Просто о сложном или изучаем CSS3. Часть 3. Способы задания цвета в CSS. Задание прозрачности элементу в HTML-документе
Здравствуйте, уважаемые читатели сайта remontcompa.ru! Меня зовут Роман Нахват и я представляю вашему вниманию третью часть из цикла статей по языку стилей CSS. В первой и второй части мы с вами рассмотрели способы добавления стилей на веб-страницу, изучили такое понятие как селектор CSS и их типы. Начиная с данной части мы приступим к изучению свойств языка CSS, которые применяются к различным элементам HTML-страницы: тексту, таблицам, спискам, формам и так далее. Конкретно в данной статье рассмотрим способы задания цвета и прозрачности элементов на веб-странице, используя свойства color, background-color и opacity.
Просто о сложном или изучаем CSS3. Часть 3. Способы задания цвета в CSS. Задание прозрачности элементу в HTML-документе
Создадим следующую структуру HTML-документа, как показано ниже.
Сохраним данный документ как color. html на флеш накопителе в папке CSS
html на флеш накопителе в папке CSS
Также создадим и сохраним на флеш накопителе в папке CSS файл стилей color.css
Добавим на веб-страницу color.html несколько абзацев (теги <p>…</p> с каким-либо текстом (в нашем случае 4 абзаца)
Получим следующий вид веб-страницы
Пропишем для каждого абзаца название класса (class1, class2, class3 и class4) как показано ниже
CSS свойство color позволяет указывать цвет текста внутри элемента в HTML-документе. После свойства color указывается его значение, которое можно прописывать различными способами
Задать любой цвет в CSS можно следующими способами:
Используя английские названия цветов.
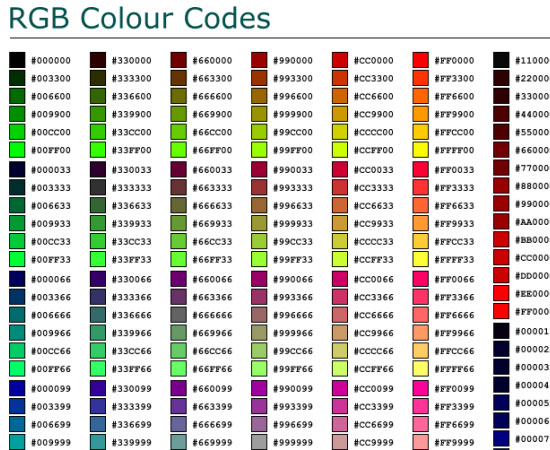
Через шестнадцатеричный код, который определяет количество красного, синего и зеленого цвета. Данный код записывается после знака #
Значение RGB, которое выражает цвет в пропорциях красного, синего и зеленого по модели RGB. Значение RGBA является всё тем же значением RGB, к которому добавлен чётвертым параметром так называемый альфа-канал, который принимает значение от 0.0 (прозрачность) до 1.0 (непрозрачность) и позволяет указывать степень непрозрачности элемента.
Значение RGBA является всё тем же значением RGB, к которому добавлен чётвертым параметром так называемый альфа-канал, который принимает значение от 0.0 (прозрачность) до 1.0 (непрозрачность) и позволяет указывать степень непрозрачности элемента.
Значение HSL, которое было добавлено в CSS3 в качестве альтернативного способа задания цвета. Данное значение начинается с букв hsl, после которых в круглых скобках следуют параметры, выражающие оттенок, насыщенность и светлоту цвета. Значение HSLAявляется тем же значением HSL, к которому, как и в случае со значением RGBA, четвертым параметром добавлен так называемый альфа-канал, принимающий значения в диапазоне от 0.0 до 1.0
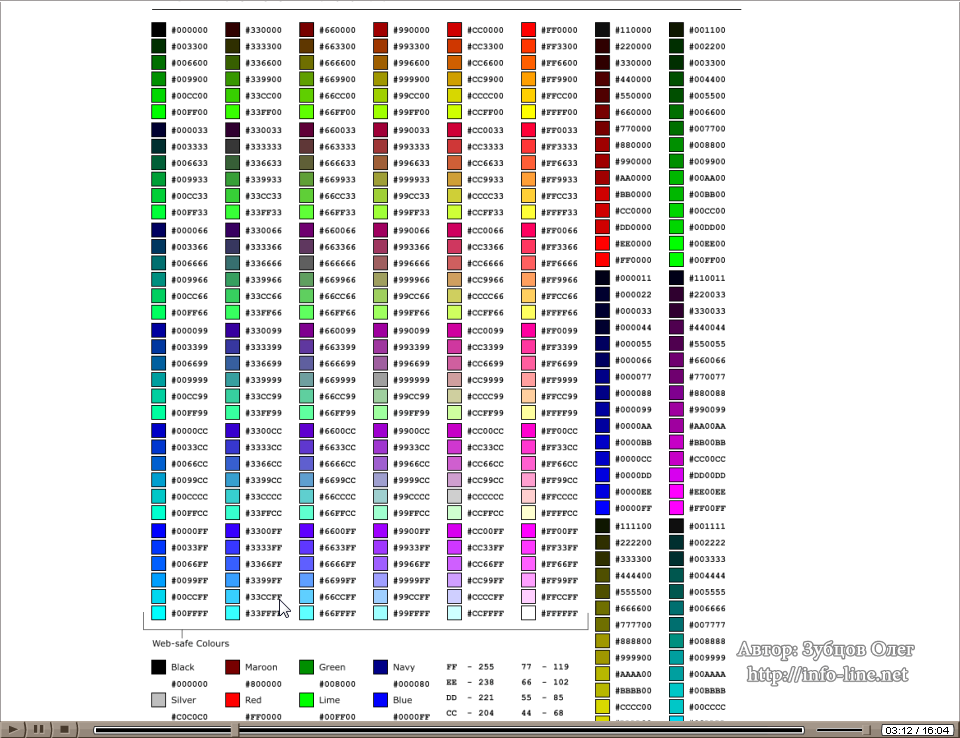
На сайте
https://colorscheme.ru/
в удобной форме представлены имена, шестнадцатеричные коды, RGB значения HTML цветов
Также на сайте https://colorscheme. ru/ представлен универсальный конвертер цветов, которым мы в дальнейшем будем пользоваться. Данный конвертер позволяет переводить цвет из одной цветовой модели в другую, например из RGB в HSL, конвертировать шестнадцатеричный код цвета в значение RGB и так далее.
ru/ представлен универсальный конвертер цветов, которым мы в дальнейшем будем пользоваться. Данный конвертер позволяет переводить цвет из одной цветовой модели в другую, например из RGB в HSL, конвертировать шестнадцатеричный код цвета в значение RGB и так далее.
Зададим синий цвет тексту для первого абзаца (данному абзацу мы присвоили класс с названием class1)
В файле стилей color.css после свойства color в качестве значения укажем имя цвета (blue)
Как видим, текст первого абзаца изменил свой цвет на синий (blue)
Изменим цвет текста второго абзаца (class2) на darkorchid
В качестве значения для свойства color пропишем цвет darkorchid в виде шестнадцатеричного кода, а именно #9932cc
Как видим, цвет текста второго абзаца изменился на darkorchid (#9932cc)
Изменим цвет текста третьего абзаца (class3) на цвет fuchsia (magenta), указав его в виде RGB значения после свойства color. Можно заметить, что цвета fuchsia и magenta по сути являются идентичными, и имеют одинаковые шестнадцатеричные коды (#ff00ff) и значения RGB (255,0,255)
Можно заметить, что цвета fuchsia и magenta по сути являются идентичными, и имеют одинаковые шестнадцатеричные коды (#ff00ff) и значения RGB (255,0,255)
Прописываем после свойства color RGB значение цвета fuchsia (magenta) следующим образом: color: rgb(255,0,255)
Цвет текста третьего абзаца изменился на fuchsia (magenta)
Изменим цвет текста четвертого абзаца (class4), используя значение HSL. Как уже говорилось выше, значение HSL определяется тремя параметрами: оттенком (hue), насыщенностью (saturation) и светлотой (lightness)
Рассмотрим каждый из этих параметров по отдельности.
Для указания оттенка (hue) необходимо указать угол поворота (от 0° до 360°) на цветовом круге, как показано на рисунке ниже. Например, зелёный цвет соответствует углу поворота 120°, а синий цвет углу поворота 270°
Параметр saturation определяет насыщенность выбранного оттенка. Насыщенность в цветовой модели HSL указывается в процентах в диапазоне от 0% до 100%. Чем ближе значение данного параметра к 100%, тем цвет выглядят более чисто, а если насыщенность стремится к 0% то цвет становится более блеклым.
Насыщенность в цветовой модели HSL указывается в процентах в диапазоне от 0% до 100%. Чем ближе значение данного параметра к 100%, тем цвет выглядят более чисто, а если насыщенность стремится к 0% то цвет становится более блеклым.
Параметр lightness определяет яркость цвета и так же как и параметр saturation, указывается в процентах в диапазоне от 0% до 100%. Чем выше значение данного параметра, тем ярче становится цвет.
Изменим цвет текста четвёртого абзаца на lawngreen
Так как мы хотим указать в качестве значения для свойства color значение HSL, нам необходимо преобразовать цвет lawngreen (#7CFC00 или 124.252.0) в цветовую модель HSL. Для этого воспользуемся онлайн конвертером цветов по адресу https://colorscheme.ru/color-converter.html. В строке цветовая модель укажем к примеру RGB значение цвета lawngreen, а именно 124.252.0, и чуть ниже можем увидеть результат преобразования в HSL (hsl (90,100%,49%))
После свойства color указываем значение hsl (90,100%,49%)
Как видим, цвет текста четвёртого абзаца изменился на lawngreen
Рассмотрим ещё одно свойство CSS, как background-color. Свойство background-color задаёт цвет фона элементу в HTML документе. Задать значение для свойства background-color можно теми же способами, которые мы рассматривали для указания цвета текста: используя английские названия цветов, шестнадцатеричным кодом цвета, RGB значением и HSL значением
Свойство background-color задаёт цвет фона элементу в HTML документе. Задать значение для свойства background-color можно теми же способами, которые мы рассматривали для указания цвета текста: используя английские названия цветов, шестнадцатеричным кодом цвета, RGB значением и HSL значением
Изменим цвет фона для четырёх абзацев, используя свойство background-color различными способами указания цвета. Для первого абзаца зададим цвет фона, используя английское название цвета, например darkgray. В файле стилей пишем background-color: darkgray
Цвет фона первого абзаца изменился на darkgray
Изменим цвет текста второго абзаца на aqua (cyan)
Укажем шестнадцатеричный код цвета aqua (cyan) в качестве значения для свойства background-color
Получим следующее
Для третьего абзаца зададим цветом фона greenyellow, используя значение RGB (173,255,47)
В файле стилей color. css прописываем background-color: rgb (173,255,47)
css прописываем background-color: rgb (173,255,47)
Зададим четвертому абзацу цвет фона black, используя значение hsl
В файле стилей color.css прописываем свойство background-color со значением hsl (0,0%,0%)
В итоге получаем следующее
В языке CSS3 существует несколько способов задания прозрачности элементов в HTML документе:
Свойство opacity, позволяющее указать степень прозрачности элемента и любого из его дочерних элементов. Свойство opacity принимает значения в диапазоне от 0.0 (полностью прозрачный) до 1.0 (непрозрачный)
С помощью цветовой модели RGBA, которая позволяет задать цвет таким же образом, как и RGB. В отличии от RGB, в RGBA присутствует четвёртый параметр, так называемый альфа-канал, позволяющий указывать степень прозрачности элемента. Данный параметр принимает значения в диапазоне от 0,0 до 1. 0
0
Цветовая модель HSLA, позволяющая выразить цвет через значения оттенка, насыщенности и светлоты, и так же, как цветовая модель RGBA, добавляет значение прозрачности в виде четвёртого параметра, так называемого альфа-канала. Данный параметр, как и в случае с RGBA, может принимать значения от 0,0 до 1.0
Рассмотрим всё способы задания прозрачности (на примере текста) на конкретных примерах. В файле color.css удалим все свойства background-color
После свойства opacityуказывается его значение, которое может быть в диапазоне от 0.0 до 1.0. Чем ближе значение данного свойства к 1, тем выше непрозрачность элемента
Зададим следующие значения для свойства opacity в каждом абзаце:
Для первого абзаца (присвоен класс с названием class1) в качестве значения для свойства opacity укажем число 0.2
Для второго абзаца (присвоен класс с названием class2) в качестве значения для свойства opacity укажем число 0. 3
3
Для третьего абзаца (присвоен класс с названием class3) в качестве значения для свойства opacity укажем число 0.4
Для четвёртого абзаца (присвоен класс с названием class4) в качестве значения для свойства opacity укажем число 1.0
В итоге видим, что текст первых трёх абзацев (к которым применено свойство opacity со значениями 0.2, 0.3 и 0.4 соответственно) более прозрачен, чем текст четвёртого абзаца (свойство opacityсо значением 1.0)
Удалим из файла color.css свойства color и opacity и зададим прозрачность тексту абзацев, используя функцию hsla
В функции hsla прозрачность задаётся, как уже было сказано выше, при помощи параметра, называемого альфа-каналом (alpha), который принимает значения от 0.0 до 1.0.
В файле color.css для каждого абзаца пропишем значения функции hsla:
В итоге получим всё тот же результат, что и с помощью свойства opacity.
Зададим прозрачность текста в абзацах, используя функцию rgba, где четвёртый параметр (alpha) отвечает за уровень прозрачности и принимает значения от 0.0 до 1.0
html — Что означает цвет фона: прозрачный?
спросил
Изменено 4 года, 6 месяцев назад
Просмотрено 2к раз
Я прочитал какой-то код и увидел это background-color: Transparent .
Я не знаю, что это такое, поэтому я искал в Интернете, но не смог найти ресурс, объясняющий, что это значит.
Что означает и/или делает фоновый цвет: прозрачный ?
- HTML
- CSS
2
Как следует из названия, background-color: Transparent означает, что вы можете видеть сквозь фон элемента, т. е. его фоновый цвет
е. его фоновый цвет
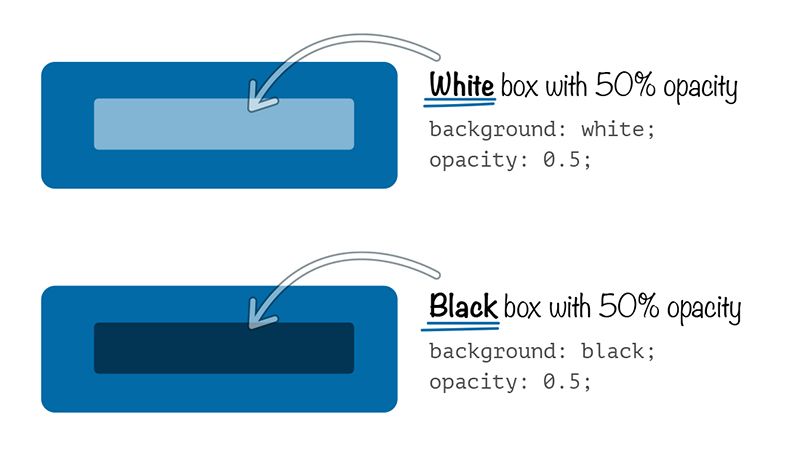
Обратите внимание, что это отличается от background-color: white , потому что если родительский элемент имеет цвет фона, отличный от белого, данный элемент будет иметь другой цвет, то есть белый.
Также имейте в виду, что это начальное значение свойства background-color . Это означает, что если вы явно не укажете цвет фона, он примет значение прозрачно .
Вот пример, чтобы дать вам представление:
.container {
ширина: 200 пикселей;
граница: 1px сплошной черный;
}
.контейнер > раздел {
ширина: 150 пикселей;
поле: 25 пикселей;
граница: 1px сплошной черный;
высота: 50 пикселей;
}
.bg-синий {
цвет фона: аква;
}
.bg-прозрачный {
цвет фона: прозрачный;
}
.bg-белый {
цвет фона: белый;
}
.bg-желтый {
цвет фона: желтый;
} <дел>БелыйПрозрачный

 Типичным вариантом использования может быть: если вы перекрываете другой элемент и хотите увидеть базовый элемент с его содержимым или цветом.
Типичным вариантом использования может быть: если вы перекрываете другой элемент и хотите увидеть базовый элемент с его содержимым или цветом. Становление прозрачным — Цвета, узоры и градиенты SVG [Книга]
Становление прозрачным — Цвета, узоры и градиенты SVG [Книга] Все это можно установить с помощью атрибутов презентации или правил стиля CSS.
Все это можно установить с помощью атрибутов презентации или правил стиля CSS.