq9QMJdHR0RPDumR0zPDz8yezvGBqY8PA7yj4gB+hcRQV4zgEbGxtaXz4zM/PCzTSV5wWe8BTLXoTO9cGaICHk2OuaAC5S4Dwdv+O8HaeuhY4PosmxQI5Sqi+KGMug511YuGCJC5f4HRcyCykhRPJg5CjNAeDQCSGTh5IOYPvwMn6sF3JCEZDPGPcamnWC+36vYnQCToKwxIVMHsy4KX00JiZGjhDJO3s0xg7YlHFFVAJWhPPz86/Y7CwtLWVCIg9sY2XeNrrK4/ECJ02rG0/gsORi6QC2/XTrFyC/VWgrrd16QMLPHKEIcME4WKKyTc7OCjMQZwZLBXzLrO0U39GSGNt7WypOcLVf2PGaYIk4Qd1mafjfCf1FmhgvWMy7GlvlhYnKKzOVl6Yqr83JsPPQaDm+OGl5gXJ8dbaUUN5vjwPAfz2vBz0d3cIRAAAAAElFTkSuQmCC") 1x, url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAYAAADDPmHLAAAACXBIWXMAABYlAAAWJQFJUiTwAAAKZ0lEQVR4nO2dTWgUSRTHq9ZFUEZZiCwYNyAszHgQXTfmoAeNKDmZix4kAZUczIIHg+6e9LDxoCcXiQfBeAgiJHjQS+IlKCYnQc2KH7DMgCBEE1gMCBkUhKWWl7zWnp7unuru+uqu+sGwJpntqan/v6tevaquoowx4rCX75z2duMMYDnOAJbzfRG/PqW0kxBSIYSUCCG78ddl/JmHOiGkhu97hj9XGWNzer6RPHIfBFJK2wkhnfgq40smNXyBGeYYYwt6ayAbuTQApbQbBYf/btZcnEVCyAyaYUZzWRKTGwNQSuHO7sUXb1OuGugqJuHFGKuZVbRwjDYApXQD3uV9Cpp20YABJqB1YIwtm1pIIw2AwoPo/Qbf7bxAqzAOZjDRCEYZoGDCBzHSCMYYgFI6WFDhg6wYgTE2akJhtBsAx+zDBkTzqoHRw7Du3II2A2BzD8Lv11IAc5hFI2jpFrSkgnEcP+nEXwHqYBLrRDlKWwC86wcx0HM0A8PGUZWtgTIDYMr2Sg7H86qB/MEfqlLMSroADPTGnfhcQB2NY51JR7oBKKWQur1hwfBOJFBXN7DupCK1C8Cx/aDiyisaozJzBtIMQCmFId5hKRe3jynG2LCMby2lC3DiC+cw1qlwhBvAiS8NKSYQagDs85348jiMdSwMYQbAiNUFfPIZFDk6EBIE4pj1hpASOXj5TcREUmYDYIZv3I3zlQPTyv1ZM4aZugDM7V9x4msB6vwKapCarDHAoEvvaqWcNe5KbQCcvnSzevrpyzKVnCoGwGZn0jX9xgDxQG+aaeS0LcCwE98oSqhJYhIbAId8biWPeexPM4WcuAuglE5auIAzLywyxhIliRK1AJiGtEr8SqWy9u7du1uXl5d/YYx1wuvBgwc/Hz9+/AcDihdkc9JUMXcLYGPgd+bMmbaRkZGtUX+/d+/e0tGjR9+qLVVLEgWESVqAPid+I0eOHGmD1kFD8eIoJRmecxkA7/5+GaU1ER7xPQw1QT9vhpC3BbDm7o8Sf2xs7N+9e/f+MzQ09LZer//n/5uBJuBuBVrGADb1/VHig+jXrl1b8n7es2fP+unp6XKpVFrjf59hMQFXLMDTAnQ78b+JDzx+/PhTT09PzfCWoITaxcJjgMLn+5OI75ETE7TULtYAuC1LoWf70ojvkQMTlFHDSFq1ANIfTNBJFvE9cmCCWA2tNYAI8T0MN0E6A+AccyGDP5HiexhsglLceoG4FkDJw4mqkSG+h8EmiNQyzgBaNiyQiUzxPQw1QbIWAFf6FmrWT4X4HgaaYDNq2kRUC1Co5n /Tpk1rLl261BH8vQzxPeJMoGkqOVRTKwxw+vTptmDaVqb4HlEmOHnyZJvMz40gkQEKlfzZt29fw8zYw4cPP8oW3wNMcOHChXn/7w4ePKijBQjVNOq8gEIZYOPGjQ13/8uXLz/z/r/QXO/atWs9WTXO8v379xOvvh469Cn350mEzwCq9qZRyevXrz93dXV9bQWOHTvWdu7cuZaPVIUFjmkMcOrUqYYmP9glqAK0DT5PGNYFVHQUTiaPHj1qEK29vX1tq2g8yaKQVtcZGBj40f+76enpj+prYYUmbcMMULjs3+3btz9Wq9WGZhii8aj3R4n//PnzT0k+N+o658+f13XKSJO2YQbYHfK73DMwMNC0kieMuHwBGIm3HuKuU61Wv2iqzyZtC3FoFIzzYai3c+fO9R0dHWuhz4dm3y+YNyQbGRn5Keo6opJFKpNOWWlaEkYpnclTNwCVDUme4DgfgGYf7nwQn+c6FohfZ4w1pIXDDPBMdanSwhOoQbMPd36cCWy68xljDd1Abg+O5I3SoWVwzX40uTRAVGVDhu/q1auLCwsLXEGW7eKTPBogrrIPHTr0BhI8W7ZseQVLtNNexxbxSd5iANNEy6P4uY0BnPhyyIUBdIj25MmTsvc4eDBtXBTxSR4SQSbcsZA2fv/+/YY7d+4s7dixY13YdG4exSemG8Ck5homkM6ePRu6TC6v4hOTuwDd4g8NDb3jmTvIs/gkwgB1DeVowIQ735s7CM4ieoA5cih+k7Zhw0A4nuRXlaXyoyvg8/39XTBtDKuCDhw4sGH79u3r5ufnv7x48eLT9evXlz58+KBlYUcG/maMNewhZJQBdN35EOl7/+aZO8gxTQYI6wK0JIJgNy4R4sPdmuU6MHcwNjZm2pYvomjS1pgY4PLly00PLqTpY70FnEmuE0wbVyqVdYZuA5eVJm3DDFDVUbKenp6GCoc9eUQEWDwmgm1dghNI0Odn/WwDadK2KQ8Aq0YppcqLHlzQcfPmzVTiw9Jt79+who93GRckefzjfAj40ny+yYSdMBKVCKrpfjagq6trXZpADJZtp1m6DRk+/88Q7Se9huHUwooXlQgKfbNMYC7ff3lY5gW7can4bBg1BNO7MNRT9NVVkcgAmQ8jSsqtW7camnzoEmArNtkmCBsywlAQxvkyP1cDoZoaYwDoq4PRuGwTROUL4Fm+HCZ5WsFvADyJalF1CSEaV2WCIk3pcrAYdbpY3GTQjI6SqjCBZeKTOC3jDKC8G/CQaQILxSdxWkYagDE2o3NmUIYJLBW/jlqG0mo9wKT88kUj0gSWik9aaWi0AYggE1gsPslkAMZYTUdSKEgWE1gufg01jIRnSdiE3DLykcYElotPeLTjMYDWYNBPEhM48Vc0azmU5zo1DI8iy3RIsUhgnX5whw9I30IGDzZkgj15gtuyELvEB0YZY6Ot3sRrAOOOjQkzQRyWic99dBzXsnC80LiQogkirDuIwjLxgXEZ5wZOmBILePCYwELx60kCd24DmNgKEDTBiRMn3vjXE0A8AMbYtm3bK8vEJ0nufuIOjy4ccg+PRlKdU+9QQmJtEhsAFxbOOj2NYzZs0WcrEncBxNKTxA0n0YnhflI9HYwf5LoCcxhOIz7J8ng4zjEbMU9gORNx8/2tyLo/wKgJs4UWU0MNUpMqBvCDhxGNu3hAOdDv90ct9uQl8w4hWIDfTa6pgvJ7VvGJqC1icPhxsaAVbSIX0wz5whC2RxBjbDJrf+TgYhTrWghCN4nC+ecpp6M0pnjm+JMgfJcwxtiwM4EUprBuhSJlmzhnAuFIEZ+IGAbGXtywpWQ5hWtpV1qkGoCsmgCmJ//MbfXr5aLIgC8M6QYg3w6j/Msli7ip4zhf+vOZSraKxS/S79LGXNQww6fk4VwlLcDXD1udRoaYoE/Zh+aLCezzU83spUGpATwopd04ney6hFXqOKWrfE8GLbuF4xftdSuLVpjFxRxaNuTQ0gI0FGA1QBy2cKHpIt712jbiICYYwANzBv0WdAt1XLptxLyJMQYg34LEvoIaoY7rJiZUBnmtMMoAHgUzgpHCexhpAA80QjeaQevWtSmo4bBuxkThPYw2gB9KaRlHDr0Gtwp1XC4/2WpnDlPIjQH8YB6hE1sh4aOHRdyIYU7XUC4LuTSAh2yU2omvsoKuwts3aQ5Fz7wuTye5N0AYmFuoYFfhnZVbTtB11h4zFs/w56ruMbsMCmkABz+5Oz7eIRZnAMtxBrAZQsj/XTPwu1JSUeoAAAAASUVORK5CYII=") 2x) 32 32, pointer;
}
w3.org/2000/svg' viewBox='0 0 64 64'%3E%3Ctitle%3Ecursor-link%3C /title%3E%3Cg%3E%3Ccircle cx='32' cy='32' r='30' opacity='.8'%3E%3C/circle%3E%3Cpath d='M30.828 28.172l- .585-.586a2 2 0 0 1 0-2.828l6.171-6.171a2 2 0 0 1 2.828 0l6.171 6.171a2 2 0 0 1 0 2.828l-6.171 6.171a2 2 0 0 1-2.828 0l-.586- .585' fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='2'%3E%3C/path%3E%3Cpath d='M33. 172 35.828l.585.586a2 2 0 0 1 0 2.828l-6.171 6.171a2 2 0 0 1-2.828 0l-6.171-6.171a2 2 0 0 1 0-2.828l6.171-6.171a2 2 0 0 8 1 0.582 ' fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='2'%3E%3C/path%3E%3Cpath fill='none' stroke= '%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M27 37l10-10'%3E%3C/path%3E%3C/g%3E%3C/ svg%3E") 32 32, указатель;
// 👇 Резервный PNG
cursor: -webkit-image-set(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAACXBIWXMAAAsSAAALEgHS3X78AAAFGUlEQVR4nO1bS0gcSRj+KwbDLhMRI1kciQQWnFMuu7koHgLi0YsefCCCHuaoCHsQD74O4kEUPc5BD4qPg148quBBEDTJdRkhEAwzQ4LKYIaESKSWv6nqLXu6p19V3TOZ+WBw1O6/6/v7+x9VXU0opVDOeFTW7AHgseoLEEKaAeA1AODPKAD8ZXPKewBIA8AFALyllF4oHZ+KECCEvAEA/on4NJcDgGP8UEqPJQ1RhzQHEEKeAkAfAHQCQIMUo/nIAMA+AGxRSr/KMCjFAYSQOAD0S7jbToGq2KSUJnyP3Y8DCCF/A8C0wjtuB1TENKX0nVcDnhzA5B5nki8GbAFAwktYuHYAIQQz+QLL6sUErBb/UErTyhzASloiwFh4C8wNcTel03EjVALkgY0twcbqCI4cUCLkOVw5wTYEWMxvlgh5ERgO/XY5oaACWLZfKEHywMa8wDhYwi4E4kWY7d2gmXGwhKUDWJNTLHXeD/oYF1NY5gBCyH6IHZ5sZCilnWY2TRXAevvAydfX11ctLi5GU6nUq7Ozs+aRkZFnkkw3ME55yFMASxr7QSc+JH9ychKLxWK/iX/f29u77u7u/ijhElgVOo3tspkC+sIkn0wmv7e2tv47NTX1Cf/X1dX1bHd396WEy0TMcpqZAgKNfSP5tra25NXV1T3+D0NgeXlZIy9JCXm54IEC2EpOUZBHrKysXI+OjmqkJSmhgXHUYQyBN/nnqIEdeYVOCN8BTslzSHaCuQPY5CGQ5Le9vf3SKXkOoxN8lMiIOFESFfDao0FXiMVi1e3t7bW5XO7eKXkOdAKvDgMDA356BJ2r6IBAev66ujrtWcTt7e29kTyGxuHh5Z+rq6svrM4/ODjAeg6NjY1PfAzDVAFRHwYd4/T09Fs6nb6LRqPVk5OTz/l5PC+gOpqamqrN7OExa2trWvzv7Oxc+xiGzlV0gN0TG89A2be0tPzOzx8fH9dkXFtb+xhMkmJvb29evTceMzc399nHkHSueiNECHkrmzgOGhMe3lX8He88kl9fX8+Kx9hVBLdVwwkopVoeUOYAcdCY8DDmUfbsWu/CJA+CA5Q8HLUaNMa8leyDJC9CugL8EMOpcDab/Tk7O/tFNXklIeD3rlJKtZUbzBU1NTVVkUikStWd5w6QtkFChqQHBwc/8BKJ5I+OjrIqyIuQogC/sh8bG2tA8rw6YMm8ubn5mUwm76QxNcBMAe+9GpuYmPjDLlat+n+Mefw5Pz+vd3/YLKkkL3IVHeDqoaKInp4erS8fGhr6aCXXy8vLOzNJY8LjshebJcXQuYpl0PNenFQq9QMJdHR0RPDumR0zPDz8yezvGBqY8PA7yj4gB+hcRQV4zgEbGxtaXz4zM/PCzTSV5wWe8BTLXoTO9cGaICHk2OuaAC5S4Dwdv+O8HaeuhY4PosmxQI5Sqi+KGMug511YuGCJC5f4HRcyCykhRPJg5CjNAeDQCSGTh5IOYPvwMn6sF3JCEZDPGPcamnWC+36vYnQCToKwxIVMHsy4KX00JiZGjhDJO3s0xg7YlHFFVAJWhPPz86/Y7CwtLWVCIg9sY2XeNrrK4/ECJ02rG0/gsORi6QC2/XTrFyC/VWgrrd16QMLPHKEIcME4WKKyTc7OCjMQZwZLBXzLrO0U39GSGNt7WypOcLVf2PGaYIk4Qd1mafjfCf1FmhgvWMy7GlvlhYnKKzOVl6Yqr83JsPPQaDm+OGl5gXJ8dbaUUN5vjwPAfz2vBz0d3cIRAAAAAElFTkSuQmCC") 1x, url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAYAAADDPmHLAAAACXBIWXMAABYlAAAWJQFJUiTwAAAKZ0lEQVR4nO2dTWgUSRTHq9ZFUEZZiCwYNyAszHgQXTfmoAeNKDmZix4kAZUczIIHg+6e9LDxoCcXiQfBeAgiJHjQS+IlKCYnQc2KH7DMgCBEE1gMCBkUhKWWl7zWnp7unuru+uqu+sGwJpntqan/v6tevaquoowx4rCX75z2duMMYDnOAJbzfRG/PqW0kxBSIYSUCCG78ddl/JmHOiGkhu97hj9XGWNzer6RPHIfBFJK2wkhnfgq40smNXyBGeYYYwt6ayAbuTQApbQbBYf/btZcnEVCyAyaYUZzWRKTGwNQSuHO7sUXb1OuGugqJuHFGKuZVbRwjDYApXQD3uV9Cpp20YABJqB1YIwtm1pIIw2AwoPo/Qbf7bxAqzAOZjDRCEYZoGDCBzHSCMYYgFI6WFDhg6wYgTE2akJhtBsAx+zDBkTzqoHRw7Du3II2A2BzD8Lv11IAc5hFI2jpFrSkgnEcP+nEXwHqYBLrRDlKWwC86wcx0HM0A8PGUZWtgTIDYMr2Sg7H86qB/MEfqlLMSroADPTGnfhcQB2NY51JR7oBKKWQur1hwfBOJFBXN7DupCK1C8Cx/aDiyisaozJzBtIMQCmFId5hKRe3jynG2LCMby2lC3DiC+cw1qlwhBvAiS8NKSYQagDs85348jiMdSwMYQbAiNUFfPIZFDk6EBIE4pj1hpASOXj5TcREUmYDYIZv3I3zlQPTyv1ZM4aZugDM7V9x4msB6vwKapCarDHAoEvvaqWcNe5KbQCcvnSzevrpyzKVnCoGwGZn0jX9xgDxQG+aaeS0LcCwE98oSqhJYhIbAId8biWPeexPM4WcuAuglE5auIAzLywyxhIliRK1AJiGtEr8SqWy9u7du1uXl5d/YYx1wuvBgwc/Hz9+/AcDihdkc9JUMXcLYGPgd+bMmbaRkZGtUX+/d+/e0tGjR9+qLVVLEgWESVqAPid+I0eOHGmD1kFD8eIoJRmecxkA7/5+GaU1ER7xPQw1QT9vhpC3BbDm7o8Sf2xs7N+9e/f+MzQ09LZer//n/5uBJuBuBVrGADb1/VHig+jXrl1b8n7es2fP+unp6XKpVFrjf59hMQFXLMDTAnQ78b+JDzx+/PhTT09PzfCWoITaxcJjgMLn+5OI75ETE7TULtYAuC1LoWf70ojvkQMTlFHDSFq1ANIfTNBJFvE9cmCCWA2tNYAI8T0MN0E6A+AccyGDP5HiexhsglLceoG4FkDJw4mqkSG+h8EmiNQyzgBaNiyQiUzxPQw1QbIWAFf6FmrWT4X4HgaaYDNq2kRUC1Co5n /Tpk1rLl261BH8vQzxPeJMoGkqOVRTKwxw+vTptmDaVqb4HlEmOHnyZJvMz40gkQEKlfzZt29fw8zYw4cPP8oW3wNMcOHChXn/7w4ePKijBQjVNOq8gEIZYOPGjQ13/8uXLz/z/r/QXO/atWs9WTXO8v379xOvvh469Cn350mEzwCq9qZRyevXrz93dXV9bQWOHTvWdu7cuZaPVIUFjmkMcOrUqYYmP9glqAK0DT5PGNYFVHQUTiaPHj1qEK29vX1tq2g8yaKQVtcZGBj40f+76enpj+prYYUmbcMMULjs3+3btz9Wq9WGZhii8aj3R4n//PnzT0k+N+o658+f13XKSJO2YQbYHfK73DMwMNC0kieMuHwBGIm3HuKuU61Wv2iqzyZtC3FoFIzzYai3c+fO9R0dHWuhz4dm3y+YNyQbGRn5Keo6opJFKpNOWWlaEkYpnclTNwCVDUme4DgfgGYf7nwQn+c6FohfZ4w1pIXDDPBMdanSwhOoQbMPd36cCWy68xljDd1Abg+O5I3SoWVwzX40uTRAVGVDhu/q1auLCwsLXEGW7eKTPBogrrIPHTr0BhI8W7ZseQVLtNNexxbxSd5iANNEy6P4uY0BnPhyyIUBdIj25MmTsvc4eDBtXBTxSR4SQSbcsZA2fv/+/YY7d+4s7dixY13YdG4exSemG8Ck5homkM6ePRu6TC6v4hOTuwDd4g8NDb3jmTvIs/gkwgB1DeVowIQ735s7CM4ieoA5cih+k7Zhw0A4nuRXlaXyoyvg8/39XTBtDKuCDhw4sGH79u3r5ufnv7x48eLT9evXlz58+KBlYUcG/maMNewhZJQBdN35EOl7/+aZO8gxTQYI6wK0JIJgNy4R4sPdmuU6MHcwNjZm2pYvomjS1pgY4PLly00PLqTpY70FnEmuE0wbVyqVdYZuA5eVJm3DDFDVUbKenp6GCoc9eUQEWDwmgm1dghNI0Odn/WwDadK2KQ8Aq0YppcqLHlzQcfPmzVTiw9Jt79+who93GRckefzjfAj40ny+yYSdMBKVCKrpfjagq6trXZpADJZtp1m6DRk+/88Q7Se9huHUwooXlQgKfbNMYC7ff3lY5gW7can4bBg1BNO7MNRT9NVVkcgAmQ8jSsqtW7camnzoEmArNtkmCBsywlAQxvkyP1cDoZoaYwDoq4PRuGwTROUL4Fm+HCZ5WsFvADyJalF1CSEaV2WCIk3pcrAYdbpY3GTQjI6SqjCBZeKTOC3jDKC8G/CQaQILxSdxWkYagDE2o3NmUIYJLBW/jlqG0mo9wKT88kUj0gSWik9aaWi0AYggE1gsPslkAMZYTUdSKEgWE1gufg01jIRnSdiE3DLykcYElotPeLTjMYDWYNBPEhM48Vc0azmU5zo1DI8iy3RIsUhgnX5whw9I30IGDzZkgj15gtuyELvEB0YZY6Ot3sRrAOOOjQkzQRyWic99dBzXsnC80LiQogkirDuIwjLxgXEZ5wZOmBILePCYwELx60kCd24DmNgKEDTBiRMn3vjXE0A8AMbYtm3bK8vEJ0nufuIOjy4ccg+PRlKdU+9QQmJtEhsAFxbOOj2NYzZs0WcrEncBxNKTxA0n0YnhflI9HYwf5LoCcxhOIz7J8ng4zjEbMU9gORNx8/2tyLo/wKgJs4UWU0MNUpMqBvCDhxGNu3hAOdDv90ct9uQl8w4hWIDfTa6pgvJ7VvGJqC1icPhxsaAVbSIX0wz5whC2RxBjbDJrf+TgYhTrWghCN4nC+ecpp6M0pnjm+JMgfJcwxtiwM4EUprBuhSJlmzhnAuFIEZ+IGAbGXtywpWQ5hWtpV1qkGoCsmgCmJ//MbfXr5aLIgC8M6QYg3w6j/Msli7ip4zhf+vOZSraKxS/S79LGXNQww6fk4VwlLcDXD1udRoaYoE/Zh+aLCezzU83spUGpATwopd04ney6hFXqOKWrfE8GLbuF4xftdSuLVpjFxRxaNuTQ0gI0FGA1QBy2cKHpIt712jbiICYYwANzBv0WdAt1XLptxLyJMQYg34LEvoIaoY7rJiZUBnmtMMoAHgUzgpHCexhpAA80QjeaQevWtSmo4bBuxkThPYw2gB9KaRlHDr0Gtwp1XC4/2WpnDlPIjQH8YB6hE1sh4aOHRdyIYU7XUC4LuTSAh2yU2omvsoKuwts3aQ5Fz7wuTye5N0AYmFuoYFfhnZVbTtB11h4zFs/w56ruMbsMCmkABz+5Oz7eIRZnAMtxBrAZQsj/XTPwu1JSUeoAAAAASUVORK5CYII=") 2x) 32 32, pointer;
} Вот живая демонстрация:
курсор · Документы WebPlatform
Сводка
CSS-свойство курсора указывает, какой курсор мыши отображается, когда указатель мыши находится над элементом.
Обзорная таблица
- Исходное значение
-
авто - Относится к
- все элементы
- Унаследовано
- Да
- Медиа
- визуальный
- Расчетное значение
- как указано (если ключевое слово), URL-адреса преобразуются в абсолютные
- Анимируемый
- Нет
- Свойство объектной модели CSS
-
курсор - Проценты
- Н/Д
Синтаксис
-
Курсор: стандартные значения -
курсор: url() hotspot-x hotspot-y, ключевое слово; -
курсор: url(), ключевое слово
Значения
- Стандартные значения
- Доступно множество стандартных курсоров:
-
авто -
по умолчанию -
нет -
контекстное меню -
помощь -
указатель -
прогресс -
ждать -
ячейка -
перекрестие -
текст -
вертикальный текст -
псевдоним -
копия -
переместить -
бескапельный -
не разрешено -
электронное изменение размера -
n-изменить размер -
повторное изменение размера -
изменение размера -
s-изменить размер -
изменение размера -
SW-изменить размер -
w-изменить размер -
ew-изменить размер -
нс-изменить размер -
новое изменение размера -
nwse-изменить размер -
изменение размера цвета -
изменение размера строки -
вся прокрутка -
увеличение -
уменьшение
Они имеют различную поддержку в разных браузерах — см. раздел поддержки. В приведенных ниже примерах представлены разные поля с разными значениями курсора, поэтому вы можете получить представление о том, как выглядят разные поля.
раздел поддержки. В приведенных ниже примерах представлены разные поля с разными значениями курсора, поэтому вы можете получить представление о том, как выглядят разные поля.
- URL(), ключевое слово
- Вместо указания стандартного типа указателя можно указать функцию
url(), указывающую на пользовательскую графику для использования в качестве курсора, за которой должно следовать резервное ключевое слово для использования в качестве указателя, если изображение недоступно ( это может бытьautoили стандартное ключевое слово). Например, курсор: url(), auto;
Вы можете указать несколько функций url() , разделенных запятыми (например, url(), url(), auto ), и браузер будет использовать самое раннее подходящее изображение, которое сможет найти. Ограничения включают:
- Размер курсора: если изображение курсора превышает определенный размер, оно будет игнорироваться (например, в Gecko ограничение составляет 128×128 пикселей).
 В любом случае вам следует ограничиться размером 32×32 пикселя для максимальной совместимости с операционными системами и платформами.
В любом случае вам следует ограничиться размером 32×32 пикселя для максимальной совместимости с операционными системами и платформами. - Браузер: В Opera пользовательские курсоры просто игнорируются, вместо них используются ключевые слова.
- Прозрачность: полупрозрачные курсоры не поддерживаются в версиях Windows до XP. Это ограничение операционной системы. Прозрачность работает на всех платформах.
- Формат изображения. Большинство браузеров поддерживают широкий спектр форматов изображений, но в большинстве случаев следует придерживаться чего-то общего и оптимизируемого для Интернета, например JPG или PNG. Вам также необходимо включить изображение в формате CUR, так как они требуются для IE. Анимированные PNG и GIF будут создавать только статические курсоры.
- url() hotspot-x hotspot-y, ключевое слово;
- CSS3 позволяет указать пользовательское изображение курсора вместе со значениями X и Y для точки доступа указателя, например
курсор: url(cursor2.. Если не указано, позиция активной области по умолчанию находится в верхнем левом углу изображения курсора или может быть прочитана из метаданных внутри файла изображения в случае файлов формата CUR и XBM. png) 2 2, авто;
png) 2 2, авто;
Примеры
Чтобы курсор выглядел так, как будто он занят
.busy {
курсор: подождите;
}
Посмотреть пример
См. также
Статьи по теме
Визуальные эффекты
цвет
Цвета по оттенку
Цвета по названию
Цвета по насыщенности
Пользовательские системные цвета
-ms-высококонтрастный
мс-высокая контрастность-регулировка
-ms-прогресс-внешний вид
фоновый режим наложения
зажим
курсор
непрозрачность
зум
высота
мигает
фильтр
Анимация JavaScript
Атрибуции
- Новички
- Концепции
- HTML
- УСБ
- Доступность
- JavaScript
- ДОМ
- СВГ
курсор | Chrome Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1 Примечания
| ИЭ Полная поддержка 4 Примечания
| Опера Полная поддержка 7 | Сафари Полная поддержка 1.2 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Opera Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1. 0 0 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
псевдоним | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1,5 | ИЭ Полная поддержка 10 | Опера Полная поддержка 10.6 | Сафари Полная поддержка 3 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Opera Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1. 0 0 | |
прокрутка | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1,5 | ИЭ Полная поддержка 6 | Опера Полная поддержка 10.6 | Сафари Полная поддержка 3 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Opera Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1. 0 0 | |
авто | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1 | ИЭ Полная поддержка 4 | Опера Полная поддержка 7 | Сафари Полная поддержка 1.2 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Опера Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1. 0 0 | |
Двунаправленные курсоры изменения размера ( ew-resize , nesw-resize , ns-resize и nwse-resize ) Chrome | 1 Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1,5 | ИЭ Полная поддержка 10 | Опера Полная поддержка 10.6 | Сафари Полная поддержка 3 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Opera Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1. 0 0 | |
ячейка | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1,5 | ИЭ Полная поддержка 10 | Опера Полная поддержка 10.6 | Сафари Полная поддержка 3 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Опера Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1. 0 0 | |
изменение размера цвета | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1,5 | ИЭ Полная поддержка 6 | Опера Полная поддержка 10.6 | Сафари Полная поддержка 3 | Веб-просмотр Android Без поддержки № | Хром Android Полная поддержка 18 | Firefox Android Без поддержки № | Opera Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1,0 | |
контекстное меню | Chrome Полная поддержка 1 Примечания
| Край Полная поддержка 12 | Firefox Полная поддержка 1.5 Примечания
| ИЭ Полная поддержка 10 | Опера Полная поддержка 10.6 | Сафари Полная поддержка 3 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 Примечания
| Firefox Android Без поддержки № | Opera Android Полная поддержка 14 Примечания
| Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1.0 Примечания
| |
копия | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1,5 | ИЭ Полная поддержка 10 | Опера Полная поддержка 10. 6 6 | Сафари Полная поддержка 3 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Opera Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1.0 | |
перекрестие | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1 | ИЭ Полная поддержка 4 | Опера Полная поддержка 7 | Сафари Полная поддержка 1. 2 2 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Opera Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1.0 | |
по умолчанию | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1 | ИЭ Полная поддержка 4 | Опера Полная поддержка 7 | Сафари Полная поддержка 1. 2 2 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Opera Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1.0 | |
Курсоры захвата ( захват и захват ) | Chrome Полная поддержка 68 Примечания
| Firefox Android Без поддержки № | Opera Android Полная поддержка 48 Примечания
| Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 10,0
| ||||||||
help | Chrome Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1 | ИЭ Полная поддержка 4 | Опера Полная поддержка 7 | Сафари Полная поддержка 1. 2 2 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Опера Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1.0 | |
унаследовать | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1 | ИЭ Полная поддержка 8 | Опера Полная поддержка 9 | Сафари Полная поддержка 1. 2 2 | Веб-просмотр Android Без поддержки № | Хром Android Полная поддержка 18 | Firefox Android Без поддержки № | Opera Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1,0 | |
перемещение | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1 | ИЭ Полная поддержка 4 | Опера Полная поддержка 7 | Сафари Полная поддержка 1. 2 2 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Opera Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1.0 | |
бескапельный | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1,5 | ИЭ Полная поддержка 6 | Опера Полная поддержка 10. 6 6 | Сафари Полная поддержка 3 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Opera Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1.0 | |
нет | Хром Полная поддержка 5 | Край Полная поддержка 12 | Firefox Полная поддержка 3 | ИЭ Полная поддержка 9 | Опера Полная поддержка 15 | Сафари Полная поддержка 5 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Opera Android Полная поддержка 14 | Сафари iOS Полная поддержка 4. 2 2 | Samsung Интернет Android Полная поддержка 1.0 | |
не допускается | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1,5 | ИЭ Полная поддержка 6 | Опера Полная поддержка 10.6 | Сафари Полная поддержка 3 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Опера Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1. 0 0 | |
указатель | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1 | ИЭ Полная поддержка 6 | Опера Полная поддержка 7 | Сафари Полная поддержка 1.2 | Веб-просмотр Android Без поддержки № | Хром Android Полная поддержка 18 | Firefox Android Без поддержки № | Opera Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1,0 | |
прогресс | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1 | ИЭ Полная поддержка 6 | Опера Полная поддержка 7 | Сафари Полная поддержка 1. 2 2 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Opera Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1.0 | |
изменение размера строки | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1,5 | ИЭ Полная поддержка 6 | Опера Полная поддержка 10. 6 6 | Сафари Полная поддержка 3 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Opera Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1.0 | |
текст | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1 | ИЭ Полная поддержка 4 | Опера Полная поддержка 7 | Сафари Полная поддержка 1. 2 2 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Opera Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1.0 | |
Unidirectional resize cursors ( n-resize , e-resize , s-resize , w-resize , ne-resize , nw-resize , se-resize , и sw-resize ) | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1 | ИЭ Полная поддержка 4 | Опера Полная поддержка 7 | Сафари Полная поддержка 1. 2 2 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Opera Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1,0 | |
URL() | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1.5 Примечания
| ИЭ Полная поддержка 6 | Опера Полная поддержка 15 | Сафари Полная поддержка 3 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Opera Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1. 0 0 | |
url() синтаксис позиционирования | Хром Полная поддержка 1 | Край Полная поддержка 79 | Firefox Полная поддержка 1.5 Примечания
| ИЭ Без поддержки № | Опера Полная поддержка 15 | Сафари Полная поддержка 3 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Opera Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1. 0 0 | |
вертикальный текст | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1,5 | ИЭ Без поддержки № | Опера Полная поддержка 10.6 | Сафари Полная поддержка 3 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Opera Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1. 0 0 | |
ждать | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1 | ИЭ Полная поддержка 4 | Опера Полная поддержка 7 | Сафари Полная поддержка 1.2 | Веб-просмотр Android Без поддержки № | Chrome Android Полная поддержка 18 | Firefox Android Без поддержки № | Опера Android Полная поддержка 14 | Сафари iOS Полная поддержка 1 | Samsung Интернет Android Полная поддержка 1. |


 Элонгация представляет собой эллиптический аргумент перигелия. Как мы уже знаем, полнолуние непрерывно. </p> </div></article>
Элонгация представляет собой эллиптический аргумент перигелия. Как мы уже знаем, полнолуние непрерывно. </p> </div></article>



 582 ' fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='2'%3E%3C/path%3E%3Cpath fill='none' stroke= '%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M27 37l10-10'%3E%3C/path%3E%3C/g%3E%3C/ svg%3E") 32 32, указатель;
}
582 ' fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='2'%3E%3C/path%3E%3Cpath fill='none' stroke= '%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M27 37l10-10'%3E%3C/path%3E%3C/g%3E%3C/ svg%3E") 32 32, указатель;
}  w3.org/2000/svg' viewBox='0 0 64 64'%3E%3Ctitle%3Ecursor-link%3C /title%3E%3Cg%3E%3Ccircle cx='32' cy='32' r='30' opacity='.8'%3E%3C/circle%3E%3Cpath d='M30.828 28.172l- .585-.586a2 2 0 0 1 0-2.828l6.171-6.171a2 2 0 0 1 2.828 0l6.171 6.171a2 2 0 0 1 0 2.828l-6.171 6.171a2 2 0 0 1-2.828 0l-.586- .585' fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='2'%3E%3C/path%3E%3Cpath d='M33. 172 35.828l.585.586a2 2 0 0 1 0 2.828l-6.171 6.171a2 2 0 0 1-2.828 0l-6.171-6.171a2 2 0 0 1 0-2.828l6.171-6.171a2 2 0 0 8 1 0.582 ' fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='2'%3E%3C/path%3E%3Cpath fill='none' stroke= '%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M27 37l10-10'%3E%3C/path%3E%3C/g%3E%3C/ svg%3E") 32 32, указатель;
// 👇 Резервный PNG
cursor: -webkit-image-set(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAACXBIWXMAAAsSAAALEgHS3X78AAAFGUlEQVR4nO1bS0gcSRj+KwbDLhMRI1kciQQWnFMuu7koHgLi0YsefCCCHuaoCHsQD74O4kEUPc5BD4qPg148quBBEDTJdRkhEAwzQ4LKYIaESKSWv6nqLXu6p19V3TOZ+WBw1O6/6/v7+x9VXU0opVDOeFTW7AHgseoLEEKaAeA1AODPKAD8ZXPKewBIA8AFALyllF4oHZ+KECCEvAEA/on4NJcDgGP8UEqPJQ1RhzQHEEKeAkAfAHQCQIMUo/nIAMA+AGxRSr/KMCjFAYSQOAD0S7jbToGq2KSUJnyP3Y8DCCF/A8C0wjtuB1TENKX0nVcDnhzA5B5nki8GbAFAwktYuHYAIQQz+QLL6sUErBb/UErTyhzASloiwFh4C8wNcTel03EjVALkgY0twcbqCI4cUCLkOVw5wTYEWMxvlgh5ERgO/XY5oaACWLZfKEHywMa8wDhYwi4E4kWY7d2gmXGwhKUDWJNTLHXeD/oYF1NY5gBCyH6IHZ5sZCilnWY2TRXAevvAydfX11ctLi5GU6nUq7Ozs+aRkZFnkkw3ME55yFMASxr7QSc+JH9ychKLxWK/iX/f29u77u7u/ijhElgVOo3tspkC+sIkn0wmv7e2tv47NTX1Cf/X1dX1bHd396WEy0TMcpqZAgKNfSP5tra25NXV1T3+D0NgeXlZIy9JCXm54IEC2EpOUZBHrKysXI+OjmqkJSmhgXHUYQyBN/nnqIEdeYVOCN8BTslzSHaCuQPY5CGQ5Le9vf3SKXkOoxN8lMiIOFESFfDao0FXiMVi1e3t7bW5XO7eKXkOdAKvDgMDA356BJ2r6IBAev66ujrtWcTt7e29kTyGxuHh5Z+rq6svrM4/ODjAeg6NjY1PfAzDVAFRHwYd4/T09Fs6nb6LRqPVk5OTz/l5PC+gOpqamqrN7OExa2trWvzv7Oxc+xiGzlV0gN0TG89A2be0tPzOzx8fH9dkXFtb+xhMkmJvb29evTceMzc399nHkHSueiNECHkrmzgOGhMe3lX8He88kl9fX8+Kx9hVBLdVwwkopVoeUOYAcdCY8DDmUfbsWu/CJA+CA5Q8HLUaNMa8leyDJC9CugL8EMOpcDab/Tk7O/tFNXklIeD3rlJKtZUbzBU1NTVVkUikStWd5w6QtkFChqQHBwc/8BKJ5I+OjrIqyIuQogC/sh8bG2tA8rw6YMm8ubn5mUwm76QxNcBMAe+9GpuYmPjDLlat+n+Mefw5Pz+vd3/YLKkkL3IVHeDqoaKInp4erS8fGhr6aCXXy8vLOzNJY8LjshebJcXQuYpl0PNenFQq9QMJdHR0RPDumR0zPDz8yezvGBqY8PA7yj4gB+hcRQV4zgEbGxtaXz4zM/PCzTSV5wWe8BTLXoTO9cGaICHk2OuaAC5S4Dwdv+O8HaeuhY4PosmxQI5Sqi+KGMug511YuGCJC5f4HRcyCykhRPJg5CjNAeDQCSGTh5IOYPvwMn6sF3JCEZDPGPcamnWC+36vYnQCToKwxIVMHsy4KX00JiZGjhDJO3s0xg7YlHFFVAJWhPPz86/Y7CwtLWVCIg9sY2XeNrrK4/ECJ02rG0/gsORi6QC2/XTrFyC/VWgrrd16QMLPHKEIcME4WKKyTc7OCjMQZwZLBXzLrO0U39GSGNt7WypOcLVf2PGaYIk4Qd1mafjfCf1FmhgvWMy7GlvlhYnKKzOVl6Yqr83JsPPQaDm+OGl5gXJ8dbaUUN5vjwPAfz2vBz0d3cIRAAAAAElFTkSuQmCC") 1x, url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAYAAADDPmHLAAAACXBIWXMAABYlAAAWJQFJUiTwAAAKZ0lEQVR4nO2dTWgUSRTHq9ZFUEZZiCwYNyAszHgQXTfmoAeNKDmZix4kAZUczIIHg+6e9LDxoCcXiQfBeAgiJHjQS+IlKCYnQc2KH7DMgCBEE1gMCBkUhKWWl7zWnp7unuru+uqu+sGwJpntqan/v6tevaquoowx4rCX75z2duMMYDnOAJbzfRG/PqW0kxBSIYSUCCG78ddl/JmHOiGkhu97hj9XGWNzer6RPHIfBFJK2wkhnfgq40smNXyBGeYYYwt6ayAbuTQApbQbBYf/btZcnEVCyAyaYUZzWRKTGwNQSuHO7sUXb1OuGugqJuHFGKuZVbRwjDYApXQD3uV9Cpp20YABJqB1YIwtm1pIIw2AwoPo/Qbf7bxAqzAOZjDRCEYZoGDCBzHSCMYYgFI6WFDhg6wYgTE2akJhtBsAx+zDBkTzqoHRw7Du3II2A2BzD8Lv11IAc5hFI2jpFrSkgnEcP+nEXwHqYBLrRDlKWwC86wcx0HM0A8PGUZWtgTIDYMr2Sg7H86qB/MEfqlLMSroADPTGnfhcQB2NY51JR7oBKKWQur1hwfBOJFBXN7DupCK1C8Cx/aDiyisaozJzBtIMQCmFId5hKRe3jynG2LCMby2lC3DiC+cw1qlwhBvAiS8NKSYQagDs85348jiMdSwMYQbAiNUFfPIZFDk6EBIE4pj1hpASOXj5TcREUmYDYIZv3I3zlQPTyv1ZM4aZugDM7V9x4msB6vwKapCarDHAoEvvaqWcNe5KbQCcvnSzevrpyzKVnCoGwGZn0jX9xgDxQG+aaeS0LcCwE98oSqhJYhIbAId8biWPeexPM4WcuAuglE5auIAzLywyxhIliRK1AJiGtEr8SqWy9u7du1uXl5d/YYx1wuvBgwc/Hz9+/AcDihdkc9JUMXcLYGPgd+bMmbaRkZGtUX+/d+/e0tGjR9+qLVVLEgWESVqAPid+I0eOHGmD1kFD8eIoJRmecxkA7/5+GaU1ER7xPQw1QT9vhpC3BbDm7o8Sf2xs7N+9e/f+MzQ09LZer//n/5uBJuBuBVrGADb1/VHig+jXrl1b8n7es2fP+unp6XKpVFrjf59hMQFXLMDTAnQ78b+JDzx+/PhTT09PzfCWoITaxcJjgMLn+5OI75ETE7TULtYAuC1LoWf70ojvkQMTlFHDSFq1ANIfTNBJFvE9cmCCWA2tNYAI8T0MN0E6A+AccyGDP5HiexhsglLceoG4FkDJw4mqkSG+h8EmiNQyzgBaNiyQiUzxPQw1QbIWAFf6FmrWT4X4HgaaYDNq2kRUC1Co5n /Tpk1rLl261BH8vQzxPeJMoGkqOVRTKwxw+vTptmDaVqb4HlEmOHnyZJvMz40gkQEKlfzZt29fw8zYw4cPP8oW3wNMcOHChXn/7w4ePKijBQjVNOq8gEIZYOPGjQ13/8uXLz/z/r/QXO/atWs9WTXO8v379xOvvh469Cn350mEzwCq9qZRyevXrz93dXV9bQWOHTvWdu7cuZaPVIUFjmkMcOrUqYYmP9glqAK0DT5PGNYFVHQUTiaPHj1qEK29vX1tq2g8yaKQVtcZGBj40f+76enpj+prYYUmbcMMULjs3+3btz9Wq9WGZhii8aj3R4n//PnzT0k+N+o658+f13XKSJO2YQbYHfK73DMwMNC0kieMuHwBGIm3HuKuU61Wv2iqzyZtC3FoFIzzYai3c+fO9R0dHWuhz4dm3y+YNyQbGRn5Keo6opJFKpNOWWlaEkYpnclTNwCVDUme4DgfgGYf7nwQn+c6FohfZ4w1pIXDDPBMdanSwhOoQbMPd36cCWy68xljDd1Abg+O5I3SoWVwzX40uTRAVGVDhu/q1auLCwsLXEGW7eKTPBogrrIPHTr0BhI8W7ZseQVLtNNexxbxSd5iANNEy6P4uY0BnPhyyIUBdIj25MmTsvc4eDBtXBTxSR4SQSbcsZA2fv/+/YY7d+4s7dixY13YdG4exSemG8Ck5homkM6ePRu6TC6v4hOTuwDd4g8NDb3jmTvIs/gkwgB1DeVowIQ735s7CM4ieoA5cih+k7Zhw0A4nuRXlaXyoyvg8/39XTBtDKuCDhw4sGH79u3r5ufnv7x48eLT9evXlz58+KBlYUcG/maMNewhZJQBdN35EOl7/+aZO8gxTQYI6wK0JIJgNy4R4sPdmuU6MHcwNjZm2pYvomjS1pgY4PLly00PLqTpY70FnEmuE0wbVyqVdYZuA5eVJm3DDFDVUbKenp6GCoc9eUQEWDwmgm1dghNI0Odn/WwDadK2KQ8Aq0YppcqLHlzQcfPmzVTiw9Jt79+who93GRckefzjfAj40ny+yYSdMBKVCKrpfjagq6trXZpADJZtp1m6DRk+/88Q7Se9huHUwooXlQgKfbNMYC7ff3lY5gW7can4bBg1BNO7MNRT9NVVkcgAmQ8jSsqtW7camnzoEmArNtkmCBsywlAQxvkyP1cDoZoaYwDoq4PRuGwTROUL4Fm+HCZ5WsFvADyJalF1CSEaV2WCIk3pcrAYdbpY3GTQjI6SqjCBZeKTOC3jDKC8G/CQaQILxSdxWkYagDE2o3NmUIYJLBW/jlqG0mo9wKT88kUj0gSWik9aaWi0AYggE1gsPslkAMZYTUdSKEgWE1gufg01jIRnSdiE3DLykcYElotPeLTjMYDWYNBPEhM48Vc0azmU5zo1DI8iy3RIsUhgnX5whw9I30IGDzZkgj15gtuyELvEB0YZY6Ot3sRrAOOOjQkzQRyWic99dBzXsnC80LiQogkirDuIwjLxgXEZ5wZOmBILePCYwELx60kCd24DmNgKEDTBiRMn3vjXE0A8AMbYtm3bK8vEJ0nufuIOjy4ccg+PRlKdU+9QQmJtEhsAFxbOOj2NYzZs0WcrEncBxNKTxA0n0YnhflI9HYwf5LoCcxhOIz7J8ng4zjEbMU9gORNx8/2tyLo/wKgJs4UWU0MNUpMqBvCDhxGNu3hAOdDv90ct9uQl8w4hWIDfTa6pgvJ7VvGJqC1icPhxsaAVbSIX0wz5whC2RxBjbDJrf+TgYhTrWghCN4nC+ecpp6M0pnjm+JMgfJcwxtiwM4EUprBuhSJlmzhnAuFIEZ+IGAbGXtywpWQ5hWtpV1qkGoCsmgCmJ//MbfXr5aLIgC8M6QYg3w6j/Msli7ip4zhf+vOZSraKxS/S79LGXNQww6fk4VwlLcDXD1udRoaYoE/Zh+aLCezzU83spUGpATwopd04ney6hFXqOKWrfE8GLbuF4xftdSuLVpjFxRxaNuTQ0gI0FGA1QBy2cKHpIt712jbiICYYwANzBv0WdAt1XLptxLyJMQYg34LEvoIaoY7rJiZUBnmtMMoAHgUzgpHCexhpAA80QjeaQevWtSmo4bBuxkThPYw2gB9KaRlHDr0Gtwp1XC4/2WpnDlPIjQH8YB6hE1sh4aOHRdyIYU7XUC4LuTSAh2yU2omvsoKuwts3aQ5Fz7wuTye5N0AYmFuoYFfhnZVbTtB11h4zFs/w56ruMbsMCmkABz+5Oz7eIRZnAMtxBrAZQsj/XTPwu1JSUeoAAAAASUVORK5CYII=") 2x) 32 32, pointer;
}
w3.org/2000/svg' viewBox='0 0 64 64'%3E%3Ctitle%3Ecursor-link%3C /title%3E%3Cg%3E%3Ccircle cx='32' cy='32' r='30' opacity='.8'%3E%3C/circle%3E%3Cpath d='M30.828 28.172l- .585-.586a2 2 0 0 1 0-2.828l6.171-6.171a2 2 0 0 1 2.828 0l6.171 6.171a2 2 0 0 1 0 2.828l-6.171 6.171a2 2 0 0 1-2.828 0l-.586- .585' fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='2'%3E%3C/path%3E%3Cpath d='M33. 172 35.828l.585.586a2 2 0 0 1 0 2.828l-6.171 6.171a2 2 0 0 1-2.828 0l-6.171-6.171a2 2 0 0 1 0-2.828l6.171-6.171a2 2 0 0 8 1 0.582 ' fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='2'%3E%3C/path%3E%3Cpath fill='none' stroke= '%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M27 37l10-10'%3E%3C/path%3E%3C/g%3E%3C/ svg%3E") 32 32, указатель;
// 👇 Резервный PNG
cursor: -webkit-image-set(url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAACXBIWXMAAAsSAAALEgHS3X78AAAFGUlEQVR4nO1bS0gcSRj+KwbDLhMRI1kciQQWnFMuu7koHgLi0YsefCCCHuaoCHsQD74O4kEUPc5BD4qPg148quBBEDTJdRkhEAwzQ4LKYIaESKSWv6nqLXu6p19V3TOZ+WBw1O6/6/v7+x9VXU0opVDOeFTW7AHgseoLEEKaAeA1AODPKAD8ZXPKewBIA8AFALyllF4oHZ+KECCEvAEA/on4NJcDgGP8UEqPJQ1RhzQHEEKeAkAfAHQCQIMUo/nIAMA+AGxRSr/KMCjFAYSQOAD0S7jbToGq2KSUJnyP3Y8DCCF/A8C0wjtuB1TENKX0nVcDnhzA5B5nki8GbAFAwktYuHYAIQQz+QLL6sUErBb/UErTyhzASloiwFh4C8wNcTel03EjVALkgY0twcbqCI4cUCLkOVw5wTYEWMxvlgh5ERgO/XY5oaACWLZfKEHywMa8wDhYwi4E4kWY7d2gmXGwhKUDWJNTLHXeD/oYF1NY5gBCyH6IHZ5sZCilnWY2TRXAevvAydfX11ctLi5GU6nUq7Ozs+aRkZFnkkw3ME55yFMASxr7QSc+JH9ychKLxWK/iX/f29u77u7u/ijhElgVOo3tspkC+sIkn0wmv7e2tv47NTX1Cf/X1dX1bHd396WEy0TMcpqZAgKNfSP5tra25NXV1T3+D0NgeXlZIy9JCXm54IEC2EpOUZBHrKysXI+OjmqkJSmhgXHUYQyBN/nnqIEdeYVOCN8BTslzSHaCuQPY5CGQ5Le9vf3SKXkOoxN8lMiIOFESFfDao0FXiMVi1e3t7bW5XO7eKXkOdAKvDgMDA356BJ2r6IBAev66ujrtWcTt7e29kTyGxuHh5Z+rq6svrM4/ODjAeg6NjY1PfAzDVAFRHwYd4/T09Fs6nb6LRqPVk5OTz/l5PC+gOpqamqrN7OExa2trWvzv7Oxc+xiGzlV0gN0TG89A2be0tPzOzx8fH9dkXFtb+xhMkmJvb29evTceMzc399nHkHSueiNECHkrmzgOGhMe3lX8He88kl9fX8+Kx9hVBLdVwwkopVoeUOYAcdCY8DDmUfbsWu/CJA+CA5Q8HLUaNMa8leyDJC9CugL8EMOpcDab/Tk7O/tFNXklIeD3rlJKtZUbzBU1NTVVkUikStWd5w6QtkFChqQHBwc/8BKJ5I+OjrIqyIuQogC/sh8bG2tA8rw6YMm8ubn5mUwm76QxNcBMAe+9GpuYmPjDLlat+n+Mefw5Pz+vd3/YLKkkL3IVHeDqoaKInp4erS8fGhr6aCXXy8vLOzNJY8LjshebJcXQuYpl0PNenFQq9QMJdHR0RPDumR0zPDz8yezvGBqY8PA7yj4gB+hcRQV4zgEbGxtaXz4zM/PCzTSV5wWe8BTLXoTO9cGaICHk2OuaAC5S4Dwdv+O8HaeuhY4PosmxQI5Sqi+KGMug511YuGCJC5f4HRcyCykhRPJg5CjNAeDQCSGTh5IOYPvwMn6sF3JCEZDPGPcamnWC+36vYnQCToKwxIVMHsy4KX00JiZGjhDJO3s0xg7YlHFFVAJWhPPz86/Y7CwtLWVCIg9sY2XeNrrK4/ECJ02rG0/gsORi6QC2/XTrFyC/VWgrrd16QMLPHKEIcME4WKKyTc7OCjMQZwZLBXzLrO0U39GSGNt7WypOcLVf2PGaYIk4Qd1mafjfCf1FmhgvWMy7GlvlhYnKKzOVl6Yqr83JsPPQaDm+OGl5gXJ8dbaUUN5vjwPAfz2vBz0d3cIRAAAAAElFTkSuQmCC") 1x, url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAYAAADDPmHLAAAACXBIWXMAABYlAAAWJQFJUiTwAAAKZ0lEQVR4nO2dTWgUSRTHq9ZFUEZZiCwYNyAszHgQXTfmoAeNKDmZix4kAZUczIIHg+6e9LDxoCcXiQfBeAgiJHjQS+IlKCYnQc2KH7DMgCBEE1gMCBkUhKWWl7zWnp7unuru+uqu+sGwJpntqan/v6tevaquoowx4rCX75z2duMMYDnOAJbzfRG/PqW0kxBSIYSUCCG78ddl/JmHOiGkhu97hj9XGWNzer6RPHIfBFJK2wkhnfgq40smNXyBGeYYYwt6ayAbuTQApbQbBYf/btZcnEVCyAyaYUZzWRKTGwNQSuHO7sUXb1OuGugqJuHFGKuZVbRwjDYApXQD3uV9Cpp20YABJqB1YIwtm1pIIw2AwoPo/Qbf7bxAqzAOZjDRCEYZoGDCBzHSCMYYgFI6WFDhg6wYgTE2akJhtBsAx+zDBkTzqoHRw7Du3II2A2BzD8Lv11IAc5hFI2jpFrSkgnEcP+nEXwHqYBLrRDlKWwC86wcx0HM0A8PGUZWtgTIDYMr2Sg7H86qB/MEfqlLMSroADPTGnfhcQB2NY51JR7oBKKWQur1hwfBOJFBXN7DupCK1C8Cx/aDiyisaozJzBtIMQCmFId5hKRe3jynG2LCMby2lC3DiC+cw1qlwhBvAiS8NKSYQagDs85348jiMdSwMYQbAiNUFfPIZFDk6EBIE4pj1hpASOXj5TcREUmYDYIZv3I3zlQPTyv1ZM4aZugDM7V9x4msB6vwKapCarDHAoEvvaqWcNe5KbQCcvnSzevrpyzKVnCoGwGZn0jX9xgDxQG+aaeS0LcCwE98oSqhJYhIbAId8biWPeexPM4WcuAuglE5auIAzLywyxhIliRK1AJiGtEr8SqWy9u7du1uXl5d/YYx1wuvBgwc/Hz9+/AcDihdkc9JUMXcLYGPgd+bMmbaRkZGtUX+/d+/e0tGjR9+qLVVLEgWESVqAPid+I0eOHGmD1kFD8eIoJRmecxkA7/5+GaU1ER7xPQw1QT9vhpC3BbDm7o8Sf2xs7N+9e/f+MzQ09LZer//n/5uBJuBuBVrGADb1/VHig+jXrl1b8n7es2fP+unp6XKpVFrjf59hMQFXLMDTAnQ78b+JDzx+/PhTT09PzfCWoITaxcJjgMLn+5OI75ETE7TULtYAuC1LoWf70ojvkQMTlFHDSFq1ANIfTNBJFvE9cmCCWA2tNYAI8T0MN0E6A+AccyGDP5HiexhsglLceoG4FkDJw4mqkSG+h8EmiNQyzgBaNiyQiUzxPQw1QbIWAFf6FmrWT4X4HgaaYDNq2kRUC1Co5n /Tpk1rLl261BH8vQzxPeJMoGkqOVRTKwxw+vTptmDaVqb4HlEmOHnyZJvMz40gkQEKlfzZt29fw8zYw4cPP8oW3wNMcOHChXn/7w4ePKijBQjVNOq8gEIZYOPGjQ13/8uXLz/z/r/QXO/atWs9WTXO8v379xOvvh469Cn350mEzwCq9qZRyevXrz93dXV9bQWOHTvWdu7cuZaPVIUFjmkMcOrUqYYmP9glqAK0DT5PGNYFVHQUTiaPHj1qEK29vX1tq2g8yaKQVtcZGBj40f+76enpj+prYYUmbcMMULjs3+3btz9Wq9WGZhii8aj3R4n//PnzT0k+N+o658+f13XKSJO2YQbYHfK73DMwMNC0kieMuHwBGIm3HuKuU61Wv2iqzyZtC3FoFIzzYai3c+fO9R0dHWuhz4dm3y+YNyQbGRn5Keo6opJFKpNOWWlaEkYpnclTNwCVDUme4DgfgGYf7nwQn+c6FohfZ4w1pIXDDPBMdanSwhOoQbMPd36cCWy68xljDd1Abg+O5I3SoWVwzX40uTRAVGVDhu/q1auLCwsLXEGW7eKTPBogrrIPHTr0BhI8W7ZseQVLtNNexxbxSd5iANNEy6P4uY0BnPhyyIUBdIj25MmTsvc4eDBtXBTxSR4SQSbcsZA2fv/+/YY7d+4s7dixY13YdG4exSemG8Ck5homkM6ePRu6TC6v4hOTuwDd4g8NDb3jmTvIs/gkwgB1DeVowIQ735s7CM4ieoA5cih+k7Zhw0A4nuRXlaXyoyvg8/39XTBtDKuCDhw4sGH79u3r5ufnv7x48eLT9evXlz58+KBlYUcG/maMNewhZJQBdN35EOl7/+aZO8gxTQYI6wK0JIJgNy4R4sPdmuU6MHcwNjZm2pYvomjS1pgY4PLly00PLqTpY70FnEmuE0wbVyqVdYZuA5eVJm3DDFDVUbKenp6GCoc9eUQEWDwmgm1dghNI0Odn/WwDadK2KQ8Aq0YppcqLHlzQcfPmzVTiw9Jt79+who93GRckefzjfAj40ny+yYSdMBKVCKrpfjagq6trXZpADJZtp1m6DRk+/88Q7Se9huHUwooXlQgKfbNMYC7ff3lY5gW7can4bBg1BNO7MNRT9NVVkcgAmQ8jSsqtW7camnzoEmArNtkmCBsywlAQxvkyP1cDoZoaYwDoq4PRuGwTROUL4Fm+HCZ5WsFvADyJalF1CSEaV2WCIk3pcrAYdbpY3GTQjI6SqjCBZeKTOC3jDKC8G/CQaQILxSdxWkYagDE2o3NmUIYJLBW/jlqG0mo9wKT88kUj0gSWik9aaWi0AYggE1gsPslkAMZYTUdSKEgWE1gufg01jIRnSdiE3DLykcYElotPeLTjMYDWYNBPEhM48Vc0azmU5zo1DI8iy3RIsUhgnX5whw9I30IGDzZkgj15gtuyELvEB0YZY6Ot3sRrAOOOjQkzQRyWic99dBzXsnC80LiQogkirDuIwjLxgXEZ5wZOmBILePCYwELx60kCd24DmNgKEDTBiRMn3vjXE0A8AMbYtm3bK8vEJ0nufuIOjy4ccg+PRlKdU+9QQmJtEhsAFxbOOj2NYzZs0WcrEncBxNKTxA0n0YnhflI9HYwf5LoCcxhOIz7J8ng4zjEbMU9gORNx8/2tyLo/wKgJs4UWU0MNUpMqBvCDhxGNu3hAOdDv90ct9uQl8w4hWIDfTa6pgvJ7VvGJqC1icPhxsaAVbSIX0wz5whC2RxBjbDJrf+TgYhTrWghCN4nC+ecpp6M0pnjm+JMgfJcwxtiwM4EUprBuhSJlmzhnAuFIEZ+IGAbGXtywpWQ5hWtpV1qkGoCsmgCmJ//MbfXr5aLIgC8M6QYg3w6j/Msli7ip4zhf+vOZSraKxS/S79LGXNQww6fk4VwlLcDXD1udRoaYoE/Zh+aLCezzU83spUGpATwopd04ney6hFXqOKWrfE8GLbuF4xftdSuLVpjFxRxaNuTQ0gI0FGA1QBy2cKHpIt712jbiICYYwANzBv0WdAt1XLptxLyJMQYg34LEvoIaoY7rJiZUBnmtMMoAHgUzgpHCexhpAA80QjeaQevWtSmo4bBuxkThPYw2gB9KaRlHDr0Gtwp1XC4/2WpnDlPIjQH8YB6hE1sh4aOHRdyIYU7XUC4LuTSAh2yU2omvsoKuwts3aQ5Fz7wuTye5N0AYmFuoYFfhnZVbTtB11h4zFs/w56ruMbsMCmkABz+5Oz7eIRZnAMtxBrAZQsj/XTPwu1JSUeoAAAAASUVORK5CYII=") 2x) 32 32, pointer;
}  В любом случае вам следует ограничиться размером 32×32 пикселя для максимальной совместимости с операционными системами и платформами.
В любом случае вам следует ограничиться размером 32×32 пикселя для максимальной совместимости с операционными системами и платформами. png) 2 2, авто;
png) 2 2, авто; 





 5
5