Понимание свойства CSS vertical-align
Луи Лазарис / /
Обновлено:
«Выравнивание по вертикали не работает!» — воскликнул веб-разработчик.
Свойство vertical-align — одна из тех возможностей CSS, которая звучит довольно очевидно, но может вызвать проблемы у новичков в CSS. Я думаю, что даже у многих ветеранов CSS иногда возникают проблемы с пониманием этого.
В этом посте я постараюсь рассказать об этом в доступной форме.
Чего он не делает
Распространенное заблуждение относительно vertical-align заключается в том, что когда он применяется к элементу, все элементы внутри этого элемента меняют свое вертикальное положение. Например, при использовании vertical-align: top для элемента предполагается, что содержимое этого элемента будет перемещено вверх до верхней части элемента.
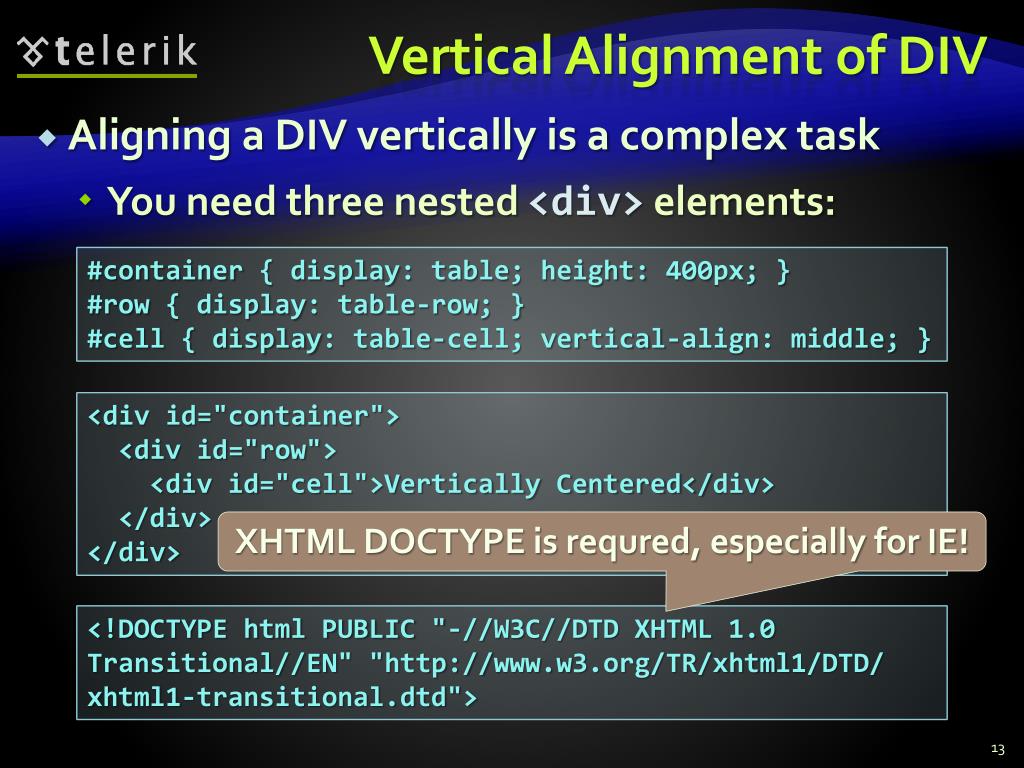
Это напоминает мне то, что мы делали во времена табличных макетов:
Что бы ни...
В случае с этим примером ячейки таблицы свойство «valign» (теперь устаревшее в HTML5) приведет к тому, что элементы внутри него будут перемещены в верхнюю часть ячейки таблицы. Так что, естественно, когда разработчики CSS начинают использовать vertical-align , они предполагают то же самое — содержимое элементов выравнивается в соответствии со значением свойства.
Но вертикальное выравнивание работает иначе.
Что оно на самом деле делает
Свойство вертикального выравнивания можно разбить на три простых для понимания шага:
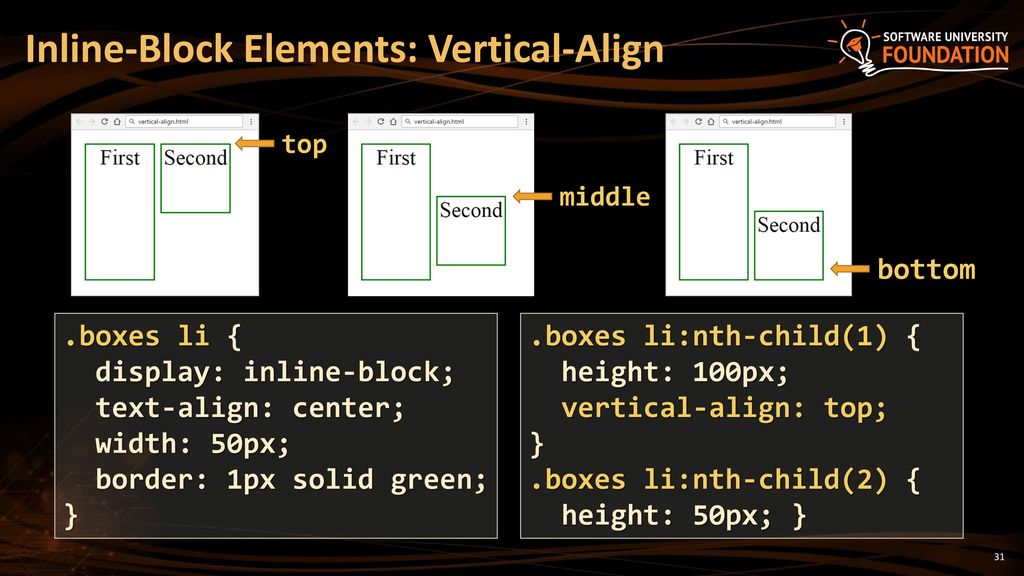
- Оно применяется только к встроенным или встроенным блочным элементам
- Влияет на выравнивание самого элемента, а не его содержимого (кроме случая применения к ячейкам таблицы)
- При применении к ячейке таблицы выравнивание влияет на содержимое ячейки, а не на саму ячейку
Другими словами, следующий код не будет иметь никакого эффекта:
дел {
вертикальное выравнивание: посередине; /* это ничего не сделает */
}
Почему? Потому что С другой стороны, при правильном использовании (на встроенном или встроенном блочном элементе) свойство То, насколько высоко вверх или вниз выровнен элемент, будет зависеть от размера встроенных элементов в той же строке или от высоты строки, установленной для этой строки. Вот наглядная демонстрация вместе с пояснительным текстом, которая поможет вам понять, что происходит, когда вы выравниваете встроенный элемент по вертикали: вверху: Различные значения ключевых слов, которые вы можете использовать с Скорее всего, вы не будете использовать многие из них, но полезно знать, какой широкий выбор у вас есть. Но если вы не хотите выравнивать элемент относительно изображений или других блочных встроенных элементов, вместо этого вы можете выбрать значения Обновление : (7 декабря 2011 г.) Одна вещь, которую я не объяснил в исходной статье (потому что сначала не понял), как работает значение «middle». . Благодаря комментариям Пабло Ботта. К сожалению, Посмотрите эту демонстрацию, где я увеличил размер шрифта, чтобы высота x стала намного больше. Так что вообще говоря, значение «средний» не будет использоваться очень часто. Возможно, вы не знаете, что Хотя вы можете прочитать в спецификации объяснение, описывающее, что делают значения ключевого слова и длины, я думаю, что гораздо полезнее просто возиться со значениями самостоятельно и сравнивать разные результаты. Если я могу подытожить, как использовать это традиционно неправильно понимаемое свойство в одном предложении, я бы сказал: используется в ячейке таблицы, это повлияет на выравнивание самого элемента, а не содержимого элемента. Обновление : кажется, я пытался упростить смысл здесь, но изначально я не упомянул, что когда я говорю о «встроенных» элементах, это также будет включать в себя встроенные блочные элементы. Спасибо Брайану Айришу за указание на это. 1 Что такое вертикальное выравнивание CSS 2 Где я могу использовать вертикальное выравнивание CSS 2.1 Таким образом, свойство вертикального выравнивания можно использовать в двух контекстах : 3 Свойство CSS vertical-align с синтаксисом 4 Примеры вертикального выравнивания CSS в синтаксисе HTML 5 Вывод результатов приведенного выше синтаксиса вертикального выравнивания 6 Пример вертикального выравнивания изображения: 7 Выравнивание по вертикали в ячейке таблицы 7.1 HTML 7.2 CSS 8 Результат вертикального выравнивания изображения CSS 9 Поддержка браузером вертикального выравнивания текста CSS Изображение Div Span вертикальное выравнивание [Предполагается, что вы Знайте HTML, прежде чем читать этот учебник по вертикальному выравниванию CSS] Вы можете использовать стили вертикального выравнивания CSS в любом HTML для объектов ниже элементов. вертикальное выравнивание: базовая линия; топ : middle: bottom: super: sub: text-top: text-bottom: 0.2em: -1em: 20%: -100%: img. а { img.b { img.c { img.d { img. Зачем скачать приложение Zoom для ПК бесплатно? Zoom — это буквальное определение 2020 года, и он все еще продолжается, пока я пишу — не шучу. Будь то семейные беседы, уроки и курсы, рабочие конференции, свадьбы или домашние мероприятия — все было виртуальным в 2020, 2121 и продолжается, пока мы пишем эту статью. Использование приложения Zoom дополнительно гарантирует множество удобных опций, недоступных в расширении Chrome. table { table, th, td { td {  Конечно, если вы преобразовали
Конечно, если вы преобразовали vertical-align будет иметь эффект. vertical-align заставит целевой элемент выравниваться относительно других встроенных элементов. Некоторые визуальные элементы
Значения ключевых слов
vertical-align : Например, на демо-странице, поскольку значение
Например, на демо-странице, поскольку значение vertical-align имеет значение «top» для элемента ввода, он выравнивается по самому высокому элементу в строке (большому изображению). text-top или text-bottom , чтобы элемент отношение к тексту в строке. О значении «middle»
vertical-align: middle не выровняет встроенный элемент по середине самого большого элемента в строке (как и следовало ожидать). Вместо этого значение middle приведет к тому, что элемент будет выровнен по середине гипотетического нижнего регистра «x» (также называемого «x-height»). Итак, мне кажется, что это значение на самом деле должно называться «text-middle», чтобы правильно определить, что оно делает.
Итак, мне кажется, что это значение на самом деле должно называться «text-middle», чтобы правильно определить, что оно делает. Значения, не являющиеся ключевыми словами
вертикальное выравнивание принимает значения длины и процента. Таким образом, все это были бы допустимые примеры:.
вход {
вертикальное выравнивание: 100 пикселей;
}
охватывать {
вертикальное выравнивание: 50%;
}
картинка {
вертикальное выравнивание: -300px;
}
Заключение

Вертикальное выравнивание CSS Text Image Div Span
Что такое вертикальное выравнивание CSS
CSS-свойство вертикального выравнивания задает вертикальное выравнивание встроенного поля, встроенного блока или ячейки таблицы. Свойство вертикального выравнивания в CSS управляет тем, как элементы, расположенные рядом друг с другом в строке, выстраиваются в линию.
Свойство вертикального выравнивания в CSS управляет тем, как элементы, расположенные рядом друг с другом в строке, выстраиваются в линию. Где я могу использовать вертикальное выравнивание CSS
Таким образом, свойство вертикального выравнивания можно использовать в двух контекстах:

Вертикальное выравнивание CSS Свойство с синтаксисом
вертикальное выравнивание: суб;
вертикальное выравнивание: супер;
вертикальное выравнивание: текст сверху;
вертикальное выравнивание: текст внизу;
вертикальное выравнивание: посередине;
вертикальное выравнивание: сверху;
вертикальное выравнивание: снизу; Примеры вертикального выравнивания CSS в синтаксисе HTML : средний” src=»star.png»/>
нижний: 
super: 
sub:  png»/>
png»/>
text-top: 
text-bottom: 
0.2em: 
-1em: 
20%: 
-100%: 
Пример вертикального выравнивания изображения:
вертикальное выравнивание: базовая линия;
}
выравнивание по вертикали: text-top;
}
выравнивание по вертикали: текст внизу;
}
вертикальное выравнивание: суб;
} e {
e {
вертикальное выравнивание: супер;
} Выравнивание по вертикали в ячейке таблицы align: top”>top
middle bottom
CSS
margin-left: auto;
поле справа: авто;
ширина: 80%;
}
граница: 1 пиксель сплошной черный;
}
заполнение: 0,5em;
семейство шрифтов: моноширинный;
} Результат CSS вертикального выравнивания изображения
базовая линия верхняя средняя нижняя 
