Префиксы. Зачем и как правильно
Программный комитет еще не принял решения по этому докладу
Вадим Макеев (Веб-стандарты)
Вадим Макеев: Добрый день! Я работаю в компании Opera Software, мы делаем разные браузеры. В своем докладе я буду не рекламировать какие-то крутые новинки, а расскажу о технологиях, которые мы используем повседневно. Поговорим о префиксах.
Префиксы используют все, но даже самые опытные специалисты порой не до конца понимают, как они работают. Для того, чтобы писать их правильно, нужно знать некоторые простые вещи, которые иногда оказываются совсем не простыми. Именно поэтому я расскажу вам о том, как это все работает.
Что может быть проще стула? Если в реальной жизни нам нужен стул, требуется одно простое действие – взять и поставить его. Но многие из вас пишут код, и вы периодически замечали, что некоторые свойства приходится повторять. Если у вас есть свойство «стул», вам нужно написать «-о-стул», чтобы все это нормально отобразилось в Opera.
Если вы каждый день сталкиваетесь с префиксами, то, честно говоря, они портят вам жизнь. 99 % людей мечтает, чтобы они исчезли и никогда не появлялись. Отчасти они правы, отчасти нет. Я объясню, почему.
Что собой представляют префиксы? Префикс, как правило, ставится перед значимым элементом и указывает на определенный браузер или производителя какой-либо техники. Префиксов существует очень много. Они могут начинаться как с дефиса, так и с нижнего подчеркивания. Префиксы – появились не в CSS 3, где они используются для таких вещей как градиент или “border-radius”, а еще в CSS 2.1. Это один из способов расширить CSS, добавляя туда собственные свойства, которые впоследствии можно стандартизировать.
На самом деле префиксы не «засоряют код». Изначально они были придуманы для того, чтобы помогать разработчикам браузеров адаптировать спецификацию под свои нужды и писать в них какие-то новые вещи. В итоги префиксы в большей степени стали использовать разработчики. Именно в этом кроется проблема.
В итоги префиксы в большей степени стали использовать разработчики. Именно в этом кроется проблема.
Кстати, правильно называть префиксы именно «браузерными», а не «вендорными». В русском языке у слова «вендор» очень широкое значение. «Вендором», например, может быть и компания-поставщик холодильников. «Браузерный префикс» — это более удачный перевод.
Откуда вообще берутся префиксы? Давайте представим такую историю…
Где-то в Калифорнии, в Силиконовой долине утром просыпается разработчик webkit. Может быть, в офисе Google он заснул – бывает, трудоголики с работы не уходят. И во сне этому разработчику пришла идея свойства “lol-cat”. Он подумал, что классным значением для этого свойства будет вот такой милый смайлик.
«Надо бы внедрить это свойство», — решает разработчик. Но свойство нельзя внедрять в том виде, в котором оно ему приснилось. Сначала он должен спрятать его за пространством имен webkit.
Через некоторое время в Европе просыпаются разработчики из компании Mozilla. Они говорят: «Ага, ребята из Калифорнии придумали классное свойство “lol-cat”, давайте-ка мы тоже что-то придумаем. На самом деле, у нас в Европе принято другие смайлики рисовать. Поэтому нам нужно сделать другое значение!» И они вместо «домиков» делают «кругляшки». Кот у нас получается менее счастливым – может, он француз?
Они говорят: «Ага, ребята из Калифорнии придумали классное свойство “lol-cat”, давайте-ка мы тоже что-то придумаем. На самом деле, у нас в Европе принято другие смайлики рисовать. Поэтому нам нужно сделать другое значение!» И они вместо «домиков» делают «кругляшки». Кот у нас получается менее счастливым – может, он француз?
Но это неважно. Важно, что разработчики в Европе считают, что значение у свойства должно быть другим. Они очень вовремя добавляют префикс «-moz-», чтобы это свойство ни с чем не конфликтовало, чтобы только их браузер «понимал» это свойство и его значение. Браузер Mozilla префиксы «-moz-» «понимает».
Потом дело доходит до Норвегии, где нашего «кота» захотели сделать удивленным, и придумали свойству ещё одно значение.
Просто у каждого разработчика есть свое мнение относительно того, как все должно быть. Именно поэтому у нас был адский ад лет 10-15 назад – как раз из-за того, что разработчики не могли договориться друг с другом. Это нормальный процесс, это конкуренция. Есть масса людей, каждый из которых создает что-то, что, по его мнению, будет работать лучше. Для тех, кто живет в Калифорнии, лучше оказываются одни вещи, а для тех, кто живет в Европе, — другие.
Это нормальный процесс, это конкуренция. Есть масса людей, каждый из которых создает что-то, что, по его мнению, будет работать лучше. Для тех, кто живет в Калифорнии, лучше оказываются одни вещи, а для тех, кто живет в Европе, — другие.
Префиксы позволяют «прятать» все эти различия под браузерными пространствами имен и не мешать друг другу.
Но проходит полгода или год, проходит два года, три года, пять лет, и просыпаются разработчики из Консорциума всемирной паутины (W3C). Они говорят: «Никаких смайликов в значении не будет. У нас там будет стоять слово “smile”, потому что оно читаемо, понятно представителям всех культур и выглядит серьезно».
Эти разработчики пишут спецификацию, указывают типы смайликов, проверяют, чтобы совместимость этого свойства с другими была нормальной, все тестируют и выпускают спецификацию. Ее долго обсуждают, принимают версию «Кандидат в рекомендации». После этого W3C дает указание использовать беспрефиксную версию с тем значением, которое они утвердили. После прочтения новой спецификации владельцы всех браузеров должны избавиться от префиксов, убрать их из кода и использовать новое свойство. Но события развивались несколько по-другому. Об этом я еще расскажу.
После прочтения новой спецификации владельцы всех браузеров должны избавиться от префиксов, убрать их из кода и использовать новое свойство. Но события развивались несколько по-другому. Об этом я еще расскажу.
Допустим, у нас есть свойство “box-shadow”. Когда совместимость была неполной, нам был нужен префикс. Мы писали вот так. Но это неправильно. Казалось бы, это естественно: пирамида должна стоять на самой широкой грани, чтобы быть устойчивой. Сначала идет “box-shadow”, потом “-moz- box-shadow”, затем “webkit-box-shadow”. Казалось бы, какая разница, в каком порядке свойства записывать, все равно каждое свойство адресуется каждому браузеру. Если ПО «понимает» свойство без префикса, оно «поймет» его без префикса, если оно «понимает» webkit, то оно «поймет» webkit. Но нет, все должно быть вот в таком порядке.
«Пирамида» должна «висеть» острием вниз. Необязательно, чтобы сначала шла часть с “webkit-…”, а потом часть с “-moz-”, их можно поменять местами. Главное, чтобы свойство “box-shadow” шло последним. Организация ровной «пирамиды» просто помогает визуально определить, все ли у вас в порядке с префиксами.
Главное, чтобы свойство “box-shadow” шло последним. Организация ровной «пирамиды» просто помогает визуально определить, все ли у вас в порядке с префиксами.
Зачем это вообще нужно? Представьте, что производители браузеров не успели отказаться от префиксов. Допустим, webkit-браузеры практически не отбрасывают префиксы, у них такая политика. То есть они сознательно не поступают так, как им рекомендует W3C. Думаю, они не делают этого потому, что есть старые версии iTunes, которые частично используют webkit, и надо, чтобы они справлялись с рендерингом страниц.
В итоге браузер, который сделал нормальную реализацию свойства, применит “smile”. А если это Mozilla Firefox, он дойдет до свойства с префиксом “-moz-”, то он может после правильного “smile” применить старое значение – возникнет ошибка. Если в браузере реализовано 2 типа свойств (с префиксом и без него), то будут применены те свойство и значение, которые расположены последними. Поэтому в конце должно стоять новое свойство без префикса.
Это главное правило, которое нужно знать при использовании префиксов. Многие этого не понимают. Свойство без префикса идет последним.
Кто-то может задать вопрос: иначе что? Я покажу, что произойдет в этом случае. Допустим, у элемента есть свойство “webkit-box-shadow”, размер тени 400 пикселей, отступ от центра 200 пикселей, тень черного цвета. Есть свойство “box-shadow” с теми же самыми значениями, они абсолютно одинаковы. Вот в таком порядке мы их записали – сначала с префиксом, потом без.
Текущий Chrome или Safari рендерят это вот так.
У нас есть блок нулевых размеров, к которому применена такая тень. Если мы поменяем порядок свойств (сначала свойство без префикса, а потом свойство с префиксом), то у нас получится вот что.
Рендеринг тени зависит от порядка свойств, потому что под версией без префикса «спрятана» более качественная и совместимая реализация. Возможно, она даже быстрее работает.
То есть во всех браузерах будет вот такая хорошая тень.
А в браузере, для которого вы запишете префиксы в неправильном порядке, будет то нечто, которое я показывал.
Поэтому, чтобы применить самые новые и последние спецификации, пишите свойство без префиксов последним. Все свойства с префиксами нужны для поддержки старых браузеров на Android 2.1, например.
Что можно порекомендовать при работе с префиксами? У нас есть множество свойств для разных старых браузеров. Если вы делаете градиенты, применяете “transform”, “transition origin”, кода становится очень много. Есть варианты того, как этого можно избежать.
Самый интересный вариант из тех, что мне попадались за последнее время, это Prefix Free. Лия Веру, которая тоже выступала здесь на конференции РИТ++, написала JavaScript-библиотеку, которая находит свойства без префиксов и добавляет к ним префиксные свойства, притом не все, а только необходимые.
В самой библиотеке нет списка префиксов. JavaScript проверяет, какие префиксы «поймет» браузер, и добавляет только их. Это классное изобретение. Потому что в большинстве своем препроцессоры просто берут и добавляют все, что можно. А эта библиотека динамическая и добавляет только то, что нужно. Поэтому код у нас не «распухает». Количество правил в блоке, пусть даже невалидных правил, может влиять на производительность.
У этой библиотеки есть некоторые недостатки. Со сложным CSS вроде импорта она не работает, потому что внутрь не забирается. По-моему, это тоже можно решить, но это сильно усложнит код. Еще один недостаток состоит в том, что библиотека нагружает отрисовку.
Допустим, если вы делаете какой-то JS-fiddle, чтобы быстро посмотреть, как работает ваш код, такая библиотека будет идеальным вариантом. Лия Веру даже создала свой сервис для просмотра демонстраций – Tablet.Com. Там используется эта библиотека. Если вы напишите там градиент без префиксов, он заработает во всех браузерах, потому что библиотека автоматически его подставит.
Это быстрое JavaScript-решение. Для серьезных вещей оно не годится. Для них используются препроцессоры. Связка Sass и Compass работает на Ruby, они просто запускаются на локальной машине и обрабатывают ваши файлы. Less и Stylus могут работать как в качестве запущенных скриптов с чтением из файлов, так и при подключении в браузере. Это позволяет легко выполнять отладку без необходимости каждый раз переписывать файлы заново. Но у них есть некоторые особенности.
Препроцессоры популярны, потому что всем нам нравится, когда кода мало. Тем не менее, у них есть одна главная проблема – это их «глупость». Я сейчас расскажу о каждом из них.
Начнем с Compass. Compass позволяет писать свойства в двух нотациях. Через «собаку» — @include border-radius, также можно писать свойство через знак «плюс», что заодно поможет отказаться от фигурных скобок. В обоих случаях мы получим добавление префиксов для данного свойства. Это позволит получить и “-webkit-border-radius”, и “-moz-border-radius”, и так далее. Значение вы указываете тут же.
Значение вы указываете тут же.
Какие провалы есть у Compass? Когда Compass добавляет префиксы, у нас появляются 2 свойства, которых не существует в природе. Их никогда не было и никогда не будет. Свойства “-o-border-radius” и “-ms-border-radius” не нужны в принципе. У нас есть избыточность в виде 2 лишних строк кода. Создатели не потратили лишних полчаса, чтобы изучить, какие свойства действительно нужно разворачивать. Modernizer, кстати, отказался от свойств khtml, потому что браузера под Linux, из идеи которого «родился» webkit, не существует. Разработчики khtml сами сказали, что будут использовать последний webkit для своего браузера Conqueror. Таким образом, три свойства с префиксами, которые предлагает Compass, лишние.
Какие еще провалы Compass стоит упомянуть? Забыт префикс “-ms-“ для свойств “transform” и “transition. У свойства “box-shadow” масса ненужных префиксов. Есть ненужный префикс “-o-“ для свойства “column”, которое делает несколько колонок. Для свойства “background-size” тоже есть ненужный префикс “-o-“, мы его поддерживаем без префикса. Если вы используете в коде “opacity”, Compass автоматически понапишет там “filter:progid:DXImage…”, причем он использует старую и невалидную версию, без “-ms-filter-…”, без кавычек и так далее. Ваш код будет испорчен.
Для свойства “background-size” тоже есть ненужный префикс “-o-“, мы его поддерживаем без префикса. Если вы используете в коде “opacity”, Compass автоматически понапишет там “filter:progid:DXImage…”, причем он использует старую и невалидную версию, без “-ms-filter-…”, без кавычек и так далее. Ваш код будет испорчен.
Кстати, на поиск всех этих ошибок у меня ушло не более 15 минут. Не знаю, сколько времени нужно, чтобы их поправить. Минут 10, наверное. Несмотря на все ошибки, это по-прежнему одна из самых популярных библиотек для работы с префиксами.
Теперь поговорим о библиотеке Less. Она позволяет писать свойства через точку. И либо в коде, либо в каких-то отдельно подключаемых вещах у вас будет записываться, что происходит, какие значения он принимает. И вот он разворачивается в такие строки с префиксами. Казалось бы, все нормально. Но на сайте, в официальной документации использован неправильный порядок свойств. Те, кто делает библиотеку для работы с префиксами, не знают, как работает префикс.
Еще один пример с Less. Там все правильно, там нет лишних префиксов, насколько я понял, но порядок свойств они выводят неправильный по умолчанию. Вы можете написать собственные сниппеты, но правильный порядок не предполагается по умолчанию, у всех. А людей, которые пишут собственные сниппеты, единицы.
Stylus – это, на мой взгляд, самый гибкий из существующих препроцессоров. Это одна из самых адекватных библиотек для работы с префиксами, потому что она позволяет писать код очень гибко. Можно использовать массу нотаций, убирать фигурные скобки, точки с запятой, объявлять переменные без всяких префиксов. В моем примере “fonts” – это переменная, не нужно значка доллара, подчеркиваний или еще чего-то. Просто пишете «равно» и можете эту переменную дальше использовать.
Stylus – самый «молодой» препроцессор. В нем есть проблемы. Например, если вы поставите такие скобки, все поломается. Я «отбиваю» последнюю скобку, мне удобнее читать код, когда скобка «отбита». А здесь получается так: «отбил» скобку – сломал целый файл. Это несерьезно, хотя в остальном библиотека хорошая. Всем, кто делает такие библиотеки, советую писать пул запросов.
А здесь получается так: «отбил» скобку – сломал целый файл. Это несерьезно, хотя в остальном библиотека хорошая. Всем, кто делает такие библиотеки, советую писать пул запросов.
Префиксы можно использовать не только в CSS, но и в JavaScript. Если у вас есть какая-то анимация, например.
Как мы привыкли работать со свойствами в JavaScript? Если свойство состоит из двух слов, разделенных дефисом, мы берем и убираем дефис, а следующую букву делаем заглавной. Это называется «верблюдизацией» (Lower Camel Case), то есть первая буква строчная, а все остальные буквы заглавные. Это много где описано, мы привыкли работать с этим.
То же самое должно происходить с префиксами. Мы берем и заменяем префикс на букву. А поскольку это первая буква, то она будет строчной, а остальные заглавными. Получится примерно так.
По идее, все просто. Надо написать несколько строк кода, чтобы свойства заработали во всех браузерах. Допустим, нам нужно задать Transition Timing Function.
На первый взгляд, все нормально. Тестируем в браузере… Строки для префиксов “-moz-“ и “-o-“ не работают. Само свойство браузер поддерживает, но строки не работают.
Попробуем сделать первые буквы заглавными.
Тогда перестает работать строка, начинающаяся с “Ms” для IE.
Читаем спецификацию. Дословно там прописано, что с префиксами следует поступать так: дефис и буква превращаются в заглавную букву. Это должно применяться везде. По спецификации, первая буква должна быть заглавной.
А по факту в браузерах есть различия. Mozilla и Opera буквально следуют спецификации, Firefox и Opera «понимают» префиксы только тогда, когда первая буква прописная. Internet Explorer «понимаeт» их только тогда, когда первая буква строчная. Webkit «понимаeт» оба варианта.
Тем не менее, написанная только прописными буквами строка GETELEMENTBYID в JavaScript не сработает. Появляются какие-то двойные стандарты: в одном месте есть гибкость, в другом ее нет. Почему бы не сделать JavaScript независимым от регистра?
Почему бы не сделать JavaScript независимым от регистра?
На самом деле, всем производителям браузерам стоит внимательнее читать спецификацию. Периодически к нам обращаются разработчики, которые жалуются, что у них что-то не работает. Мы им отвечаем, что все реализовано в строгом соответствии со спецификацией, а не с ориентацией на другие браузеры. Такое периодически случается. Разработчикам мои разъяснения не помогают, естественно. Я себя чувствую виноватым из-за того, что мы сделали что-то не так, как в других браузерах.
Грядет страшное!
А сейчас я вынужден предупредить вас о том, что скоро все будет очень плохо. Opera, Mozilla и Microsoft собираются поддерживать свойства с префиксом “-webkit-”. Компания Mozilla заявила об этом. Они в этом заинтересованы, потому что им кажется, что их игнорируют разработчики, пишущие для iPhone. Opera и Microsoft тоже заинтересовались поддержкой этого префикса. На мероприятии CSS Working Group это обсуждалось. Возможно, я сейчас выдаю инсайдерскую информацию, но этот вопрос уже решен. Это случится очень скоро.
Возможно, я сейчас выдаю инсайдерскую информацию, но этот вопрос уже решен. Это случится очень скоро.
Безусловно, когда мы начнем поддерживать свойства с префиксом “-webkit-”, мы выпустим тестовую сборку, чтобы все могли проверить, что «отвалится» у них на сайтах, что начнет работать лучше, и так далее.
На самом деле, это не просто какая-то вольность. Было проведено специальное исследование. Аналитики компании Alexa взяли Топ 100 сайтов по всему миру и посчитали, какие свойства там используются. Свойств “-webkit-box-shadow” оказалось почти 800 штук. Свойств “-moz-border-radius” чуть меньше, “- webkit-border-radius» практически столько же. Дальше уже разрыв гораздо больше. Тут нет ни свойств Opera, почти нет свойств Microsoft Internet Explorer.
На диаграмме в процентном содержании показано распределение свойств, которые в целом используют разработчики. То есть про “-moz-» помнят, про “-webkit-” помнят, а про “-o-» и “-ms-» практически никогда не помнят, даже если браузер поддерживает эти свойства.
Поэтому нужно что-то делать. У нас в компании есть целый отдел Open Relations, там идет работа над проектом “Open the Web», где люди занимаются тем, что пишут разработчикам: «Пожалуйста, не блокируйте Opera! Мы поддерживаем это свойство. Напишите строчку кода!» А разработчики нам отвечают: «Да? А мы думали, что Opera – это мобильный браузер… Окей!» Иногда они не соглашаются, ссылаясь на малую распространенность Opera. Да, наш браузер по-разному распространен в разных регионах мира, но это не повод не давать ему то, что он может «понять»!
Поэтому и мы, и компания Mozilla (которую упоминают часто), решили заняться этим сомнительным делом с поддержкой свойств “-webkit-”. Возможно, от этого многое поломается, но многое и исправится.
Мы уже делали так раньше. Посмотрите любой User Agent браузера – что там написано? Там написано “like Mozilla”, то есть все идентично. Это способ сделать User Agent совместимым с сайтами, которые его проверяют и так далее. Сейчас User Agent каждого браузера представляет собой «кашу». Там множество строк, которые отвечают только за то, чтобы старые сайты не сломались. Долгое время браузеры поддерживали “document.all”, некоторые до сих пор его поддерживают. Если вы протестируете поддержку “document.all”, мы скажем, что ее нет, а если мы ей воспользуемся, окажется, что она будет. Для обратной совместимости.
Там множество строк, которые отвечают только за то, чтобы старые сайты не сломались. Долгое время браузеры поддерживали “document.all”, некоторые до сих пор его поддерживают. Если вы протестируете поддержку “document.all”, мы скажем, что ее нет, а если мы ей воспользуемся, окажется, что она будет. Для обратной совместимости.
Будут поддерживаться не все свойства “-webkit-”, а только избранные и нужные. Если мы пока не поддерживаем 3D-трансформацию (над этим наши специалисты пока работают), мы не будем делать вид, что мы ее поддерживаем. Будут поддерживаться только те свойства, которые «понимает» наш браузер, те, которые улучшат совместимость.
Если сейчас через Opera Mobile зайти на сайт, сделанный для iPhone, окажется, что у нас белый текст на белом фоне.
Если автоматически добавить нужные префиксы каким-то простым скриптом, все будет работать хорошо, — будет черный текст на синем фоне, например.
Мы пытаемся улучшить то, что видит пользователь, мы не пытаемся испортить жизнь разработчикам. Я сам разработчик, я сам был не в восторге от этой идеи поначалу. Постепенно привыкаю к этой мысли.
Я сам разработчик, я сам был не в восторге от этой идеи поначалу. Постепенно привыкаю к этой мысли.
Свойства “-webkit-” будут применяться только в случае отсутствия свойств для Opera. Если будут найдены свойства для Opera, они будут применяться прежде всего. Каскады будут сохраняться, сайты для iPhone заработают.
Я предчувствую, что что-нибудь обязательно сломается. Поэтому мы при начале поддержки свойств “-webkit-” постараемся сообщить об этом всем. Нужно, чтобы все успели протестировать свои сайты.
Может случиться еще кое-что другое. Недавно я говорил с человеком из CSS Working Group, который занимается в том числе и спецификациями, он мой коллега. Он рассказал, что в CSS Working Group есть и другая идея относительно работы с префиксами. Объясню на примере.
Браузер «икс» внедрил свойство “lol-cat:smile” без префикса, но в какой-то момент обнаружилась ошибка. Чтобы исправить эту ошибку, он внедрит исправленную версию этого свойства с префиксом. Тогда разработчики смогут исправить ошибку, использовав префикс.
Тогда разработчики смогут исправить ошибку, использовав префикс.
Как видно из примера, порядок свойств здесь другой. Текущий подход предполагает использование «пирамиды» острием вниз, а подход, который, возможно, предложит CSS Working Group, предлагает другую «пирамиду» — острием вверх. Так что неизвестно, что будет считаться правильным в перспективе. Пока правильно то, о чем я говорил в начале доклада. Что будет через год, два или три, мы не знаем. Префиксы не дадут нам заскучать. Помните главное: свойство без префикса идет последним.
Приведу ссылки на статьи, в которых есть более подробная информация о работе с префиксами. Первая статья Эрика Мейера дана в переводе. В остальных ведется дискуссия о префиксах, которая длится уже полгода. Люди буквально сражаются за то, чтобы или убрать префиксы совсем, или, наконец, сделать их удобными.
Большое вам спасибо за внимание. Жду вопросов.
Вопросы и ответы
Реплика из зала: Привет. Хочу сделать комментарий. Начну с того, что “khtml” был давно убран из Compass , а “transform” был исправлен. Opacity с префиксами не работает уже, их не нужно добавлять.
Хочу сделать комментарий. Начну с того, что “khtml” был давно убран из Compass , а “transform” был исправлен. Opacity с префиксами не работает уже, их не нужно добавлять.
Вадим Макеев: Там с opacity проблема в том, что добавляется невалидный CSS-код.
Реплика из зала: Этот невалидный CSS-код нужен, чтобы поддерживался старый IE.
Вадим Макеев: Все, понял.
Вопрос из зала: Вопрос про другое. Есть ли какие-нибудь идеи (может быть, ты их знаешь), почему-то их не внедряют… Почему бы не сделать общий префикс для всех браузеров, например, “-beta-“ и оставить префиксы для всех браузеров на случай, если какие-то браузеры реализуют это свойство неправильно?
Вадим Макеев: Тогда тебе в коде придется писать не 6, а 7 строк.
Реплика из зала: Но большинство свойств реализовано всеми браузерами одинаково.
Вадим Макеев: Понимаешь, если у тебя какой-то крупный проект, и тебе важна полная совместимость, ты будешь писать все свойства… То есть ты предлагаешь эту ситуацию еще больше ухудшить…
Реплика из зала: Но потом-то будет лучше, когда «умрут» старые браузеры, которые не поддерживали общий префикс…
Вадим Макеев: На самом деле, таких дискуссий очень много. Главная идея, с которой согласны все: префиксы в текущем состоянии всех «достали». С этим нужно что-то делать. Есть еще потрясающий аргумент: префиксы – это экспериментальные свойства. У вас стабильный проект, зачем ему экспериментальные свойства? Мы вежливо улыбаемся ребятам из W3C и говорим: «Конечно, вы молодцы, что пишете спецификации, но сайты вы хоть раз разрабатывали?» Дискуссий много. Я рассказал о том, что есть. О том, что будет, я не могу рассказать. Я не гадалка.
Главная идея, с которой согласны все: префиксы в текущем состоянии всех «достали». С этим нужно что-то делать. Есть еще потрясающий аргумент: префиксы – это экспериментальные свойства. У вас стабильный проект, зачем ему экспериментальные свойства? Мы вежливо улыбаемся ребятам из W3C и говорим: «Конечно, вы молодцы, что пишете спецификации, но сайты вы хоть раз разрабатывали?» Дискуссий много. Я рассказал о том, что есть. О том, что будет, я не могу рассказать. Я не гадалка.
Реплика из зала: Я, например, стараюсь писать префиксы вручную и быть в курсе, что сейчас где используется…
Вадим Макеев: Таких, как ты, мало.
Вопрос из зала: Штука в том, что помнить об этом и следить за изменениями не всегда просто и не всегда нужно. На самом деле, нас еще в университете учили, что не нужно ничего запоминать. Нужно думать и искать информацию. Сейчас для того, чтобы найти список актуальных префиксов, нужно перебрать примерно пять статей, хорошенько «полазить» по сайтам производителей… Не было ли когда-нибудь мысли создать сводный проект по префиксам, где можно будет посмотреть, в каких версиях движков что работает или не работает? Просто хочется знать, что поддерживается…
Вадим Макеев: Нужно «перелопатить» огромное количество данных. В последнее время на Западе очень популярны проекты типа «Все свойства такого-то браузера», «Все префиксы такого-то браузера», поддержка CSS 3, HTML 5, и так далее. Сейчас много таких проектов. Не удивлюсь, если в какой-то момент появится и то, о чем вы говорите. Есть парочка страниц, на которых собираются все свойства с префиксами всех известных браузеров. Две из них я знаю. Ссылок на них я не давал, но их можно найти довольно легко. Сводного проекта нет, но я бы с удовольствием поучаствовал в его создании.
В последнее время на Западе очень популярны проекты типа «Все свойства такого-то браузера», «Все префиксы такого-то браузера», поддержка CSS 3, HTML 5, и так далее. Сейчас много таких проектов. Не удивлюсь, если в какой-то момент появится и то, о чем вы говорите. Есть парочка страниц, на которых собираются все свойства с префиксами всех известных браузеров. Две из них я знаю. Ссылок на них я не давал, но их можно найти довольно легко. Сводного проекта нет, но я бы с удовольствием поучаствовал в его создании.
Реплика из зала: Я бы тоже хотел поучаствовать в его создании. Есть основной момент… Собирать эти свойства с каких-то посторонних страниц крайне неприятно. Скажи, насколько возможно общение непосредственно с производителями браузеров, привлечение их к участию в таком проекте? Или хотя бы «вытягивать» данные из конкретных мест, где они будут их размещать.
Вадим Макеев: Я так понимаю, что ты бы хотел, чтобы сами производители браузеров выкладывали какой-нибудь файл XML или JSON со всеми префиксами? Это будет слишком накладно, мы же все очень занятые люди. Но я знаю, кого дернуть за рукав, чтобы получить актуальные списки – в принципе, это реально. Но вот обновлять их все-таки придется вручную.
Но я знаю, кого дернуть за рукав, чтобы получить актуальные списки – в принципе, это реально. Но вот обновлять их все-таки придется вручную.
Вопрос из зала: Что ты имеешь в виду? Придется каждый раз запрашивать у специалиста список, или в каком-то виде на каком-то ресурсе этот список будет фигурировать?
Вадим Макеев: Допустим, у нас есть страница, на которой есть все свойства с префиксами.
Реплика из зала: Вы практически святые в этом плане. Не стоит обобщать.
Вадим Макеев: Документация хорошая, мне правда нравится. Да, иногда мы добавляем туда свойства с опозданием на неделю, на месяц. У нас сильно загружен человек, который занимается документацией.
Реплика из зала: Ок.
Реплика из зала: Кстати, насчет гордости за документацию: мои переводы вы так и не опубликовали!
Вадим Макеев: Мы с вами свяжемся!
Реплика из зала: По поводу единого сайта, где указаны все префиксы… На сайте Mozilla Developer Center всегда указаны префиксы и версии, в которых все это работает. Единственное исключение – там практически не показана информация для каких-то технологий, которые не работают в Mozilla, но их достаточно мало.
Единственное исключение – там практически не показана информация для каких-то технологий, которые не работают в Mozilla, но их достаточно мало.
Вадим Макеев: На самом деле, самый простой способ найти префиксы прямо сейчас – это зайти на сайт webstandards.ru и ввести в строке поиска слово «префиксы». Примерно полгода или год назад мы писали новость со ссылками на страницы, где описаны все браузерные префиксы. Еще вопросы?
Вопрос из зала: Когда Opera начнет префиксы webkit, она будет поддерживать их так, как это у вас уже реализовано, или так, как это реализовано в webkit?
Вадим Макеев: Нет, мы просто будем «мапить» существующие свойства на свойства webkit. Есть еще один момент… Мы сейчас работаем над новой спецификацией Flexbox, она уже настолько финализирована, что ее можно внедрять. За последние полгода ее переписали практически с нуля. Там есть общие слова, но суть там очень сильно поменялась. Когда мы внедрим новую спецификацию Flexbox, мы посмотрим сайты и, возможно, сделаем совместимость со старой. Мы не просто будем реализовывать спецификацию, а «замапим» нужные свойства в виде ссылки.
Мы не просто будем реализовывать спецификацию, а «замапим» нужные свойства в виде ссылки.
Допустим, вы пишете какой-нибудь webkit Flexbox или просто Flexbox в старой нотации, а он раз – и начинает работать по спецификации. Мы не будем писать вторую реализацию, не будем «форкать».
Реплика из зала: У меня не вопрос, а небольшое предостережение. Вы компетентный специалист, и в вашем докладе прозвучали нотки антиагитации против использования Less и других подобных инструментов, правильно? Было такое, пусть и в неявном виде. А инструмент хороший, просто в нем есть некоторые нюансы, которые вы перечислили. Но сам инструмент очень облегчает жизнь. Я смотрел в исходники Less. На первых порах было много проблем с парсингом CSS, были какие-то ошибки, нельзя было вставить комментарии внутрь значения CSS-свойства. Все «валилось», да и сейчас так, по-моему. Вся проблема Less в том, что они разбирают CSS регулярными выражениями. Наверное, остальные препроцессоры работают сходным образом. А это, по-моему, абсолютно неправильно. У CSS слишком сложная структура для того, чтобы разбирать его на регулярные выражения.
А это, по-моему, абсолютно неправильно. У CSS слишком сложная структура для того, чтобы разбирать его на регулярные выражения.
Вадим Макеев: У молодого человека, который с микрофоном ходит, есть проект CSScomb, который разбирает CSS не регулярными выражениями, а построчно. Не просто пытается понять, как CSS работает, но разбирает его на какие-то простые структуры.
Реплика из зала: На простые структуры можно разбить CSS, описав CSS в виде БНФ, то есть формы Бэкуса-Наура. В Mozilla Developer Network все спецификации в виде псевдо-БНФ… Если так описать, то будет очень гибкий инструмент для анализа и трансформации CSS.
Вадим Макеев: Если там написано выражение (англ. expression), в которое вставляется таблица… Да?
Реплика из зала: Как раз SCSS под проекты SASS (оперативный синтаксис, совместимый с CSS) не использует регулярные выражения, он честно все парсит, и когда он вышел, было заявлено, что его парсер справится с любым валидным CSS-документом, включая невалидные расширения для IE.
Вадим Макеев: То есть если там «закавычена» таблица на 300 строк, он не сломается?
Реплика из зала: Если это нормально обрабатывается в браузерах, то проблем не будет.
Вопрос из зала: У меня вопрос: почему вы не перейдете на движок webkit?
Вадим Макеев: Тема слишком обширна. Попробую ответить кратко. Потому, что это не имеет смысла вообще. Нам придется уволить всех наших инженеров. Впрочем, есть более важный аспект. Я не с того пункта начал. Проект webkit контролируется компаниями Apple и Google. Чтобы получить право отправлять обновления (англ. commit) в основное ядро проекта, нужно иметь проверяющих (англ. reviewer) где-нибудь в Калифорнии, платить им как вице-президентам нефтяных компаний. Также стоит иметь в виду, что 90 % проверяющих ядра webkit связаны с Apple и Google. Все, что им не понравится, они будут отклонять. Чтобы начать разрабатывать движок, нельзя просто «форкнуть» Google и начать его писать. Это кажется классным и интересным. Но это повлечет за собой огромное количество проблем. Мы обсуждали эту возможность, это адекватно. Мы не хотим поддерживать что-то свое, но плохое. Мы хотим, чтобы пользователям было удобно. Но для того, чтобы им было удобно, мы должны иметь возможность гибко разрабатывать то, что мы хотим. Переход на webkit нам этой гибкости не даст. Мы просто разоримся.
Это кажется классным и интересным. Но это повлечет за собой огромное количество проблем. Мы обсуждали эту возможность, это адекватно. Мы не хотим поддерживать что-то свое, но плохое. Мы хотим, чтобы пользователям было удобно. Но для того, чтобы им было удобно, мы должны иметь возможность гибко разрабатывать то, что мы хотим. Переход на webkit нам этой гибкости не даст. Мы просто разоримся.
Реплика из зала: У меня не вопрос, а замечание по поводу дискуссии о webkit и так далее. Я ещё помню времена, когда очень распространенным браузером был IE5. Монополия движка какого-то одного браузера ни к чему хорошему не приводит. Сейчас прекрасное время. Конкуренция дает массу преимуществ. Мы сейчас ими пользуемся, и будем пользоваться еще достаточно долго. Хорошо, что у нас есть разные браузеры. Здорово, что они продолжают появляться и что они делают друг друга лучше.
Пришло время переосмыслить вендорные префиксы в CSS
Префикс -webkit- доминирует в CSS настолько, что некоторые сайты без него работают неправильно. Это свидетельствует о следовании разработчиков не самым лучшим практикам в последние годы и это привело к неудачному, но практически вынужденному решению со стороны Mozilla. В Firefox версии 46 или 47 (это апрель или май 2016 года), Mozilla планирует реализовать поддержку нестандартных префиксов -webkit-, чтобы улучшить совместимость Firefox с сайтами, активно использующими
Это свидетельствует о следовании разработчиков не самым лучшим практикам в последние годы и это привело к неудачному, но практически вынужденному решению со стороны Mozilla. В Firefox версии 46 или 47 (это апрель или май 2016 года), Mozilla планирует реализовать поддержку нестандартных префиксов -webkit-, чтобы улучшить совместимость Firefox с сайтами, активно использующими -webkit (как правило, это сайты, ориентированные на мобильные устройства).
Это не новая идея, Microsoft Edge уже поддерживает ряд префиксов ‘-webkit-‘ ради совместимости. Opera реализовывала эти префиксы в 2012, а затем перешла на основанный на WebKit движок Blink.
W3C и производители браузеров не планировали использование вендорных префиксов на рабочих сайтах:
“Официальная политика W3C состоит в том, чтобы не использовать экспериментальные свойства в продакшене, но люди все равно это делают, так как хотят, чтобы сайты выглядели круче и были на пике техники” — W3C об оптимизации контента для разных браузеров
Тем не менее, разработчики применяют префиксы, чтобы использовать новейшие возможности браузеров максимально быстро. Префиксы вызвали беспорядок с доминированием WebKit, но они же заставили веб двигаться вперед ускоренными темпами.
Префиксы вызвали беспорядок с доминированием WebKit, но они же заставили веб двигаться вперед ускоренными темпами.
Подход Mozilla и Microsoft безопасен для большинства сайтов. На многих сайтах будет использоваться префикс -moz- или же не потребуется никаких действий для совместимости с будущим обновлением Firefox. Но как профессиональные веб-разработчики, мы должны тщательно рассмотреть и понять, какие последствия это повлечет. Вы наверняка знаете, какие из ваших сайтов могут пострадать от этого обновления.
Итак, пришло время переосмыслить подход к префиксам и протестировать сайты с ними.
Поддерживаемые префиксы
Есть целый ряд префиксов -webkit-, которые Mozilla может реализовать. Исходя тех данных, что я собрал, Mozilla не стремится к совпадению своего списка поддерживаемых префиксных свойств со списком Edge, так как не все из них нужны для совместимости движка раскладки.
Судя по wiki-странице по совместимости, Mozilla собирается реализовать следующее:
-webkit-flexbox-webkit- prefixed gradients-webkit-transforms-webkit-transitions-webkit-appearance-webkit-background-clip-webkit-device-pixel-ratio-webkit-animation-webkit-border*
Также в список могут попасть и другие свойства, например, @-webkit-keyframes.
Кросс-браузерное тестирование будет иметь решающее значение
Если вы из тех веб-разработчиков, которые не используют префикс -moz-, чтобы избежать тестирования новейших возможностей CSS в Firefox, представьте что у вас дедлайн, клиент дергает вас за руку и вы тестируете свой сайт в Firefox 46 или 47. Эти версии выйдут уже в апреле-мае, поэтому у нас еще есть время, чтобы планировать заранее.
Чтобы протестировать сайт в этих условиях уже сейчас, вы можете использовать ночную сборку Firefox, с флагом layout.css.prefixes.webkit заданным в конфигурации (about:config) в значение true — это уже сделано по умолчанию. Не все префиксы -webkit- добавлены, но основные моменты протестировать можно. Я хотел бы подождать до марта, прежде чем тестировать ночные сборки Firefox более тщательно.
Еще одно важное замечание: Microsoft Edge уже интерпретирует и отображает префиксы -webkit- таким образом. Это значит, что специфические стили WebKit, добавленные вами на сайт, уже работают в тех браузерах, от которых вы этого не ожидаете. Если вы еще не проверяли это, запустите Microsoft Edge на Windows 10 и убедитесь сами.
Это значит, что специфические стили WebKit, добавленные вами на сайт, уже работают в тех браузерах, от которых вы этого не ожидаете. Если вы еще не проверяли это, запустите Microsoft Edge на Windows 10 и убедитесь сами.
Вендорные префиксы уходят в прошлое
К счастью, все идет к тому, что вендорные префиксы уйдут, а команды разработчиков браузеров будут искать лучшие решения. Разработчики Chrome/Blink скорректировали свой подход:
“Продвигаясь вперед, мы вместо использования вендорных префиксов для новых свойств, будем поддерживать беспрефиксный вариант, но под специальным конфигурационным флагом
enable experimental web platform featuresвabout:flagsпока это свойство не будет готовым к использованию по умолчанию” — команда разработчиков Chrome/Blink
Разработчики Firefox также близки к аналогичному подходу:
Текущий тренд в Mozilla это избегание вендорных префиксов за счет отключения не готовых свойств и использовании непрефиксной версии при достаточной стабильности.
Это общая политика: в отдельных случаях возможны исключения — Борис из Mozilla
Microsoft Edge также собирается отказаться от вендорных префиксов:
“Microsoft также собирается отказаться от вендорных префиксов в Edge. Это значит, что разработчики, которые стремятся использовать специфичные возможности HTML и CSS не будут использовать специфичный префикс для Edge. Вместо этого они будут просто писать код в соответствии со стандартами” — Mashable
Постепенной деградации, основанной на префиксах больше не будет
Этот уход от вендорных префиксов означает одну вещь — постепенная деградация с помощью вендорных префиксов не имеет перспектив.
Использование вендорных префиксов для применения стилей для конкретного браузера (например, только для Chrome) не являлось целью их введения; рекомендацией для разработчиков всегда было использование всех префиксов (от -webkit- до -o-). Если вы используете возможности, которые зависят от префиксных свойств и используете префиксы для постепенной деградации вашего дизайна в других браузерах, то это больше не работает.
Заключение
Времена меняются. Доминирование WebKit невольно повлекло проблемы с несовместимостью, что заставляет производителей остальных браузеров реализовывать префиксы -webkit-. Эта проблема исчерпает себя по мере отказа производителей браузеров от вендорных префиксов, но пока разработчики должны проверять, что префиксы не вызовут неожиданных результатов в не-WebKit браузерах.
Полезные ссылки
- Mozilla’s Intent to Ship Document on these changes
- Mozilla’s Bug Tracking for this issue in Bugzilla
- WebKit APIs supported by Microsoft Edge’s latest build
- Documentation on bringing -webkit- prefixes into the living standard on the web
- The Register’s coverage of the Firefox WebKit compatibility changes
Префикс для хрома css. Зачем нужны вендорные префиксы. Постепенной деградации, основанной на префиксах больше не будет
Ранее упоминалось, что спецификация CSS3 – это набор модулей, которые постепенно интегрируются производителями браузеров. Иногда интеграция включает в себя экспериментальную поддержку. Это означает, что пока спецификацию пишут, обсуждают и критикуют в W3C, изготовитель браузера может решить добавить поддержку для какихто свойств, чтобы опробовать их на практике. В последнее время такая практика стала естественной частью процесса, и обратная связь, получаемая во время экспериментального использования, часто применяется, чтобы внести поправки в спецификацию.
Иногда интеграция включает в себя экспериментальную поддержку. Это означает, что пока спецификацию пишут, обсуждают и критикуют в W3C, изготовитель браузера может решить добавить поддержку для какихто свойств, чтобы опробовать их на практике. В последнее время такая практика стала естественной частью процесса, и обратная связь, получаемая во время экспериментального использования, часто применяется, чтобы внести поправки в спецификацию.
С другой стороны, изготовитель браузера может захотеть ввести экспериментальное свойство, которое не входит ни в какой предложенный стандарт, но может получить такой статус когда-либо.
Для такой экспериментальной поддержки свойств CSS часто вводятся браузерные префиксы – например, так:
– webkit – border-radius
Отбитое дефисом ключевое слово, стоящее перед названием свойства, помечает его как незавершенное, относящееся исключительно к реализации в конкретном браузере и к интерпретации развивающейся спецификации. Если экспериментальное свойство войдет в законченный модуль CSS3, браузер должен поддерживать беспрефиксное название свойства.
У каждого изготовителя браузеров есть свой префикс, которым он в первую очередь помечает собственные экспериментальные свойства. Все остальные браузеры игнорируют правила, содержащие неизвестные им префиксы.
В табл. 1.03 перечислены самые широко используемые браузеры и связанные с ними префиксы. Мы будем использовать префиксы WebKit, Mozilla и Opera в части, касающейся CSS3 в примерах из следующих глав.
Д. Сидерхолм. «CSS3 для веб-дизайнеров»
Таблица 1.03. Наиболее широко используемые браузеры и связанные с ними префиксы
Как работают браузерные префиксы
Вот как CSS работает на практике с браузерными префиксами. Возьмем свойство border-radius в качестве примера. Положим, мы хотим скруглить углы элемента с радиусом 10 пикселей; вот как это делается:
– webkit-border-radius: 10px;
– moz-border-radius: 10px; border-radius: 10px;
Webkit (движок, используемый в браузерах Chrome, Safari, и в Safari для мобильных
устройств) и Gecko (движок браузера Firefox) поддерживают свойство border-radius
посредством собственных префиксных свойств; Opera поддерживает это свойство без префикса. IE9 также будет поддерживать border-radius
без браузерного префикса.
IE9 также будет поддерживать border-radius
без браузерного префикса.
На момент подготовки издания (август 2012 года) все упомянутые браузеры поддерживают свойство border-radius без префикса, в том числе и IE9.Прим. ред.
Оптимальный порядок
Используя браузерные префиксы, важно не забывать о порядке, в котором перечисляются свойства. Можно заметить, что в предыдущем примере сначала написаны префиксные свойства, за которыми следует беспрефиксное свойство.
Д. Сидерхолм. «CSS3 для веб-дизайнеров»
Зачем ставить подлинное CSS3-свойство последним? Вероятно, в будущем ваши стилевые файлы будут работать в большем количестве браузеров, постепенно улучшая дизайн. Когда браузер, наконец, будет поддерживать то свойство, которое определено в спецификации, применяться будет подлинное свойство, а не экспериментальная версия, так как оно будет стоять последним в списке. Даже если реализация префиксной версии будет отличаться от настоящего свойства из спецификации, вы заботитесь о том, что окончательный стандарт остается первостепенным.
Не пугайтесь браузерных префиксов!
Первоначальная реакция читателя может быть примерно такой: «Ах, это запутанные и проприетарные штуки!» Но я уверяю вас, это не только шаг вперед, а еще и намного менее запутанное решение в сравнении с раздутыми кусками кода и отсутствием гибкости, которыми сопровождаются решения не на CSS3. Кроме того, это важная часть развития спецификации.
Используя эти свойства сейчас с помощью браузерных префиксов, мы можем прозондировать почву и даже дать ценные комментарии изготовителям браузеров, прежде чем спе-цификация завершена. Также стоит помнить, что префиксы, как правило, добавляются к предложенным стандартам
(а не к утвержденным). В этом заключается большое отличие от разнообразного хакерского CSS, который все мы иногда использовали, чтобы разрешить проблемы с кроссбраузерностью.
Кто-то может сравнить браузерные префиксы с эксплойтами синтаксиса, которые многим из нас приходилось использовать, чтобы дать команду конкретным версиям браузеров (например, синтаксисw\idth: 200px
или_width: 200px
, который позволяет обращаться к конкретной версии IE). Но, напротив, браузерные префиксы – это важная часть процесса стандартизации, позволяющая развивать свойство, внедряя его для практического применения.
Но, напротив, браузерные префиксы – это важная часть процесса стандартизации, позволяющая развивать свойство, внедряя его для практического применения.
Эрик Мейер, эксперт по CSS, объясняет разницу в статье «Префикс или постхак» на
A List Apart (http://bkaprt.com/css3/2/)3 :
Префиксы дают нам контроль над нашей хакерской судьбой. В прошлом нам пришлось выдумать кучку ошибок парсера лишь для того, чтобы заставить несовместимые реализации работать одинаково – когда мы обнаружили, что они несовместимы. То был полностью реакционный подход. Префиксы – это подход с прицелом на будущее.
Он продолжает, предполагая, что префиксы – это не только хорошая практика, но они также должны занимать более значимую роль в процессе стандартизации:
…заставить производителей браузеров и рабочую группу трудиться вместе, чтобы разрабатывать тесты, необходимые для проверки интероперабельности. Затем эти тесты могут помочь тем (разработчикам браузеров. Прим. перев.), которые следуют за остальными, намного быстрее достичь интероперабельности. Они могут буквально выкатить реализацию с префиксом в одной публичной бета-версии и опустить префикс в следующей версии.
Они могут буквально выкатить реализацию с префиксом в одной публичной бета-версии и опустить префикс в следующей версии.
3 http://www.alistapart.com/articles/prefix-or-posthack/
Д. Сидерхолм. «CSS3 для веб-дизайнеров»
Так что не беспокойтесь о браузерных префиксах. Пользуйтесь ими, зная, что вы становитесь частью процесса, который позволяет достичь результата сейчас и прокладывает дорогу к будущему, когда от префиксов можно будет отказаться.
А как насчет повторений?
Можно думать, что довольно глупо повторять трижды или четырежды то, что выглядит как одно и то же свойство, и я могу согласиться.
Но реальность такова, что для решений, построенных на CSS3, скорее всего, потребуется писать негибкий и более сложный код, пусть, может быть, и неповторяющийся.
Нам не понадобится повторяться вечно. Сейчас это необходимый, но временный шаг, нужный, чтобы разделять реализации, отличающиеся между браузерами, от реализации окончательной спецификации.
Прежде чем мы начнем делать привлекательные вещи, пользуясь несколькими применимыми свойствами CSS3 и соответствующими браузерными префиксами, давайте познакомимся с переходами в CSS. Понимание переходов и того, как они работают, поможет нам сочетать их с остальными свойствами и создавать замечательные взаимодействия.
Понимание переходов и того, как они работают, поможет нам сочетать их с остальными свойствами и создавать замечательные взаимодействия.
Префиксы конкретных браузеров
Ранее упоминалось, что спецификация CSS3 – это набор модулей, которые постепенно интегрируются производителями браузеров. Иногда интеграция включает в себя экспериментальную поддержку. Это означает, что пока спецификацию пишут, обсуждают и критикуют в W3C, изготовитель браузера может решить добавить поддержку для каких-то свойств, чтобы опробовать их на практике. В последнее время такая практика стала естественной частью процесса, и обратная связь, получаемая во время экспериментального использования, часто применяется, чтобы внести поправки в спецификацию.
С другой стороны, изготовитель браузера может захотеть ввести экспериментальное свойство, которое не входит ни в какой предложенный стандарт, но может получить такой статус когда-либо.
Для такой экспериментальной поддержки свойств CSS часто вводятся браузерные префиксы – например, так:
– webkit – border-radius
Отбитое дефисом ключевое слово, стоящее перед названием свойства, помечает его как незавершенное, относящееся исключительно к реализации в конкретном браузере и к интерпретации развивающейся спецификации. Если экспериментальное свойство войдет в законченный модуль CSS3, браузер должен поддерживать беспрефиксное название свойства.
Если экспериментальное свойство войдет в законченный модуль CSS3, браузер должен поддерживать беспрефиксное название свойства.
У каждого изготовителя браузеров есть свой префикс, которым он в первую очередь помечает собственные экспериментальные свойства. Все остальные браузеры игнорируют правила, содержащие неизвестные им префиксы.
В табл. 1.03 перечислены самые широко используемые браузеры и связанные с ними префиксы. Мы будем использовать префиксы WebKit, Mozilla и Opera в части, касающейся CSS3 в примерах из следующих глав.
Таблица 1.03. Наиболее широко используемые браузеры и связанные с ними префиксы
Из книги Разгони свой сайт автора Мациевский Николай
8.2. Несколько советов для браузеров Ускоряем загрузку страниц в Firefox 3 В Firefox можно увеличить скорость загрузки и отображения страниц, значительно повысив комфортность работы в Интернете. Что для этого нужно сделать:Открыть страничку настроек, набрав в адресной строке
Из книги Интернет-разведка [Руководство к действию] автора Ющук Евгений Леонидович
Как искать в Интернете информацию о конкретных людях
В русскоязычном Интернете информация о людях может быть найдена либо с помощью поисковых систем, либо с помощью телефонных онлайн-справочников. В информационные системы вводится запрос, который должен содержать
В информационные системы вводится запрос, который должен содержать
Из книги Программирование автора Козлова Ирина Сергеевна
49. Оптимизация для конкретных моделей процессоров Если некоторая программа будет работать на компьютерах со строго определенными моделями процессоров, можно попытаться применить ориентированные на определенные модели процессоров команды.Многие из новых команд дают
Из книги Работа в Интернете автора Макарский Дмитрий
Использование браузеров Как уже упоминалось, основное предназначение браузера – просмотр веб-страниц, поэтому стоит отдельно поговорить об особенностях навигации в Интернете с использованием браузеров. Начнем с основных элементов управления, без которых нельзя
Из книги Цифровой журнал «Компьютерра» № 12 автора Журнал «Компьютерра»
Дополнительные возможности браузеров
Разумеется, возможности веб-браузеров не заканчиваются просмотром сайтов и переходом со страницы на страницу. Программы для навигации в Интернете могут гораздо больше, о чем сейчас и поговорим. При этом если это не оговорено
Программы для навигации в Интернете могут гораздо больше, о чем сейчас и поговорим. При этом если это не оговорено
Из книги Компьютерра PDA 20.03.2010-26.03.2010 автора Журнал «Компьютерра»
Opera наверстала отставание от других браузеров Андрей Письменный Бета-версия браузера Opera 10.50 снабжена совершенно новым интерпретатором языка JavaScript. Он называется Carakan и работает значительно быстрее, чем прежние версии. Это означает, что Opera, наконец, догнала прочие
Из книги XSLT автора Хольцнер Стивен
Opera наверстала отставание от других браузеров Автор: Андрей ПисьменныйОпубликовано 22 марта 2010 годаБета-версия браузера Opera 10.50 снабжена совершенно новым интерпретатором языка JavaScript. Он называется Carakan и работает значительно быстрее, чем прежние версии. Это означает, что
Из книги Путь программиста: от 100$ до 10000$ в месяц автора Никитин Александр
Преобразование документов XML при помощи браузеров
Поддержка XSLT включена и в Microsoft Internet Explorer, и в Netscape Navigator. Из этих двух браузеров Internet Explorer обладает гораздо большей поддержкой XSLT, и здесь я буду использовать версию 5.5 этого браузера. О поддержке XSLT в Internet Explorer вы можете
Из этих двух браузеров Internet Explorer обладает гораздо большей поддержкой XSLT, и здесь я буду использовать версию 5.5 этого браузера. О поддержке XSLT в Internet Explorer вы можете
Из книги Linux: Полное руководство автора Колисниченко Денис Николаевич
Шаг 2. Advanced Новичок. Опыт работы
Из книги CSS3 для веб-дизайнеров автора Сидерхолм Дэн
6.4.3. Специальные возможности браузеров Неужели в этом параграфе будет рассказываться, как работать с браузерами? Тогда его можно вообще пропустить или прочитать по диагонали. Нет, уважаемый читатель, я и не сомневался, что вы умеете работать с браузерами. Сейчас мы
Из книги Цифровой журнал «Компьютерра» № 225 автора Журнал «Компьютерра»
Как работают браузерные префиксы
Вот как CSS работает на практике с браузерными префиксами. Возьмем свойство border-radius в качестве примера. Положим, мы хотим скруглить углы элемента с радиусом 10 пикселей; вот как это делается:.foo { – webkit-border-radius: 10px; – moz-border-radius: 10px; border-radius: 10px;
Положим, мы хотим скруглить углы элемента с радиусом 10 пикселей; вот как это делается:.foo { – webkit-border-radius: 10px; – moz-border-radius: 10px; border-radius: 10px;
Из книги Установка, настройка и восстановление Windows 7 на 100% автора Ватаманюк Александр Иванович
Запасной вариант для всех браузеров Браузеры, которые пока что не поддерживают множественные фоны, проигнорируют свойство background целиком. Вот почему мы определили свойство background-color отдельно.На рис. 5.05 показано, как сайт выглядит в IE7: множественные фоны игнорируются, и
Из книги автора
А как насчет других браузеров? Открывая форму в Internet Explorer 7 – браузере с нулевой поддержкой CSS3, – мы видим вполне приемлемую рабочую форму (рис. 6.15). Это замечательно! Все улучшения, добавленные свойствами CSS3, были проигнорированы; остался скелет формы, работающий так, как
Из книги автора
А как насчет остальных браузеров?
Добавление CSS-анимации – это первый раз в этой книге – когда мы улучшали пользовательский опыт только для одного производителя браузеров: WebKit. Одна из основных причин, по которой CSS3 используется все больше и больше, – новые свойства
Одна из основных причин, по которой CSS3 используется все больше и больше, – новые свойства
Из книги автора
7 альтернативных браузеров для iPad Олег Нечай Опубликовано 15 мая 2014 Строго говоря, для iOS существует только один полноценный браузер — Safari. Все альтернативы — это фактически графические надстройки и наборы Java-скриптов для движка с открытым
Из книги автора
12.3. Разрешение и блокировка конкретных программ Еще один очень эффективный способ ограничить доступ к программам – это создание списка программ, которые можно запускать. Все программы, которые не попали в этот список, соответственно, запускать запрещено.Чтобы получить
От автора: префикс -webkit- сегодня настолько распространен в CSS, что некоторые сайты отказываются правильно работать без него. В то время как для разработчиков вендорные префиксы css последние пару лет означали прямой знак не совсем идеальной работы свойств, это привело к тому, что Mozilla пошли на отчаянный, но необходимый шаг. В Firefox 46 или 47 (релиз будет в апреле или мае 2016) Mozilla планирует ввести поддержку серии нестандартных –webkit- префиксов для повышения совместимости браузера с данным префиксом (даже на мобильных устройствах).
В Firefox 46 или 47 (релиз будет в апреле или мае 2016) Mozilla планирует ввести поддержку серии нестандартных –webkit- префиксов для повышения совместимости браузера с данным префиксом (даже на мобильных устройствах).
Идея не нова, Microsoft Edge также поддерживает различные -webkit- префиксы для совместимости. Opera начала поддерживать -webkit- префиксы в 2012, а затем перешла на Webkit движок Blink. W3C и разработчики браузеров не планировали использовать данный префикс в разработке сайтов:
«Официальная политика W3C гласит, что не следует использовать экспериментальные свойства в коде сайта. Однако люди используют их, так как хотят, чтобы их сайты использовали последние технологии и выглядели круто.» — страница W3C по оптимизации контента под разные браузеры
Тем не менее, разработчики всегда хотят получить доступ к последним свойствам как можно быстрее. Вендорные префиксы переворошили все с ног на голову и обеспечили Webkit доминирование, однако я считаю, что префиксы оказали огромное влияние на быстрое развитие интернета.
Способы Mozilla и Microsoft большинству сайтов только навредят. У большей части сайтов уже будут подключены префиксы –moz- или выяснится, что с новым обновлением Mozilla станет поддерживать новые свойства без нужды вносить изменения. Однако как профессиональные веб-разработчики мы должны покончить с этим и понять, что в некоторых дизайнах могут выявиться неоднозначные результаты. Вы, может быть, уже и сами знаете, какие из ваших проектов угробит это обновление. Веб-разработчики, настало время переосмыслить свой подход к вендорным префиксам и к их тестированию на сайтах.
Новые префиксы
Mozilla собирается включить ряд –webkit- префиксов. Из того, что я собрал, видно, что Mozilla не собирается сопоставлять свой список со свойствами Edge. Не всем свойствам нужна совместимость с движком Mozilla. Среди префиксов, которые Mozilla собирается добавить, судя по странице вики Compatibility/Mobile/Non Standard Compatibility будут следующие:
Webkit- для градиентов
Webkit-transforms
Webkit-transitions
Webkit-appearance
Webkit-background-clip
Webkit-device-pixel-ratio
Webkit-animation
Некоторые другие свойства могут быть в @-webkit-keyframes.
Тест на кроссбраузерность будет иметь решающее значение
Если вы, веб-разработчик не стали включать –moz- префикс, чтобы не проверять новые свойства CSS в Firefox, а срок сдачи подходит к концу, и заказчик заставляет вас добавить данный префикс, то вам придется заново тестировать сайт в Firefox 46 или 47. Данные версии выйдут в апреле или мае, так что у вас еще есть немного времени.
Чтобы протестировать свой веб-сайт, не дожидаясь выхода Firefox 46/47, можно активировать данные изменения в Firefox Nightly при помощи настройки layout.css.prefixes.webkit в about:config. Если у вас установлена последняя версия Nightly, то по умолчанию должно стоять true. Пока что в Firefox Nightly работают не все изменения –webkit- префиксов, но все же это хорошая площадка, чтобы протестировать, как ваш сайт скоро будет выглядеть. Я бы подождал марта перед серьезным тестированием сайта в Firefox Nightly.
Намного важнее, что Microsoft Edge уже интерпретирует и отображает –webkit- префиксы похожим образом. А это означает, что любые WebKit стили вашего сайта уже отображаются в браузере, от которого этого совершенно не ожидали. Если вы еще не работали с данным браузером, то установите себе Windows 10 и получите к нему доступ для тестирования сайтов.
А это означает, что любые WebKit стили вашего сайта уже отображаются в браузере, от которого этого совершенно не ожидали. Если вы еще не работали с данным браузером, то установите себе Windows 10 и получите к нему доступ для тестирования сайтов.
Вендорные префиксы постепенно уходят
К счастью, вендорные префиксы постепенно уходят параллельно с тем, как команды разработчиков находят новые решения. Команда Chrome/Blink немного изменили свой подход:
«Забегая наперед, вместо включения вендорных префиксов по умолчанию мы будем держать обычные свойства за флагом «активировать экспериментальные свойства веб-платформы» в about:flags до тех пор, пока данные свойства не будут включены по умолчанию.» — Команда The Chrome/Blink
Команда Firefox пошла по схожему пути: «Основное направление работы в Mozilla сейчас это уход от вендорных префиксов, путем их отключения или же перевод их в состояние обычных свойств, если они уже стабильны. Это как минимум наша общая политика, отдельные случаи заслуживают исключений. » — Борис из Mozilla
» — Борис из Mozilla
Microsoft Edge также нацелены на удаление поддержки префиксов: «Microsoft также пытается избавиться от вендорных префиксов в Edge. Это значит, что разработчикам при использовании особенных HTML5 тегов или CSS свойств не придется добавлять специальный префикс для браузера Edge. Вместо этого разработчики будут писать стандартный код.» — Mashable
Изящная деградация при помощи префиксов больше не работает
Уход от вендорных префиксов означает только одно – методика изящной деградации через префиксы больше не выход. Выделение конкретных браузеров через вендорные префиксы (к примеру, для Chrome) не входило в задачи этих префиксов; разработчикам всегда рекомендовалось использовать все префиксы (от –webkit- до –o-). Если вы используете какой-либо функционал, работающий на свойствах с вендорными префиксами, а также использовали тенхнику изящной деградации в вашем дизайне для других браузеров, то больше это не работает.
Заключение
Времена меняются. WebKit доминирование было непреднамеренным и вызвало переполох и несовместимость в интернете. Другие браузеры ищут способ расширить совместимость путем добавления –webkit- префиксов. Постепенно, с уходом вендорных префиксов, уйдет и данная проблема. Разработчикам же стоит проверить, не вызывает ли использование префиксов нежелательных последствий в не WebKit браузерах.
WebKit доминирование было непреднамеренным и вызвало переполох и несовместимость в интернете. Другие браузеры ищут способ расширить совместимость путем добавления –webkit- префиксов. Постепенно, с уходом вендорных префиксов, уйдет и данная проблема. Разработчикам же стоит проверить, не вызывает ли использование префиксов нежелательных последствий в не WebKit браузерах.
Вендорные префиксы — специальные приставки, которые добавляются перед названием CSS свойства и ориентированы на экспериментальные функции определенных браузеров. Для каждого браузера существует свой вендорный префикс.
Сегодня нам хотелось бы поговорить о вендорных префиксах, назвать самые распространенные из них и немного пофилосовствовать на тему целесообразности их применения.
Что такое вендор
Прежде всего, хотелось бы определить понятие слова «вендор», чтобы всем нам стало ясно, почему CSS префиксы называются именно вендорными, а не как то иначе. Вендор — компания или бренд, которая занимается выпуском продуктов или предоставлением услуг и поставляет их под собственной торговой маркой. Слово происходит от французского vendere — продавать.
Слово происходит от французского vendere — продавать.
Что такое вендорные префиксы в CSS
В случае с CSS префиксами, вендорами являются производители браузеров, которые используют свою торговую марку в сокращенном виде как приставку (префикс) к тем или иным CSS свойствам для идентификации. «А зачем использовать эти префиксы? «, — спросите вы. Вендорные префиксы используются различными браузерами для внедрения в список CSS свойств и поддержки их работы собственными движками новых экспериментальных свойств, которые пока еще официально не вошли в оборот и не были добавлены в спецификацию W3C. Иными словами, какое-то свойство может выполнять совершенно новую и часто очень даже полезную функцию, которую раньше приходилось реализовывать с помощью специальных хаков, хитростей, уловок или даже джаваскриптов. Однако это свойство еще не было добавлено к стандартным и может интерпретироваться далеко не всеми браузерами, для этого перед этим свойством и добавляется префикс с названием вендора, которому он принадлежит и в дальнейшем, при интерпретации браузером CSS кода, свойство будет правильно понято и выполнит функцию, для которой оно собственно и было предназначено.
Перечень основных вендорных префиксов
А теперь давайте приведем перечень основных вендорных префиксов, существующих на данный момент и известных нам.
- -o- — браузер Опера
- -moz- — браузеры семейства Мозилла (компания-производитель знаменитого Мозилла Файерфокс)
- -ms- — Майкрософт Эксплорер
- -webkit- — браузеры, использующие движок Вебкит — Гугл Хром, Сафари
- -icab- — официальный альтернативный браузер Эппл — Айкаб
- -khtml- — редко используемый KHTML интерпретатор для KDE
Для того, чтобы воспользоваться тем или иным вендорным префиксом, нужно просто выбрать нужный вам из списка и добавить его прямо перед экспериментальным, еще не введенным в общую спецификацию свойством и радоваться результату.
Вот, к примеру, код, который отключает автоматическую трансформацию (ресайз) текста *:
Text-size-adjust: none; -moz-text-size-adjust: none; -ms-text-size-adjust: none; -webkit-text-size-adjust: none;
* Свойство text-adjust-none есть смысл использовать для мобильных устройств, браузеры которых могут автоматически изменять размеры текста на странице, делая его более читаемым, но нанося при этом ущерб верстке и эстетике.
Сначала мы описываем свойство в общем виде — так, как будто бы оно уже есть в спецификации и поддерживается всеми браузерами, хотя пока что это еще не так, но спустя какое-то время, скорее всего, станет актуально, когда свойство будет утверждено. После этого мы добавляем то же свойство уже с различными префиксами для соответствующих браузеров. Как видите, ничего в этом сложного совершенно нет, однако данное действие сильно «утяжеляет» код, ведь по сути мы увеличили количество байтов кода в 4-5 раз, что будет довольно заметно для сайтов со множеством подобных стилей. И сам по себе код становится менее читаемым, т. к. от многократного повторения одного и того же начинает рябить в глазах, да и просто есть некоторое ощущение дурного тона и плохой оптимизации.
Немного уходя от темы, хочется сказать, что существует такой метод программирования, который называется ООП (объекто-ориентированное программирование). Так вот, его главная задача — сократить код, используя классы, функции и т. д. главным образом этот метод существует для того, чтобы выполнение какого-то определенного действия в разных участках программы не требовало написания одинаковых кусков кода. В случае ООП можно просто обращаться к заранее определенному классу и его функциям. Это упрощает работу и значительно сокращает и оптимизирует код. Почти то же самое происходит и в случае CSS с вендорными префиксами — когда их нет, код выглядит оптимизированным под все браузеры, а когда они приходят на помощь нетерпеливым верстальщикам, которые хотят бежать впереди медленного паровоза под названием W3C, код превращается в кашу, состоящую из копированных по 5 раз одних и тех же строк, отличающихся друг от друга каким-то непонятными префиксами.
д. главным образом этот метод существует для того, чтобы выполнение какого-то определенного действия в разных участках программы не требовало написания одинаковых кусков кода. В случае ООП можно просто обращаться к заранее определенному классу и его функциям. Это упрощает работу и значительно сокращает и оптимизирует код. Почти то же самое происходит и в случае CSS с вендорными префиксами — когда их нет, код выглядит оптимизированным под все браузеры, а когда они приходят на помощь нетерпеливым верстальщикам, которые хотят бежать впереди медленного паровоза под названием W3C, код превращается в кашу, состоящую из копированных по 5 раз одних и тех же строк, отличающихся друг от друга каким-то непонятными префиксами.
Лучше конечно избегать использования вендорных префиксов и не пытаться обогнать паровоз единой спецификации, но если существует непреодолимое желание и острая необходимость использования того или иного CSS свойста, которое пока еще не принято W3C, то использовать префиксы конечно можно, никто вас за это линейкой по рукам бить не будет. Однако, на наш взгляд, это плохой тон.
Однако, на наш взгляд, это плохой тон.
Что такое CSS хаки или Вендорные префиксы
Если браузер не поддерживает и не понимает какое-то определённое CSS свойство, то каким образом начинает вдруг понимать это свойство после применения хака?
Благодаря вендорным префиксам производители браузеров уже внедряют экспериментальные CSS3 свойства на свой страх и риск.
CSS хаки они же — Вендорные префиксы , вендорные суффиксы и вендорные окончания — это приставки, используемые производителями (вендорами) браузеров для экспериментальных, еще не принятых в стандарт, CSS-свойств.
Вендорные префиксы заточенны под конкретный браузер и позволяют ему понимать экспериментальные CSS свойства и одновременно игнорировать записи, предназначенные для других браузеров, т.е. ни один браузер не начнет «случайно» понимать свойство, которое для него не предназначено.
Следует помнить, что свойства с вендорными префиксами не соответствуют стандартам и не пройдут валидацию, однако, их можно применять, т. к. в умелых руках это очень мощный инструмент. И многие ведущие студии рунета этим пользуются.
к. в умелых руках это очень мощный инструмент. И многие ведущие студии рунета этим пользуются.
Использование вендорных префиксов(хаков) несложное, для элемента прописывается CSS свойство в прямом виде для браузеров, которые его понимают. Следом за ним через точку с запятой перечисляется то же самое свойство, но с разными вендорными префиксами для разных браузеров. Браузер из такого кода интерпретирует только то свойство, которое написано под него, а написанные для других браузеров игнорирует.
Основные причины использования вендорных префиксов:
1. Если это свойство разработано только для определённого браузера и не описано в спецификации или CSS модуле
2. Если CSS модуль, к которому относится это свойство находится в разработке W3C и еще не достиг статуса кандидата в рекомендацию (Candidate Recommendation)
3. Если свойство только частично реализует функции свойства, описанного в CSS модуле или спецификации
Благодаря вендорным префиксам производители браузеров уже внедряют экспериментальные CSS3 свойства на свой страх и риск.
Верстальщик уже сейчас может реализовать большинство возможностей предоставляемых CSS3, в том числе разнообразные переходы и анимации без использования скриптов, но используя вендорные префиксы.
Вендорные префиксы самых распространенных браузеров:
| Вендорный префикс | Производитель | Браузер | Браузерный движок |
| -o-, -op-, -xv- | Opera Software | Opera | Presto |
| -moz- | проект Mozilla | Firefox, SeaMonkey, Camino и др. | Gecko |
| -ms- | Microsoft | Internet Explorer 8 | Trident |
| -khtml- | проект KDE | Safari до версии 3, Konqueror и др. | KHTML |
| -webkit- | Apple | Safari 3+, Google Chrome и др. | WebKit |
| -icab- | Apple | iCab | WebKit |
Пример написания:
border-radius:15px 0 15px 0; /* Валидное свойство CSS 3 скругление углов, значение(цифра) задаёт радиус скругления*/
-moz- border-radius:15px 0 15px 0; /* Firefox */
-webkit- border-radius:15px 0 15px 0; /* Safari, Chrome */
-khtml- border-radius:15px 0 15px 0; /* Konqueror */
Совместимость с CSS3 и префиксы производителей
Совместимость с CSS3 и префиксы поставщиков | Примечания Comm244Вернуться на страницу недели 6 »
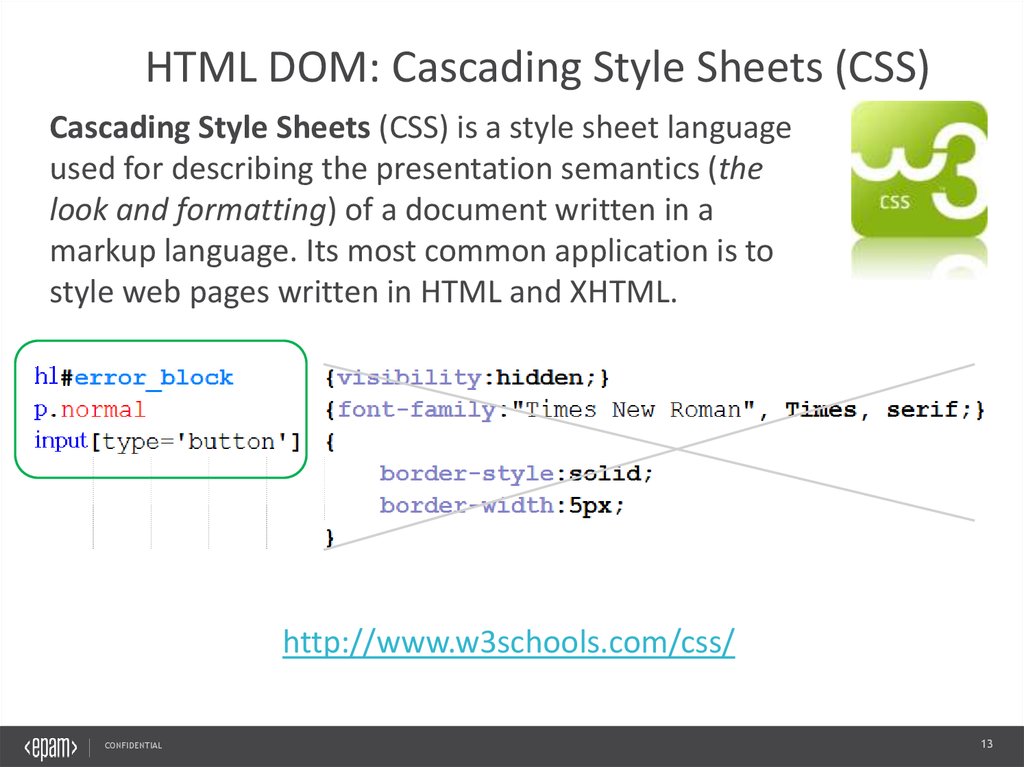
Как вы, возможно, уже поняли, CSS (а также HTML и JavaScript) является движущейся целью, и постоянно вводятся и совершенствуются новые функции и спецификации. Этот процесс обычно включает в себя множество компромиссов с сообществом веб-разработчиков, организациями по стандартизации (такими как W3C) и разработчиками браузеров.
Этот процесс обычно включает в себя множество компромиссов с сообществом веб-разработчиков, организациями по стандартизации (такими как W3C) и разработчиками браузеров.
Новые свойства часто существуют в течение некоторого времени, прежде чем их можно будет надежно использовать на производственных площадках. Происходит это по разным причинам:
- Различные браузеры реализуют поддержку в разное время
- Браузеры могут поддерживать некоторые части спецификации раньше других
- Разработчики браузеров могут по-разному интерпретировать спецификацию .
- Некоторые спецификации начинаются с новых функций, реализованных в браузере
- Старая версия браузера не будет иметь обновлений функций для поддержки новых спецификаций
Чтобы разрешить использование спецификации CSS, которая не полностью реализована в браузере или в ранней реализации, мы используем так называемые префиксы поставщиков CSS.
Проверка совместимости
До сих пор большая часть изученного вами CSS полностью поддерживалась во всех браузерах. Для более новых свойств, начиная с CSS3 и выше, это не всегда так.
Для более новых свойств, начиная с CSS3 и выше, это не всегда так.
Важно проверить совместимость свойства, чтобы знать, следует ли его использовать. Вы должны учитывать следующие вещи:
- Является ли эта функция необходимой для работы моего веб-сайта/приложения или это визуальное улучшение?
- Какие браузеры не поддерживают эту функцию?
- Могу ли я предоставить разумный запасной вариант?
- Определите «точку разрыва» для функции. Как далеко назад должна идти поддержка?
В Интернете имеется множество ресурсов, собирающих информацию о совместимости браузеров. Иногда трудно сказать, насколько свежа информация. Важно получать актуальную информацию. Один из лучших ресурсов — Могу ли я использовать ____?
- caniuse.com
caniuse.com предоставляет вам текущую информацию обо всех соответствующих браузерах. Вы также можете проверить распространенные известные проблемы и другие ресурсы, перечисленные для каждого свойства. caniuse.com также содержит информацию о совместимости с HTML5, JavaScript и другими вещами.
caniuse.com также содержит информацию о совместимости с HTML5, JavaScript и другими вещами.
Префиксы поставщиков CSS
Процесс введения новых свойств CSS и элементов HTML может быть долгим и запутанным. Иногда изменения предлагаются комитетами по стандартам (например, W3C), а иногда поставщики браузеров создают свои собственные свойства.
Свойство, созданное W3C, на самом деле не работает, пока поставщики браузеров не реализуют их в новых версиях своих браузеров. Кроме того, иногда возникают разногласия по поводу того, как следует внедрять стандарт. В других случаях поставщик браузера создает новое свойство, которое позже становится стандартом, но с немного другим синтаксисом. И что еще хуже, если конечные пользователи никогда не обновят свои браузеры, ни одна из новых функций не будет работать вообще.
Поставщики браузеров нуждались в способе добавить поддержку новых функций, которые еще не были стандартизированы, но без нарушения последующих изменений или создания несовместимости. Чтобы решить эту проблему Созданы префиксы поставщиков . Префиксы поставщиков — это специальный префикс, добавляемый к свойству CSS. Каждый механизм рендеринга имеет свой собственный префикс, который будет применять свойство только к этому конкретному браузеру.
Чтобы решить эту проблему Созданы префиксы поставщиков . Префиксы поставщиков — это специальный префикс, добавляемый к свойству CSS. Каждый механизм рендеринга имеет свой собственный префикс, который будет применять свойство только к этому конкретному браузеру.
Гораздо менее необходим, но все же используется.
- Какой префикс CSS использовать?
- автопрефиксер
- Пришло время переосмыслить префиксы поставщиков в CSS
- Префикс поставщика (MDN)
| Браузер | Префикс поставщика |
|---|---|
| Internet Explorer | -мс- |
| Хром | -вебкит- |
| Сафари | -вебкит- |
| Firefox | -моз- |
| iOS | -вебкит- |
| Андриод | -вебкит- |
| Опера | -о- |
Примечание. И Chrome, и Opera теперь используют разветвленную версию webkit под названием Blink в качестве механизма рендеринга. На данный момент они продолжат использовать префикс -webkit, но в будущем они вообще не будут использовать префиксы и потребуют включения «экспериментальных» функций с помощью настройки предпочтений. Firefox будет делать то же самое.
И Chrome, и Opera теперь используют разветвленную версию webkit под названием Blink в качестве механизма рендеринга. На данный момент они продолжат использовать префикс -webkit, но в будущем они вообще не будут использовать префиксы и потребуют включения «экспериментальных» функций с помощью настройки предпочтений. Firefox будет делать то же самое.
Пример префикса поставщика
Префиксы поставщиков лучше всего понять на примере. В CSS вы можете создавать закругленные углы, используя свойство border-radius. Вот в самом простом виде: .округленный {
радиус границы: 10px;
} Все четыре угла округлены на 10 пикселей. Сегодня border-radius достаточно поддерживается, чтобы сделать ненужными префиксы поставщиков. Однако всего несколько лет назад вам нужно было использовать префиксы поставщиков для обеспечения поддержки. Вы бы написали это: .закругленный {
-moz-border-radius: 10px; /* поддержка Firefox */
-webkit-border-radius: 10px; /* поддержка браузеров на основе webkit (Chrome, Safari, iOS и т. д.) */
-o-граница-радиус: 10px; /* поддержка Opera */
радиус границы: 10px; /* стандартизированное свойство */
}
/* Только пример. Вам не нужно использовать префиксы поставщиков для радиуса границы */
д.) */
-o-граница-радиус: 10px; /* поддержка Opera */
радиус границы: 10px; /* стандартизированное свойство */
}
/* Только пример. Вам не нужно использовать префиксы поставщиков для радиуса границы */ - В CSS браузер просто игнорирует свойства, которые он не понимает.
- Префиксы поставщиков используются указанными браузерами и игнорируются другими.
- Всегда ставьте стандартизированное свойство последним. Любой браузер, который его понимает, будет использовать последнее определение, перезаписывая любое предыдущее.
Дополнительная информация
- Prefix or Posthack : отличная статья Эрика Мейера о префиксах поставщиков CSS
- W3C по префиксам поставщиков
Вернуться на страницу недели 6 »
Совместимость с браузерами и префиксы поставщиков
Мы только что узнали о псевдоклассах и псевдоэлементах flexbox. Надеюсь, вы нашли их гораздо более простым решением для создания макетов с плавающими элементами и жестко закодированными позициями или изменения внешнего вида сайта в зависимости от состояния.
Но у них есть и обратная сторона. Как и многие новые возможности CSS, не все браузеры их поддерживают. Но не волнуйтесь! Нам просто нужно изучить умные обходные пути, чтобы убедиться, что они работают правильно во всех браузерах.
В этом уроке мы узнаем о кросс-совместимости браузеров и о том, как мы можем использовать что-то, называемое , с префиксом , чтобы заставить новые функции CSS работать практически в любом современном браузере.
Кросс-браузерное тестирование
Поддержка браузеров играет огромную роль в веб-разработке. Хотя большинство из нас используют новейшие версии Chrome или Firefox, вы будете удивлены, узнав, сколько людей до сих пор используют устаревшие браузеры, такие как Internet Explorer 8. Из-за этого разработчики постоянно стремятся соблюдать стандарты, чтобы включить поддержку на всех платформах. . Ведь компании хотят, чтобы их сайты были функциональными и красивыми в течение 9 лет.0140 всем , а не только тем, у кого новейшие браузеры.
Кросс-браузерное тестирование помогает сделать это возможным. Это не то, что мы будем явно практиковать в классе, но вы можете прочитать больше об этом здесь и проверить некоторые инструменты (бесплатные или платные) на досуге. А пока просто узнайте, что означает этот термин.
Префиксы поставщиков
Иногда браузеры также реализуют новые функции CSS по-своему, прежде чем полностью поддерживать их. Это позволяет разработчикам тестировать новые функции, предоставляя при этом альтернативы стилям, которые не поддерживаются в определенных браузерах. Возможно, вы видели их в Интернете. Их зовут префиксы поставщиков , и выглядят они примерно так:
.sample-parent-container {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-граница-радиус: 10px;
радиус границы: 10px;
}
В этом примере разработчик добавил к элементу свойство border-radius . Но border-radius только недавно получил поддержку браузеров. Таким образом, прежде чем он был полностью реализован, разработчикам приходилось вручную включать соответствующие префиксы поставщиков для каждого типа браузера, в котором они хотели, чтобы стиль отображался.0003
Таким образом, прежде чем он был полностью реализован, разработчикам приходилось вручную включать соответствующие префиксы поставщиков для каждого типа браузера, в котором они хотели, чтобы стиль отображался.0003
Все четыре объявления стилей в приведенном выше правиле делают одно и то же, но предназначены для разных браузеров:
.sample-parent-container {
-moz-border-radius: 10px; // добавляет радиус границы 10px к элементу в Firefox.
-webkit-border-radius: 10px; // добавляет радиус границы 10px к элементу в
// Android, Chrome, iOS и Safari.
-o-граница-радиус: 10px; // добавляет радиус границы 10px к элементу в Opera.
радиус границы: 10px; // версия этого же объявления без префикса.
}
Рекомендуется перечислить все объявления стилей с префиксом для всех браузеров, которые поддерживает ваш сайт, а затем перечислить «обычное» объявление без префикса последним, как показано выше. (Обратите внимание, что последнее объявление стиля — border-radius: 10px , без префикса. )
)
Общие префиксы
Вот наиболее часто используемые префиксы и браузеры, с которыми они работают:
- Android:
-webkit - - Хром:
-webkit- - Фаерфокс:
-моз- - Internet Explorer:
-ms- - iOS:
-вебкит- - Опера:
-o- - Сафари:
-вебкит-
Как уже упоминалось, рекомендуется включать поддержку всех браузеров. Но в целях обучения и практики не слишком беспокойтесь о включении резервной поддержки (просто знайте как! ). Для учебных проектов используйте Chrome как обычно.
Автопрефиксеры
Однако стоит отметить инструмент, который позволяет нам избежать тестирования/исследования того, работает ли каждое из наших объявлений стилей в каждом браузере: Autoprefixer . Autoprefixer — это постпроцессор CSS, который берет наш код и автоматически добавляет префиксы по мере необходимости.
Например, этот код, создающий flexbox:
.example {
дисплей: гибкий;
}
Автоматически превратится в это после запуска через автопрефикс:
.example {
дисплей: -webkit-box;
отображение: -webkit-flex;
отображение: -ms-flexbox;
дисплей: гибкий;
}
Обычно автоматический автопрефиксер реализуется с помощью средства запуска задач, такого как Webpack (о котором вы узнаете в своем курсе JavaScript). Мы не будем делать это в этом курсе, но вы можете либо изучить это самостоятельно, либо использовать веб-автопрефиксер, подобный этому, который позволяет вам копировать/вставлять в него CSS и получать версию с соответствующим префиксом как выход.
Срок действия префикса поставщика?
Однако имейте в виду, что в любом случае префиксы поставщиков могут не существовать так долго. Как подчеркивается в документации MDN по префиксам поставщиков:
Поставщики браузеров работают над тем, чтобы запретить использовать префиксы поставщиков для экспериментальных функций.
Веб-разработчики используют их на рабочих веб-сайтах, несмотря на их экспериментальный характер. Это затруднило производителям браузеров обеспечение совместимости и работу над новыми функциями; это также было вредно для небольших браузеров, которым приходилось добавлять префиксы других браузеров для загрузки популярных веб-сайтов.
По этой причине префиксы поставщиков и автопрефиксеры не требуются для нашего курса. У нас есть еще много чем занять себя. Но знайте, что это такое, почему они существуют и что делает автопрефиксер, если вы столкнетесь с ним на работе или на собеседовании.
Дополнительные ресурсы
Могу ли я использовать? — отличный ресурс, который может быстро сказать вам, какие браузеры поддерживают какие свойства CSS.
Если вы хотите поэкспериментировать с автопрефиксами самостоятельно, мы предлагаем попробовать AutoPrefixer Post CSS, который используется и рекомендуется Google, Twitter и другими организациями.

Если вам нужны префиксы на лету, используйте упомянутый выше онлайн-компилятор копирования и вставки.
новый код – префиксы и флаги поставщиков CSS
Многие модули CSS остаются в черновом режиме в W3C и будут оставаться в нем в течение некоторого времени. Тем временем разработчики браузеров жаждут использовать предлагаемые свойства CSS. В то же время они прекрасно понимают, что предлагаемая реализация любого свойства, находящегося в настоящее время в черновике, может измениться по мере разработки спецификации.
Первоначальная реакция отрасли на это заключалась в реализации черновых свойств CSS с проприетарными префиксами поставщиков уникален для каждого браузера. Основные префиксы браузера:
| Префикс | Браузер | Пример | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
-moz |
.
Назначение префиксов поставщиков состояло в том, чтобы позволить каждому браузеру создавать собственную интерпретацию предлагаемого свойства CSS ; когда свойство получает «окончательный» статус в W3C, поставщики браузеров могут просто отказаться от своего префикса в пользу окончательной версии.
Значение свойства CSS с префиксом поставщика часто (но не всегда) одинаково в разных браузерах: border-radius , показанный ниже, является хорошим примером.
Как правило, свойства с префиксом поставщика записываются первыми в любом объявлении стиля , а окончательный вариант свойства указывается в конце:
раздел # главный ящик {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
радиус границы: 5px;
} Поскольку объявления читаются слева направо, браузеры, которые отбрасывают префиксы, будут игнорировать эти свойства и следовать окончательной версии.![]()
По мере обновления браузеров, все больше браузеров будут поддерживать окончательную версию свойства, что сделает префиксный код все более избыточным. border-radius типизирует это; как и многие свойства CSS, для производства ему больше не нужно указывать префикс.
Может быть сложно отследить, для каких версий браузеров требуются префиксы, а когда нет. В этом могут помочь препроцессоры, а также такие сайты, как «Должен ли я префикс» и «Можно ли использовать».
Важно понимать, что префиксы поставщиков следует рассматривать как расширение на страницу, а не требование. Браузер, который не поддерживает box-shadow , все равно должен получать ту же информацию , что и браузер, который ее поддерживает, и представлять ее в удобочитаемом формате: он просто будет отображать данные немного по-другому.
Ограничения префиксов поставщиков
Префиксы поставщиков были несовершенным ответом на вызов продвижения веб-стандартов и породили несколько контрпродуктивных действий разработчиков:
- Быстрое внедрение Chrome и мобильного Safari в сочетании с невежеством разработчиков заставило многих веб-дизайнеров сосредоточиться на префиксах
–webkit-, оставив другие браузеры с такой же поддержкой в дураках.
- Код с префиксами усложняет таблицы стилей, затрудняя создание CSS. Изучение того, какие версии браузеров нуждаются в префиксах, значительно увеличивает время разработки.
- Разработчики иногда пренебрегают включением окончательной версии свойства в конец объявления, что еще больше замедляет работу диска до окончательной спецификации.
- Префиксы остаются в таблицах стилей еще долго после того, как браузеры их пропускают, что затрудняет оптимизацию и обслуживание сайтов.
- Другие разработчики применяют к CSS подход «все элементы префикса», добавляя их, когда они не нужны, и бесцельно расширяя свои таблицы стилей. Хорошим примером этого являются избыточные префиксы
-ms-: Microsoft часто переходила непосредственно к окончательной версии свойства CSS в IE10 без промежуточного шага с префиксом.
Решения
Префиксы поставщиков были благонамеренными и в какой-то мере успешными усилиями по продвижению, но потребовались непредвиденные затраты.

 Это общая политика: в отдельных случаях возможны исключения — Борис из Mozilla
Это общая политика: в отдельных случаях возможны исключения — Борис из Mozilla д.) */
-o-граница-радиус: 10px; /* поддержка Opera */
радиус границы: 10px; /* стандартизированное свойство */
}
/* Только пример. Вам не нужно использовать префиксы поставщиков для радиуса границы */
д.) */
-o-граница-радиус: 10px; /* поддержка Opera */
радиус границы: 10px; /* стандартизированное свойство */
}
/* Только пример. Вам не нужно использовать префиксы поставщиков для радиуса границы */  Веб-разработчики используют их на рабочих веб-сайтах, несмотря на их экспериментальный характер. Это затруднило производителям браузеров обеспечение совместимости и работу над новыми функциями; это также было вредно для небольших браузеров, которым приходилось добавлять префиксы других браузеров для загрузки популярных веб-сайтов.
Веб-разработчики используют их на рабочих веб-сайтах, несмотря на их экспериментальный характер. Это затруднило производителям браузеров обеспечение совместимости и работу над новыми функциями; это также было вредно для небольших браузеров, которым приходилось добавлять префиксы других браузеров для загрузки популярных веб-сайтов.
 svg)
svg) 