Зачем нужны вендорные префиксы | Vaden Pro
Вы здесь
Главная → Блог → CSS → Зачем нужны вендорные префиксы
Раздел:
У каждого браузера есть свои встроенные, экспериментальные или нестандартные свойства и для того, что бы они корректно работали используют вендорные префиксы. В названии не зря использовано слово префиксы потому что, как и в грамматике, они являются приставкой, только в данном случае к свойству CSS.
Вендорные префиксы представляют собой надпись, которая начитается с «-» или с «_» и для каждого браузера имеет смысл специального маркера, написанного перед CSS свойством.
Профессиональная приемка квартиры в новостройке в Москве и области.
Использование данного префикса гарантирует работу именно этого стиля в определённом браузере, а также то, что он не перекроется аналогичными стилями, предназначенными для других браузеров.
Как их отличать?
Каждый движок, на котором написан браузер, имеет свой вендорный префикс.
Рассмотрим самые популярные браузеры и их префиксы. Те которые написанны на движке WebKit, а именно Safari выше третьей версии и GoogleChrome, считывают префикс -webkit-, а Safari до третьей версии -khtml-, так как имеет в своей основе движок KHTML. Для Opera можно использовать следующие префиксы: -o-, -op-, -xv-. Firefox воспримет свойства имеющие приставку -moz-, а браузеры корпорации Microsoft те, перед которыми написано -ms-.
Как это выглядит на практике?
Рассмотрим на примере для свойства transition-duration:
-webkit-transition-duration:0.76s; -moz-transition-duration:0.76s; -o-transition-duration:0.76s; -ms-transition-duration:0.76s; transition-duration:0.76s;
Как мы можем видеть, первыми пишутся элементы стиля с вендорными префиксами, для каждого браузера. Стоит обратить внимание, что стиль соответствующий требованиям спецификации пишется последним. Благодаря этой записи, к примеру, Firefox из написанного выше примера воспримет только вторую строчку, а остальные проигнорирует.
значение отливок на воске при чистке, воск.
Для чего это нужно?
Большинство производителей называют несколько причин, когда нужно использовать вендорные префиксы. Основные, из которых:
- Свойство, которое было написано только для конкретного браузера и не содержится в стандартном списке css.
- Свойство ещё разрабатывается или по каким-то причинам не имеет рекомендаций к использованию
- Css задаёт только часть возможностей стиля.
Разработчики компании Microsoft, помимо выше перечисленных причин, при помощи своего вендорного префикса -ms-, прячут от валидатора те конструкции, которые его не пройдут.
При верстке не возникает ни какого желания прописывать свойство заново и добавлять ему вендорный префикс, однако эта необходимость вызвана тем, что CSS и его спецификация не всегда содержит необходимые нам свойства. Кроме того, есть не маленький шанс, что описание свойства в дальнейшем измениться и использование префиксов будет не нужным.
Заболевания уретры пролапс лечение в Санкт-Петербурге.
Дополнительные возможности
Благодаря появлению вендорных префиксов большинство компаний производящих свои браузеры стали внедрять собственные свойства CSS.
Уже сейчас для верстки своих проектов можно исключить некоторые скрипты, заменив их стилями CSS.
Так, к примеру, вышеуказанный стиль позволяет плавно изменять цвет, при наведении не используя JavaScript. Однако если попробовать обойтись без префиксов, то данный стиль в некоторых браузерах может работать не корректно или не работать вообще.
Подводя итоги
Вендорные префиксы — приставки к стилям css, имеющие смысловую нагрузку только для тех браузеров, к которым они относятся. Они дают возможность браузеру воспринимать не стандартные свойства, а также не воспринимать те стили, которые предназначены для других пользовательских клиентов.
Стоит отметить, что свойства, имеющие данный префикс, не пройдут валидации. Однако при правильном использовании они придают большей гибкости CSS, по этой причине большинство веб-студий ими не пренебрегают.
Ключевые слова:
CSS общая информация
CSS база. Или что должен знать каждый верстальщик
Уровень сложности:
Средний
Еще интересное
CSS — Префиксы браузеров — ИТ Шеф
В этой статье мы рассмотрим, что такое префиксы браузеров, причины их появления и как их использовать в CSS.
Что такое префиксы
Веб-разработчик начинающий изучать теоретические основы CSS и использующий данные знания на практике может столкнуться с проблемами при рассмотрении реальных примеров. Это может вызвать у него непонимание происходящего и отбить дальнейшее желание изучать данную технологию.
Например, при рассмотрении стилей какого-нибудь сайта веб-разработчик может столкнуться со свойствами, содержащими впереди некоторые непонятные слова: -webkit-, -moz-, -ms- и др.
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
Что же это такое? На самом деле всё просто, эти непонятные слова являются префиксами следующих браузеров:
-webkit-: браузеры Chrome, Safari, Opera;-moz-: браузер Mozilla Firefox;-ms-: браузер Internet Explorer.
Таким образом, если перед названием свойства стоит некоторый префикс, то это означает, что данное свойство реализовано и будет применяться исключительно в указанном браузере. Все остальные браузеры данное свойство будут игнорировать, т.к. для них данный префикс неизвестен.
Причины появления префиксов
Причин для появления префиксов было достаточно много:
- Для включения в браузер экспериментальных свойств CSS, которые стандартом ещё не утверждены. Таким образом, производители браузеров производят тестирование и вносят предложения перед утверждением свойств CSS в стандарте.
- Для решения проблем с кроссбраузерностью.
- Для создания собственных свойств, которые не входят в стандарт CSS, но возможно появятся в нём через некоторое время.
Когда экспериментальное свойство утверждено в стандарте и прошло тестирование в браузере, у него обычно убирается префикс.
Как использовать префиксы
Рассмотрим в качестве примере следующий код:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
Данный код применяет свойства CSS, которые изменяют алгоритм расчёта ширины и высоты для всех элементов веб-страницы. Первое CSS свойство
Первое CSS свойство -webkit-box-sizing
border-box предназначено для браузеров, использующих движок webkit (Safari) или blink (Chrome, Opera, Яндекс.Браузер). Второе CSS свойство -moz-box-sizing со значением border-box предназначено для браузеров, использующих движок Gecko (Mozilla Firefox). Последнее CSS свойство предназначено для браузеров, в которых это свойство уже протестировано и внедрено в соответствии со стандартом.При использовании префиксов для свойств CSS, необходимо помнить, что их следует располагать до свойства CSS без префикса. Почему это так важно? Это важно потому, что если когда-то в браузере будет реализовано оригинальное свойство (без префикса), то будет использоваться именно оно (т.к. оно располагается последним), а не его экспериментальная версия.
Как проверить поддержку определенного свойства в браузере
Сайт, на котором можно проверить реализовано ли данное свойство или нет в конкретном браузере можно по ссылке приведённой ниже.
Сайт «Can I Use…»
Например: проверим, как реализовано свойство transform в браузерах.
На сайте «CanIUse» браузеры отмечаются различными цветами, в зависимости от того в каком состоянии находится поддержка определённых свойств или тегов:
- Красный прямоугольник — браузер, в котором данное свойство не реализовано;
- Зелёный прямоугольник с дефисом, расположенным в правом верхнем углу – браузер, в котором данное свойство используется через префикс;
- Светло-зелёный прямоугольник – браузер, в котором данное свойство реализовано частично;
- Зелёный прямоугольник – браузер, в котором данное свойство реализовано в соответствии со стандартом.
Совместимость с CSS3 и префиксы производителей
Совместимость с CSS3 и префиксы поставщиков | Примечания Comm244 Вернуться на страницу недели 6 » Как вы, возможно, уже поняли, CSS (а также HTML и JavaScript) является движущейся целью, и постоянно вводятся и совершенствуются новые функции и спецификации. Этот процесс обычно включает в себя множество компромиссов с сообществом веб-разработчиков, организациями по стандартизации (такими как W3C) и разработчиками браузеров.
Этот процесс обычно включает в себя множество компромиссов с сообществом веб-разработчиков, организациями по стандартизации (такими как W3C) и разработчиками браузеров.
Новые свойства часто существуют в течение некоторого времени, прежде чем их можно будет надежно использовать на производственных площадках. Происходит это по разным причинам:
- Различные браузеры реализуют поддержку в разное время
- Браузеры могут поддерживать некоторые части спецификации раньше других
- Разработчики браузеров могут по-разному интерпретировать спецификацию .
- Некоторые спецификации начинаются с новых функций, реализованных в браузере
- Старая версия браузера не будет иметь обновлений функций для поддержки новых спецификаций
Чтобы разрешить использование спецификации CSS, которая не полностью реализована в браузере или в ранней реализации, мы используем так называемые префиксы поставщиков CSS.
Проверка совместимости
До сих пор большая часть изученного вами CSS полностью поддерживалась во всех браузерах. Для более новых свойств, начиная с CSS3 и выше, это не всегда так.
Для более новых свойств, начиная с CSS3 и выше, это не всегда так.
Важно проверить совместимость свойства, чтобы знать, следует ли его использовать. Вы должны учитывать следующие вещи:
- Является ли эта функция необходимой для работы моего веб-сайта/приложения или это визуальное улучшение?
- Какие браузеры не поддерживают эту функцию?
- Могу ли я предоставить разумный запасной вариант?
- Определите «точку разрыва» для функции. Как далеко назад должна идти поддержка?
В Интернете имеется множество ресурсов, собирающих информацию о совместимости браузеров. Иногда трудно сказать, насколько свежа информация. Важно получать актуальную информацию. Один из лучших ресурсов — Могу ли я использовать ____?
- caniuse.com
caniuse.com предоставляет вам текущую информацию обо всех соответствующих браузерах. Вы также можете проверить распространенные известные проблемы и другие ресурсы, перечисленные для каждого свойства. caniuse.com также содержит информацию о совместимости с HTML5, JavaScript и другими вещами.
caniuse.com также содержит информацию о совместимости с HTML5, JavaScript и другими вещами.
Префиксы поставщиков CSS
Процесс введения новых свойств CSS и элементов HTML может быть долгим и запутанным. Иногда изменения предлагаются комитетами по стандартам (например, W3C), а иногда поставщики браузеров создают свои собственные свойства.
Свойство, созданное W3C, на самом деле не работает, пока поставщики браузеров не реализуют их в новых версиях своих браузеров. Кроме того, иногда возникают разногласия по поводу того, как следует внедрять стандарт. В других случаях поставщик браузера создает новое свойство, которое позже становится стандартом, но с немного другим синтаксисом. И что еще хуже, если конечные пользователи никогда не обновят свои браузеры, ни одна из новых функций не будет работать вообще.
Поставщикам браузеров требовался способ добавить поддержку новых функций, которые еще не были стандартизированы, но без нарушения последующих изменений или создания несовместимости. Чтобы решить эту проблему Созданы префиксы поставщиков . Префиксы поставщиков — это специальный префикс, добавляемый к свойству CSS. Каждый механизм рендеринга имеет свой собственный префикс, который будет применять свойство только к этому конкретному браузеру.
Чтобы решить эту проблему Созданы префиксы поставщиков . Префиксы поставщиков — это специальный префикс, добавляемый к свойству CSS. Каждый механизм рендеринга имеет свой собственный префикс, который будет применять свойство только к этому конкретному браузеру.
Гораздо менее необходим, но все же используется.
- Какой префикс CSS?
- автопрефиксер
- Пришло время переосмыслить префиксы поставщиков в CSS
- Префикс поставщика (MDN)
| Браузер | Префикс поставщика |
|---|---|
| Internet Explorer | -мс- |
| Хром | -вебкит- |
| Сафари | -вебкит- |
| Firefox | -моз- |
| iOS | -вебкит- |
| Андриод | -вебкит- |
| Опера | -о- |
Примечание. И Chrome, и Opera теперь используют разветвленную версию webkit под названием Blink в качестве механизма рендеринга. На данный момент они продолжат использовать префикс -webkit, но в будущем префиксы вообще не будут использоваться и потребуют включения «экспериментальных» функций с помощью настройки предпочтений. Firefox будет делать то же самое.
И Chrome, и Opera теперь используют разветвленную версию webkit под названием Blink в качестве механизма рендеринга. На данный момент они продолжат использовать префикс -webkit, но в будущем префиксы вообще не будут использоваться и потребуют включения «экспериментальных» функций с помощью настройки предпочтений. Firefox будет делать то же самое.
Пример префикса поставщика
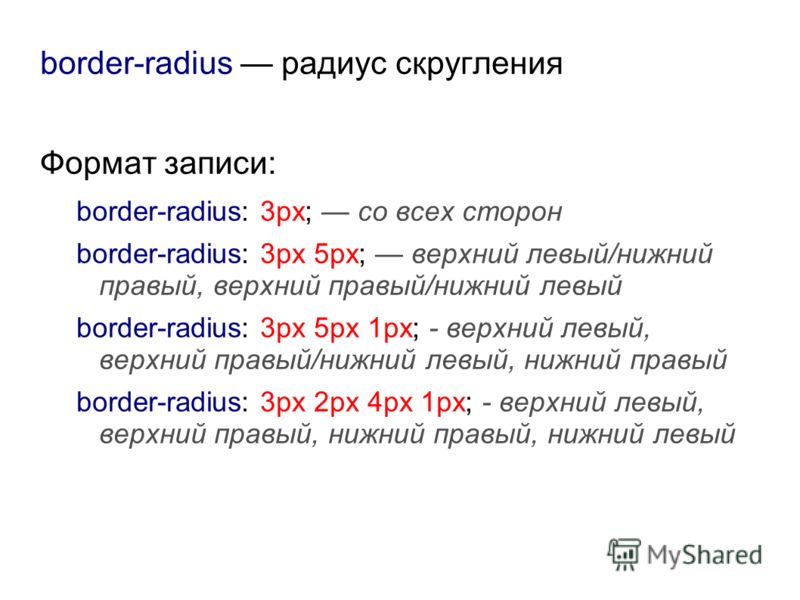
Префиксы поставщиков лучше всего понять на примере. В CSS вы можете создавать закругленные углы, используя свойство border-radius. Вот в самом простом виде: .округленный {
радиус границы: 10px;
} Все четыре угла округлены на 10 пикселей. Сегодня border-radius достаточно поддерживается, чтобы сделать ненужными префиксы поставщиков. Однако всего несколько лет назад вам нужно было использовать префиксы поставщиков для обеспечения поддержки. Вы бы написали это: .закругленный {
-moz-border-radius: 10px; /* поддержка Firefox */
-webkit-border-radius: 10px; /* поддержка браузеров на основе webkit (Chrome, Safari, iOS и т. д.) */
-o-граница-радиус: 10px; /* поддержка Opera */
радиус границы: 10px; /* стандартизированное свойство */
}
/* Только пример. Вам не нужно использовать префиксы поставщиков для радиуса границы */
д.) */
-o-граница-радиус: 10px; /* поддержка Opera */
радиус границы: 10px; /* стандартизированное свойство */
}
/* Только пример. Вам не нужно использовать префиксы поставщиков для радиуса границы */ - В CSS браузер просто игнорирует свойства, которые он не понимает.
- Префиксы поставщиков используются указанными браузерами и игнорируются другими.
- Всегда ставьте стандартизированное свойство последним. Любой браузер, который его понимает, будет использовать последнее определение, перезаписывая любое предыдущее.
Дополнительная информация
- Prefix or Posthack : отличная статья Эрика Мейера о префиксах поставщиков CSS
- W3C по префиксам поставщиков
Вернуться на страницу недели 6 »
Префиксы поставщиков
Новые функции CSS3 — это благословение для веб-разработчиков: с помощью нескольких строк кода мы можем делать то, что было почти невозможно несколько лет назад. Но эти функции также являются для нас настоящей головной болью: нам приходится много раз писать одно и то же свойство для разных браузеров.
Но эти функции также являются для нас настоящей головной болью: нам приходится много раз писать одно и то же свойство для разных браузеров.
Преобразователь CSS от Emmet имеет приятную функцию, которая может значительно улучшить ваш опыт работы с CSS3. Каждый раз, когда перед свойством CSS или его аббревиатурой ставится дефис, Emmet автоматически создает копии этого свойства с префиксом поставщика. Например, 9Аббревиатура 0153 -bdrs будет расширена до
.-webkit-border-radius: ; -moz-граница-радиус: ; радиус границы: ;
Кроме того, в редакторах с поддержкой табуляции (таких как Eclipse, Sublime Text 2, Espresso и т. д.) Emmet создаст заполнитель связанного значения, чтобы вы могли ввести значение свойства, и оно будет автоматически помещено во все сгенерированные свойства.
Как это работает?
Всякий раз, когда вы расширяете аббревиатуру дефисом перед ней, Эммет удаляет дефис и ищет определение фрагмента в snippets.json для остальной части аббревиатуры. Например, для аббревиатуры
Например, для аббревиатуры -bdrs будет найдено определение bdrs . snippet.json имеет следующее определение:
"bdrs": "радиус границы:|;"
…что означает, что bdrs будут расширены до свойства border-radius . Если определение не найдено, само сокращение будет использоваться как имя свойства CSS.
После того, как преобразователь CSS вычислит имя свойства, которое должно быть выведено, он будет искать его появление в специальных каталоги поставщиков . Эти каталоги определяются как css.{vendor}Properties записей в настройках и могут быть переопределены пользователем. {vendor} — это префикс производителя браузера, например, webkit , moz и т. д.
Если расширенное свойство было найдено в любом из этих каталогов, их префиксы поставщиков будут использоваться для создания префиксных свойств. В противном случае будут использоваться все префиксы .
Например, радиус границы 9Свойство 0154 определено в css.webkitProperties и css.mozProperties , поэтому это свойство будет выводиться с префиксами webkit и moz . С другой стороны, свойство foo нигде не определено, поэтому оно будет выведено со всеми доступными префиксами при расширении -foo аббревиатуры: webkit , moz , ms и o . Это особенно полезно для использования передовых свойств CSS, которые были реализованы недавно.
Представьте, что вчера Google Chrome реализовал свойство super-foo , и вы хотите использовать его в своем проекте. Вы можете расширить аббревиатуру -super-foo , что приведет к следующему фрагменту:
-вебкит-супер-фу: ; -moz-super-foo: ; -мс-супер-фу: ; -о-супер-фу: ; супер-фу: ;
Добавить свойства с префиксом по умолчанию
При написании файлов CSS вы можете обнаружить, что «чистое» свойство CSS3 бесполезно без его вариантов с префиксом поставщика. Это заставляет писать аббревиатуры через дефис, такие как
Это заставляет писать аббревиатуры через дефис, такие как -trf ( trf является псевдонимом свойства transform ) немного неудобно.
Вот почему у Эммета по умолчанию включена настройка css.autoInsertVendorPrefixes . Если этот параметр включен, все свойства CSS, определенные в каталогах поставщиков, будут автоматически снабжены соответствующими вариантами с префиксом поставщиков.
Это означает, что вам не нужно использовать дефис, чтобы получить действительные варианты префикса для известных свойств CSS, просто расширьте сокращения, такие как bdrs или trf , чтобы получить действительный список свойств с префиксом поставщика.
Явный поставщик с префиксом
Иногда может потребоваться вывести свойства CSS только с указанными свойствами с префиксом поставщика.
Допустим, вы хотите вывести свойство transform только с префиксами webkit и moz .